WordPress 特色图像尺寸:综合指南 [2024]
已发表: 2024-02-29当您上网时,最吸引您的极少数事物之一就是视觉效果。 这是吸引游客注意力的第一件事。 而且,当谈到 WordPress 网站时,特色图像是最重要的视觉元素之一。 它用作内容的预览,可以显着影响用户参与度。 让我们在这篇文章中讨论和探索您想了解的有关WordPress 特色图像尺寸的所有内容。 我们将讨论建议的尺寸,以及如何更改尺寸以最大限度地提高网站的视觉吸引力。

了解优化 WordPress 特色图像尺寸的重要性
特色图像作为您的 WordPress 网站上的帖子或页面的视觉表示。 它不仅出现在帖子和帖子存档页面的顶部,而且在社交媒体平台上分享时在吸引注意力方面发挥着至关重要的作用。 精心挑选的特色图像可以吸引用户,让用户一睹内容,并吸引他们点击并探索更多内容。
为特色图像选择正确的尺寸对于获得最佳显示和用户体验至关重要。 它确保图像在不同设备和平台上正确显示,保持其视觉完整性。 此外,特色图像的大小直接影响网站性能,因为较大的图像会减慢页面加载时间。 通过优化尺寸,您可以在视觉吸引力和网站速度之间取得平衡。
