您的WordPress全球样式和全球样式变化的简单指南
已发表: 2025-03-24目录
有了这篇文章,我们将继续我们的网站编辑系列。今天,我们正在深入研究WordPress全球风格。全球样式是带有完整站点编辑的WordPress中相对较新的功能。使用一组样式规则,该系统允许设置和控制整个站点美学和布局。
借助WordPress全局样式,您可以从单个接口设置全局版式,颜色和布局,而不是为单个块或页面修改样式。全局样式接口已更换了自定义器,现在是WordPress块主题中自定义样式的主要方式。
WordPress自定义的演变:从定制器到全局样式的旅程
如果您是WordPress初学者,那么您可能会有趣的是,看到WordPress的关键里程碑的时间表朝向更强大的自定义:
- WordPress 3.4,2011:使用定制器的早期自定义
WordPress在2011年发行的3.4版中介绍了定制器。该工具为用户提供了设计更改的实时预览,从而使他们可以调整颜色,字体和布局选项(例如颜色,字体和布局选项)。虽然当时它是自定义的强大工具,但定制器的功能仍然有限。 - WordPress 5.0,2018:转向WordPress全站点编辑(FSE)
Gutenberg Block编辑器于2018年发行WordPress 5.0。此重大更新允许用户使用块,从标题到页脚编辑整个网站。这种转变开发了新的站点设计功能,但强调了对更高级的自定义工具的需求。将此时期视为向全站点编辑的转变的开始。 - WordPress 5.9,2022:WordPress全局样式的介绍
最后,WordPress 5.9引入了全局样式,作为全站点编辑功能的一部分。使用此新界面,用户可以在全球管理排版,颜色,布局和块样式。全球样式取代了定制器的块主题,其主要目标是集中所有控件,以便用户可以轻松地在其网站上保持凝聚力。 - WordPress 6.0+,2023年及以后:全局样式作为新标准
到2023年推出的WordPress 6.0,全球样式已成为定制块主题的标准。对排版控件,梯度选项和高级布局设置的所有改进为范围内的定制提供了更多支持。
现在,全球风格已成为WordPress设计体验的真正基石,因为它为用户提供了一种可靠的方式,以最少的精力来修改网站的外观。在我们更详细地研究全球风格之前,让我们介绍一些基本要求。
因此,要访问WordPress全局样式,您将需要WordPress 5.9或更高。在这篇文章中,我将使用WordPress版本6.7.2。如果您使用的是其他版本,则可能会注意到接口和功能上的某些差异。
其次,您必须使用块主题。在本教程中,我将使用Prime,这是一个免费的Motopress WordPress启动器主题,该主题完全支持完整的编辑。您可以从我们的官方网站或wp.org下载Prime。
寻找全球风格
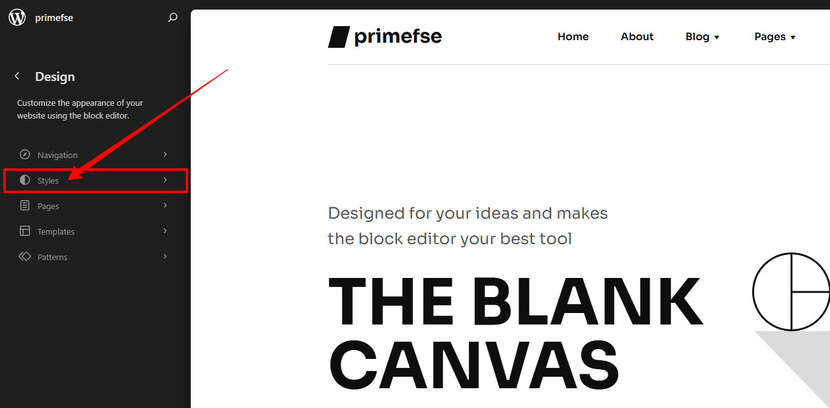
导航到管理菜单中的外观>编辑器,以找到全局样式设置。等待主屏幕加载,然后选择出现的页面。单击右上角的样式图标,该图标类似于半填充的圆圈。

