如何在 2022 年更改 WordPress 特色图片大小?
已发表: 2022-05-20特色图片是大多数人通常忽略的博客中最重要的部分之一。 但事实是,采用正确方法的引人入胜或有吸引力的标题有助于吸引访问者的注意力并最终提高您的点击率(点击率) 。
特色图片就像您的博客或内容的横幅或广告,可吸引访问者访问您的内容。 因此,除了考虑其他博客技巧和指南并仅关注博客之外,您还必须遵循一些关于 WordPress 特色图像大小及其设计的最佳实践或技巧。
在这篇文章中,我们将让您了解特色图片的全部内容、重要性,以及您如何决定 WordPress 特色图片的大小以使其看起来更具吸引力和吸引力。 所有这些问题都将得到最容易和最全面的回答。 您需要做的就是继续关注并继续阅读这篇文章直到最后。
让我们开始吧!
什么是 WordPress 特色图片?
WordPress 特色图片是您博客的视觉表示或广告横幅,它也会自动变成您博客的缩略图。 它充当在各种社交媒体页面或网站上共享的帖子的默认图像。
因主题而异,您可能会发现这些 WordPress 特色图片位于内容的顶部,或者您可能需要上传特色图片以手动设置显示在内容的开头或顶部。
通常,许多个人或博主不喜欢使用 WordPress 特色图片,而让 WordPress 使用默认图片,否则 WordPress 会使用内容的第一张图片作为缩略图。
但是,强烈建议您在正确的 WordPress 特征图像大小和 WordPress 特征图像纵横比内上传具有吸引人标题的单独精选图像。 如果您要插入特色图片,插入的最佳位置是在内容顶部或第一段下方。
什么是完美的 WordPress 特色图片尺寸?
最推荐或最理想的 WordPress 功能图像大小为1200 x 628 像素。 这是大多数 WordPress 主题都接受的最常见和广泛接受的 WordPress 功能图像纵横比之一。
但是,一些 WordPress 主题的特色图片大小不同。 但它们仍然允许您更改设置并根据您的博客自定义特色图像的大小。 您甚至可以更改特征图像设置,以便它可以根据您的喜好自动更改其尺寸或分辨率。
Facebook 的完美 WordPress 特色图片大小是多少?
Facebook 是最受欢迎的社交媒体之一,人们通常喜欢分享几乎所有内容。 当您使用社交分享按钮在 Facebook 上分享您网站上的帖子或博客页面时,您会发现 Facebook 会自动从您的网站获取缩略图作为链接的显示图像。
为避免 Facebook 对您网站链接的缩略图图像的任何错误或不适当的分辨率,您需要遵循 Facebook 的一些特定尺寸要求。 为了获得最佳效果,强烈建议您必须遵守其尺寸要求。
为了获得最佳显示效果或高分辨率设备,Facebook 建议使用至少1200 x 630 像素的图像。 但是,如果您想使用较小的分辨率,可接受的最小分辨率为600 x 315 像素,最适合显示页面缩略图或发布链接。 图像文件的大小应最大为 8 MB。
如果您使用的图像小于推荐尺寸,它们仍会显示在链接页面上,但质量会不一样,尺寸会小得多。
要获得更好的结果并在 Facebook 的新闻提要中显示完整图像而不进行裁剪,您必须尝试将图像保持在1.91:1的宽高比内。
为什么需要更改 WordPress 特色图片大小?
每当您将任何媒体上传到 WordPress 媒体库时,WordPress 都会自动创建默认四种不同尺寸的缩略图。 如,
- 缩略图:150 像素
- 中号:300 像素
- 中-大:768 像素
- 大:1024 像素
尽管引入了更多 WordPress 特色图像尺寸,但您无法通过 WordPress 管理仪表板访问它们。 除此之外,正如我们之前所说,一些 WordPress 主题具有指定大小的 WordPress 特色图像大小。
例如,如果您使用 WordPress 免费主题二十一二十一,您会在设置页面中发现它提供了1568 像素的新特色图像大小变体,并允许您将其插入帖子标题的顶部。
在大多数情况下,您可能还会发现 WordPress 功能图像尺寸太大,具体取决于您使用的 WordPress 主题。 这是您必须注意的另一个关于特征图像大小的问题。
这是因为您使用的文件越大,它将消耗的存储空间越多,您的资源浪费也会越多。 因此,如果正确更改 WordPress 特色图像大小,它将节省更多存储空间,因此页面加载速度会更快。
如何更改 WordPress 特色图片大小?
