如何正确使用 WordPress 图标字体:获得最佳性能(2022 年)
已发表: 2022-04-19如今,网站都是关于视觉冲击的,而 WordPress 图标是实现这一目标的绝佳方式。
在网页设计的早期,Windings 和 Webdings 是我们所拥有的最接近图标字体的东西。 这些字体是用箭头、星号等基本符号代替常规字母和数字的字体。虽然它们有些笨拙,并不总是在视觉上吸引人,但它们在当时是完全足够的。
虽然您仍然可以找到 Wingdings 和 Webdings(只需滚动浏览 Microsoft Word 或 Google Pages 中可用的字体,您就会找到它们),但大多数人现在更喜欢使用当前可用的更新图标。 这些要先进得多,实际上有数千种可供选择,并且一直在出现新的。
本文解释了 WordPress 图标和字体是什么,在哪里可以找到它们,以及如何快速轻松地将它们添加到您的网站内容中。
什么是 WordPress 图标以及它们是如何使用的?
我们都知道什么是文本字体:包含字母和数字的文件都以特定方式设置样式,例如 Calibri、Arial、New Times Roman、Helvetica 等。
同样,图标字体是包含图形符号(图标)组而不是字母或数字等字符的文件。 图标通常包括与现代生活相关的事物,例如社交媒体徽标、购物车符号、电子邮件“信封”、电话等。哦,别忘了那些不起眼的表情符号!
WordPress 图标相对于图像的优势在于它们是矢量图形。 这意味着它们可以无限扩展而不会降低质量——您可以将它们放大到您想要的大小,而不会出现像素化问题。 此外,它们的颜色很容易更改,并且与其他图像类型相比,它们在代码方面是轻量级的。
网站设计师特别喜欢图标字体,因为他们可以像普通文本一样使用 CSS 设置它们的样式。
图标通常用于代替文本,因为它们:
- 占用的空间比文本少,这对于移动设备非常重要。
- 通常是不言自明的,并且可以被非母语人士理解。
- 提供比文字更大的视觉冲击力
- 让网站看起来更容易,因为大量文本的网站不仅乏味,而且阅读起来也很棘手。
例如,电子商务网站经常使用购物车符号,因为它可以立即识别。 同样,信封图标通常被理解为“给我们发电子邮件”,而电话符号也是不言自明的。 如果你查看 WPLift 网站的右上角,你会注意到放大镜图标——点击它会调出搜索栏。
文章在下面继续
我在哪里可以找到图标和图标字体?
有很多可用的 WordPress 图标字体来源,包括免费和高级。 这里只是其中的一小部分:
字体真棒

Font Awesome 可能是最著名的图标来源。 这并非巧合,因为他们目前在 68 个类别中提供超过 2,000 种免费和 16,000 多种专业版——他们甚至还有动画版! 更重要的是,他们不断地添加新的。
Font Awesome 将他们的图标字体称为“套件”。 您将获得一个工具包并访问免费计划中的所有免费图标。 每年只需 99 美元,您就可以升级到“Pro”,其中包括 20 个工具包以及免费和高级图标的访问权限。
使用 Font Awesome 可以轻松找到您需要的所有图标。 事实上,即使是免费库也可能足以满足许多应用程序的需求。 他们还有一个非常详细的帮助部分,可以帮助您充分利用他们的图标。
试试字体真棒
丰泰洛

Fontello 不仅允许您使用现成的开源图标库构建图标字体,还允许您添加自己的自定义 SVG 图标或图像。 此外,Fontello 还有一个详细的帮助部分来指导您创建图标字体。
Fontello 最好的一点是它是完全免费的。
试试丰泰罗
爱可梦

Icomoon 让您可以访问超过 5,500 个免费图标和超过 4,000 个高级图标,此外您还可以导入自己的图标。 从中,您可以创建自己的图标字体以在您的 WordPress 网站中使用。
虽然 Icomoon 有一个免费计划,但它会将所有内容本地存储在您的浏览器中。 这样做的缺点是每次清除浏览器缓存时都会丢失所有内容。 您可以通过购买付费计划来避免该问题,该计划将所有内容存储在您帐户的“项目”中。 此外,付费计划(每月 9 美元起)包括访问高级图标,在创建图标字体时为您提供更大的灵活性。
文章在下面继续

