这是您需要了解的有关 WordPress 图像大小以及如何实现它的知识
已发表: 2022-09-06WordPress图像大小! 哼! 这听起来很简单,不是吗! 但真的是这样吗?
好吧,让我们来谈谈吧,你认为一个随机的互联网用户在点击链接、博客、文章等之前会寻找什么? 是标题吗? 也许,是标题吗? 标语? 答案大多是否定的,这些都不是。
但是,如果您正在考虑特征图像,我们会说,是的。 根据许多流行的研究和期刊,网络冲浪者倾向于点击有吸引力和信息丰富的特征图像。
他们倾向于在查看标题或元数据之前研究特征图像中的内容。
这就是神奇发生的地方,这是网络冲浪者决定点击您发布的内容以进一步查看的地方/时间。
能够用特色图片吸引观众意味着几乎可以肯定的有机点击。
当您使用具有竞争力的长尾或短尾关键字、流行短语、流行事件、主题、流行文化参考等时,这并不容易。
因此,DroitThemes 开发团队推荐的 WordPress 特色图片尺寸为 1200×675 像素。
好形象的重要性
如前所述,WordPress 上有吸引力的特色图片可以带来更有条理的景点和点击,而无需任何额外工作。 不能低估良好图像的重要性。
博客、文章、帖子、时事通讯等与它可能具有的内容类型无关,实施质量、信息丰富的图像是成功的关键。
人们在开始阅读之前往往会在视觉上沉迷,而这一切都发生在遇到上述图像的瞬间。
因此,强烈建议选择一张出色的图片作为下一个内容的特色。

高质量的图像不仅可以吸引更多的眼球,而且对于在各种显示分辨率下保持稳定的质量也很有帮助。
WordPress 特色图片:它们是什么?
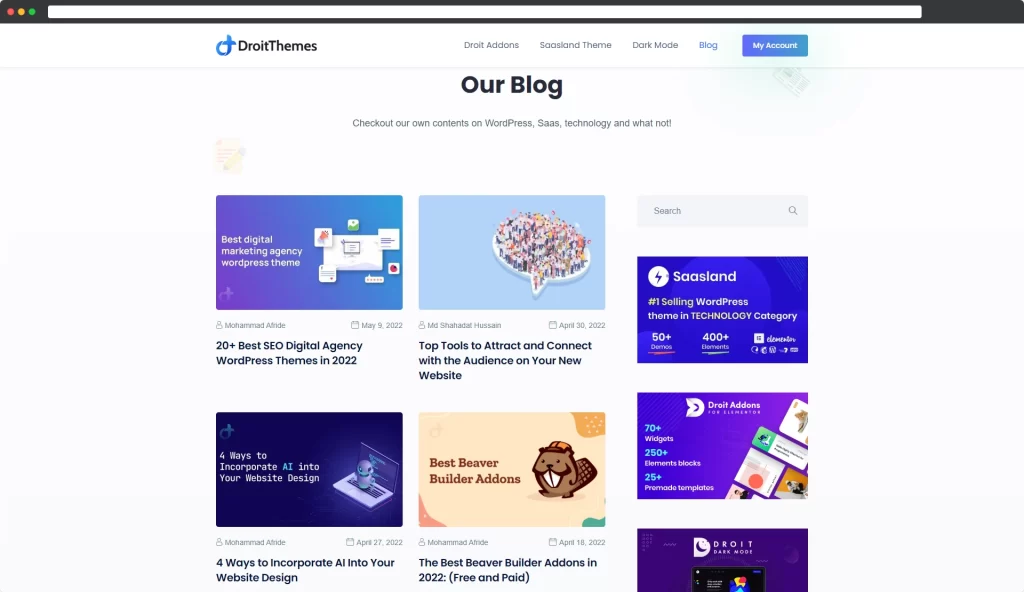
特征图像用于直观地呈现关于一条内容的上下文信息。
这些类型的图像通常出现在内容的顶部,并与所述内容的元数据一起出现在缩略图部分中。
特色图片吸引了访问者的注意力和想象力,并在视觉上提供了有关您的内容的线索、信息和次要上下文。
例如,此处展示的图像清楚地表明了谈话要点和主题。
该网站的活动 WordPress 主题在确定特征图像的显示方式时也起着关键作用。
在构建 WordPress 网站时,请始终尝试为博客和内容发布选择最佳 WordPress 主题。
Developer.WordPress.org 推荐的 WordPress 特色图片大小
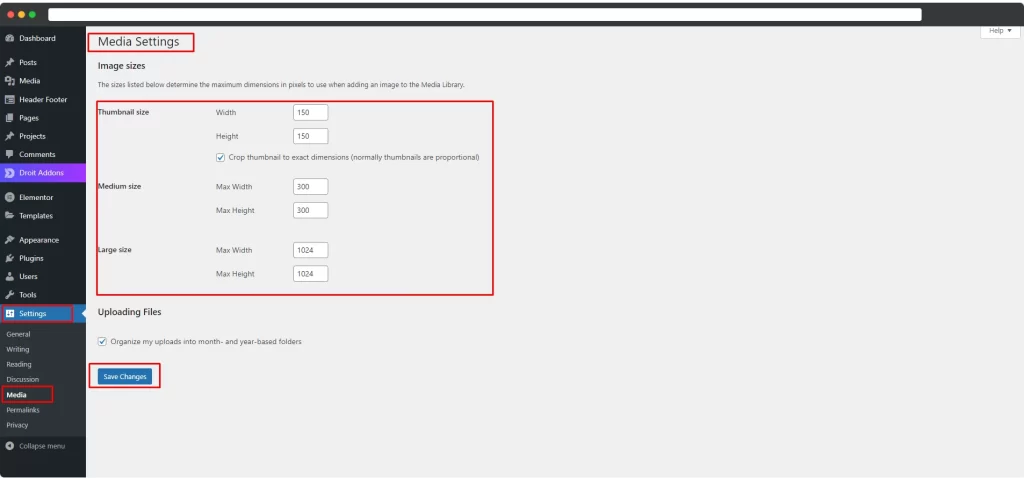
WordPress 默认为以下图像大小:
WordPress 会自动为您上传的图片创建三个版本,它们是:
- 缩略图大小:150×150 像素
- 中号:300×300 像素
- 大尺寸:1024×1024 像素

