WordPress 全站编辑的完整初学者指南
已发表: 2024-06-14WordPress 一直被评为全球最受欢迎的 CMS。 这之所以成为可能,是因为它不断发展以满足多样化用户群的需求。
这一旅程的最新进展是引入了全站编辑 (FSE),该功能将于 2021 年左右发布5.8 版本更新。
WordPress 全站编辑 (FSE)建立在古腾堡项目的块功能之上。 它提供了更加集成和用户友好的网站建设体验。 用户可以使用块创建、定制和管理其网站的各个方面。
在本指南中,我们将探讨全站编辑 (FSE) 、其优点、如何访问它,以及自定义标题、菜单、样式、页面、模板和模式的分步说明。
读完本指南后,您将对使用 FSE 设计、编辑和维护优化且具有视觉吸引力的网站有深入的了解。
什么是 WordPress 全站编辑?
WordPress 全站编辑 (FSE)是一项突破性功能,彻底改变了用户设计和管理网站的方式。
与传统的 WordPress 设置不同,传统 WordPress 设置的主题决定了网站不同部分的结构和外观,FSE 使用户能够通过基于块的界面自定义整个网站。
为什么这个这么重要?
FSE 使网站所有者无需太多编码知识即可自行编辑网站的前端。 这也消除了他们对前端开发人员的很多依赖。 总体而言,这是朝着技术可及性的正确方向迈出的一步。
您不再需要多个工具和界面来构建您的网站。 相反,您可以通过一个统一的界面处理从页眉到页脚以及每个页面的所有内容。
无论您是经验丰富的 WordPress 用户还是完全的初学者,FSE 的效果都是巨大的。
全站编辑的关键组成部分
- 站点编辑器:用户可以编辑整个站点的中心枢纽。 站点编辑器提供了用于管理模板、模板部分和站点范围样式的可视化界面。
- 模板:针对不同类型内容(例如单个帖子、页面、档案)的预定义布局,可以使用块进行自定义。
- 模板部分:可重复使用的模板部分(例如页眉和页脚)可以编辑一次并应用于多个模板。
- 全局样式:允许用户定义其网站的整体外观和感觉的设置,包括版式、颜色和间距。 这些设置普遍适用于所有模板和页面。
- 模块: FSE 的核心构建模块 允许用户以高度灵活的方式添加和排列文本、图像、按钮等内容元素。
传统编辑与全站编辑的区别
传统的 WordPress 编辑严重依赖主题和特定于主题的自定义选项。 它通常需要用户使用多个界面,有时甚至需要编写代码才能实现所需的外观和功能。
经典的 WordPress 编辑器几乎感觉就像是过去软盘时代的遗物。
这都是基于文本的编辑。 有限的定制迫使您依赖笨重的主题和插件。
进入全站编辑(FSE)!
