如何改进 WordPress 中的首次内容绘制 (FCP)
已发表: 2022-10-11First Contentful Paint (FCP) 分数可指示您的站点渲染所需的时间。 分数低意味着您的访问者可能不得不等待比他们应该等待的时间更长。
幸运的是,您可以采取一些措施来改善这一点。 通过优化您网站的资源,您可以确保您的内容快速加载并保持用户参与度。
在这篇文章中,我们将解释 FCP 是什么,为什么它很重要,以及如何针对这个指标测试您的网站。 然后,我们将向您展示如何改善 WordPress 中较差的 FCP 分数。
什么是首次内容绘制 (FCP)?
First Contentful Paint (FCP) 是衡量浏览器在页面上加载第一个文本或图像所花费的时间量。 简而言之,这是从加载过程开始到页面开始显示内容之间的延迟。
FCP 是 Lighthouse 报告的性能部分中跟踪的六个指标之一。 这些指标评估网站的用户体验,包括:
- 最大含量涂料(LCP) :负载性能的测量。
- 第一输入延迟 (FID) :交互性的测量。
- 累积布局偏移 (CLS) :视觉稳定性的测量。
您应该努力改进所有这些指标,以便为用户提供最佳体验。 虽然它不是主要的核心网络至关重要,但 First Contentful Paint是一个补充指标,可以帮助您识别和改进加载问题。
谷歌希望将搜索者引导到提供出色体验的网站,因此高分不仅是优质用户体验的目标,而且可能会提高搜索排名。
FCP 如何影响用户体验
当访问者第一次点击一个网站时,他们希望它能够快速加载。 如果您的网站太慢,他们可能会离开页面并从竞争对手那里找到他们正在寻找的信息。
First Contentful Paint 标志着访问者看到页面上的第一个元素所需的时间。
这很重要,因为即使页面需要一段时间才能加载所有内容或完全交互,只要访问者可以看到某种进度,他们可能更有可能多花几秒钟来完成。 相反,如果他们看到的只是一个空白屏幕,他们可能会完全离开。
FCP评分不佳的潜在原因
根据谷歌的说法,理想的 FCP 分数应该在 1.8 秒以下。 如果你的分数很差,这可能是几个因素的结果:
- 服务器响应时间慢:如果您的网站具有较高的首字节时间 (TTFB) 分数,这可能会影响 First Contentful Paint。
- 渲染阻塞 JavaScript 和 CSS :低效的脚本队列可能会停止渲染过程,直到处理完繁重的脚本。
- 首屏与脚本相关的元素:由于 JavaScript 是从上到下加载的,因此避免首屏出现大量 JavaScript 元素很重要。
- 首屏延迟加载图片:虽然延迟加载图片可以提高页面速度,但是这个过程使用了 JavaScript,可以增加 FCP。
- 字体加载效率低下:字体可能包含大量文件,会延迟文本的呈现。
- 文档对象模型 (DOM) 尺寸过大:DOM 中的节点过多会导致加载效率低下。
如您所见,有几件事会影响您网站的 First Contentful Paint。 大多数性能分析工具将帮助您确定特定原因。 这可以更容易地定位问题的根源并实施正确的解决方案。
如何衡量您网站的第一个内容绘制
在您开始实施会影响您的 FCP 分数的措施之前,评估您网站的当前性能非常重要。 让我们看一些您可以使用的不同工具。
PageSpeed 见解
First Contentful Paint 可以在实验室和现场测量。 使用现场工具,您可以跟踪页面对真实用户的执行情况。 但实验室工具只是模拟结果。
PageSpeed Insights 是一种工具,可以使用实验室和现场结果评估您的网站。 您只需输入您网站的 URL 并立即分析其核心 Web Vitals 指标。

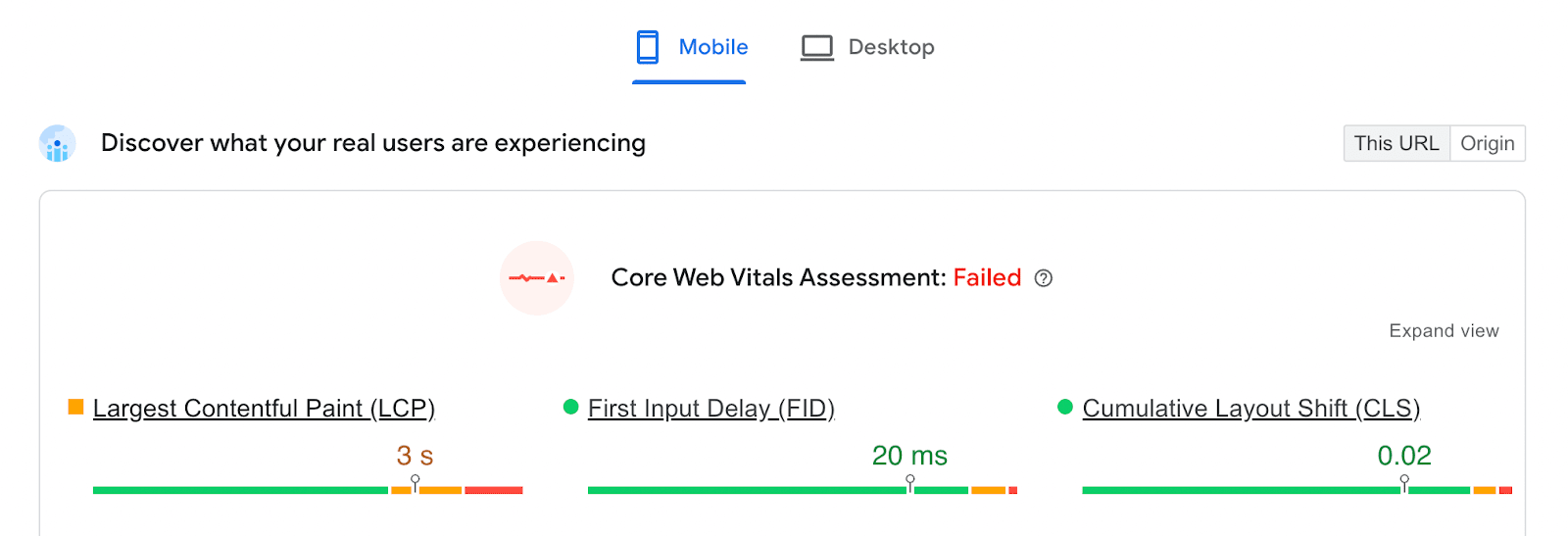
在页面顶部,您将看到您的Core Web Vitals Assessment 。 这将指示您是通过还是未通过 LCP、FID、CLS 等测试。

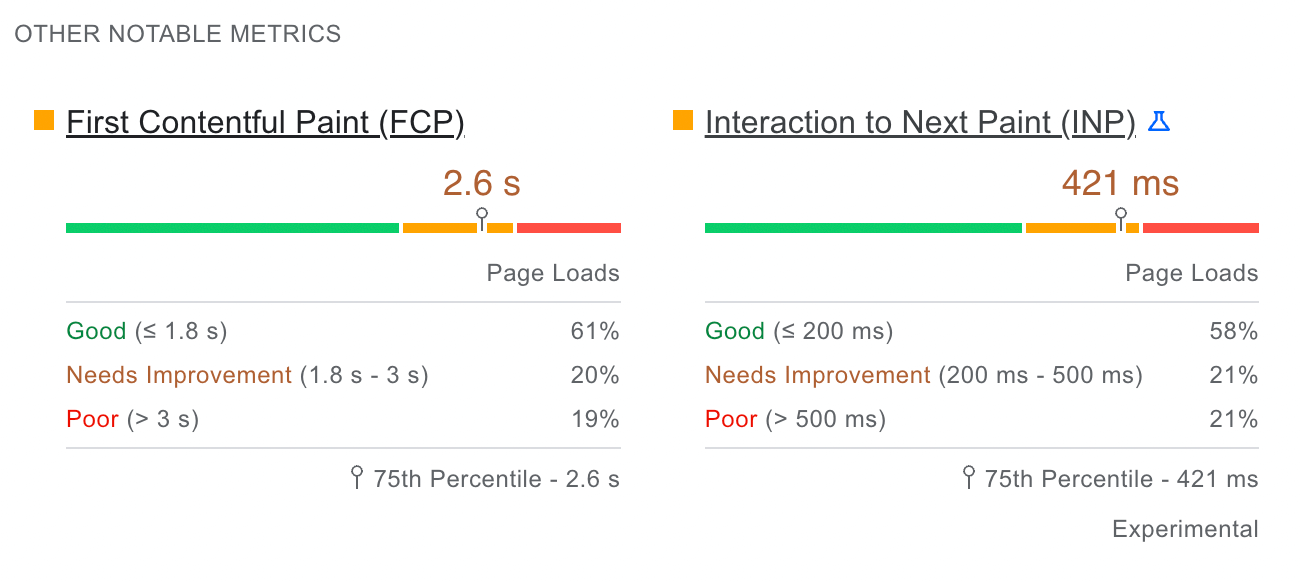
您将在Other Notable Metrics下找到您的 First Contentful Paint 分数。 如果它是 1.8 秒或更短,您将获得“良好”评级。 任何超过 1.8 秒的分数都需要一些改进。

