WordPress 古腾堡编辑器的新功能
已发表: 2020-03-13在离开经典编辑器之后,古腾堡编辑器引入了一种新的内容构建方式。 从 WordPress 联合创始人 Matt Mullenweg 在 2019 年 WordPress Camp US 上的演讲来看,很明显古腾堡区块是 WordPress 的未来。
古腾堡正在迅速更新。 因此,您无需深入了解网页设计即可轻松进行定制。 嗯,2020年发生了很多变化。 超过 56 位贡献者为 2020 年的古腾堡版本工作。
你都发现了吗? 由于大多数用户仍然不知道某些更新的功能。 我们可以确保,新的亮点将对您的网站非常强大。
让我们深入研究这篇文章,探索 Gutenberg Editor 中的这些最新变化,并了解如何使用它们来获得更好的体验。
7+ 古腾堡编辑器的新更新
我们在对我们的网站进行内容编辑时发现了这些更新。 在您最喜欢的编辑器中发现新选项非常令人愉快。 让我们快速浏览一下。

- 从计算机文件夹中拖放图像
- 聚光灯模式
- 全屏模式
- 可重复使用的块
- 纽扣
- 添加社交链接
- 更改文本和块的颜色
- 古腾堡编辑器键盘快捷键
了解任何事情的最好方法是获得实用知识。 在这里,我们将向您展示所有这些新的古腾堡进步如何为您的网站工作。
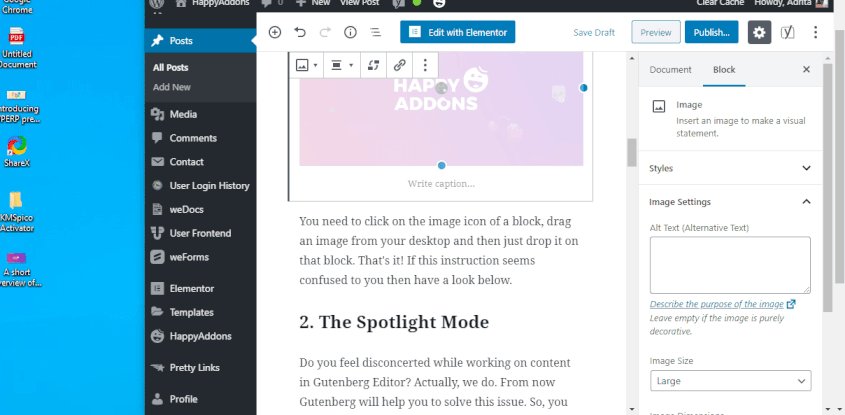
1.从计算机文件夹中拖放图像

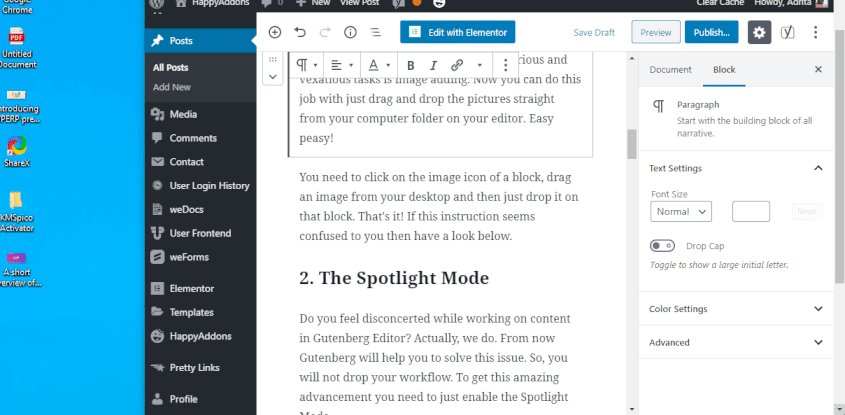
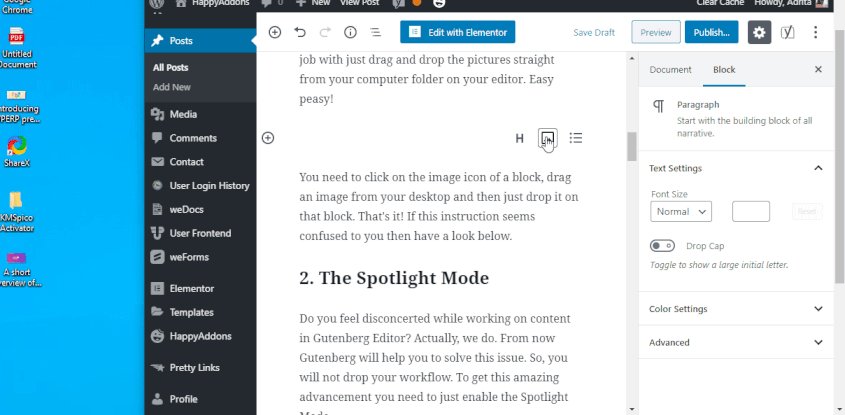
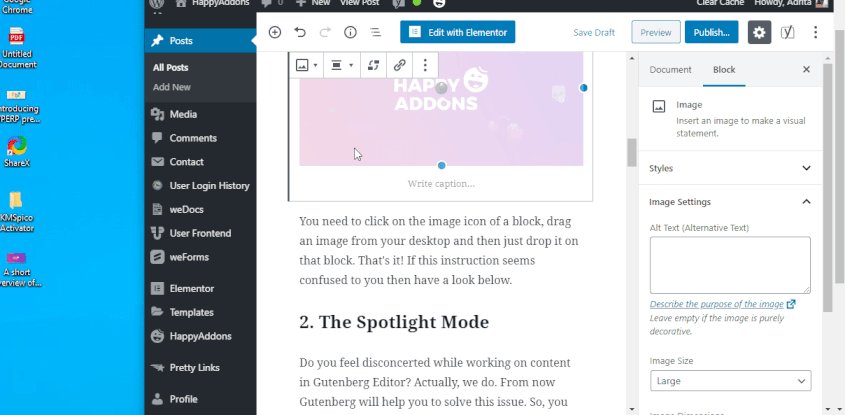
在经典编辑器中,上传图片并不是那么容易。 但是现在您可以通过直接从编辑器上的计算机文件夹中拖放图片来完成这项工作。 十分简单!
