WordPress 全站编辑 - 终极指南
已发表: 2022-05-30WordPress 5.9 发布了一个新的机会,可以使用名为 WordPress 完整站点编辑的块来构建和自定义站点。 这个最新版本不需要像以前那样的任何 Gutenberg 插件。 此外,FSE 使编辑 WordPress 网站变得超级简单且对初学者友好。
但是,无论完整的网站编辑多么容易,您都需要了解该过程的细节。 这就是写这篇博客的原因。 在此博客中,您将了解什么是完整的站点编辑,使用它有什么好处,以及它是如何工作的。 那么,让我们从WP全站编辑的基础知识开始吧......
WordPress 全站编辑是什么意思?
WordPress全站编辑是指使用块来改变整个站点。 以前的块仅用于内容区域或帖子和页面。 但现在,它已经改变了。 好消息是这些 WordPress 5.9 块可以用作完整的站点编辑主题。
这意味着您可以在单个界面上使用全局元素和页面元素更改网站的每个部分。 WordPress FSE 首先提出了 WordPress 5.8。 那时您仍然需要使用Gutenberg 插件来访问一些完整的站点编辑功能。
但是随着 WordPress 5.9 的发布,对 Gutenberg 插件的依赖被消除了。 只有您必须安装新的 WordPress 块主题才能利用完整的站点编辑 WordPress 设施。
想知道 WordPress 5.9 有哪些功能和改进? 如果是,请阅读:
★ WordPress 5.9 的特点和改进。
WP全站编辑有什么好处?
该名称反映了通过留在主题编辑器中编辑和预览整个站点的主要优势。 这个新的 WordPress 编辑功能将利用您的网站建设和编辑经验。 此外,您可以在网站上的任何地方使用块,然后更改块的样式。
此外,您可以为帖子、页眉、页脚和块模式使用预制设计。 此外,将它们保存在您的模板集合中。 现在,WP 全站编辑的另一个有用优势是,要编辑菜单、标题、页面和块模式,您无需单独访问每个页面。 通过为 WordPress 提供简单的编辑机会,这将节省您的大量时间。
由于这些好处,WordPress 全站编辑一夜之间变得流行起来。 现在要访问此完整站点编辑,您需要启用 WordPress 的完整站点编辑选项。 不知道如何启用 WordPress FSE? 然后查看下一节。