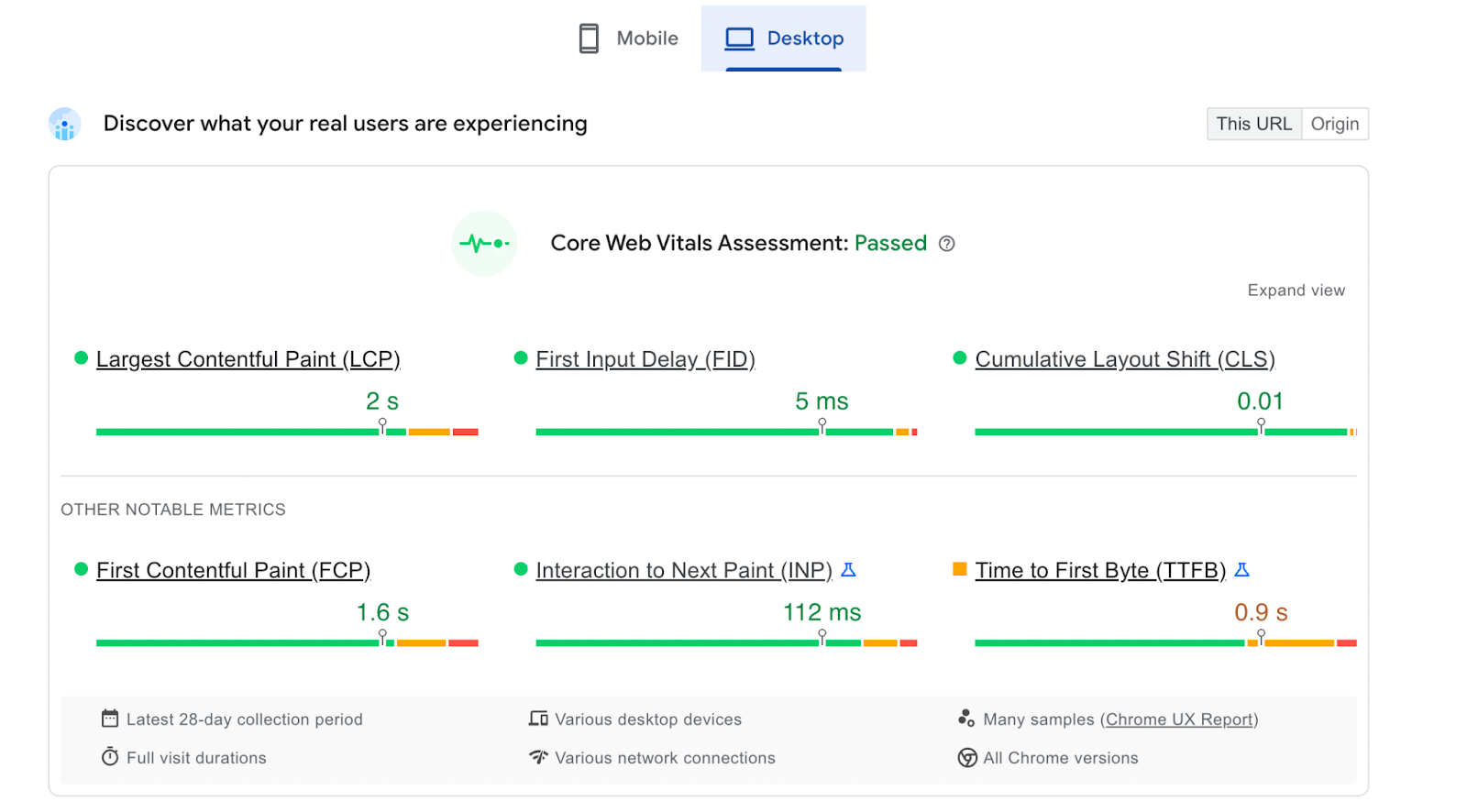
这些结果将自动设置为Mobile 。 您可以单击桌面查看这些设备的 FCP 分数。

如果您看到 FCP 部分的评级为“差”或“需要改进”,则需要实施一些优化方法。
灯塔
Lighthouse 是一个实验室工具,可以审核任何网页的可访问性、Core Web Vitals 等。 该软件会将您的 FCP 时间与其他网站进行比较。
要使用 Lighthouse,请在 Google Chrome 浏览器中右键单击要分析的页面,然后选择Inspect 。

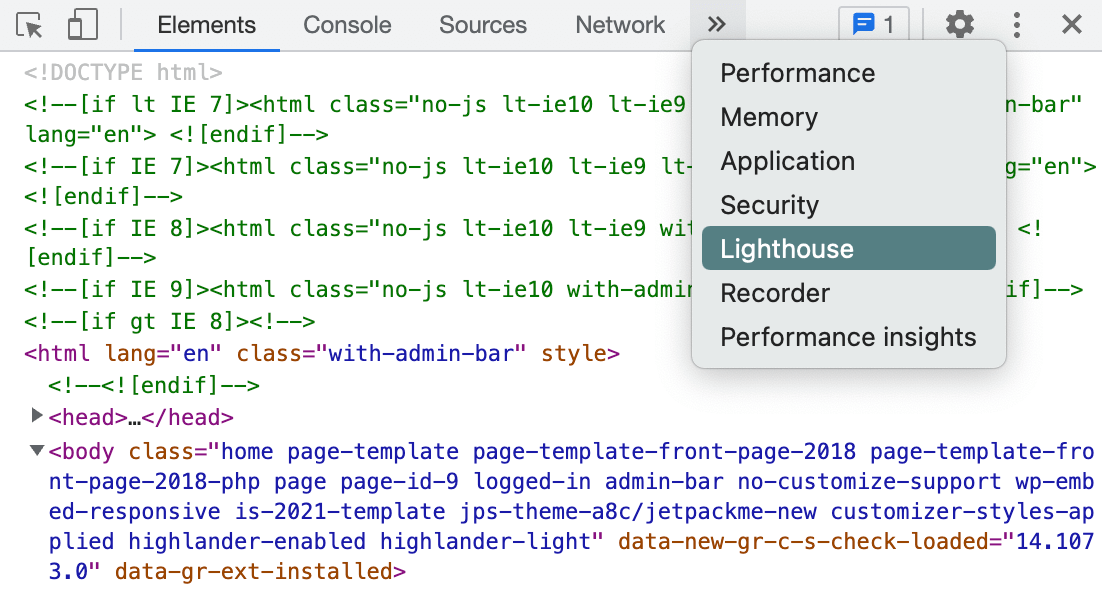
在 Chrome DevTools 窗口中,找到双箭头图标。 然后,从出现的下拉菜单中选择Lighthouse 。

