带有二十二十二主题的WordPress全站编辑
已发表: 2022-02-16介绍
毫不奇怪, WordPress 全站编辑带来了巨大的惊喜。 在 5.9 版中,WordPress 的新时代开始了,专注于将完整的网站编辑带入生活的能力。
这一切都始于222 个 WordPress 主题。
二十二十二个 WordPress 主题在某种意义上是通用的,您可以使用模板部分使用新页面模板创建几乎任何东西。 您还可以创建新的模板部件并在其他页面模板中使用它们。
这一切都是为了允许用户创建完整的体验,而无需依赖繁重编码的繁重页面构建器(尽管 Gutenberg 插件是另一回事)。 您几乎可以仅使用 2022 WordPress 主题来创建完整的体验。
让我们从二十二十二主题探讨全站编辑方面。
序言:WordPress 5.9 版简介
使用新版 WordPress(版本 5.9-Joesphine ),您首先会注意到的一件事是定制器的消失和基于块的编辑的主导地位。
新的编辑方式
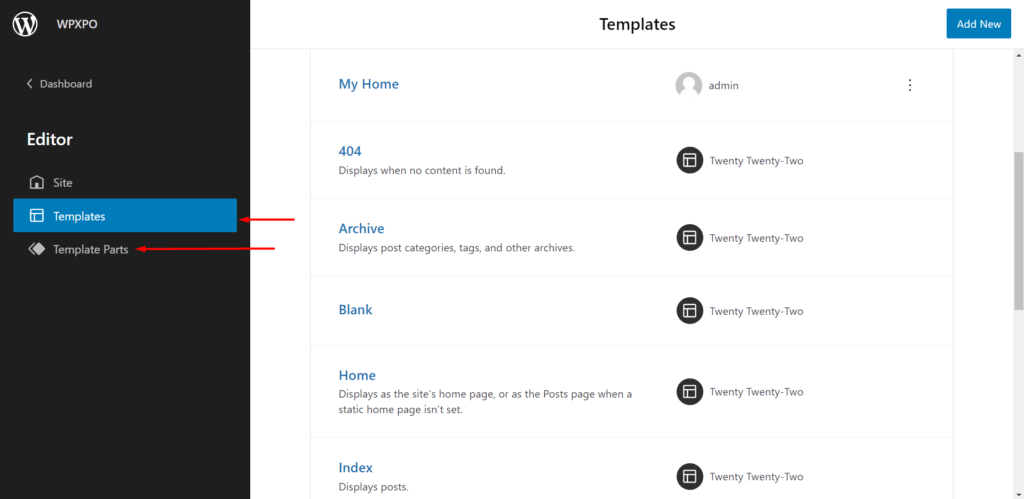
通过全新安装的 WordPress,您现在可以获得 222 个 WordPress 主题。 如果您从 WordPress 仪表板转到外观,那么您会注意到只有一个选项称为编辑器。 编辑器带您编辑页面模板。
不幸的是,由于Gutenberg 基于块的编辑的主导地位,整个定制过程发生了变化。 这也消除了对复杂主题页面的需求。
总体而言,对全站 WordPress 编辑有很大的推动作用。 Gutenberg 块现在是在 5.9 版中设计 WordPress 网站的关键方式。 坦率地说,不再需要复杂的页面自定义,因为您可以轻松地使用块来创建很棒的网站。
注意:最新版本的 WordPress 很棒。 不幸的是,在将您的 WordPress 网站快速有效地提供给读者时,仍然存在一些缺点。 您知道 PostX 可以帮助您吗? PostX 允许您使用完全支持 Gutenberg 和新的 222 主题的入门包和布局无缝展示您的内容。 请务必查看 PostX Gutenberg Blocks 插件的功能:
“全局样式”的引入是朝着 WordPress 愿景迈出的又一大步。 尽管当前全局设置中只有三个元素(您可以逐块自定义这些设置),但未来几天可能会出现更多选项。
如果您想了解有关全局样式的更多信息,我们也有相应的资源。 确保探索它以了解有关全局样式和模式的更多信息:
阅读新的 WordPress 块主题中的全局样式和模式
全局设置中的三个元素是 a) Typography , b) Colors , c) Layout 。 您可以全局更改所有这些内容,也可以将其单独设置为每个块。