如何启用 WordPress 全站编辑?
要习惯 WordPress 的新嗡嗡声功能,您需要启用完整的站点编辑主题,并且该主题的名称是二十二十二主题。 这是 WordPress 5.9 新发布的主题。 渴望了解更多关于这个主题的信息? 阅读“关于 2222 WordPress 块主题您需要了解的事情”博客。
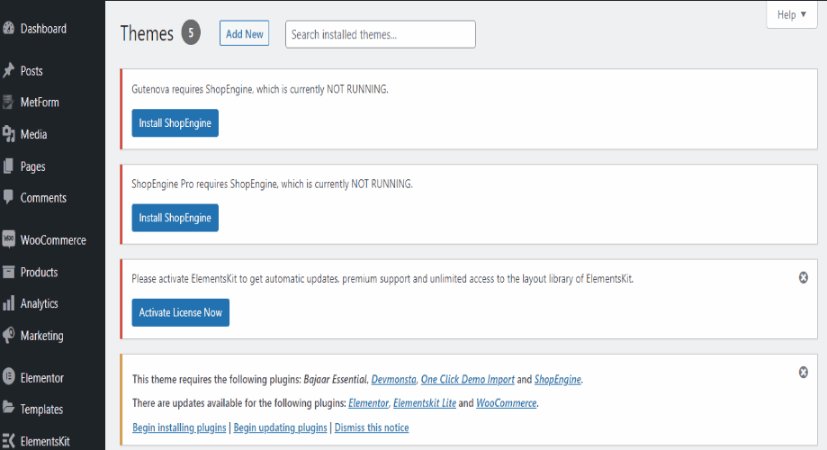
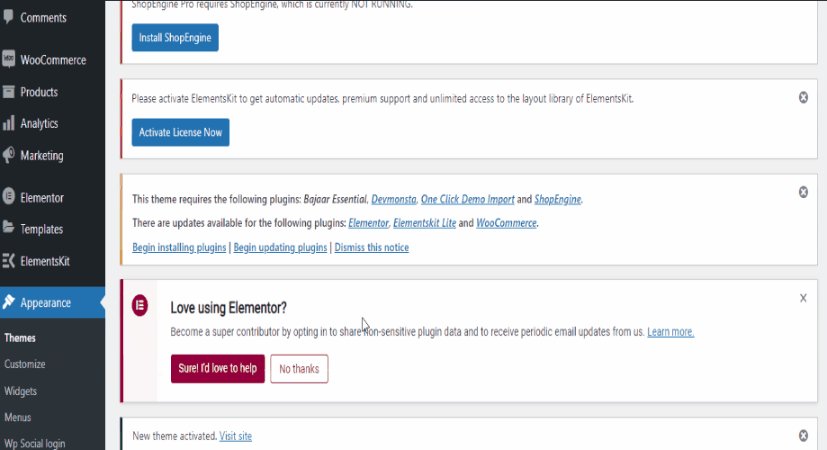
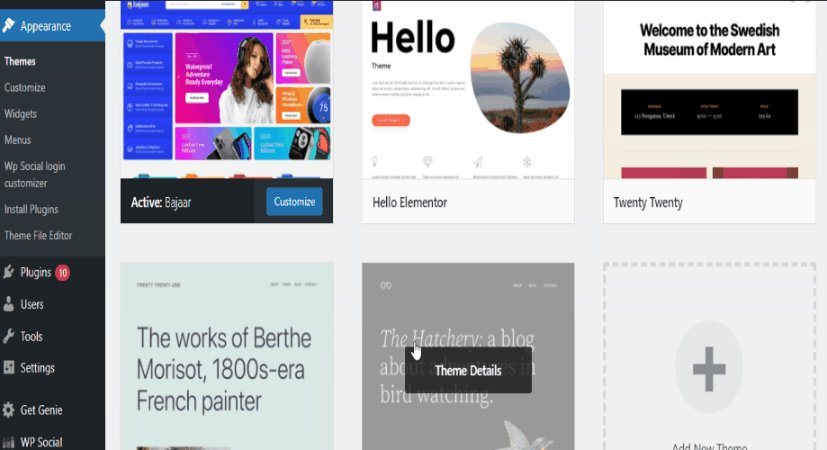
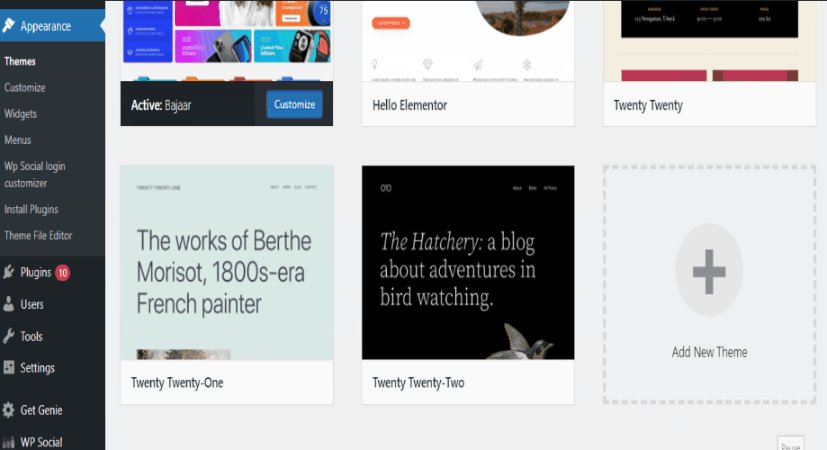
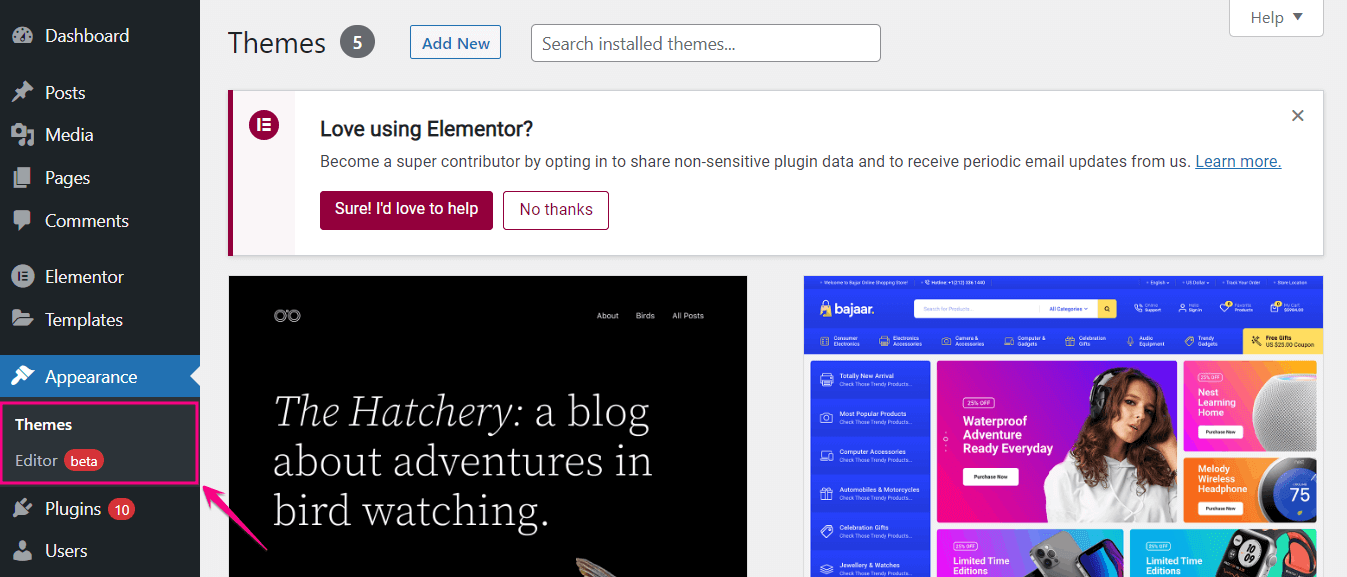
现在要启用 2222 WordPress 主题,您需要先访问您的管理面板。 然后去外观>>主题并激活二十二十二个WordPress主题。 完成此操作后,您可以体验所有完整的站点编辑功能。

WP全站编辑是如何工作的?
安装并激活二十二十二主题后,您将开始获得 WP 全站编辑的所有优势。 启用新的完整站点编辑主题后,您的 WordPress 仪表板外观部分将发生变化。 您将在此处仅获得主题和编辑器选项。