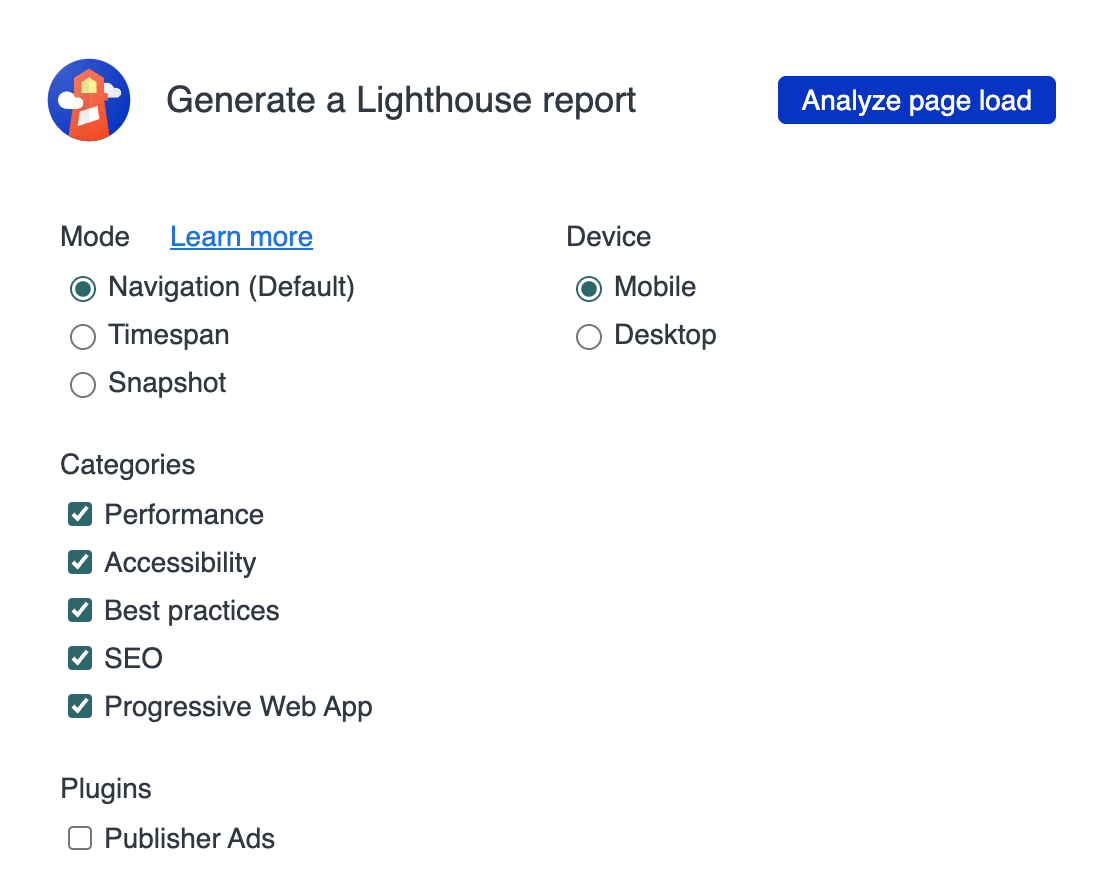
接下来,您可以选择要包含在 Lighthouse 报告中的元素。 完成后,单击分析页面加载。

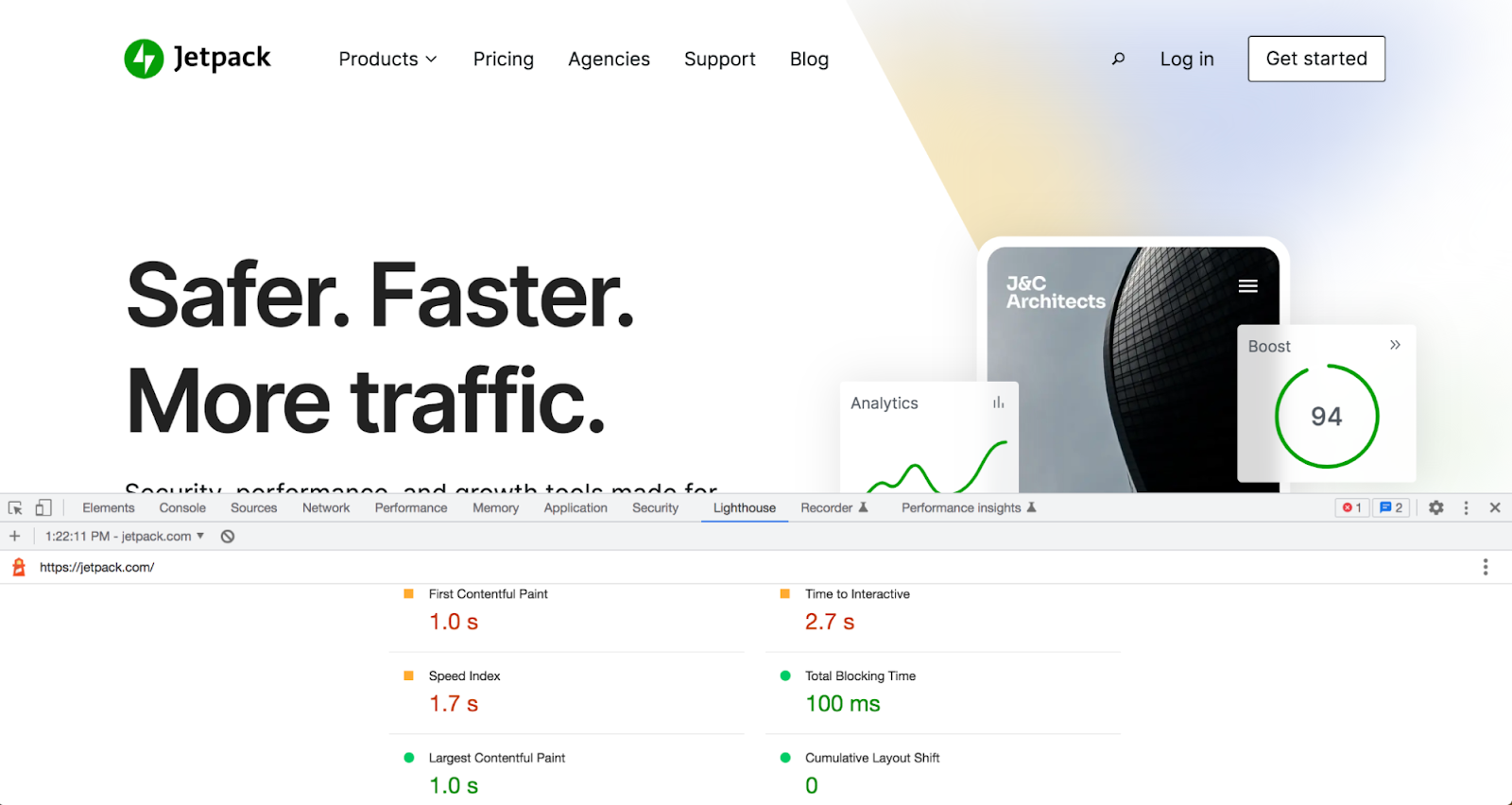
Lighthouse 处理您的网站后,您将看到整体性能得分。 在此下方,您将找到您的第一个 Contentful Paint。

如果您在此部分旁边看到一个绿色圆圈,则您的 FCP 分数很高。 如果您得到一个黄色正方形或红色三角形,则您的内容渲染时间太长。
GTmetrix
另一个可以用来测量 FCP 的免费工具是 GTmetrix。 使用 Lighthouse 数据和审计,GTmetrix 提供对您网站性能的详细分析。
首先,将您的 URL 粘贴到搜索栏中,然后单击Test your site 。