试试Icomoon
字节大小

Bytesize 可能只包含 101 个图标,但这使其超轻量级,缩小后仅为 11.7KB 或 SVGZ 时为 3.2KB。 此外,可以调整每个图标的重量、颜色和大小,而且您可以在圆形或方形边缘之间进行选择。
尽管没有 Font Awesome 等提供的数千个图标,但 Bytesize 的图标涵盖了许多现代日常应用程序。 最重要的是,它是免费的。
尝试字节大小
3 种使用 WordPress 图标字体的方法
现在,我将告诉您一些快速轻松地将图标字体添加到 WordPress 内容的方法。
为了让初学者友好,我尽量避免使用需要你乱搞代码、CSS 或你的 functions.php 文件的方法,后者如果做得不正确,可能会对你的网站造成严重破坏。
选项 1 – 使用 Elementor 中包含的 Font Awesome 图标
如果您使用 Elementor,您将获得真正的享受,因为该页面构建器已经集成了 Font Awesome 图标。 这意味着您可以免费访问大约一千五百个图标。 此外,如果您订阅了 Font Awesome Pro,您也可以从 Elementor 中访问这些内容。
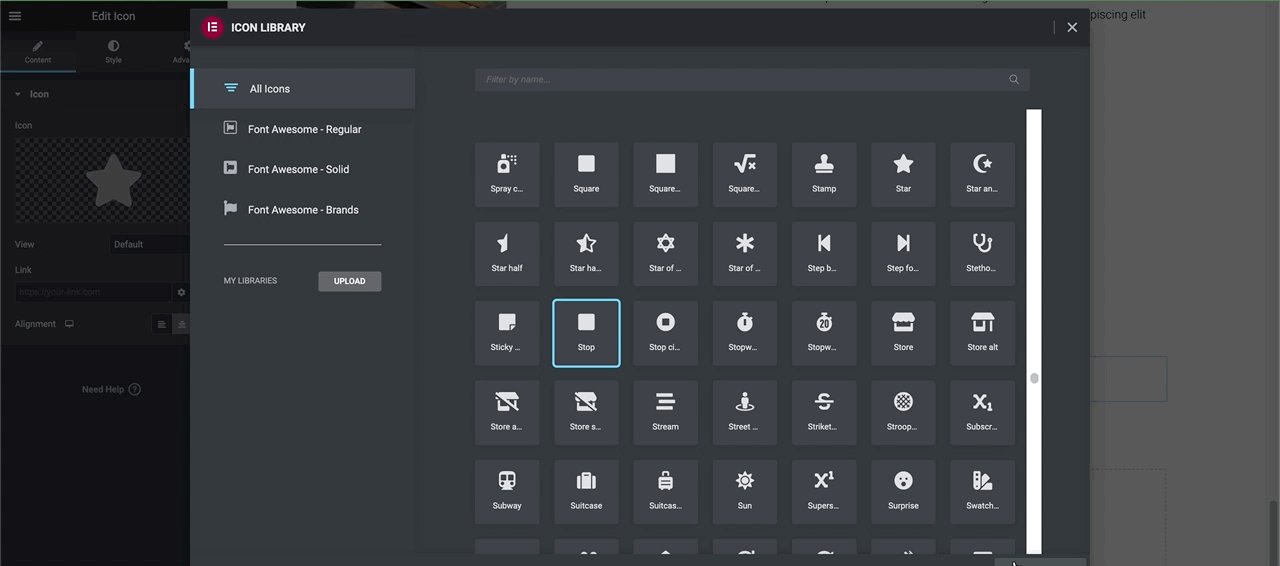
要访问图标字体,您只需在元素搜索栏中输入“图标”即可。 接下来,将图标块拖到内容中需要的任何位置。 然后,通过单击“编辑图标”面板中的图标来调用图标库:


