2023 年如何向您的 WordPress 网站添加图库(简单指南)
已发表: 2023-07-25向您的 WordPress 网站添加图库可以让您展示许多照片。 无论您是在寻找标准网格画廊还是独特的砖石画廊体验,学习如何将画廊添加到您的 WordPress 网站始终是一个好主意。 在本教程中,我们将通过两种方法将画廊添加到您的 WordPress 站点:使用块编辑器和最好的画廊插件之一,Envira Gallery 插件。
- 1如何使用 WordPress 块编辑器添加图片库
- 1.1设置您的图库页面
- 1.2定制和填充您的画廊块
- 2如何使用插件在 WordPress 中添加图片库
- 2.1安装和配置 Envira Gallery
- 2.2使用 Envira 创建您的第一个 WordPress 画廊
- 2.3将 Envira WordPress 画廊添加到您的页面
- 2.4自定义您的 WordPress 图片库
- 3其他流行的 WordPress 画廊选项
- 3.1 NextGEN 画廊(形象)
- 3.2 10Web图片库
- 3.3模块
- 3.4迪维
- 4结论
如何使用 WordPress 块编辑器添加图片库
在开始本教程之前,我们将学习如何使用默认的 WordPress 块编辑器添加图库。 此过程适用于大多数与块编辑器兼容的 WordPress 主题。
设置您的图库页面
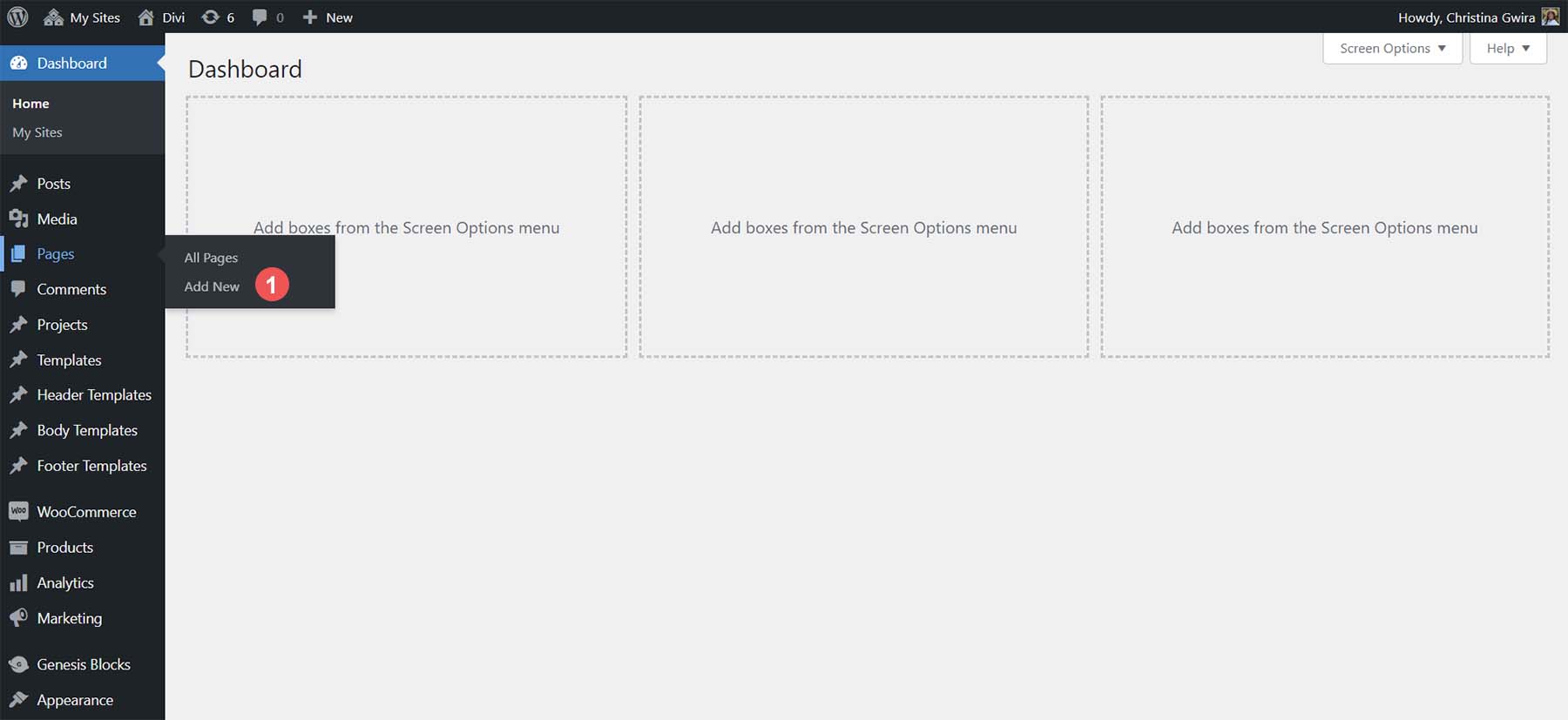
登录您的 WordPress 网站。 然后,将鼠标悬停在“页面”菜单项上。 然后,单击添加新的。

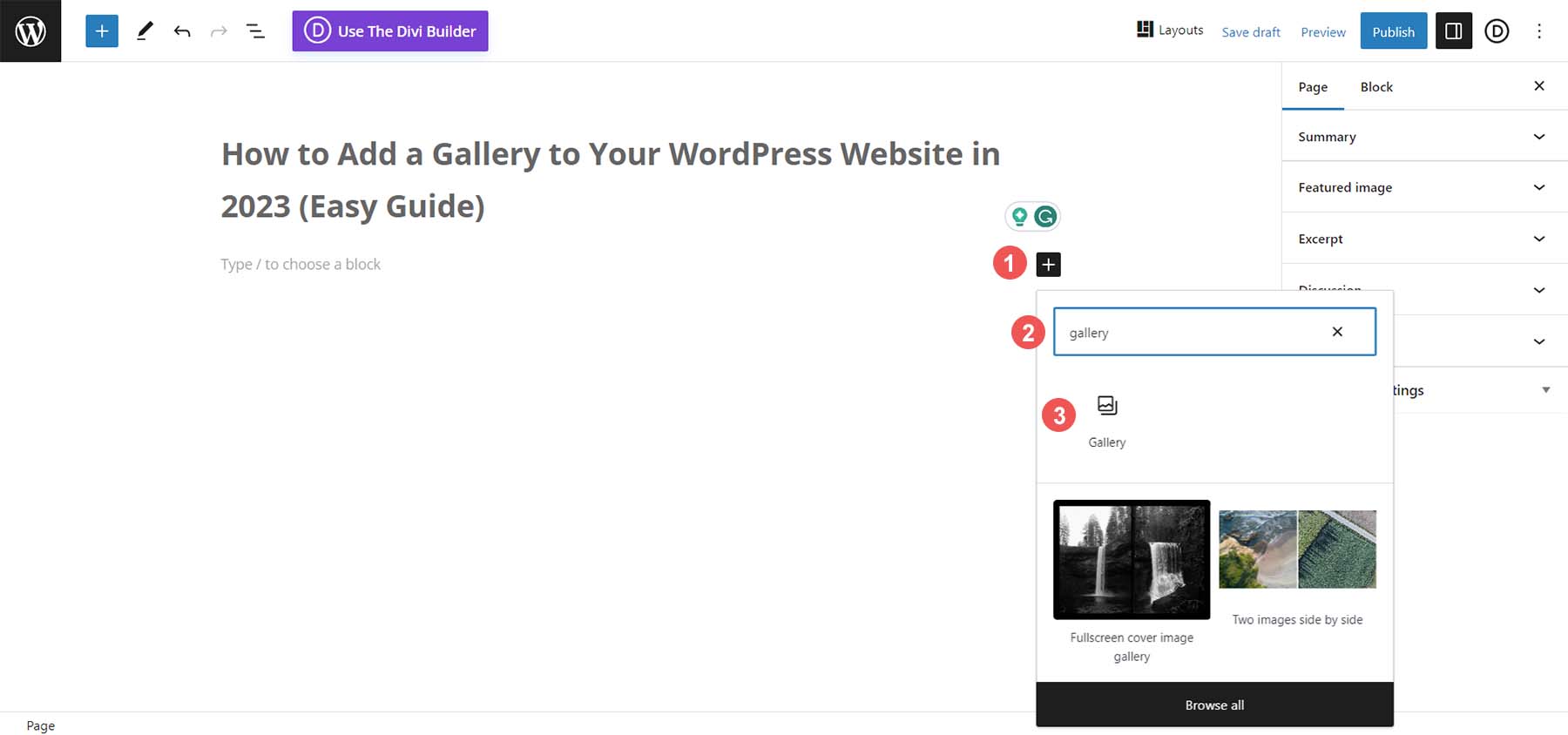
为页面指定标题后,单击块编辑器内容区域中的黑色加号图标。 这将打开可用的块。 在搜索栏中输入“图库”。 画廊街区将自我呈现。 单击图库块将该块添加到您的页面。