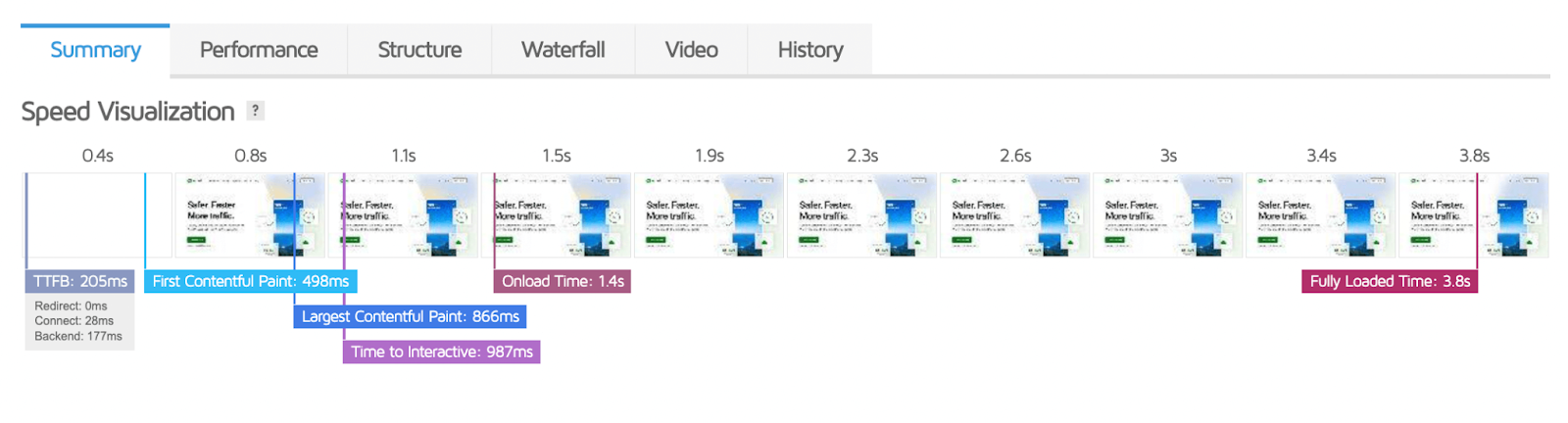
然后,您可以在Speed Visualization图表中查看您的 First Contentful Paint 分数。

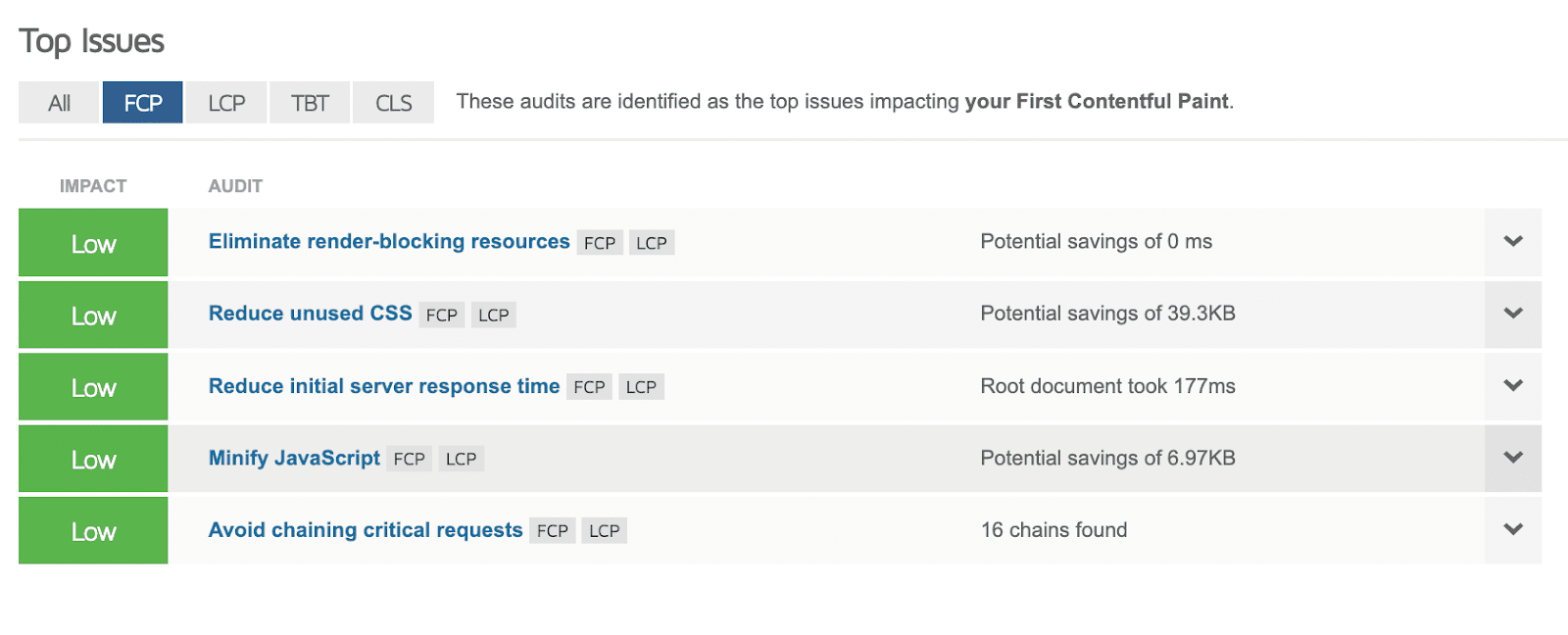
如果您的 FCP 太慢,它将在Top Issues下。 在此 FCP 审核中,您可以看到特定资源如何影响您的分数。

通过确定问题的原因,您可以实施正确的解决方案。 此外,GTmetrix 将提供建议来帮助您提高 FCP 分数。
如何减少 WordPress 中的首次内容绘制时间
如果您的网站的 FCP 分数较差,请不要担心 — 您可以采取多种措施来提高性能。 让我们看一些改进这个指标的有效方法。
1.安装核心网络生命力优化插件
您可以使用许多不同的 WordPress 插件来提高您的 First Contentful Paint 分数。 尽管您可以安装不同的工具来缩小站点文件或摆脱渲染阻塞资源,但最好找到一个一体化的 Core Web Vitals 插件。
Jetpack Boost 是一款免费工具,可以通过多种方式优化您网站的性能。 该插件由 WordPress.com 背后的公司 Automattic 开发,只需单击几下即可帮助您提高 Core Web Vitals 分数。
首先,安装并激活 Jetpack Boost。 然后,您将在桌面和移动设备上收到对您的页面速度的自动评估。
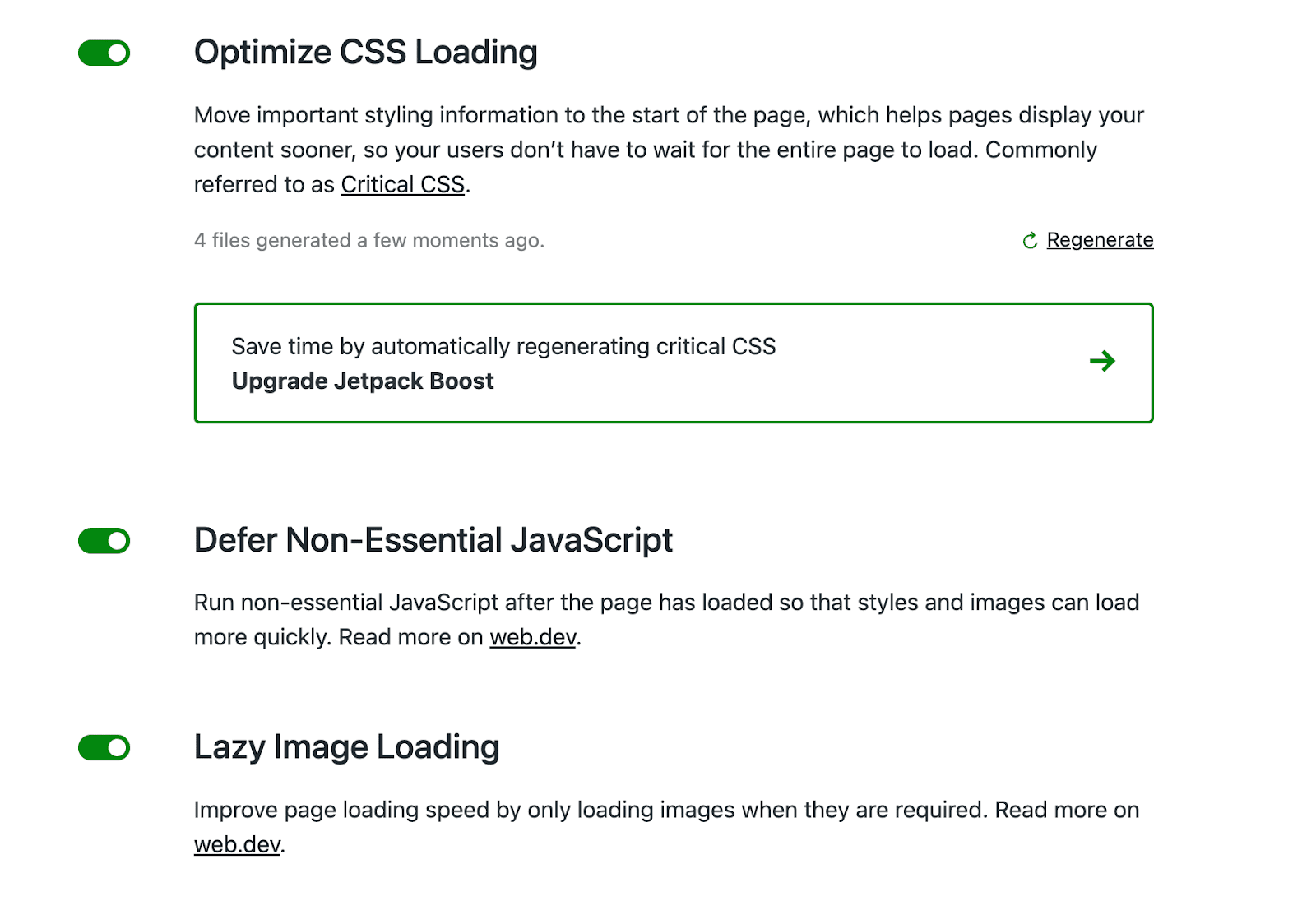
它还将为您提供一些性能优化选项。 通过启用这些设置,您可以轻松优化 CSS、延迟非必要的 JavaScript 并实现延迟图像加载。