菜单、小部件和定制器将从您的管理面板中消失。 因为所有这些都将转移到编辑器,您可以在编辑器中通过导航块添加菜单,并且将具有不同类型的块而不是小部件。 现在,您对 WordPress 完整站点编辑的外观感到兴奋吗? 让我们来看看 WordPress FSE 提供的每个功能:
网站编辑器
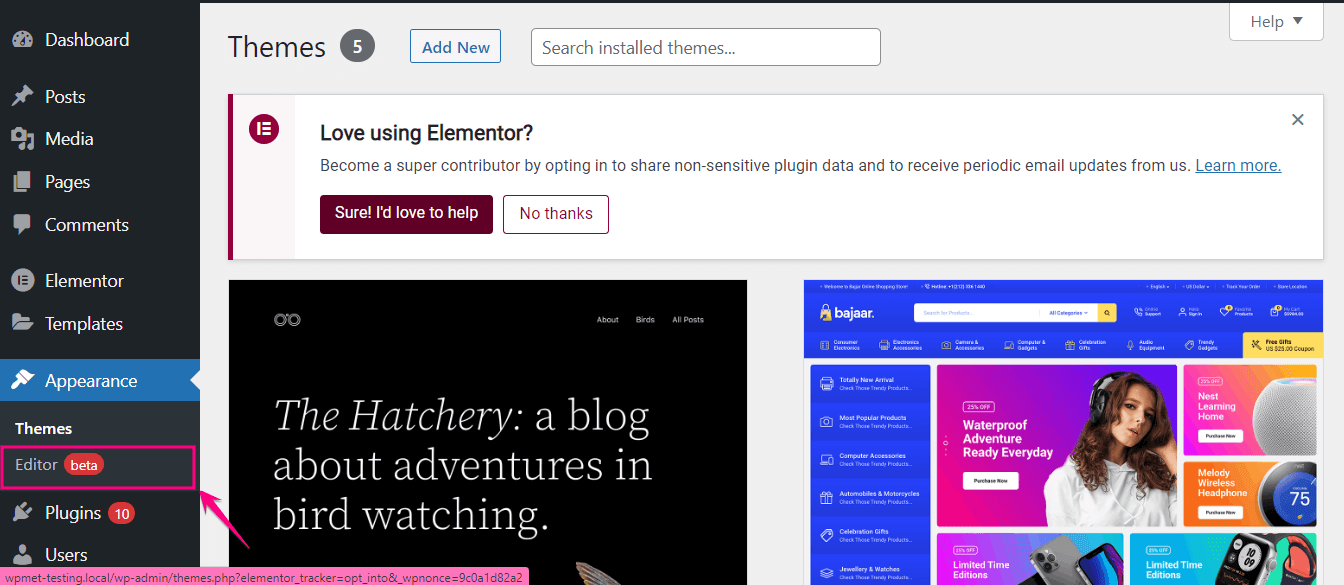
站点编辑器将允许您编辑和预览所有自定义。 转到外观>>编辑器以访问站点编辑器。 在这里,您将获得各种选项,例如站点编辑器、样式、设置和块。 首先,让我们从站点编辑器导航开始。

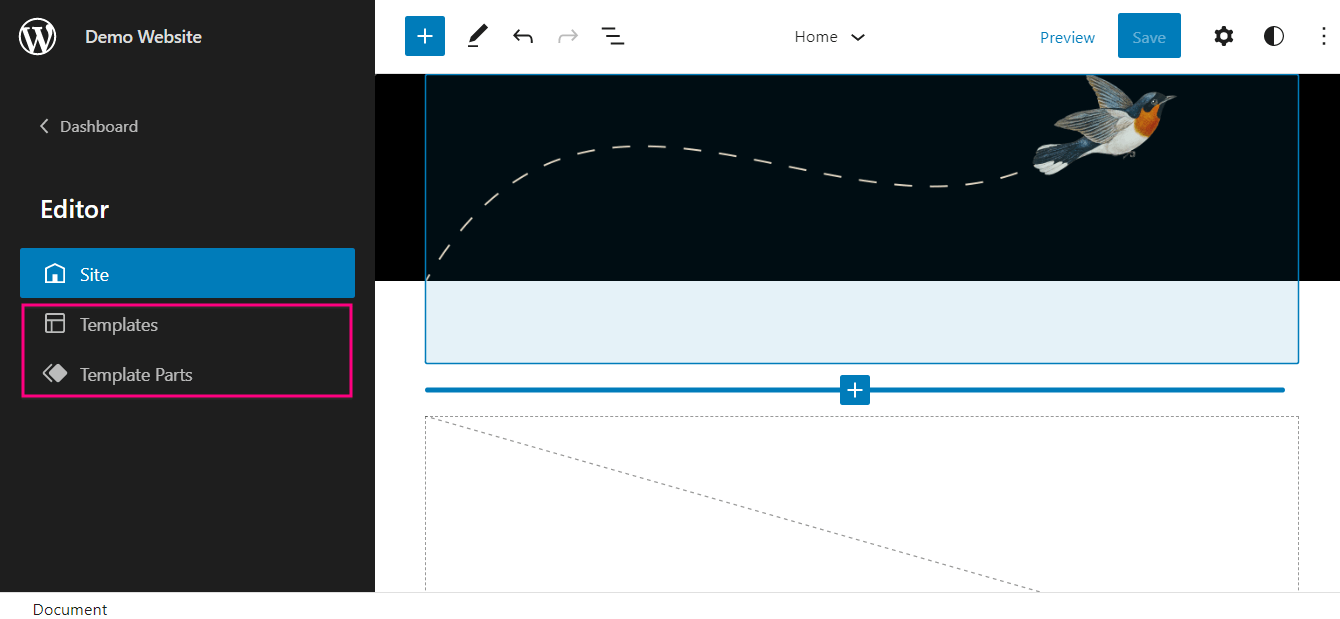
您可以通过单击 WordPress 图标转到站点编辑器导航。 在那里,您将找到您网站的模板和模板部分,它们将改变您网站的外观。 现在让我们看看这些模板和模板部件必须提供什么。

