WordPress 全站编辑的完整初学者指南
已发表: 2023-11-21您想了解如何在 WordPress 中使用全站编辑吗?
WordPress 5.9 中引入的全站编辑功能改变了用户使用 WordPress 构建网站的方式。 它的设计灵活且易于初学者使用。
在本文中,我们将向您展示如何使用 WordPress 全站编辑器。 在本指南结束时,您可以立即轻松地使用 WordPress 创建一个美观的网站。

什么是 WordPress 中的全站编辑 (FSE)?
WordPress 全站编辑 (FSE) 本质上是古腾堡项目的延续。 该功能使用 WordPress.org 内置网站和主题自定义工具的块内容编辑器界面。
这意味着您不仅可以使用块内容编辑器创建页面或帖子内容,还可以创建页眉、页脚、侧边栏等。

全站编辑的目标是简化 WordPress 网站建设。 虽然 WordPress 非常用户友好,但对于初学者来说它并不总是最容易使用的。
对于初学者来说,以前的经典编辑器相当简单。 当您创建新页面时,您无法立即看到它的样子。 相反,您必须在预览页面和编辑界面之间来回切换才能在前端看到页面的外观。

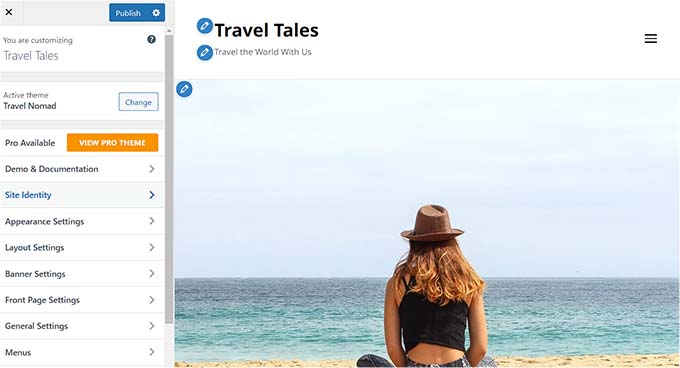
有些人还发现 WordPress 主题定制器有限制,因为它没有拖放功能。
换句话说,您无法完全按照您想要的方式移动和编辑元素。 这就是为什么许多人安装 WordPress 页面构建器插件以获得更大的设计灵活性。

古腾堡项目旨在通过引入更新、更用户友好的网站构建工具(包括全站编辑)来解决这些问题。
借助 FSE,初学者可以使用简单的拖放块编辑器创建 WordPress 网站,并在进行更改时查看实时预览。
使用 WordPress 全站编辑之前您应该了解什么
在使用 WordPress 全站编辑器之前,您应该知道此功能仅适用于 WordPress 块主题用户。
如果您使用非块(经典)主题,则您将无法访问完整站点编辑器。 相反,您必须使用 WordPress 主题定制器或支持的页面构建器来进行定制。
如果您想看到一些块主题灵感,请继续查看我们的最佳 WordPress 全站编辑主题指南。
另一件需要记住的事情是,WordPress 全站编辑的工作方式与古腾堡块内容编辑器相同。 考虑到这一点,我们建议您阅读有关如何使用 WordPress 块编辑器的指南。
在本指南中,我们将重点介绍如何使用 WordPress 全站编辑功能来编辑您的网页设计、内容和布局。 您可以使用这些快速链接跳至特定主题:
- 如何访问 WordPress 完整站点编辑功能
- 如何使用 FSE 编辑导航菜单
- 如何使用 FSE 更改网站的全局样式
- 如何使用 FSE 自定义 WordPress 页面
- 如何使用 FSE 编辑 WordPress 模板
- 如何使用 FSE 修改 WordPress 模式
- 充分利用 WordPress 全站编辑的技巧
- WordPress 全站编辑的局限性
如何访问 WordPress 完整站点编辑功能
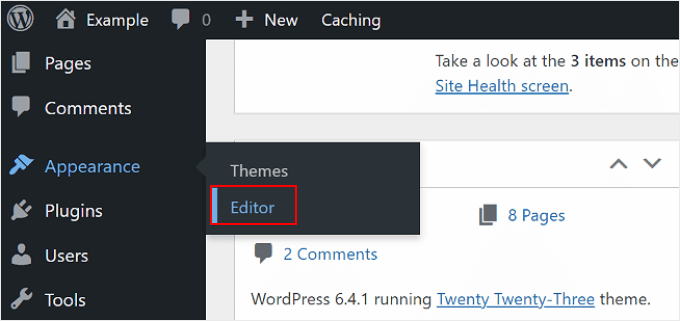
要访问 WordPress 完整站点编辑器,您需要转到 WordPress 仪表板并前往外观 » 编辑器。

之后,您将登陆 WordPress 全站编辑器。
界面如下所示:

在左侧,您将找到一个包含主要设置的面板。 同时,右侧可以预览您的网站的外观。 如果您想立即编辑您的网站,可以单击该侧。
有 5 个主要设置:导航、样式、页面、模板和模式。 让我们一一分析一下。
如何使用 FSE 编辑导航菜单
顶部的第一个设置是导航,它允许您编辑块主题的导航菜单。 继续并单击它。

您可以在此页面上执行多项操作。
单击“导航”旁边的三点按钮时,您可以重命名、复制或删除菜单。

您还可以重新排列或删除菜单中列出的页面。
为此,请单击其中一页旁边的三点按钮。 您将看到上移、下移和删除页面的选项。 如果您想编辑该特定页面,则可以选择“转到...”按钮。

您可以做的另一件事是自定义菜单设计和链接。
为此,只需单击铅笔“编辑”图标即可打开块编辑器。

现在,将出现导航菜单的编辑界面,它看起来像常规的块编辑器。
添加、编辑、删除和重新排列菜单元素
在我们继续之前,请注意您的网站导航菜单的位置将取决于您的主题。 它可能位于顶部、侧面或隐藏,仅当您单击某个按钮时才出现。
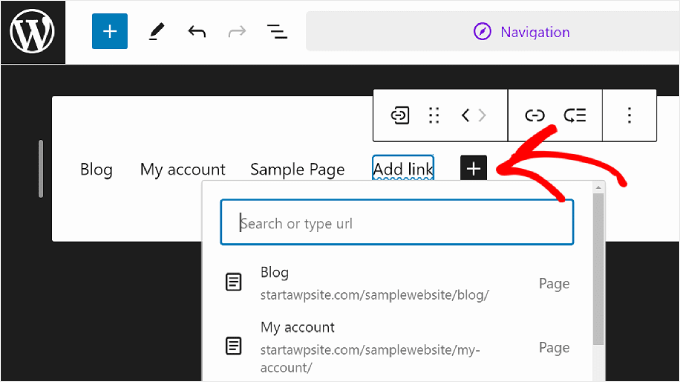
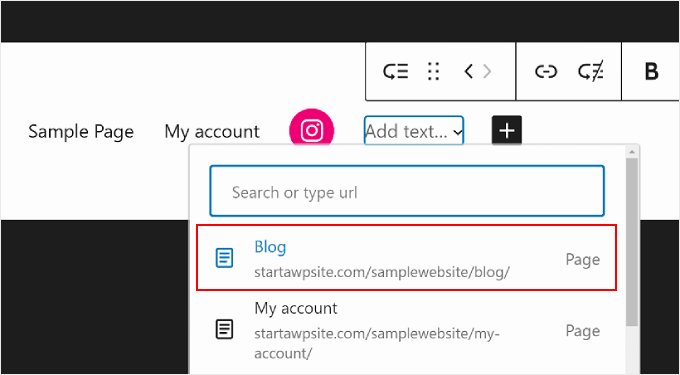
要添加新页面链接,您可以单击菜单中的“+”添加块按钮。 现在,只需输入要插入导航菜单的页面名称、帖子标题或外部 URL 并选择它即可。