另一方面,全站编辑显着改变了 Web 开发过程。 它将所有网页设计任务集成到一个平台中,无需在选项卡之间切换。 现在,任何人都可以创建和管理网站,无论其先前的专业知识或编码知识如何。
如您所知,FSE 是基于基于块的方法构建的。 它提供了无与伦比的灵活性、一致性和易用性,使用户能够以最小的技术障碍将他们的创意愿景变为现实。
如何在 WordPress 上访问完整站点编辑
获取并使用 FSE 的全部功能是一个非常简单的过程。
首先,转到 WordPress 仪表板,然后在左侧找到外观 ===> 编辑器。
单击“编辑器”。
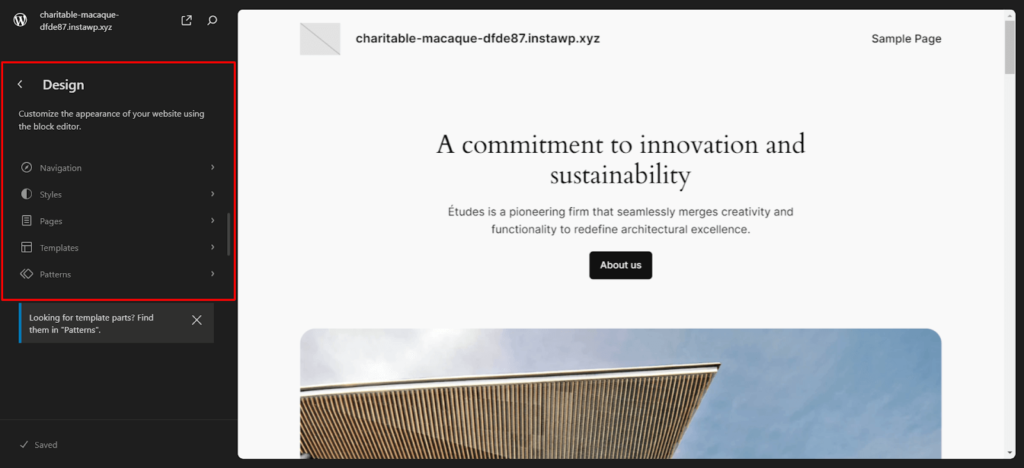
单击“编辑器”后,您将导航到一个新窗口,左侧有编辑器界面和设计参数,例如导航、样式、页面等。 它应该看起来像这样:

看! 简单的! 现在,我们可以想到所有单独的块编辑器功能。
创建自定义 WordPress 页眉和页脚
标头
要创建标题,请转到要编辑的页面,然后单击左上角的列表视图。 单击列表视图将为您提供仪表板上的下拉菜单。 该下拉菜单将具有页眉组和页脚,如下所示:
现在,如果单击页面上的标题,您可以使用古腾堡基于块的功能,并将要引入的元素拖放到标题中。
在下面的示例中,您可以看到我已在标题中添加了导航菜单和注册按钮。
您可以单独编辑标题,而无需在整个页面上进行编辑。 为此,请导航到左侧的“设计”面板并选择“模板”。
首先,选择您要编辑的页面。 然后单击“博客主页”,然后向下滚动找到“标题”。
您还可以单独编辑其他模板部分或添加自定义模板。
按部分编辑模板还允许您调整标题的宽度。 您可以手动调整滑块或直接输入具体尺寸。
页脚
该过程与前一过程完全相同。 您所要做的就是向下滚动页面到页脚并开始使用可用的块进行创建。 或者,您可以像页眉一样单独编辑页脚。 只需单击页面“区域”部分中的“页脚”即可。
在下面的示例中,您可以看到我使用列、堆栈块和段落块创建了一个非常标准的网站页脚。
您还可以使用预加载的模板来创建页眉和页脚。 它将加快您的开发进程。
编辑您的导航菜单