然后,您可以运行另一个速度测试,看看您的性能得分是否有所提高。 如您所见,使用 Jetpack 可能是在 WordPress 中改进 First Contentful Paint 的最快和最简单的方法之一。
2.减少服务器响应时间
服务器响应时间或第一个字节时间 (TTFB),是服务器将第一个信息字节发送回浏览器所需的时间。 这测量了请求开始和响应开始之间的延迟。
First Contentful Paint 依赖于 TTFB。 以下是 FCP 和 TTFB 在加载过程中如何协同工作的示例:
FCP = TTFB + 渲染时间
这意味着减少服务器响应时间可能是改进 WordPress 中的 First Contentful Paint 的有效方法。 最简单的方法之一是找到优质的网络托管服务。
通常,最好选择专门为 WordPress 配置的主机。 WordPress 托管服务可以优化您的动态内容并提高您的服务器响应时间。 反过来,这可能会提高您的 FCP 分数。
让服务器靠近您的受众也很有帮助。 因此,当您评估网络主机时,您需要检查其服务器位置。 如果您的受众分布在地理上,您可能还需要投资 WordPress CDN,以便访问者可以从离他们更近的服务器访问您的网站。
选择新的托管服务提供商后,您可以轻松迁移 WordPress 网站。 然后,您可以享受更快的加载速度、更短的服务器响应时间和改进的 FCP。
3.消除渲染阻塞资源
当有人试图访问您的网站时,页面上的所有元素都必须呈现。 在此过程中,您网站的代码从上到下下载。 在您的内容出现之前,浏览器需要阅读整个脚本队列。
不幸的是,可能存在阻止页面加载的渲染阻塞资源。 在这种情况下,必须呈现不必要的 HTML、CSS 或 JavaScript 文件,这会阻止浏览器加载重要内容。
这些文件通常很大并且不包含重要信息。 当在队列顶部处理渲染阻塞资源时,您的图像、文本或其他基本视觉元素可能需要更长的时间才能出现。 可以想象,这会对您的 FCP 以及 LCP 和总阻塞时间 (TBT) 产生负面影响。
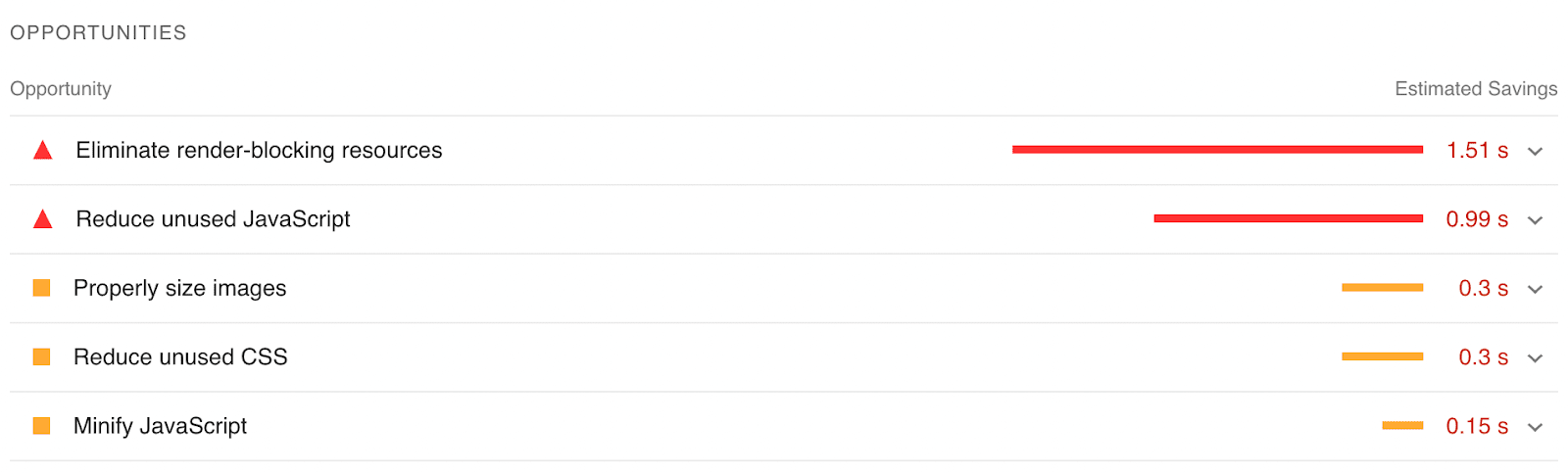
使用 PageSpeed Insights,您可以轻松检查这是否是您网站的问题。 在“机会”部分中,查找“消除渲染阻塞资源”警报。

要解决此问题,您可以使用 Jetpack Boost 插件来优化 CSS、延迟非必要的 JavaScript 和延迟离屏图像。 这将改善您的文件结构以加快加载速度。
如果要手动编辑脚本,可以安装 Async JavaScript 插件。