️ WordPress 特色图像尺寸:推荐选项
虽然不同的 WordPress 主题可能有不同的要求,但推荐的图像尺寸的安全选择是1200 像素 x 628 像素。 此大小得到大多数主题的广泛支持,并确保不同设备和社交媒体平台之间的兼容性。
通过遵循此尺寸,您可以创建具有视觉吸引力的特色图像,保持其质量并在各种屏幕上正确显示。 此大小达到了平衡,提供足够的分辨率以实现引人注目的视觉效果,同时又不会因大文件大小而让观看者感到不知所措。
此外,无论您的 WordPress 网站链接到 Facebook、Twitter 还是其他社交平台,此大小对于社交媒体共享都是最佳的。 另外,由于许多主题在设计时都考虑到了这种尺寸,因此您不太可能遇到格式问题或意外裁剪。
如何在 WordPress 中添加特色图像:指南
在 WordPress 中添加特色图像非常简单。 无论您是在新页面或帖子上,还是编辑现有页面或帖子,只需点击几下,您就可以轻松地在 WordPress 中添加特色图像。

第 1 步:登录您的 WordPress 仪表板。 创建新的帖子/页面或编辑要添加特色图像的现有帖子/页面。
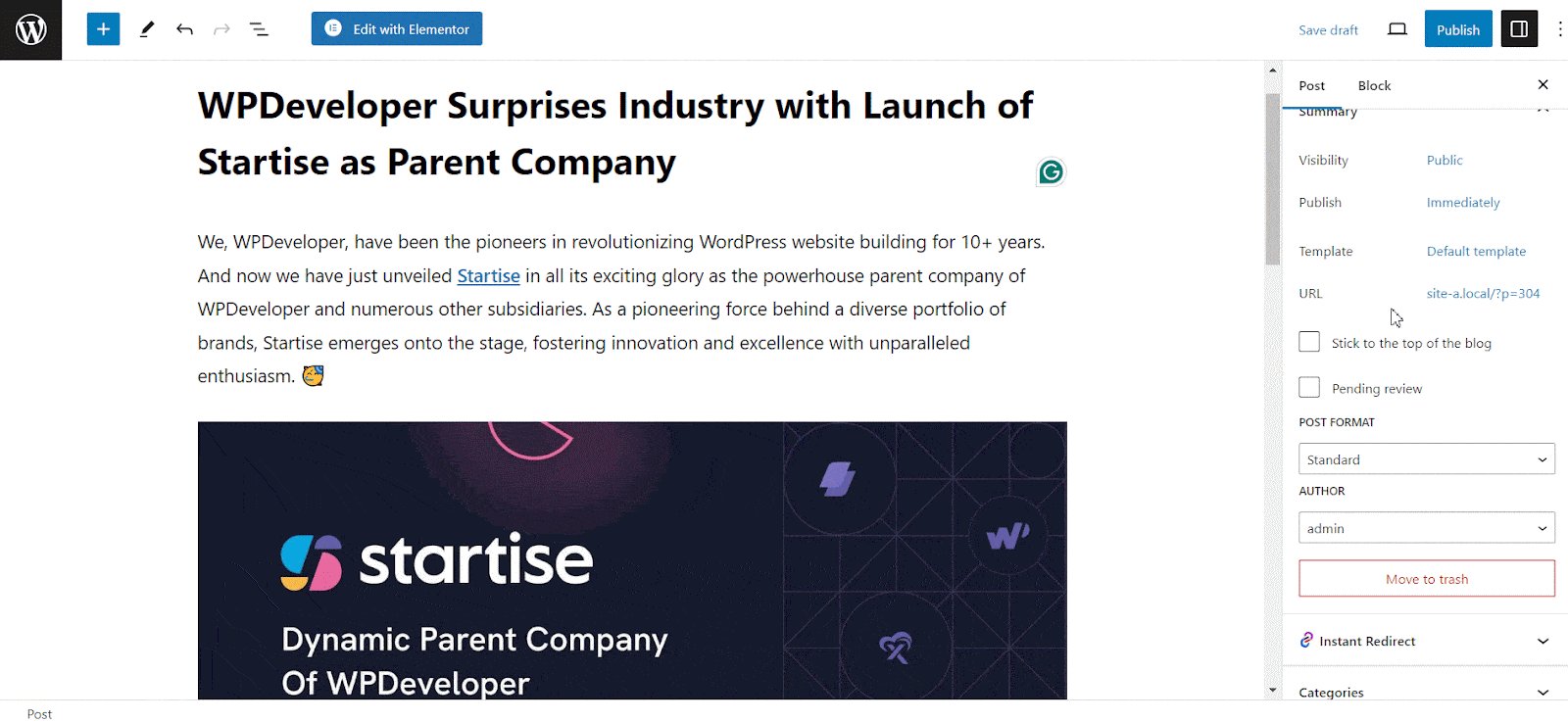
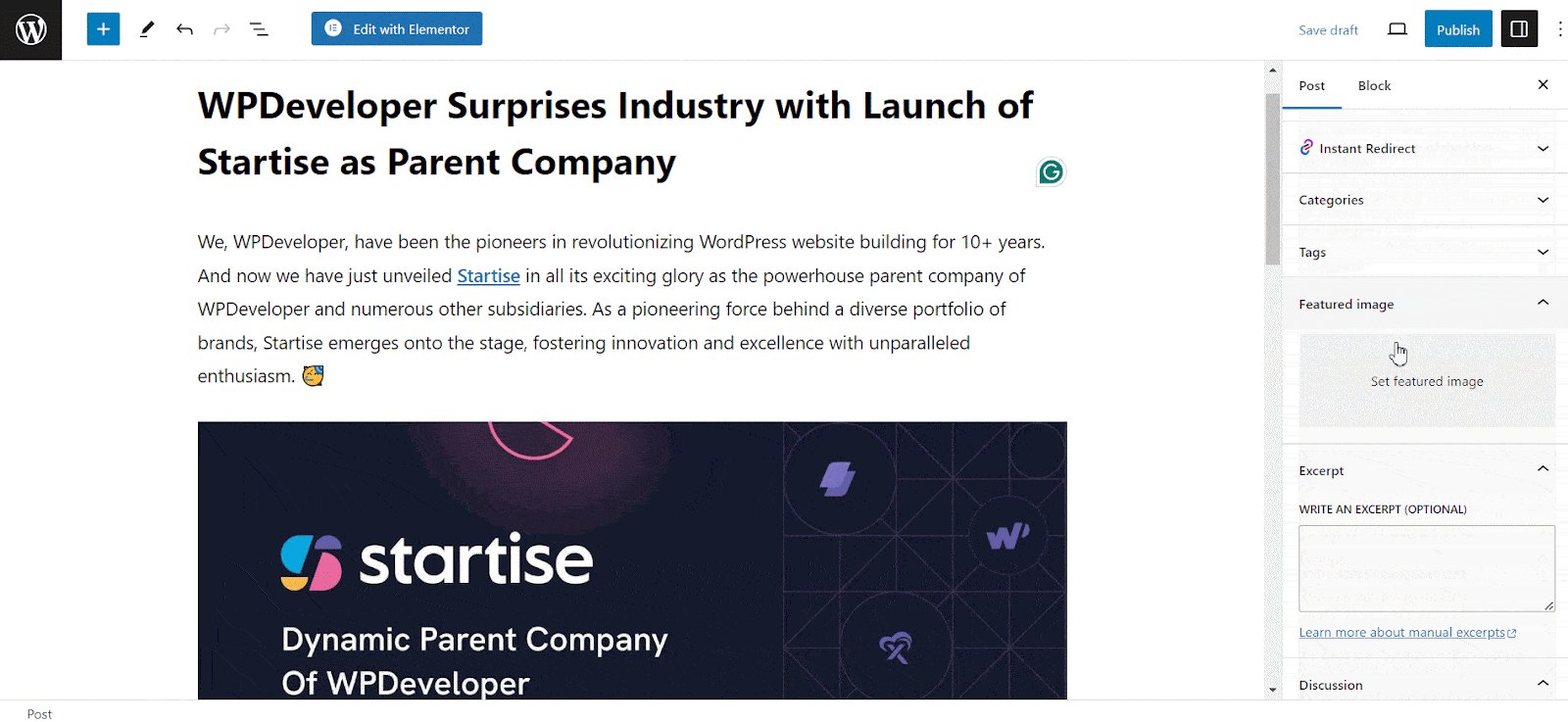
第 2 步:在帖子/页面编辑器屏幕右侧查找“特色图像”元框。 它通常位于发布设置下方。
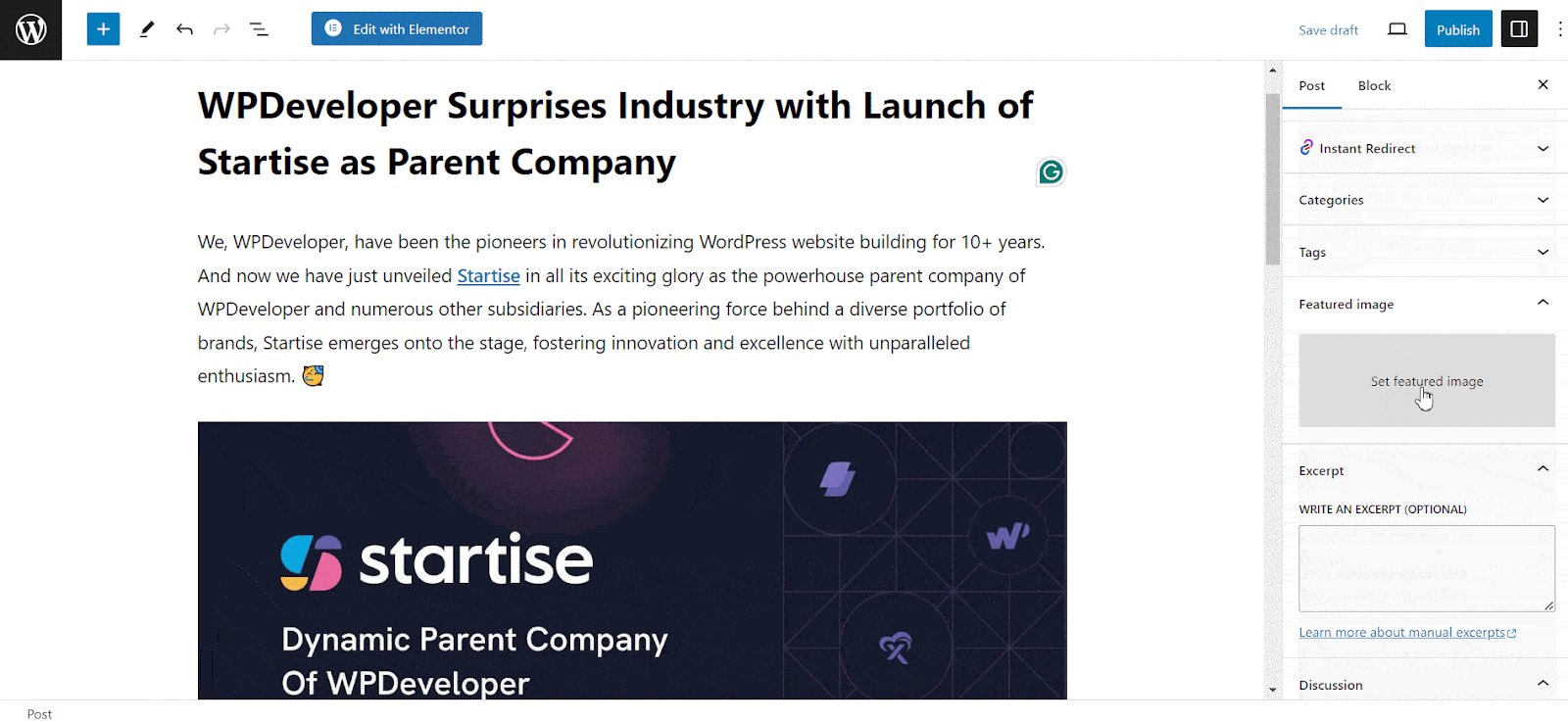
第 3 步:点击“设置特色图像”链接/按钮。 WordPress 媒体上传器窗口将打开。
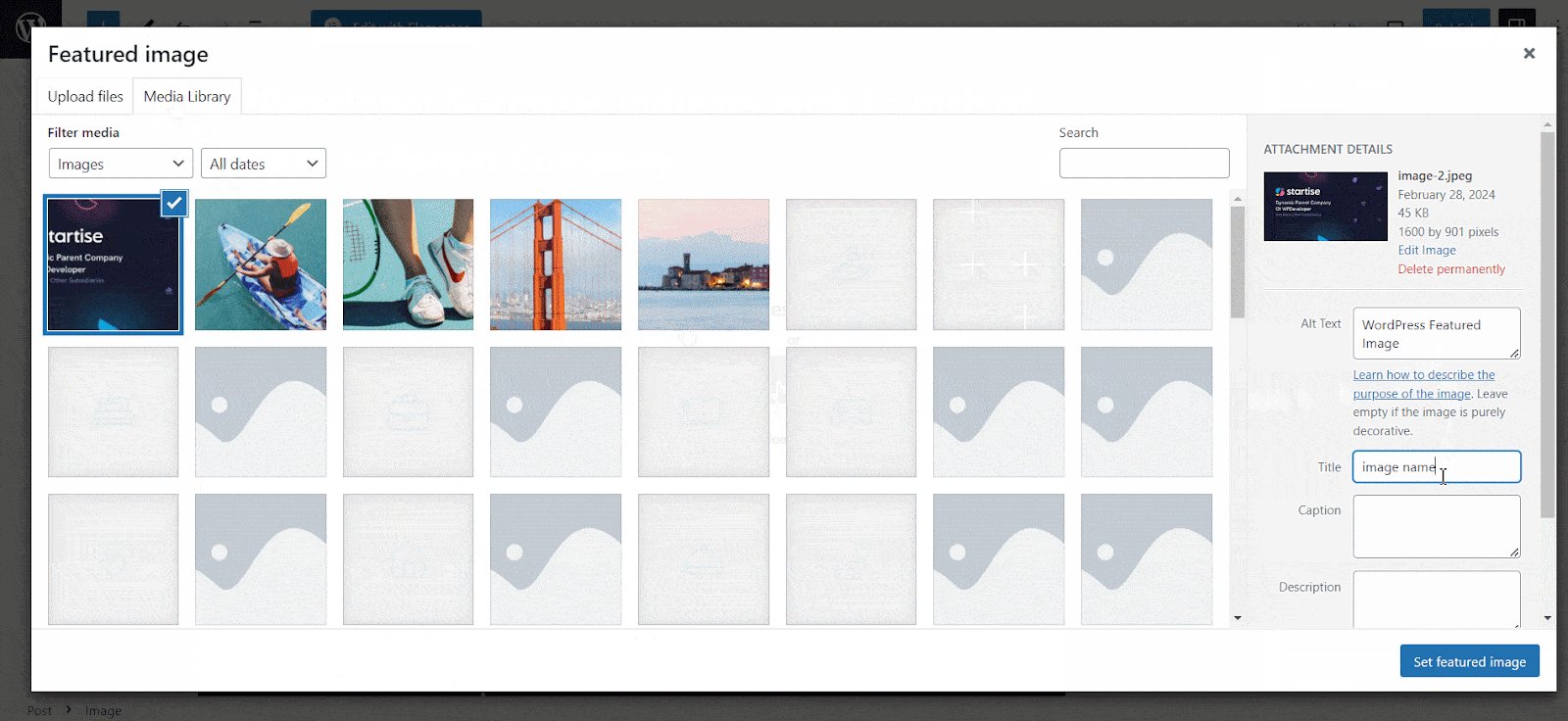
第 4 步:您可以从计算机上传新图像,也可以从媒体库中选择一张。
第5步:上传或选择图像后,单击“设置特色图像”按钮。