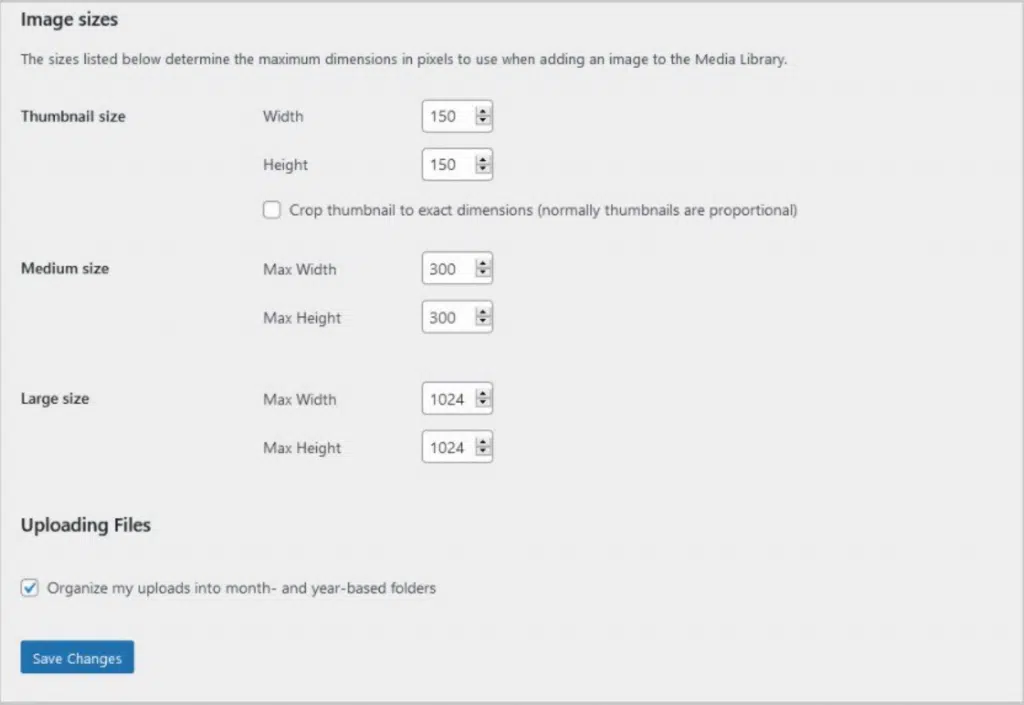
如果您没有使用任何 WordPress 特征图像大小插件,您将在 WordPress 中的Settings > media page下找到三个默认特征图像大小。


从上图中,您可以看到,特色图像的默认设置可用于三种不同的尺寸选项。 这些是缩略图大小、中号和大号,您可以根据需要进行更改。
但是,如果您想更改其他图像变体的大小,则需要更改 WordPress 主题或需要安装 WordPress 特色图像大小插件。 让我们看看如何使用 WordPress 特色图像大小插件来更改各种图像变体的大小。
如何使用 WordPress 特色图片尺寸插件?