将您的图库块添加到您的页面后,我们就可以继续添加照片。
定制和填充您的画廊块
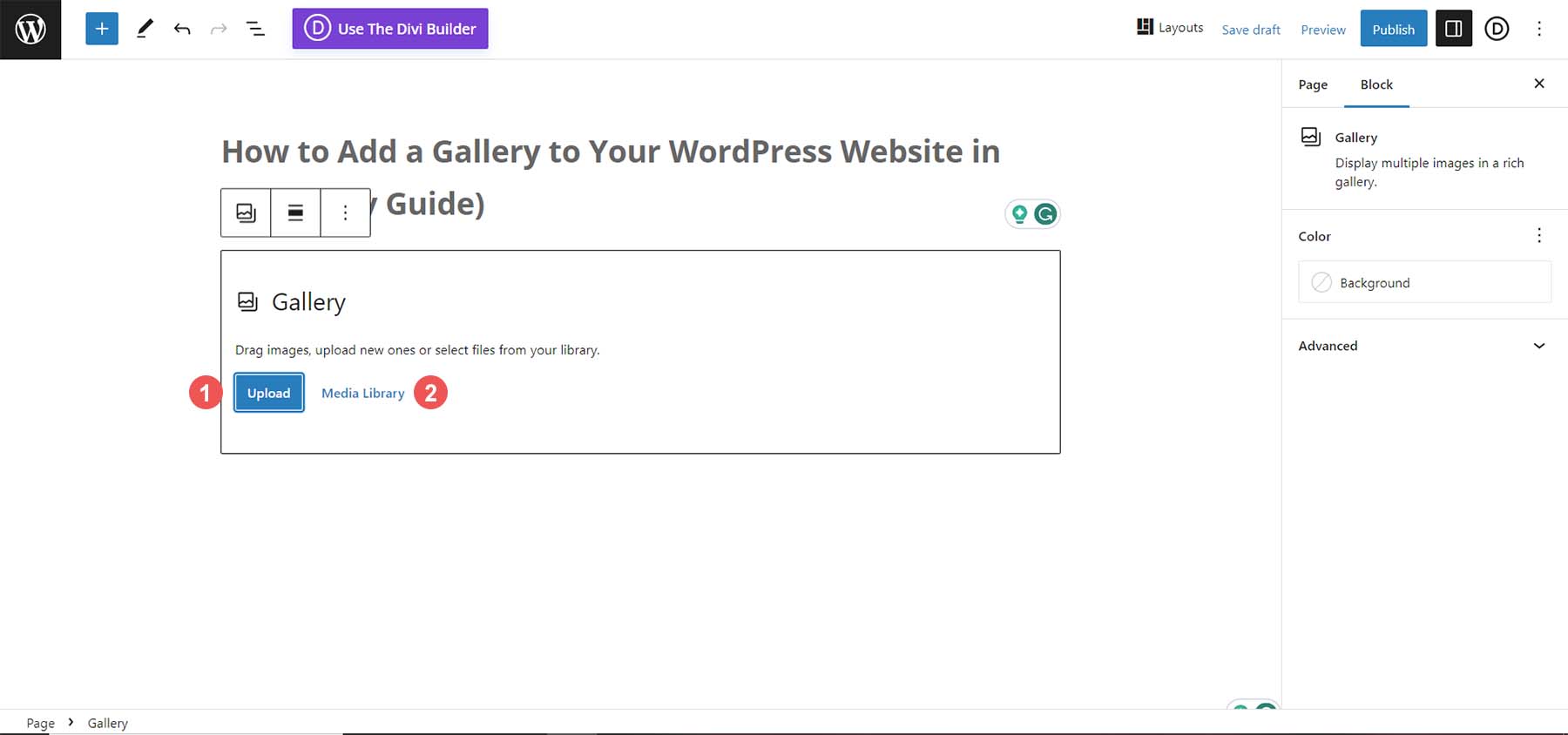
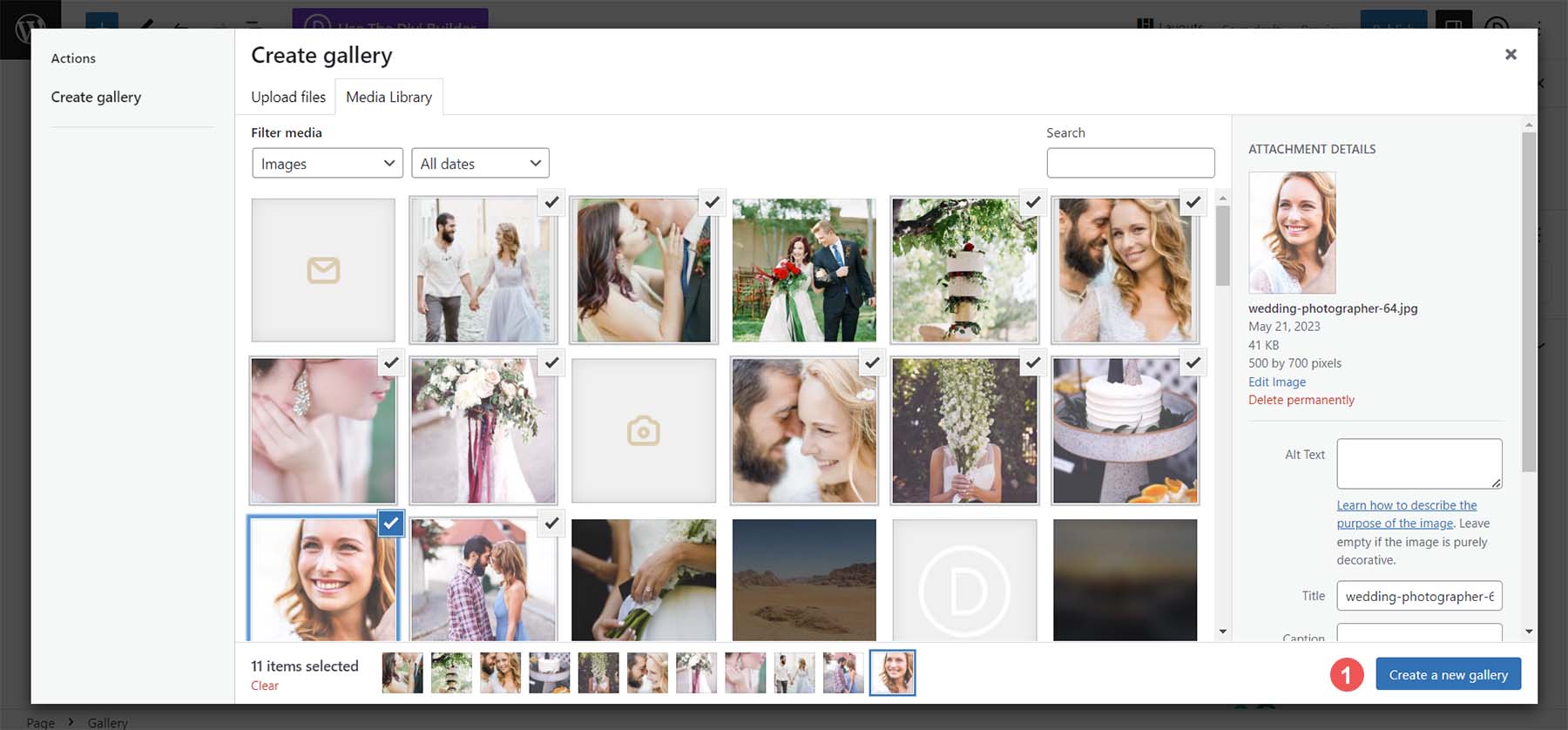
画廊块就位后,您有两种选择来填充您的画廊。 您可以直接从硬盘上传新照片。 或者,您可以通过媒体库选择网站上已有的照片。 在我们的教程中,我们将从媒体库中选择照片。 为此,请单击蓝色的媒体库链接。

这将打开您的媒体库供您选择照片。

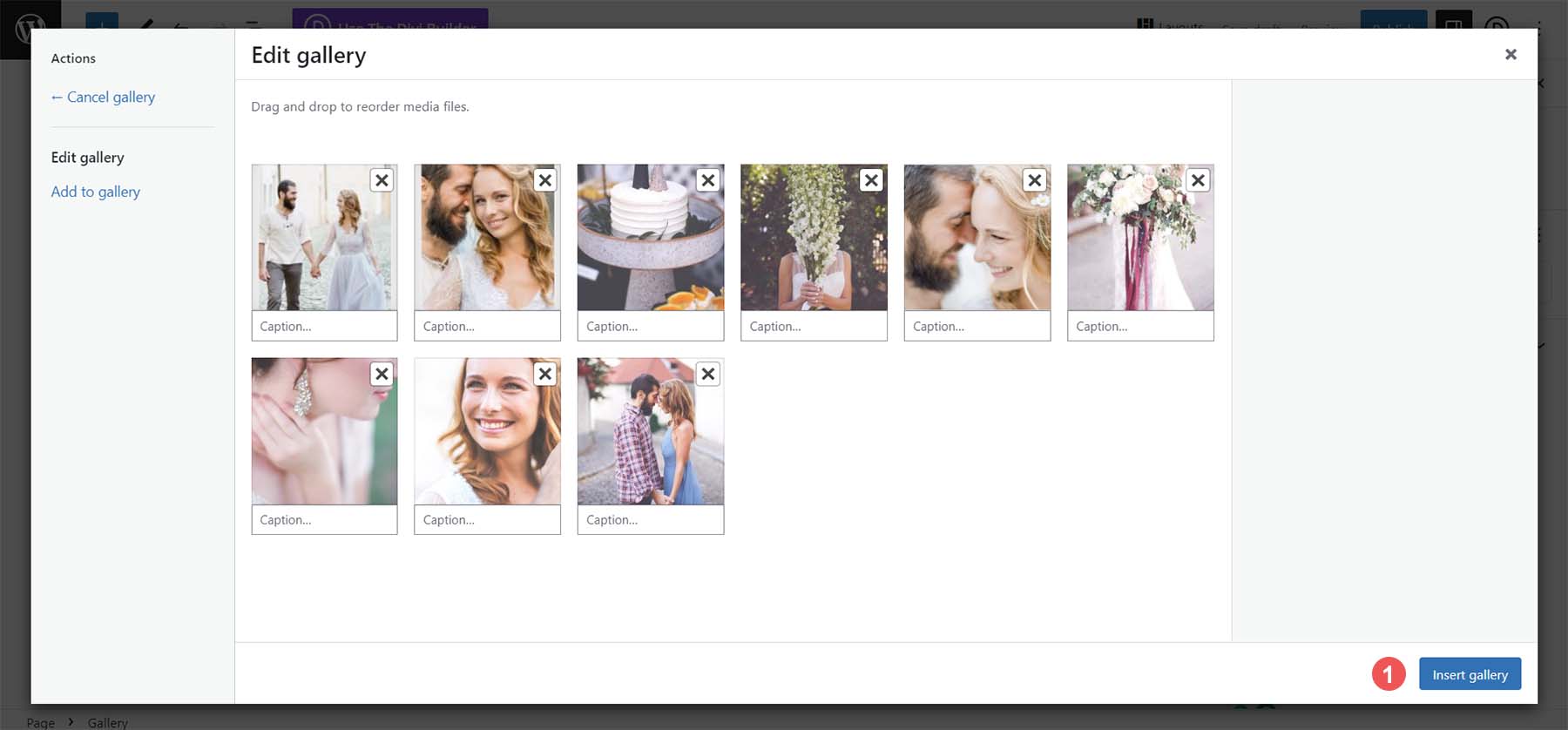
选择您选择的照片,然后单击蓝色的“创建新图库”按钮。 现在,您可以添加标题或编辑图库中的每张照片。 最后,单击蓝色的“插入图库”按钮将图库添加到您的页面。

