如何消除 WordPress 中的渲染阻塞资源
已发表: 2022-08-04当有人尝试访问您网站上的页面时,他们会在浏览器中输入 URL,然后立即开始工作。 要加载页面,它必须“渲染”构成该页面的所有元素。
但有时,有 CSS 或 JavaScript 文件会暂停此过程,阻止您的内容呈现 - 这些被称为呈现阻塞资源。 这意味着访问者可能会经历很长的等待时间,这可能会对人们对您的组织的看法以及他们是否采取您想要的行动产生负面影响。
在这篇文章中,我们将解释什么是渲染阻止资源,并讨论将它们从您的站点中删除的好处。 然后,我们将向您展示如何以五种不同的方式消除它们。
什么是渲染阻塞资源?
在我们仔细研究阻止渲染的资源之前,了解网站的正常加载过程很重要。 访问者单击指向您网站的链接后,他们的浏览器需要呈现(或下载)其所有内容。 它从上到下读取您网站的代码,包括其所有 HTML、CSS 和 JavaScript。
在浏览器完全读取此脚本队列之前,访问者将无法看到您的网站。 如果存在渲染阻塞资源,它们最终可能会等待很长时间。
本质上,渲染阻塞资源是一个 CSS 或 JavaScript 文件,它会导致浏览器停止加载其他内容,直到它被处理。 这可能会暂停渲染过程,导致页面显示为空白或不完整。
每当您的站点具有渲染阻止资源时,它都会在其代码顶部加载不必要的文件。 访问者必须等到这些文件被处理后才能看到该页面。
以下是一些可能受渲染阻止资源影响的网站性能指标:
- Largest Contentful Paint :这衡量加载页面主要内容所需的时间。
- First Contentful Paint :这是浏览器在您的站点上呈现第一个文档对象模型 (DOM) 内容所需的时间。
- Total Blocking Time :这测量了第一次内容绘制和交互时间之间的延迟(页面变为完全交互需要多长时间)。
渲染阻塞资源对于加载并不重要,但它们会延迟渲染过程。 这可能会对您网站的用户体验 (UX) 产生负面影响。 因此,为了防止访问者离开您的页面,消除这些非常重要。
消除渲染阻塞资源的好处
一般来说,互联网用户不喜欢等待页面加载。 快速网站可以鼓励访问者探索您的内容并防止他们转向竞争对手。
消除渲染阻塞资源可能是提高页面速度的关键,因为您实际上是在使网站的代码尽可能轻量级。
删除渲染阻止文件还可以提高您的搜索引擎排名,因为网站性能和用户参与度是 Google 等公司在评估网站时使用的一些指标。
如何测试您的网站的渲染阻止资源
在开始从站点中删除文件之前,您需要确定它是否具有渲染阻止资源。 加载时间缓慢也可能是由其他因素导致的,例如未优化的图像、低质量的托管或插件过多。
要测试您的网站的渲染阻止资源,您可以使用 Google 的 PageSpeed Insights 之类的工具。 这可以为您提供有关页面性能的详细报告,并提供帮助您提高分数的建议。

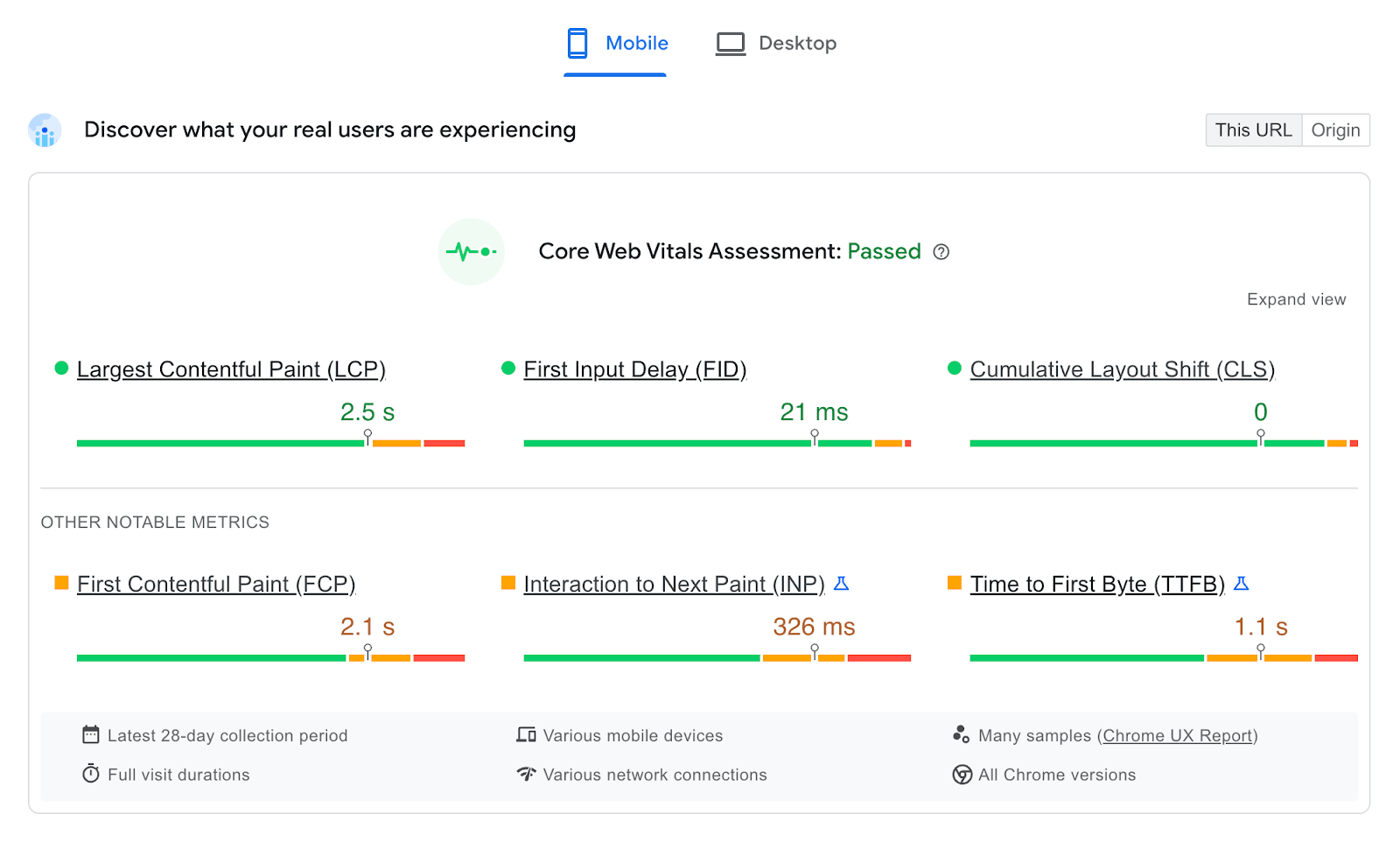
要开始使用,只需在搜索框中输入您网站的 URL,然后单击分析。 然后,该工具将测试您网站的性能。 准备就绪后,您将看到对您的核心 Web Vitals 的评估,这是一组关于您的页面速度的指标。