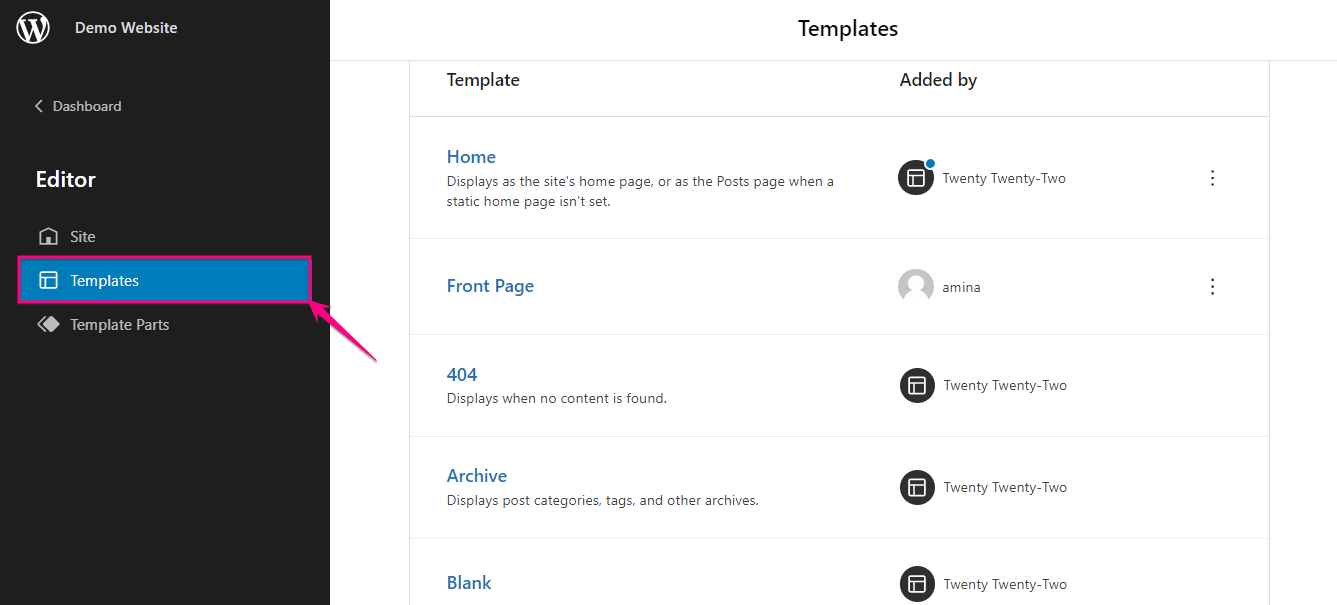
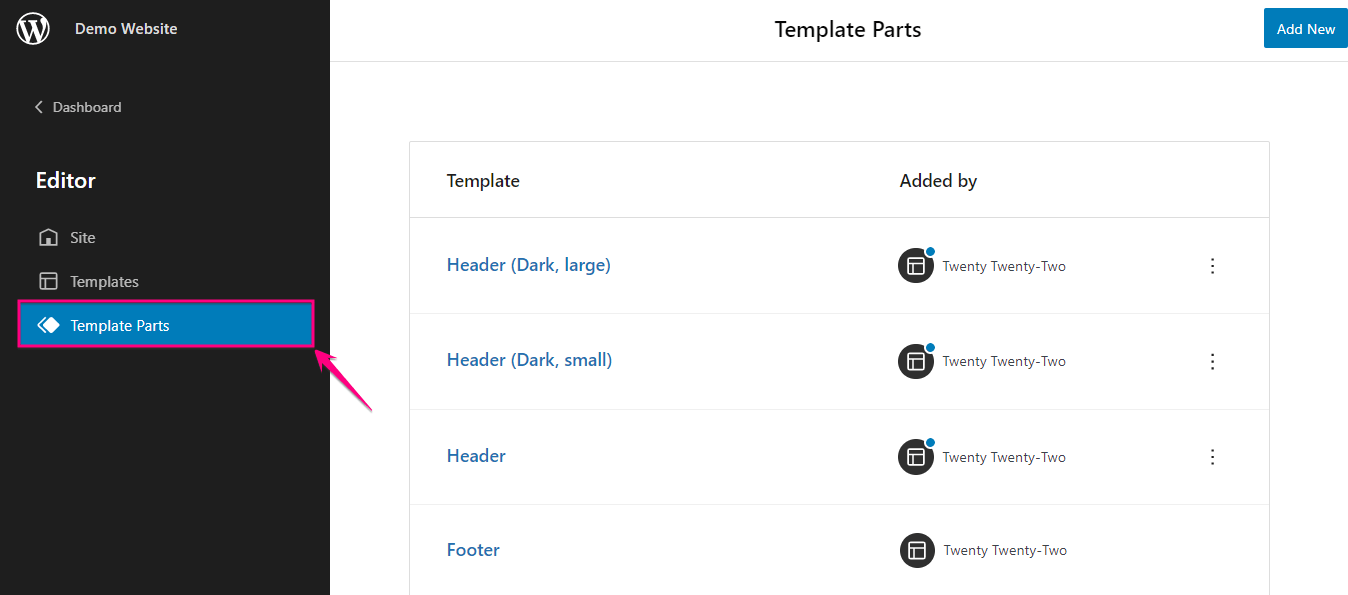
单击模板后,将显示一个新页面,您可以在其中找到不同类型的模板,例如主页、首页、404、存档、空白、索引、搜索等。您还可以为您的站点添加模板。

现在出现了模板部件,它允许您编辑 WordPress 网站的模板。 从这里您可以选择页眉(深色,大)、页眉(深色,小)、页眉和页脚。 您添加的模板将针对每个模板部分以不同方式显示。 此外,您可以通过单击“添加新”蓝色按钮来添加新的模板部件。


