如何免费设置 WordPress 热图(分 2 步)
已发表: 2023-11-15深入分析可以帮助您了解用户的行为并相应地调整您的内容策略。 然而,试图理解数字和指标可能会有点累。 这就是 WordPress 热图的用武之地。
热图提供了一种简单的方法来跟踪和分析️您网站上发生的情况。 它们提供了最具吸引力和参与度的内容的视觉概述。 这样,您可以更快地识别并修复问题区域。
在本文中,我们将仔细研究 WordPress 热图以及它们如此有用的原因。 然后,我们将向您展示如何使用插件进行设置。 让我们开始吧!
什么是热图(以及为什么它们如此有用)
热图是数据的可视化表示,使用颜色来表示特定值。 当您为网站使用热图时,您将看到哪些区域获得最多的互动。 颜色越暖,某个部分的参与度就越高。
热图是发现设计问题或可能影响网站用户体验 (UX) 的任何其他问题的强大工具。 以下是您可以如何使用热图来改进您的网站:
- 您可以确定与页面上的其他元素相比,您的号召性用语 (CTA) 是否获得了足够的关注。 如果不是,您可以随时采取措施让您的 CTA 更具吸引力。
- 正常情况下,您的导航菜单应该始终是“热门”区域。 如果情况并非如此,您可能应该考虑改进您的导航。
正如您所看到的,热图的真正价值在于它们能够揭示设计或导航的具体问题。
