如何自定义您的 WordPress 标题(2023 年)
已发表: 2023-01-11通过引入完整的网站编辑功能,自定义您的 WordPress 网站的标题变得更加容易。 现在,可以使用块编辑器在 WordPress 中本地创建和自定义标头,而无需求助于自定义代码或插件。
在这篇文章中,我们将介绍如何在 WordPress 中创建自定义标头,以便您可以轻松地对自己的网站标头进行所需的更改。 让我们开始吧。
什么是 WordPress 标头

在 WordPress 中,标题很可能是最重要的元素。 它包含导航菜单、徽标和其他重要元素,例如社交媒体图标、号召性用语按钮,甚至是商业信息。 由于 WordPress 标头是网站访问者首先看到的内容,因此留下良好的第一印象非常重要。 它应该包含访问者需要查看的所有内容——页面、联系信息、品牌元素或其他重要信息。
值得庆幸的是,您不再与 WordPress 定制器结婚。 随着完整站点编辑的发展,现在可以按照您希望的任何方式设计和实现您站点的页眉或任何其他元素。
如何在 2023 年使用完整站点编辑自定义 WordPress 标头
WordPress 中的完整站点编辑与旧的 WordPress 主题有点不同。 虽然您仍然可以使用 WordPress 主题定制器,但不再像以前那样需要它了。 限制创造力的定制器已被新体验——站点编辑器所取代。 虽然仍处于测试阶段,但它是 WordPress 自定义的未来。 例如,在二十二十三主题中创建新标题时,站点编辑器对于许多自定义选项非常有用,包括标题的字体、颜色、按钮样式等。
在站点编辑器中访问 WordPress 标头
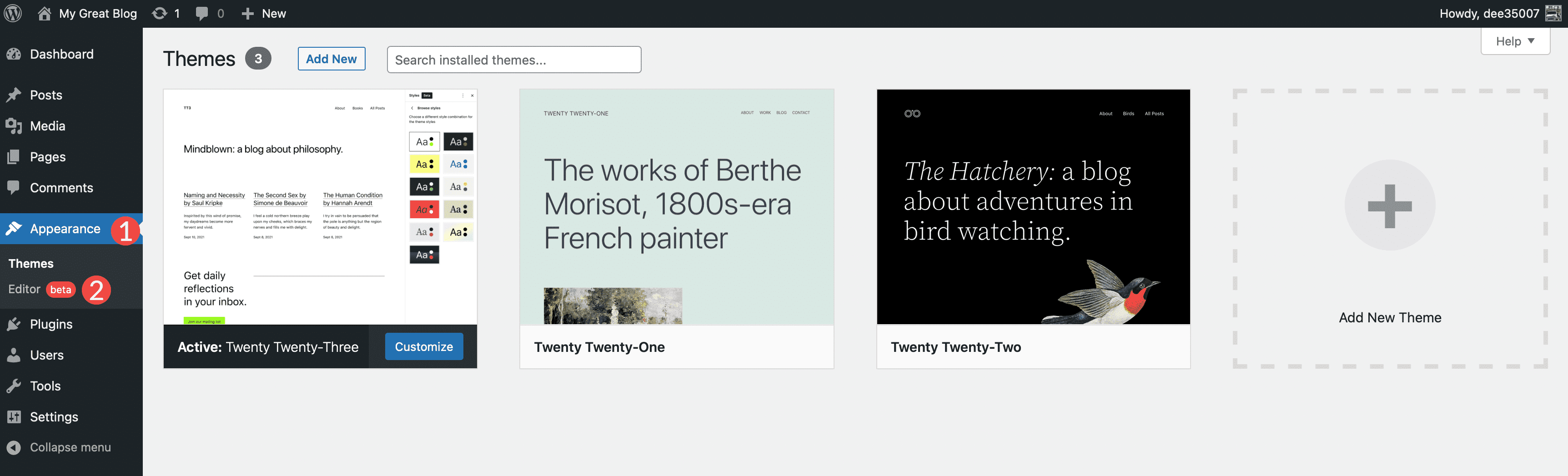
为了访问 WordPress 标题,您需要先导航到外观 > 网站编辑器。

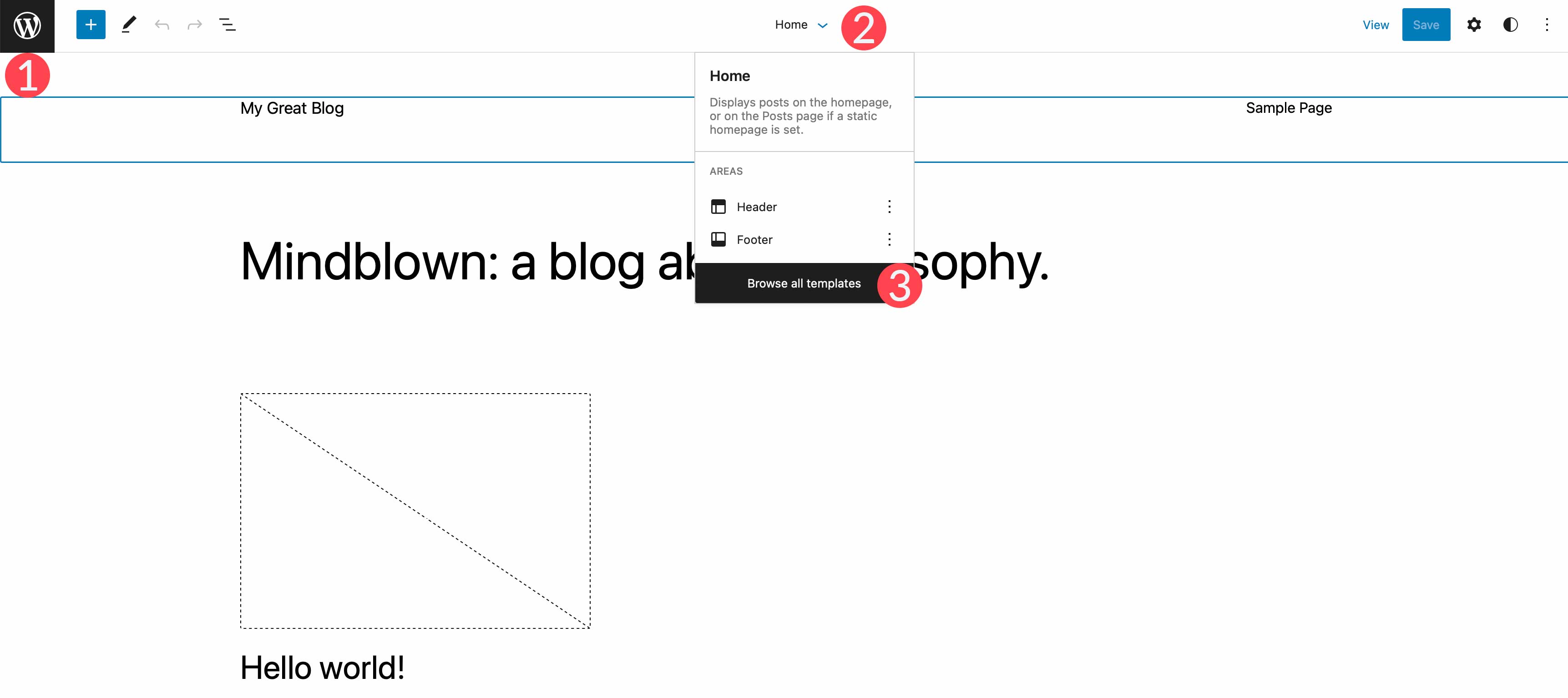
当编辑器加载时,您将被自动带到您的主页设置。 要进入页眉设置,您可以单击编辑器左上角的WordPress 徽标,或选择下拉箭头,然后选择浏览所有模板。

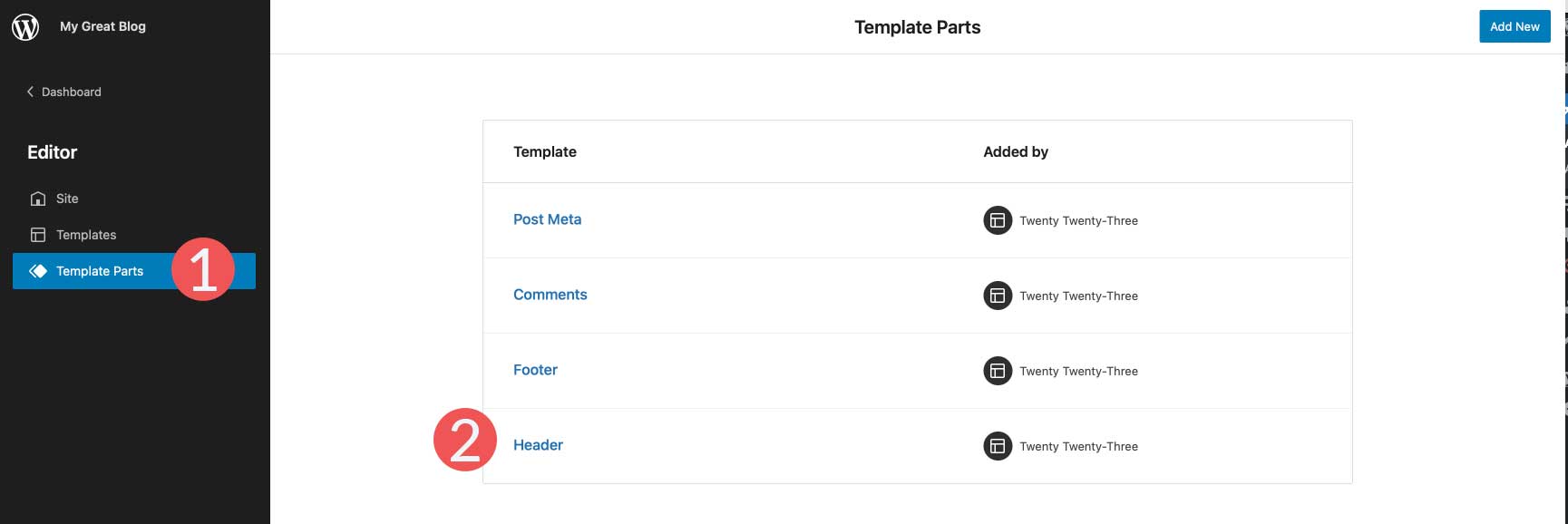
接下来,单击 WordPress 菜单中的模板部件。 最后,单击页眉以编辑站点的页眉。