您需要单击块的图像图标,从桌面拖动图像,然后将其拖放到该块上。 而已! 如果您对这条指令感到困惑,请查看 Gif。
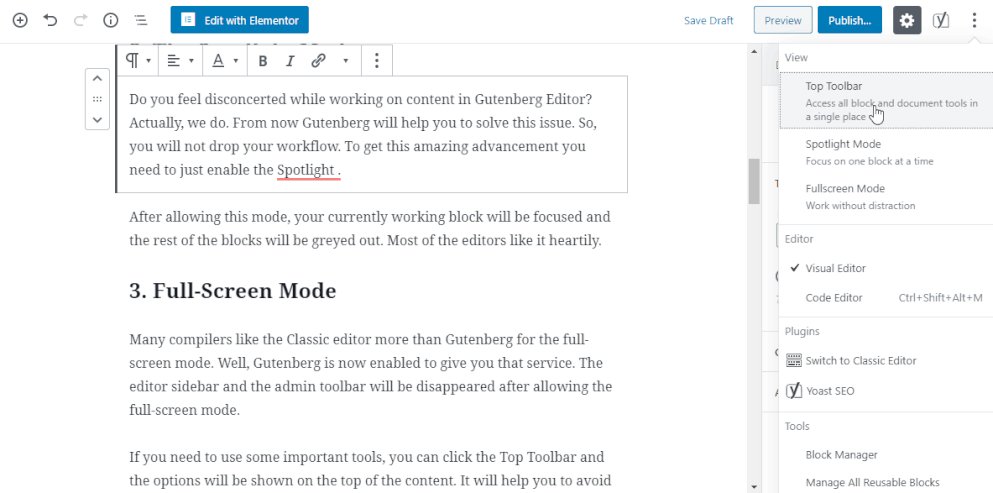
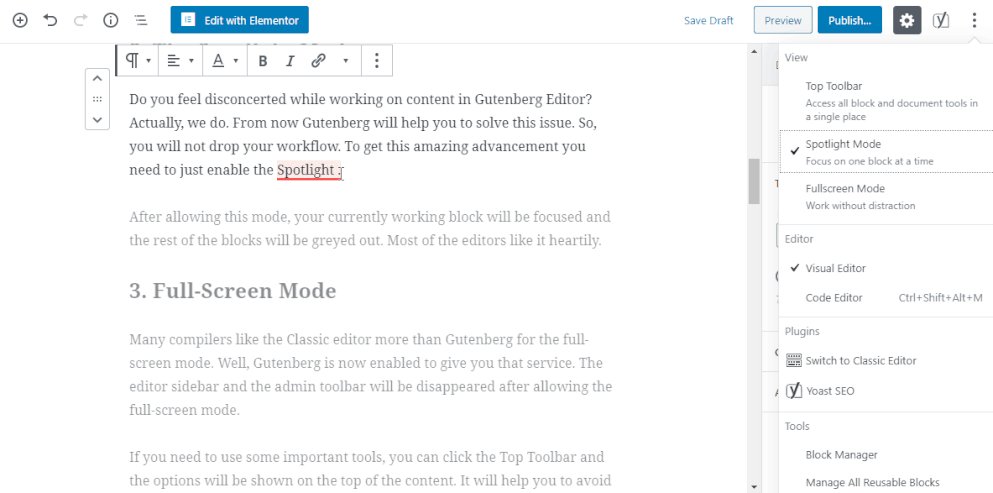
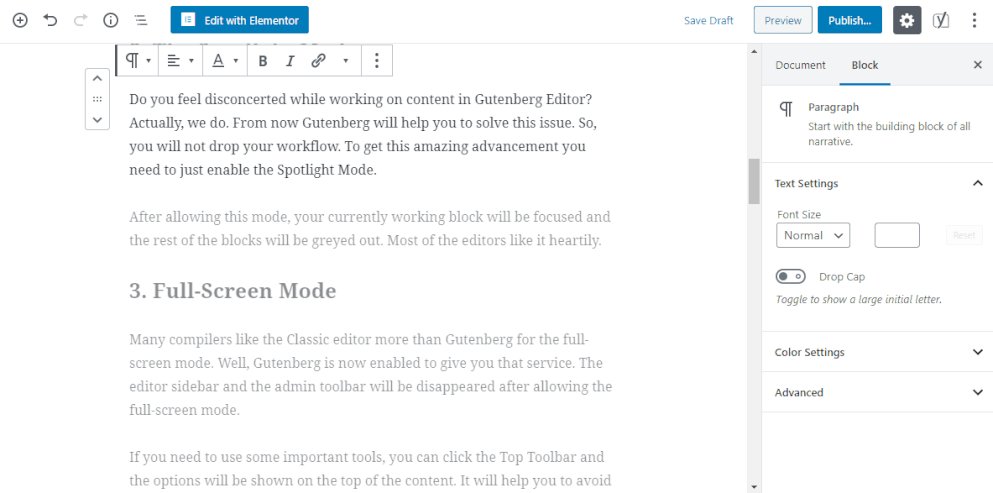
2. 聚光灯模式

在 Gutenberg Editor 中处理内容时,您是否感到不安? 事实上,我们这样做。 从现在起,古腾堡将帮助您解决这个问题。 因此,您不会放弃您的工作流程。 要获得这一惊人的进步,您只需启用 Spotlight 模式。
启用此模式后,您当前的工作块将被聚焦,其余块将变灰。
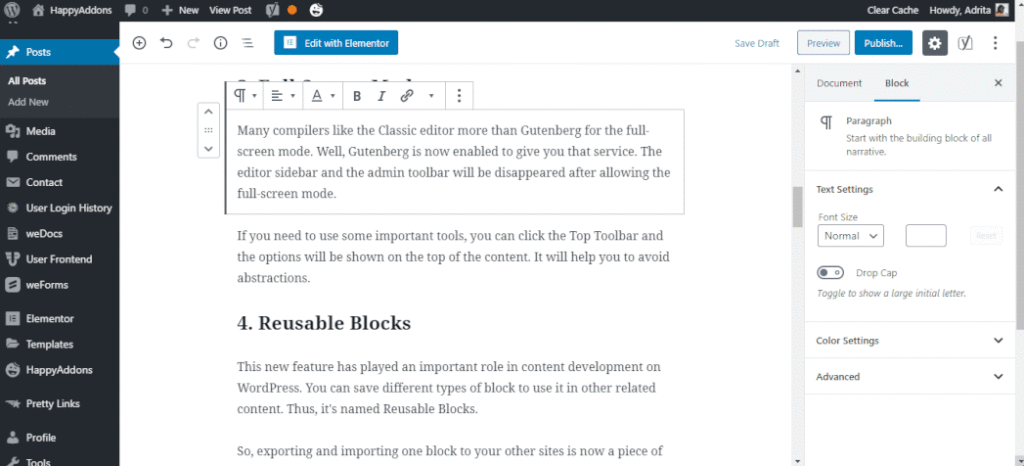