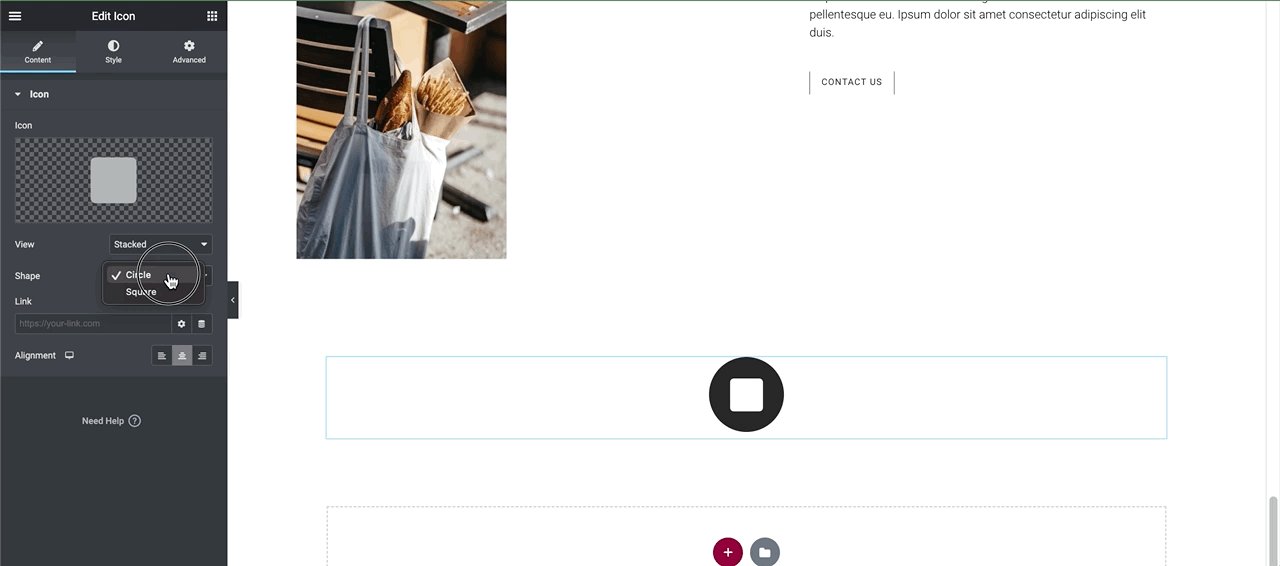
通过调整图标编辑器中“高级”和“样式”选项卡中的设置,您可以根据自己的喜好自定义图标。 此外,您还可以上传自己的 SVG 图标。
选项 2 – 使用古腾堡提供的图标字体
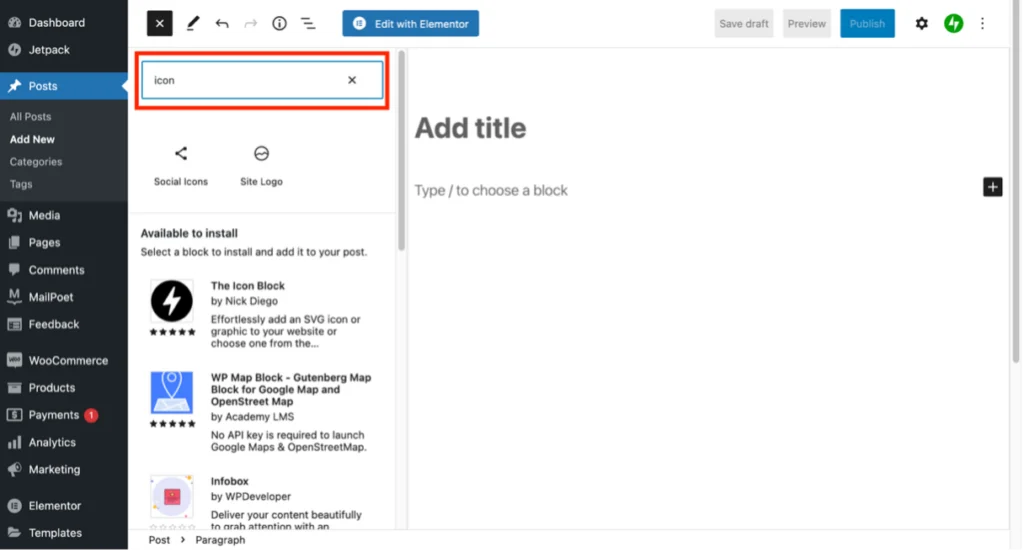