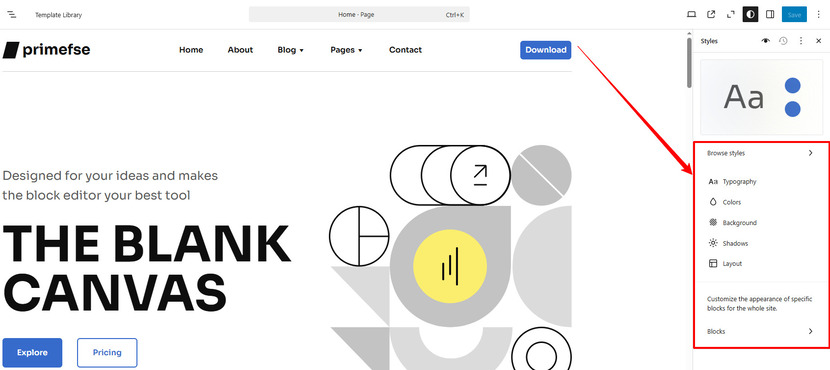
这将为您的网站打开全球样式面板。然后单击“编辑样式”图标(铅笔)以打开可自定义元素的列表,包括排版,颜色,背景,阴影,布局和块。

一些主题,例如Prime或二十五个,包括不同的样式变体。将风格变化视为游乐场。

这些使您可以尝试各种字体,颜色,版式设置,间距,块样式等。样式变化是您的块主题的替代版本,您可以轻松地将它们换成新的外观。如果您看不到浏览样式选项,请不要担心 - 您仍然可以访问主题作者创建的预定义调色板。
排版
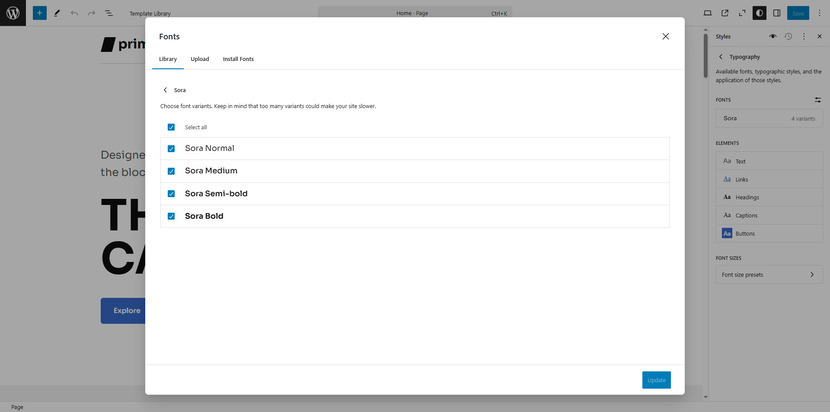
现在,让我们仔细研究排版。单击“版式”菜单以访问字体设置。你可以:
- 使用列表更改字体。
- 通过实时预览您的更改,调整字体尺寸,外观和线路高度。
- 使用三点菜单重置任何修改。