导航菜单是网站设计的重要组成部分。 它们帮助用户快速有效地找到他们正在寻找的信息。 精心设计的导航菜单可以显着改善用户体验,让访问者更轻松地浏览您的网站。
按照以下简单的步骤自定义您的菜单,并确保访问者可以轻松找到他们想要的东西。
我们已经了解了如何访问站点编辑器。 登录后,进入您要添加导航菜单的页面。
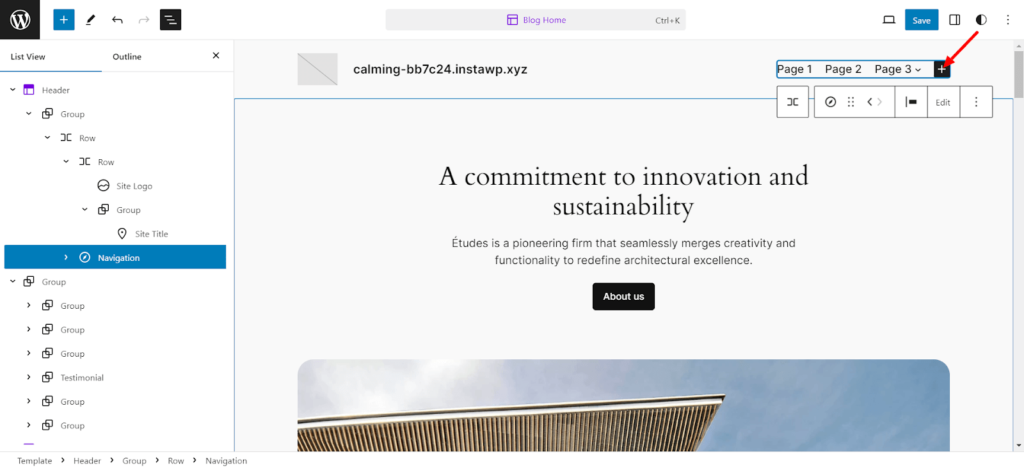
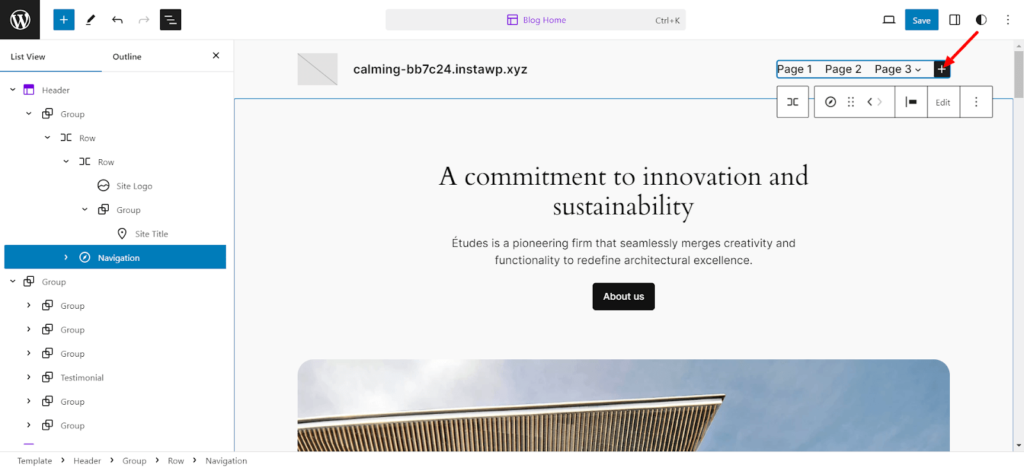
到达那里后,如果您想将导航栏添加到标题中,请单击编辑器块右侧的“+”号,然后在搜索栏中输入“navigation” 。 导航元素应该弹出。
像这样的东西:
您甚至可以添加全新的部分和导航栏。 有了 FSE,您就拥有完全的自由。
请记住,您可以与页面分开编辑导航菜单,例如页眉和页脚。 只需从设计菜单中选择“导航”并点击编辑即可。
现在您已经添加了导航菜单,您可以向导航栏添加任意数量的页面。 只需点击“+”按钮即可添加另一个页面。

接下来,您可以直接从编辑器添加到每个页面的链接。 像这样:

您甚至可以向每个页面添加子菜单:
创建导航菜单后,您可以尝试许多不同的设置和样式。 只需单击编辑器右上角、保存按钮旁边的设置选项卡,即可自定义和更改您想要的内容。
更改网站的全局样式
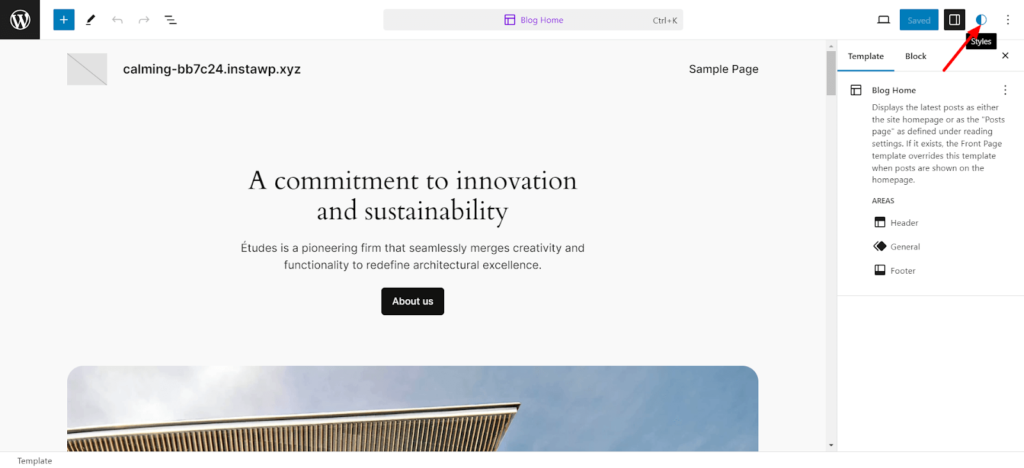
再次转到编辑器并找到编辑页面右上角的样式按钮。 它应该看起来像一个半黑白圆圈,如下所示:

单击它后,右侧应出现样式菜单,其中包含版式、颜色布局等。您可以通过单击“浏览样式”按钮来浏览不同的样式。
有许多优秀且独特的款式可供选择。

改变版式
接下来,您只需单击“版式”按钮即可更改字体的版式。 这将带您进入一个菜单,其中包含页面上不同位置使用的不同字体。 您甚至可以更改特定元素(例如文本、链接、标题、说明文字和按钮)中的字体。
要更改特定字体,请单击“字体”标题下列出的任何字体,您将可以选择:
- 使用默认字体
- 上传您的字体
- 或者选择您已下载的任何 Google 字体。
