13+ 快速古腾堡 WordPress 提示,以加快您的工作流程
已发表: 2020-04-07还没有尝试过新的 Gutenberg WordPress 编辑器? 随着 2018 年 12 月 WordPress 5.0 Kirk 的新版本发布,他们引入了一个默认的块编辑器,又名 Gutenberg。
Gutenberg 是一个新的页面构建器,旨在与核心 WordPress 无缝协作。 它使内容创建比以前更容易和更智能。
无论您是否已将网站更新到 WordPress 5.0,您都应该对 Gutenberg 有基本的了解。 否则,您将无法理解它如何将 WordPress 用户的编辑体验转变为新的更好的东西。
今天,我们将与您分享一些 WordPress Gutenberg 提示和技巧。 以及如何使用 Gutenberg 作为默认的 WordPress 编辑器来节省时间。
WordPress 古腾堡编辑器——你为什么要切换

Gutenberg 是一个新的 WordPress 编辑器,它显着改变了 WordPress 博主的帖子写作体验。 它使用了许多“块”,您可以使用这些“块”来自定义 WordPress 中的内容和布局。
Gutenberg 块允许您以不同的方式创建所有类型的内容,包括文本、图像、视频、表格等。 现在管理内容非常容易,触手可及。 此外,您可以通过其先进的功能显着节省您的时间和精力。 它通过简单的复制粘贴、拖放选项、简码、用户友好的界面等为您提供便利。
但是,您可能会想为什么我会在经典编辑器对我有用的情况下切换编辑器。
嗯,这只是开始。 如果你想从长远来看击败你的竞争对手,你必须熟悉这个 WordPress 块编辑器。 因为 WordPress 行业已经开始通过使它们与古腾堡兼容来更新他们的产品。
更不用说,古腾堡编辑器正在塑造 WordPress 的未来。 这可以从 WordPress 联合创始人 Matt Mullenweg 在 2019 WordPress Camp US 上的演讲中轻松猜到。
注意:如果您是 Gutenberg 的新用户,请阅读本初学者指南以便于理解。
