WordPress 特色图像尺寸:完整指南
已发表: 2023-12-18您的特色图片是您网站上所有图片中最重要的图片之一。
当与引人入胜的标题相结合时,特色图像有助于吸引访问者的注意力并为您的页面和帖子带来更多点击。 如果您经营一家在线商店,高质量的图像确实可以发挥作用!
在本指南中,我们将介绍您需要了解的有关 WordPress 特色图像尺寸的所有信息:
- 什么是特色图片
- 如何设置特色图像
- 理想的特色图像尺寸
- WordPress 默认图片大小
- 更改 WordPress 中的特色图像大小
- 优化搜索精选图像
- WordPress 具有图像最佳实践
让我们开始吧!
什么是 WordPress 中的特色图片?
特色图像是说明您的帖子或页面内容的图像。
特色图像是标题后出现的第一个内容,并且在从目录或搜索引擎中选择帖子或页面时也会看到。 因此,它直接影响您网站的流量。
它通常被称为标题图像,WordPress 使用它来创建缩略图,因此命名可以更改。
特色图像将出现在除原始帖子或页面之外的各个位置。 例如,如果您突出显示最新或最受欢迎的帖子或网站的搜索结果,它可能会显示在您的主页上。

此外,当您在社交媒体上分享帖子时,也会出现特色图像。

在大多数情况下,您的活动 WordPress 主题决定特色图像是否以及如何在您的网站上显示。 由于特色图像非常重要,因此最有信誉的 WordPress 主题都启用了它们。
不过,您的特色图像在不同主题中的显示方式可能会有所不同,因此请确保您计划用作特色图像的文件经过优化。
如何在 WordPress 中设置特色图片
现在,在更改特色图像的大小之前,您必须首先拥有一张特色图像。 让我们来看看如何在 WordPress 中添加特色图片。
要添加特色图像,请打开任何 WordPress 帖子或页面。 或者,您可以创建一个新的。
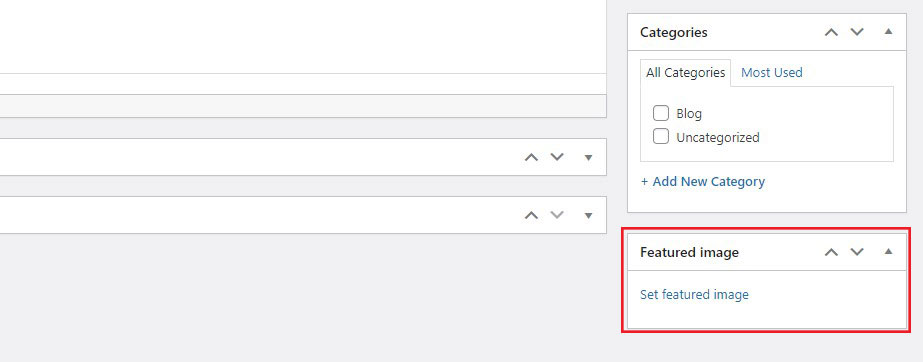
在帖子编辑器上,查找特色图像元框。 它通常位于编辑器屏幕的右侧。

现在,单击设置特色图像链接。 这将打开 WordPress 媒体库。
从这里,您可以使用媒体库中已有的图像。 或者从您的计算机上传新图像。
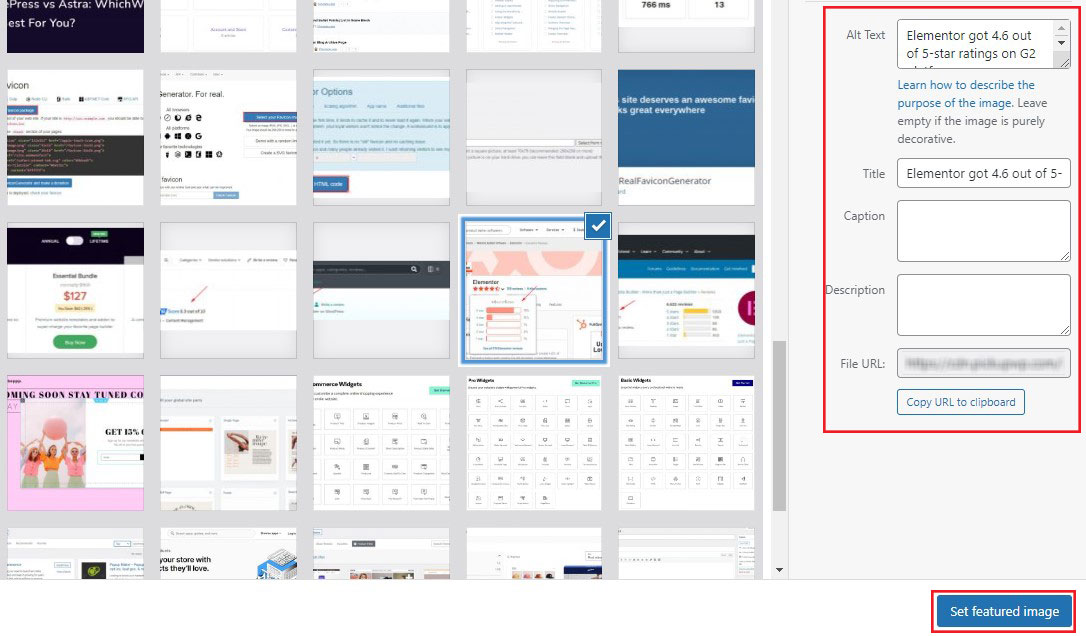
选择或上传图像后,您可以在媒体库右侧添加或编辑图像详细信息,例如标题、说明文字、替代文本和说明。 Alt 文本对于 SEO 和可访问性尤其重要。