如果您想更改任何特定元素(无论是链接还是标题)的字体,只需单击它即可。 您可以自定义外观、字母间距、行高和标题大小(H1、H2 等)等设置。
改变颜色
接下来,您还可以编辑网站上使用的颜色。 只需单击“颜色”按钮即可。 您甚至可以更改特定元素(例如文本、链接等)的颜色。
在“调色板”选项中,您会发现许多可以自定义的选项,从纯色到渐变的主题颜色。
如果需要,您甚至可以调整渐变的类型和角度!
您可以根据需要添加任意数量的自定义颜色,并为任何元素设置自定义颜色。
改变布局
您可以自定义的第三个选项是布局选项。
在此部分中,您将找到内容宽度、填充和块间距设置。 以下是所有设置功能的简短概述:
- 表示为“内容”的内容宽度用于调整页面上内容的宽度。
- 容器宽度或表示为“WIDE”的框可调整页面的整体宽度。
- 填充仅处理网站页面所有侧面的填充。
- 块间距处理页面上每个元素块之间的分隔。
请记住在进行所有自定义后保存更改,除非您希望您的辛勤工作付之东流。
自定义 WordPress 页面
我们已经介绍了很多内容,但还会有更多内容!
接下来的议程是自定义您的 WordPress 页面。 为此,请转到右侧的设计面板并单击页面。
在这里,您将找到网站上所有页面的列表。
如果您想查看网站上的所有页面,只需点击“页面”部分底部的“管理所有页面”即可。 这将打开一个包含所有页面的新窗口。
到达那里后,您可以通过单击右上角的按钮添加新页面。
您可以通过单击“页面”部分标题旁边的“+”按钮来添加页面。 新的提示将询问页面标题。 只需命名页面并点击“创建草稿”即可。 您的新页面将被创建。
现在,您可以开始编辑新页面。
编辑 WordPress 模板
前往 WordPress 全站编辑器“设计”面板中的“模板”页面。
模板是预先格式化的页面,可用于创建特定类型的页面。 我们以“404”页面为例。
该页面的设计已满足 404 页面的所有基本要求。 这是一个非常漂亮的功能,如果您有许多页面具有相同的布局,您可以重复使用设计。
该系统的另一个很酷的功能是您不需要单独编辑每个页面。 假设您对多个页面使用相同的模板。 在这种情况下,这些更改将有效地应用于所有页面。 很酷,对吧?