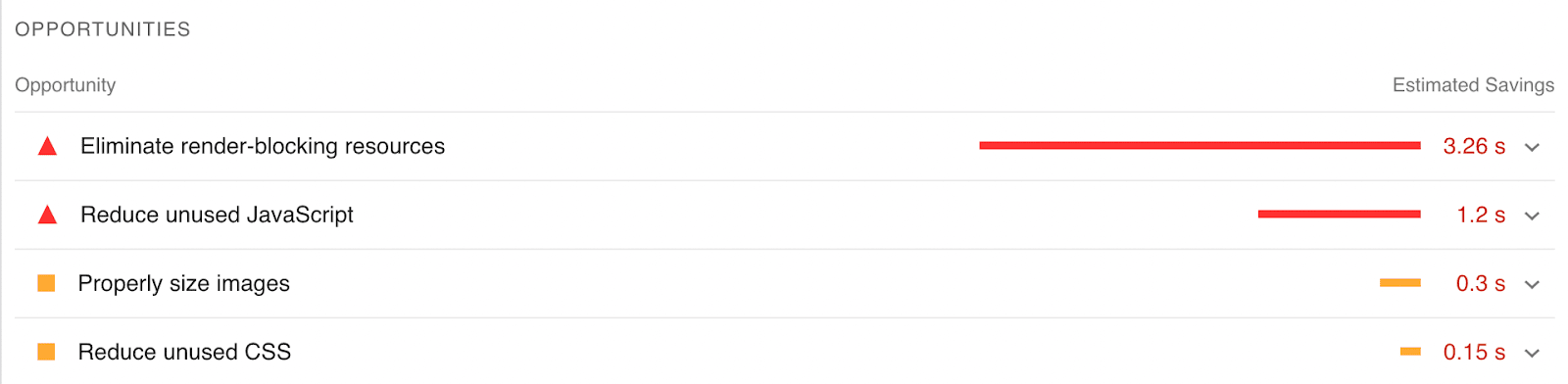
PageSpeed Insights 还可以轻松检查渲染阻塞资源。 为此,您可以向下滚动到“机会”部分。 在这里,您需要查找标记为Eliminate render-blocking resources的建议。

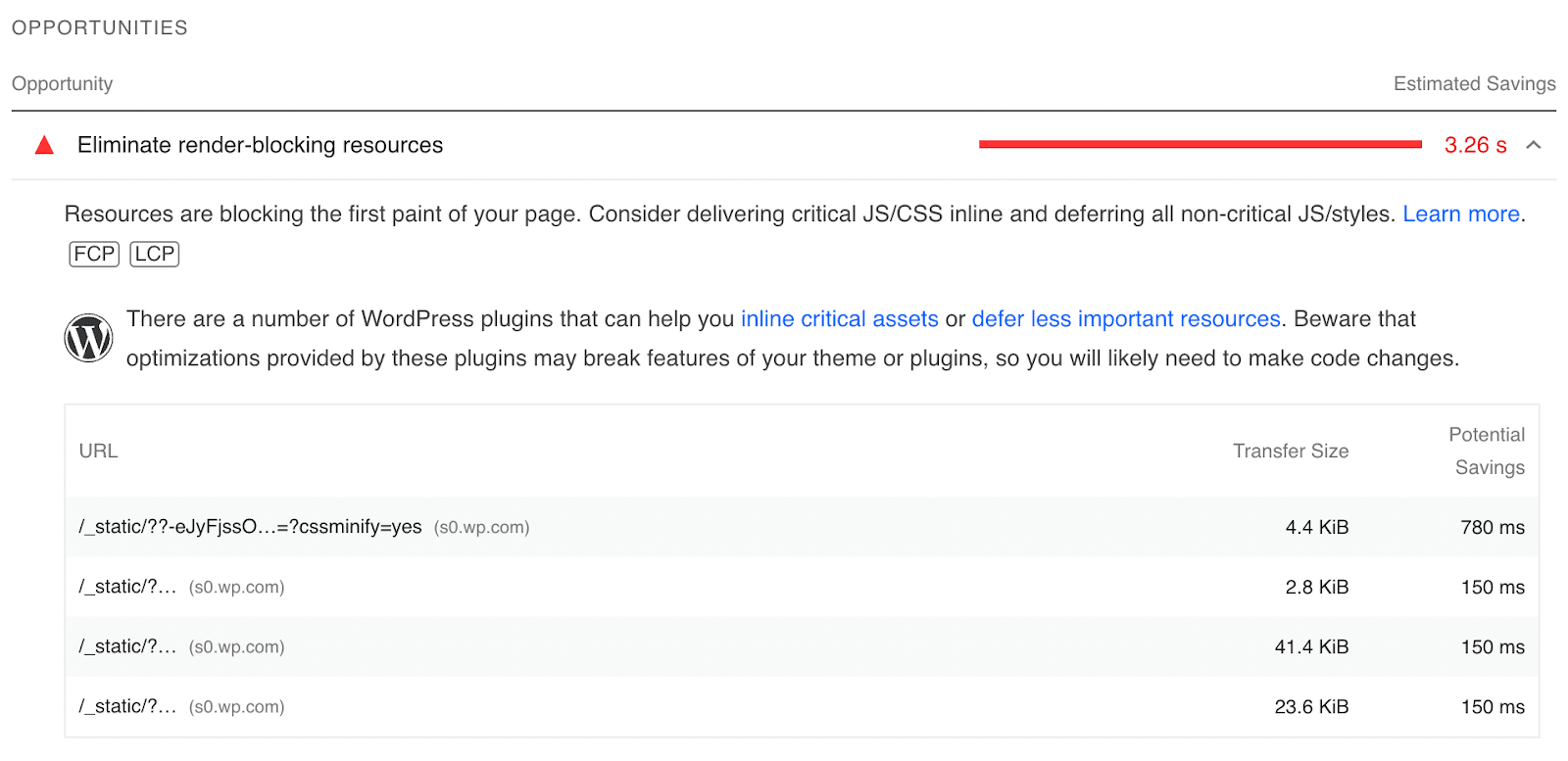
如果您单击它,PageSpeed Insights 将为您提供它在测试期间识别的渲染阻止资源列表。 如果您删除或推迟这些文件,您将在页面右侧看到预计节省的费用。

一旦您确定了您的渲染阻止资源,您就可以继续将它们从您的站点中删除。 这样,您可以提高页面速度和用户体验。
如何消除 WordPress 中的渲染阻塞资源
既然您知道如何识别 WordPress 中的渲染阻止资源,您可能想知道如何从您的站点中删除它们。 幸运的是,我们从最简单的方法开始,列出了您可以执行此操作的不同方法。
1.优化CSS加载
消除渲染阻塞资源的一种方法是优化网站的 CSS 加载。 如前所述,浏览器从上到下加载您的网站。 当它必须处理某些文件时,这可能会延迟加载过程。
需要注意的是,加载只需要特定的 CSS 文件。 因此,在优化 CSS 加载时,可以先显示最重要的文件。
尽管您可以手动删除渲染阻止 CSS,但您可以安装插件来简化该过程。 Jetpack Boost 使您能够从 WordPress 仪表板优化您的网站。