这些不同版本的 WordPress 特色图像大小的目的是什么
考虑 DroitThemes 开发团队使用的尺寸图像 - 1200 像素 x 675 像素。
原始图像大小可能高达 100KB。
现在考虑将原始图像尺寸作为缩略图! 现在,对于缩略图图像来说,这看起来不会不正常,不是吗!
更不用说如果该分辨率与图像大小一起出现该分辨率对性能的影响。
因此,可以肯定地假设 WordPress 自动转换的 150×150 像素大小是一个安全可靠的选择。
WordPress 自动调整图像大小当然是一个很棒的功能。
但是,这个很棒的功能在某些情况下确实很有效。
例如,如果 WordPress 主题需要特定的图像尺寸,则默认调整图像大小可能不是一个合适的解决方案。
在 DroitThemes,当我们使用 1200×675 像素的 WordPress 特色图像时,可以谈论一些事情。
在这种情况下,建议手动添加自定义图像大小。
那么它是怎样工作的!
这是有关如何添加自定义 WordPress 特色图像大小的简短教程
WordPress 通过使用三种不同的尺寸和分辨率调整原始特征图像的大小,从而在其平台上实现最佳性能自动化您的内容。
添加另一个默认尺寸怎么样? 是否可以包含自定义 WordPress 图像大小?
是的,这是可能的,我们将向您展示如何正确地做到这一点。
使用图像重新生成和选择裁剪添加自定义图像尺寸
Regenerate & Select Crop是一个简单的插件,它提供的功能不仅仅是重新生成缩略图。
除了让用户更改默认的特色图像大小外,用户还可以选择重新生成所有现有图像以匹配他们喜欢的图像大小、设置默认裁剪选项或重新生成缩略图。

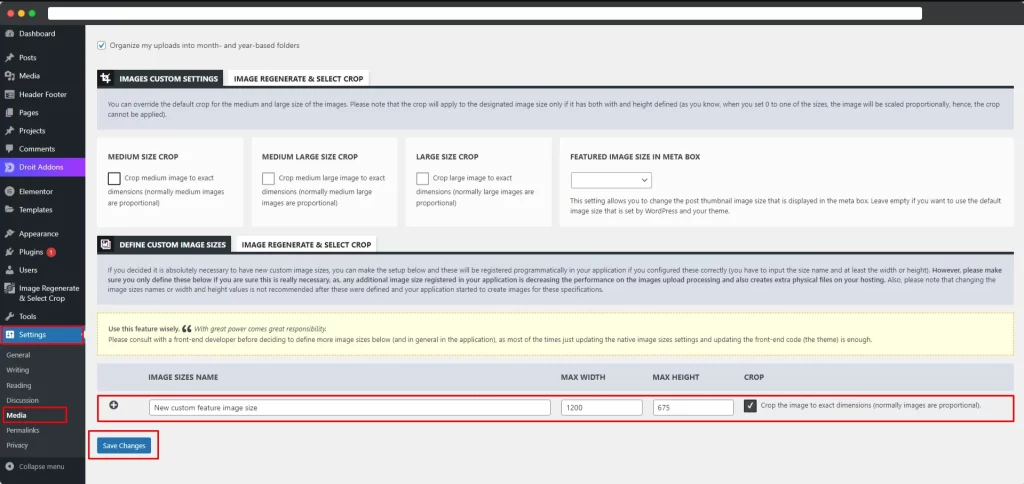
安装并激活后,前往WordPress Dashboard > Regenerate & Select Crop ,从此处单击定义自定义图像尺寸并为您的自定义 WordPress 特色图像尺寸设置名称,然后添加尺寸。