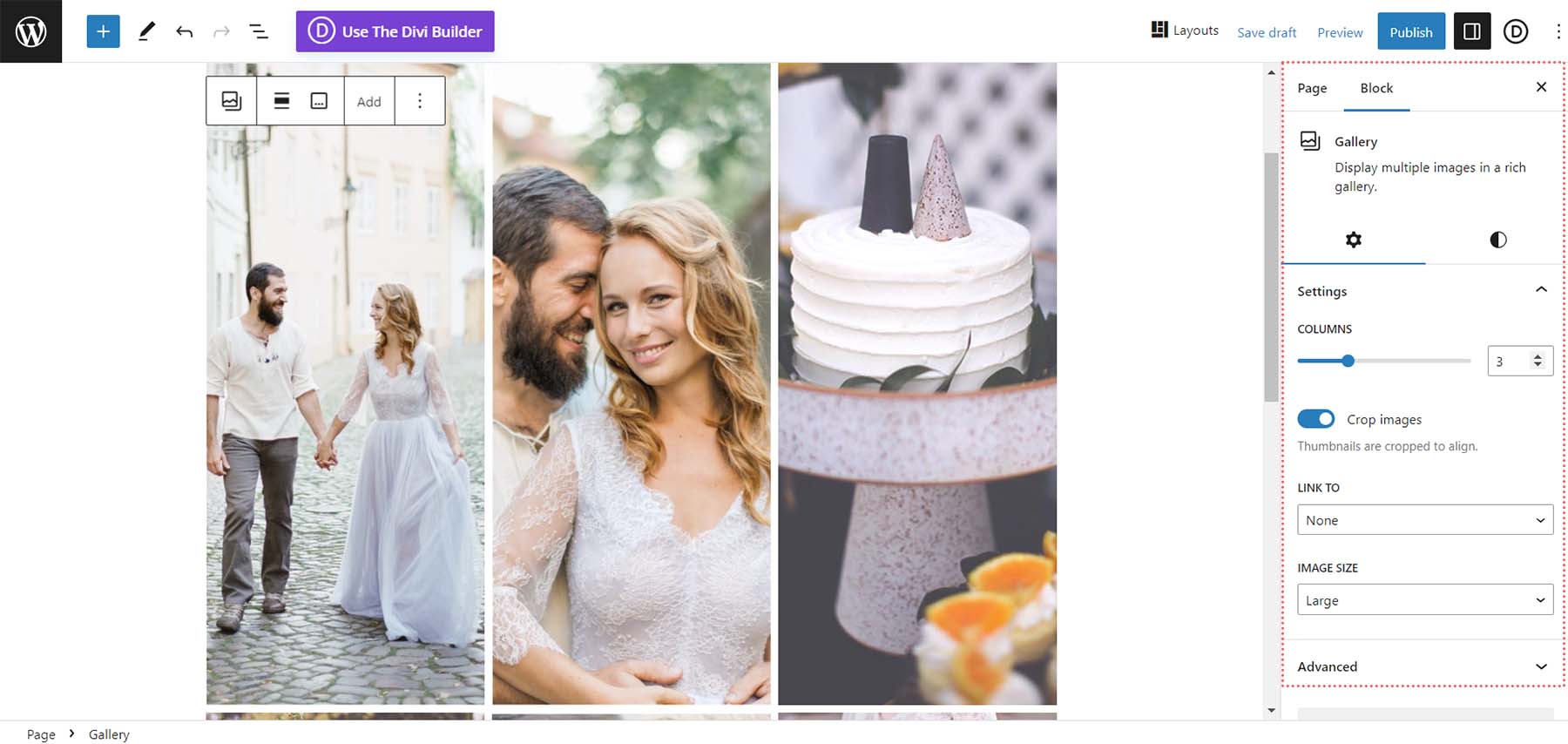
现在您的图库块已填充,您可以使用块设置列对您的图库进行美观更改。 您可以更改列号、裁剪图像,并将单个图像链接到网站内外的各个位置。

对图库感到满意后,您可以保存页面。 请随意使用图像块添加更多画廊或单个图像,以获得更具创意的布局。 要了解有关如何在下一个 WordPress 项目中使用图库块的更多信息,请查看我们的文章如何使用 WordPress 图库块。
虽然图库块是一种向 WordPress 网站添加图片库的简单而有效的方法,但它确实有一些缺点。 例如,你不能用它来展示你的产品照片,也不能深度定制。 这是寻求插件可能会更有帮助的地方。 在扩展 WordPress 的本机功能时,插件提供了强大的功能。 这可以从使用画廊插件时获得的更多功能中看出。
如何使用插件在 WordPress 中添加图片库
与大多数 WordPress 插件类型一样,您可以为下一个项目选择多种图库插件。 我们甚至还编制了最受欢迎的图库插件列表! 虽然有很多选项,但我们将在教程中使用灵活的 Envira Gallery 插件。
Envira Gallery 是一个强大的图库插件,可以精美地管理视频和照片。 该插件的一个关键功能是其强大的拖放界面。 此外,它与 WooCommerce 和社交媒体完美集成,并具有大量可用于设计画廊风格的模板。 深层链接、水印和右键单击保护是您可以通过 Envira Gallery 体验的功能。 如果您正在寻找一个可靠的插件来处理您的图片库,Envira Gallery 应该是您的首选。
安装和配置 Envira Gallery
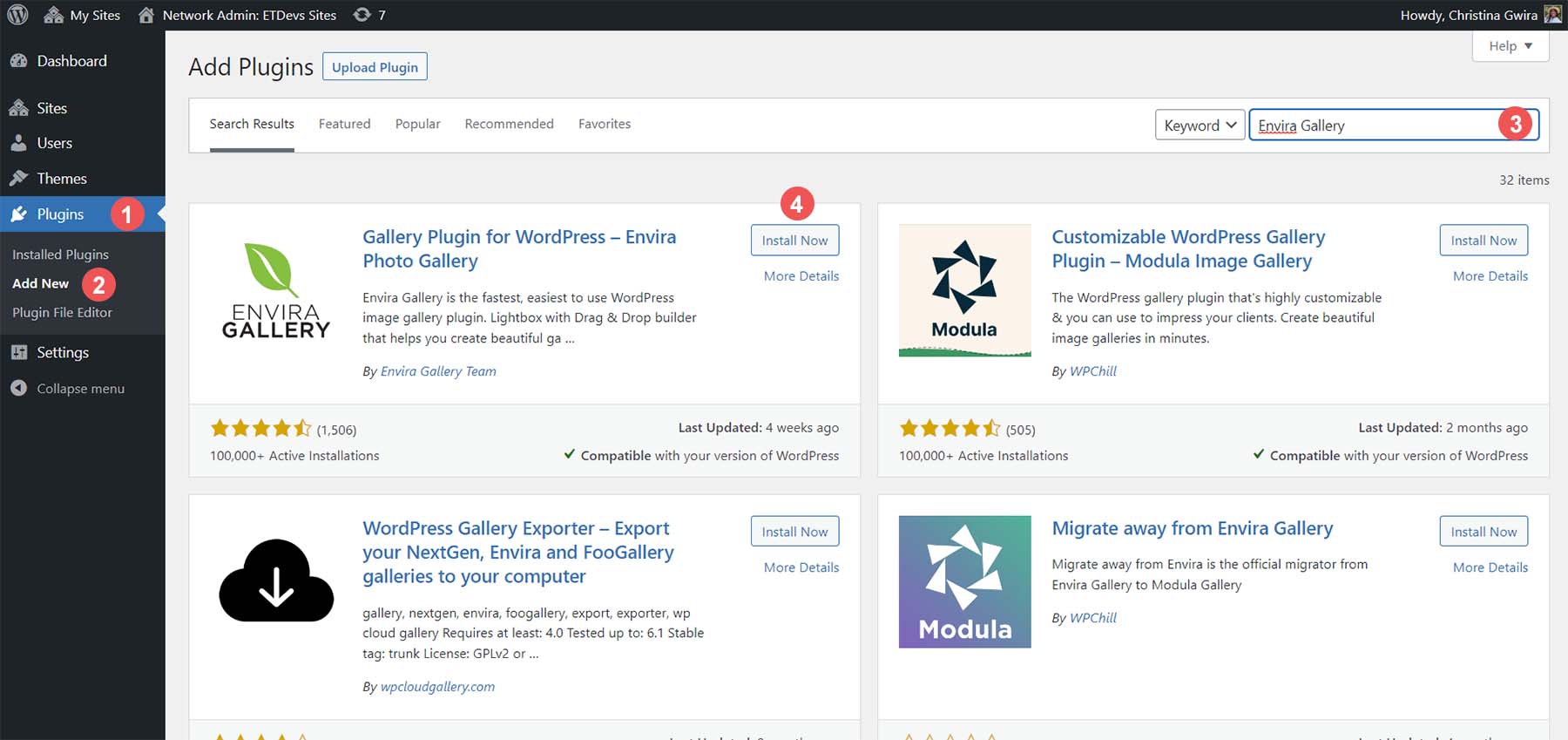
在 WordPress 网站上创建新页面后,将鼠标悬停在 插件 上。 然后,单击添加新的。 在搜索框中,输入 Envira Gallery 。 然后,通过单击蓝色激活按钮激活插件。