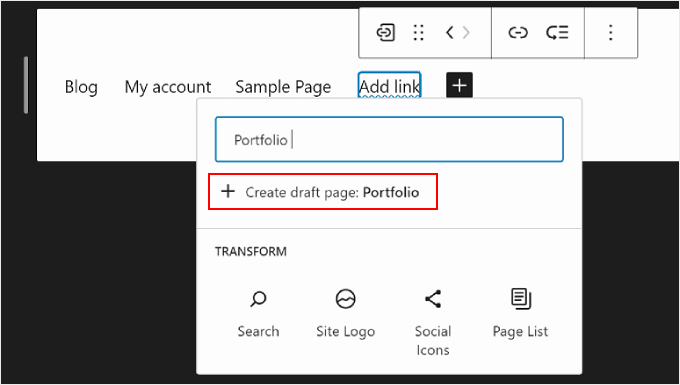
如果您要链接的页面尚未创建,那么您仍然可以向导航菜单添加链接。
只需在搜索栏中输入草稿页面的名称,然后单击“创建草稿页面”。 然后 WordPress 将使用该名称创建一个页面,您可以稍后进行编辑。

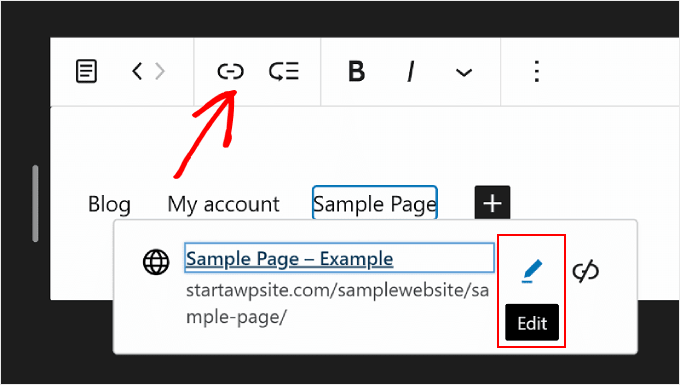
如果要编辑页面的链接、名称和选项卡设置,只需选择该页面并单击块工具栏中的链接图标即可。
完成后,选择铅笔按钮。

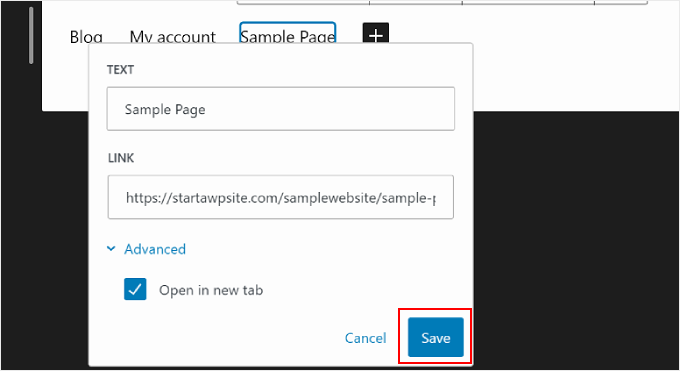
现在,您将能够更改页面的链接并使该链接在新选项卡中打开。
完成后,只需点击“保存”即可。

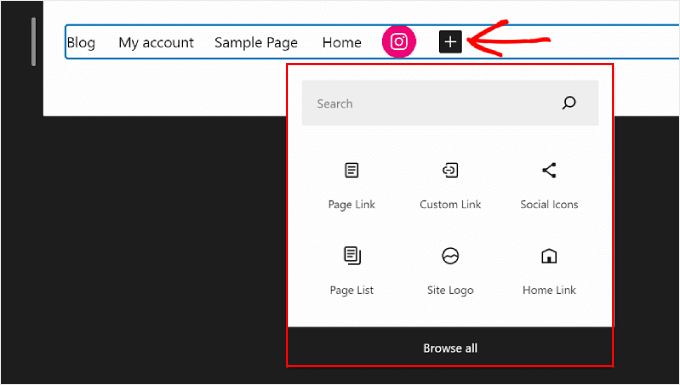
除了页面链接之外,您还可以在此处添加新的导航菜单元素。
您所需要做的就是单击“+”添加阻止按钮。 之后,您将找到一些可供您使用的导航块选项,例如网站徽标或网站标语。
有时,您可能需要向下滚动才能找到这些块。 您还可以选择“浏览全部”以查看块选项的完整列表。

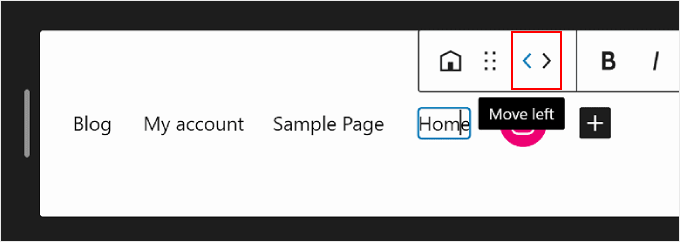
有时,您可能还想重新排列菜单元素。
为此,请选择一个块,然后选择一个箭头图标将该块向左或向右移动。

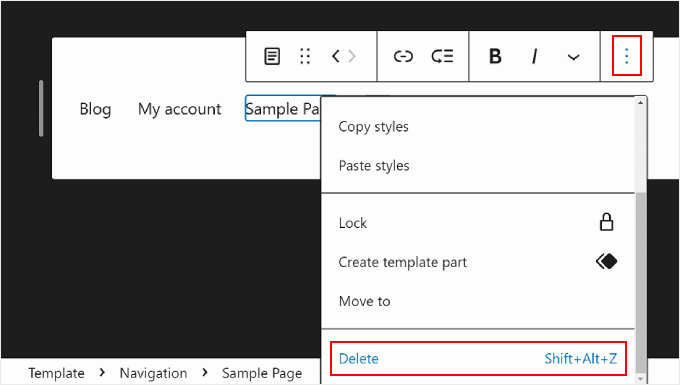
现在,如果您想删除页面链接或其他菜单元素,您可以选择要删除的元素。
然后,单击块工具栏上的三点菜单并选择“删除”。