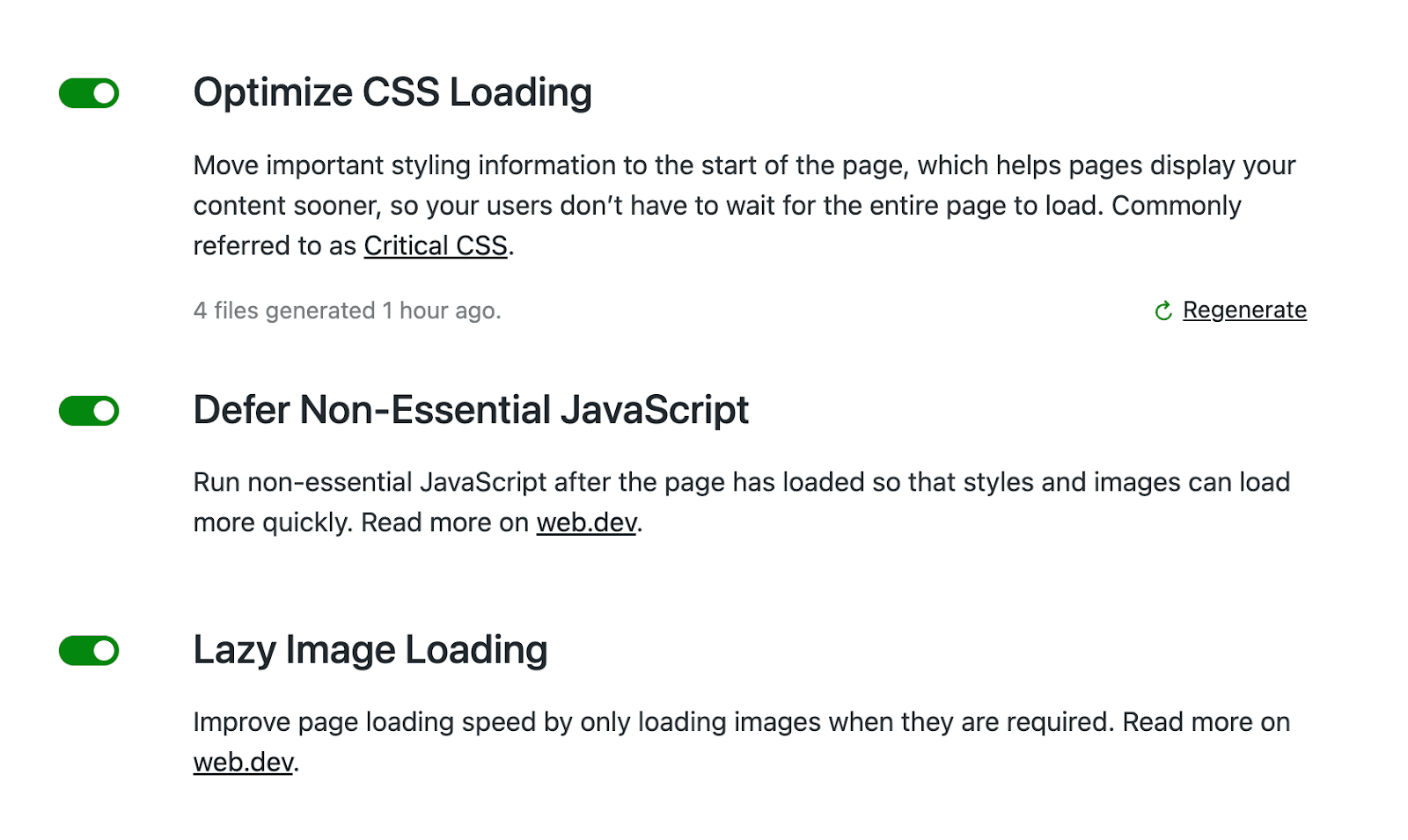
使用这个插件,您可以通过几个简单的步骤优化 CSS 加载、延迟非必要的 JavaScript 并实现延迟加载。 这是在 WordPress 中消除渲染阻塞资源的最简单方法之一。
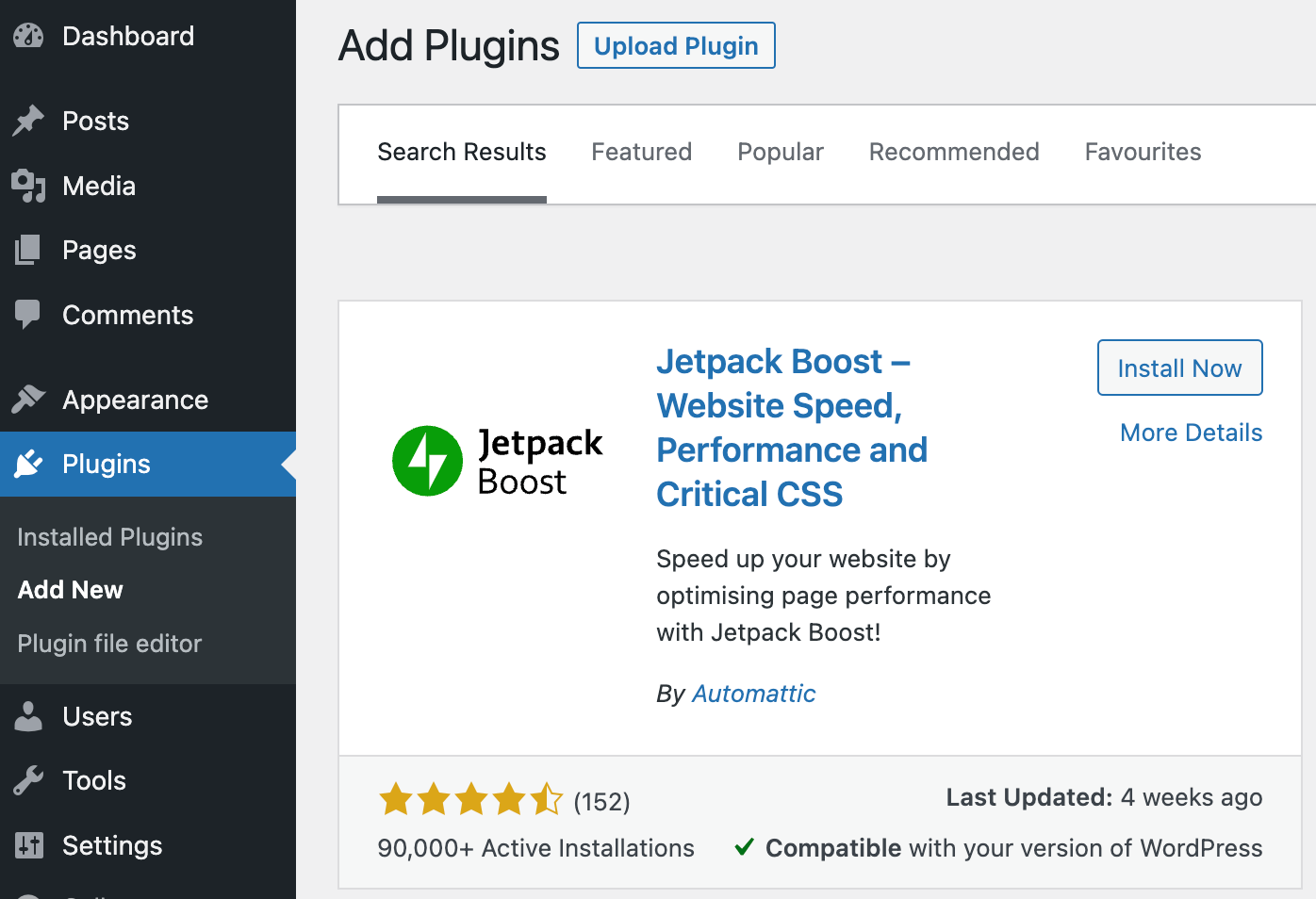
要开始使用,请导航到 WordPress 仪表板中的插件 → 添加新内容,然后搜索 Jetpack Boost。 然后,在您的站点上安装并激活该插件。