此工具使您能够将异步或延迟属性添加到特定文件,但过程可能有点复杂。 使用 Jetpack Boost,您无需使用代码即可轻松优化站点文件。
4.优化你的CSS结构
当你编写代码时,你可能会包含空格,以便人们可以很容易地理解它。 问题是这些额外的字符会占用更多的磁盘空间。 另外,浏览器不需要空格来处理编码。
CSS 优化涉及从 CSS 文件中取出多余的空格和字符。 通过消除不必要的信息,您可以减小页面的大小。 这可以使浏览器更容易阅读它,从而提高你的 FCP 分数。
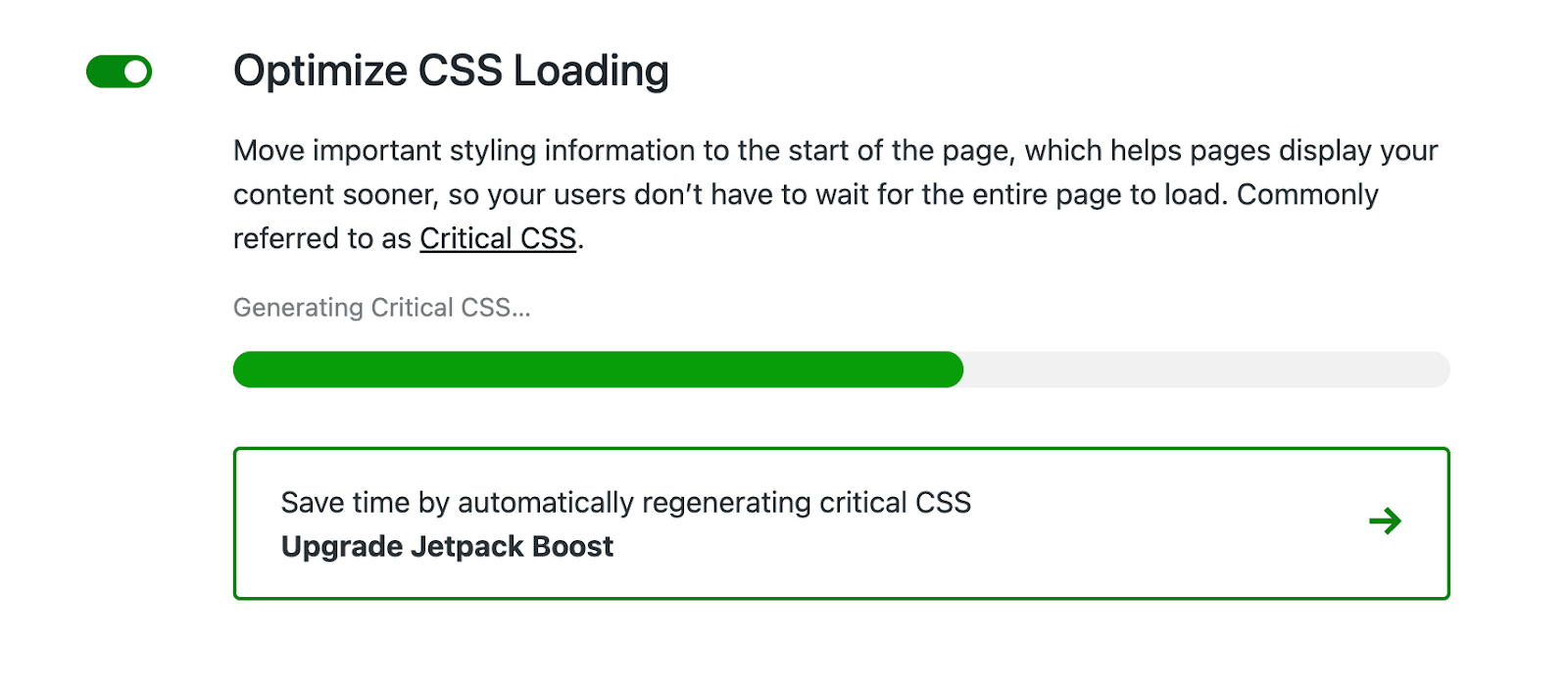
Jetpack Boost 让您通过一个简单的步骤完成此操作。 通过启用优化 CSS 加载设置,该插件将缩小您的文件以仅加载关键 CSS。

使用 Jetpack Boost,您还可以通过单击按钮为页面生成关键路径 CSS。 这是显示首屏内容所需的最少 CSS 编码量。
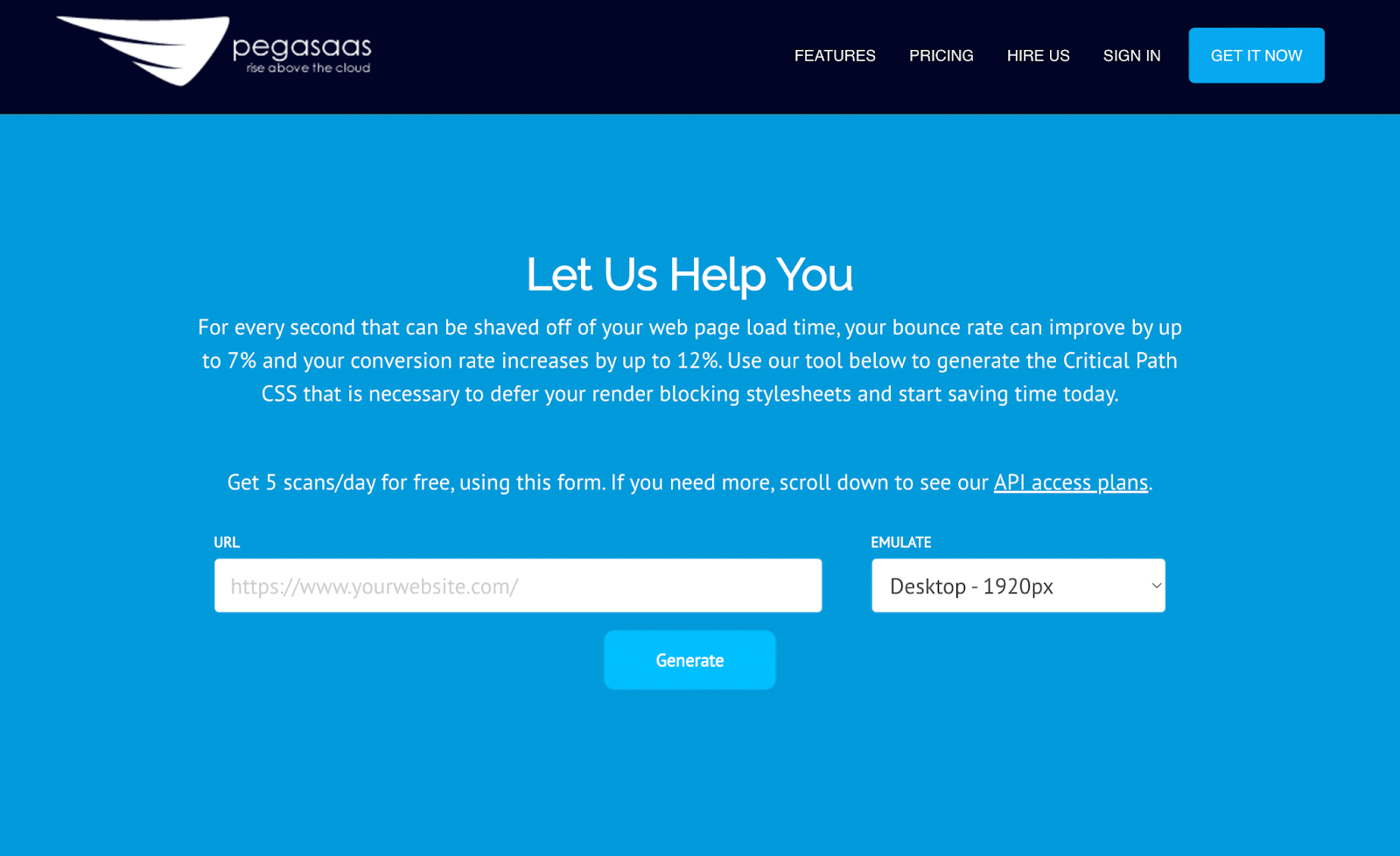
手动创建关键路径 CSS 可能是一项艰巨的任务,但您可以使用 Pegasaas 之类的工具来自动化该过程。 只需输入您网站的 URL,您就可以访问此代码。