每个项目允许您使用主题中的选项列表更改字体。您还可以修改字体设置,包括字体尺寸,外观和线条高度。主要优点是您在进行更改时进行了实时预览。如果您不喜欢结果,请打开三点菜单并重置更改。
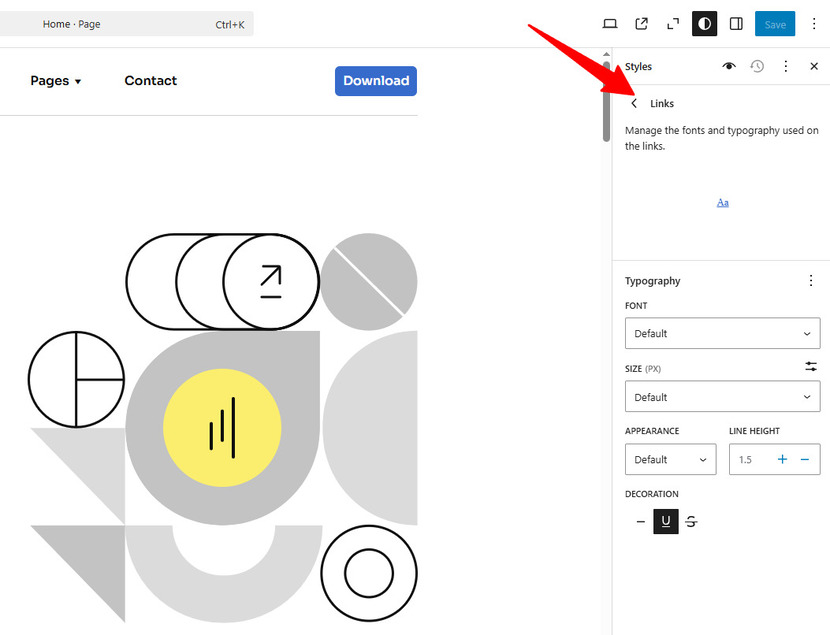
对于链接,您将找到与文本相同的设置,但具有附加的装饰选项,其中包括罢工和下划线。

有些元素具有额外的设置。例如,标题允许您选择标题级别。字母间距使您可以控制字符之间的空间。此外,您可以选择文本转换,例如所有帽子(AB),第一个字母大写(AB)和所有小写(AB)。
接下来,您可以调整标题的排版,这些字幕用于图像和盖块中。
最后但并非最不重要的,按钮。由于按钮包含文本,因此您可以像其他基于文本的元素一样轻松地调整其版式设置。
颜色
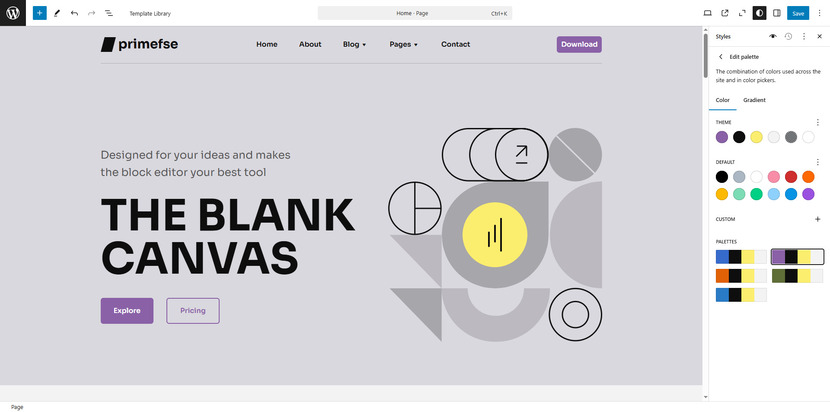
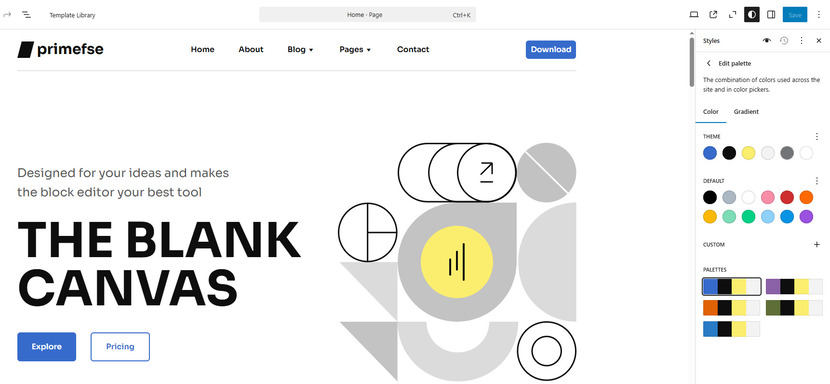
要自定义网站的颜色,请打开颜色面板。您会看到的第一个选项是调色板 - 单击它。调色板面板默认为固体,您可以在其中编辑主题和默认颜色或添加自定义颜色。主题颜色由您的主题设计师定义,并在整个网站中使用。编辑页面和帖子时,默认颜色出现在块颜色设置中。