样式表头

在二十二十三主题中,标题非常基本。 也就是说,您可以选择添加或删除您想要的任何 WordPress 块。 在本教程中,我们将向您展示如何编辑 20-23 主题的标题模板部分,为您的网站创建一个简单而有效的自定义标题。
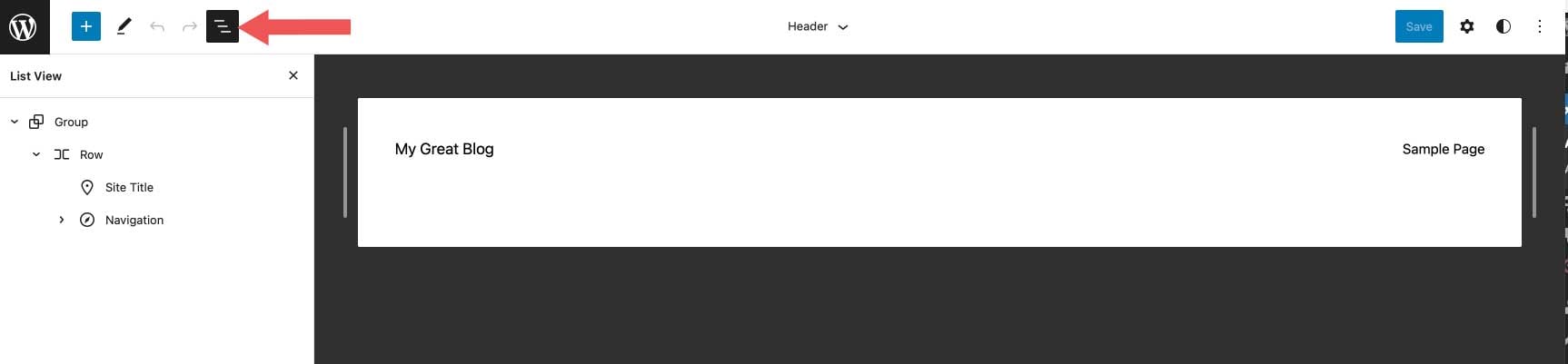
首先,让我们通过单击模板编辑器中的列表视图图标来查看标题的结构。 您会看到有一个组块,其中一行包含两个块——页面标题和导航块。 该行已经按照我们想要的方式进行结构化,垂直居中对齐,内容设置为全宽。 所以基本上我们在这里需要做的就是对该行进行一些更改。

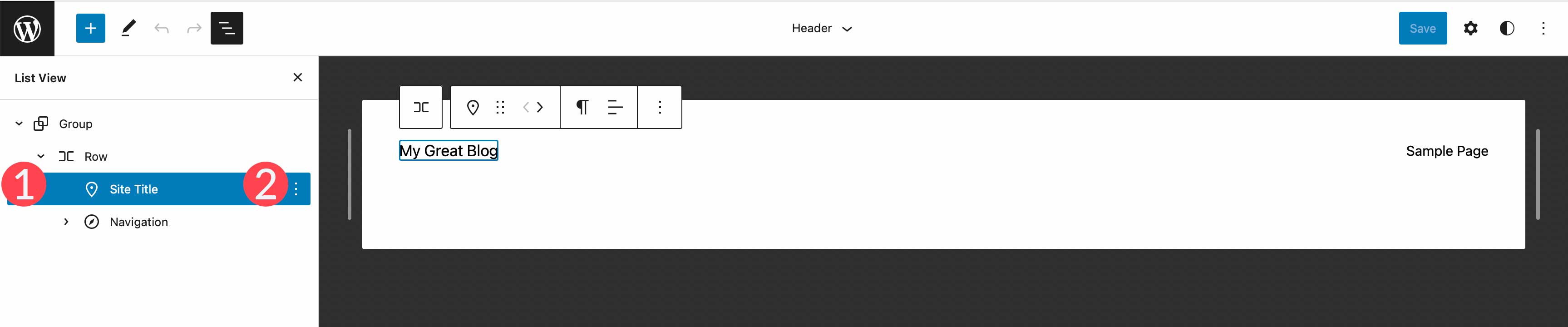
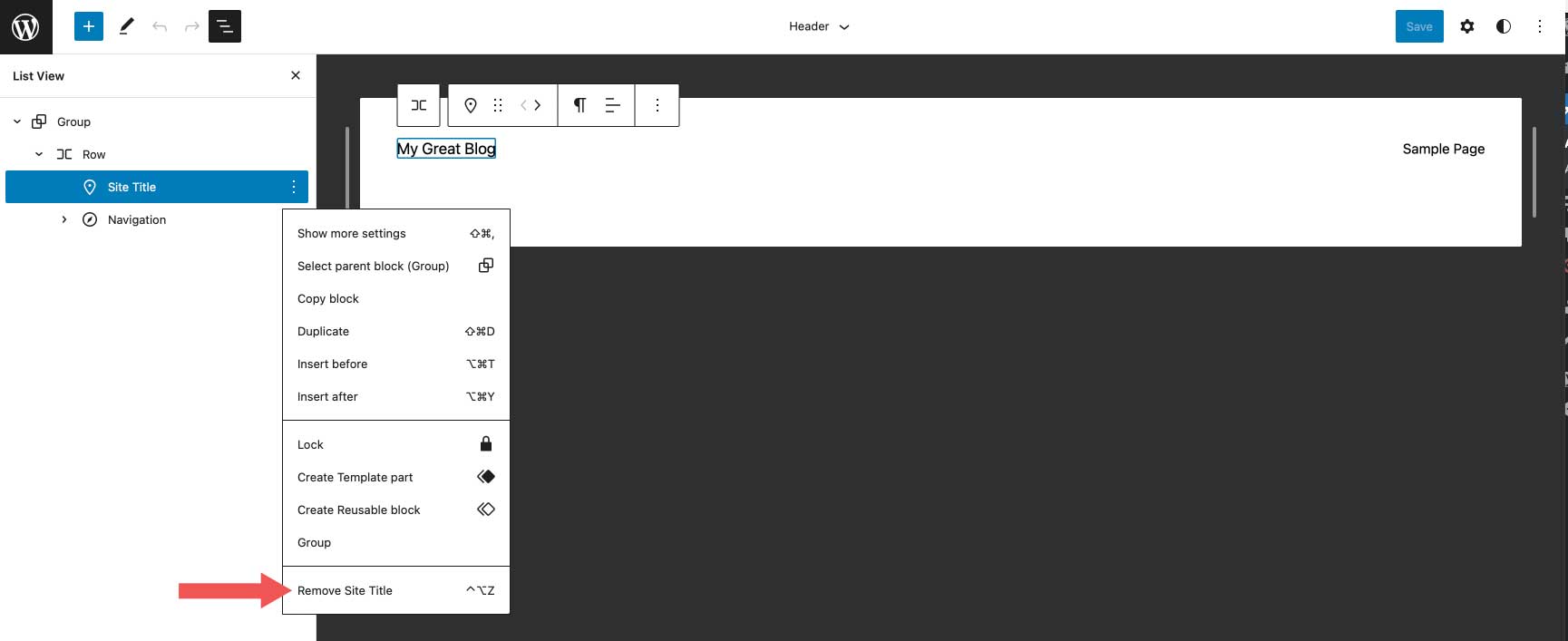
首先,我们要删除站点标题块,然后用社交图标块替换它。 为此,只需单击列表视图中的站点标题栏,然后展开省略号菜单。

最后,单击删除站点标题以从标题中删除该块。

添加社交图标块
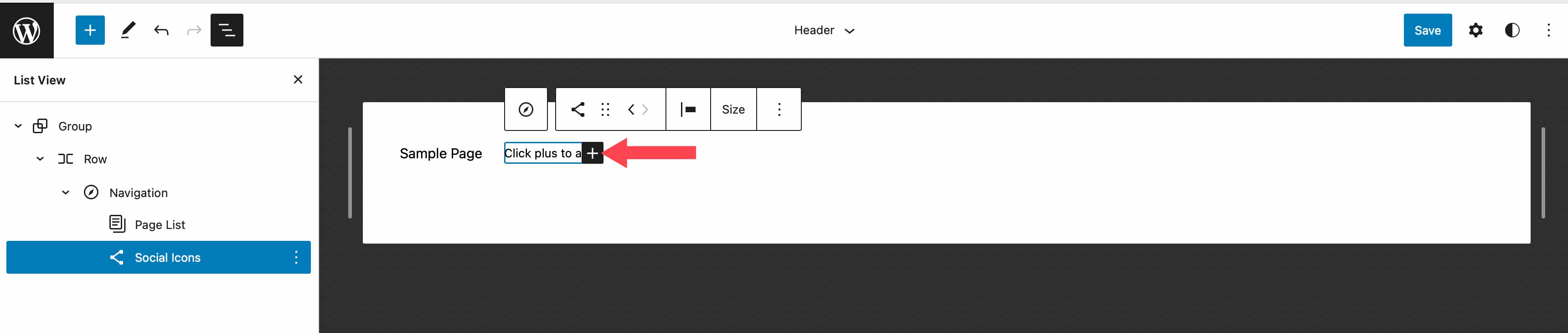
我们要添加的第一个块是社交图标块。 单击页面列表块旁边的加号图标,然后开始输入社交图标。 只需单击即可添加它。

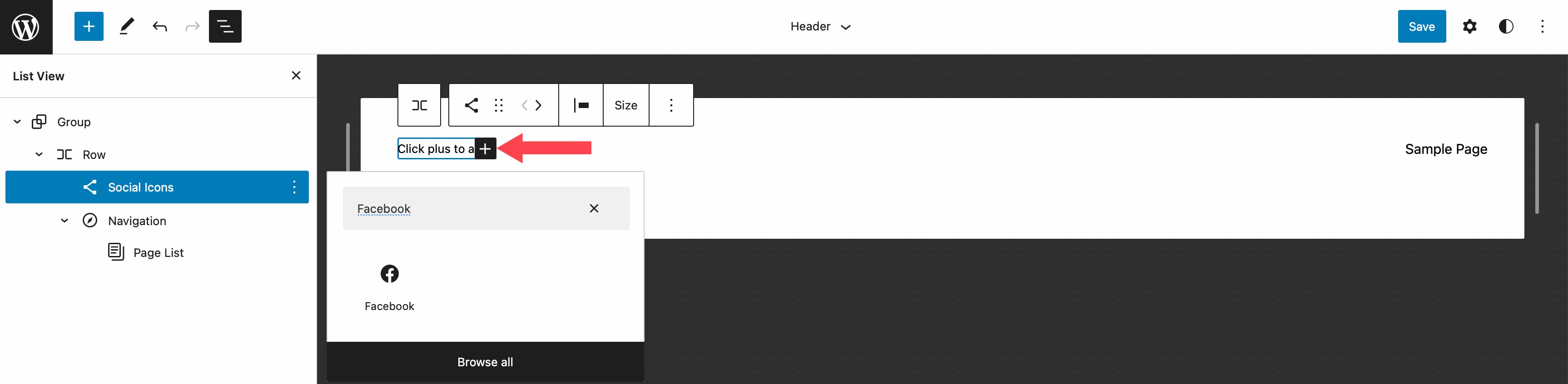
要添加图标,请单击加号图标以显示模式框。 输入 Facebook 以调出 Facebook 图标。 只需单击即可添加它。 接下来添加 Instagram、YouTube 和 TikTok 图标,重复前面提到的步骤。

