所有关于 WordPress 英雄形象从想法到实施
已发表: 2020-10-09当今网页设计中最重要的趋势之一是 WordPress 英雄形象设计。 这些特殊的标题通常被称为英雄图像、英雄滑块、横幅、视频标题或轮播。 留下良好的第一印象非常重要。 您只能获得第一印象的一次拍摄,并且您只有几秒钟的时间来吸引访问者的注意力。
在本文中,我将向您介绍一些最佳实践、英雄形象示例,并提供令人难以置信的资源来帮助您为您的网站创建有效的 WordPress 英雄形象。

你可以用英雄形象做什么?
当你在网上浏览时,你会遇到很多不同目标的英雄形象。 我收集了一些可以使用英雄形象的案例。 让我们看看他们。
- 突出您的产品。 突出产品的最佳方式是在您的页面上展示一个好的英雄形象。 访问者首先会看到此图像,并且可以阅读有关您的产品的小信息。 在您的“立即购买”页面上放置一个链接,您的访问者可以立即购买。
- 分享信息。 您可以使用英雄形象以其他方式分享有关您的产品或服务的信息。 您可以在图像上添加文本,也可以添加向访问者提供信息的视频。
- 精选最新消息。 您想向访问者展示您的最新帖子或重要帖子吗? 在图片上加上标题和一个小描述,一个带有帖子链接的按钮,我敢肯定,如果它很有趣,访问者会点击它来阅读更多内容。
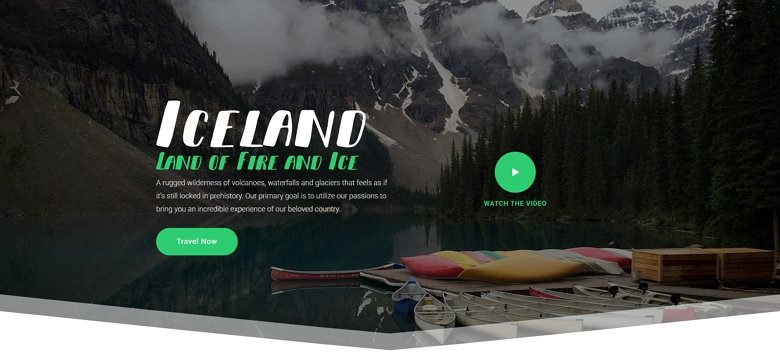
- 设计元素。 英雄形象可以成为您页面的一个很好的设计元素,它是焦点,使您的页面振作起来,并且通常会与访问者互动。
- 创造一种情感。 情绪可能是一个重要因素。 唤起正确的情绪可以立即与访问者建立信任。
如何选择 WordPress 英雄形象?
当你选择一个主图时,重要的是要记住你的主图不仅需要好看,它的风格也需要适合你的整个网站。 如果您使用情感英雄图像,请考虑页面的情绪。 图像可以是整页,但较小的图像也可以在导航栏下方显示。 这些大横幅图像是网页设计的趋势,并且在您的业务概述之前,因此您应该为您的页面选择合适的图像。
在哪里可以找到英雄形象的最佳免费资源?
好的图像是伟大英雄图像的关键部分,但找到图像可能很困难。 这是我收集的最好的网站,可以找到免费的照片和视频。
- Unsplash – 高分辨率照片
- Pexels – 一个地方最好的免费图片素材
- Picjumbo – 完全免费的图片素材
- Kaboompics – 为商业或个人项目获取令人惊叹的免费图片的好地方
- 库存照片的死亡 - 每个月通过电子邮件发送免费照片
- Coverr – 为您的主页提供精美的免费视频
- Pikwizard – 满足您所有创意需求的免费图片素材
一个好的英雄形象应该包含什么?
WordPress 主图展示了您的服务或产品的概览。 它可以是一个简单的图像,但如果你使用上面的内容,它会更成功,比如 CTA。 让我们看看英雄形象应该包含的 4 个重要部分。

呼吁采取行动
CTA 按钮是您希望访问者执行的操作,因此您使用英雄形象的目标是说服访问者执行此操作。 无论您的目标是增加销售额还是产生电子邮件潜在客户,都没有关系。 但不要忘记,您必须清楚您希望访问者采取什么行动,并使其尽可能简单。 好的,但是如何开始呢? 从 CTA 开始,然后返回。 如果您确切地知道自己的目标,那就容易多了。
好文案
访问者看到的第一个标题是您将在网站上写的最重要的副本。 编写一个好的网络副本并不容易,它需要技巧才能把它做好。 一些最好的撰稿人会花费数周时间来制作标题。 您的目标是传达您的价值并让访问者在您的网站上进行互动。
品质背景
大概意象是英雄形象中最重要的部分。 它是一个强大的工具,可帮助您沟通和区分您的网站。 您的英雄形象应包含能吸引观众眼球并吸引观众的图像、视频或图形。 大多数上下文图像更有效地传达您的信息,非上下文图像不会用任何附加信息来补充信息。

