如何更改 WordPress 特色图片大小
已发表: 2022-09-22帖子或页面的特色图片应反映其主题、基调或整体概念。 此外,每个帖子或页面可能有一张特色图片,许多主题和插件可以使用这些图片来提高您网站的视觉吸引力。
帖子的特色图片是 WordPress 中最引人注目的。 它们是主页上帖子标题旁边的小框。
您可以使用精选图片提高用户互动和网页浏览量。 此外,这些图片可能会出现在搜索引擎结果和社交媒体提要中。
特色图片最常见的用途是用于博客文章,但您也可以在页面和自定义文章类型上使用它们。
特色图片的好处
特色图片是改善网站美感并为纯文本文章(或博客文章)添加视觉元素的绝佳方式。 图像有助于交流思想,让读者更好地掌握所呈现的材料。
始终如一地使用特色图片是建立网站视觉形象同时增加流量的好方法; 研究表明,有图片的帖子比没有图片的帖子获得的浏览量高 94%。
此外,在图像的替代文本和描述中包含关键字可能会改善您的 WordPress 网站的搜索引擎优化。
PostX 特色图片提供什么?
PostX 的特色图片是一个有吸引力的古腾堡街区。 与 PostX 的单柱构建器如何让您访问更多构建组件相比,这也适用于 PostX。 该框架使开发独特的单篇文章模板变得容易。 可以从头开始构建单个帖子模板,您可以在此处找到。 WordPress 特色图片具有相同的目的,允许您在您的网站上显示您选择的特色图片。
问题在于改变 WordPress 特色图像的大小,所以让我们回到这个问题。
如何更改 WordPress 特色图片大小?
现在我们了解了 WordPress 特色图片,让我们知道如何更改其设置。
安装 PostX
首先,您需要从 WordPress 目录安装 PostX 插件。
添加新插件:
- 转到插件部分,然后单击添加新的。
- 搜索PostX并单击立即安装选项。
- 单击激活按钮完成安装。
- 然后你必须创建一个自定义帖子模板。
添加特色图像块

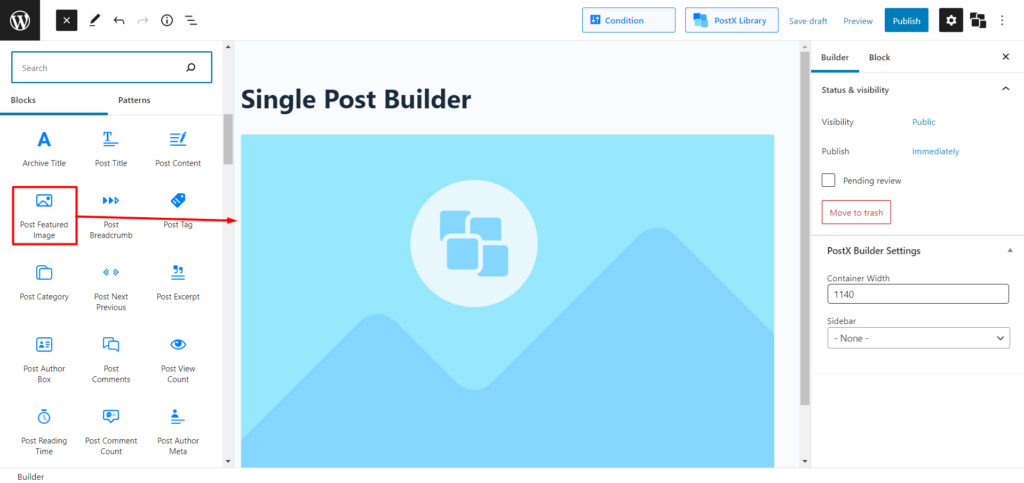
如果您要从头开始创建网站并自定义所有内容,该怎么办? 因此,现在您需要添加特色图像块以继续该过程。
好吧,PostX 支持你。 您也可以输入“/”然后写“特色图片”来获取它或点击“添加块” (左侧的加号图标)将其添加到您的页面。
现在我们成功添加了特色图像块,请放心,因为接下来我们将分享的是如何更改其设置。
更改 WordPress 特色图片大小的设置?

PostX 不仅带来了一些很棒的新块来从头开始构建单个帖子模板,而且还让用户可以完全控制修改。
这意味着您可以快速轻松地更改、修改或制作您的积木。 特色图像块也不例外,因为 PostX 为这些特定块提供了大量的修改设置。
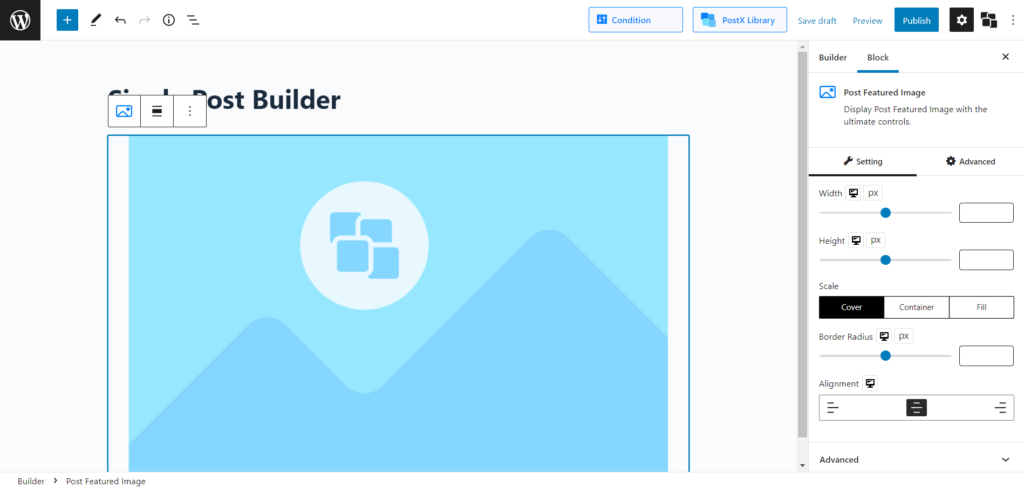
导入/添加块后,您会在右侧栏中看到一些设置。 从那里,您可以更改 WordPress 特色图片的大小。
从改变宽度高度到缩放; 并将边界半径调整为序列对齐 PostX 涵盖了所有内容。
如果您使用这个名为 PostX 的出色插件,您还可以更改文本颜色、框颜色、背景颜色等等。
结论
现在我们已经分享了如何更改 WordPress 特色图片大小,您可以轻松修改它们。 那你还在等什么? PostX 让您可以完全控制更改任何内容。 所以,释放你内心的毕加索,在 WordPress 中建立很棒的网站和博客页面。 祝你好运!
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何自定义 WooCommerce 添加到购物车按钮

![介绍 PostX WordPress 查询生成器 [对帖子和帖子块的页面进行排序] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
介绍 PostX WordPress 查询生成器 [排序帖子和帖子块的页面]

创建完整网站的最佳 WordPress 新闻插件

如何使用 ProductX 添加 WooCommerce 产品滑块