此外,块、布局、图案,每样东西都有不同的味道。 整体而言,定制部门有了明显的发展。 让我们一一探索这些变化。
块模式
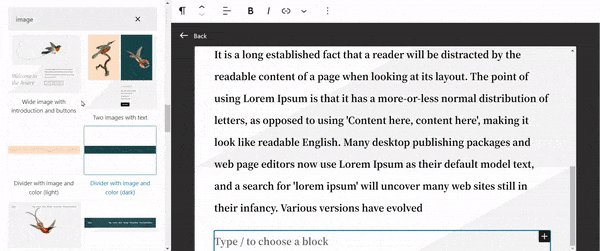
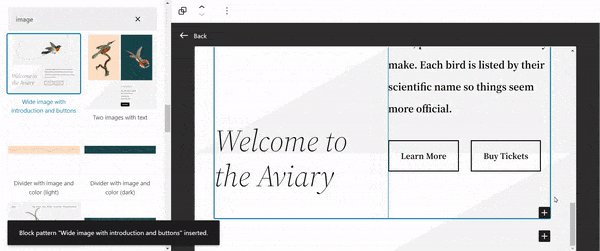
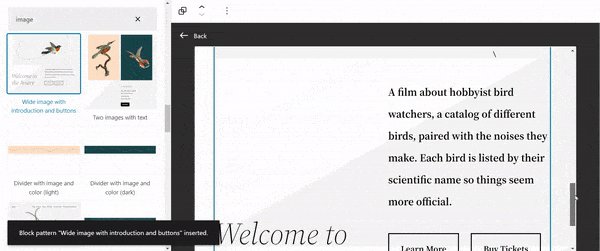
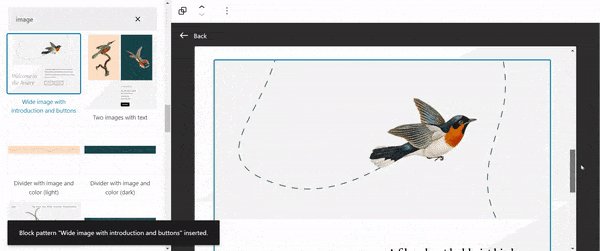
在WordPress 5.9 版中,块模式感觉更加精致。 如果您转到编辑器页面并单击模式,您会发现一个广泛的选项库,这些选项很容易部署。
这些模式是基于块的,这意味着它们是完全可定制的。 您也可以从 wordpress.org 找到各种模式。 您所要做的就是将任何模式复制并粘贴到您的WordPress 站点。 它会自动出现在您的网站上。
块模式只是教育自己使用 WordPress 编辑完整网站的方法之一。 模板和模板部分使最新的 WordPress 更新如此有前途。
请务必查看以下视频,以在 222 个 WordPress 主题中创建自定义页面模板。 您所要做的就是创建模板部件和页面模板来创建您的自定义页面:
为了了解更多关于使用页面模板和模板部分的信息,您可以查看以下博客资源:
阅读有关创建自定义页面模板的信息
模板和模板部件
页面模板
在WordPress 5.9之前,您可以使用常规块来创建页面布局。 您可以使用古腾堡块(当时不是很流行)或使用页面构建器来创建特定页面。
现在,您可以使用模板为多个页面创建相同的布局,反之亦然。 如果要在 5.9 版中创建新页面,则需要为该特定页面创建模板。 如果您希望新页面继承设计,您可以为该页面选择特定模板并发布它。
这个新页面现在将具有相同的布局。
您可以在二十二十二主题编辑器中创建新模板,也可以在页面本身上创建它们。 您需要做的就是确保您的页面找到正确的模板。

模板零件
模板部分是使页面模板完整的部分。
通常,您在二十二十二个 WordP 主题中有一些现成的页面模板可供使用。 尽管如此,如果您需要创建一个新的页面模板,您可以添加各种模板部分来创建一个全新的页面模板。
您不仅限于默认附带 2022 主题的现成模板部分。 在 WordPress 5.9 版中,您可以创建自己的模板部分(该过程几乎类似于创建新页面模板)。
如果您想使用新的 222 主题创建自定义主页,我们建议您花一些时间观看视频:
您所要做的就是通过命名来保存您的新模板部分。 您可以添加各种块来创建自己的模板部分。 如果您保存模板部分,您可以使用和重复使用模板部分。
模板部件的有用之处在于,您可以以一种非常有效的方式创建模板部件,然后在页面模板中根据需要多次使用它。 这为在 WordPress 中进行全站点编辑铺平了道路。