安装插件后,您现在会注意到有一个新的菜单选项。 这是创建所有画廊的地方。

让我们看看 Envira Gallery 仪表板并创建我们的第一个画廊!
使用 Envira 创建您的第一个 WordPress 画廊
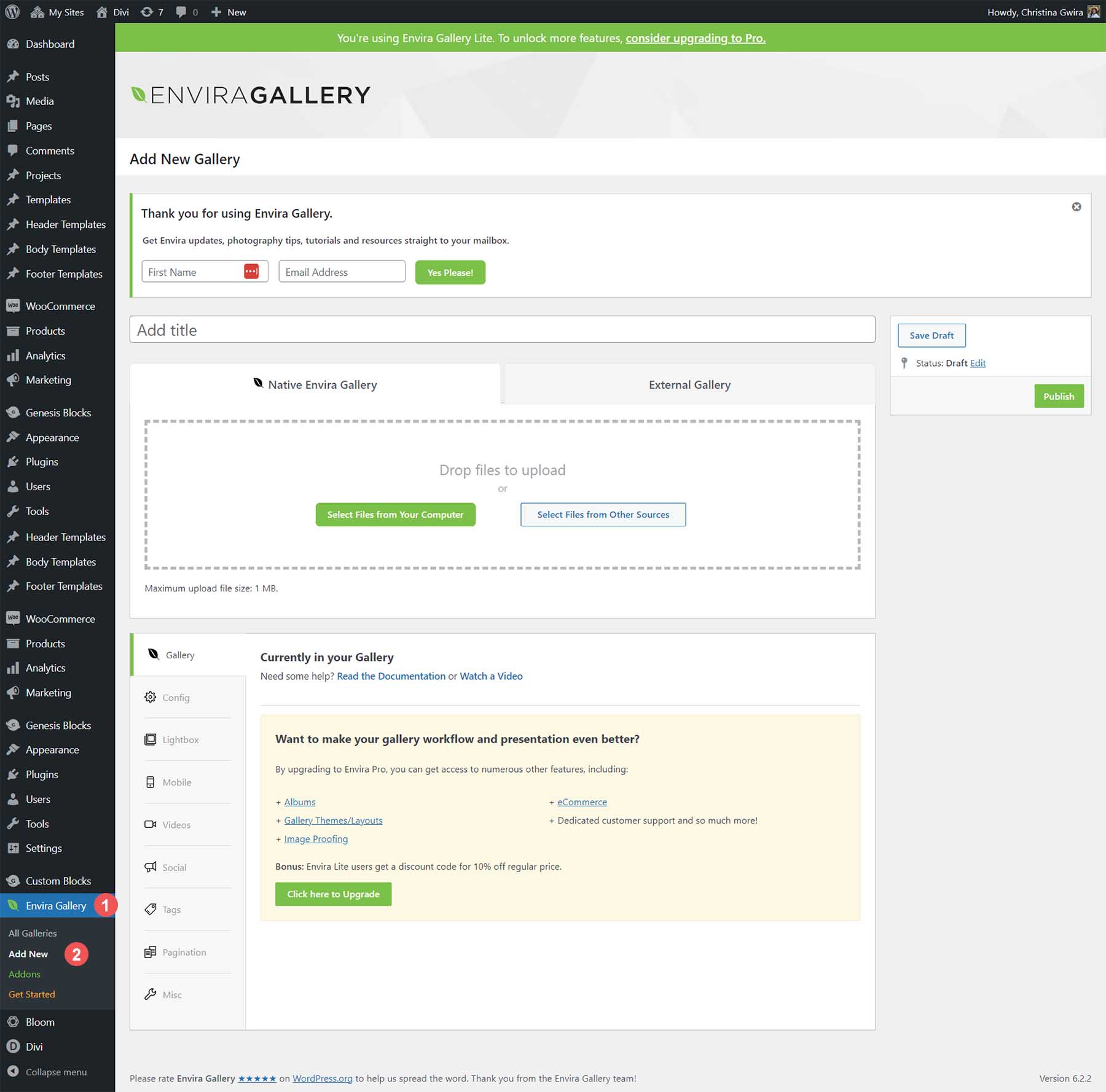
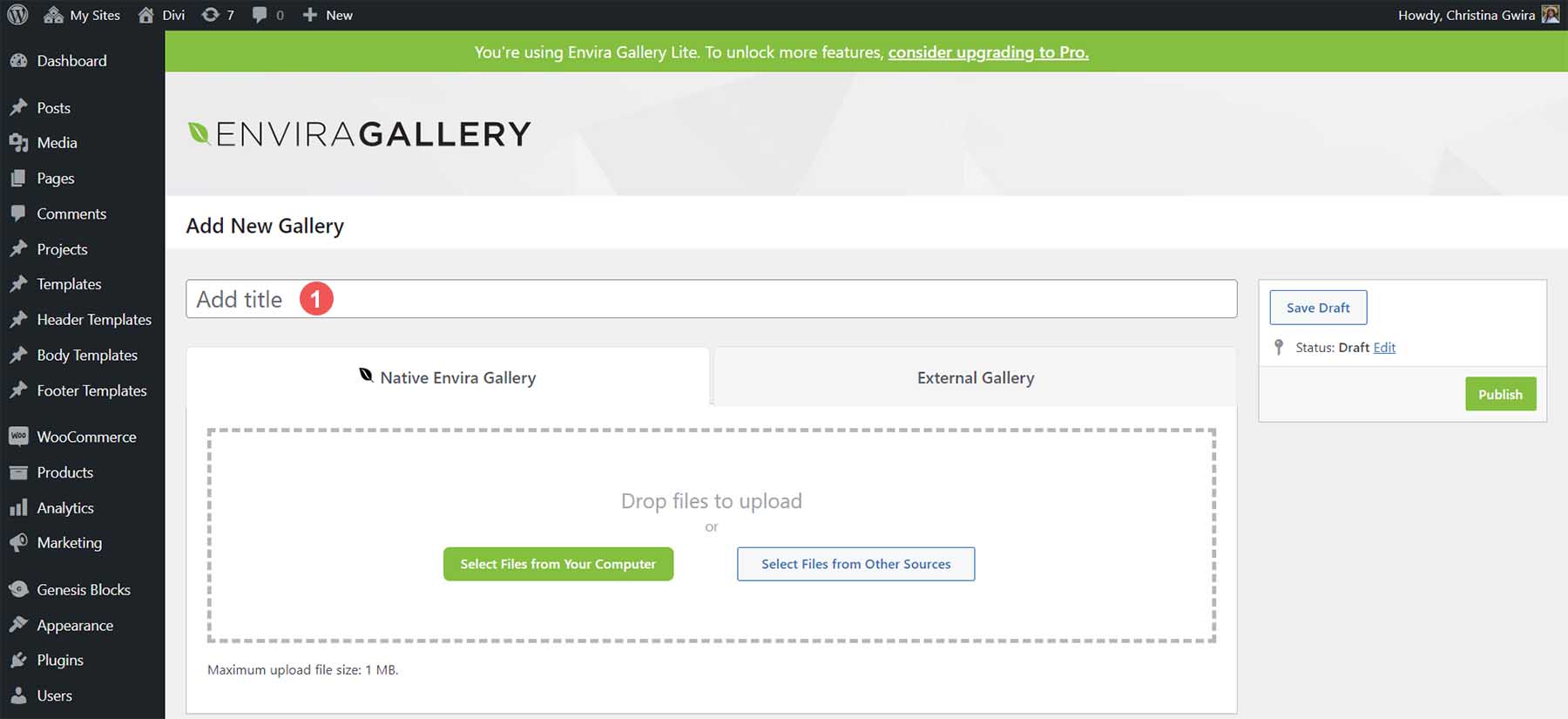
要创建您的第一个画廊,请将鼠标悬停在 Envira Gallery 菜单选项上。 然后,单击添加新的。
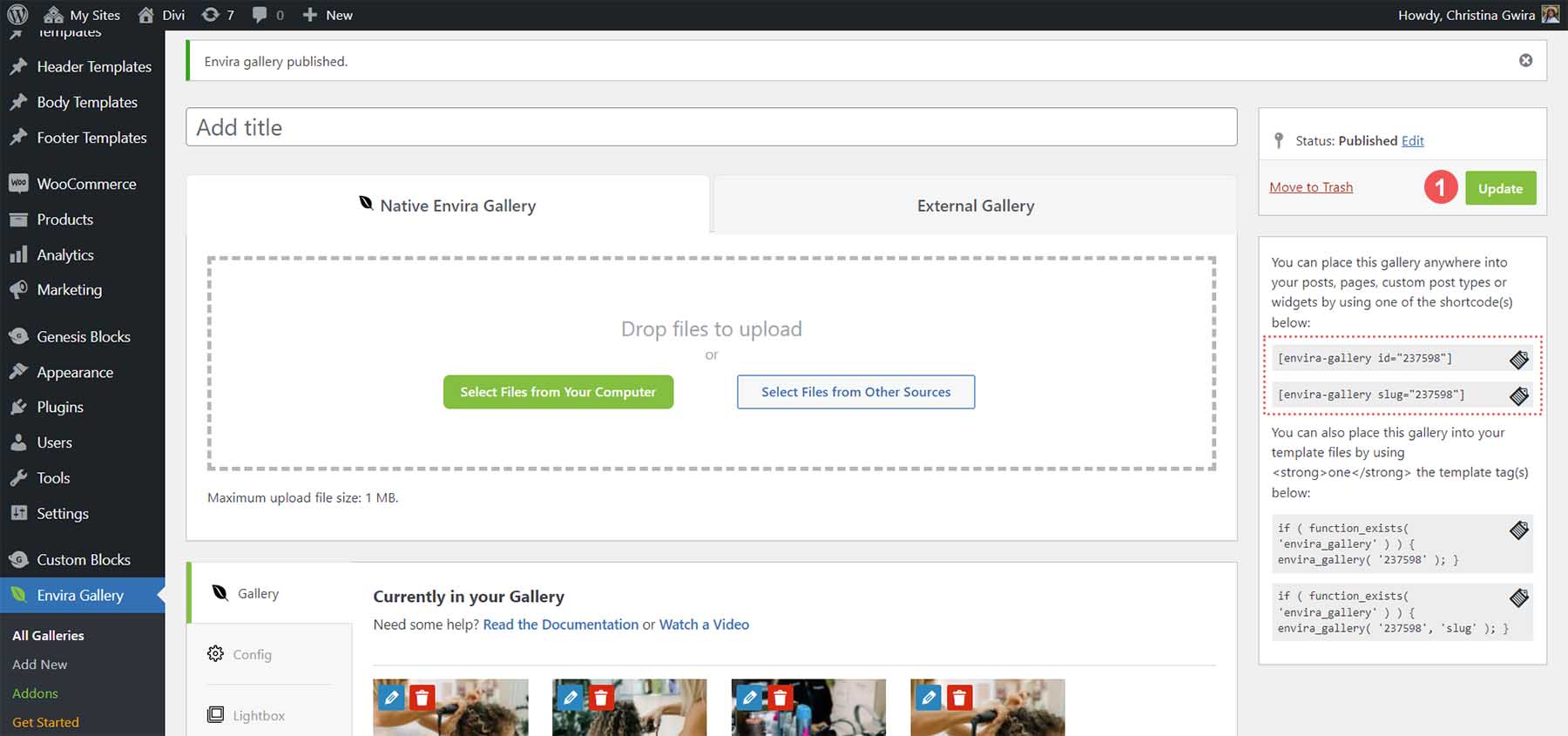
接下来,通过单击“添加标题”文本框为您的画廊指定一个标题。