创建子菜单
如果您有很多网页,例如您经营一家在线商店,那么您可能需要创建一个下拉子菜单。 这样,您的导航菜单就不会因许多链接而变得混乱,并且看起来更有条理。
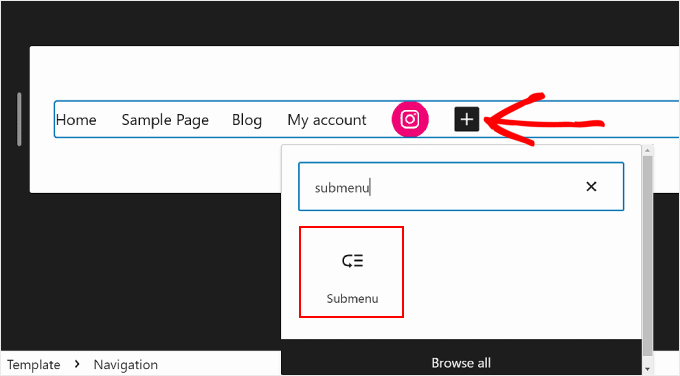
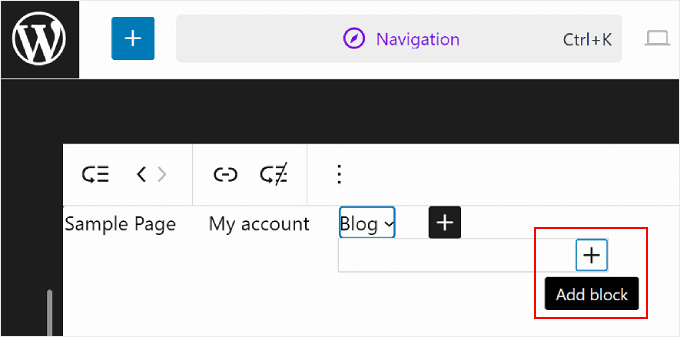
创建子菜单的第一步是单击“+”添加块按钮并选择“子菜单”块。

接下来,您将选择一个页面或 URL 作为子菜单的父菜单。
例如,如果您运行博客,那么您可以使用博客页面作为父菜单。 在子菜单中,将有指向博客内容的各个类别页面的链接。
在此示例中,我们将选择“博客”。

完成此操作后,只需单击“+”添加阻止按钮即可。
它应该位于父菜单下方。

此时,您可以输入要插入的页面链接的名称并选择它。 请随意重复此步骤以根据需要添加任意数量的子菜单链接。
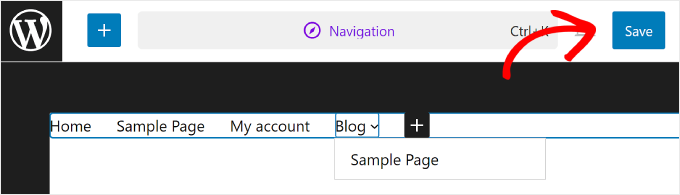
完成导航菜单后,请不要忘记单击右上角的“保存”按钮来保存更改。

如何使用 FSE 更改网站的全局样式
导航下方的下一个设置是样式。 此功能可让您更改整个网站的设计。
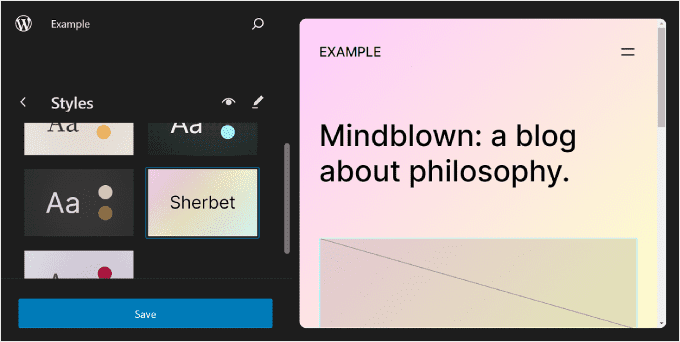
进入“样式”页面后,您将看到一些预定义的样式选项,每个选项都有不同的颜色、排版和布局选项。 请注意,这些预定义选项在不同的块主题中看起来会有所不同。

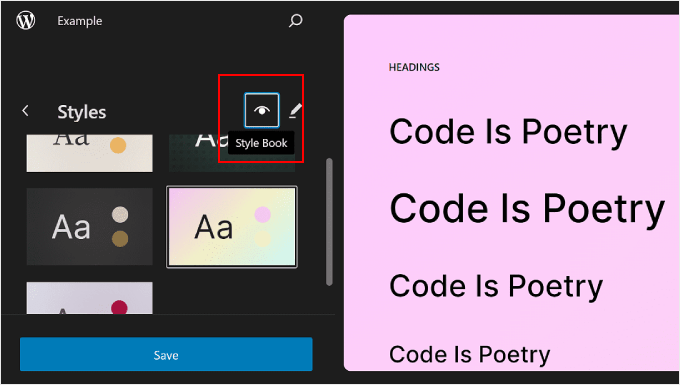
您还可以单击“样式”旁边的眼睛图标,它代表样式书。
这样,您将能够看到样式选项的排版以及使用此样式的文本块的外观,例如标题、段落、列表等。

与上一节类似,此页面上的铅笔按钮将带您进入编辑界面。
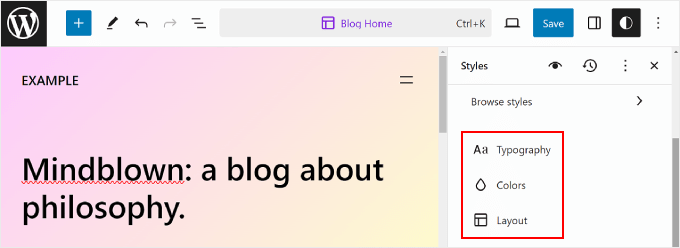
在这里,您将主要使用右侧面板根据您的具体需要更改版式、颜色和布局。

通常,您会在编辑器中看到您的主页。 但是,您在此处所做的更改也将反映在其他网页中。
编辑网站的版式
要更改网站的字体,请导航至右侧的“样式”侧栏,然后选择“版式”。
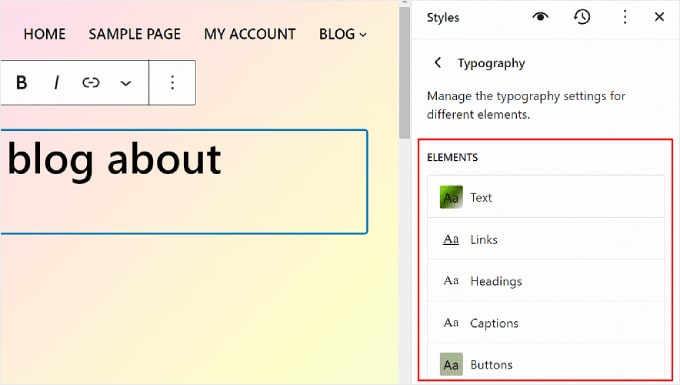
现在,您将看到几个可以编辑的文本元素:文本、链接、标题、说明文字和按钮。