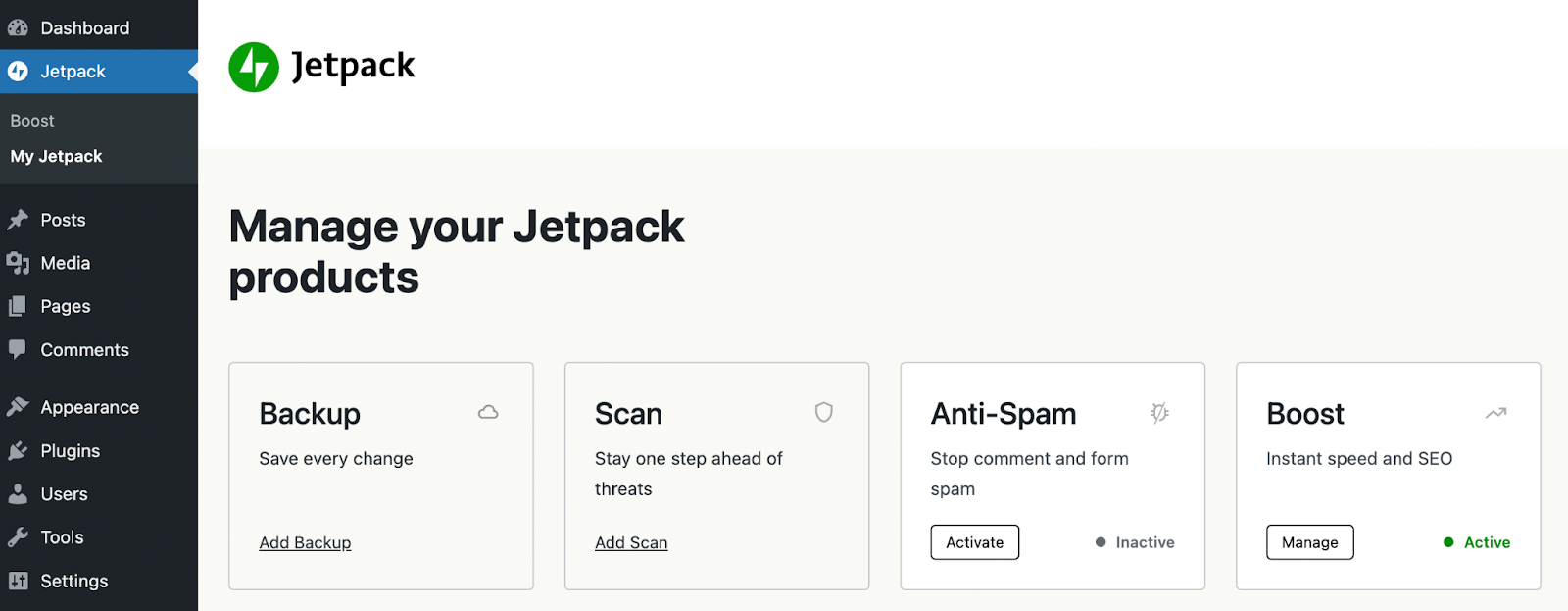
如果您已经安装了 Jetpack,您可以导航到Jetpack → 我的 Jetpack 。 从 Jetpack 产品列表中,查找Boost并单击激活。

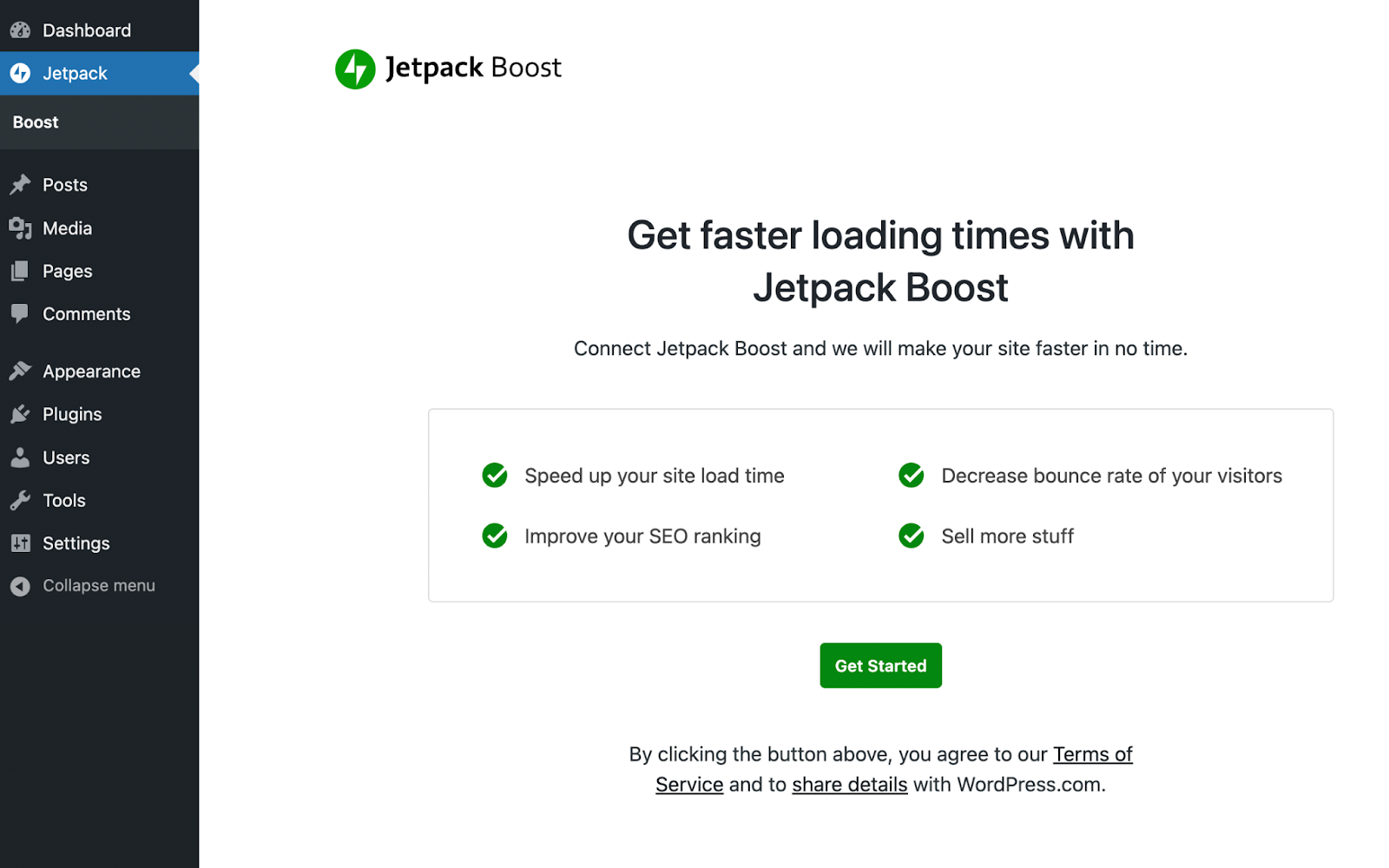
激活插件后,单击Jetpack Boost选项卡并选择Get Started 。

Jetpack 会自动为您的网站提供性能评分。 您会看到一个字母等级,以及有关您的移动和桌面分数的详细信息。

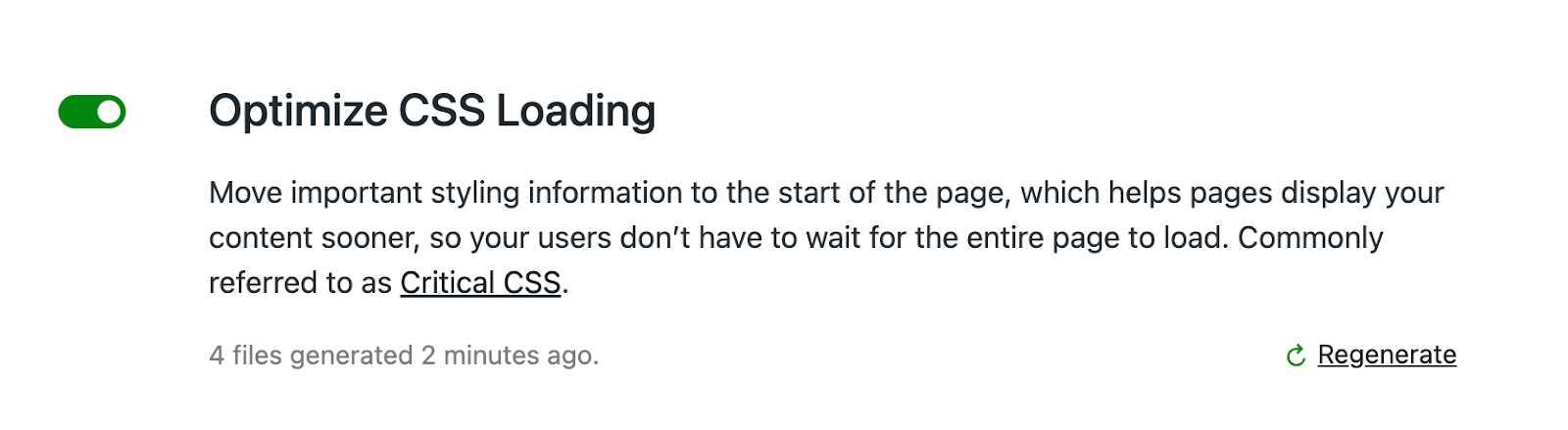
然后,向下滚动到优化 CSS 加载并打开此功能。 激活后,Jetpack Boost 会将您网站的关键 CSS 移至页面顶部,从而加快加载速度。