您还可以在网站的调色板中添加自定义颜色,并在颜色设置中提供它们。要添加一个,请单击自定义下的 +按钮,然后使用彩色选择器或输入HEX,RGB或HSL值选择阴影。默认情况下,新颜色标记为颜色1,但是您可以通过单击它重命名它。单击完成以保存。
如果您对自定义颜色不满意,请删除并重新开始。
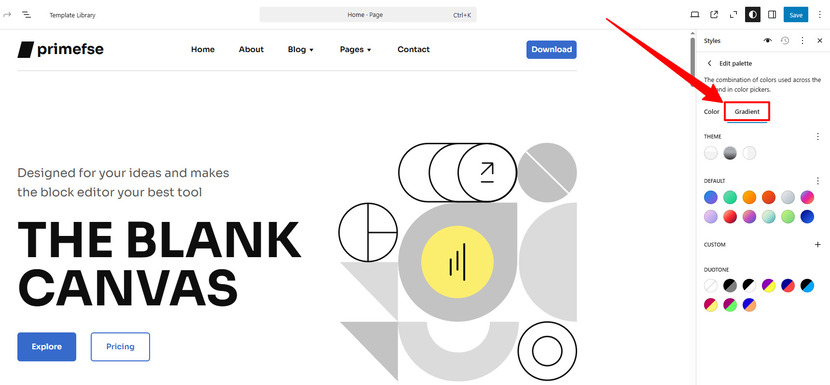
您还可以切换到“渐变”选项卡以添加梯度颜色选项。像纯色一样,您可以设置主题,默认和自定义梯度。单击梯度可以打开一个滑块,使您可以对其进行自定义。线性梯度沿着直线产生两种颜色之间的平稳过渡。径向梯度从中心开始并向外延伸。如果选择线性,则可以通过在框中输入值手动调整梯度角度。

另一个选项是Duotone滤波器,用户可以在图像和覆盖块中的图像中应用两色调颜色效果。
设置了调色板后,我们可以返回颜色面板。在调色板部分下方,您会找到编辑颜色的选项:
- 文本
- 背景
- 链接
- 字幕
- 按钮
- 标题
背景和阴影
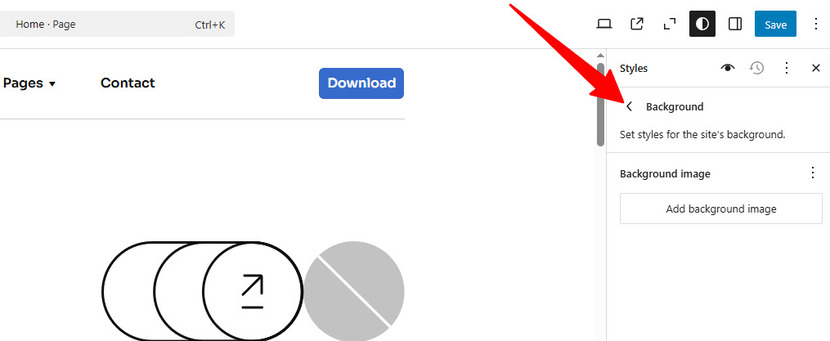
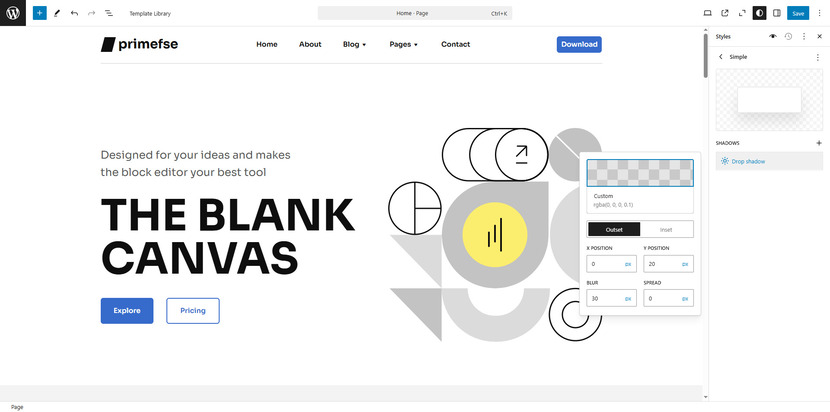
您知道在网站上添加背景图像是另一个选择吗?只需单击“添加背景图像”按钮并上传图像或从媒体库中选择一个。当然,您可以单击“重置”以一次摆脱一切。