文本元素中的设置决定了整个网站的字体外观。 这意味着如果您对此元素进行更改,它们将反映在您网站上使用文本的所有块中。
也就是说,您可以单击链接、标题、说明文字或按钮元素来编辑这些特定块的样式,使它们看起来与文本的其余部分不同。
例如,如果您希望标题具有与段落块不同的字体以更加突出,那么您可以在标题元素中配置设置。
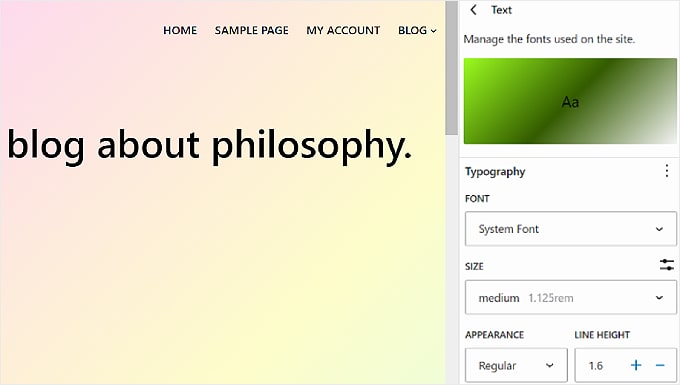
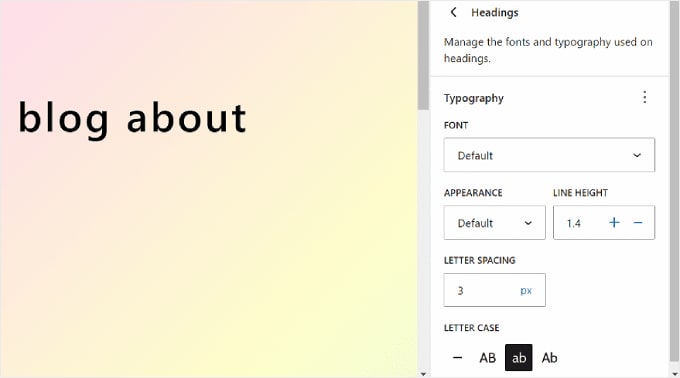
一般来说,您可以修改每个元素的字体、大小、外观和行高。
字体选择取决于您使用的主题。 同时,“外观”控制是否要使用常规、粗体或斜体版本的字体。

有些元素可能有特定的设置,因此请务必一一探索。
例如,标题元素具有自定义字母间距和字母大小写的选项。

自定义您网站的调色板
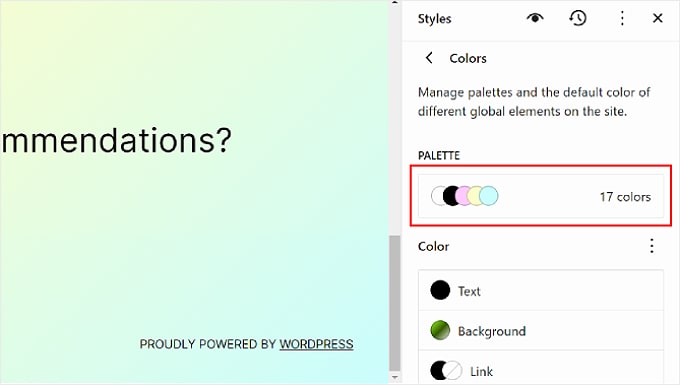
让我们继续为您的网站设置配色方案。 为此,只需单击“样式”面板中的“颜色”即可。 您将看到两个部分:调色板和颜色。
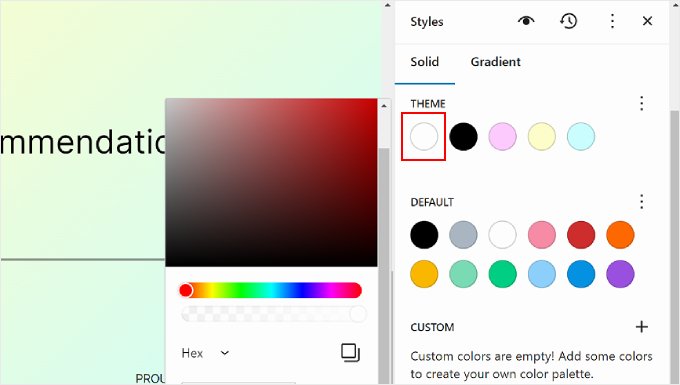
在“调色板”中选择颜色。

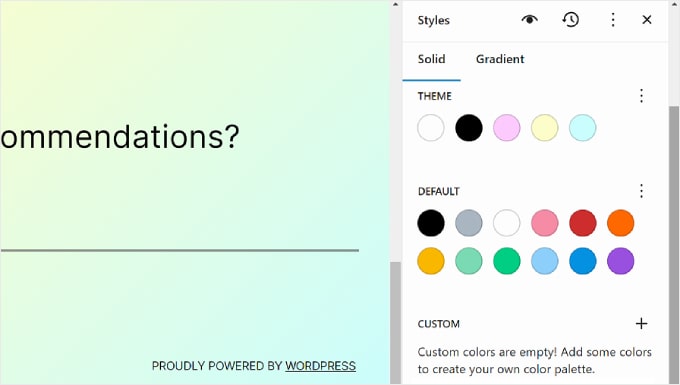
在调色板的“实体”选项卡中,您将看到“主题”、“默认”和“自定义”部分。
主题包括可用于自定义整个网站调色板的颜色。

同时,默认颜色可以修改具有颜色设置的块。 请注意,某些主题可能不包含此功能,因此您可能在编辑器中看不到此功能。
最后,自定义颜色是您可以添加到主题的颜色。 如果主题或默认颜色选项都不适合您,您可以使用此设置。
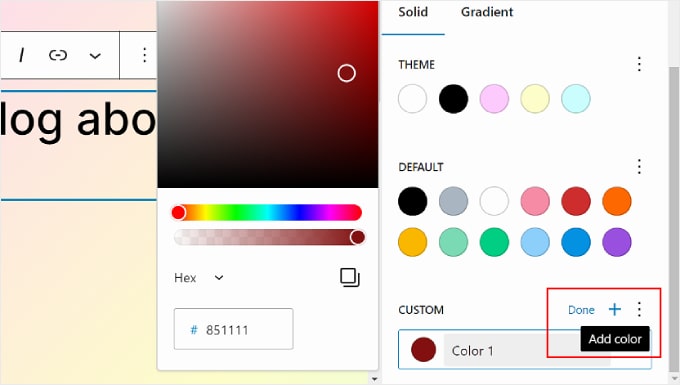
要添加新的自定义颜色,只需单击“+ 添加颜色”按钮并使用颜色选择器工具。

如果您想更改主题、默认或自定义颜色,只需选择一种颜色并使用颜色选择器工具切换到其他选项即可。

请记住,使用这些颜色的块也会受到影响。

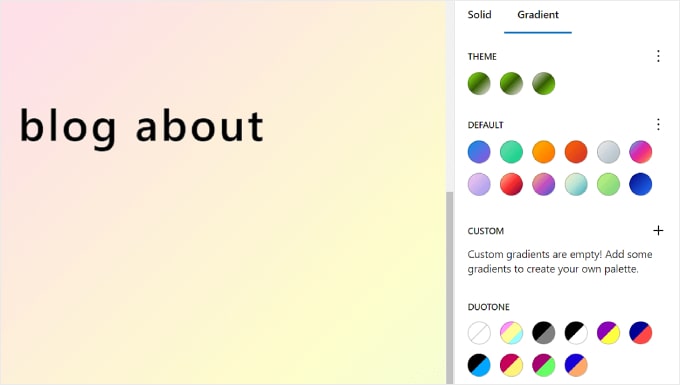
让我们切换到“渐变”选项卡。 它与“实体”选项卡类似,但颜色选项采用渐变形式,即两种或多种颜色的混合。
主题选项包括一些使用主题纯色的渐变选项。 另一方面,默认设置是可用于自定义块的颜色渐变。
双色调颜色是可以添加到带有图像的块中的过滤器。 您只能查看可用的双色调,但无法在此处编辑它们。