设置社交图标块的样式
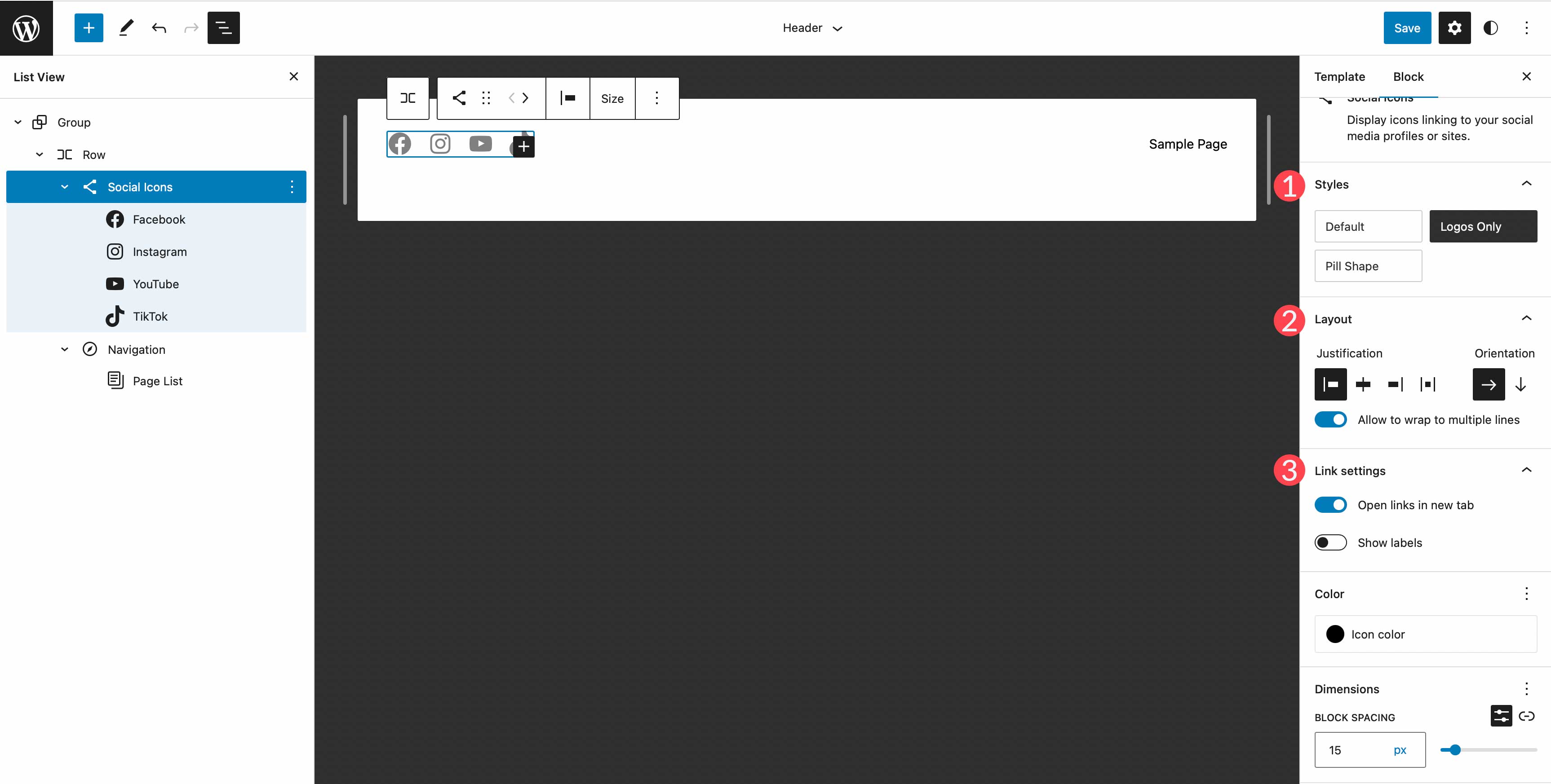
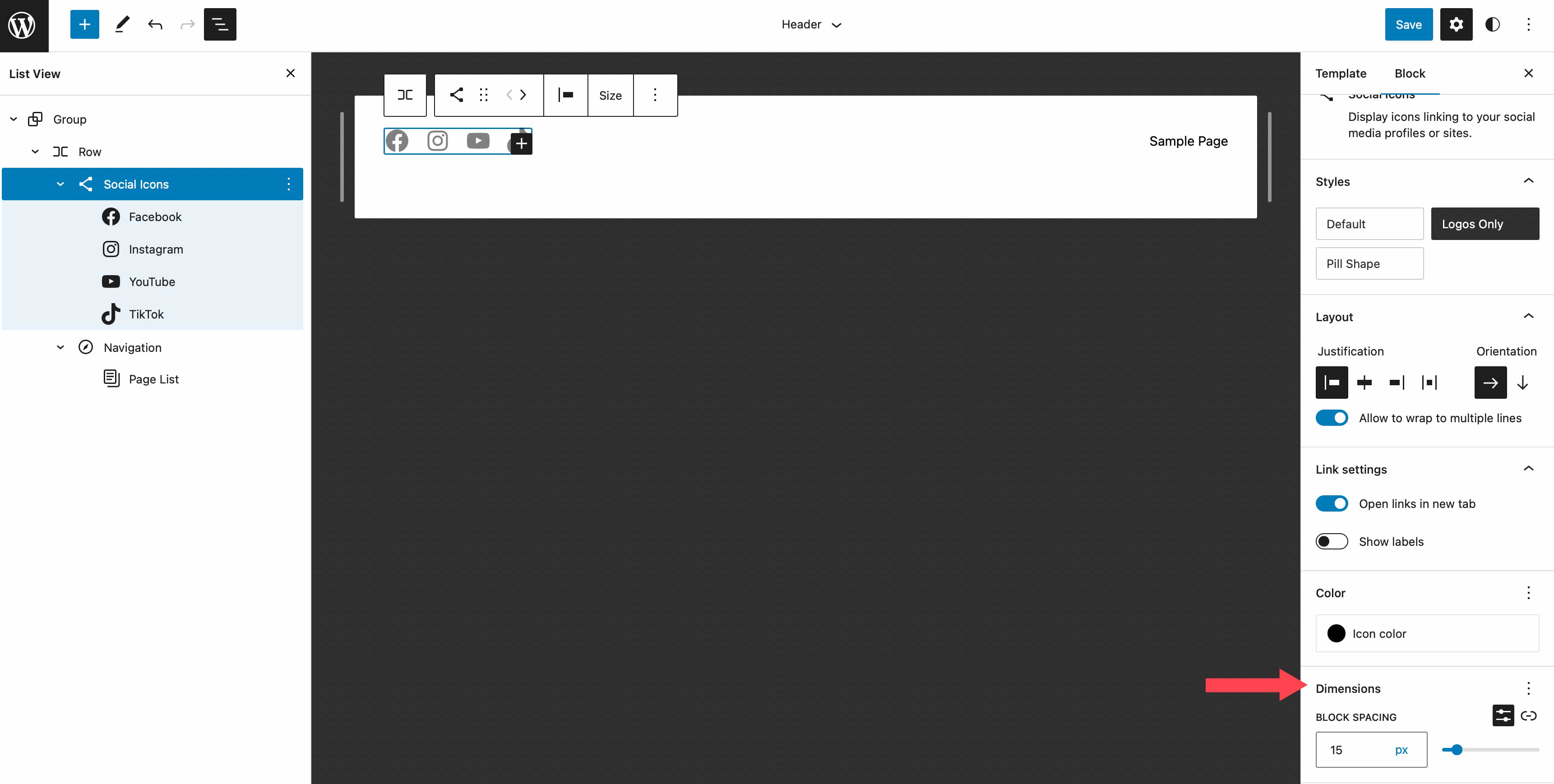
接下来,我们将为我们的图标设计样式。 社交媒体块有许多选项,包括您喜欢的布局样式——默认,即用圆圈包围的徽标、仅徽标或药丸形状。 接下来是布局对齐和方向,它控制您的块是水平显示还是垂直显示,以及您希望它们如何对齐。 然后是链接设置。 在这里您可以选择在新标签页中打开链接,并选择是否显示标签。

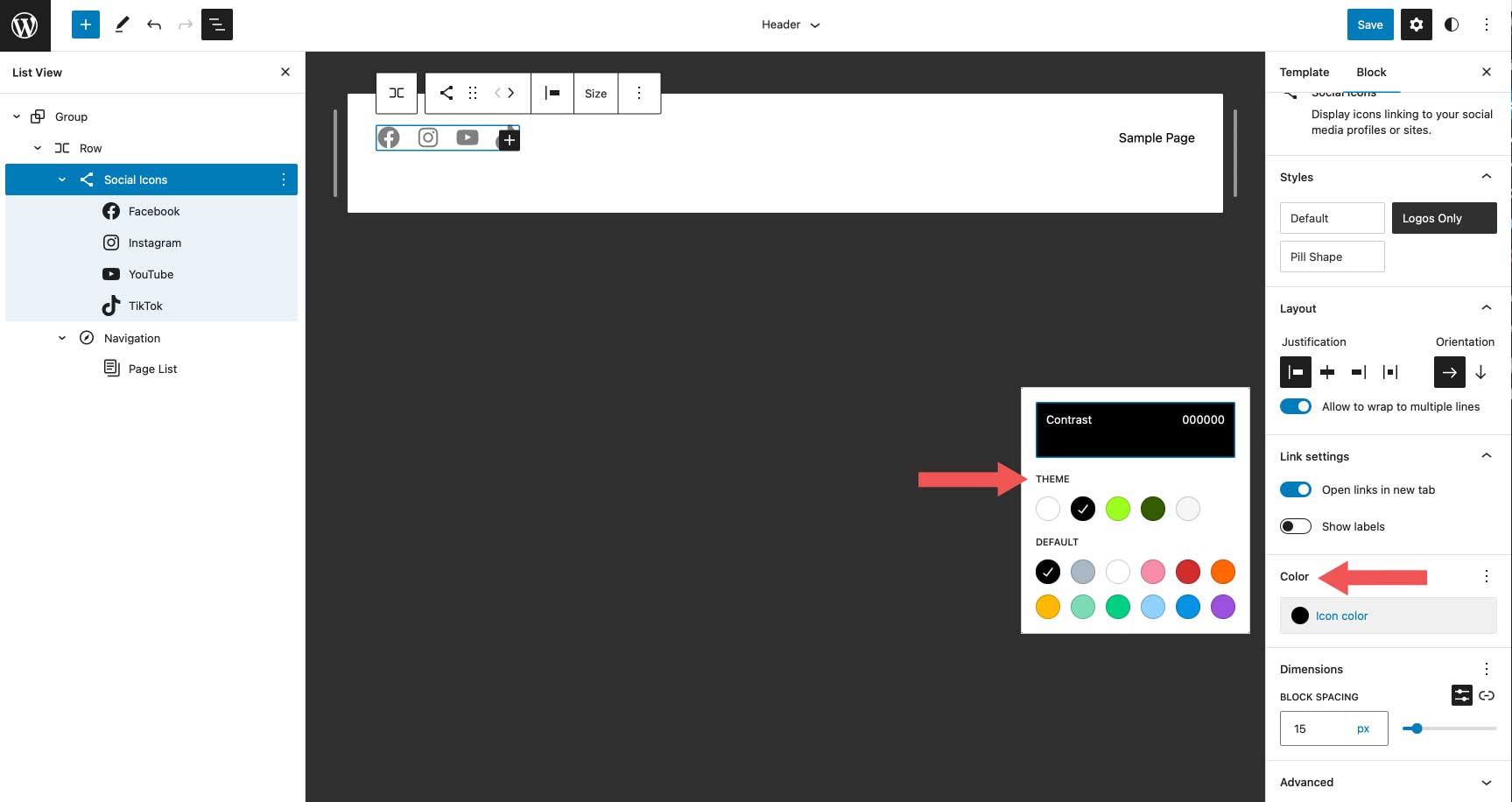
根据您选择的布局样式,您将有不同的颜色选择。 例如,仅选择徽标时,您将只能为徽标本身添加颜色。 如果您选择默认或药丸形状,您可以选择图标颜色和背景颜色。 可用颜色在二十二十三主题中预先选择。 如果您选择添加更多,则需要将它们添加到主题的 theme.json 文件中。