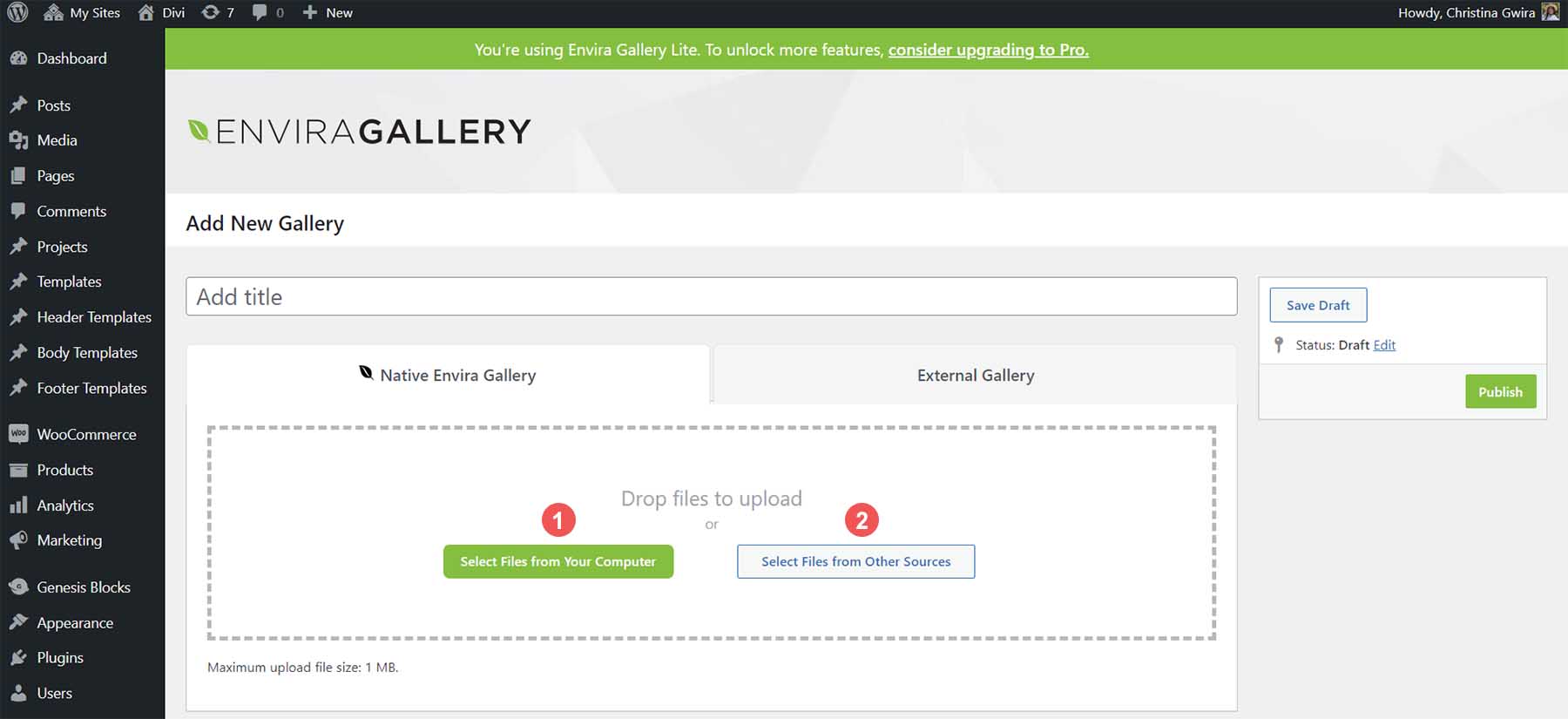
在本机 Envira 图库选项卡下,您可以从计算机上传新照片或从媒体库等其他来源选择文件。 单击绿色的“从计算机中选择文件”按钮上传新照片。 单击灰色的“从其他来源选择文件”按钮可从媒体库添加文件。

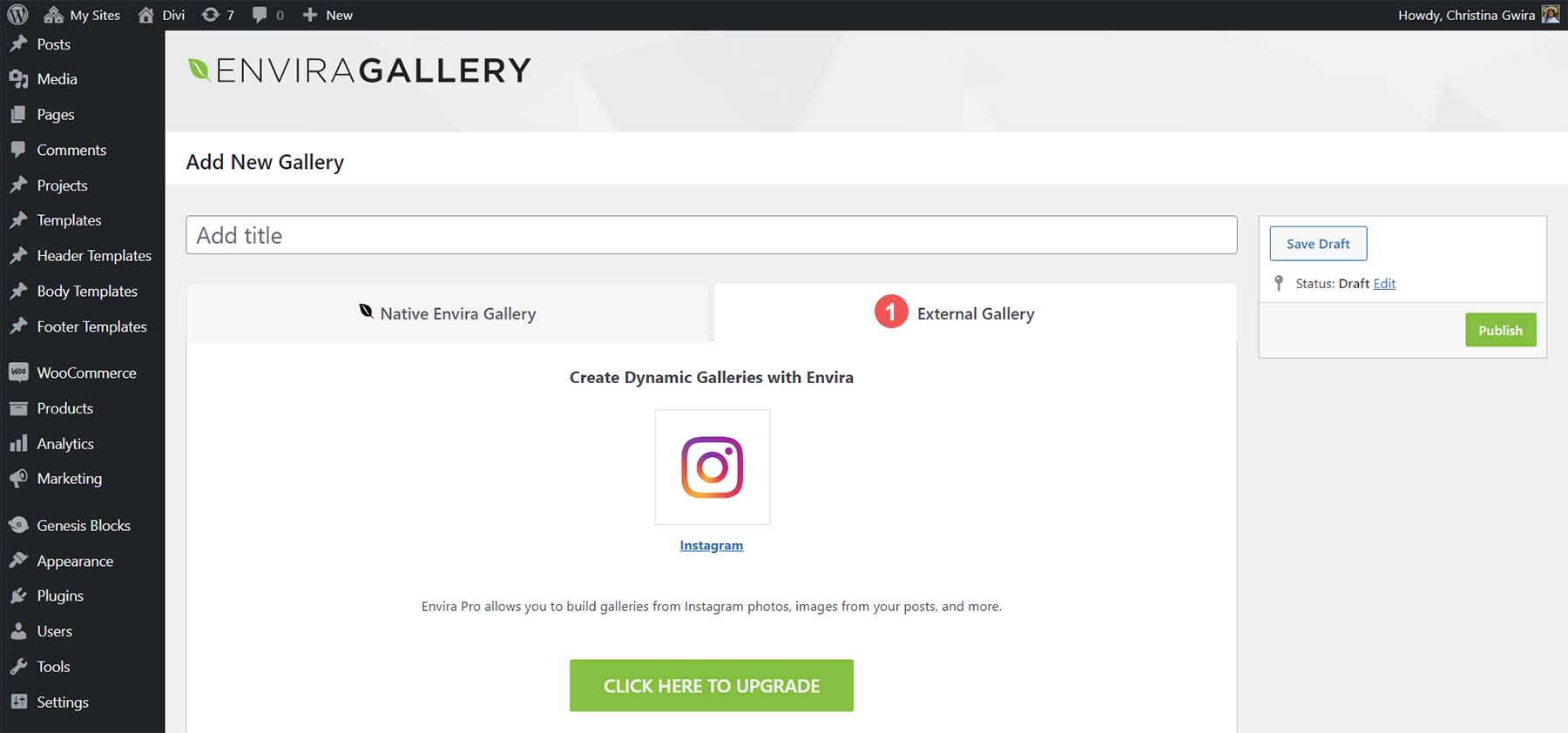
在“外部图库”选项卡下,Envira Gallery 允许您在图库中使用 Instagram feed 中的照片。 这是一个高级选项,您可以在升级到 Envira Gallery 插件的高级版本时使用。

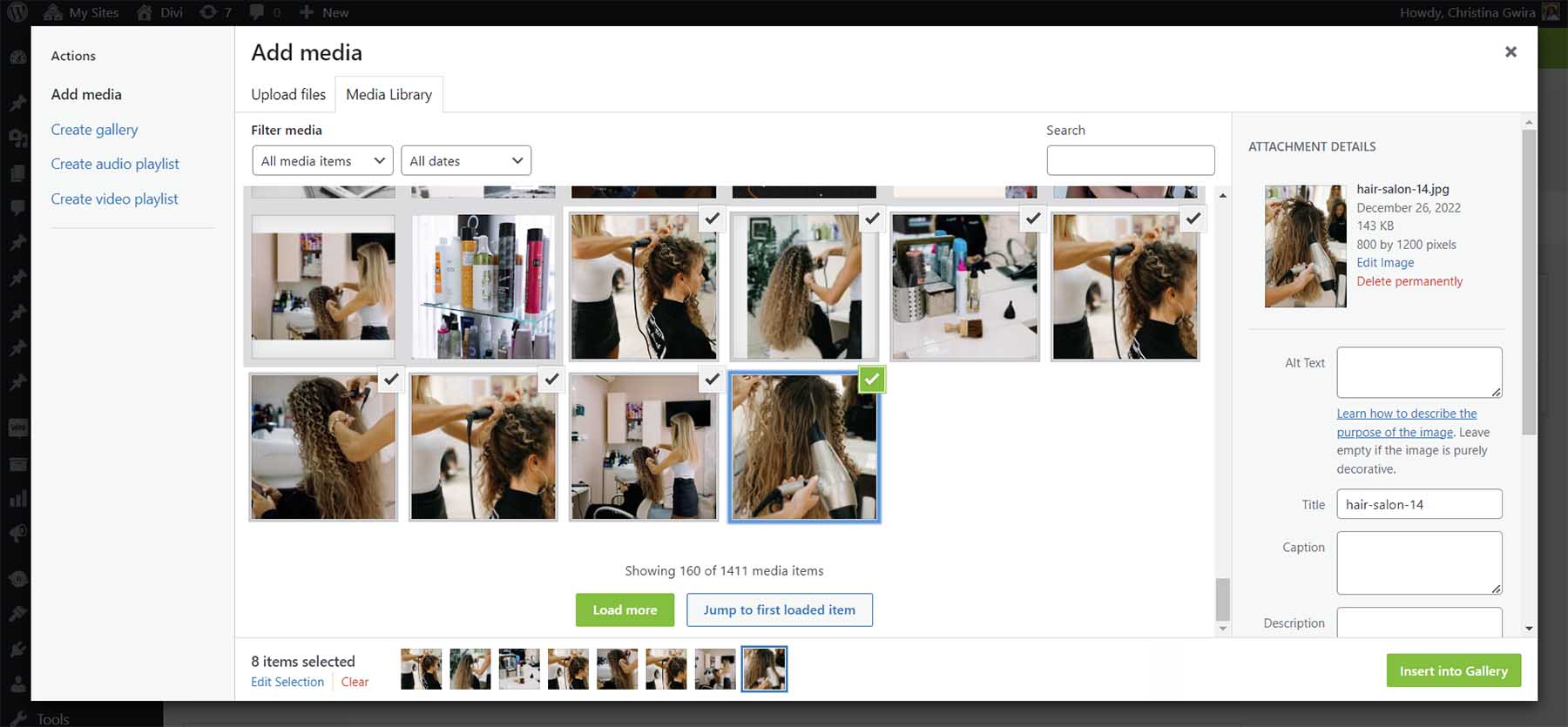
在此示例中,我们将从媒体库中选择照片。 为此,请单击 Envira Gallery 选项卡下的灰色“从其他来源选择文件”按钮。 然后,滚动浏览您的媒体库。 要选择多张图像,请在按住 CTRL 按钮的同时选择要添加到图库的照片。