然后,我们继续阴影。对于各种内容和内容组合,落下阴影是创建更具动态外观的绝佳设计工具。借助您可以使用此部分,您可以修改默认样式或制作自定义阴影。完成修改后,您可以给他们提供专有名称。

布局
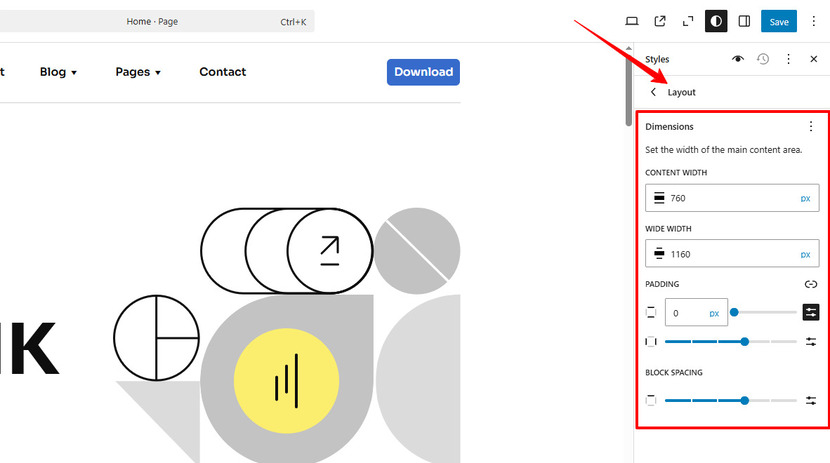
布局面板使您可以控制网站内容区域的宽度。

在尺寸下,您可以使用输入字段来调整宽度。当将对齐设置为“无”时,内容控制块的宽度。当对齐设置为“宽”时,宽宽度可调节块的宽度。
您还可以修改填充物,即元素周围的空间。有四个填充区域:顶部,底部,左侧和右侧。默认情况下,它们是链接的,这意味着任何调整都适用于所有四个方面。单击锁定图标可让您分开调整它们。
块间距设置控制嵌套块之间的空间。如果一切都很好,您可以将这些设置保持原样。
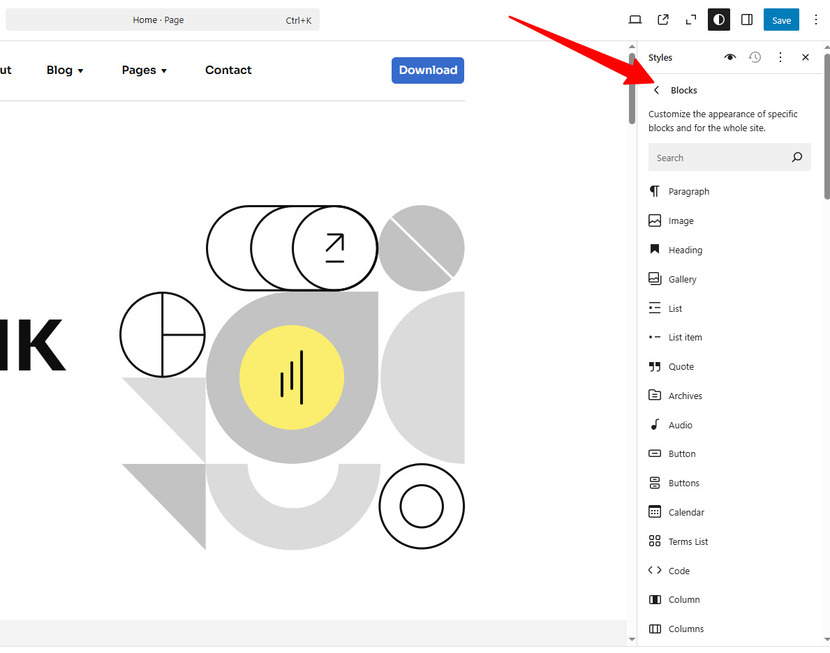
更改特定块的样式
最后,让我们看一下块。块部分列出了您可以自定义网站范围内的所有可用块。除非您分别自定义单个块,否则您在此处进行的任何更改都会影响整个网站的所有实例。可用的自定义选项因块而异。探索每个人以查看可以修改的内容。