步骤 6:设置特色图片后,您可以发布新的帖子/页面或更新现有的帖子/页面以保存更改。

这就对了! 您选择的图像现在将被设置为该帖子/页面的特色图像。 它通常会根据您的主题显示,通常显示在帖子的顶部或作为存档页面上的缩略图。
如何在 WordPress 中自定义特色图像尺寸
WordPress 提供内置选项自定义照片并设置为特色图像以满足您的特定需求。 通过导航到 WordPress 仪表板中的“设置”→“媒体”部分,您可以根据需要调整图像尺寸。
但是,调整特色图像的大小可能会影响它在主题设计中的显示方式。 因此,建议在最终确定之前预览更改。 您可以这样做:
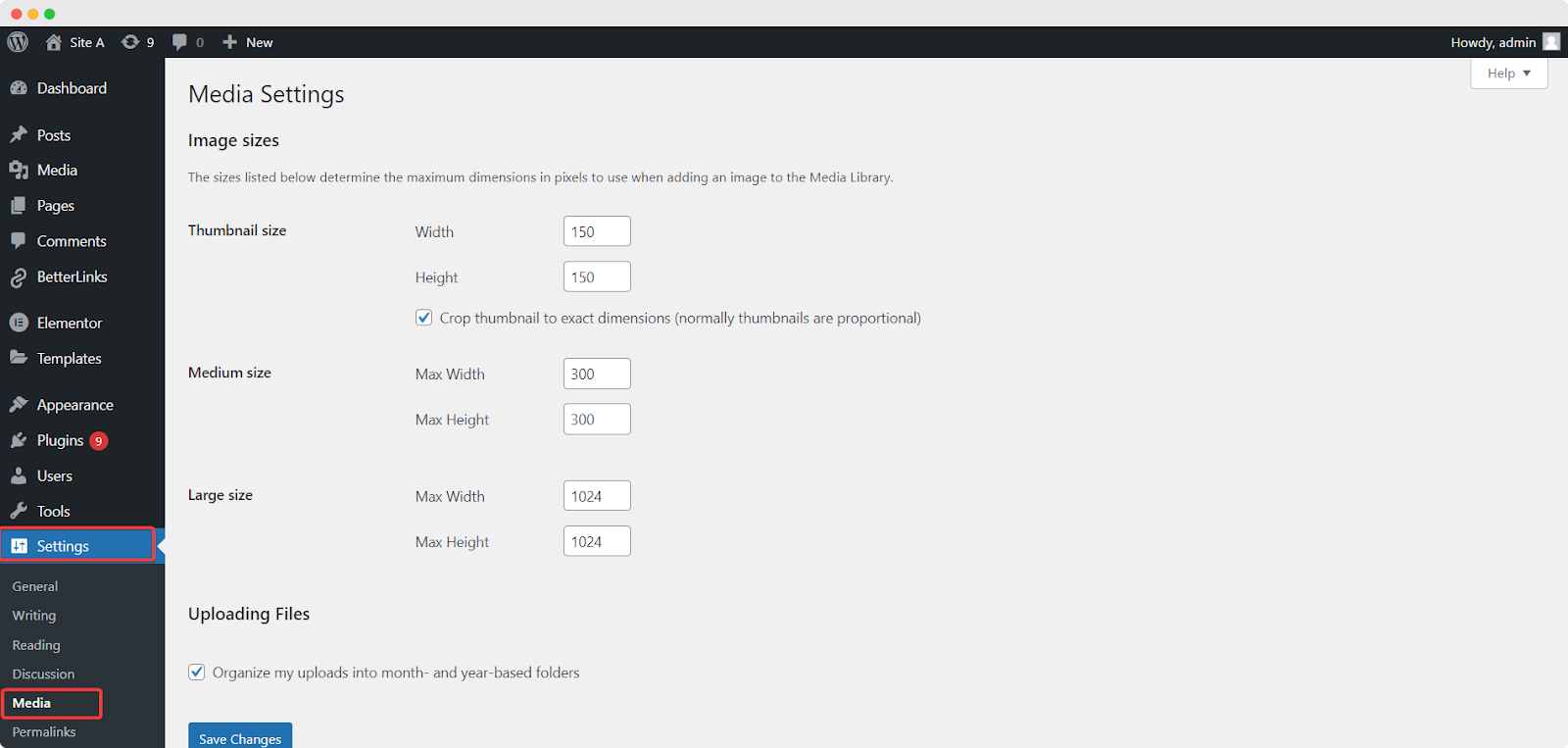
第 1 步:登录 WordPress 仪表板并导航至“设置”→“媒体” 。
步骤 2:在“媒体设置”页面上,您将找到“缩略图尺寸” 、 “中尺寸”和“大尺寸”选项。 更改这些设置将影响 WordPress 生成用于各种目的的图像的方式,包括特色图像。