3.全屏模式

许多编译器更喜欢 Classic 编辑器而不是 Gutenberg 的全屏模式。 好吧,古腾堡现在可以为您提供帮助。 允许全屏模式后,编辑器侧边栏和管理工具栏将消失。
如果您需要使用一些重要的工具,您可以点击顶部工具栏,选项将显示在内容的顶部。 它将帮助您避免抽象。
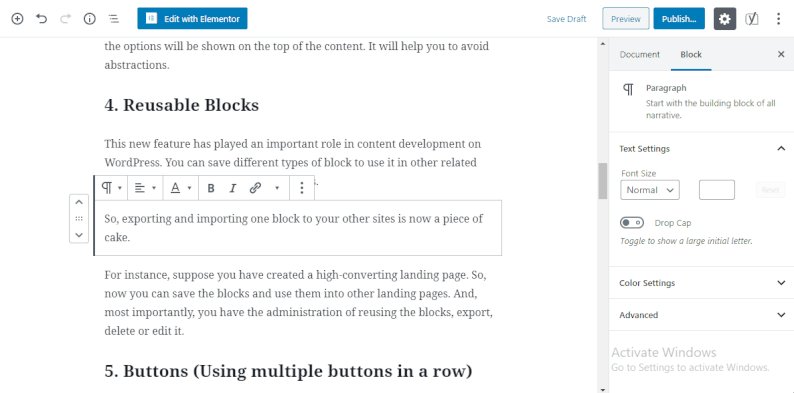
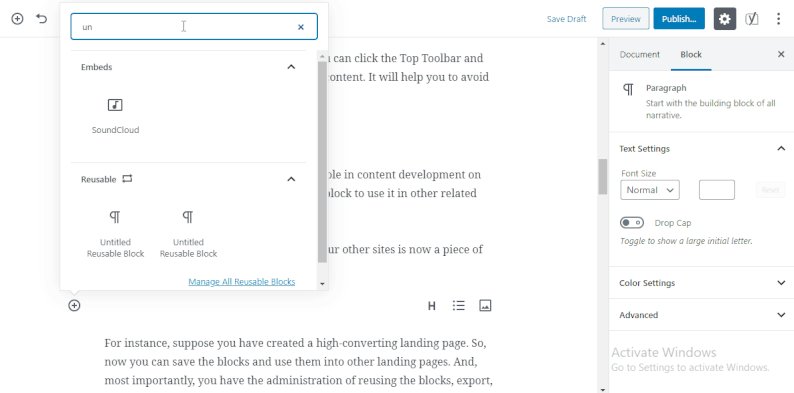
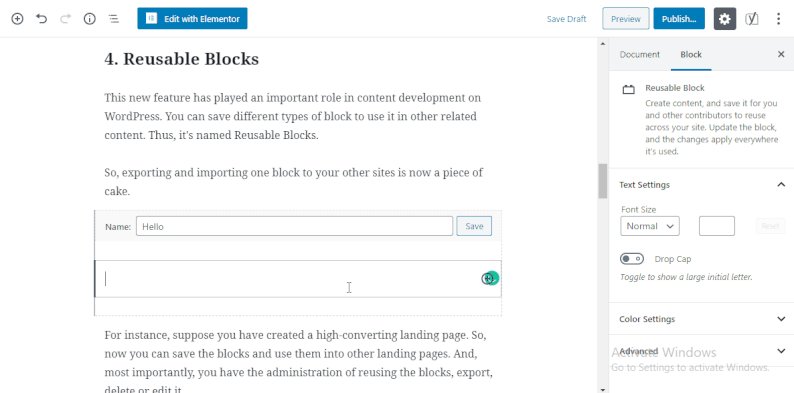
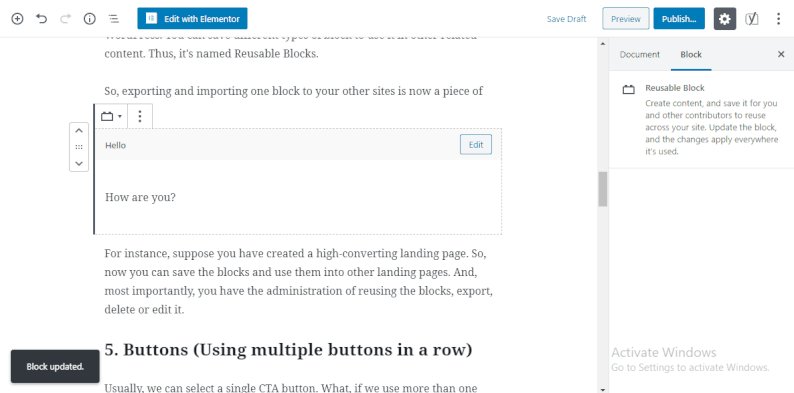
4. 可重用的块

这一新功能在 WordPress 的内容开发中发挥了重要作用。 您可以保存不同类型的块以在其他相关内容中使用它。 因此,它被命名为可重用块。