如何查看您的更改
要查看您的更改,请使用WordPress样式书(眼图)。样式图书预览窗口包含六个选项卡,显示应用您的全球样式更改后不同块的外观。单击块预览将您直接进入该块的全局样式进行进一步的自定义。
其他自定义
如果您有CSS技能并想进行其他调整,请打开CSS窗口:
- 单击右上角的三点菜单。
- 选择其他CSS。
- 在提供的框中输入您的自定义CSS。
此功能可以更好地控制您的样式。
重置默认样式
如果要恢复默认外观,请使用“修订”功能:
- 在样式设置中,单击右上角的三点菜单。
- 选择重置样式。
保存更改后,修订选项使您可以还原样式设置的先前版本。
WordPress 6.7中的新功能
现在,作为奖励,让我们快速探索WordPress 6.7或更高版本的全球样式的一些增强功能。
触摸设计工具,由于6.7版本,更多的块现在支持边界,背景,阴影和间距控件。例如,使用组块,您现在可以访问阴影效果,并且内容块支持背景图像。
另一个很大的改进是能够直接在全球样式中创建,编辑和删除自定义字体大小的预设。这项新功能将帮助您在网站上保持一致的排版,以保持凝聚力的设计。
此外,还有新的UI控件。更确切地说,用户可以将背景图像添加到更多块中,包括经文,报价和帖子内容。这意味着即使不应用自定义CSS,您也可以创建视觉引人入胜的部分。更重要的是,WordPress 6.7引入了固定的背景选项,非常适合创建类似视差的效果(该效果允许图像在用户滚动时留在原位)。
通过这些更新,WordPress 6.7使创建精心设计的网站变得简单而无需编写任何代码。
结论WordPress全球样式
总而言之,WordPress中的全球风格是真正的升级,对于希望在不弄脏手中的情况下在其网站上创建一致,专业外观的用户。 WordPress全局样式可让您在一个地方控制版式,颜色,布局和块样式。您可以在样式变化之间切换,调整单个元素,并添加自定义颜色或渐变。如果需要,可以使用样式修订版重置更改或还原以前的设置。因此,与我们分享与全球样式WordPress合作的经验,并像您发现此帖子有帮助的话一样受到打击!
常见问题解答
我在哪里可以在WordPress中找到全局样式设置?
我可以使用全球样式自定义?
如果我看不到“浏览样式”选项怎么办?
一些主题,例如二十四十四个,提供样式的变化,让您在不同的设计预设之间切换。如果没有此选项,您仍然可以访问主题开发人员设置的预定义调色板。
如果我不喜欢更改,我可以重置全球样式吗?
是的!您可以使用三点菜单重置单个设置,也可以使用样式修订版来还原以前的版本。如果需要,您还可以将所有内容重置为默认。
如果全球样式还不够,我该如何应用自定义CSS?
单击样式面板右上角的三个点,然后选择其他CSS。在这里,您可以输入自定义CSS,以进一步调整网站的设计。
如何使用自定义CSS进一步完善网站的设计?
如果您知道CSS,则可以访问全局样式接口中的“附加CSS”选项。这使您可以添加自定义样式,除标准设置中提供的样式外。
在发布全球样式之前,如何测试更改?
应用更新后,您可以使用“样式书”预览设计更改,该书显示了不同的块的外观。这使您可以在完成编辑之前查看全部效果。