完成后,单击“设置特色图像”按钮。 然后,该图像将被设置为您的帖子或页面的特色图像。
您可以预览您的帖子以查看特色图像的外观。 如果您满意,请继续发布或更新您的帖子。
WordPress 中理想的特色图像尺寸
虽然不同主题具有不同的特色图像尺寸,但我们建议使用1200 像素 x 628 像素的图像尺寸。

这应该适用于大多数 WordPress 主题。
此外,您可以轻松更改和自定义 WordPress 中的图像设置。
只需转到“设置”»“媒体”并更改图像尺寸。

您有没有想过为什么大尺寸的图像在移动设备上表现得这么好? 嗯,WordPress 会自动调整图像的大小,使它们可以在任何屏幕尺寸上工作。
您可以在媒体设置下指定各种图像尺寸。
WordPress 默认图像大小
您是否知道当您将图像上传到 WordPress 时,它会自动生成三个版本?
这些都是:
- 缩略图尺寸: 150×150像素
- 中尺寸: 300×300像素
- 大尺寸: 1024×1024像素
现在,为什么要创建这些不同的版本? 让我们用一个例子来解释这一点。
考虑尺寸为 1200 像素 x 630 像素的图像。
它的文件大小为 86KB。
现在,我们创建了尺寸为 150 像素 x 150 像素的相同图像。 文件大小现已减小至 10KB。

如果您上传原始图片(1200 像素 x 630 像素),并且 WordPress 没有自动调整图片大小,那么使用缩略图大小为 150 像素的同一张图片是否有意义?
您会减慢页面加载速度并增加使用的带宽。 更不用说,如果您在屏幕尺寸小于桌面的移动设备上查看图像,则不需要这么大的图像。
WordPress 自动调整图像大小当然很有用。 然而,它们可能并不总是有效。 例如,如果某个 WordPress 主题需要特定尺寸的图像,通常的缩放可能不够。
在这些情况下,您必须自行调整图像大小。
如何更改默认 WordPress 图像大小
要更改默认图像大小,请从 WordPress 仪表板转到设置 » 媒体。
现在,通过设置“最大宽度”和“最大高度”字段更改为您想要的图像尺寸。

完成后,单击“保存更改” 。
现在,您上传到 WordPress 的任何新图像都会自动调整为您输入的尺寸。
旧图像怎么样?
调整现有图像的大小
要调整现有 WordPress 图像的大小,您可以手动重新上传它们。
但是,如果您的网站有多个图像,则这是一个耗时的过程。 因此,我们建议使用重新生成缩略图 WordPress 插件。