最后一个设置组是Dimension ,它使您能够控制每个社交图标之间设置的间距。

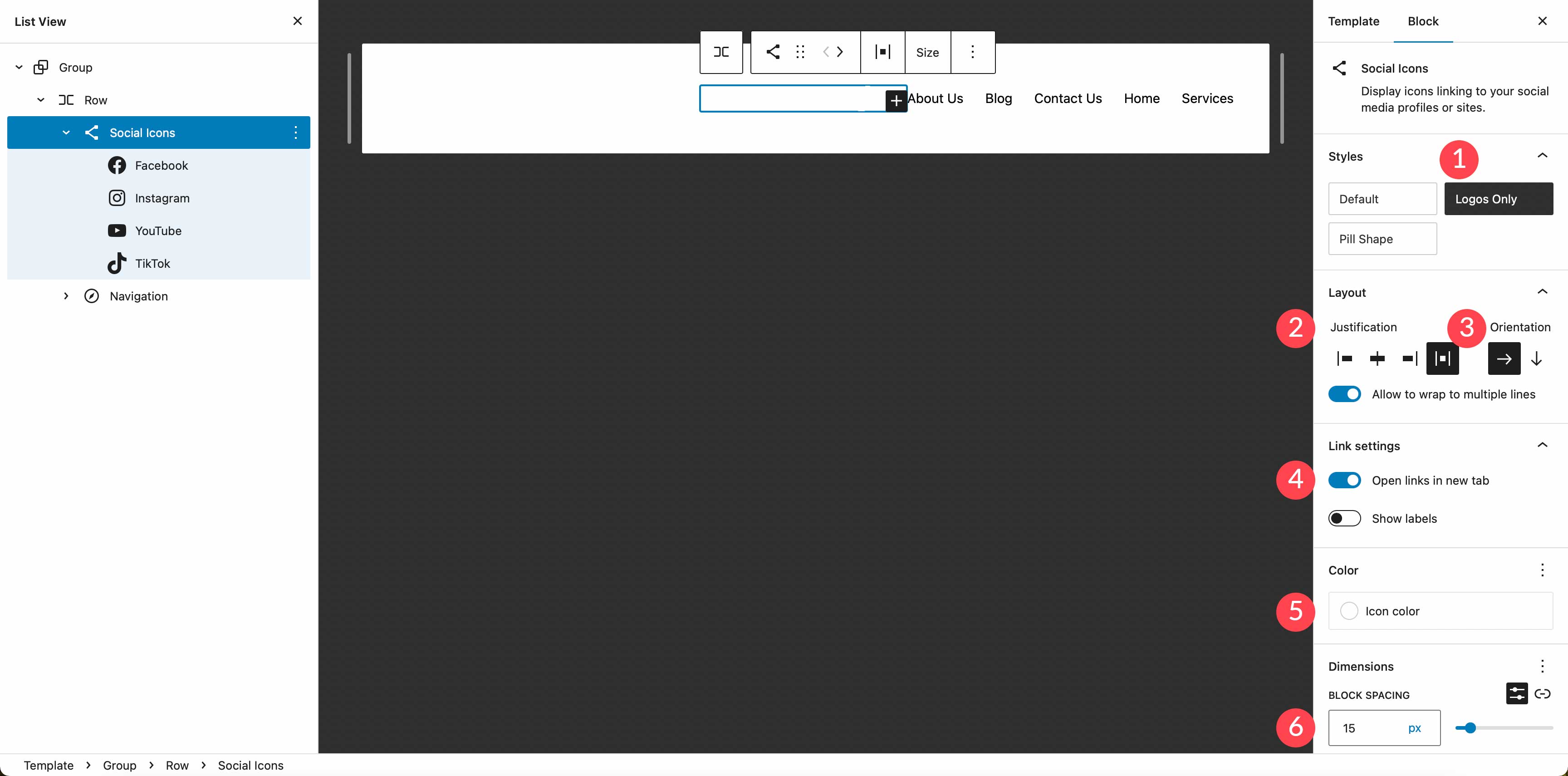
在本教程中,我们将选择仅徽标样式,将对齐设置为项目之间的空间,并选择水平方向。 这将均匀地间隔我们的图标,水平显示它们,并且只显示没有背景的图标本身。 在链接设置下,将其设置为在新选项卡中打开链接。 对于颜色,选择白色。 最后在维度设置下添加15px的块间距。

为行设置背景颜色
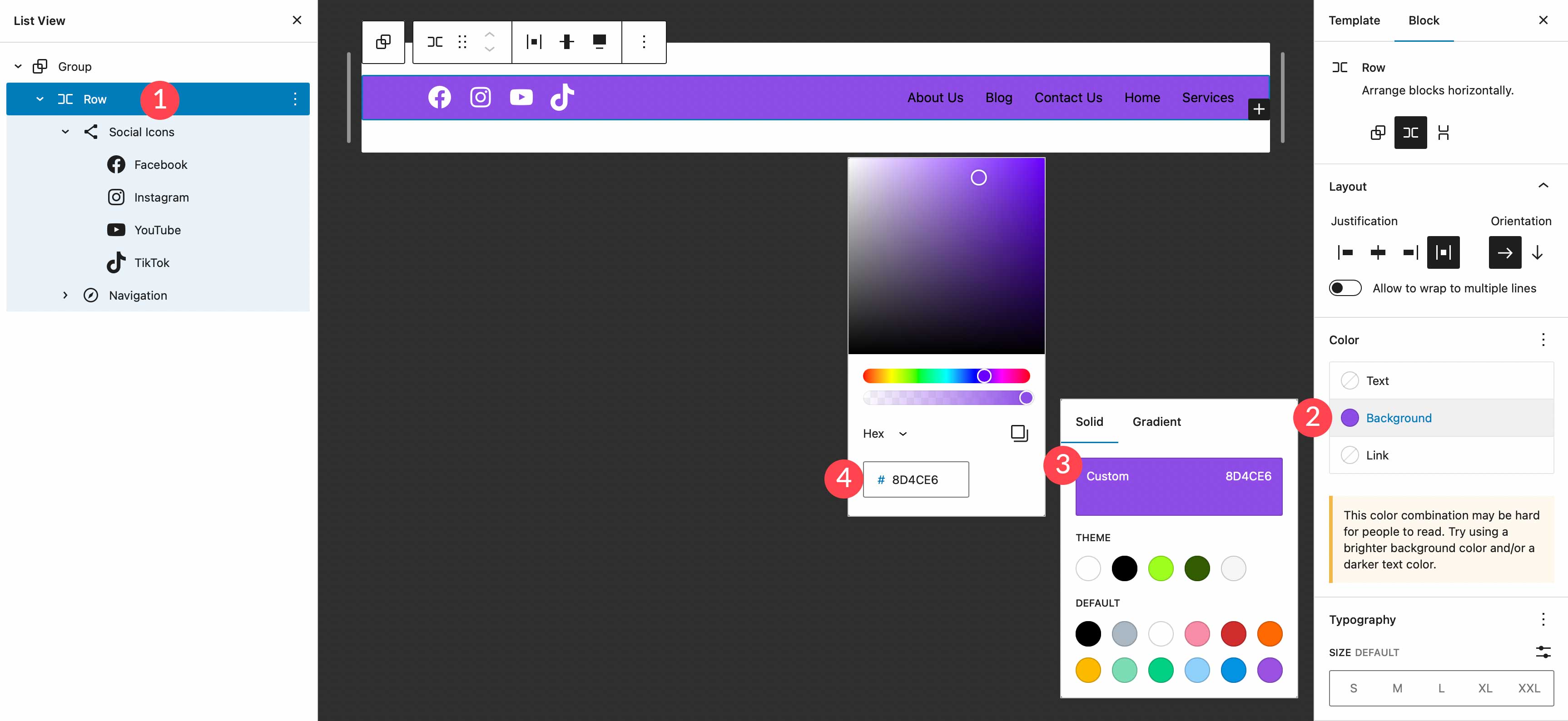
接下来,我们要为行添加背景颜色。 在列表视图中,选择行块。 在其他设置中,找到颜色下的背景。 在基本框内单击并添加#8D4CE6作为颜色。

向标题添加附加行
我们的标题需要添加一个新行。 我们将添加一个站点徽标块,以及一个号召性用语按钮,因此我们需要一个地方来放置它们。 最好记住,在创建自定义标题时,添加行是保持块有条理的好方法。
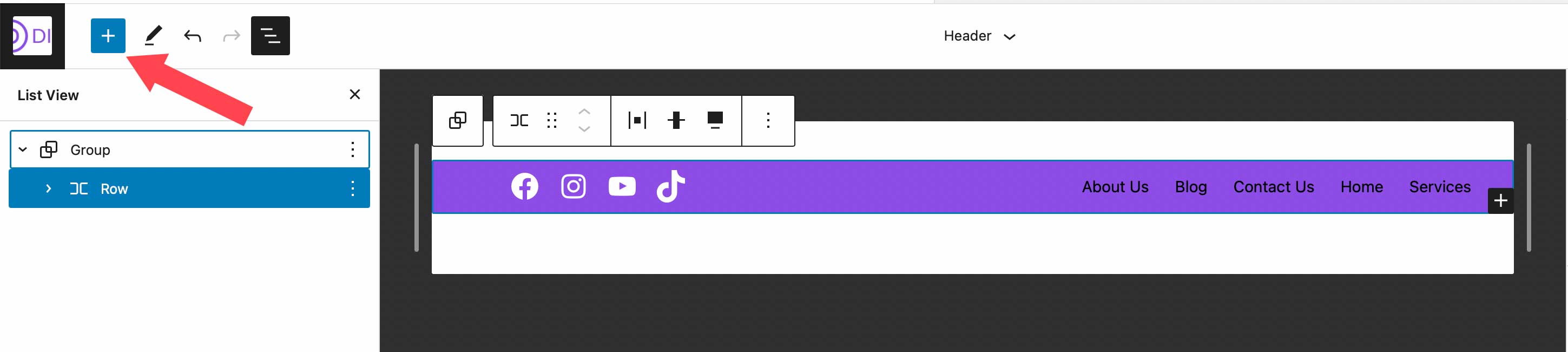
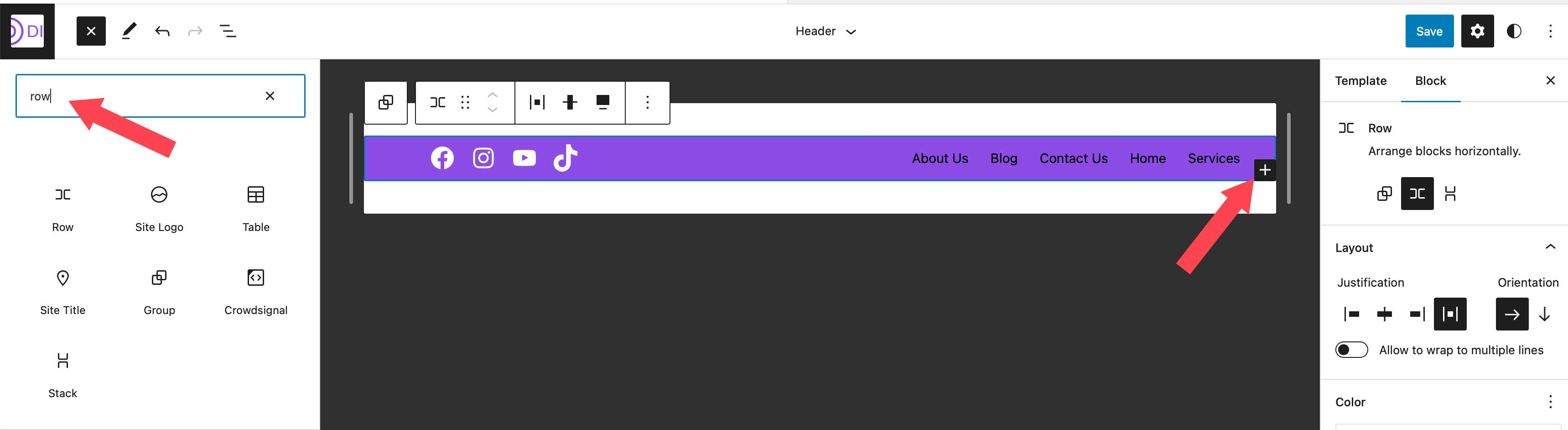
要添加新行,请单击块插入器图标。

