WordPress 特色图片:它是什么以及如何添加一张
已发表: 2023-10-28你到处都可以看到它,但你对它了解不多。 这是 WordPress 特色图片。 让我们了解更多相关信息。
毫无疑问,您知道每本实体杂志都依赖于图像。 在这些杂志上线之前,编辑们利用视觉媒体来确保吸引人们阅读这些故事。
现在,在你开始质疑图像有多重要之前,问问自己,如果没有图像,你最喜欢的杂志有多喜欢? 如果没有你最喜欢的汽车、食物或时尚的图片,你还会像现在一样感兴趣吗?
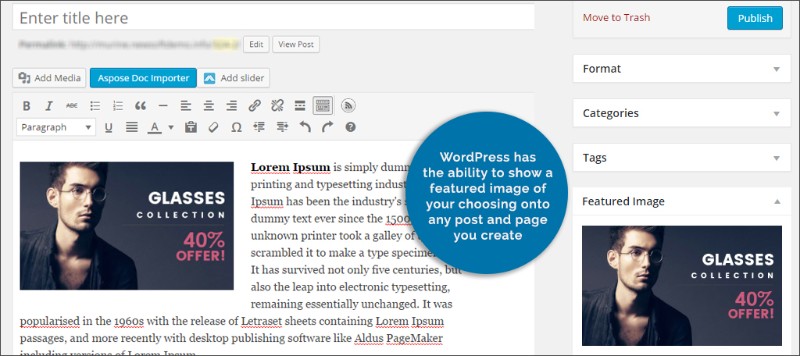
WordPress 特色图像是一项相当流行的功能,当今大多数主题在添加帖子时都支持缩略图或特色照片。 特色图像的目标是显示帖子或页面的内容或主题。
好的特色图像有多个变量。 例如,WordPress 中的特色图像没有预定义的最佳尺寸,因此这取决于您的具体情况。 WordPress 缩略图大小也应该足以正确显示图像,并且用户应该能够从缩略图中看到图像是什么。
通常只有一个特色图像,它用于增强网站的展示效果。 下面您将看到如何添加缩略图或特色图像,如何在 WordPress 中更改特色图像大小等。
什么是特色图像?
尽管您可能倾向于认为这只是另一个媒体文件,但缩略图帖子的图像确实值得特别关注,因为这是您用来吸引访问者注意力的内容。 您将用它来吸引人们阅读您的故事,并提高博客的视觉质量。 而且,它在社交媒体共享中也发挥着相当重要的作用。 因此,这一形象的重要性不容忽视。
你会发现不久前,很多流行的 WordPress 主题都不支持特色图片,而且这并不是让 WordPress 获取你喜欢的特色图片并将其放在你的帖子上那么简单。 即使是那些少数拥有特色图片的人,也往往会面临诸如 WordPress 特色图片未显示等问题。然而,时代已经改变,大多数在线可用的主题都已准备好特色图片。
它们出现在您网站的什么位置?

特色图像往往会出现在您主页的聚光灯下。 它们是代表整个帖子的缩略图,通常直接链接到帖子。 当您选择特色图片时,您就为故事的整个基调奠定了基础。 而且,就像一张好照片可能会吸引访问者阅读整篇文章一样,一张糟糕的照片可能会让他们完全厌烦。
这些相同的特色图像通常出现在单个帖子的顶部,以及 WordPress 中的页面和自定义帖子类型。 根据您使用的主题,特色图像可能会出现在标题下方或上方。 WordPress 特色图像的大小也取决于主题,并且通常取决于处理细节的开发人员。
现在,再次根据主题,您可能会在其他地方展示特色图像。 例如,如果您有一个最近的帖子小部件,它可能会显示一些风格的帖子缩略图,并吸引一些注意力。 有些甚至会在管理页面中指定的帖子旁边显示图像。
让我们看一下特色图像的一些提示和技巧。
如何在单个帖子中显示特色图像?
您将需要找到呈现这些单独的单个帖子的主题文件。 该文件通常称为single.php。 里面有一个while()循环,添加以下代码:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
此代码将检查帖子或页面是否有图像,然后使用“get_the_post_thumbnail()”函数打印它。 集成新代码后,循环应如下所示:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
如何添加特色图像?