带有样式编辑的新自定义块外观

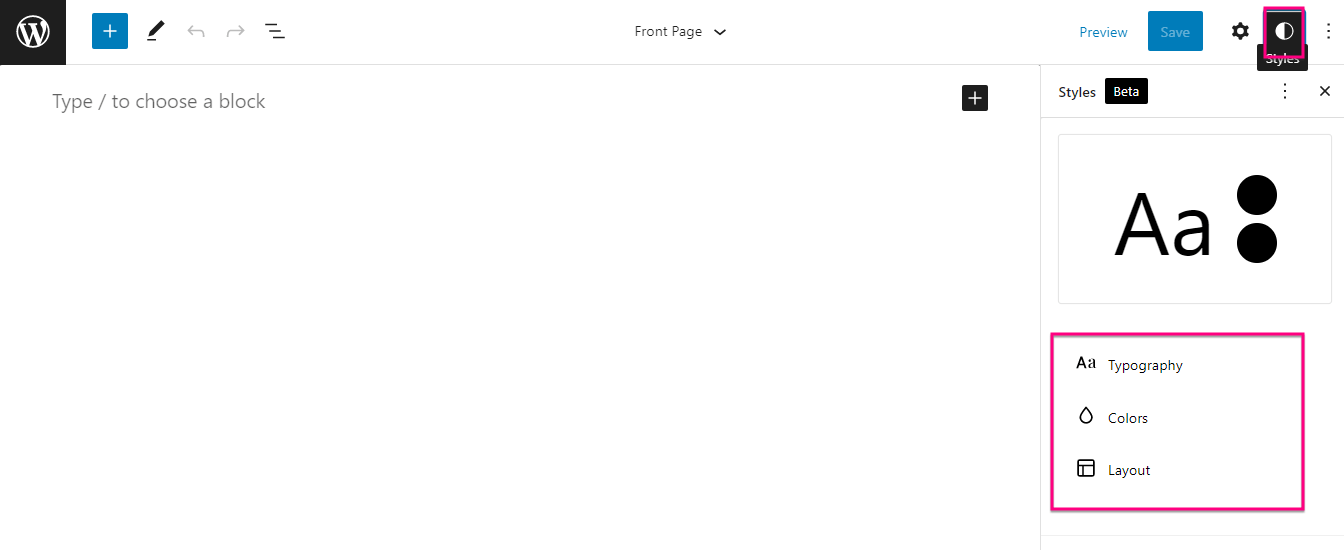
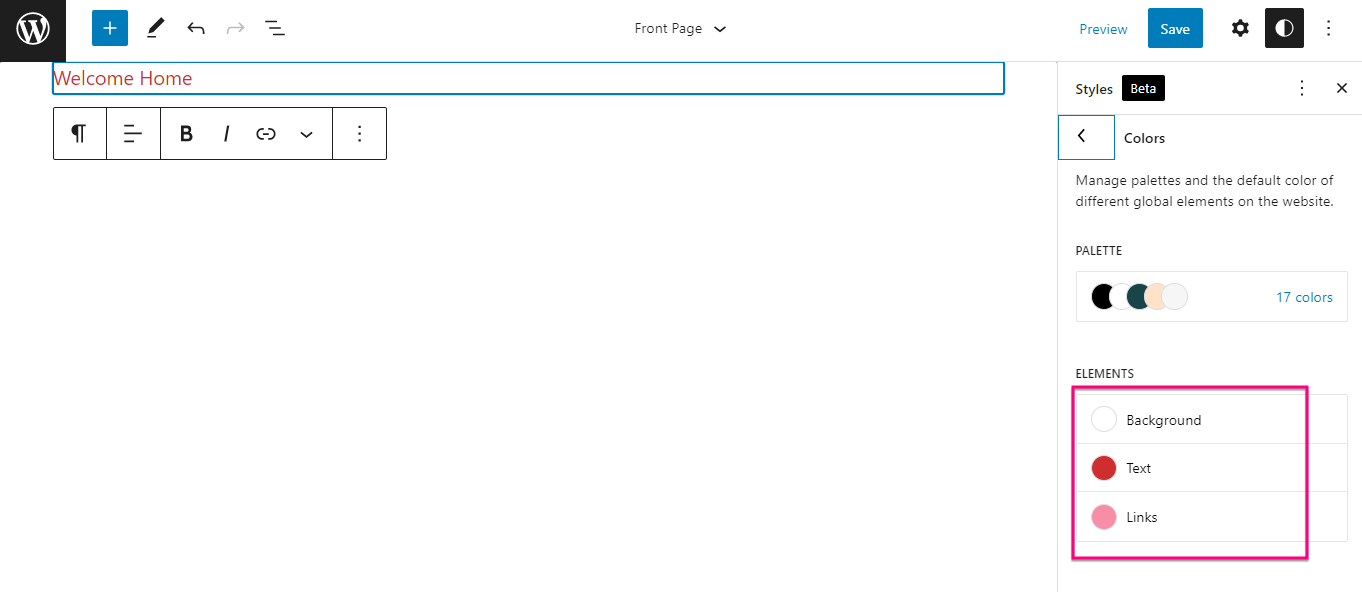
古腾堡全站编辑提供样式设置选项,使您的网站对访问者更具吸引力。 转到您的编辑器后,您将在设置选项旁边看到一个白色和黑色的圆圈。 单击圆圈,将打开一个样式设置水龙头,您可以在其中更改块的版式、颜色和布局。