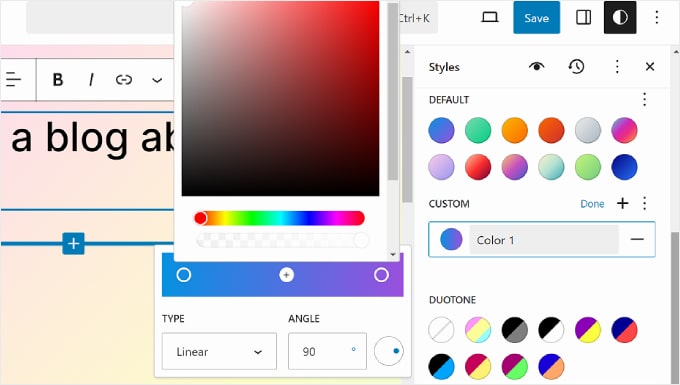
如果需要,您还可以创建自定义渐变。
为此,只需单击“+ 添加颜色”按钮即可。 然后,您可以选择线性或径向渐变类型,并通过更改角度自定义渐变的方向。
此外,您可以通过单击滑块中的某个点随意选择更多颜色到渐变混合中。 将出现一个颜色选择器供您选择颜色。

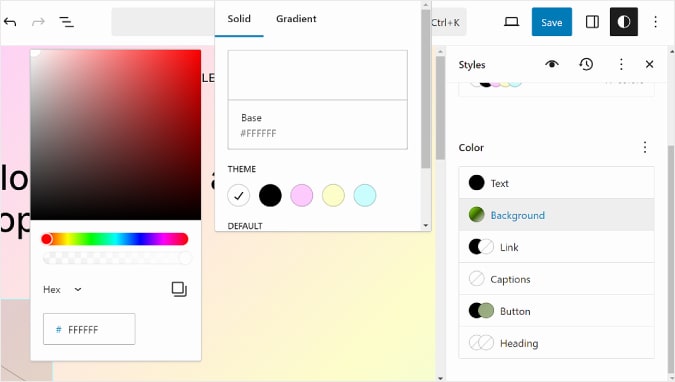
返回“颜色”选项卡,您可以自定义文本、背景、链接、标题、按钮和标题的特定颜色设置。
只需单击一个元素并选择纯色或渐变颜色即可更改元素的颜色。 您还可以选择预览部分来访问颜色选择器。

调整网站的布局
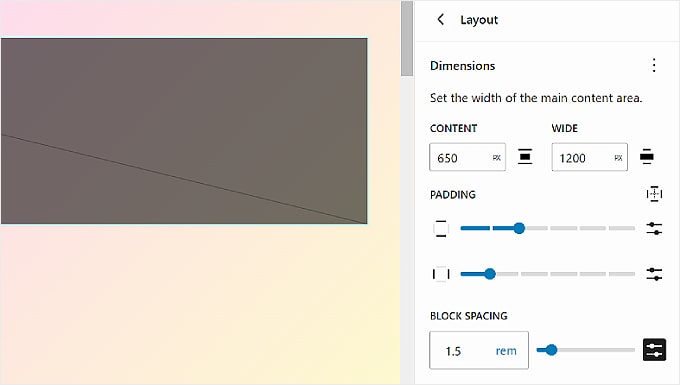
“样式”选项卡中的最后一个选项是“布局”。 您可以在此处修改网页元素之间的间距。

在“布局”面板的顶部,您将找到用于更改页面内容和宽度的设置。 当块工具栏中的对齐设置为“无”时,内容宽度确定单个块的默认宽度。
另一方面,当块设置为宽宽度对齐时,宽宽度决定块的默认宽度。
下面是填充,它控制网页内容周围的外部空间。
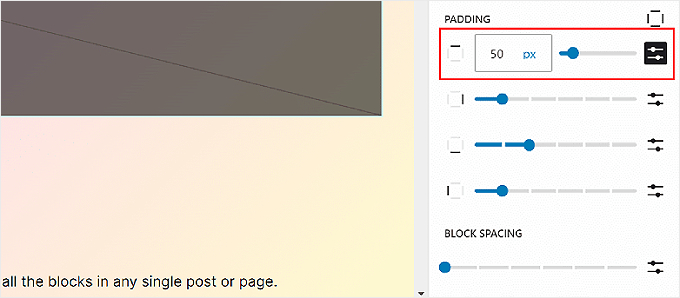
使用可用的滑块,您可以设置顶部、底部、左侧和右侧内边距。 如果您想更具体地设置填充大小,则可以单击滑块图标插入像素大小,如下面的屏幕截图所示。

在底部,您将看到块间距设置。 此选项确定各个块之间的空间,以便它们彼此不会太近或太远。 您可以像编辑填充一样对其进行编辑。
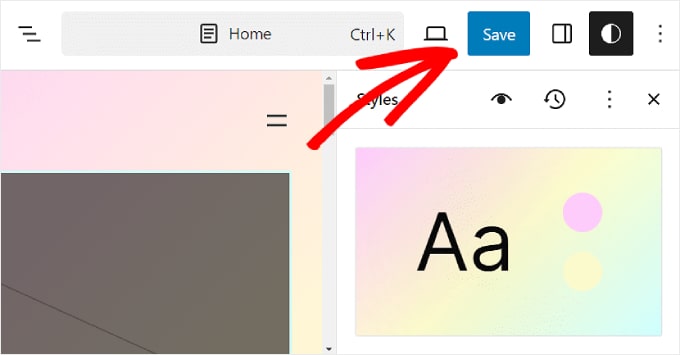
请记住单击右上角的“保存”按钮以使您的更改正式生效。

如何使用 FSE 自定义 WordPress 页面
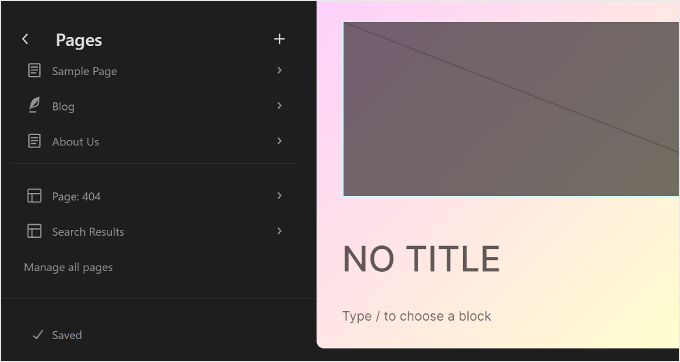
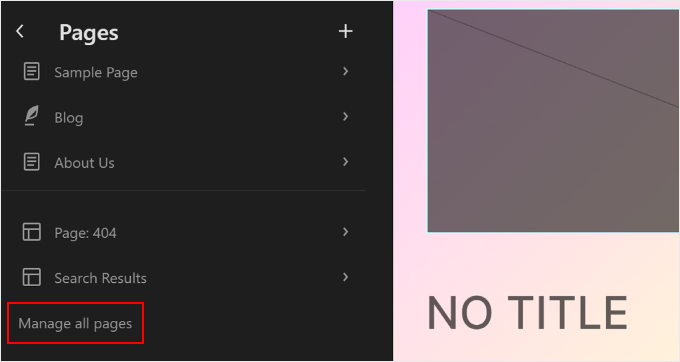
到目前为止,我们已经介绍了导航和样式。 现在让我们转到页面。 在此选项卡中,您将看到现有页面的列表。 稍后我们将详细讨论如何编辑它们。