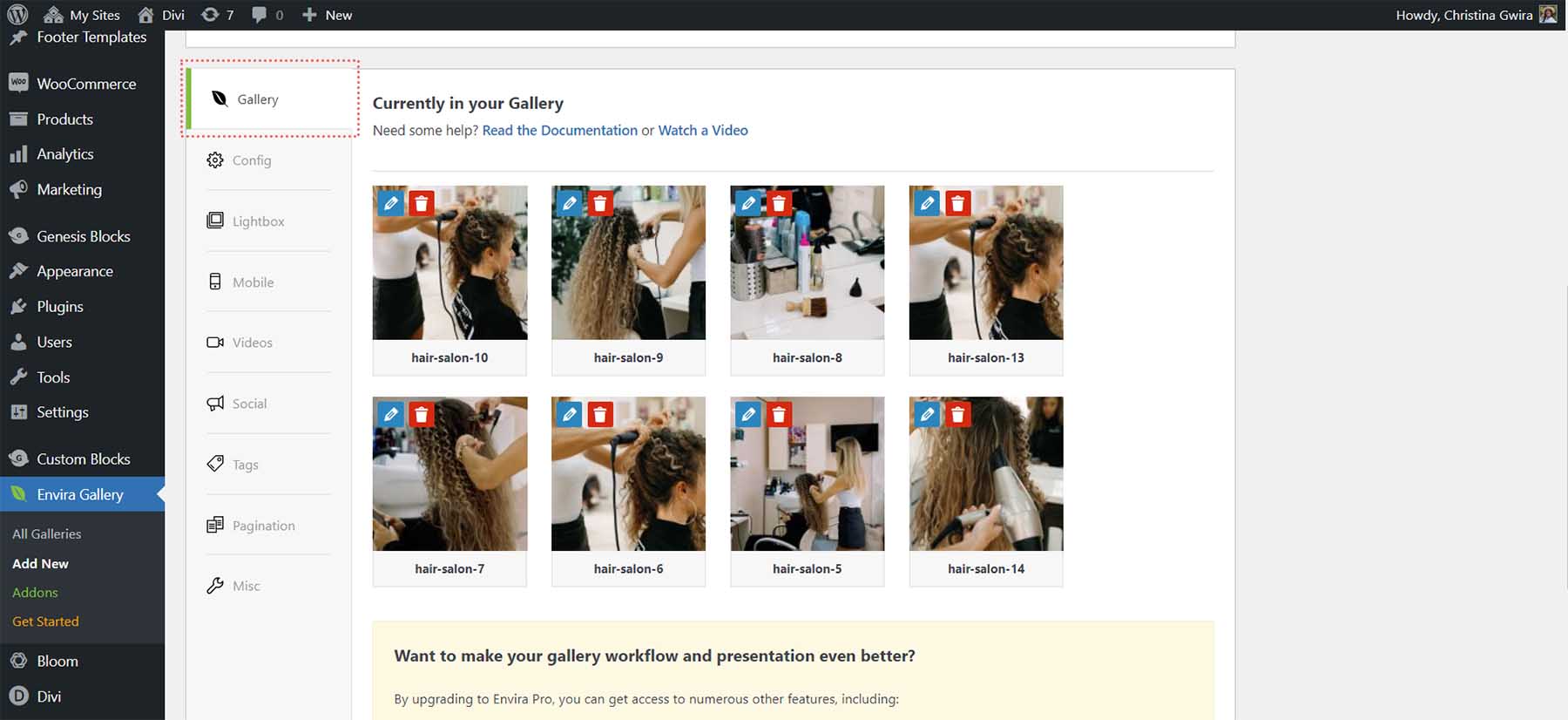
添加照片后,您会注意到它们显示在“图库”选项卡中。

将照片上传到图库后,单击绿色的“发布”按钮。 这将使您的画廊上线并生成一个短代码,您可以在整个 WordPress 网站上使用它来展示您的画廊。 如果您想将图库输入到模板文件中,您还会生成一个代码片段。

接下来,让我们将图库添加到我们的页面。
将您的 Envira WordPress 画廊添加到您的页面
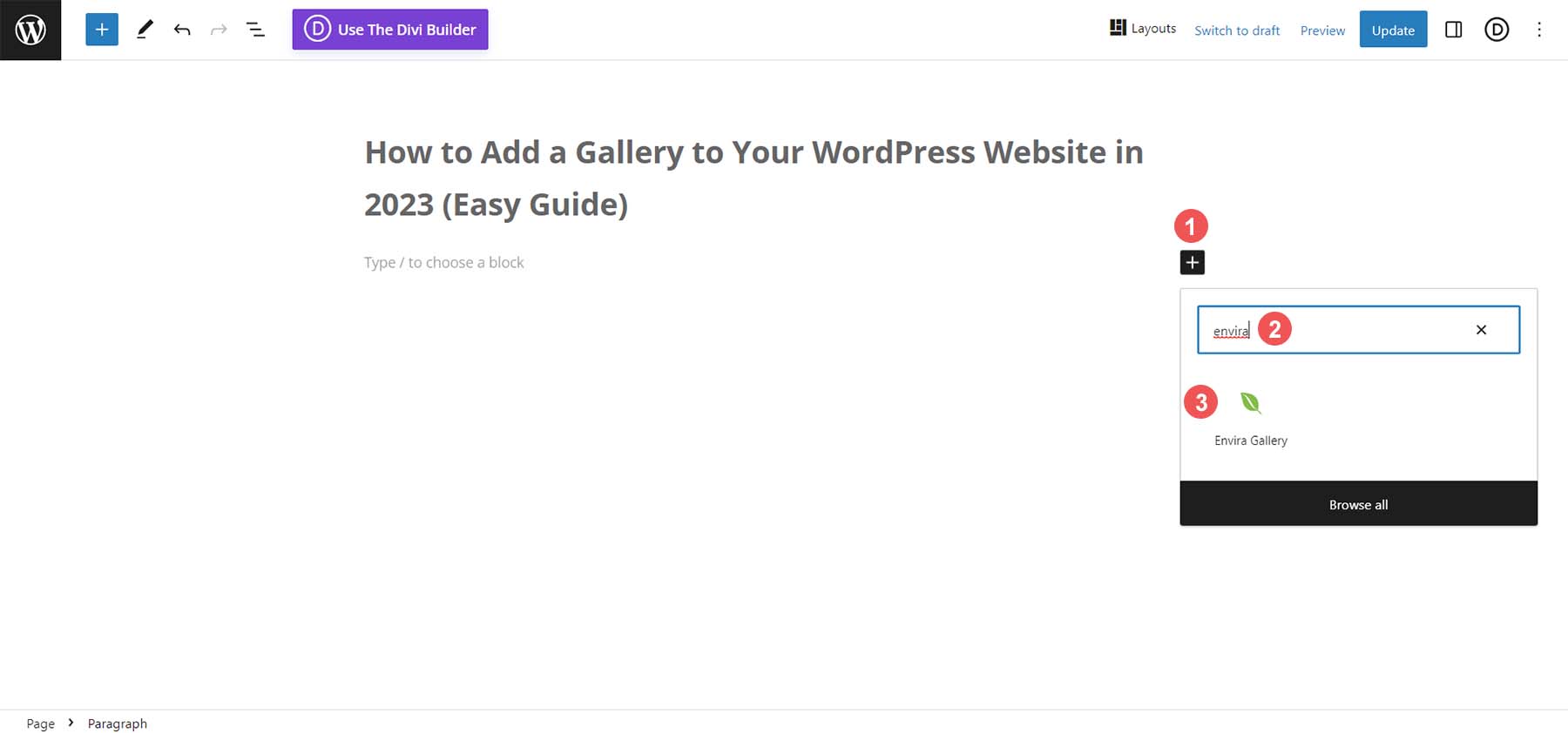
Eniva Gallery 附带了一个块,我们可以用它来将我们的画廊添加到我们的页面和帖子中。 为此,请单击黑色加号图标。 这将弹出带有各种块的弹出窗口。 在搜索栏中输入 Envira 。 这将打开 Envira 画廊的街区。 单击该块将其添加到您的页面。