接下来,在搜索栏中输入 row或直接在页面编辑器中输入/row以插入新行。

在行之间移动块
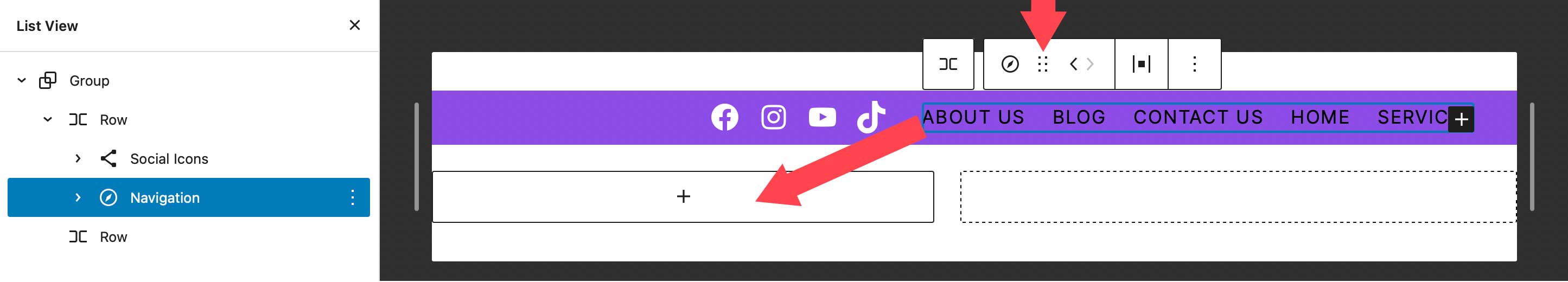
对于下一步,我们将把我们的导航块移动到我们新创建的行。 最终,我们将在顶行有社交图标和号召性用语按钮,然后在第二行有站点徽标块和导航块。 要移动导航块,请在页面编辑器中单击它。 单击导航块的工具栏设置中的拖动图标并将其拖动到我们新创建的行。


添加按钮块
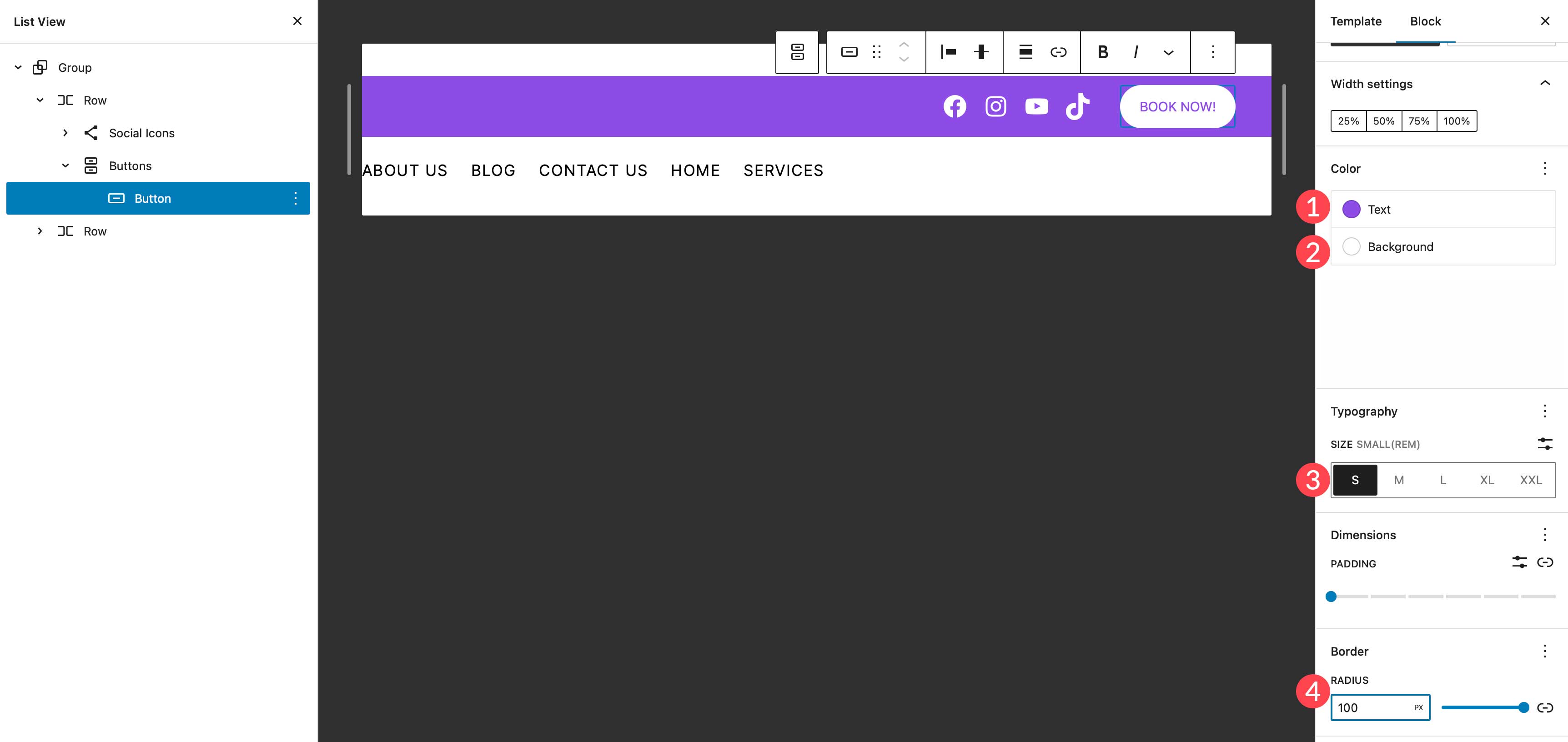
创建标题的下一步是将按钮块添加到第一行。 单击块插入器,然后在搜索栏中搜索按钮块。 将按钮块拖到第一行。 我们将按如下方式设置按钮的样式。 输入立即预订! 对于文本,然后为文本颜色添加#8D4CE6 ,为按钮背景颜色分配#ffffff ,并为按钮提供100px 的边框半径。 将按钮文本大小设置为小。 您的按钮现在应该看起来像下面的屏幕截图。

添加站点徽标块
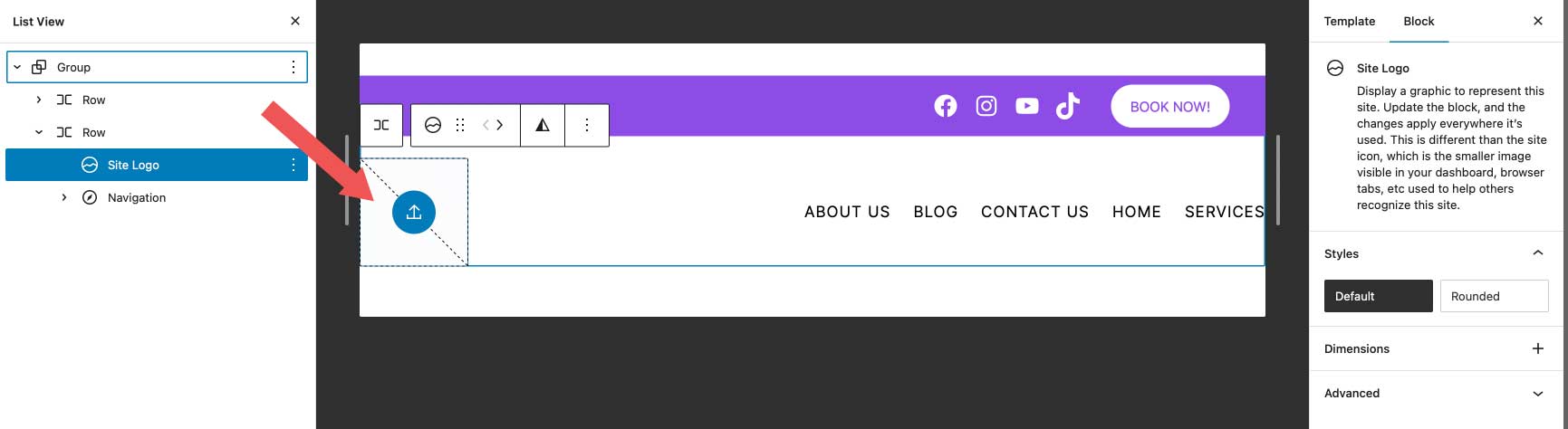
我们要添加的最后一个块是站点徽标块。 使用块插入器,搜索并选择站点徽标块。 将其拖到标题的第二行。

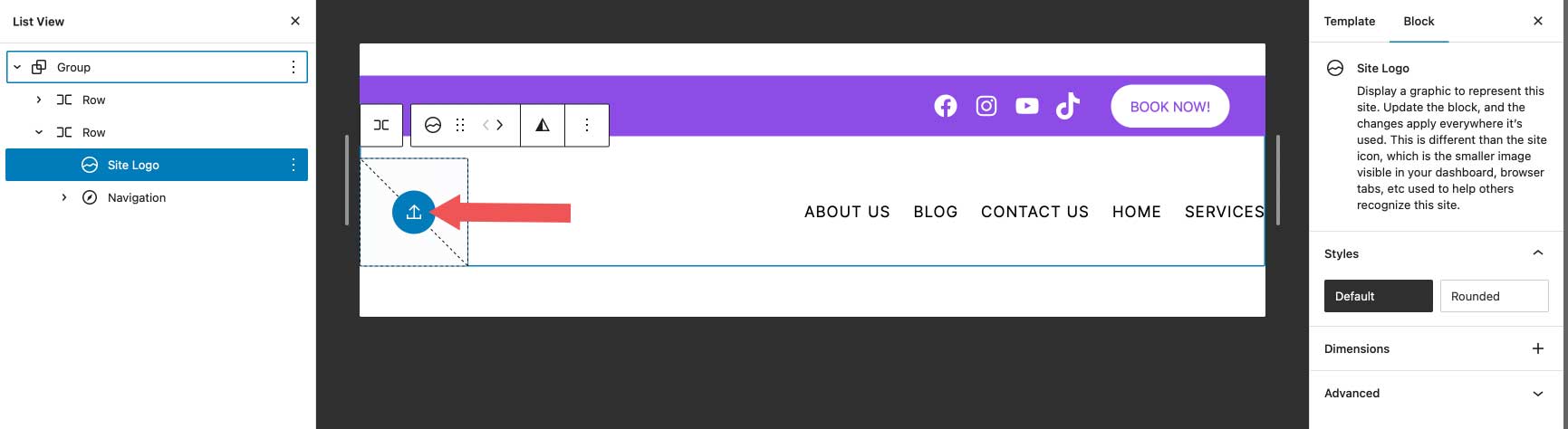
要添加新徽标,请单击站点徽标块中的上传按钮。 您可以选择媒体库中已有的图像或上传新图像。