然后,您可以在 HTML 的 <head> 部分中添加此 CSS。 如果正确完成,这将立即呈现首屏内容,而无需异步样式表。
5. 避免在首屏出现依赖 JavaScript 的元素
即使在优化了 JavaScript 之后,它的加载时间仍然比 HTML 更长。 由于 FCP 测量第一个元素在页面上呈现所花费的时间,因此确保这些元素不是大量 JavaScript 非常重要。
在构建您的网站时,您需要避免让您的布局依赖于 JavaScript。 为了改进 First Contentful Paint,许多人选择延迟或消除 JavaScript。 如果您的第一个元素依赖于繁重的脚本,您的页面将不会很快加载。
下面是一些应该被移到首屏的 JavaScript 元素:
- 重动画
- 滑块
- 社交媒体小部件
- 谷歌广告
由于 JavaScript 代码是从上到下执行的,因此将这些元素向下移动到页面下方可能是有益的。 如果它们低于首屏,访问者可以更快地看到您的内容。
6.避免在首屏延迟加载图片
加快网站速度的最佳方法之一是对图像实施延迟加载。 本质上,这涉及在图像出现在屏幕上时对其进行处理。 如果有人正在查看页面顶部,则无需加载其下方的任何图像。
尽管延迟加载图像有很多好处,但实际上它们可能会损害 First Contentful Paint。 延迟加载实现了一个延迟加载图像的脚本。 由于它使用 JavaScript,它可能会延迟您的 FCP 分数。
使用 Jetpack Boost 时,您可以指定要从延迟加载中排除哪些图像。 对于首屏图像,您可以添加 CSS 类 skip-lazy。
您还可以应用 jetpack_lazy_images_blocked_classes 过滤器。 这将通知 Jetpack 避免对具有特定类的任何图像应用延迟加载。
以下是该代码在实践中的样子:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );禁用站点徽标的延迟加载也是一个好主意。 通过这样做,您的徽标将呈现得更快,从而鼓励用户留在页面上。
7.优化和压缩图片
通常,图像不是在页面上呈现的第一个元素。 因此,您可能不必优化图像来改进 FCP。 尽管如此,您仍需要考虑执行此步骤以减少加载时间并减轻服务器资源的压力。
首先,您可以将文件格式切换为 SVG 或 WebP。 您的网站可能使用 JPG、PNG 或 GIF 图像文件。 通过使用具有更好压缩率的格式,您可能会减少 First Contentful Paint。
您还可以使用图像压缩插件。 使用 TinyPNG 之类的工具,您可以在将 JPEG、PNG 和 WebP 图像上传到 WordPress 时自动优化它们。
如果某些图像不需要高质量的分辨率,您可以内联它们。 这对于徽标、图标和横幅图像等首屏图像很有用。 当您内联这些元素时,浏览器将不会使用尽可能多的请求来下载它们。
要内联图像,您必须将其转换为 Base64 或 SVG 格式。 Base64 图像工具可以自动将 JPG、PNG、GIF、WebP、SVG 和 BMP 文件转换为 Base64 文件。

然后,您可以将 Base64 图像添加到您的网站。 这是您可以使用的 HTML 代码:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">对于 CSS,以下是插入 Base64 文件的方法:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }如果您使用的是 SVG 文件,则可以在 HTML 中内联图像:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>请记住,内联图像可以增加它们的大小以及整体页面大小。 此外,您的内容交付网络 (CDN) 无法交付这些图像。
8. 利用服务器级缓存
一旦有人点击您的网站,他们的浏览器就会从您的服务器请求数据。 然后,服务器处理请求并发回相关资源。
使用服务器级缓存,您的服务器会临时存储这些文件以供重复使用。 在同一用户第二次发送请求后,您的服务器将发送保存的网页副本。
通过使用缓存,您的服务器不必每次都从头开始生成内容。 这可以有效地减轻服务器的压力,使用户能够更快地查看内容。
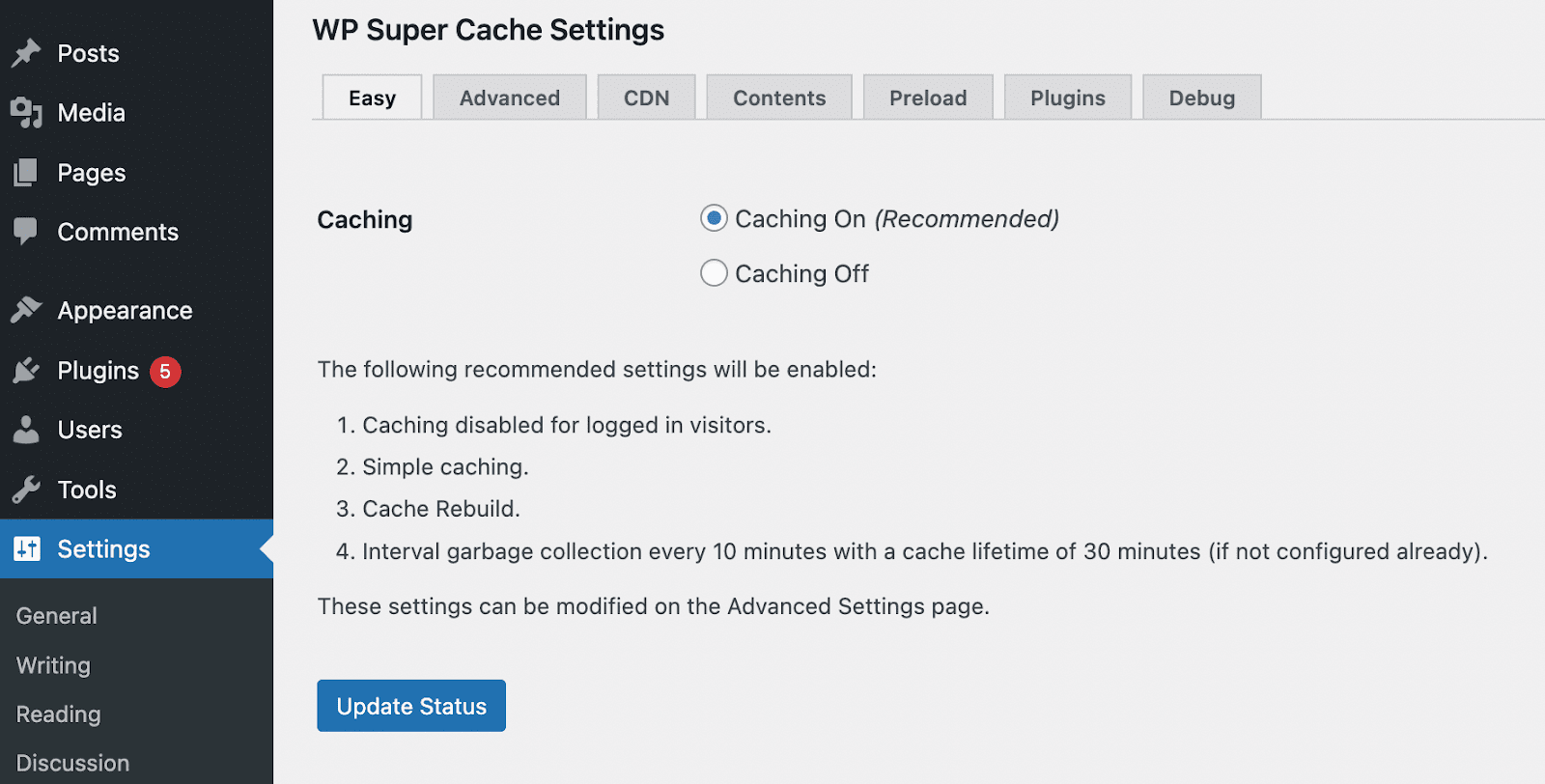
要开始使用服务器级缓存,您可以安装像 WP Super Cache 这样的缓存插件。 然后,您的服务器将交付生成的静态 HTML 文件,而不是处理 PHP 脚本。
另外,您可以在 WP Super Cache 设置中轻松设置缓存。 您所要做的就是选择Caching On 。