15-有效的 WordPress Gutenberg 提示和技巧
| WordPress 古腾堡提示和技巧 | |
| 1. | 简易键盘快捷键 |
| 2. | 不同的写作模式 |
| 3. | 从任何地方复制/粘贴(Google Docs、Microsoft 等) |
| 4. | 在可视化编辑器和代码编辑器之间切换 |
| 5. | 古腾堡概述您的文档 |
| 6. | 一键复制所有内容 |
| 7. | 粘贴链接会自动嵌入它们 |
| 8. | 创建多列 |
| 9. | 轻松链接到您的其他帖子 |
| 10. | 使用斜线 (/) 添加新块 |
| 11. | 使用拖放重新排列块 |
| 12. | 通过从桌面拖动图像来添加图像 |
| 13. | 在图像周围环绕文本 |
| 14. | 将块转换为不同的块 |
| 15. | 创建可重用的块以供以后使用 |
简易键盘快捷键
WordPress 为 Gutenberg 用户引入了许多真正容易记住的键盘快捷键。 它肯定会加快您在古腾堡的工作进程。 除了使用 Ctrl C、Ctrl V 等通用快捷键外,您还可以在这个新编辑器中使用其他有用的快捷键。
单击右上角的省略号可以找到快捷菜单。 或按 Shift + Alt + H 查看键盘快捷键的完整列表。 下面列出了一些快捷方式:
此外,还要检查这些快捷方式。
- Ctrl + Alt Backspace 删除选择块
- 在选定块之前插入一个新块 - Control + Alt + T
- 在选定块之后插入新块 - Ctrl + Alt + Y
- 显示帮助 – shift + Alt + H
- 保存更改 - Ctrl + S
- 撤消上一次更改 - Ctrl + Z
- 重做上一次撤消操作 – Ctrl + Shift + Z
- 显示或隐藏设置侧边栏 Ctrl + Shift +,
- 转到编辑器的下一部分 Ctrl + '
- 导航到编辑器的上一部分 Ctrl + Shift + '
- 导航到编辑器的下一部分(替代) Shift + Alt + N