如果您想一次管理多个页面,则可以单击底部的“管理所有页面”按钮。
这将带您进入 WordPress 仪表板中的“所有页面”部分。

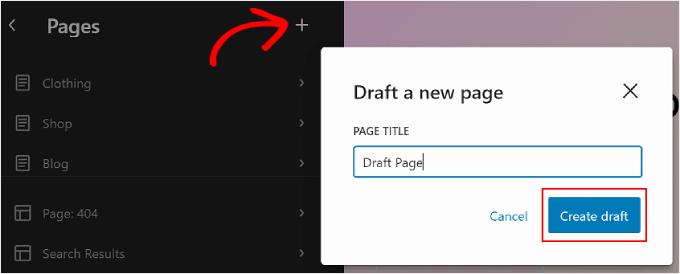
您还可以直接在完整站点编辑器中创建新页面。
为此,只需单击左侧面板中的“+”起草新页面按钮即可。 之后,为您的新页面命名并点击“创建草稿”。

从那里,您可以开始自定义页面。
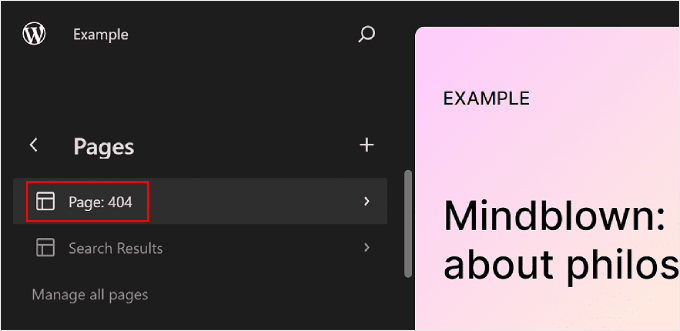
要编辑现有页面,请选择要修改的页面。 在本例中,它是“页面:404”。

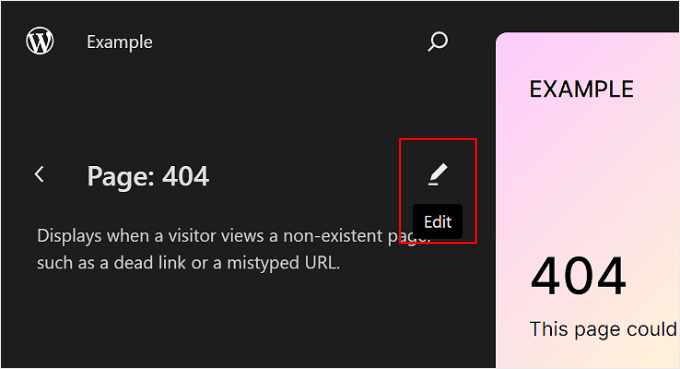
之后,单击铅笔“编辑”按钮。
然后您将看到该特定页面的编辑界面。

使用完整站点编辑器编辑页面本质上与使用块编辑器相同。
有关这方面的更多信息,我们有几份指南供您阅读。 您可以从这些开始:
- 如何使用全站点编辑器创建自定义页面(仅限基于块的主题)
- 如何使用块编辑器在 WordPress 中创建登陆页面(无需插件)
- 如何在 WordPress 中为博客文章创建单独的页面
如何使用 FSE 编辑 WordPress 模板
在 WordPress 完整站点编辑器的模板页面上,您将看到主题提供的模板列表。

在 WordPress 完整站点编辑中,模板是预定义的结构,可用于设计网站上特定类型的页面。
例如,许多 WordPress 块主题都会附带单个帖子模板。 此页面模板定义博客文章页面的布局,这意味着该网站上的每个博客文章都将使用该模板。
如果您的 WordPress 博客上有多个页面并且其中许多页面使用相同的布局,则此功能会很有帮助。
如果您需要更改这些页面上的相同元素,但不想单独编辑每个元素,那么您只需修改模板即可。 然后,更改将应用到使用该模板的所有页面。
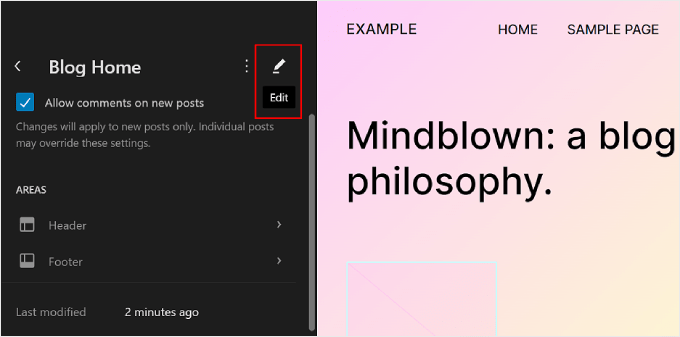
要编辑模板,您可以单击它。 之后,您将看到有关特定模板、其模式以及上次修改时间的详细信息。 我们将在下一节中更多地讨论模式。
现在,只需单击铅笔“编辑”按钮即可。

现在,您可以像使用块编辑器编辑其他元素一样编辑页面模板。 您可以添加新块并自定义块或页面设置。
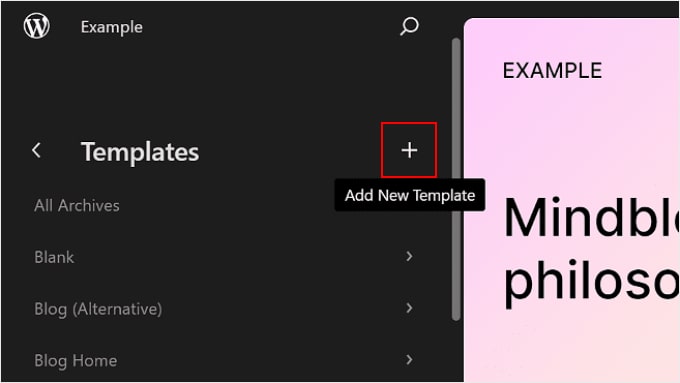
如果您想创建自定义模板,请选择左侧面板中的“+ 添加新模板”按钮。

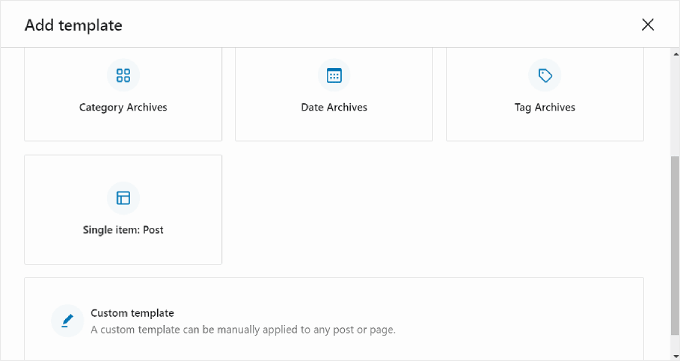
从这里,只需选择新模板应应用到的页面。
或者,您可以向下滚动到底部并选择“自定义模板”。