2.推迟非必要的JavaScript
优化 CSS 加载并不是消除 WordPress 中的渲染阻塞资源的唯一步骤。 您还可以推迟非必要的 JavaScript 以进一步改善您网站的加载时间。
通过推迟非必要的 JavaScript,您可以将某些任务推迟到内容加载之后。 如果某些 JavaScript 文件不是加载页面所必需的,您可以阻止浏览器处理它们。
幸运的是,使用 Jetpack Boost 插件很容易实现。 优化 CSS 加载后,您也可以轻松推迟非必要的 JavaScript。
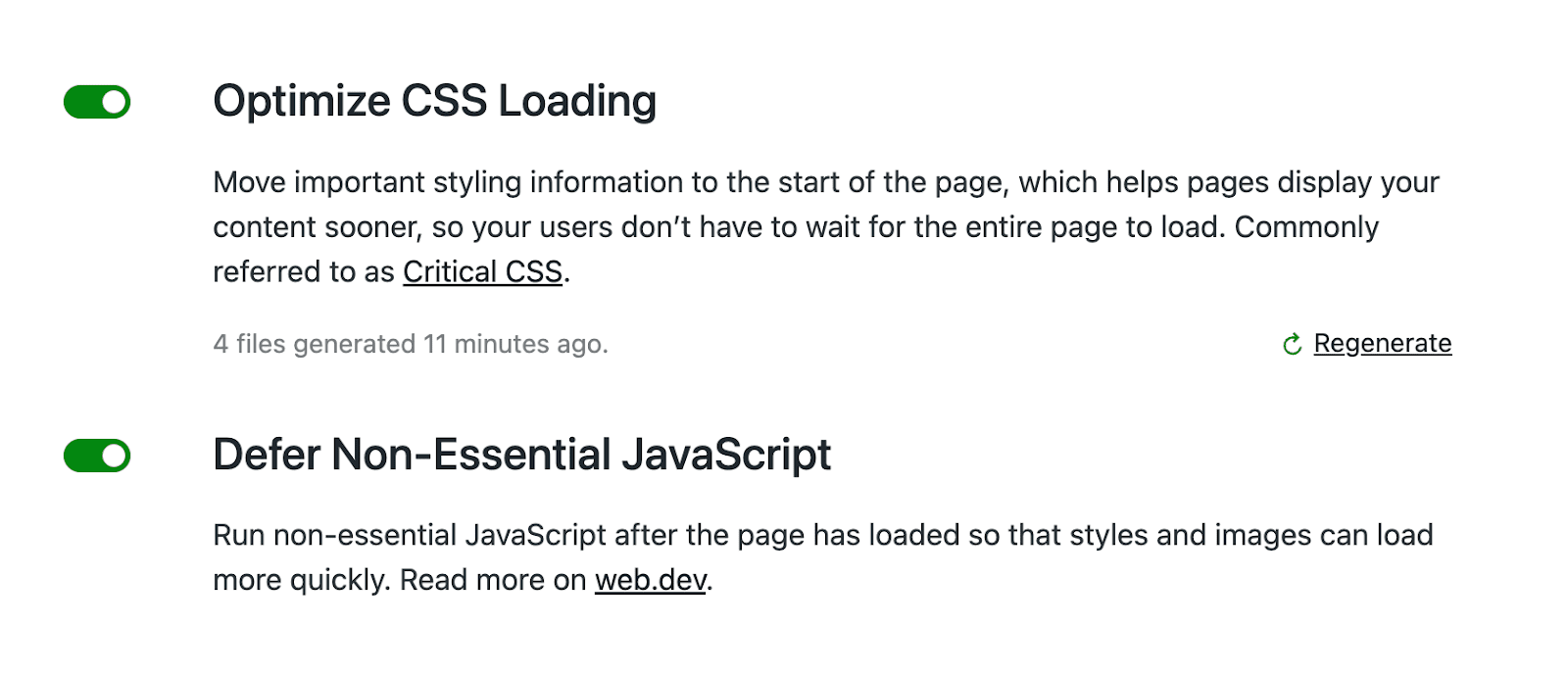
为此,请找到位于Optimize CSS Loading下方的Defer Non-Essential JavaScript部分,然后打开切换开关。

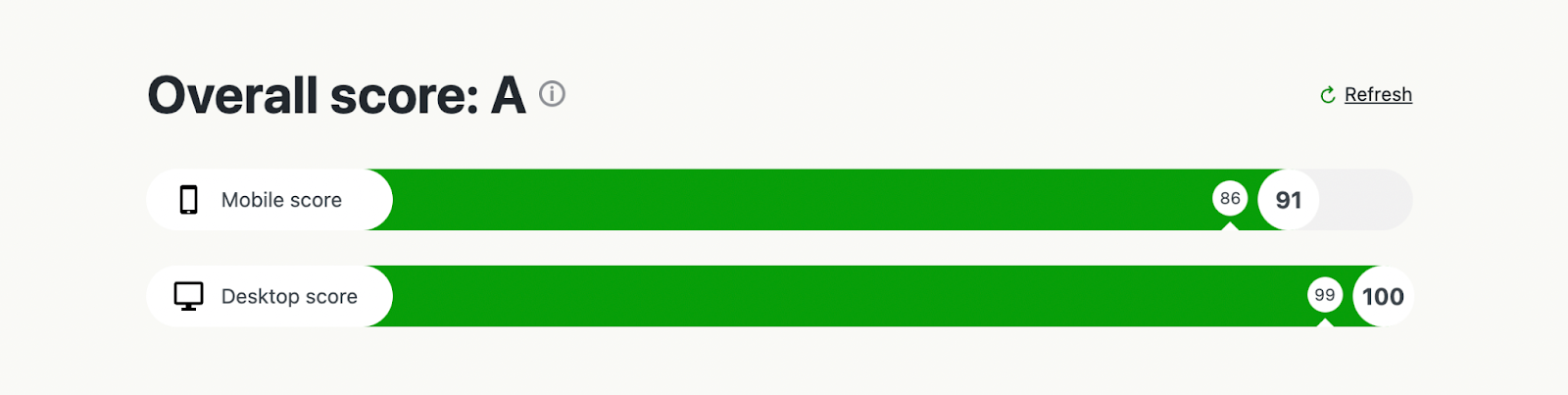
启用此设置后,插件将重新计算您的整体页面性能。 您将能够在使用 Jetpack Boost 之前和之后查看您的分数。


在我们完成这个过程之前和之后比较屏幕截图中的分数。 您会看到优化 CSS 加载和延迟非必要的 JavaScript 在提高页面速度方面是有效的。 无需处理庞大的脚本,浏览器就能够更快地加载您的内容。
3.推迟离屏图像
图像不是渲染阻塞资源,但您可以考虑优化其加载过程以改善页面渲染。 通常,网站包含在访问者进行交互(如滚动)之前不会出现在页面上的屏幕外图像。 由于这些对于加载网页并不重要,因此您可以使用延迟加载来推迟它们。
延迟图像加载涉及仅加载访问者可以看到的图像。 当有人开始滚动时,这些图像将在它们出现在页面上之前加载。
如果没有延迟加载,浏览器将尝试一次加载页面上的所有图像。 这意味着加载您的内容需要更长的时间,这可能会促使人们离开您的网站。
如果访问者使用的是台式计算机,则定期加载可能不是问题。 另一方面,智能手机和平板电脑的屏幕更小,带宽更小。 如果您的网站一次完全加载所有图像,这可能会给带宽带来更大压力,并增加手机用户的加载时间。 延迟加载解决了这个问题。
您可以使用 Jetpack Boost 在您的网站上启用延迟加载。 只需找到延迟图像加载功能并将其打开。