如果您想更改更多图像变体的大小,您可以安装和使用大量免费和付费的 WordPress 插件。 例如, Regenerate thumbnail和Simple image sizes是两个最受欢迎的 WordPress 插件,它们的安装数量和评分更高。
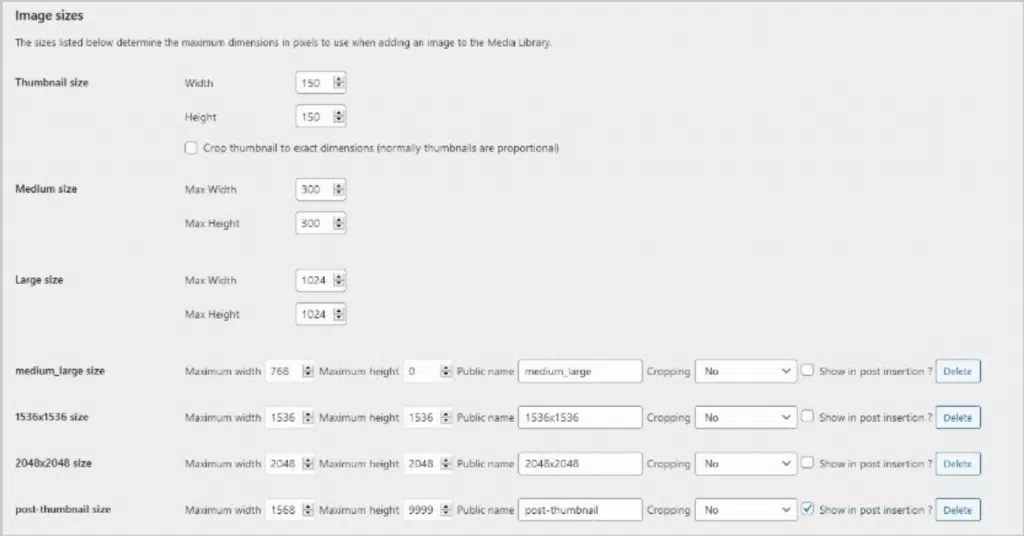
如果您安装了简单图像尺寸,您将有额外的 4 个图像变体选项以及三个默认选项,如下所示:

借助此插件,您现在可以为不同的图像类型自定义或指定图像大小。 您可以将宽度和高度的值设置为 0,以防止 WordPress 生成该特定尺寸的图像。
设置图像的宽度大小和高度后,您可以单击“保存更改”按钮完成设置。 现在,每当您将任何图像上传到媒体库时,WordPress 都会根据您指定的尺寸生成不同变体的图像。
如何在 WordPress 中设置 WordPress 特色图片?
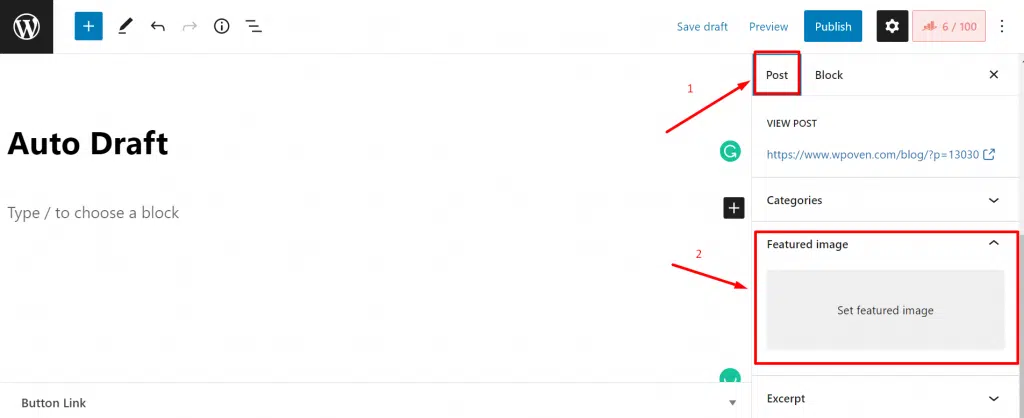
在知道如何为不同的变体轻松设置 WordPress 特色图像大小之后。 现在,让我们看看如何在 WordPress 中设置 WordPress 特色图片。 为此,您需要打开要在其上插入特色图片的帖子,然后在块中,编辑器单击帖子链接并向下滚动,直到您看到特色图片。

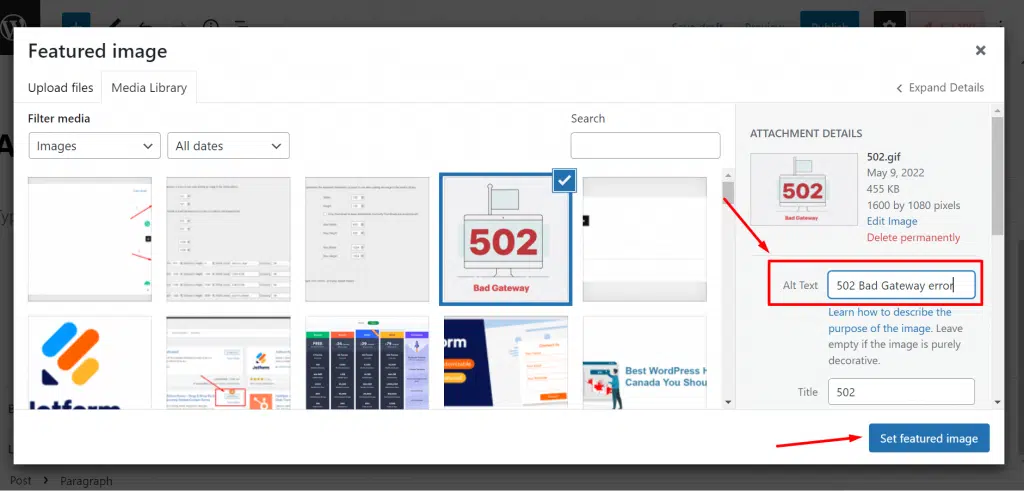
现在,单击上图所示的特征图像部分,然后从 WordPress 库中选择任何图像或上传新图像。 并且不要忘记通过添加 Alt 文本和图像标题来优化图像,然后单击“设置特色图像”按钮,您就完成了。

特色图像将开始显示在工具栏右侧的“特色图像”框中。 您可以随时更换或删除它。
在您的帖子或博客中使用特色图片有什么优势?
对于任何博客或帖子,内容占据了整个风头,而特色图片通常被遗忘或忽略。 但这并不意味着插入特色图片没有任何优势或没有任何好处。