因此,将一个块导出和导入到您的其他站点现在是小菜一碟。
例如,假设您创建了一个高转化率的登录页面。 因此,现在您可以保存这些块并将它们用于其他登录页面。 而且,最重要的是,您可以管理重用块、导出、删除或编辑它。
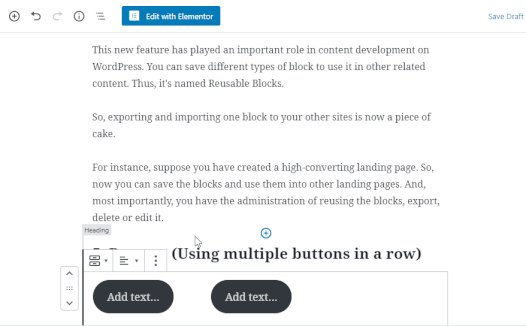
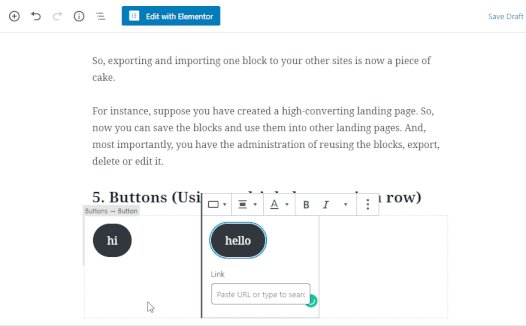
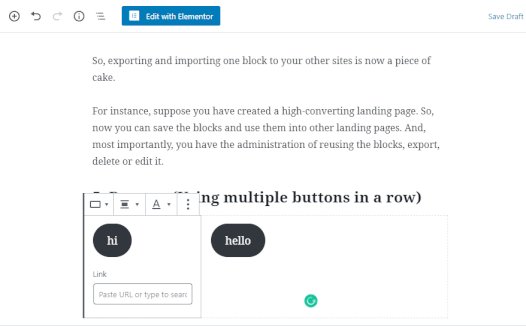
5.按钮(连续使用多个按钮)

通常,我们可以选择单个 CTA 按钮。 如果我们连续使用多个按钮怎么办? 好吧,你不必等待它。 Gutenberg Editor 提供了一个新选项,您可以通过该选项在一个块中添加多个 CTA 按钮。
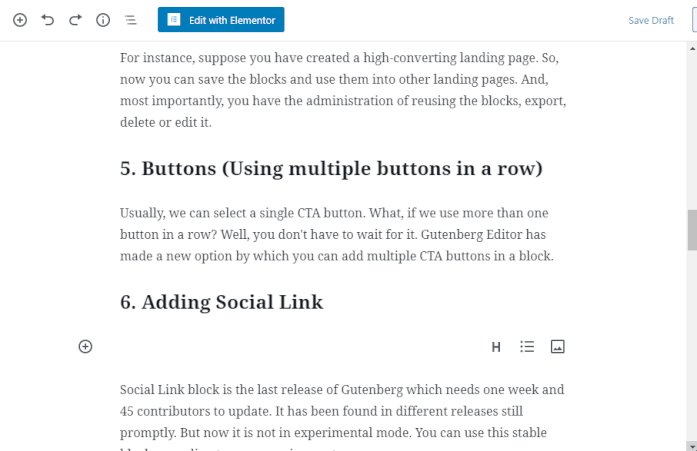