- 导航到编辑器表的上一部分(替代) Shift + Alt + P
这些快捷方式将最大限度地减少您的内容创建时间并提高效率。 但是,这里我们只提到了 Windows 的快捷方式。 您也可以为 Mac 用户检查它们。
不同的写作模式
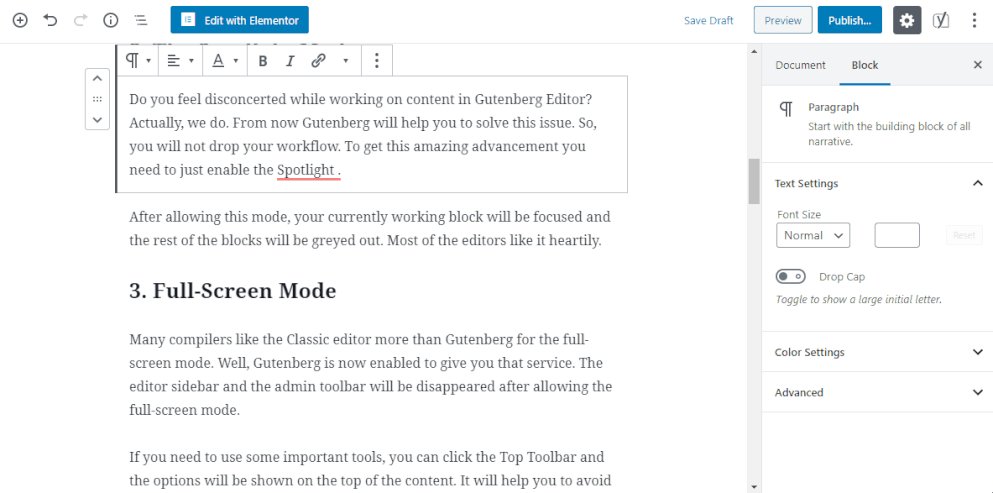
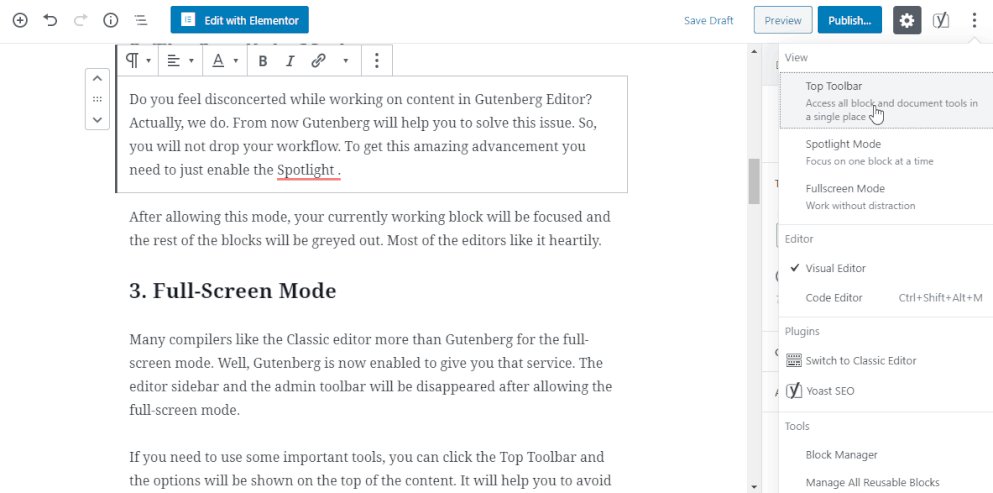
Gutenberg 允许其用户在创建帖子时使用多个视图选项。 您可以根据自己的喜好更改编辑模式。 要更改视图,请单击页面右上角的省略号。 在那里,您将获得三个选项,例如:
- 顶部工具栏
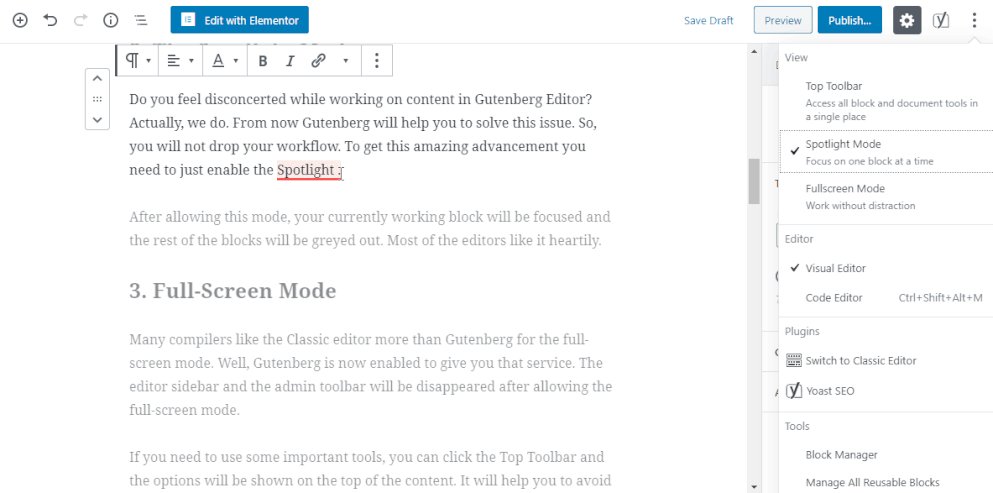
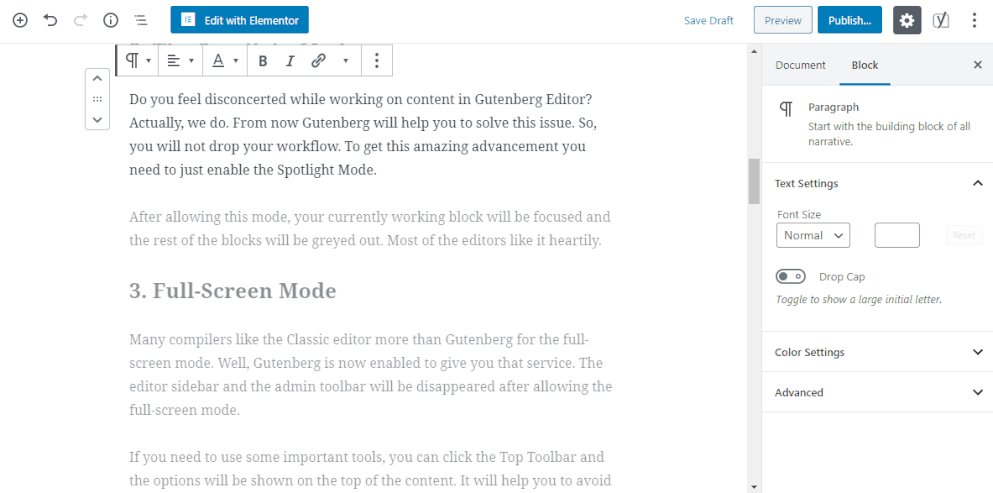
- 聚光灯模式
- 全屏模式
您可以选择最适合您需要的视图。 让我们看看他们如何在古腾堡工作。
顶部工具栏模式:此显示选项允许您在一个位置访问所有块和文档。
聚光灯模式:聚光灯模式让您一次专注于一个块。 激活此模式后,它会突出显示您当前正在处理的唯一块。 其他块将保持您未处理的淡入淡出。

全屏模式:此模式消除所有干扰,让您一心一意地工作。 它将减少页面中所有不必要的菜单项。 这样您就可以获得全屏编辑器来构建您的内容。
作为新手,试一试每个选项,然后决定哪一个最适合您。 虽然,每个选项的设计都考虑了特定的用户需求。
从任何地方复制/粘贴(Google Docs、Microsoft 等)
使用经典编辑器,您可能会遇到从 Google 文档或 Microsoft Word 复制内容的问题。 在这种情况下,您必须先复制内容,然后再上传图像。 但是古腾堡编辑器解决了这个问题。
现在,您可以轻松地一次复制包括媒体文件在内的整个内容,并将其直接粘贴到 Gutenberg 上。 并且它将保持复制内容的格式不变。
只需从 Google 文档复制内容并将其直接粘贴到 WordPress 新编辑器中即可。 它会自动将所有标题和段落分成块。 是的,它就像听起来一样简单!