在此阶段,您将看到带有空白页面的编辑界面,您可以开始向其中添加块。 有关分步示例,请查看我们有关如何使用块编辑器创建自定义主页模板的指南。
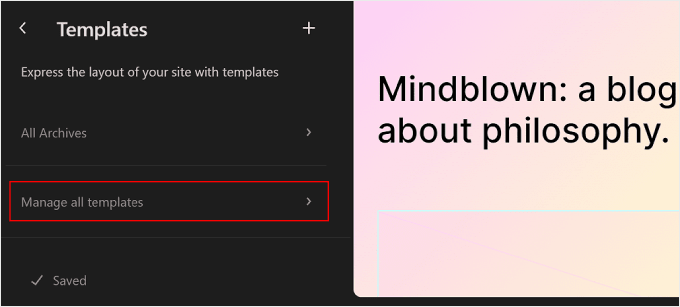
要一次管理所有模板,您可以返回模板页面并单击“管理所有模板”按钮。

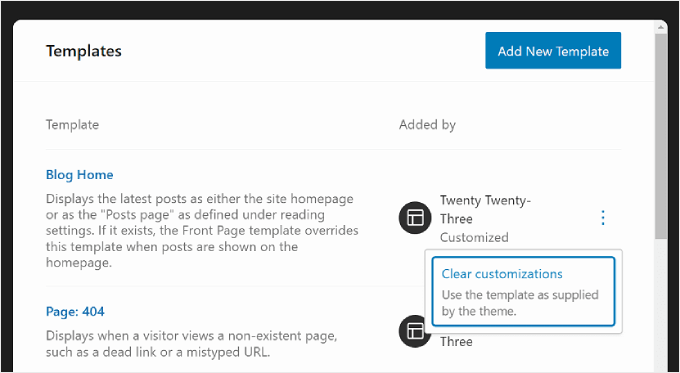
在此页面上,您可以查看所有模板说明、添加新模板或清除对模板所做的自定义以恢复其默认设置。
它看起来是这样的:

如果您正在使用块编辑器编辑页面或帖子,并且想要更改其模板而不进入完整站点编辑模式,那么您也可以这样做。
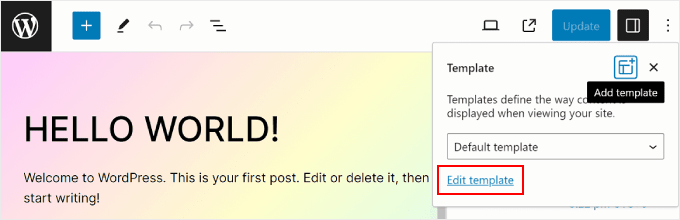
只需转到页面或帖子并打开页面或帖子设置侧边栏即可。 然后,在“摘要”中找到“模板”部分并单击它。

您可以使用下拉菜单更改页面模板或单击“编辑模板”立即访问模板编辑器。 或者,您可以随意单击“添加模板”按钮从头开始创建新的自定义模板。
如何使用 FSE 修改 WordPress 模式
在 WordPress 全站编辑中,模式是即用型块集,您可以将其插入页面或帖子中。 当您创建模式时,它将被添加到您的块目录中,并且您可以轻松地将其添加到网站上的任何帖子或页面。

当您需要对多个页面或帖子使用同一组块时,模式非常有用。 许多人在博客文章中使用它来设计自定义号召性用语横幅或图片库。
另外,您可以选择使这些模式“同步”。 这意味着,如果在多个帖子或页面中使用某个模式,那么您所做的任何修改都将自动应用于使用该模式的所有实例。
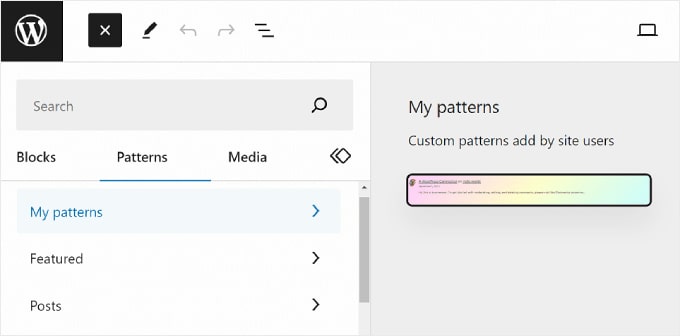
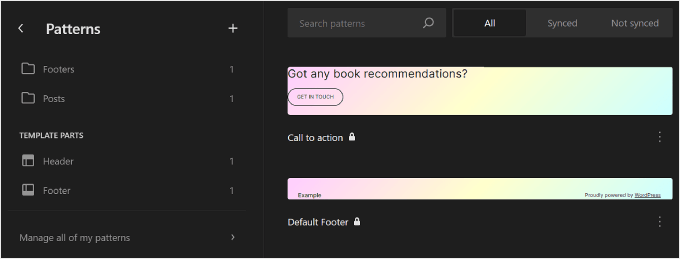
在 WordPress 全站编辑器的“模式”页面上,您将看到一组模式。

标有文件夹图标的菜单包含您所选主题提供的默认模式列表。 这些已被锁定且无法编辑。
在其下方,您会发现“模板部分”,它们是网站结构中使用的一种特殊类型的模式,不一定是页面内容的一部分。 示例包括网站的页眉、页脚、评论部分等。 这些都是可定制的。
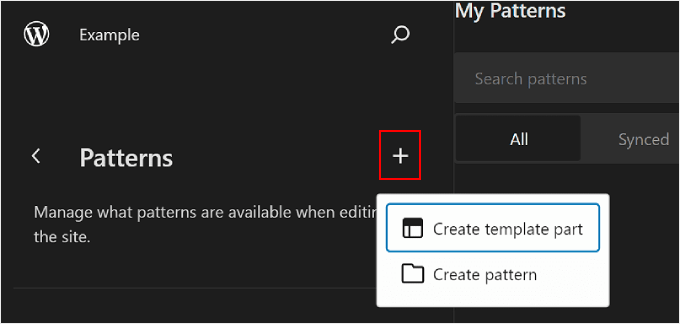
要添加新图案,请单击左侧面板中的“+ 创建图案”按钮,然后选择创建新图案或模板部件。

如果您对应该选择哪一个感到困惑,那么模式类似于您可以添加到页面或帖子内容中的可重用块。 同时,模板部分更像是模板结构的一部分的一组块,例如页眉、页脚或侧边栏。
模板部分将自动具有同步功能,因此对其所做的所有更改都将应用于您的网站。 另一方面,模式可以是同步的或不同步的。
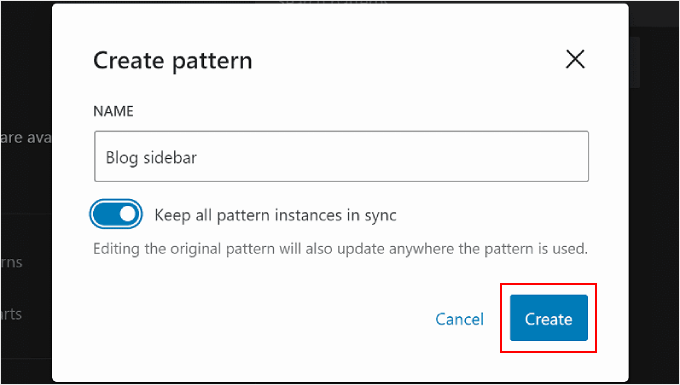
之后,您必须命名模板部分或模式并选择是否使其同步。 完成后,只需点击“创建”,您就会被重定向到编辑界面。