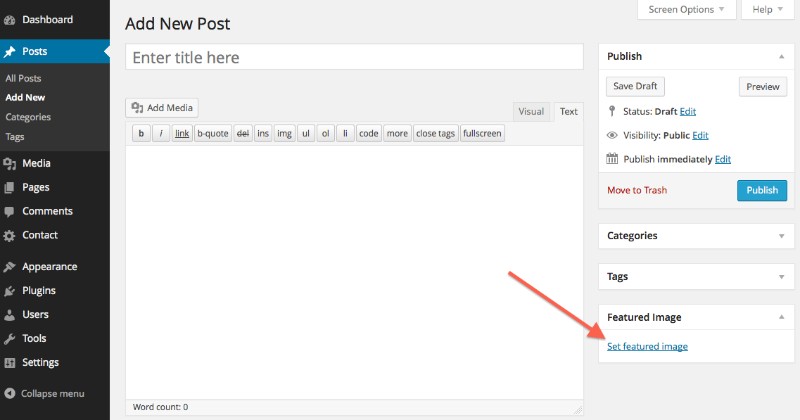
这相当简单。 有一个内置选项可以让 WordPress 显示特色图像,它位于屏幕的右侧。 如果您没有看到它,请确保您已选中右上角“屏幕选项”选项卡中的“特色图像”框。
在新网站上,“特色图像”选项卡位于右侧边栏的底部。 只需单击“设置特色图像”链接,就会打开一个新窗口,即您的媒体库。 只需选择网站上已有的任何图像,或使用拖放操作从计算机上传新图像。 做出选择后,单击“设置特色图像”。
如何删除特色图片?
当您想要删除特色图像时,只需打开帖子或图像编辑器,然后单击特色图像模块中的 X 图标。 如果删除它,您将显示自定义标题图像。
另类特色图像
除了特色标题图像之外,您会发现许多主题还提供对替代特色图像的支持。 这些可能包括帖子缩略图、幻灯片,甚至附加到特色帖子的图像等内容。
但是,如果您选择的主题没有特色图像选项怎么办?
尽管如前所述,大多数主题都已准备好提供特色图像,但您会到处发现不提供此类功能的奇怪主题。 还有其他方法可以添加一个,可以手动,也可以使用插件。下面您将看到如何使用这些方法中的任何一种来完成此操作。 下面提到的插件非常棒,你甚至可以使用它们让 WordPress 自动处理特色图像。
手动进行
如果您想手动执行操作,事情非常简单。 转到主题中的functions.php文件,并添加以下代码:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
你已经完成了。
为此使用插件怎么样?
您可以使用的两个插件是动态特色图像和快速特色图像。 我们来看看他们两个。
动态特色图像


当您考虑到该插件有超过 7 万个活跃用户这一事实时,很明显,当我们讨论帖子缩略图时,许多主题仍然需要额外小心。 该插件允许您添加多个图像,因此您不必再仅依赖于常用的图像。 该插件将准备图片,并在必要时让其他主题功能访问它们,而无需您执行任何操作。
当您需要使用其他需要特色图像的插件以及向用户显示它们的滑块时,这是一个很好的选择。 而且,如果您还想添加一些其他功能,还有高级版本。
快速精选图片

快速精选图像非常简单。 从安装它的那一刻起,您就可以继续让一切处于自动驾驶状态。 它允许您设置默认的特色图像,因此每当您忘记设置图像时,它就会恢复为默认的缩略图。 它还允许您一次删除或替换多个选定帖子中的图像。
此外,还可以选择在可排序图像列、页面列表、帖子和自定义帖子类型中添加图片。 您还可以找到过滤器和规则来修改您的网站处理帖子缩略图的方式。 最重要的是——它是免费的!
WordPress 特色图片常见问题解答
如何为我的 WordPress 帖子设置特色图片?
好的,现在您已经进入了 WordPress 仪表板,对吧? 深入帖子编辑器,找到右侧的“特色图片”部分。 如果正在玩捉迷藏,请检查“文档”选项卡。
单击“设置特色图片”,选择您的照片,然后,您就成功了! 确保图像是一流的且相关的; 就像你书的封面一样!
我的精选图片看起来很模糊,这是怎么回事?
好吧,我们来谈谈像素。 WordPress 对特色图像有特定的尺寸。 如果你的图片太小而 WordPress 试图拉伸它,那么事情很快就会变得模糊。 您想要做的是检查主题的推荐图像尺寸。
您可以在主题文档中或通过快速在线搜索找到此信息。 上传前确保您的图片符合这些尺寸。 专业提示? 如果您要更改图像尺寸,请使用插件重新生成缩略图。
我可以在帖子中添加多张精选图片吗?