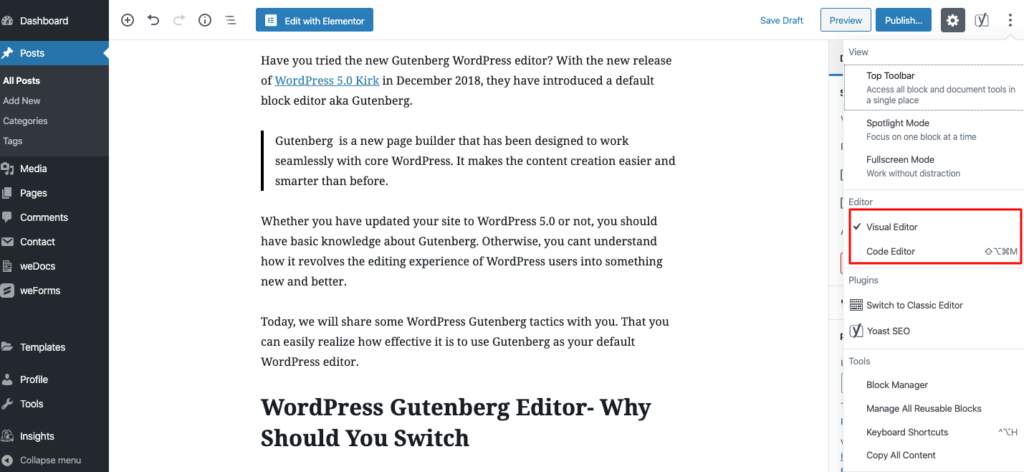
在可视化编辑器和代码编辑器之间切换
Gutenberg 允许用户在代码编辑器和可视化编辑器窗格之间切换。 您可以通过单击位于页面右上角的省略号来获取此选项。 它可以帮助您更有效地管理内容。 现在,您可以在不离开该页面的情况下添加/编辑页面的代码。

也许,此功能对可能想要在页面中添加一些额外代码的高级和技术用户很有帮助。

古腾堡概述您的文档
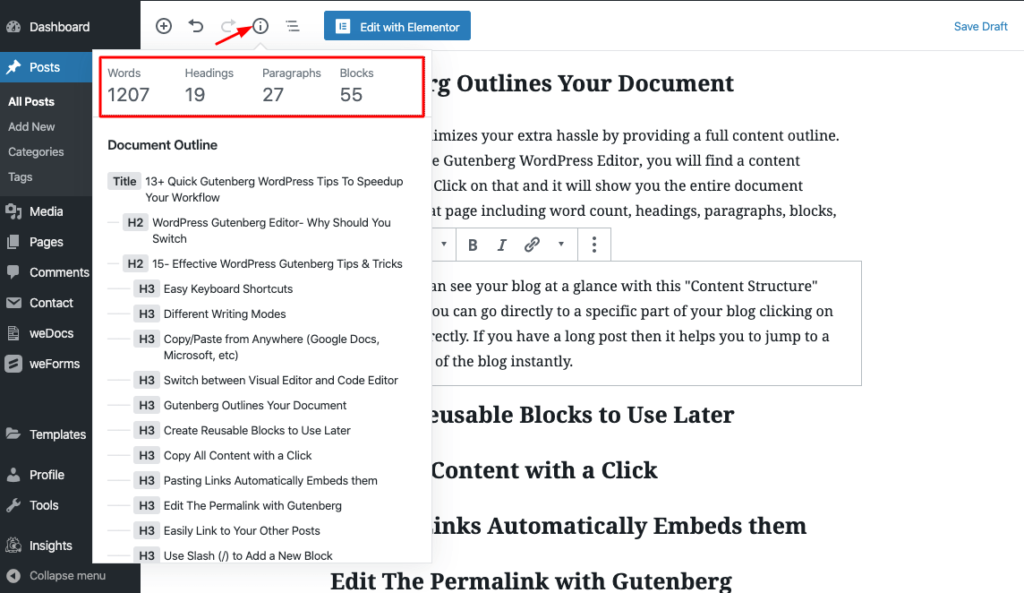
古腾堡通过提供完整的内容大纲最大限度地减少您的额外麻烦。 在 Gutenberg WordPress 编辑器的顶部,您会找到一个内容结构图标。 单击它,它将显示该页面的整个文档结构,包括字数、标题、段落、块等。

这意味着您可以通过此“内容结构”功能一目了然地查看您的博客。 此外,您可以直接点击标题直接转到博客的特定部分。 如果您的帖子很长,那么它可以帮助您立即跳转到博客的特定部分。
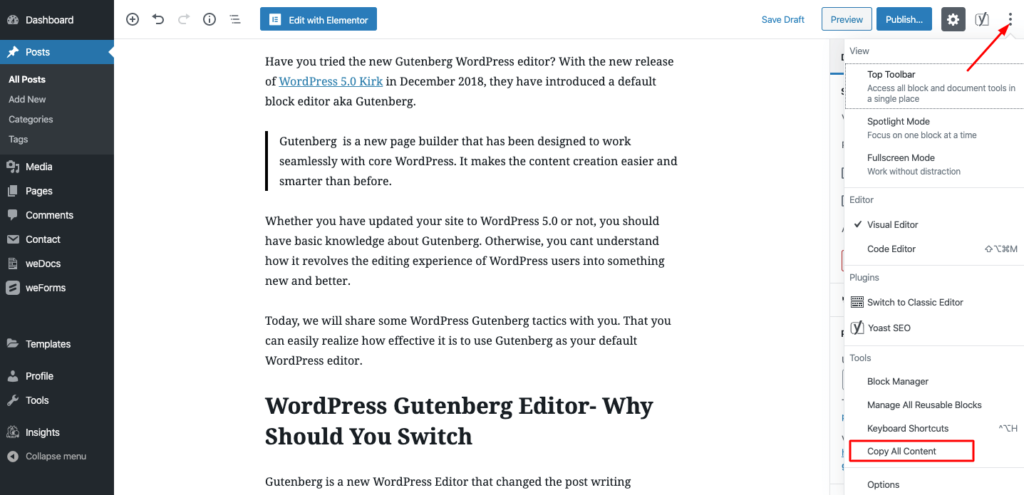
一键复制所有内容
您可以一键复制页面的所有内容。 转到右上角的省略号图标以查看更多工具和选项菜单。 在那里,您会在菜单底部找到“复制所有内容”选项。 单击此选项可复制页面上的所有内容。 现在您可以将复制的内容传输到任何其他页面。

或者,您可以使用快捷键 Ctrl+A 选择所有内容,然后使用 Ctrl+C 复制它。
粘贴链接会自动嵌入它们