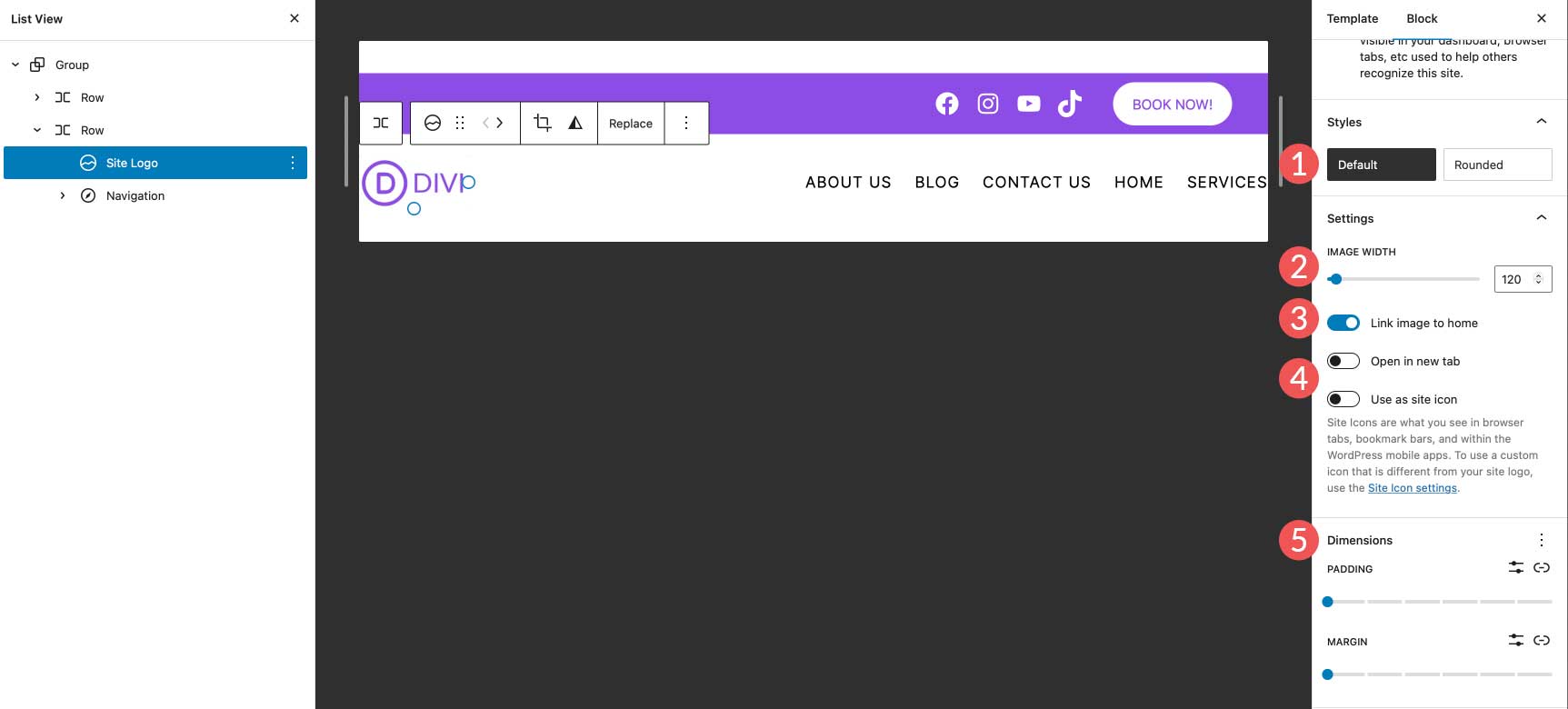
对于徽标设置,请确保已启用指向主页的链接图像,并选择徽标的宽度。 可选设置包括是否在新选项卡中打开链接或使用徽标作为站点图标。 此外,您可以在尺寸设置下为徽标设置边距和填充。

您可能还需要考虑为您的网站使用最佳徽标尺寸。
最终标题设置
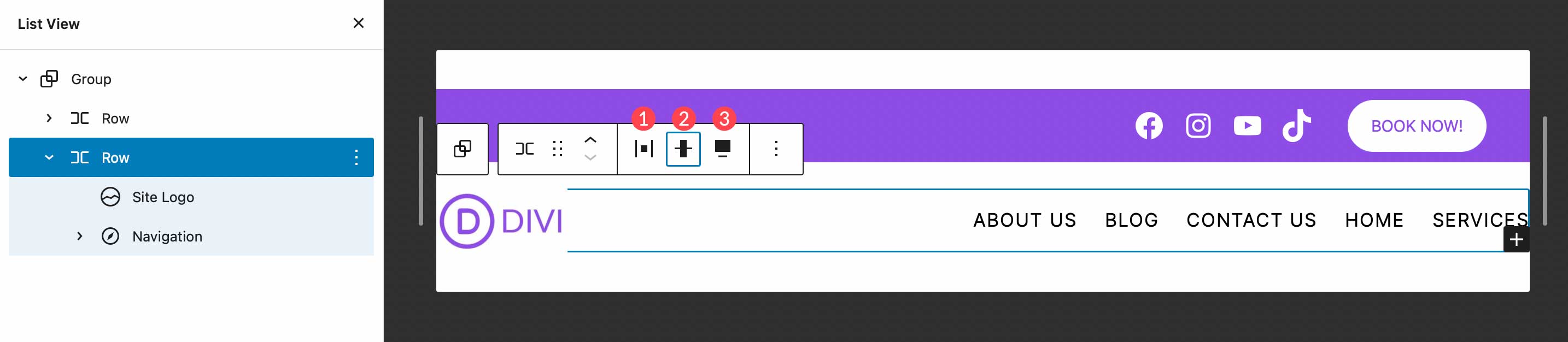
在我们的标题可以完成之前,我们需要检查一些设置。 首先,确保第二行设置为全宽以匹配我们的第一行。 其次,确保将对齐方式设置为items 之间的空间。 最后,将行对齐方式设置为居中对齐。

就是这样! 如您所见,使用 WordPress 站点编辑器只需几个简短的步骤即可访问和自定义您网站的页眉。 添加、编辑、移动和调整块的大小都很简单,并允许您创造性地为您的站点创建自定义标题。
创建多个 WordPress 标题模板区域
WordPress 站点编辑器的另一个重要功能是能够为不同的模板创建不同的标题。 此外,WordPress 以块模式的形式提供了一些非常独特的预制标题,可以快速轻松地更改网站标题的外观。 让我们看看为您的网站创建不同的标头是多么容易。 我们将使用单个模板来说明如何创建将应用于网站上的帖子的不同标题。
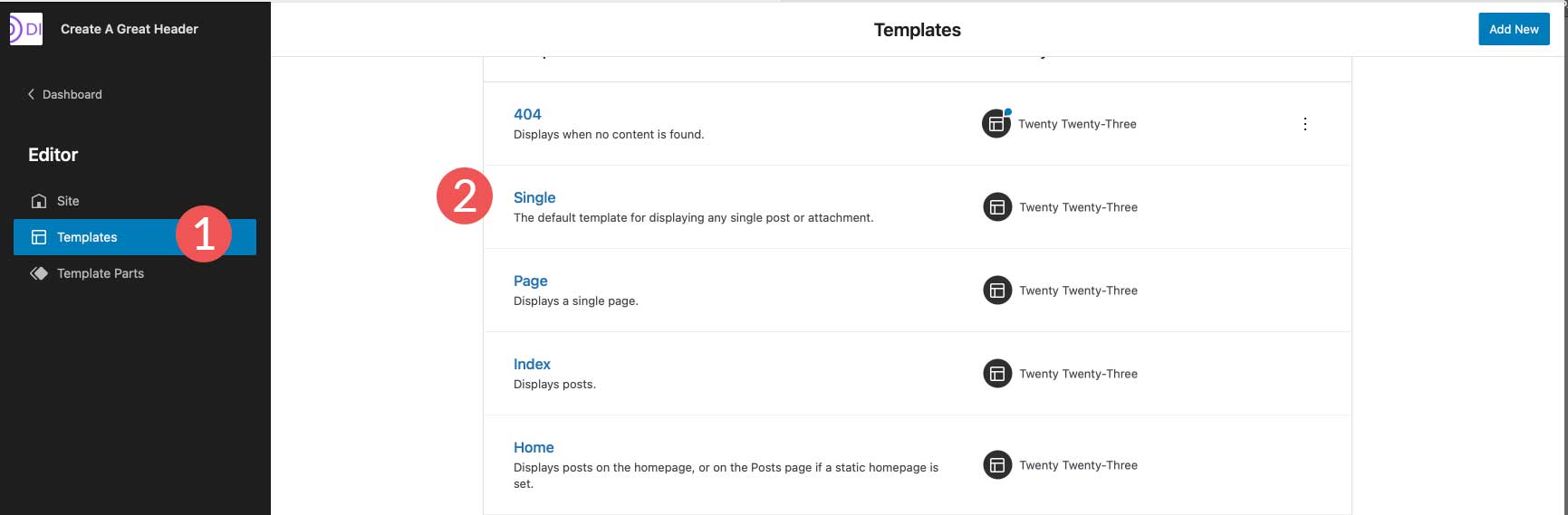
首先,导航到站点编辑器中的模板。 接下来,选择单一模板。

当您打开单个模板时,您会看到我们在上一节中创建的标题当前已应用。 请务必注意,您不应在此模板或任何其他模板上编辑标题,因为您对标题所做的更改将应用到整个站点。 相反,我们将删除我们从该模板创建的标头,然后创建一个仅适用于我们正在使用的模板的新标头。
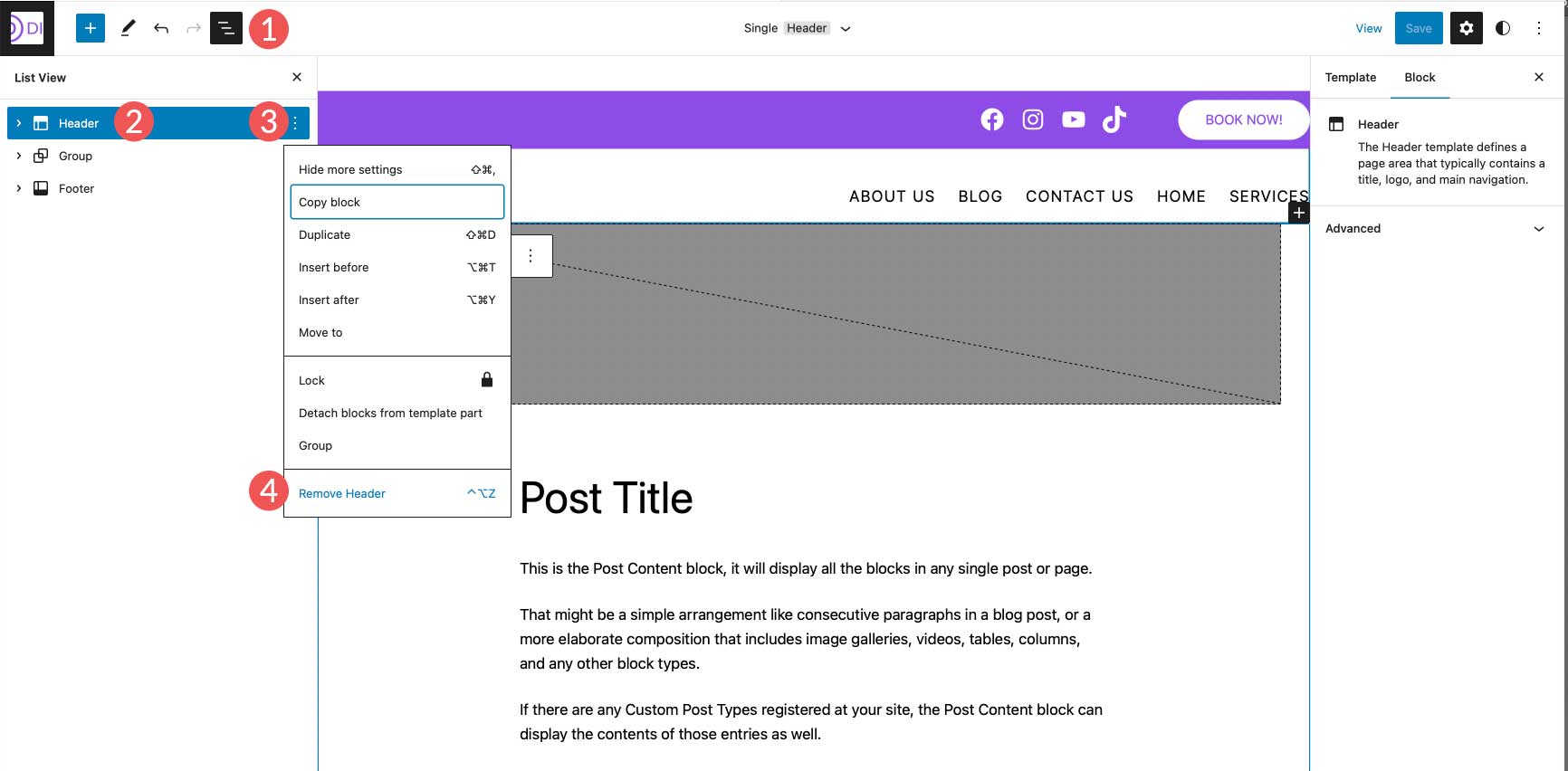
要删除标题,请单击列表视图图标。 接下来,选择标题,然后单击省略号菜单打开设置。 最后,点击删除标题。