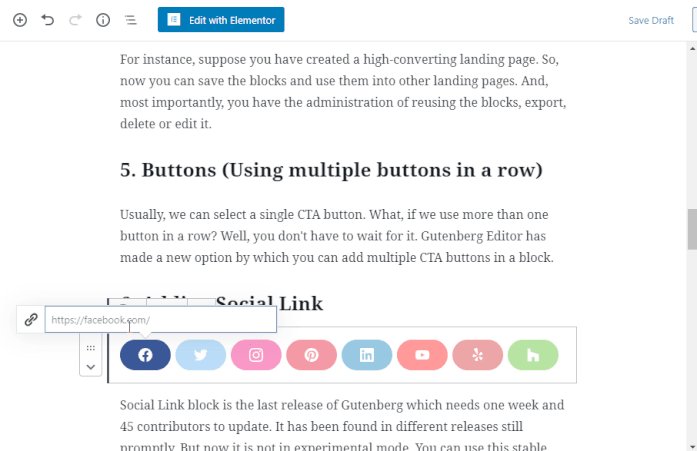
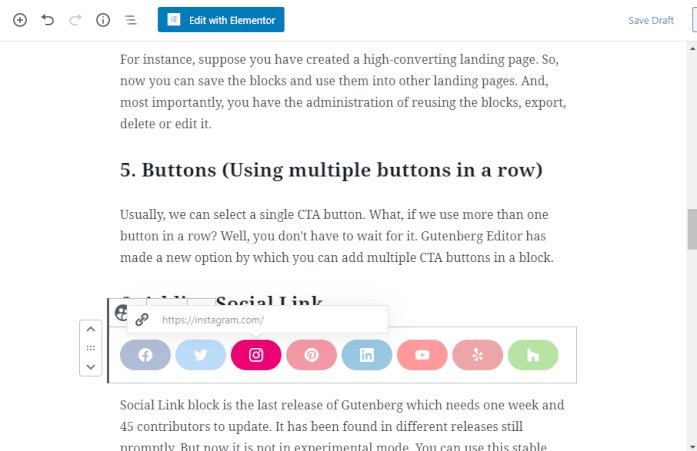
6.添加社交链接

社交链接块是古腾堡的最后一个版本,需要一周时间和 45 位贡献者来更新。 它已在不同的版本中找到。 但现在它不是处于实验模式。 您可以根据自己的要求使用这个稳定的块。
因此,此更新将帮助您直接从您的内容中推广您的社交页面、个人资料或群组。
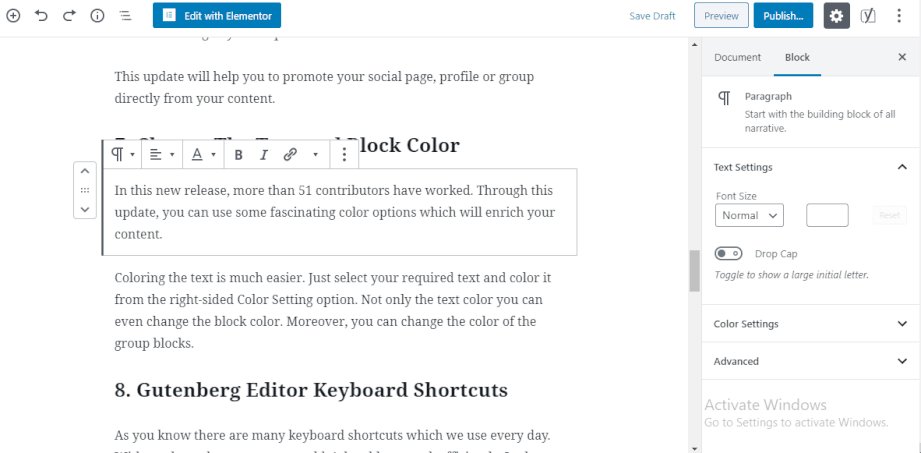
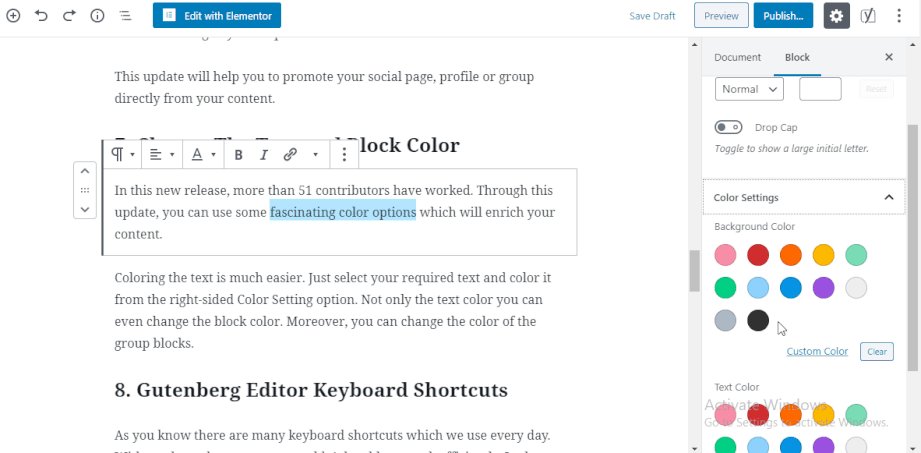
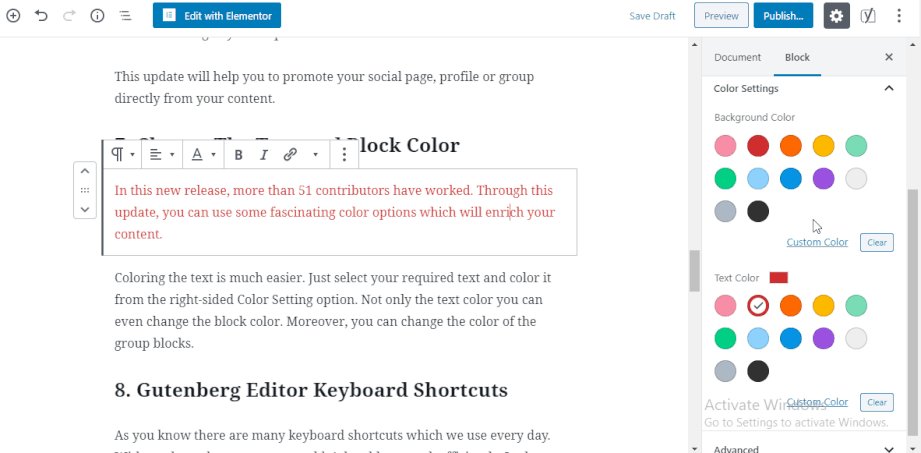
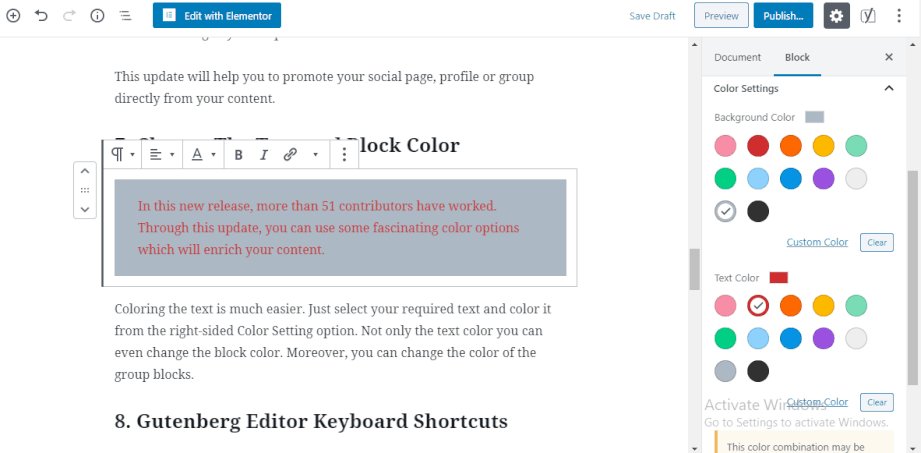