在以更快的方式创建自己的个人博客时,模板部分是节省时间的好方法。 当您开始构建您的 WordPress 网站时,您应该看看它。
二十二十二主题积木
二十二十二主题有很多积木。 我们只会讨论 5.9 版中超级重要的那些(从我们的角度来看)。 特别是有4 个块对于提供完整的站点编辑体验非常重要。
网站标志块
请务必查看相关视频以了解有关在最新的 WordPress 块主题中添加网站图标的更多信息:

站点徽标块是展示您身份的关键块之一。 这里要记住的关键事情之一是添加或更改站点图标不再相同。 您将需要从站点徽标设置访问站点图标设置。
导航块
“导航”是 222 个 WordPress 主题中的另一个关键块,对于创建导航菜单非常有用。 是的,关于如何在 222 个 WordPress 主题中添加菜单的方式发生了变化。
导航菜单是任何 WordPress 网站的重要组成部分。 我们有适当的资源供您学习和了解最新版本 5.9 中的菜单创建过程:
关于 WordPress 侧边栏的注意事项
如果要在二十二十二WordPress主题中创建侧边栏,则需要创建侧边栏作为模板部分(这是最有效的方式)。 由于您不再拥有小部件,因此您需要添加单独的元素来创建自己的侧边栏。
这是关于在 WordPress 网站中创建侧边栏主题的另一个快速资源。 在这里,您将了解为什么创建模板部件更容易:
优秀的图片库块
图片库块比以往任何时候都更加增强。 除了引入高度可操作的拖放功能外,图像块得到了更多增强,并提供了一种更好的方式来创建功能性图像库。

块功能
总的来说,块库在二十二十二主题中感觉功能更多。 控制能力比以往任何时候都多。 此外,当您在页面模板上使用这些块或创建新的模板部件时,它们会感觉更流畅。
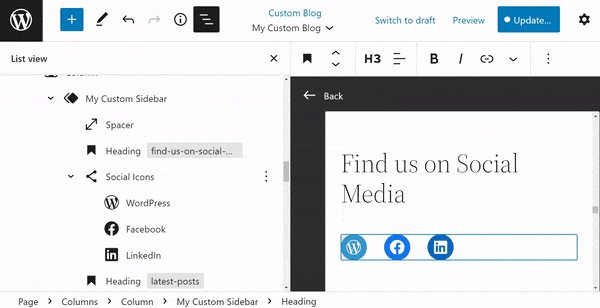
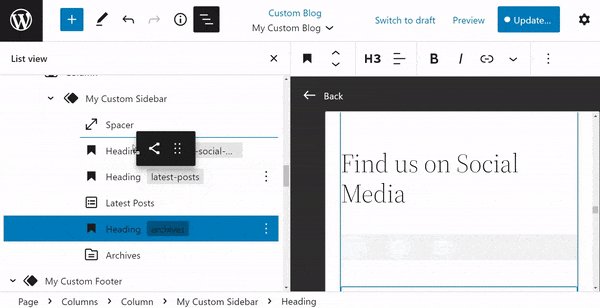
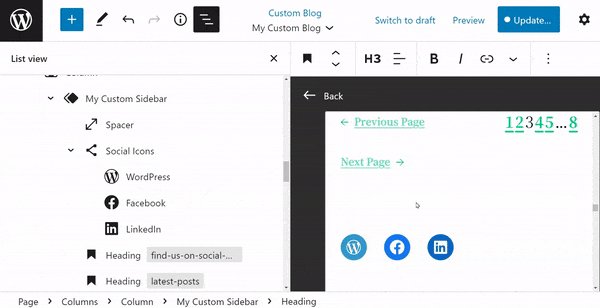
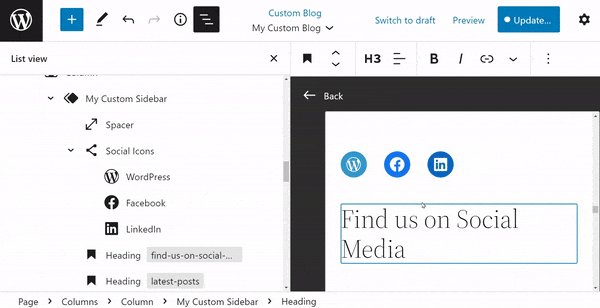
用于 WordPress 完整站点编辑的大修列表视图
新 WordPress 主题中的列表视图更加通用。 您可以轻松拖放元素以根据需要重新定位它们。 元素控件非常简单。 您所要做的就是单击元素并将其向上或向下拖动以重新定位。 这里的所有都是它的。

奖励部分:222 WordPress 主题的儿童主题
为最新的WordPress 块主题创建子主题也有点令人困惑。 事实上,在 2022 年,许多人可能会阻止您首先创建儿童主题。 所以,在进入“如何创建子主题”的过程之前,让我们讨论一下“为什么”你需要一个:
为什么需要儿童主题?