首先,您需要通过单击加号图标来选择一个块。 此处选择了一个段落块来显示如何更改块的版式、颜色和布局。

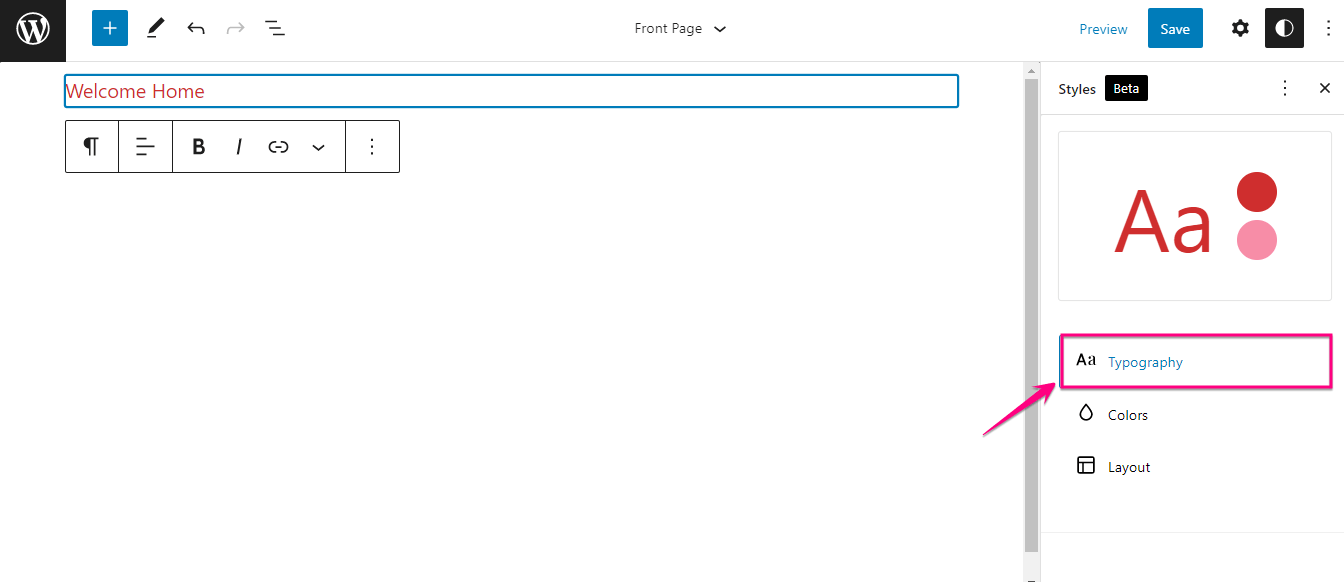
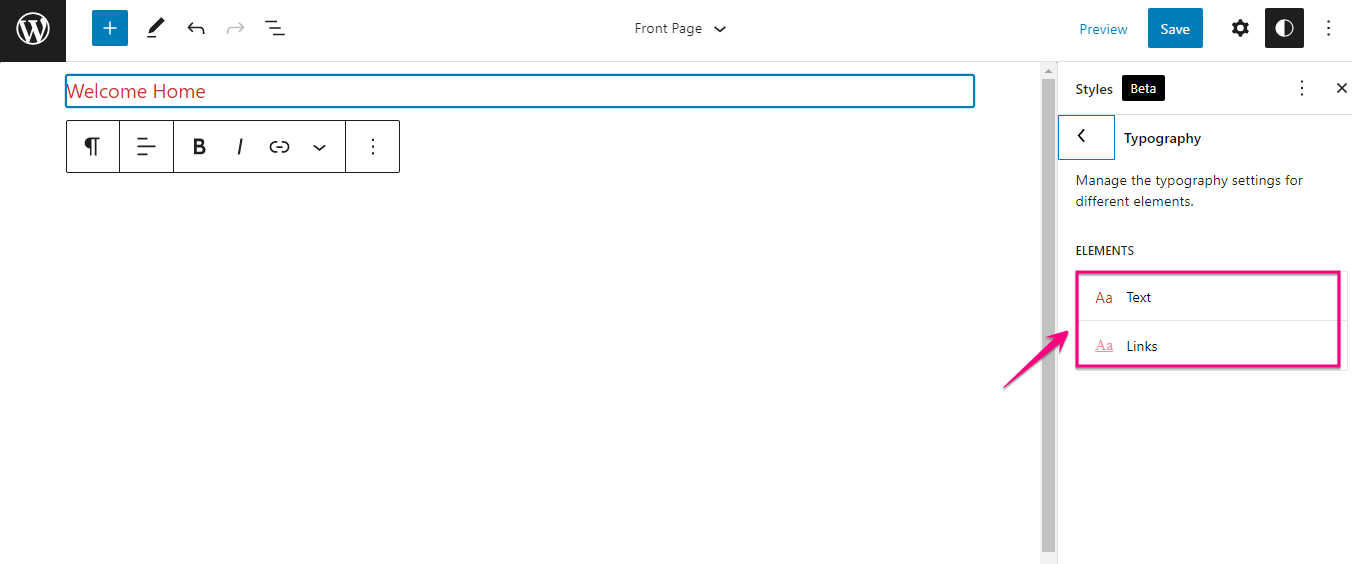
在这里,您将找到一个排版字段,您可以通过该字段更改块文本和链接的排版。 此外,此样式设置可让您更改块文本和链接的字体系列、大小、行高和外观。

现在,单击“颜色”。 在那里,您将看到更改背景、文本和链接颜色的选项。 对于背景、文本和链接,您可以选择纯色或渐变色。 您甚至可以为背景、文本和链接设置自定义的纯色或渐变色。