7.更改文本和块的颜色

在这个新版本中,超过 51 位贡献者参与了工作。 通过此更新,您可以使用一些有趣的颜色选项来丰富您的内容。
但是,现在为文本着色要容易得多。 只需从右侧的颜色设置选项中选择所需的文本并为其着色。 不仅是文本颜色,您还可以更改块颜色和分组块。
奖金 - 古腾堡编辑器键盘快捷键
如您所知,我们每天都使用许多键盘快捷键。 如果没有这些快捷方式,您将无法高效工作。 在 Gutenberg 更新中,有一个键盘快捷键调色板可用于简化您的任务。 让我们一起学习它们。
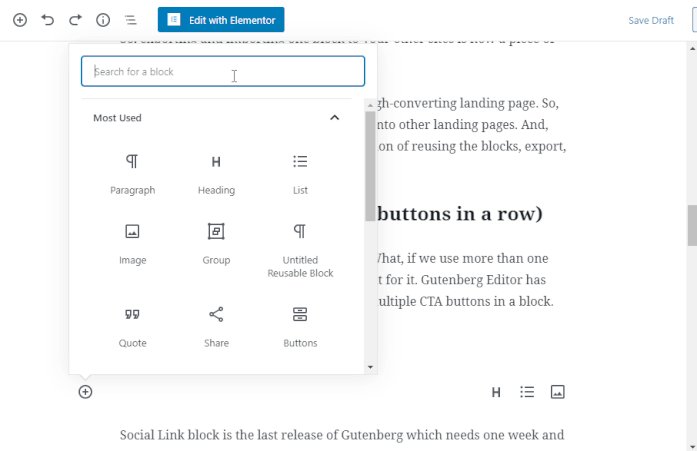
使用斜线“/”
键入“/”斜杠以从最近使用的块中选择一个选项。
CTRL + Shift + ALT + M
如果您完全单击这些选项卡,您将切换到代码编辑器。 放弃回到块编辑器,您必须再次执行相同的操作。
>直接开始报价
输入> + 空格,这是一个新的报价块。 是不是超级简单?
##立即开始标题
键入## + 空格,这是一个新的标题块。
-用于开始列表
键入- + 空格,您将开始一个列表。

古腾堡编辑器更新的最后倒计时
古腾堡编辑器的第一条线索并不像现在这样顺利。 大量的创新、改进流程、组件、贡献和努力将古腾堡带到了这里。
每次更新都可以帮助用户轻松创建强大的内容。 上述功能对我们来说似乎很酷,而且它们确实有效。 此外,我们已尽力提供足够的 Gif 和屏幕截图,以便您更好地理解。 您可以查看我们的 Gutenberg Block 用户指南。
此外,您可以将 Elementor 和 HappyAddons 集成到您的网站以增强 Gutenberg 体验。
如果您觉得有任何问题或无法按照说明工作,请告诉我们。 我们将尝试在此期间回复。
祝你今天过得愉快!