通过这样做,您的网站只会在访问者向下滚动页面时加载图像。 虽然图像不是渲染阻塞资源,但打开延迟加载有助于提高页面速度。
4. 手动移除阻止渲染的 JavaScript
尽管安装优化插件是一个更简单的解决方案,但您也可以手动删除渲染阻塞资源。 理想情况下,仅当您是经验丰富的编码员时才应考虑此选项。 如果您想减少网站上的插件数量,此过程也可能很有用。
优化 JavaScript 时,您可以向文件添加 async 或 defer 属性。 这将标记非关键脚本并告诉浏览器分别呈现它们。 这两个属性都可用于加快 HTML 内容的加载速度。
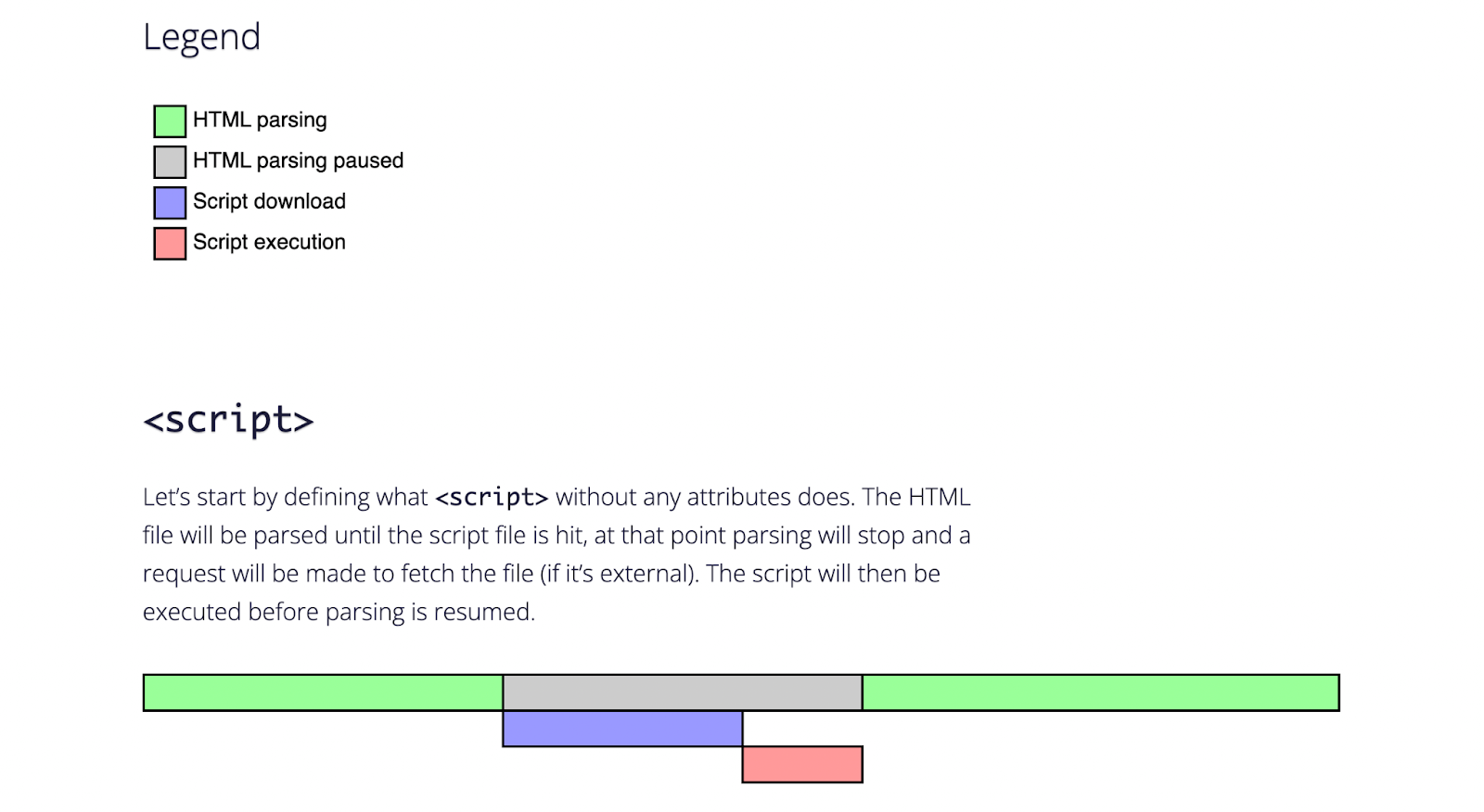
在普通脚本中,HTML 文件被解析,直到它到达一个脚本文件。 然后,解析将在检索脚本时暂停。 下载并执行后,解析将继续。

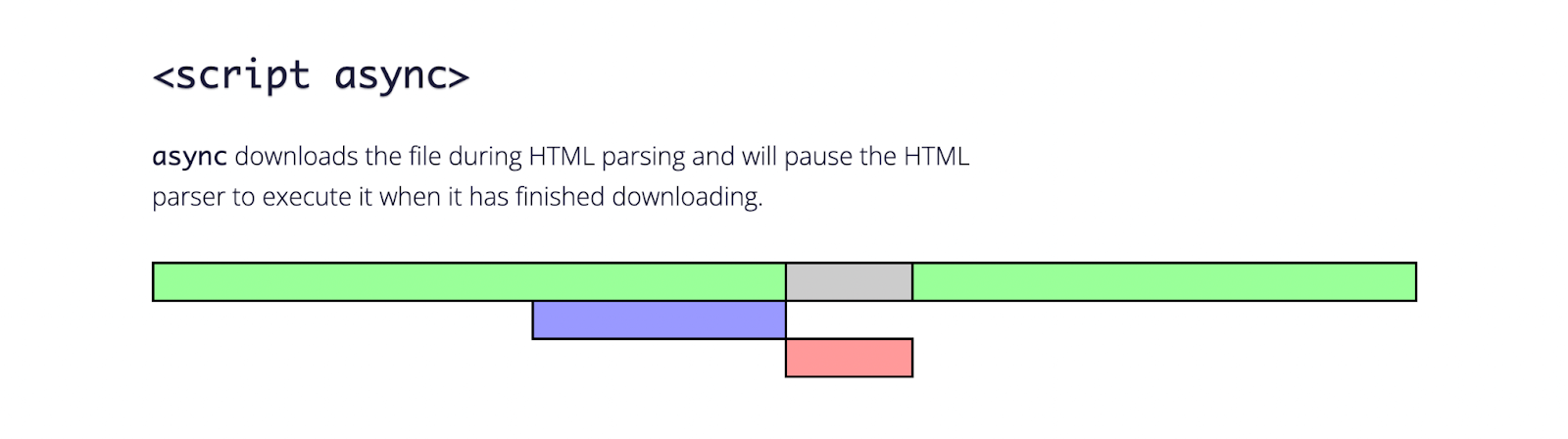
async 属性允许浏览器在解析 HTML 的其余部分时下载 JavaScript。 下载后,它可以停止 HTML 解析以执行脚本。