向模板添加新标题
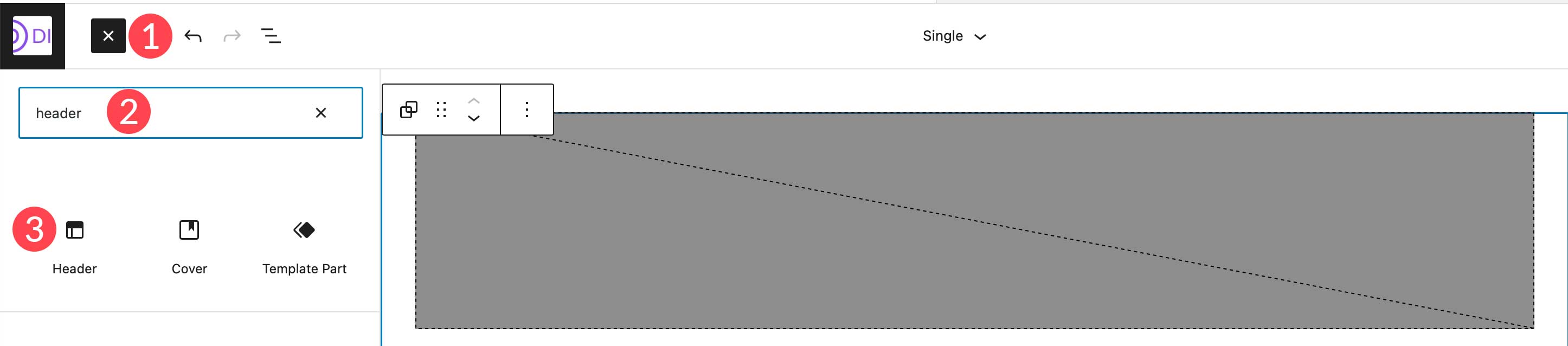
接下来,我们将向单个帖子模板添加一个新标题。 单击块插入器以添加新块。 接下来,搜索并选择标题块以将其添加到模板中。

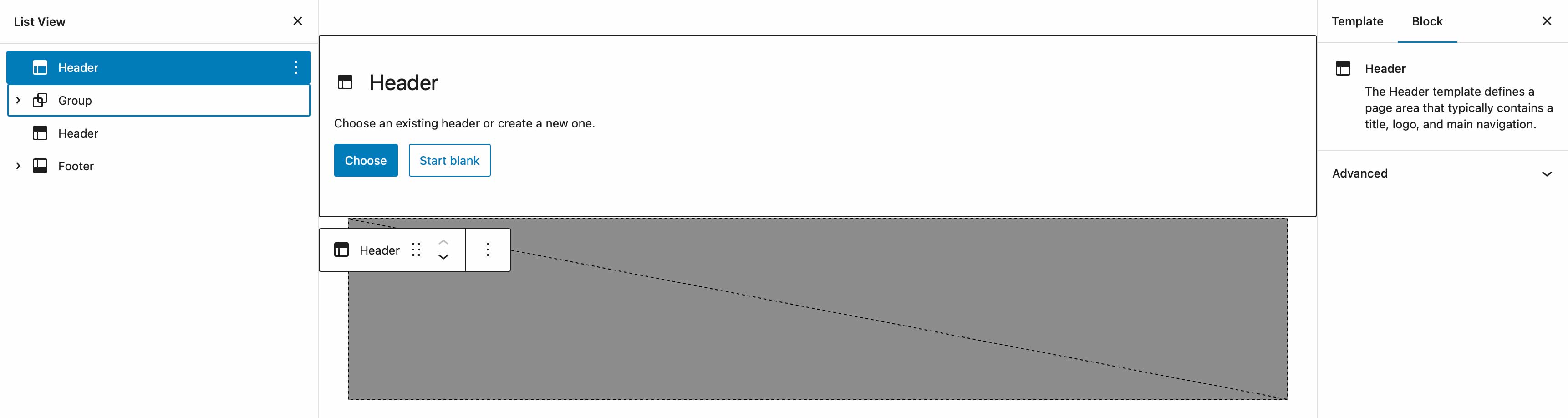
创建新标头时,有几个选项。 您可以从预制模式中进行选择,选择您已经创建的标题,或创建一个新的标题。

使用预制模式标题
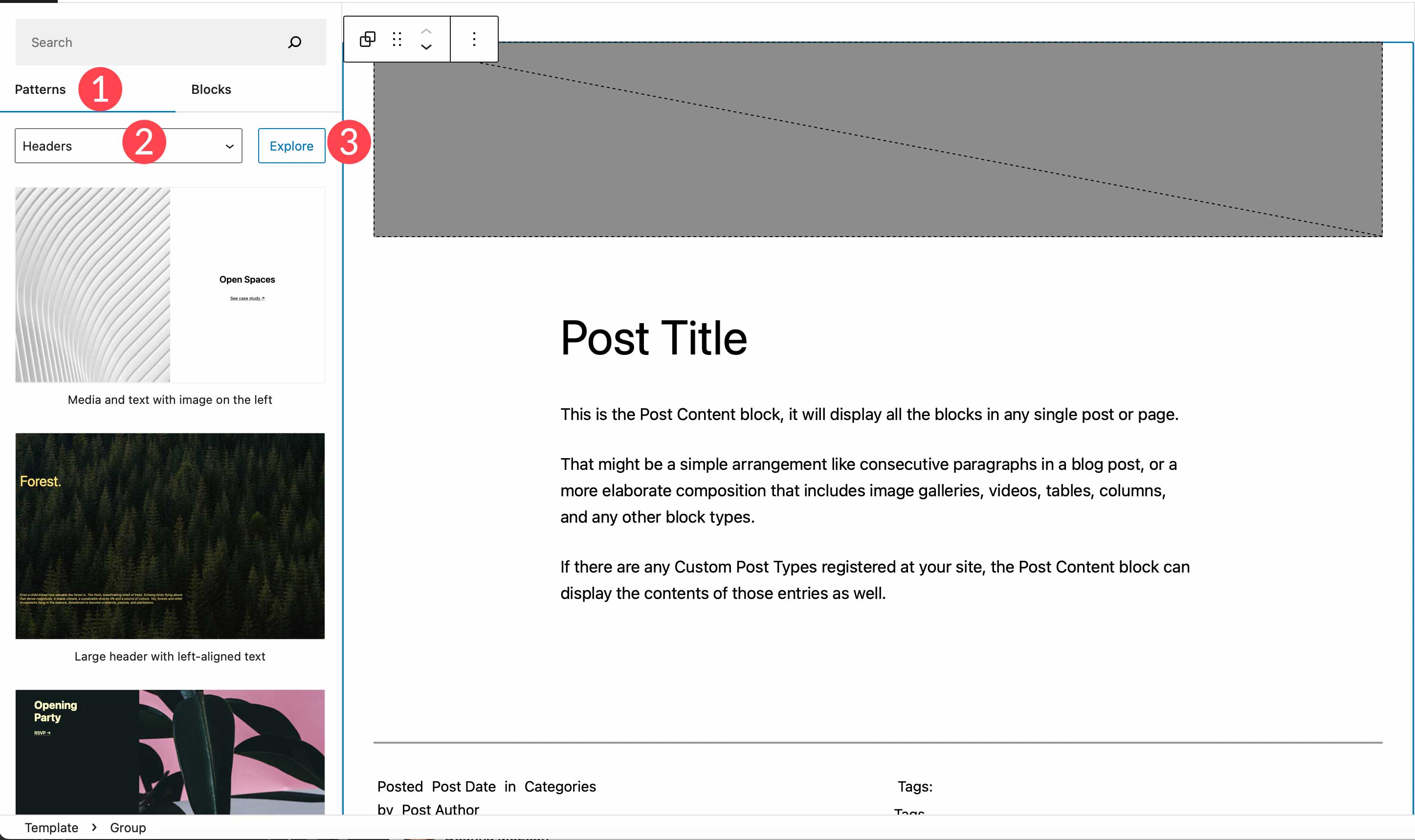
要选择 WordPress 块模式,只需导航到模式选项卡,然后搜索标题。 Twenty-Twenty-Twenty-Three 主题的所有可用标题模式都将列在此处。 或者,您可以单击浏览按钮从 WordPress 模式库中搜索并添加标题。
注意:并非所有标题模式都包含导航/菜单元素。 您可能需要搜索导航模式才能找到您要查找的内容。

从头开始创建新标题
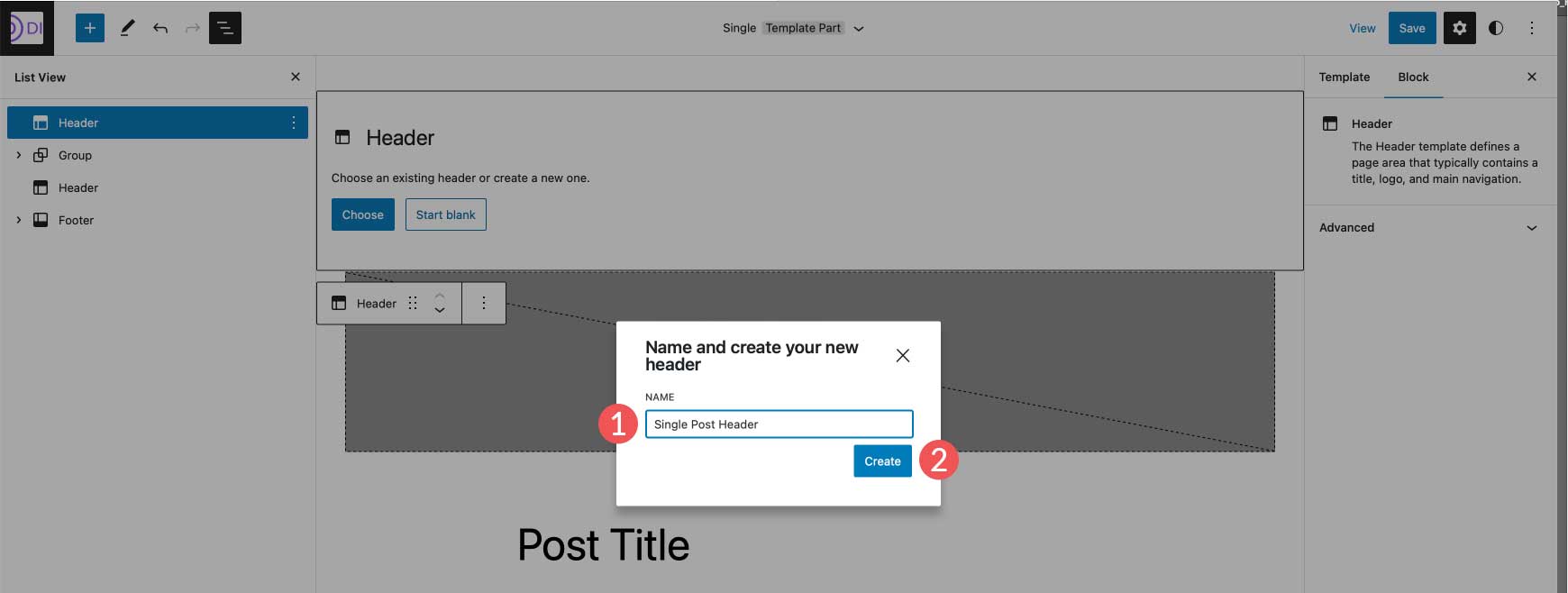
如果您想从头开始创建另一个标题,而不是使用模式,您可以选择从空白标题开始。 通过选择开始空白,系统将提示您命名模板部件。 将其命名为“single post header”,然后单击“创建”。