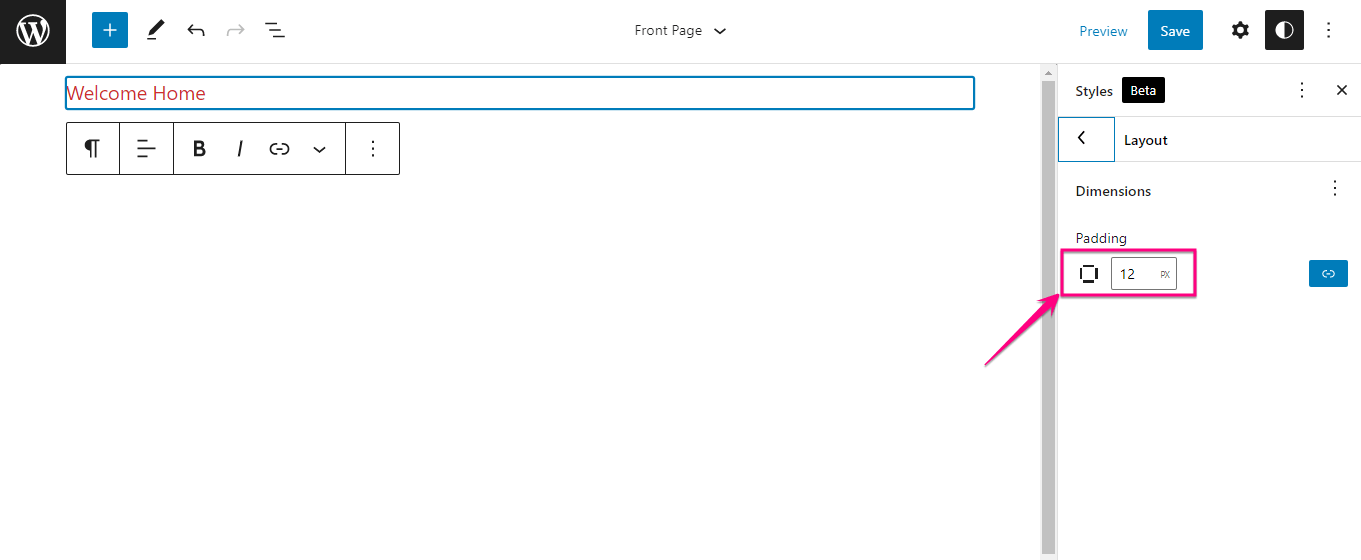
此外,样式设置允许您更改块的布局。 只需输入填充尺寸,您的块大小将根据该尺寸进行调整。
标题和导航编辑

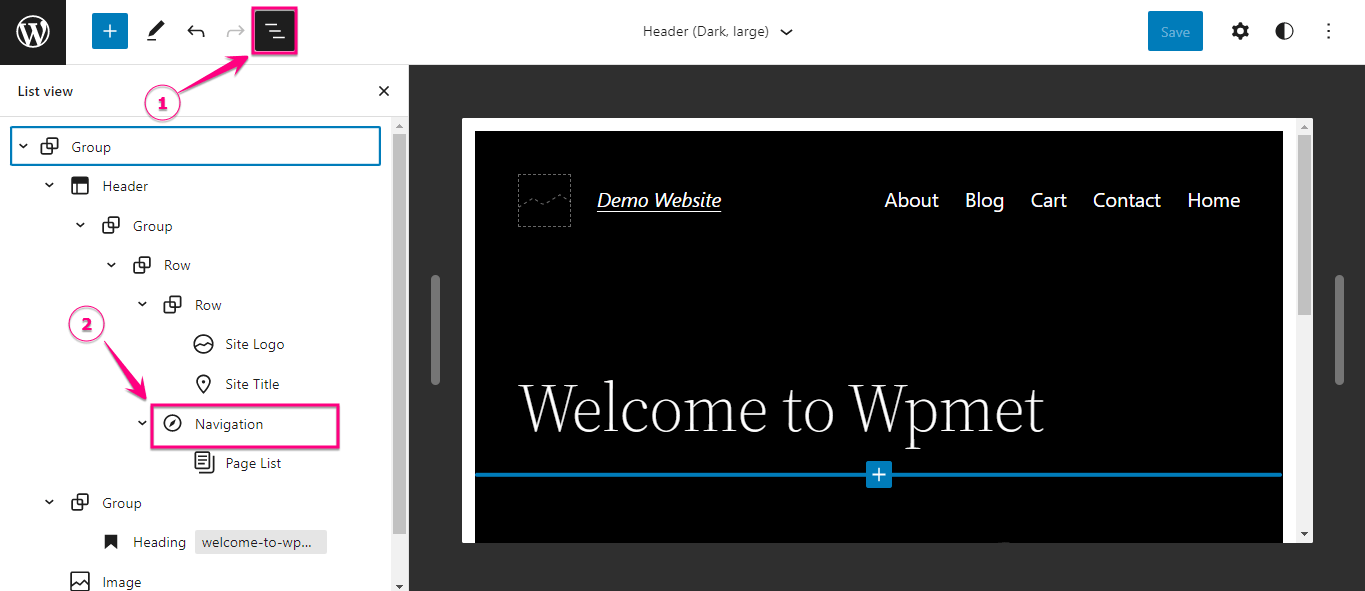
在 WordPress 的早期版本中,您需要从管理仪表板的外观部分添加一个菜单。 但现在,它已移至编辑器。 在这里,您将找到用于添加菜单的导航块。 您需要做的就是单击黑名单视图,然后会从您需要按导航块的位置打开一个侧边栏。