有关创建和使用模式的更多信息,您可以查看我们关于如何使用 WordPress 块模式的初学者指南。
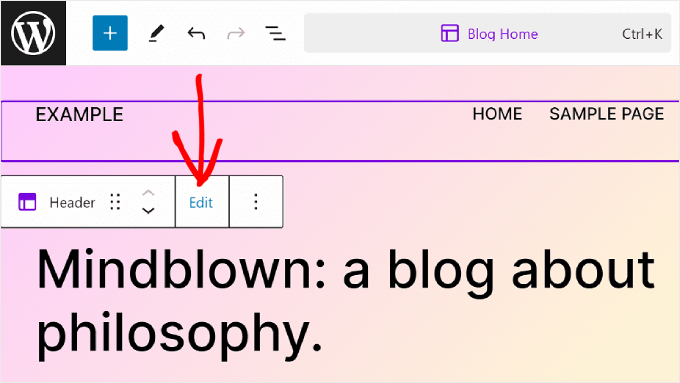
编辑页面或模板时,您可能还想调整块图案或模板部分。 您可以直接在编辑器中执行此操作,而无需进入“模式”菜单。
只需将鼠标悬停在图案或模板部分上即可。 之后,点击“编辑”。 然后,您将被重定向到该元素的完整站点编辑器。

充分利用 WordPress 全站编辑的技巧
现在您已经熟悉了全站编辑的基础知识,让我们讨论一些充分利用它的提示和技巧。
使用命令搜索栏
使用命令搜索栏,您可以快速导航到网站的特定部分或执行操作来编辑网页设计。
如果您想立即在完整站点编辑器中查找特定设置而不是通过不同的按钮和菜单,此功能会很有帮助。
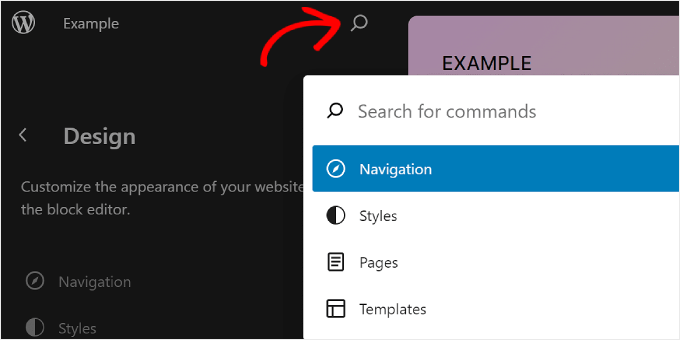
如果您位于完整站点编辑器的主菜单中,则可以单击放大镜图标来使用它。

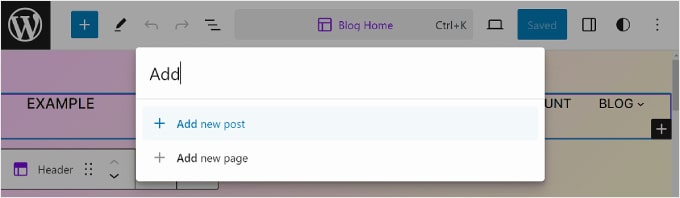
或者,您可以在编辑界面中按键盘上的 Ctrl/Command+K。
然后,只需输入您想要查找或执行的操作即可。 例如,您可以添加新的帖子或页面,而无需返回 WordPress 仪表板。

使用列表视图管理块
当您编辑页面、模板或模式时,您可能会发现自己添加了如此多的块,以至于很难跟踪所有块。
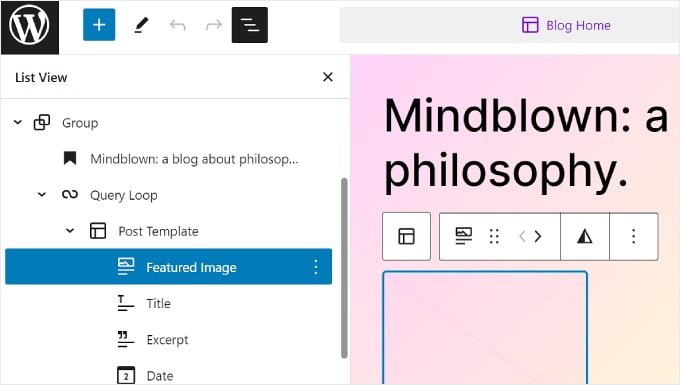
这就是列表视图可以派上用场的地方。 通过此功能,您可以查看添加到页面、模板或模式的每个块,包括嵌套在另一个父块中的块。
要激活列表视图功能,您只需点击编辑器菜单栏左上角的三行按钮即可。 然后,您将看到该页面、帖子、模板或模式中使用的所有块。
如果要配置组、行、列或类似内容内的特定块,只需从列表视图中单击该块即可。 从那里,将选择该块,并且将出现工具栏。

熟悉键盘快捷键
如果您想更快地编辑网站,请考虑学习键盘快捷键。 通过快捷键,您可以使用键盘浏览不同的按钮和设置,而无需通过移动鼠标来回移动。
块内容编辑器中使用的快捷方式也适用于全站点编辑。 您可以查看我们的 WordPress 键盘快捷键列表以获取更多信息。
WordPress 全站编辑的局限性
WordPress 完整站点编辑无疑使 WordPress 新用户可以更轻松地自定义其网站。 尽管如此,这个功能还是有一些缺点。
首先,您需要一个块主题才能使用它。 有许多新的块主题可用,但数量没有常规 WordPress 主题那么多。 如果您使用 WooCommerce,那么您的主题选择可能会更加有限。
另外,切换主题可能会很麻烦,因为您必须重新设置主题并检查 WordPress 插件是否存在兼容性问题。
此外,您的很多自定义操作都依赖于 WordPress 主题提供的选项。 这可能会限制您构建网站时的创造力。
如何使用完整站点编辑替代方案
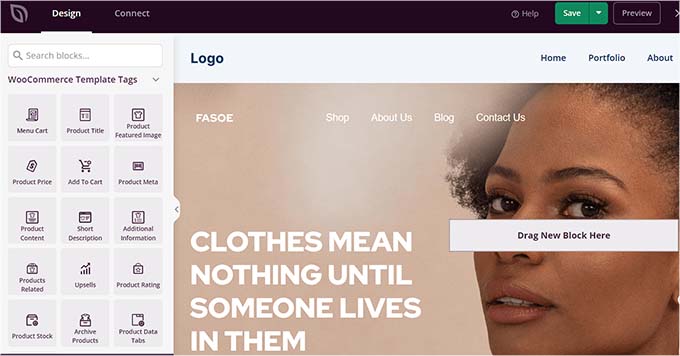
如果您正在寻找 WordPress 全站编辑替代方案,那么您可以查看 SeedProd。 它是一个功能强大的页面构建器插件和主题构建器,具有 300 多个适合移动设备的模板,可用于创建任何类型的网站。
拖放构建器易于使用,并且有 90 多个页面块可用于内容元素。 还有数十个预先构建的部分,例如号召性用语,它们针对转化进行了优化,因此您无需从头开始设计这些元素。

您可以阅读我们的 SeedProd 评论和有关如何创建自定义 WordPress 主题的文章以获取更多信息。
我们希望本初学者指南能够帮助您学习如何使用 WordPress 全站编辑 (FSE)。 您可能还想查看我们的最佳 WordPress 页面构建器插件列表以及有关常见 WordPress 块编辑器问题的文章。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