这可能是减少服务器处理时间的最简单方法之一。 通过缓存,您可以确保重复访问者获得快速而愉快的体验。
9. 使用内容交付网络 (CDN)
提高 FCP 分数的另一种方法是使用内容交付网络 (CDN)。 CDN 是一个服务器网络,可以远距离传送在线内容。 当有人访问您的网站时,CDN 会从离他们最近的服务器传送您的内容。
通过实施 CDN,您可以缩短服务器与访问者之间的距离。 因此,这些访问者可以体验到更快的加载时间。
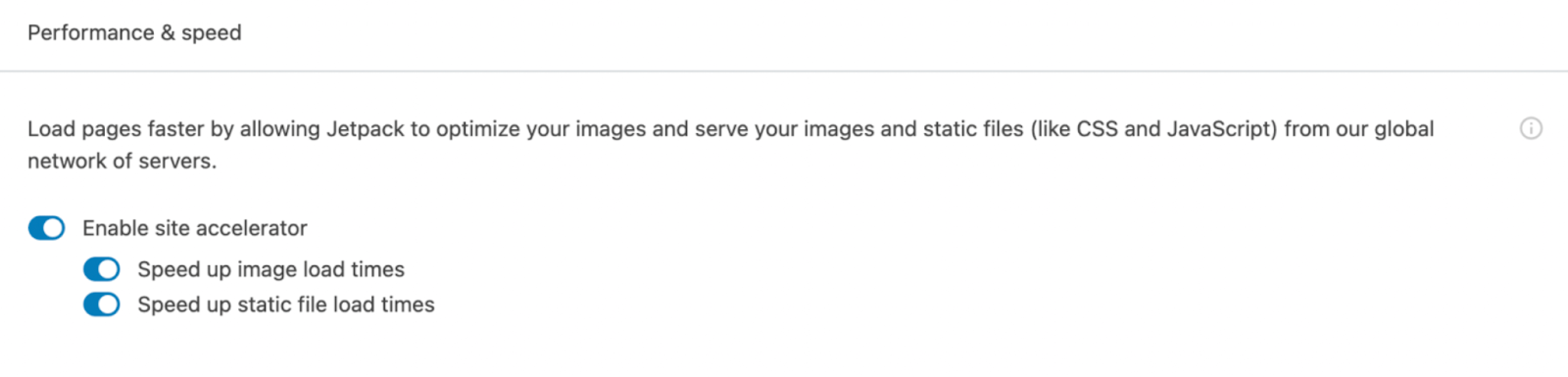
幸运的是,Jetpack 附带了一个免费的内置 WordPress CDN。 激活后,您可以转到Jetpack → 设置 → 性能和速度并启用站点加速器。

这可以有效地加快图像和静态文件的交付。 无论他们身在何处,访问者都可以毫无延迟地访问您的内容。
10. 减少你的 DOM 大小
文档对象模型 (DOM) 是表示 Web 文档的结构和内容的接口。 如果您的网站上的页面过于复杂,它可能会增加您的 DOM 大小。 这可能会损害您的表现,包括您的 First Contentful Paint。
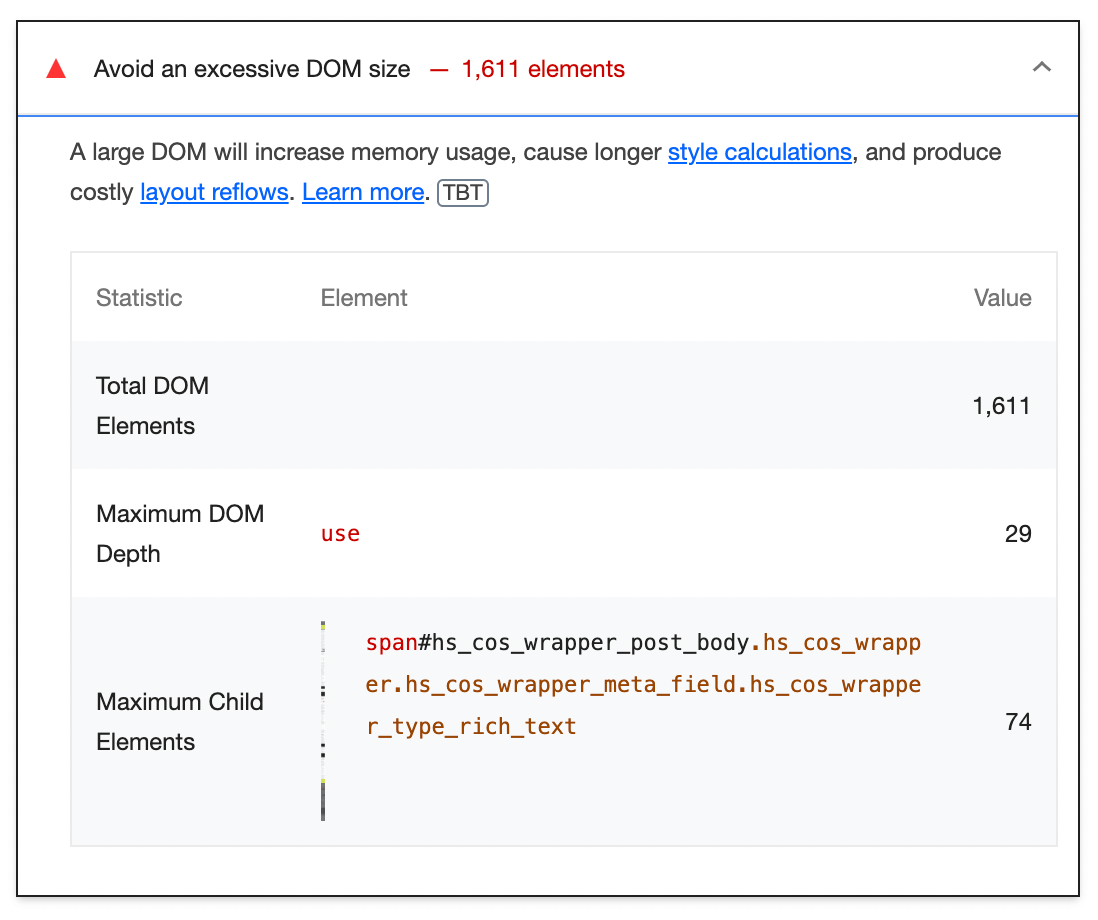
如果您的 DOM 大小过大,Lighthouse 会通知您。 通常,只有在 body 元素的节点数超过 800 个时才会收到警告。 如果有超过 1,400 个节点,您将收到一条错误消息。

如果您自己编辑 DOM,您需要确保只创建必要的节点并删除非必要的节点。 如果您有 WordPress 网站,这些任务将由主题、插件、核心软件和页面构建器完成。
以下是一些减少 WordPress 中 DOM 大小的替代方法:
- 将长页面分成较小的页面
- 减少存档和主页中的帖子数量
- 避免使用不必要的 <div> 标签
- 使用更少的 CSS 选择器
选择优化的 WordPress 主题也是有益的。 使用像二十二十二这样的快速轻量级选项可以帮助您减小 DOM 大小。
11. 确保在 webfont 加载期间文本保持可见
通常,字体具有需要很长时间才能加载的大文件。 在某些情况下,浏览器会延迟渲染文本,直到字体完全加载。 这被称为不可见文本闪现 (FOIT)。
为防止这种情况发生,您可以暂时显示系统字体。 这包括在@font-face 样式中包含一个字体显示:交换。
这就是它的样子:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }或者,您可能想要从 Google 字体导入字体。 在这种情况下,您可以将 &display=swap 参数应用于您的 Google 字体链接:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">您的网站不会显示不可见的文本,而是显示无样式文本 (FOUT) 的 Flash。 这可以使您的网站立即显示内容,从而改进 First Contentful Paint。
关于 First Contentful Paint 的常见问题解答 (FAQ)
让我们看一下关于 First Contentful Paint 的一些常见问题。
如何衡量我的 WordPress 网站的 FCP 分数?
您可以使用几种不同的工具来衡量您的 First Contentful Paint。 使用 PageSpeed Insights、Lighthouse 或 GTmetrix,您将能够确定您的 FCP 分数并解决特定问题。
什么是好的 FCP 分数?
一个好的 FCP 分数应该是 1.8 秒或更短。 1.8 到 3 秒之间的指标可能需要改进。 任何超过 3 秒的时间都需要立即关注。
如何轻松优化我的 FCP 分数?
提高 FCP 分数的最简单方法之一是使用 Jetpack Boost 插件。 这个免费工具可以在一个地方优化您的 Core Web Vitals。
首先,安装并激活 Jetpack Boost。 然后,单击Jetpack开始升级您网站的性能。
在这里,您可以优化 CSS 加载、延迟非必要的 JavaScript 并使用延迟图像加载。 通过简单地启用每个功能,您可以自动改进 WordPress 中的 First Contentful Paint。
立即显示您的在线内容
通过改进您的 First Contentful Paint,您可以确保您的内容更快地为访问者加载。 如果没有此措施,您可能会体验到更高的跳出率。
要衡量您的 FCP,您可以使用 PageSpeed Insights 分析您的网站。 如果你的分数很差,你可以使用 Jetpack Boost 来优化你的脚本和图像文件。 此外,您可以使用该插件启用延迟加载并使用 CDN。
实施这些措施后,您的访问者可以开始体验更快的加载时间。 这意味着跳出率更低,观众参与度更高!