所以,事实是这样的:默认情况下,WordPress 是一种单功能图像平台。 但是,嘿,我们不是要考虑限制,对吧? 有一些插件可以让您添加更多。
一种流行的选择? “多个帖子缩略图”或“动态特色图像”。 安装其中一个坏男孩,您将像专业人士一样设置多个特色图像。
为什么我的 WordPress 特色图片没有显示?
啊,经典的隐形图像问题! 有些事情可能会欺骗你。 也许您正在使用的主题不支持特色图像,或者只是未设置为在某些区域显示它们。
深入研究您的主题设置或深入研究代码 - 确保“the_post_thumbnail()”在其中。 如果一切都已设置并且仍然在玩捉迷藏,请清除缓存。 有时这只是您网站的一个顽固时刻。
如何更改 WordPress 特色图片的大小?
尺寸很重要,在特色图像的世界中,您拥有控制权! 打开你的 WordPress 仪表板,跳到“媒体”设置,你会发现“缩略图大小”。
那是你的票。 但是,嘿,请记住:这会改变整个站点的大小。 一篇文章需要一些不同的内容吗? 您可能需要做一些编码魔法或找到一个插件来为您提供您渴望的自由。
有没有办法在 WordPress 中设置默认特色图像?
你打赌! 有时我们忘记选择图像,对吧? 没有汗水。 有一个很酷的插件,“默认特色图像”。 安装它,选择你的首选图像,如果你跳过设置特色图像,WordPress 会为你提供支持并抛出默认图像。 方便吧?
如何使我的 WordPress 特色图像具有响应能力?
我们生活在一个移动世界,而我是一个移动……用户。 您希望特色图像在所有设备上看起来都很清晰,对吗? 确保您的主题具有响应能力。
这是第一步。 接下来,确保您的图像不要太小,因为我们不希望这里出现模糊。 CSS 可以成为您在这个任务中最好的朋友。 查找一些教程,深入研究,并确保这些图像能够适应每个屏幕。
我可以添加指向我的 WordPress 特色图片的链接吗?
我们来谈谈如何让内容可点击。 你得到了这张很酷的图片,然后你想,“嘿,如果人们可以点击这个并去其他地方,那不是很好吗?”
好吧,你可以! 深入研究主题文件,在代码中找到“the_post_thumbnail”函数,然后将其包裹在“a”标签中。 将“href”指向您希望人员着陆的任何位置。 繁荣——您已经获得了一张可点击的特色图像。
为什么我的 WordPress 特色图片尺寸不正确?
好吧,我们来解决一下问题。 你已经有了这张图片,上传它,WordPress 就会说:“不,我要把它改成不同的尺寸。”
很烦人吧?
可能发生的情况是您的主题设置了特定的图像尺寸,而 WordPress 正在尝试将您的图像融入其中。 检查主题的建议图像尺寸,并在上传之前确保您的图像符合要求。 嘿,如果您需要快速修复,请不要忘记像“重新生成缩略图”这样的插件。
如何提高 WordPress 特色图片的质量?
质量是关键,我的朋友。 我们想要锐利,我们想要清晰,我们想要哇! 首先,从高分辨率图像开始。
但要小心——不要走得太高; 我们不想减慢您的网站速度。 找到那个甜蜜点。
接下来,检查您的 WordPress 设置。 确保您不会自动过度压缩图像。 一点点很好,但太多了,你就会陷入模糊的城市。 嘿,有一些插件可以帮助优化而不牺牲质量。
结束对 WordPress 特色图片的思考
特色图像是您博客上最重要的媒体文件之一。 因此,让它们看起来漂亮比你想象的更重要。 当然,拥有精美生成的计算机图像或漂亮的照片是必不可少的,使其看起来尽可能好确实是您应该做的事情。
幸运的是,您不需要成为一名开发人员,也不需要完全了解 WordPress 的图像处理。 您所需要的只是一个小代码片段或一个简单的插件,我们希望上面的指南对此有所帮助。
如果您喜欢阅读这篇关于如何添加 WordPress 特色图像的文章,您应该查看这篇关于如何重置 WordPress 的文章。
我们还写了一些相关主题,例如如何编辑 WordPress 用户角色、如何在 WordPress 中复制页面、如何在 WordPress 中编辑 HTML、如何在 WordPress 中嵌入视频、如何更改 WordPress URL 以及如何向 WordPress 添加 JavaScript 。