热图主要有两种类型:跟踪点击的热图和分析滚动行为的热图。 第一种类型最受欢迎,因为它为您提供有关用户有兴趣点击的内容的更准确信息。
另一方面,如果您想鸟瞰网站的性能,则滚动热图非常有用。 它们向您展示当读者向下滚动每一页时哪些区域吸引了他们的注意力。
在本教程中,我们将重点介绍 WordPress 的点击热图工具。 但是,如果您正在寻找滚动地图,您始终可以选择替代方案,例如 CrazyEgg。
如何设置 WordPress 热图(只需两个简单步骤)
现在,让我们看看如何使用Aurora 热图插件设置 WordPress 热图:
 极光热图
极光热图当前版本: 1.6.0
最后更新时间: 2023 年 8 月 14 日
极光-heatmap.1.6.0.zip
该工具非常容易设置。 另外,与其他类似插件不同,您不需要在第三方热图服务上创建帐户。
此外,该插件是免费的。 因此,您可以继续将其安装在您的网站上。
注意:Aurora Heatmap 可与 WP Rocket、W3 Total Cache 和 WP Super Cache 一起使用。 如果它导致缓存插件的兼容性问题,您需要关闭与 JavaScript 相关的优化或从优化中排除 jQuery 和 Aurora 热图测量脚本 (reporter.js)。 您可以在此页面上找到有关此内容的更多信息。