对于此示例,我们使用 1200×675 像素的 WordPress 特色图像。

完成后,请务必点击Save Changes 。
此特定插件提供了更多选项,我们不会进一步探索,但我们强烈建议您用户,探索和调整设置。
通过编辑 Functions.PHP 添加自定义 WordPress 图像大小
为此,您需要调整网站的 functions.php 文件中的一些代码,但不要担心,我们会一路陪伴您。
由于我们将调整一些代码,为了安全起见,您应该备份上述文件。
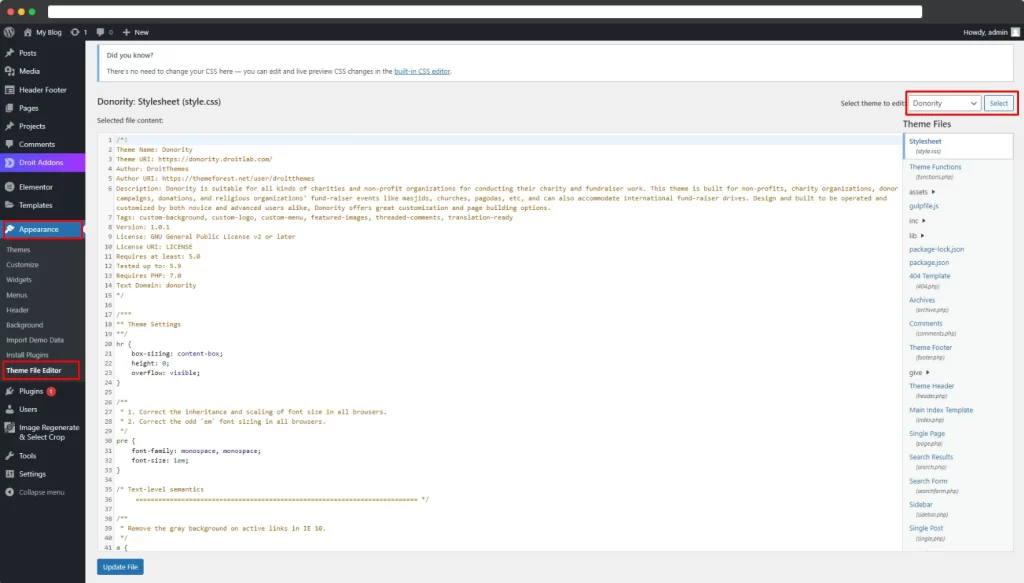
现在前往WordPress 仪表板 > 外观 > 主题编辑器。

现在单击主题函数 (functions.php)。 从这里,通过按 Ctrl + F 使用主题编辑器找到以下代码。如果代码已经存在,请保留它并继续下一步。
如果代码似乎丢失,请输入以下字符串-
add_theme_support('后缩略图');完成后,请确保点击更新文件按钮。
现在要添加您的自定义图像尺寸,在前面提到的代码(自定义尺寸)下方插入以下代码 -
add_image_size('我的自定义图像大小', 1200, 675);特别是,您需要使用新的自定义图像大小的名称更新单引号的内容。 我们建议一些简单和描述性的东西。
第一个值应该是图像的宽度,第二个值应该是图像的高度。

遵循最佳 WordPress 特色图片实践
仅仅上传并忘记重要的网站组件(如特色图片)是不够的。
在为 WordPress 或任何其他网站创建平台选择和上传特色图片时,我们强烈建议用户遵循一些简单的步骤:
高质量图像
特征图像必须是高质量的,并且具有清晰锐利的分辨率。 特色图片代表您、您的网站和您的内容,因此必须使用高质量的图片。
用户应该选择在缩略图和帖子中看起来都不错的东西。
一致的内容
上传与您网站内容一致的图片。 上传与您的品牌一致的功能、内容、徽标等。 保持对视觉设计的一致看法有助于建立您的品牌并使其为访问者所识别。
相关图片
人类处理图像的速度比文本快。 当您认为它是相关的、信息丰富的特色图片时,可以为您的网站带来更多关注。
因此,在考虑特征图像时,请始终尝试保持强相关性。
版权
请勿侵犯版权事宜。 始终尝试确保您制作的内容,如果您从其他内容创建者上传内容,请确保在这样做之前获得他们的法律同意。
从 Unsplash、Pixaby 等网站购买免版税库存照片是一个不错的选择。
把它包起来,
特色图片是每个 WordPress 网站不可或缺的一部分。
精心设计和特色的图片可以使您的网站看起来更专业,并将大大有助于提高您的品牌知名度。 这同样适用于在线商店。 图像对于销售产品很有用。
精心设计且贯穿始终的特色图片也可以极大地影响访问者的想象力,帮助您获得更多的自然点击和浏览量。
话虽如此,我们希望您发现这段内容很有帮助,并会考虑与有需要的人分享。
我们感谢您的光临,如果您对此主题有任何疑问或疑虑,请随时在下面的评论部分告诉我们。