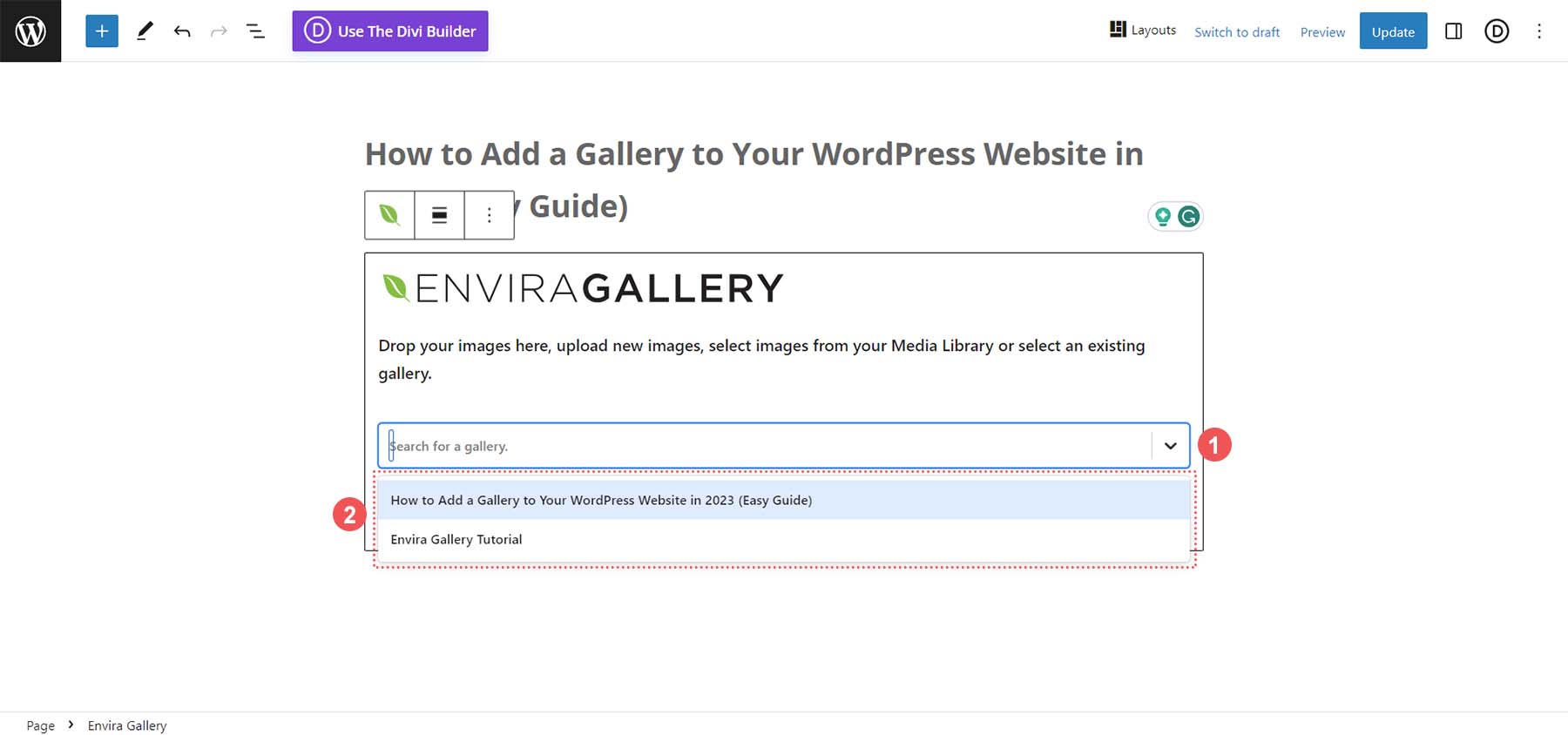
将块添加到页面后,单击下拉菜单。 然后,选择您想要添加到页面的图库。

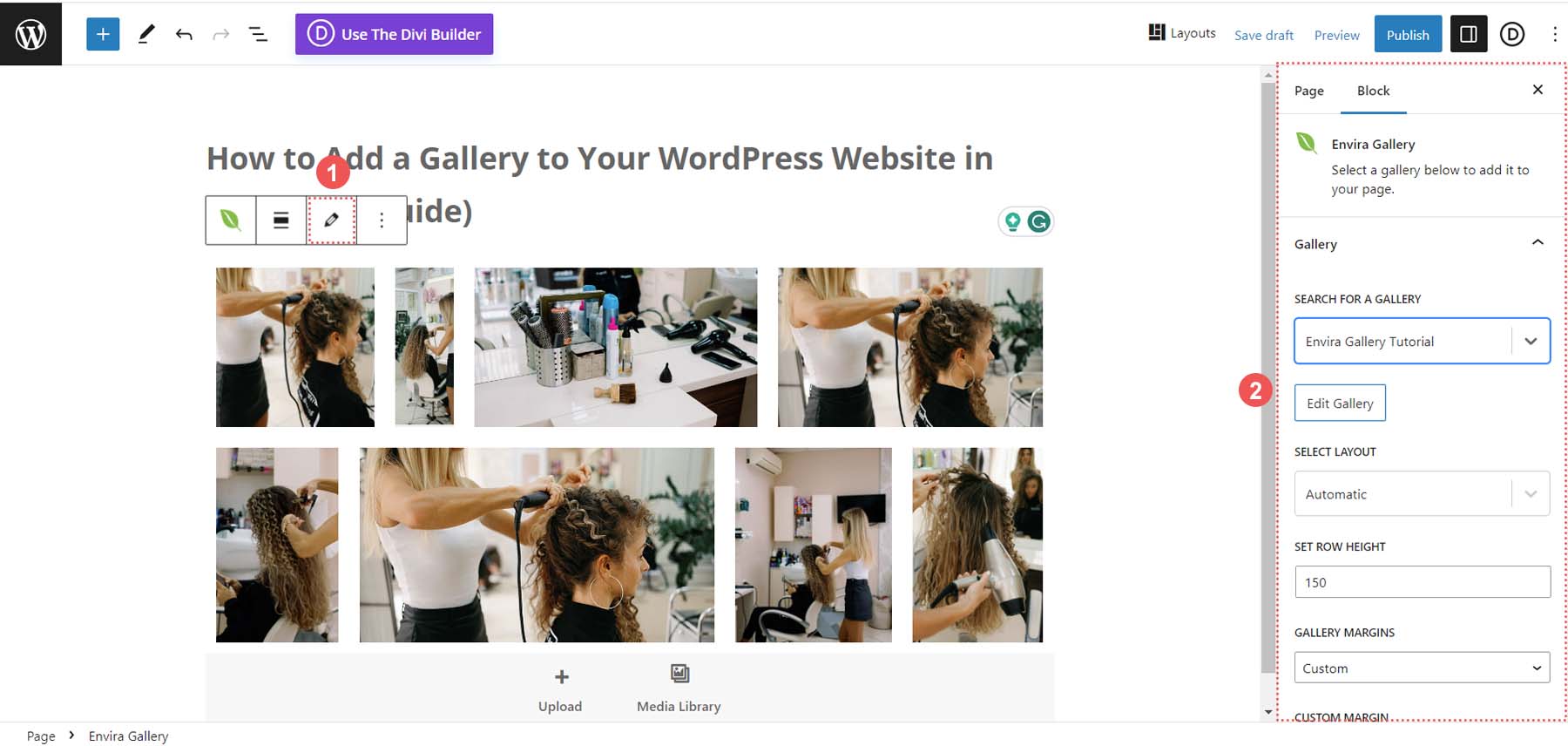
选择图库后,您可以使用本机块编辑器侧边栏来编辑图库的设置。 或者,您可以单击编辑按钮图标,这将允许您在 Envira Gallery 仪表板中编辑图库设置。

现在我们已经将图库添加到了页面中,让我们看看可以进行的一些自定义。
自定义您的 WordPress 图片库
这些功能可以在免费版本的 Envira Gallery 插件中进行编辑。
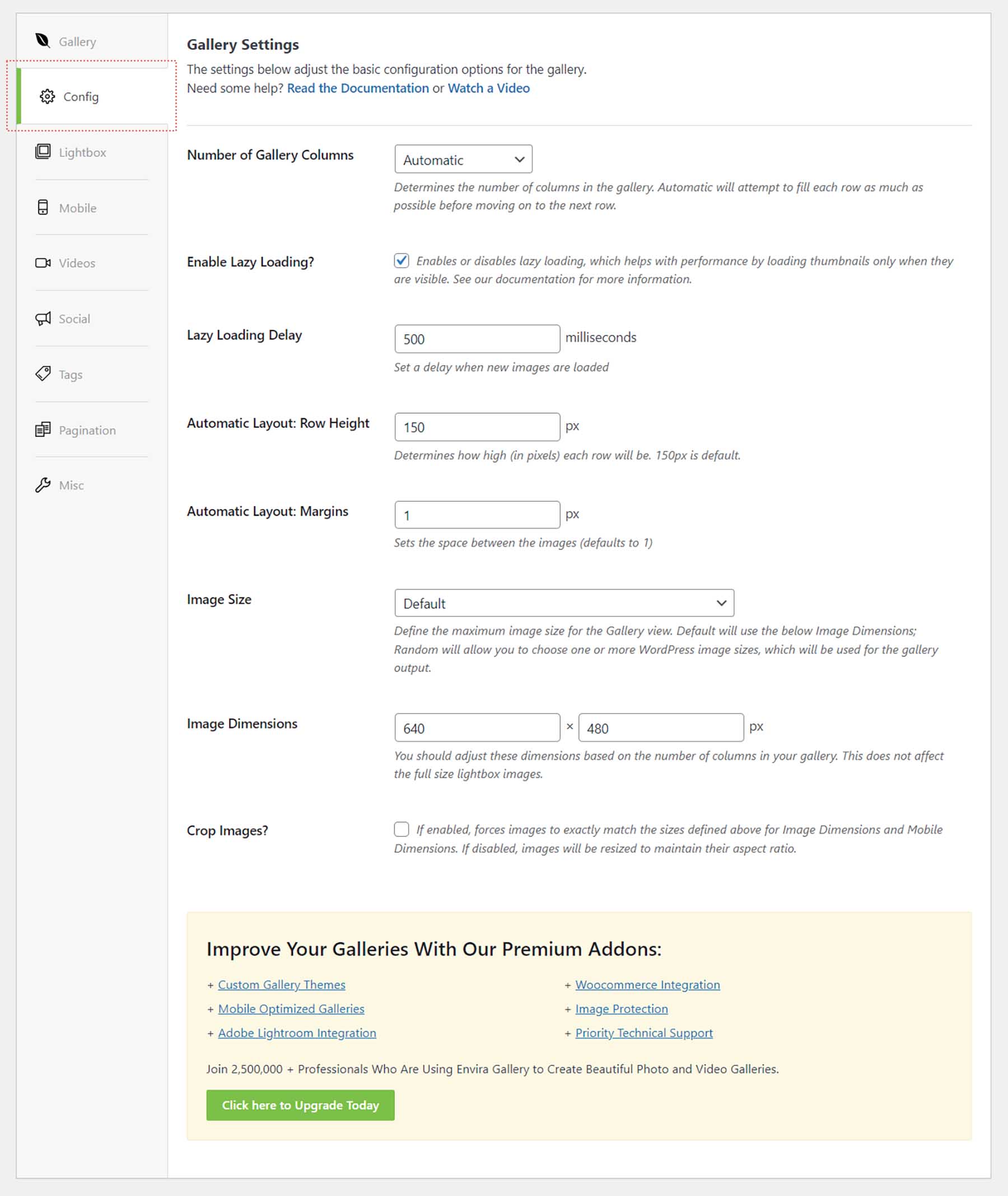
配置选项卡
“配置”选项卡允许您控制图库的各个方面,例如列数、图像尺寸和延迟加载设置。