子主题继承了原始主题(父主题)的功能。 它采用父主题的样式和其他功能。 对于快速定制,这是必要的,因为您不必对父主题进行任何更改。
您可以自定义子主题,而无需对父主题进行任何更改。 这就是子主题的优点,因为开发人员可以对子主题进行更改,而无需更改父主题中的任何内容。
儿童主题的另一个好处是您可以轻松地将 WordPress 更新到最新版本,并且设计设置将保持不变。
即使您更新到最新版本的 WordPress,您的子主题也会保留您的设计。
子主题非常适合设计和开发人员,因为开发人员可以轻松添加自己的功能。 这也减少了开发人员的整体开发时间。
如何在二十二十二主题中手动创建子主题?
虽然现在创建和维护子主题的想法不是很流行,但我们认为值得了解如何创建 222 个 WordPress 主题的子主题。 以下是您可以遵循的步骤:
第 1 步:将文件夹安装并设置到 localhost
我们将使用 Ampps 作为我们的本地主机来运行 WordPress。 首先,您需要在本地计算机上安装 Ampps 并设置本地环境。
一旦您安装了最新版本的 WordPress 并将其安装到 localhost,您就可以为222 主题创建子主题了。
现在,转到Ampps>www>“您的本地站点”>wp-content> 主题。
您需要使用子主题名称创建一个文件夹(您可能需要使用“ twentytwochild ”或类似名称以提高可用性)。 在文件夹中,您需要创建 style.css 和 functions.php 文件。
第 2 步:创建 style.css 和 functions.php 文件
现在在文件夹中打开一个代码编辑器。 在编辑器中粘贴以下代码:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochild最后,将文件保存为“style.css”。 您还可以使用代码编辑器并将文件保存为“style.css”文件。 它是 WordPress 子主题的主要 CSS 样式文件。
现在,在下一步中,您需要在同一文件夹中打开不同的文件。 粘贴以下代码:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>完成后,将文件保存为“functions.php”。 同样,您可以使用记事本代替代码编辑器。
您现在应该能够在 WordPress 网站的主题部分看到子主题:
第 3 步:添加您的自定义代码
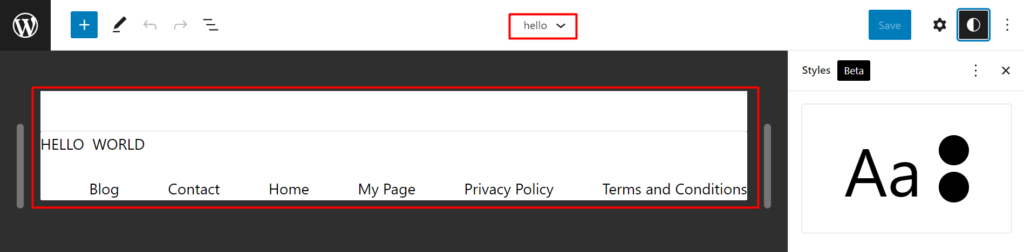
在我们开始向我们的新子主题添加自定义代码之前,您需要在wp-content>themes>child theme folder下创建 2 个单独的文件夹。 一个是“零件” ,另一个是“模板” 。 为了演示,我们将向您展示如何添加您的自定义代码并带来以下输出,您可以将其用作模板部分:

创建自定义模板部分的代码如下:
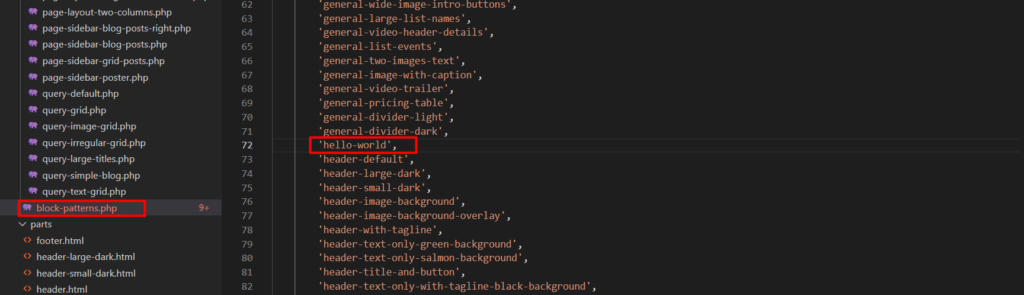
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );编写此代码后,您必须将其包含在库中。

一旦完成,你所要做的就是调用它,你的模板部分就准备好了。 只需确保将代码保存在孩子的部件文件夹中,以便您可以使用它。

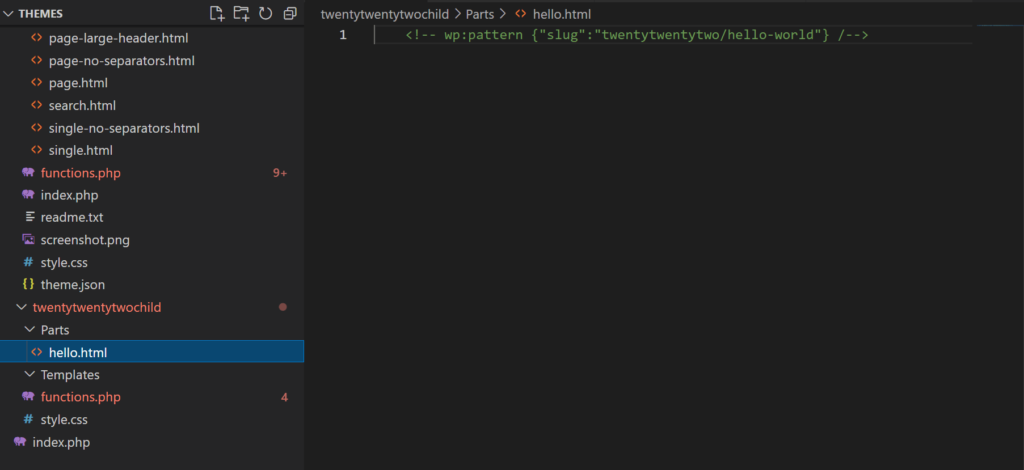
这是代码:
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->您的自定义模板部分已准备就绪。 您现在将在模板零件库中找到它并使用它:

常问问题
以下是一些常见问题的解答:
我在哪里可以找到主题和插件文件编辑器?
您可以在 WordPress 仪表板的“设置”菜单下找到主题和插件文件编辑器。 您将不再在最新更新的主题菜单中找到它们。
如何在 2222 WordPress 主题中自定义特定页面?
为了自定义特定页面,您需要自定义页面模板。 转到您要编辑的页面。 在设置菜单中,您将找到页面模板设置。 您可以创建新页面模板或从下拉列表中选择现有模板。
如何在最新的二十二十二块主题中添加或自定义菜单?
您必须使用块菜单中的导航块在页面中创建菜单。 您还可以将菜单创建为模板部件并直接使用它们。 您可能想查看我们关于如何在 222 块主题中自定义菜单的内容。
我应该适应古腾堡吗?
当涉及到全站点编辑时,适应古腾堡编辑器。 因为古腾堡很有可能能够进行全站点编辑。 您还应该查看 Gutenberg SEO 以保持领先地位。 Gutenberg 非常适合让您的网站保持高速,因为您不必依赖太多插件。
我可以将一个模板部分用于多个页面吗?
是的,一旦您创建了一个新的模板部件并保存它,您就可以使用该模板部件块并在其他页面中重复使用它。 创建模板部件是在创建自定义页面时减少工作量的好方法。
PostX 插件与 Gutenberg 兼容吗?
是的。 事实上,PostX 是一个基于 Gutenberg 的插件。 它与 222 个 WordPress 块主题完全兼容。 它完全支持最新版本的 WordPress。 请查看 PostX 的推荐主题,您会发现 222 个主题是一个潜在的选择。
最后的想法
WordPress 全站编辑即将到来。 您可以期望 WordPress 成为一个完全可操作的解决方案,您不必再依赖繁重的页面构建器。
5.9 版中的最新块主题就说明了这一点。 尽管有一些明显的缺点,但古腾堡的未来很可能成为一个成功的独立选择。
你喜欢这样的博客文章吗? 在下面的评论中发出声音,分享您的想法和建议。 干杯!