- 第 1 步:配置您的热图
- 第 2 步:查看您的 WordPress 热图
第 1 步:配置您的热图
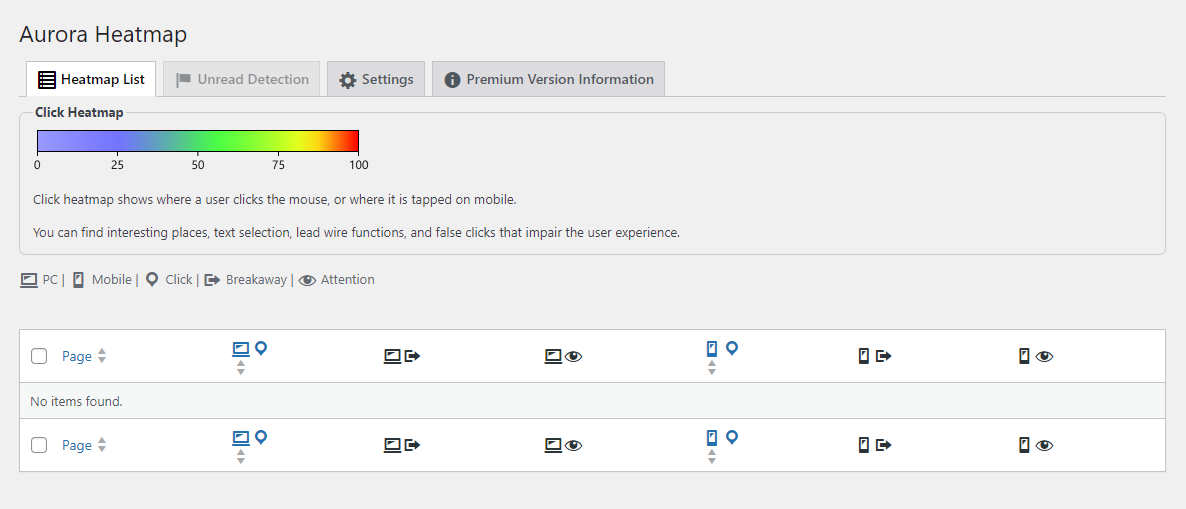
安装并激活插件后,导航至 WordPress 仪表板中的设置 > Aurora 热图:

您可能会注意到, “热图列表”选项卡尚不包含任何数据。 该插件可能需要一段时间才能收集足够的数据来显示地图,具体取决于您的流量。
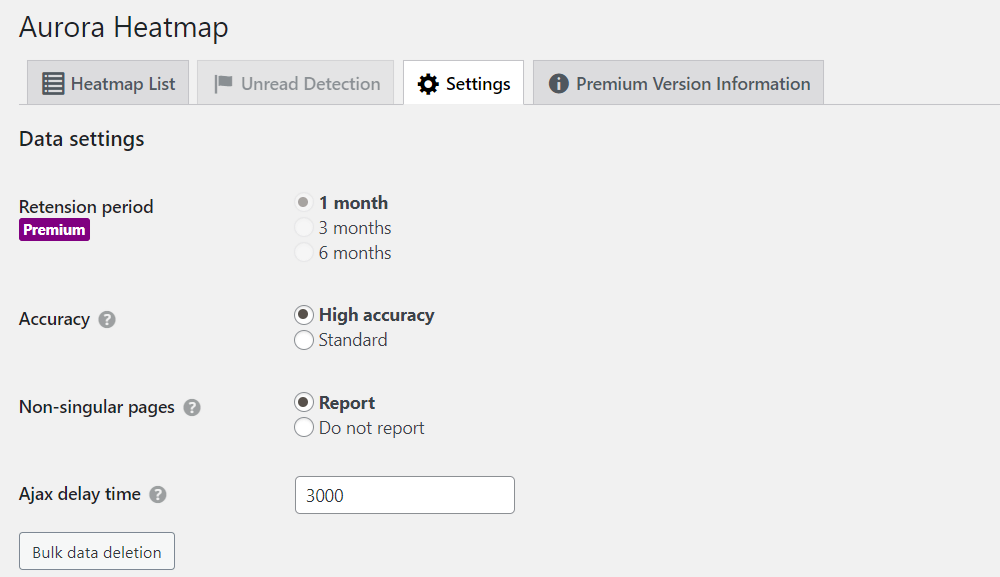
同时,您可以为热图配置一些设置。 为此,请导航至“设置”选项卡:

在“数据设置”部分中,您可以选择是否在报告中包含非单一页面。 在Ajax 延迟时间字段中,您可以设置插件开始记录活动之前的时间(以毫秒为单位)。
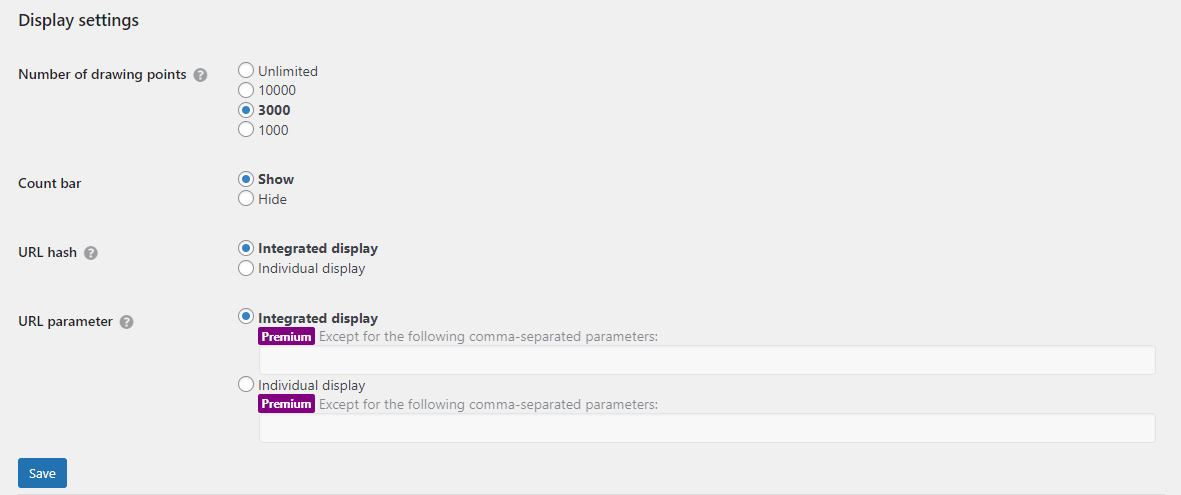
如果向下滚动到“显示设置” ,您可以选择绘图点数。 这是地图中包含的数据量:

您还可以选择禁用计数栏,并选择是否将锚链接计为单独的页面。 选择首选项后,请记住点击“保存”。
如果您选择高级插件,您将可以使用其他功能,包括每周电子邮件报告。
第 2 步:查看您的 WordPress 热图