只需点击带有铅笔图标的编辑按钮即可编辑模板。
现在,您可以开始编辑模板。
要创建自定义模板,请点击“模板”标题旁边的“+”号。 然后,您可以从多个预加载的模板中进行选择。
或者向下滚动并制作您的自定义模板。
如果您想管理所有模板,只需点击“模板”部分底部的“管理模板”按钮,然后查看所有模板名称、描述和作者。 如果您愿意,您甚至可以删除模板。
您还可以直接编辑页面模板,而无需进入 FSE 模式。
修改WordPress模式
现在我们剩下 FSE 编辑器上的最后一个编辑选项,模式!
您可能知道,模式是现成的块,可以在整个网站的不同页面或帖子上使用。
创建新模式后,它会自动添加到patterns目录中。 您可以自由地将其添加到您想要的任何帖子或页面。
模式是维护网站一致性的非常有用的设计工具。
例如,您可以仅创建一次 CTA 模式,然后在网站上的所有页面和帖子中使用它。
与模板一样,模式有一个称为“同步”的功能。 这意味着如果您更改一个模式实例,则更改将应用于所有案例。
如果您进入编辑器的“模式”部分,您会发现许多预加载的模式已被锁定且无法编辑。
在这里,您可以看到模板部件部分。 它包含为您的网站结构保留的特殊模式。 这些是可定制的。
要添加图案,请单击“+”按钮。 您将看到用于创建模式或模板或从 JSON 文件导入模式的选项。
模式和模板部件之间的区别在于模板部件默认是同步的。 你无法改变它们。 这是因为模板部件用于结构部件,例如页眉或页脚。
但是,模式可以同步或不同步,具体取决于您如何使用它们。
创建模式,设置类别,并确定是否同步。
单击“创建”后,它将带您进入新的编辑界面。 在这里,您可以使用 FSE 编辑器来编辑该元素。
WordPress 全站编辑常见问题解答
要在 WordPress 中启用完整站点编辑,您必须在网站上安装并激活与站点编辑兼容的主题。 激活兼容主题后,您将在 WordPress 管理侧边栏中看到一个新的“编辑器”选项,该选项将带您进入完整站点编辑器界面。
完整站点编辑器中的样式是指可用于网站上的块和各种元素的设计和格式选项。 这些样式可以包括版式设置、调色板、间距和其他决定网站整体外观的视觉属性。 样式可以全局定制或针对特定块定制。
古腾堡编辑器是 WordPress 5.0 中引入的默认块编辑器,它取代了使用块创建和编辑内容的经典编辑器。 全站编辑 (FSE) 是建立在古腾堡编辑器之上的一项更高级的功能,在 WordPress 5.9 中引入。 它扩展了块编辑器自定义整个网站的功能,包括页眉、页脚、侧边栏、模板部分和常规内容。
块主题是专为全站编辑功能而设计和优化的 WordPress 主题。
块主题遵循新的基于块的方法。 使用块,您可以轻松修改网站的布局和外观,包括页眉、页脚、内容等。这可以实现更加灵活和动态的网站设计。
关于 WordPress 全站编辑的结束语
WordPress 中的全站编辑 (FSE)功能旨在将 Web 开发过程转变为更加基于块的方法。 因此用户可以享受更直观、更灵活的内容编辑体验。
FSE 允许您使用可视化的拖放界面直接在 WordPress 管理员中设计和自定义您的网站。 这消除了编码或使用单独的设计工具的需要。
这是 WordPress 网站开发的未来。 您应该更多地了解这个新功能并利用它来提高工作效率。
您对WordPress 全站编辑还有其他疑问吗? 请使用下面的评论部分。