影响
这一切都是为了创造那个令人惊叹的时刻。 最好的英雄图像在吸引读者注意力和提供足够数量的有用信息之间取得平衡。
例如,动画非常适合让网站设计令人难忘并吸引访问者的注意力。 动画作为设计工具的关键是适度。 在 Smart Slider 3 中使用动画改善用户体验的方法有很多:图层动画、拆分文本动画或令人难忘的交互。
如何轻松创建 WordPress 英雄形象?
现在可能你想在你的页面上放一个英雄形象,但你不知道怎么做。 如果您搜索一个插件,您可以在其中轻松地为您的网站创建一个英雄部分,那是最好的。 在理想情况下使用插件,您可以在图像上放置文本或按钮,然后可以将其发布到您想要的位置。 Smart Slider 是一个很棒的插件来创建英雄图像。
什么是智能滑块 3?
Smart Slider 3 是一个免费的滑块插件,无需编码知识即可轻松创建滑块、英雄图像和块。 使用拖放编辑器,您可以构建所需的块,并使用标题或按钮等图层。 它是完全响应的,当您准备好时,您可以使用简单的简码、Gutenberg 或页面构建器来发布它。
因为 Smart Slider 3 不仅仅是一个滑块插件,您将能够轻松地为您的网站创建完美的 WordPress 英雄形象。 无论您需要什么类型,它们通常都位于网站的顶部,这些是人们首先看到的内容。
创建一个英雄块
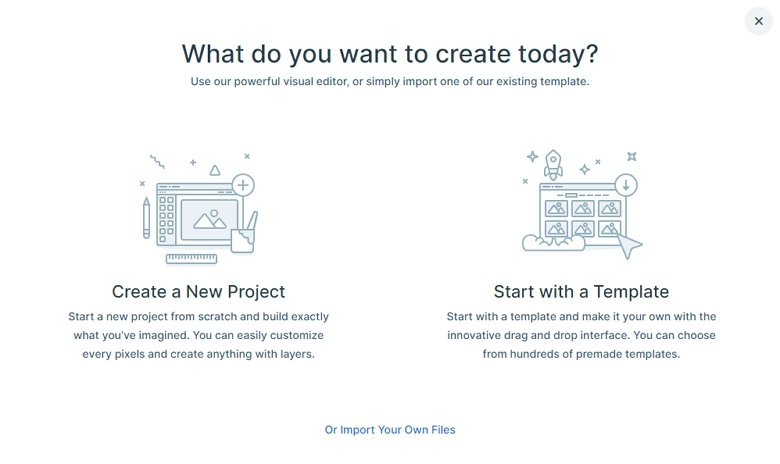
块类型是 Smart Slider 的一种特殊滑块类型。 该块仅显示一张幻灯片,这是创建英雄图像的完美选择。 使用 Smart Slider 创建英雄块非常简单。 只需单击绿色的新项目按钮,然后创建一个新项目或从一个现成的模板开始。

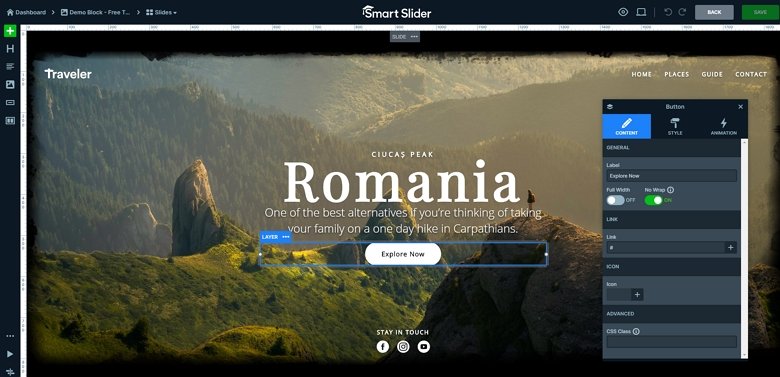
然后,您可以在可视化编辑器中编辑您的块。 Smart Slider 免费版有 7 个图层可供选择,Pro 版有 24 种图层。 您可以将图层放置在您想要的位置,更改其颜色、大小或在其上放置链接。 此外,您可以选择为图层设置动画,这可以引起访问者的注意。

为什么选择 Smart Slider 来创建英雄形象?
- 拖放可视化编辑器。 使用 Smart Slider,您可以按照您的想象编辑您的 WordPress 主图。 拖放编辑器可帮助您在几分钟内创建英雄块。 使用响应式设置,您可以使其在任何设备上看起来都不错。
- 动画和效果。 在 Smart Slider 3 的 Pro 版本中,您可以使用动画和效果来为您的英雄形象加油并引起访问者的注意。 如果您想为您的英雄添加动作,请使用 Ken Burns 效果,或使用图层动画突出显示内容。
- 动态来源。 动态更改英雄块上的内容? 使用 Smart Slider 3 是可能的,只需创建一个动态滑块并使用变量。
- 易于发布。 您可以轻松地将英雄放在您的主页上,只需使用您的页面构建器、Smart Slider Gutenberg 块或滑块的简码。 作为替代方案,您可以使用滑块的 PHP 代码并将其放在您的子主题上。
- 搜索引擎优化友好。 SEO对于让人们找到您的网站至关重要。 在 Smart Slider 中,您可以填写 alt 标签,并且可以添加搜索引擎可以读取的文本。