古腾堡的另一个惊人功能。 您不需要选择嵌入块。 只需将复制的链接直接粘贴到所需的块。 古腾堡会自动将其嵌入网站。 它将检测链接并将其转换为可查看的内容。 此外,您可以灵活地在嵌入内容的底部添加字幕。
轻松链接到您的其他帖子

此外,您可以轻松链接到古腾堡编辑器中的其他帖子。 只需选择要链接的文本,然后使用相关关键字直接从编辑器中搜索。
创建多列
现在使用 Gutenberg WordPress,您可以轻松创建独特的内容布局。 此块编辑器为其用户提供多列功能。 您最多可以在页面上添加 6 列。 并以吸引读者的方式安排您的内容。 此功能在经典编辑器中不可用。
使用斜线 (/) 添加新块
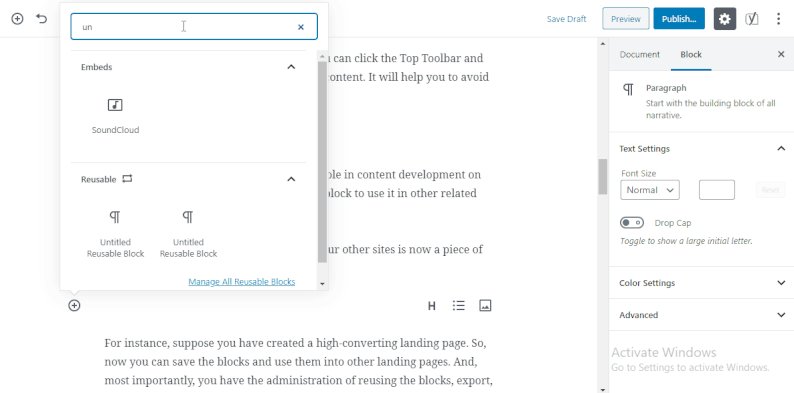
这是古腾堡的另一个隐藏的宝石。 由于有一种方便的方法可以在页面上添加块。 但你也可以走捷径。 当您准备在帖子中插入新块时,只需键入命令“/”。 所有块名称的菜单将出现在您的面前。 然后开始写你想要的特定块的名称,古腾堡会自动建议你选择。 如果您知道自己到底想要什么,这是添加块的一种非常简单的方法。
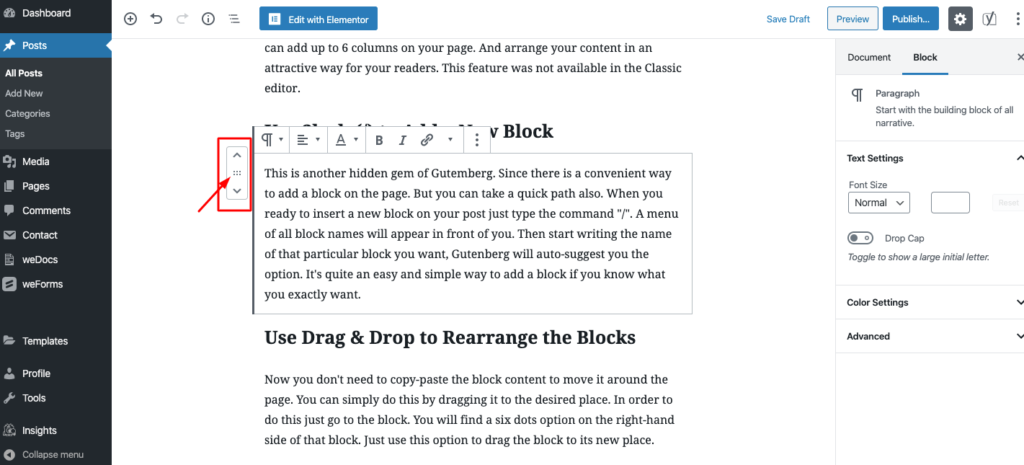
使用拖放重新排列块
现在,您无需复制粘贴块内容即可在页面上移动它。 您只需将其拖动到所需位置即可。 为了做到这一点,只需进入街区。 您会在该块的右侧找到一个六点选项。 只需使用此选项将块拖动到新位置。

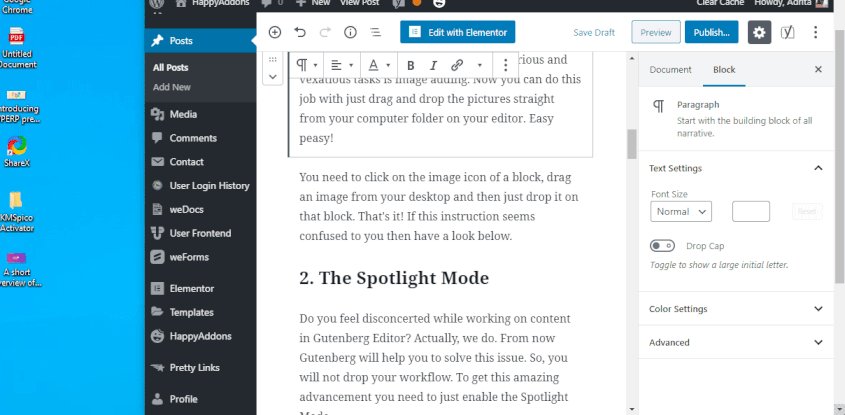