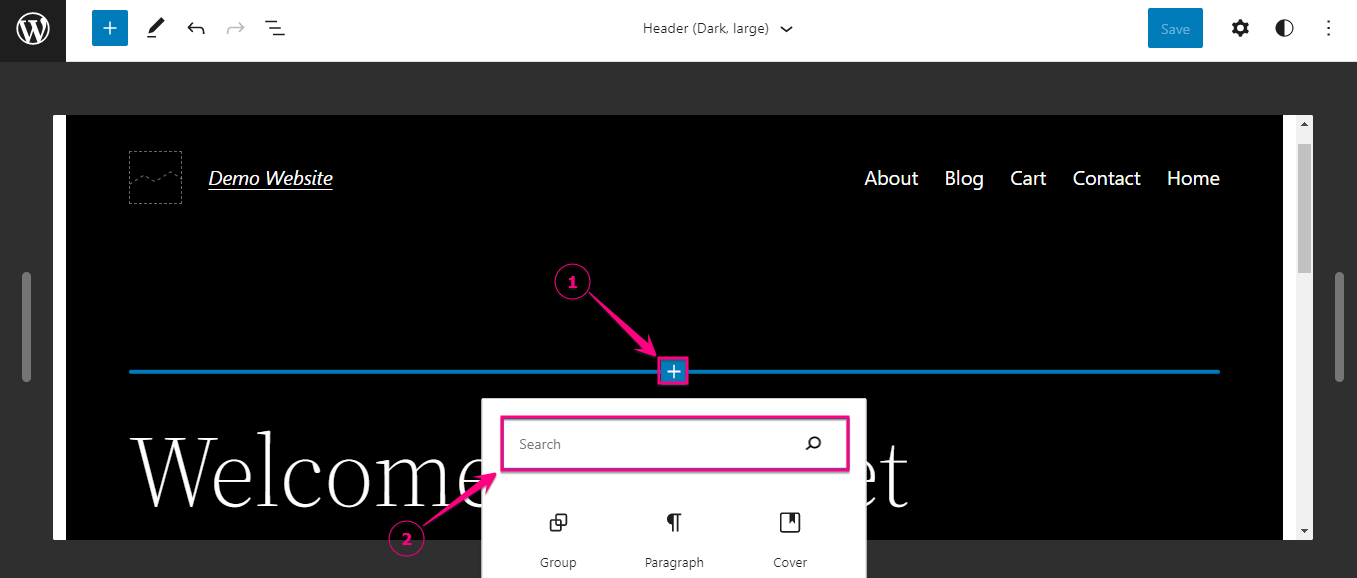
您还可以通过单击加号来添加块。 按下加号后,您将获得一个块搜索选项。 从那里您需要搜索导航块并通过单击它来添加它。 此导航块可让您将站点徽标和社交图标添加到菜单中。
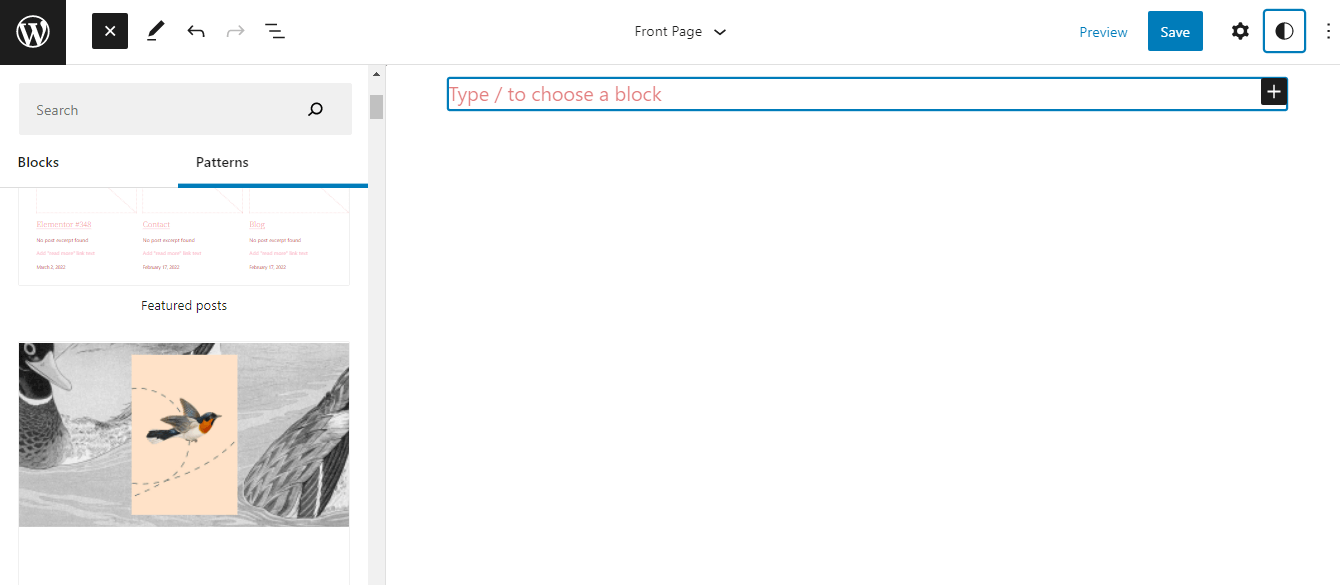
WordPress FSE 的块模式

WordPress 完整站点编辑的块模式可让您在单个页面上添加多个模式并对其进行编辑 作为您的偏好。 此外,除了从主题模式中选择之外,您还可以从WordPress 存储库模式库中选择任何模式。
好消息! WordPress 推出了另一个具有更强大功能和改进的主要版本。 阅读以下博客以查看这些内容:
★快速浏览 WordPress 6.0 的功能和改进。
如何下载 WordPress 测试版?
下载最新的 WordPress 测试版最简单的方法是下载 它来自wordpress.org 。 或者,您也可以通过安装WordPress Beta Tester插件来下载 Beta 版本。 使用 Beta Tester 插件下载最新版本的 WordPress 很困难,而且对初学者不友好。
因此,请访问 wordpress.org 上的版本并从那里下载最新的 beta 版本。
开始使用 WordPress 完整站点编辑
WP 完整站点编辑在第一次尝试时可能看起来很困难。 但是,在完成每个站点编辑选项之后,您会明白使用块进行自定义比以前更容易。 此外,您无需通过编码进行任何更改,这也使 WP 全站编辑用户友好。 您只需要安装并激活二十二十二全站编辑主题即可获得 WordPress 的所有独家定制机会。
如果您因为插件的兼容性问题而避免使用最新的 WordPress 版本,那么可以通过使用ElementsKit 多合一 Elementor 插件和ShopEngine、WooCommerce 构建器等兼容插件来解决此问题。 因此,更新最新版本的 WordPress 并开始使用块编辑您的网站,并根据需要自定义您网站上添加的块。