该插件可让您重新生成媒体库中的缩略图尺寸。 它还可以帮助您删除旧的和未使用的缩略图。 因此,您可以释放一些服务器空间。
优化 WordPress 帖子缩略图以进行社交共享
当一篇文章发布在社交媒体上时,特色图片会脱颖而出并受到关注。
如果您想吸引观众,您需要拥有正确的特色图像。 拥有正确的特色图像意味着拥有高质量的图像和正确的图像尺寸。
插件可以改进 WordPress 网站的功能。 它们还使许多原本耗时的任务变得更加容易,例如可用的不同 SEO 插件。
SEO 插件提供了一个清单,您可以遵循该清单来满足所有页面 SEO 排名因素。
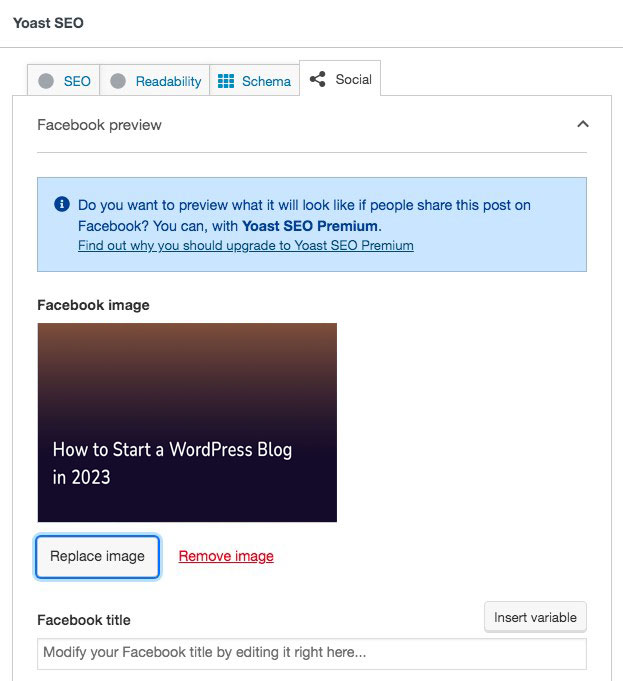
如果您使用 Yoast SEO 插件,它会提供一个选项来为每个社交媒体添加图像、标题和描述。 它还为每个社交媒体网络提供正确的图片尺寸。

这样,您就不必为每个平台创建不同的帖子。 您可以通过 WordPress 仪表板完成这一切。
如何优化 WordPress 精选图像以进行搜索
精心制作的特色图像有助于吸引读者,而精心优化的图像可以帮助您通过搜索引擎推动自然流量。
以下是有效优化特色图片的关键步骤:
使用 SEO 友好的 ALT 文本
如果图像无法加载到网页上,替代文本将显示在其位置。 因此,请始终为特色图像添加替代文本(替代文本)。 这提高了可访问性并为搜索引擎提供有关图像内容的上下文。
在特色图片中添加关键字是一个很好的做法,但要避免关键字堆砌。 这有助于您的图像在搜索结果页面上排名更高。
优化图像文件名
在将图像文件上传到 WordPress 之前,使用描述性且富含关键字的名称重命名图像文件。 例如,使用“best-wordpress-plugins.jpg”而不是“IMG_1234.jpg”。
使用相关图像
使用与您的帖子或页面内容直接相关的图像。 图像应该为您的内容提供上下文或增加价值。
包括说明文字和标题(可选)
虽然不是直接的排名因素,但图像下的标题可以通过提供额外的上下文来提高用户参与度。 图像标题还可用于提供有关图像的更多信息。
WordPress 特色图片最佳实践
在创建理想的 WordPress 特色图像时,还需要考虑以下一些最佳实践。
选择高质量的图像
您的精选图片会在其他社交媒体平台上共享。 因此,在选择或创建图像时,请考虑一张可扩展、分辨率更高、看起来专业且有吸引力的图像。
反映您的品牌
使用与您的品牌审美和配色方案相符的图像,以保持一致性和品牌认知度。
注意版权和许可
仅使用您拥有或有权使用的图像。 库存照片可能是一个很好的来源,但请确保它们已获得您的预期用途许可。
立即更改您的 WordPress 特色图像大小
WordPress 是最用户友好的 CMS 平台之一,正如您所看到的,更改特色图像的大小非常简单。 这不仅容易,而且也很重要。
您选择的特色图像将是访问者加载页面时首先看到的内容。 它必须吸引他们的注意力,代表内容,并且进行 SEO 优化。 如果没有,这篇文章就不太可能取得好成绩。
考虑到这一点,您需要为为 WordPress 创建的每个特色图像付出相当大的努力。
这是关于 WordPress 特色图像尺寸的综合文章中的内容。
有关更多信息,请查看这些其他有用的资源:
- WordPress VIP:它是什么以及谁需要它
- WordPress Pingbacks:它们是什么以及如何禁用它们
- WordPress 的成本是多少:完整的价格明细
最后,请在 Facebook 和 Twitter 上关注我们,以随时了解最新的 WordPress 和博客相关文章。