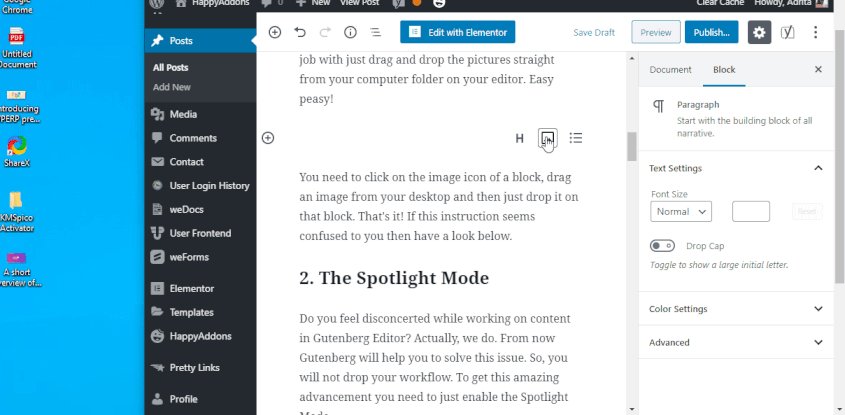
通过从桌面拖动图像来添加图像
Gutenberg 允许您通过从 PC 的任何文件夹中拖动图像来插入图像,并将其准确放置在您想要的位置。

此选项不仅限于您的 PC。 您甚至可以直接从 Internet 中拖动图像并将其添加到您的博客中。
在图像周围环绕文本
正如我们之前提到的古腾堡,您可以使您的内容对您的读者更具吸引力。 您可以在博客上用图像表示纯文本包装。 它将使您的内容更有吸引力,更生动。

将块转换为不同的块
如果需要,您可以通过将块转换为另一种块类型来节省时间。 例如,您可以将常规文本块转换为标题、引号、列表、预格式化文本。 此外,您可以将其他块类型转换为类似或相关的块。
创建可重用的块以供以后使用
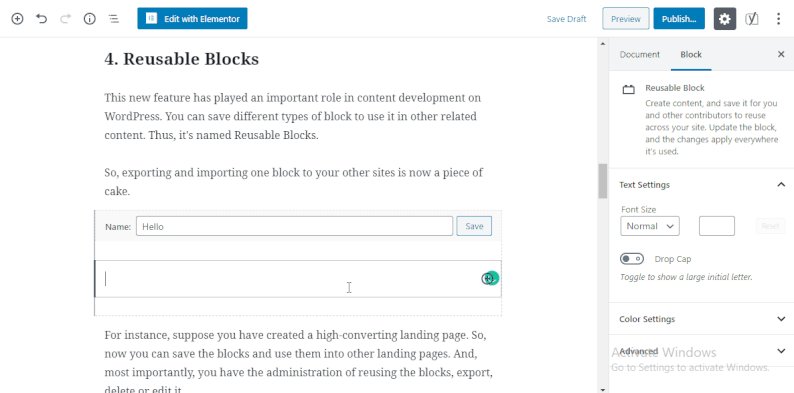
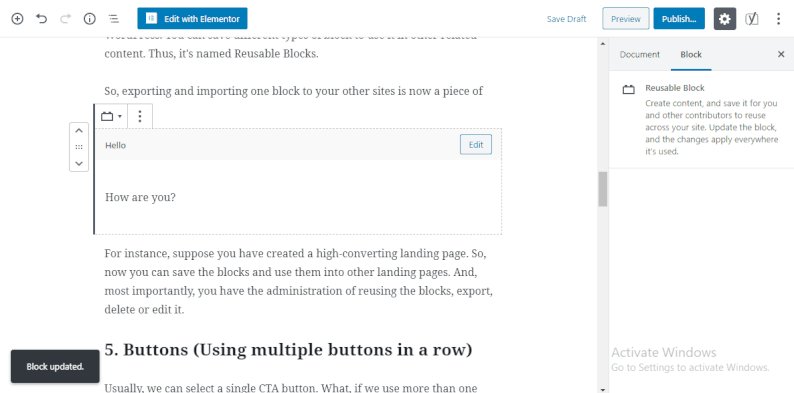
Gutenberg 允许您创建块模板并将其保存以供将来使用。 这样您就不需要一次又一次地创建相同的块。 您可以设计一次并以特定名称保存。 并在需要时在其他博客文章中使用它。 在 Gutenberg 中创建一个可重用的块只需要几个步骤。

这将节省您的时间和精力。
此外,您将获得 Gutenberg WordPress 的更多功能,使您的工作过程比以往更快。 起初,可能需要几次才能习惯这个新的 WordPress 编辑器。 但相信我,也不会花太多时间。 一旦您熟悉了所有功能,它将加快您的工作流程。