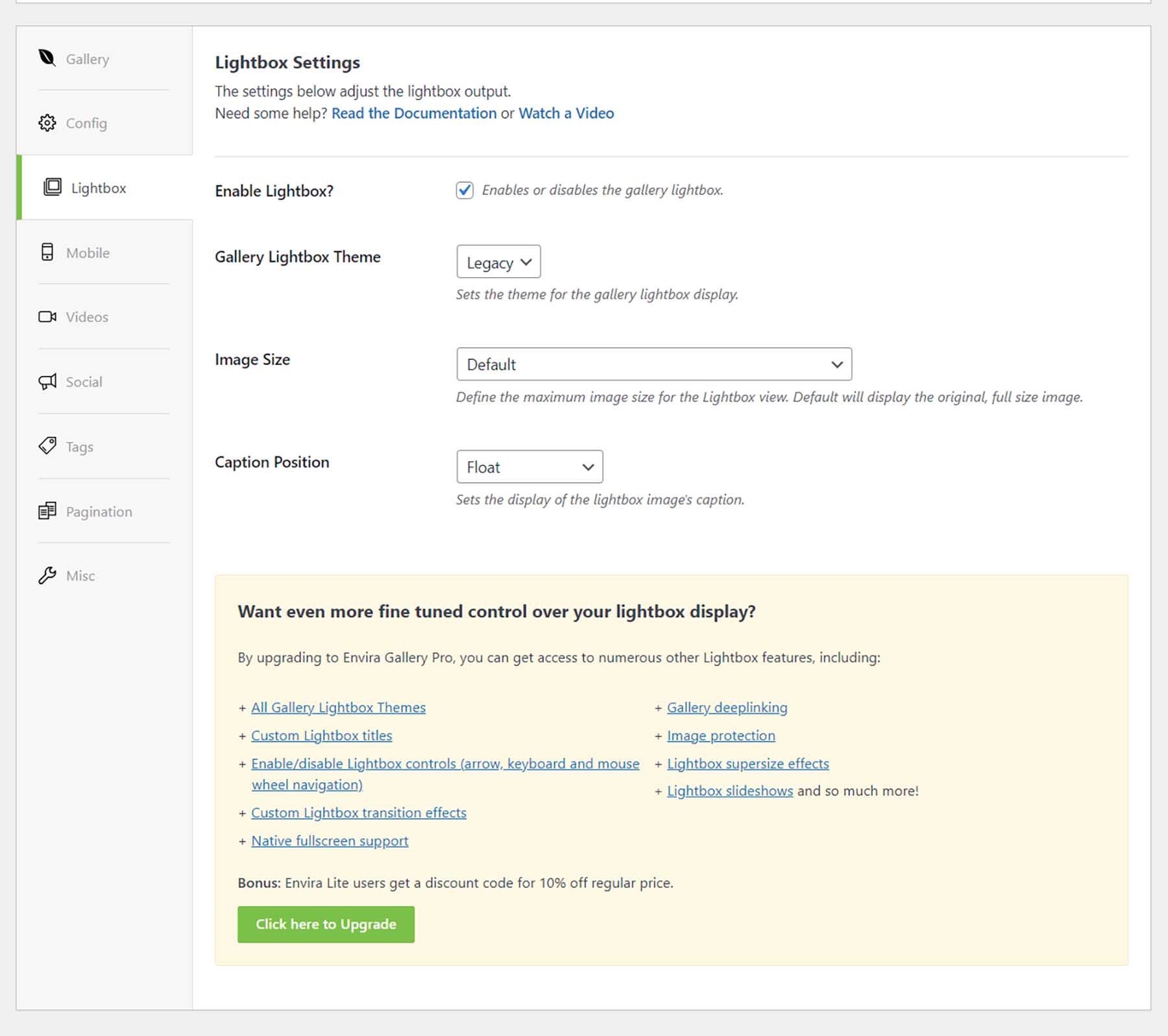
灯箱选项卡
“灯箱”选项卡为您提供了调整灯箱以满足您的画廊需求和要求所需的所有设置。

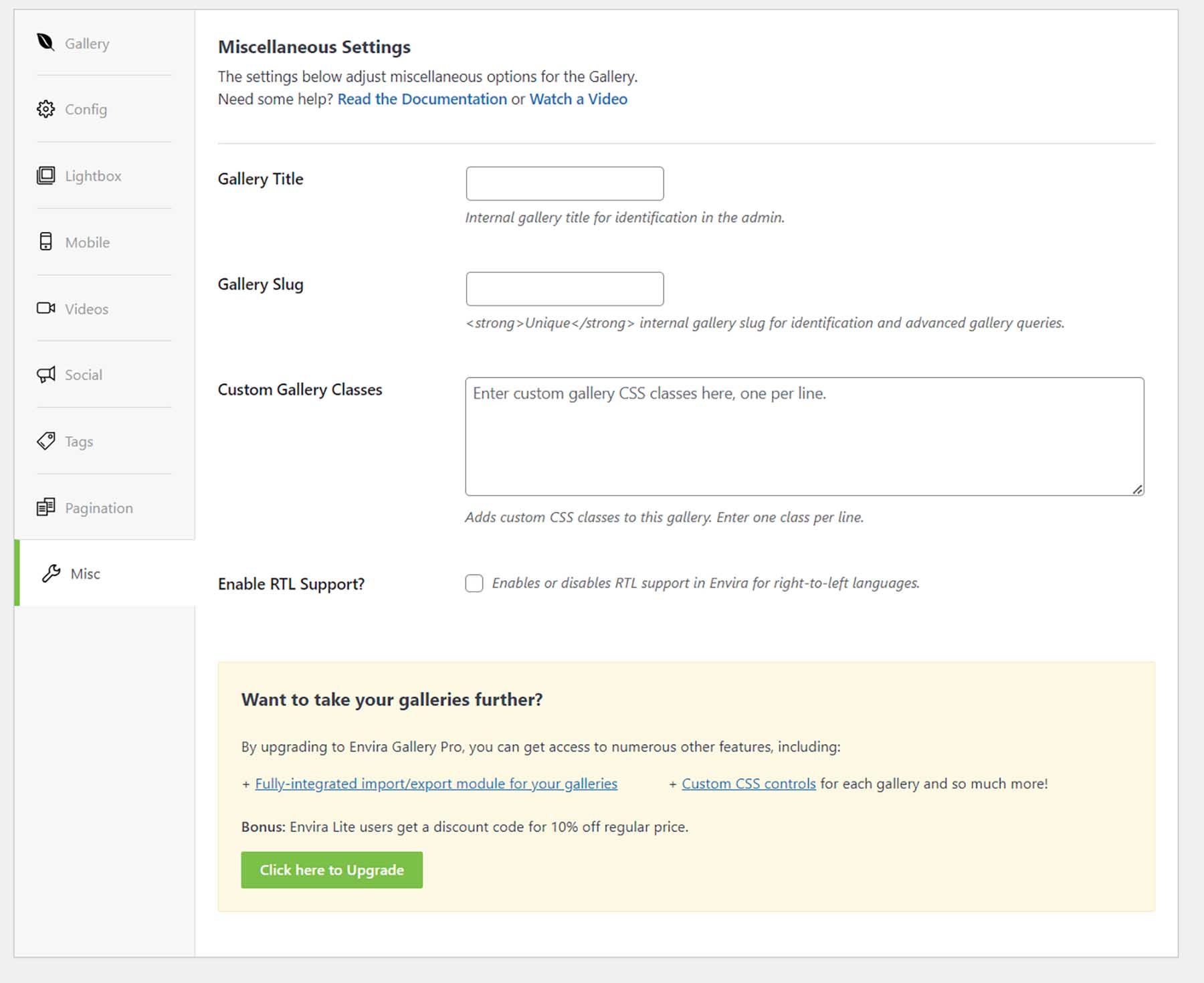
杂项选项卡
更改图库的标题和别名,并添加自定义 CSS 类以更深入地控制图库的外观。

移动、视频、社交、标签和分页设置都是您可以从 Envira Gallery 获得的高级功能集的一部分。 有关高级 Envira Gallery 插件提供的所有功能的完整列表,请查看此详尽列表。
像 Envira Gallery 这样强大的图库插件可以让您轻松地将图片库添加到您的 WordPress 网站。 使用插件将画廊添加到 WordPress 网站是一个明智的选择,并且将管理照片和视频资源的所有繁重工作都留给了插件。 现在,让我们看看您可以为 WordPress 网站考虑的其他一些流行图库选项。
其他流行的 WordPress 画廊选项
有多种方法可以将图库添加到您的 WordPress 网站。 从使用块编辑器到插件,我们重点介绍了一些其他方法,可以让任何人都可以轻松地向 WordPress 网站添加图片库。
NextGEN 画廊(图像)

NextGEN Gallery 的下载量超过 3200 万次,成为下载次数最多的 WordPress 图片库插件之一,这是有原因的。 该图库插件提供免费和高级版本,为您提供为您的网站制作最佳图库所需的所有工具。 通过电子商务集成,您可以出售您的摄影作品、为专业摄影师提供照片打样以及大量预制模板和样式,NextGEN Gallery 可以满足您的所有需求。 自动调整图像大小、添加水印以及管理相册和图库。 对于您的 WordPress 网站的另一个插件选项,请查看 NextGEN。
获取 NextGEN 画廊
10Web照片库

10Web Photo Gallery 是另一个 WordPress 插件,具有拖放功能、轻松的图库管理和好评如潮。 该插件的一个关键功能是它对图像搜索引擎优化的关注,如果搜索引擎优化是您网站成功的关键,您应该注意这一点。 当然,这个插件具有多种样式和布局、移动响应能力和社交共享功能,允许您的网站访问者向他们的网络展示您美丽的画廊。
获取 10Web 照片库
模块

Modula 是一个与古腾堡兼容的图库插件,这意味着它添加了过滤器、密码保护、滑块等,这些都是在您的下一个图片库中使用这个独特的插件的重要组成部分。 虽然其他插件可能专注于主题和样式,但 Module 拥有一个专有的解决方案,将图像优化与超快的 CDN 结合起来。 向更好的网站性能问好,即使有大量照片库!
获取模块
迪维

Divi 是一个功能强大的 WordPress 主题,具有高度可定制的图库模块。 Divi 的图库模块为您提供两个方向选项、可定制的叠加样式等等。 使用图库模块创建全宽图像库是一个简单的过程,制作独特且引人注目的边框装饰也是如此,您可以使用它们使您的图库与您的品牌完美匹配。 此外,Divi 的画廊功能可以通过优雅主题市场上的发现进一步扩展。 DiviFilter Grid 和 Divi Masonry Gallery 等插件是 Divi 主题的绝佳补充,可以轻松创建美丽、引人注目的画廊。
结论
将图片库添加到您的 WordPress 网站变得非常简单。 在图像程序中手动准备照片然后在线手动组织照片的日子已经一去不复返了。 使用块编辑器创建基本图像库是一个简单的过程,只需几分钟。 对于更深入的功能,可以使用 Envira Gallery 或 Modula 等插件使用照片、视频甚至社交媒体帖子创建功能丰富的画廊。 如果您仍在寻找可以测试和查看的图库插件列表,这里是我们的顶级图库插件供您研究和尝试。
图片来源:denayunebgt/shutterstock.com