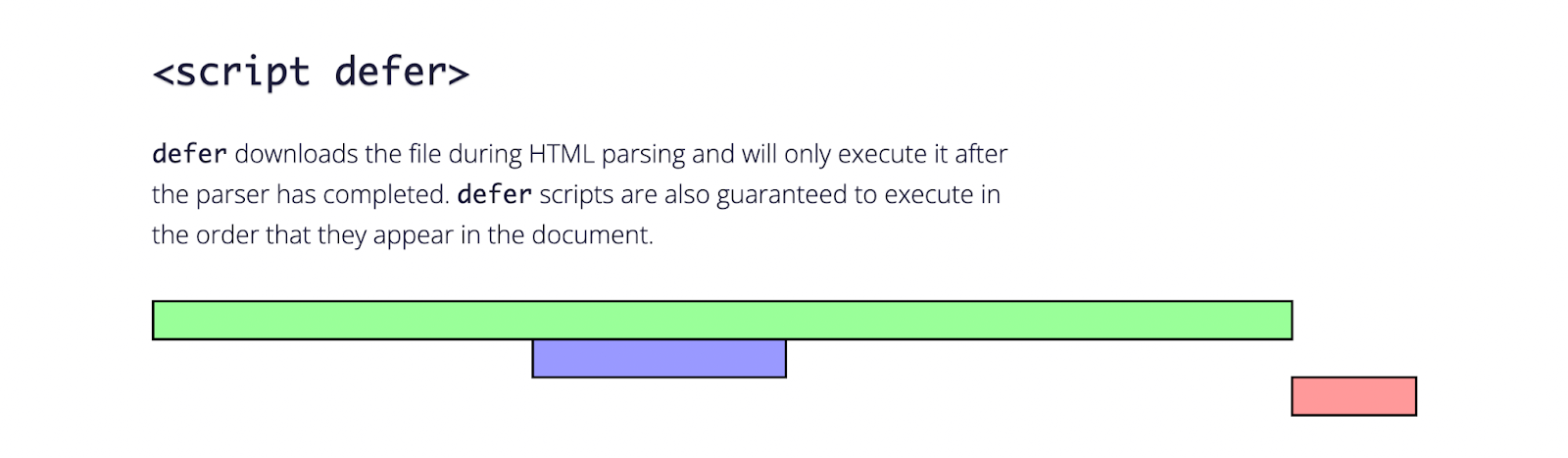
类似地,defer 属性允许浏览器在解析 HTML 时下载脚本。 不同之处在于它也会等到 HTML 解析完成后才执行脚本。

要实现这些属性中的任何一个,您必须将代码片段添加到您的functions.php文件中。 首先,您需要找到渲染阻止资源的 <script> 标记。 然后,您可以像这样添加一个异步属性:
<script src="resource.js" async></script>或者,下面是带有 defer 属性的脚本的样子:
http://resource.js虽然插件可以为您处理这些属性,但您可能更愿意自己执行此任务。 如果是这样,重要的是您知道何时使用每个属性。 对于依赖另一个脚本的非必要脚本,您需要使用 defer 属性。 对于所有其他脚本,您可以使用异步。
5. 使用插件应用异步或延迟属性
如果您在手动编辑脚本时遇到问题,可以使用 Async JavaScript 之类的插件。 此工具使您能够完全控制哪些脚本具有 async 或 defer 属性。
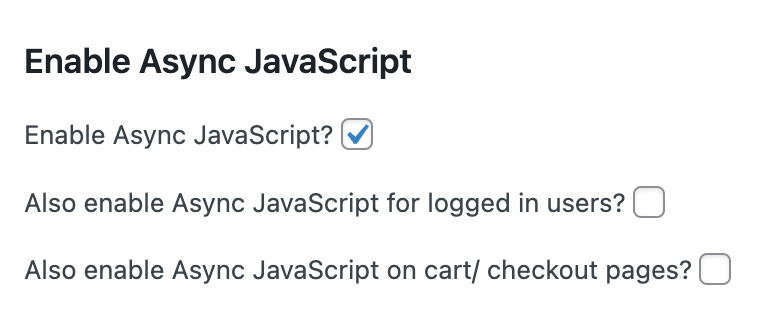
安装插件后,转到Settings → Async JavaScript并选择Enable Async JavaScript 。

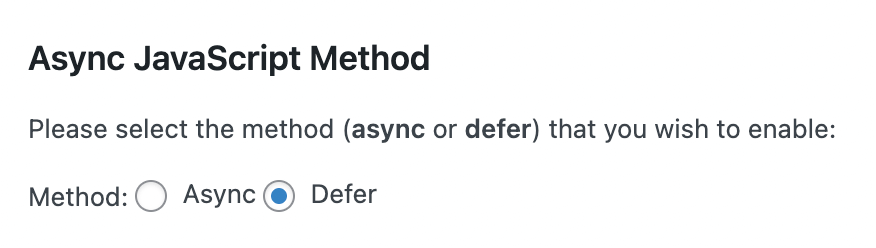
然后,导航到Async JavaScript Method部分。 在这里,您可以选择是否要启用异步或延迟属性。

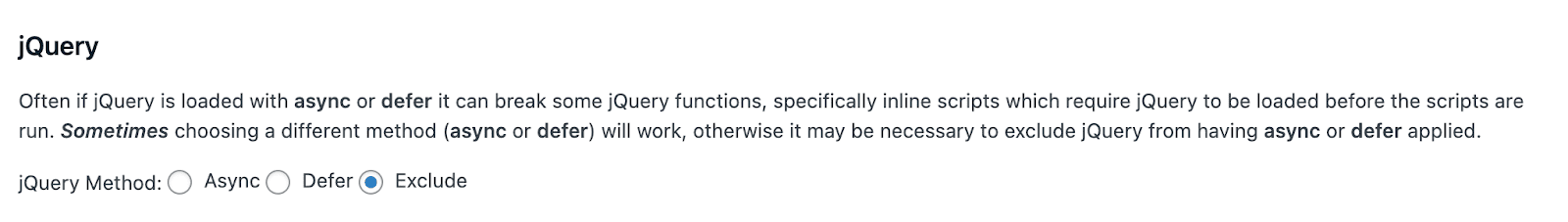
由于许多插件依赖于 jQuery,因此最好排除这些脚本。 如果您尝试将异步属性应用于 jQuery,您最终可能会破坏您的网站。
如有疑问,您可以使用 defer 属性,但最好的做法是完全排除 jQuery。