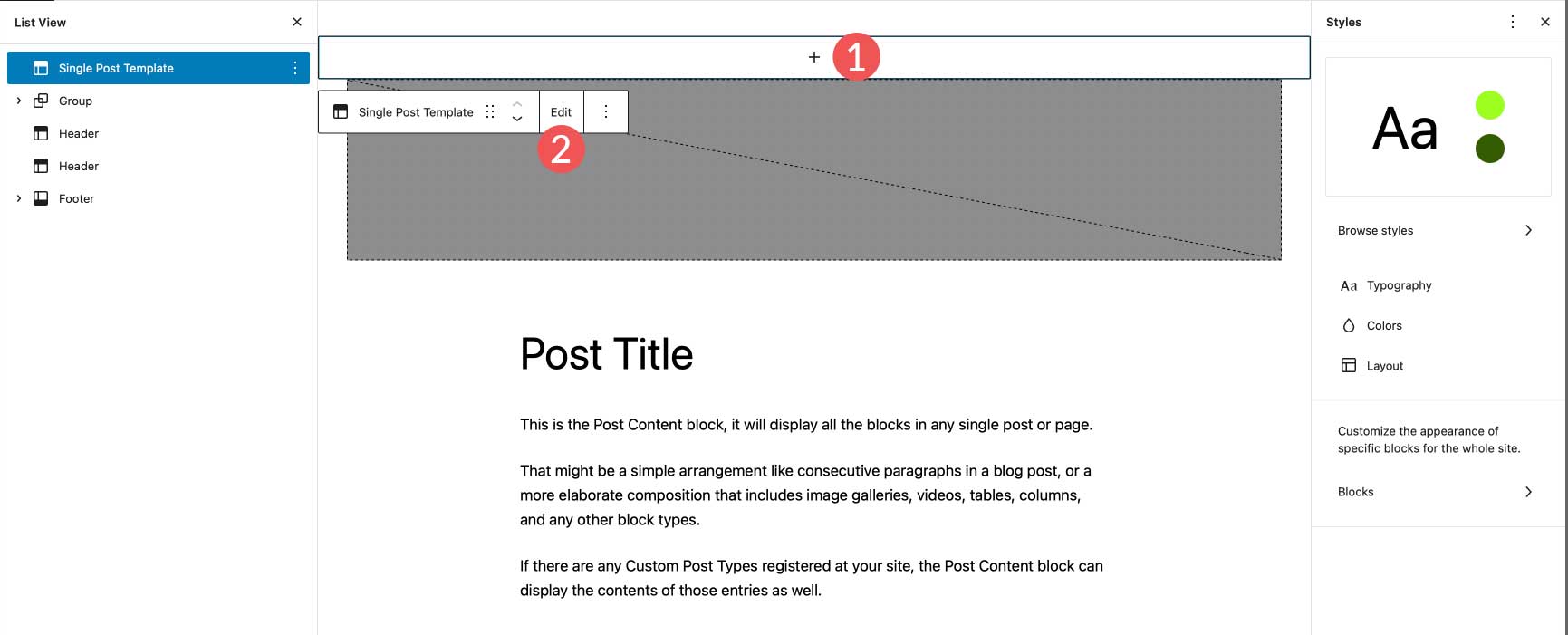
标题就位后,只需在页面编辑器中单击它即可开始添加块。 或者,您可以单击编辑按钮转到模板编辑器,您可以在其中添加您想要创建全新标题的任何行或块。

使用 Divi 添加和自定义 WordPress 标头

Divi 提供了一种类似的方法来将自定义标头添加到您的 WordPress 网站,但它提升了一个档次。 Divi 是 WordPress 世界中最先进的全站编辑主题。 凭借 200 多个设计元素、完全响应的框架以及无需一行代码即可自定义网站各个方面的能力,它是可用的终极网页设计体验。
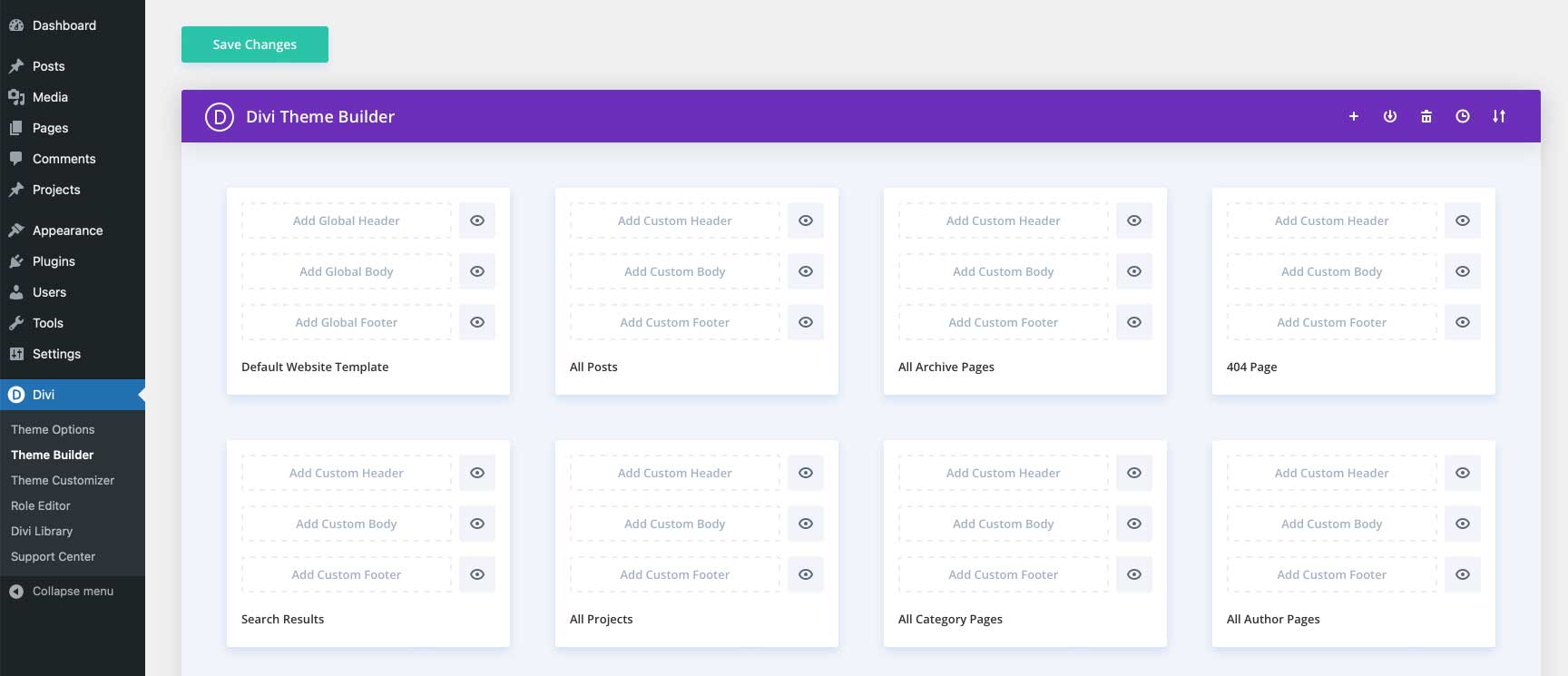
Divi 使用 Theme Builder 让您能够创建自定义标题,然后将它们应用到您网站上的不同模板。 可以创建标题并将其应用于您的页面、帖子、存档页面、404 页面、搜索结果页面、项目、类别页面、作者页面等等。

有关更多信息,请查看您可以使用 Divi 创建的这 11 种标题类型。
关于 WordPress 标头的常见问题解答
我们已尽最大努力尽可能全面地为您提供从头开始构建自定义 WordPress 标头所需的知识。 话虽这么说,我们已经整理了一些关于 WordPress 标头的常见问题,让您更好地了解它们的工作原理。
自定义一个页眉会影响整个网站的所有页眉吗?
这要看情况。 如果您创建了一个自定义标头,然后尝试在不同的模板中更改它的任何方面,那么是的,无论该标头在您网站上的哪个位置,它都会受到影响。 话虽如此,您可以在您的网站上创建多个标题并毫无顾虑地进行编辑。 例如,如果您在模板部分下创建一个标题,则它被视为您的全局标题。 但是,您可以创建不同的标头并将其应用于某些模板。
如前所述,您可以编辑单个帖子模板(或任何其他模板),删除当前安装的标题,并创建一个仅应用于该模板的全新标题。
标题模板部分如何工作?
模板部分是您网站中在整个网站中重复出现的部分。 页眉和页脚都被视为模板部分。 模板部分可以是全局的,这意味着它们适用于每个页面上的特定部分并发布在您的网站上,或者仅适用于特定页面上的部分。 例如,您可以拥有一个全局设置为适用于任何地方的标题模板部分,以及您仅分配给特定页面(例如 404 页面)的另一个模板部分。
我可以在 WordPress 标头中使用哪种块?
您可以在 WordPress 标头中使用 WordPress 库中的任何块。 尽管有些块比其他块更有意义。 您绝对应该合并导航块、站点徽标块,并考虑使用其他内容,例如社交媒体图标、业务联系信息和按钮。 有关更多信息,请参阅我们关于 WordPress Blocks 的教程。
全局站点样式如何影响我的标题样式?
全局站点样式将自动应用于标题中的每个块。 也就是说,您可以通过为页眉中的块分配不同的颜色、文本大小、尺寸等来覆盖页眉中的全局块样式。
自定义您网站的标题比以往任何时候都容易
多亏了完整的网站编辑,您可以按照自己喜欢的方式制作网站标题的外观和功能。 您不再受困于无聊的标头,在这种标头中,如果不进行大量编码就不可能做出最小的更改。 使用完整的站点编辑主题(如二十二十三)或更强大的主题(如 Divi),可以为您提供更多选项来设置标题样式以匹配您的品牌、添加重要元素并给人留下良好的第一印象。
您使用什么工具来自定义您网站的页眉? 通过在下面的评论中发出声音让我们知道。