您只需添加所需的 Gutenberg Blocks 并根据您的要求进行设计。 此外,您可以编辑内容布局并从右侧的文档菜单中探索更多功能。
也许,您可以查看 WordPress 块编辑器的新更新。
获取 HappyAddons 以探索更多古腾堡选项

您可能知道,有许多有用的附加组件可以让您的 Web 开发变得轻松自如。 如果您是 Elementor 用户,那么 HappyAddons 可能是您的不错选择。 这个强大的 WordPress 插件让您无需编写任何代码即可添加动画、滑块、跨域复制粘贴等高级功能。
HappyAddons 提供 50 多个小部件和 15 多个独特功能,让您的网站更上一层楼。 曾经只有专业人士才能做到这一点,现在 HappyAddons 让所有新手都可以做到。 Web 开发人员还使用此 Elementor 插件来比以往更快地交付。
使用 WordPress Gutenberg 在您的博客上节省时间
Gutenberg 旨在使 WordPress 更易于使用。 此块编辑器为您在撰写博客时提供了更大的灵活性。 现在,您可以使用 Gutenberg 在帖子/页面中轻松包含各种内容类型。
此外,它与现代方法更兼容。 即使在即将到来的更新中,WordPress 也强调了古腾堡。 所以,你不能忽视这个 WordPress 编辑器这么久。
那么,您是否开始在您的网站上使用 WordPress Gutenberg? 你有什么问题吗? 请在下面的评论部分与我们分享您的想法和经验!