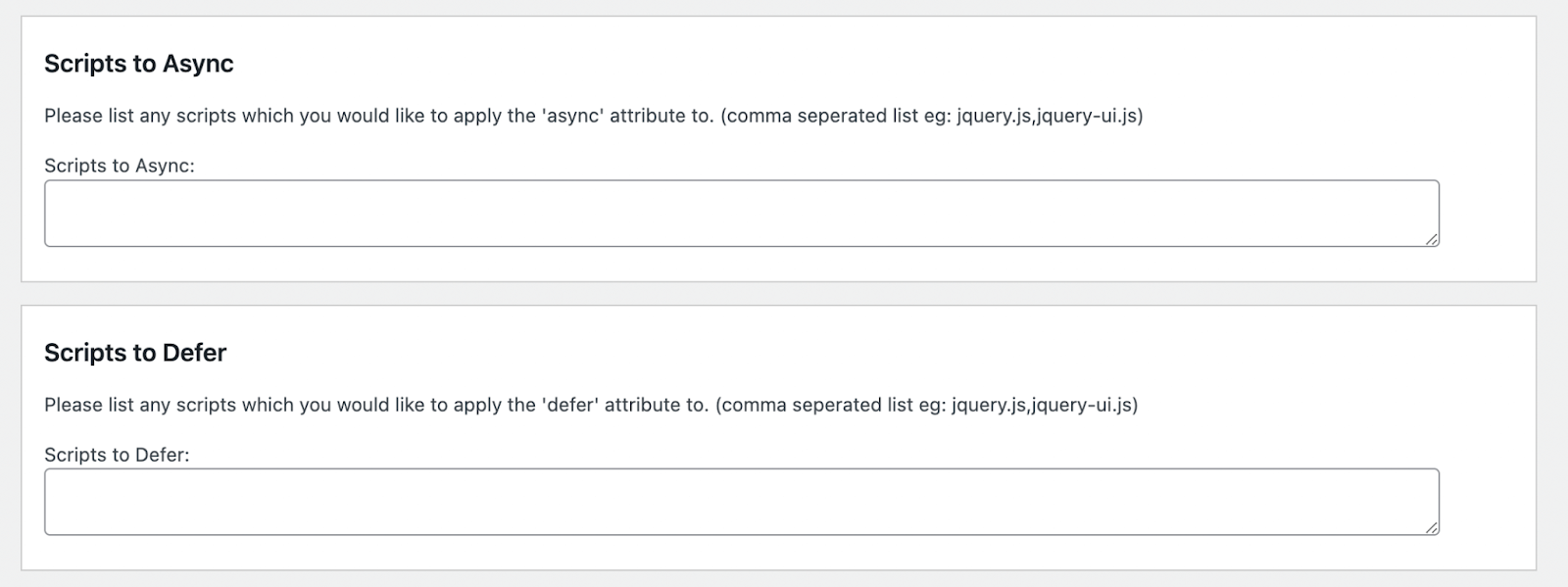
现在,您可以列出要延迟或异步的特定脚本。 确保将每个脚本放在正确的部分很重要。

在脚本排除部分下,您可以列出要从此过程中排除的任何脚本。
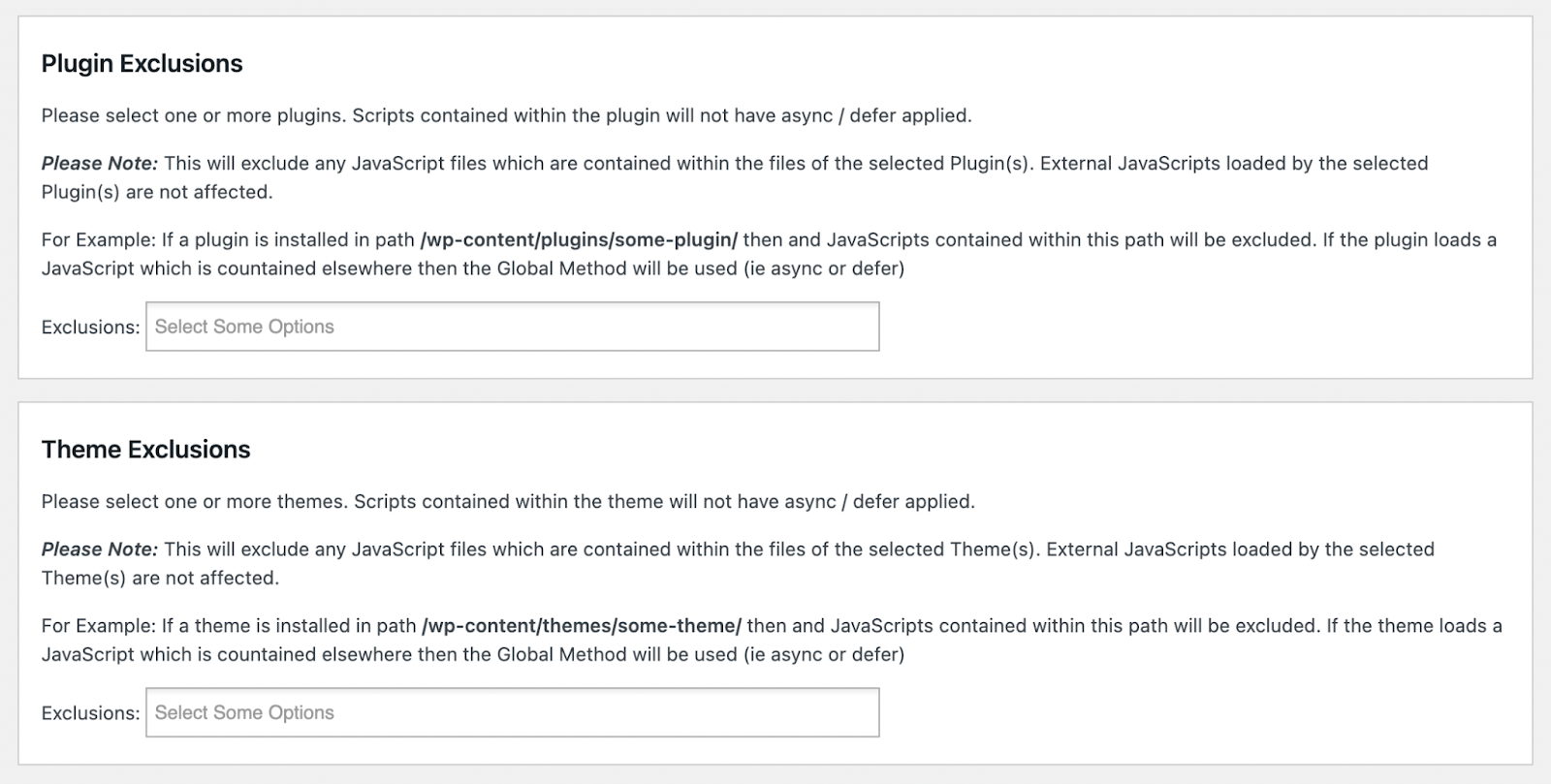
在页面底部,您还将看到排除插件和主题的选项。 当您在此处列出主题或插件时,它们的脚本将不适用于 async 或 defer 属性。

自定义这些选项后,您可以继续并单击Save Settings 。 此方法可以是手动编辑脚本和允许插件为您执行此过程之间的有效中间立场。 或者,您可以使用像 Jetpack Boost 这样的一体化工具来删除这些额外的步骤。
常见问题 (FAQ)
如您所见,有几种方法可以消除 WordPress 中的渲染阻塞资源。 让我们看一下有关此过程的一些最常见的问题。
如何测试我的 WordPress 网站的渲染阻止资源?
您可以通过在 PageSpeed Insights 上输入其 URL 来测试您的 WordPress 网站。 在您的结果中,查找“机会”部分下的任何渲染阻止资源。
渲染阻塞资源是否与 Core Web Vitals 相关?
是的,阻止渲染的资源会对您网站的 Core Web Vitals 分数产生负面影响。 任何未优化的脚本都可能增加最大内容绘制 (LCP)、总阻塞时间 (TBT) 和首次内容绘制 (FCP)。 如果您使用 Core Web Vitals 软件(例如 PageSpeed Insights)测试您的网站,它可能会建议消除渲染阻止资源以提高您的分数。
HTML 是渲染阻塞资源吗?
是的,任何延迟页面呈现过程的 HTML 导入、脚本或样式表都可能是呈现阻塞资源。
图像渲染阻塞吗?
不,图像不是渲染阻塞资源,但您可能仍希望优化图像以提高页面速度。 使用 Jetpack Boost,您可以推迟屏幕外图像以仅加载屏幕上可见的内容。 然后,图像将在访问者向下滚动页面时加载。
优化您的网站以加快加载时间
当您删除渲染阻止文件时,您可以缩短网站的加载时间。 这可能有助于改善用户体验,从而使访问者在您的网站上停留更长时间。 因此,消除渲染阻止资源可能是优化网站以更好地实现目标的有效方法。
回顾一下,这里有五种方法可以消除 WordPress 中的渲染阻塞资源:
- 使用 Jetpack Boost 优化 CSS 加载。
- 推迟非必要的 JavaScript。
- 推迟离屏图像。
- 手动移除渲染阻塞资源。
- 使用 Async JavaScript 插件应用 async 或 defer 属性。
删除渲染阻止资源后,您的访问者可以享受更快的加载时间!