如果您有一个高流量的网站,您应该能够在安装插件后几分钟内查看您的第一个热图。 如果您的网站尚未获得大量访问,您可能需要等待几个小时才能显示第一个热图。
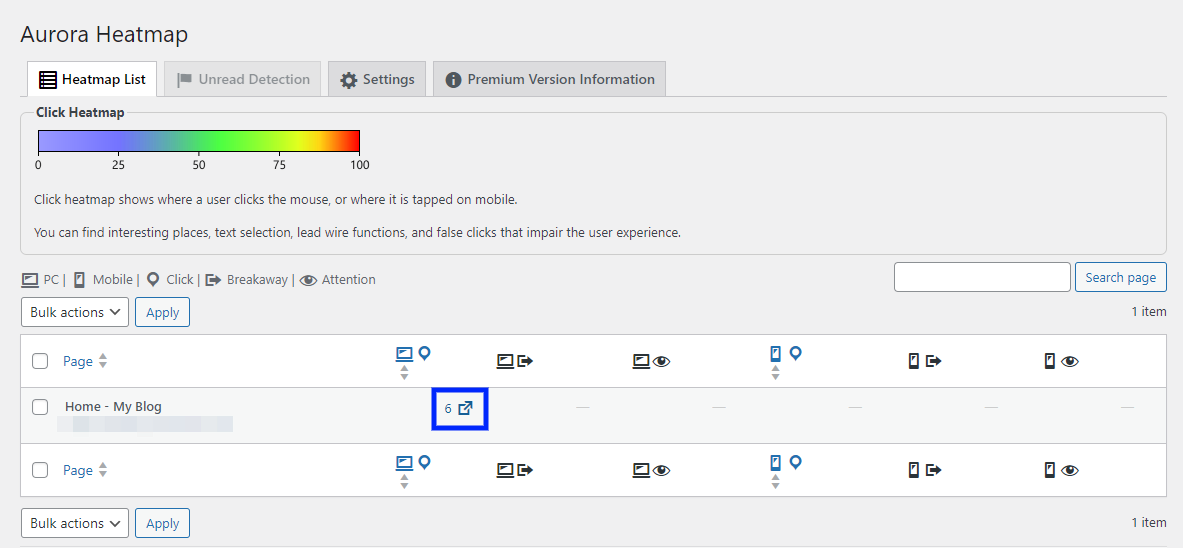
您需要导航回“热图列表”选项卡以检查可用的热图。
使用免费版本,您可以获得每个热图的两个视图:桌面点击和移动点击。 将鼠标悬停在要检查的页面旁边的点击次数上,然后选择箭头图标以启动热图:

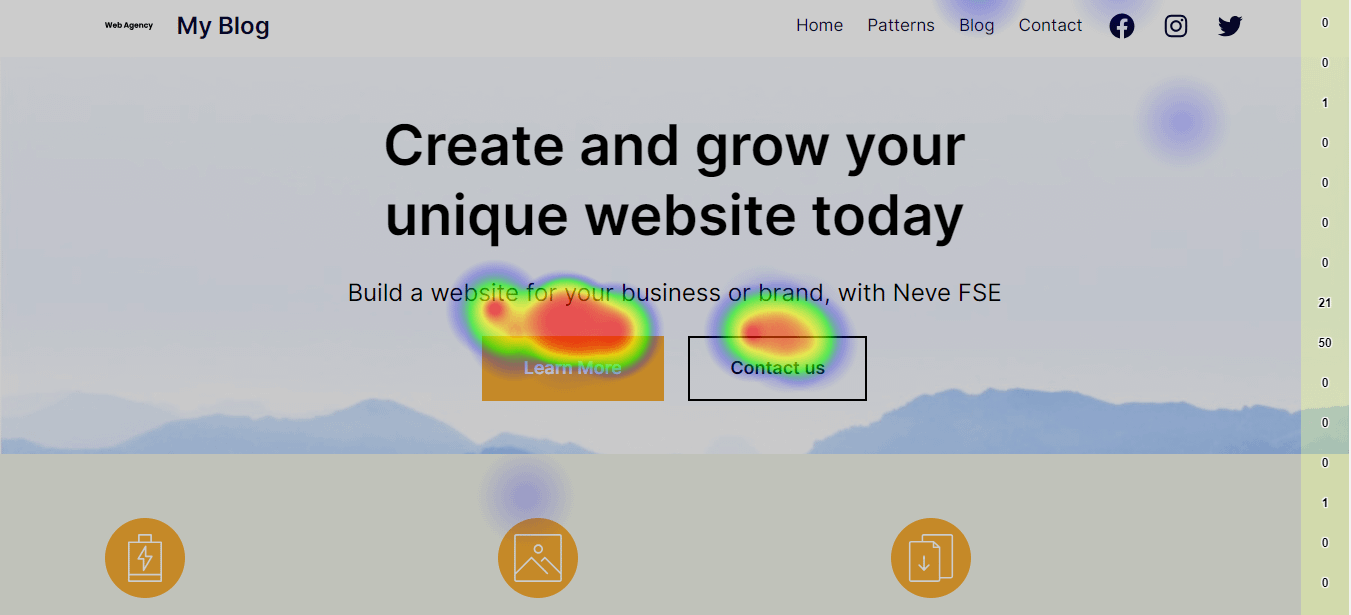
在新窗口中,您将看到页面的热图。 彩色斑点显示用户点击的位置。 在侧边栏中,您将看到点击次数:

目前,您可能只会在页面上看到蓝色的点。 但是,当您获得更多流量并且插件收集更多数据时,您会看到一系列颜色,包括绿色、黄色和红色。 任何点击次数超过 75 次的元素都会有较暖的颜色。

结论
热图是一种可视化工具,可让您清楚地了解用户的行为。 您将能够看到页面上的哪些链接和元素获得了最多的点击次数,哪些则没有。 然后,您可以使用此信息来改进网站的设计和用户体验。
您可以使用 Aurora 热图插件在您的网站上免费设置 WordPress 热图。 该工具使您能够配置热图设置,例如地图中包含的数据量,并立即开始监控用户活动。 ️️
您对 WordPress 热图有任何疑问吗? 请在下面的评论部分告诉我们!