如果您使用了正确的方法、高质量、大小合适的特色图片以及吸引人的标题,它可以提高您帖子的点击率。
首先,在帖子中使用图形或图像为您的文本内容增加了额外的优势,并有助于更好地解释您的内容的全部内容。
在您的帖子中插入 WordPress 特色图片可以提高您的知名度,并且在线读者和浏览器可以轻松找到适合自己的内容。 除此之外,有吸引力的设计和吸引人的标题可以帮助您在网上聚集更多的访问者,也有助于提高品牌知名度。
如果您使用了有影响力的特色图片,浏览器或在线读者最终会了解您的品牌,并开始经常访问您的网站以获取更多内容。 例如,如果您为所有帖子的特色图片选择了黄色布局和独特的字体,在线读者甚至可以在点击之前快速回忆起您的品牌或网站名称。
如何优化您的 WordPress 特色图片以获得更好的搜索引擎可见性?
从 SEO 角度考虑时,您可以通过添加替代文本和标题来优化您的特色图片。 您可以通过在替代文本中使用焦点关键字并使用特色图像的完美尺寸来进一步提升 SEO,而不会影响其质量。
概括
WordPress 特色图片就像您的博客和帖子的书籍封面,因此您不能简单地忽略它们。 您还必须像对待帖子内容一样关注他们。 您不能简单地将图像的随机尺寸或分辨率用于帖子的特色图像。
花一些时间并遵循推荐的 WordPress 特色图片大小为您的帖子,并确保图片必须完美显示,没有任何问题或妥协。 除此之外,不要忘记使用有影响力的标题使您的特色图片更具吸引力,这有助于吸引在线读者,从而增加您的网站流量。
经常问的问题
你的特色图片应该是多大的尺寸?
推荐的 WordPress 特色图片大小应为 1200 x 628 像素。
特色图片对SEO有好处吗?
特色图片增加了在线阅读器或浏览器的视觉兴趣。 它们吸引浏览器,从而增加您的网站流量和点击率。 除此之外,如果您通过在替代文本中添加焦点关键字来优化您的特色图片,它会增加搜索引擎的可见性。
图片大小会影响SEO吗?
是的,确实如此,如果您使用了不合适的分辨率或文件大小的图像,它会影响您的页面加载时间,从而减少整体网络流量。