缩略图大小设置可能与特色图像特别相关,因为 WordPress 经常使用缩略图大小在各种上下文中显示特色图像。 将缩略图大小调整为您想要的尺寸。 进行调整后,向下滚动并单击“保存更改”按钮以应用新设置。
请记住,更改这些设置可能会影响图像在整个网站上的显示方式,而不仅仅是精选图像。 如果您的主题或插件依赖于特定图像尺寸来实现特定功能,则修改这些设置可能会影响这些功能的工作方式。 因此,最好在进行更改后彻底测试您的网站,以确保一切按预期显示。
优化 WordPress 特色图像大小的技巧
虽然选择 WordPress 特色图像大小取决于多个标准,但您可以遵循一般准则来充分利用您的特色图像。 以下是一些提示:
优化图像质量:通过使用清晰且具有视觉吸引力的高分辨率图像来优先考虑图像质量。 避免模糊或像素化的图像,这可能会降低特色图像的整体影响。
压缩图像大小:较大的图像文件大小会对网站性能产生负面影响。 利用插件或图像压缩工具来缩小文件而不牺牲图像质量。 减小图像尺寸将最大限度地缩短加载时间并提供更好的浏览体验。
添加 Alt 标签: Alt 标签为图像提供替代文本描述,对于可访问性和SEO至关重要。 在 alt 标签中包含相关关键字,以提高搜索引擎的可见性并确保视障用户能够理解图像内容。
图像风格的一致性:在您的特色图像中保持一致的风格和美感,为您的网站创建简洁的视觉形象。 这种一致性有助于建立品牌认知度并增强用户参与度。
使用完美的 WordPress 特色图像尺寸并提高参与度
特色图像在吸引用户和传达内容精髓方面发挥着至关重要的作用。 通过遵循此处分享的推荐的 WordPress 特色图像尺寸和提示,您可以创建具有视觉吸引力的特色图像,从而增强用户参与度并提高网站的整体性能。
请记住定期查看和更新您的特色图像,以确保它们符合您不断变化的内容和设计需求。 借助这些见解和指南,您可以有效地利用特色图像的力量来吸引受众并增强网站的视觉吸引力。
如果您发现此博客有帮助,请与我们的Facebook 社区分享您的意见。 您可以订阅我们的博客以获取有价值的教程、指南、知识、技巧和最新更新。