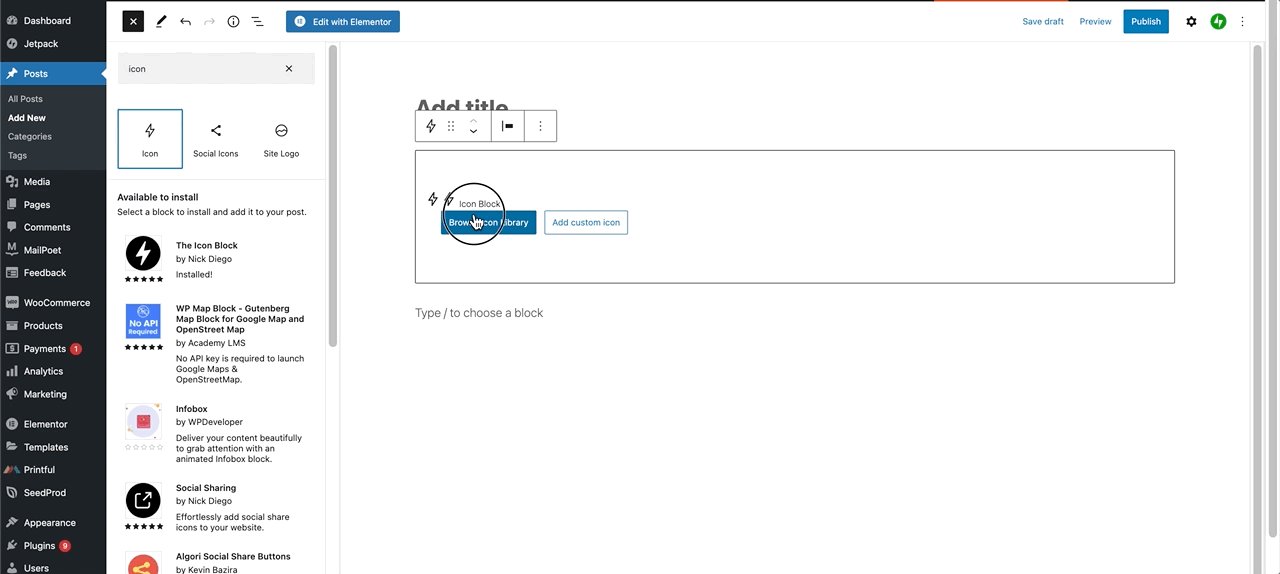
默认情况下,Gutenberg 仅包含一些社交图标,您可以通过在“块”搜索栏中输入“图标”来访问它们:
文章在下面继续


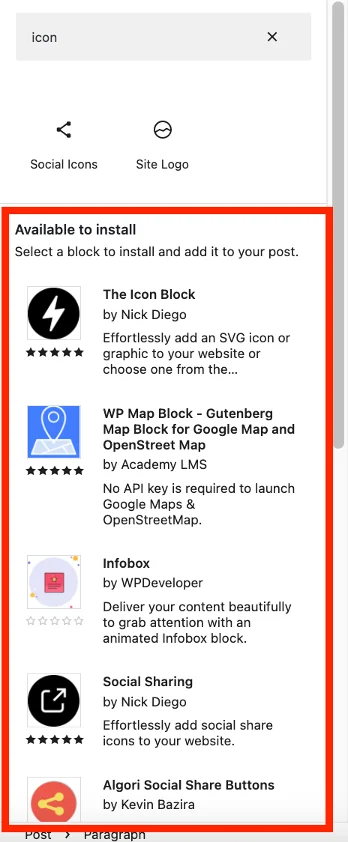
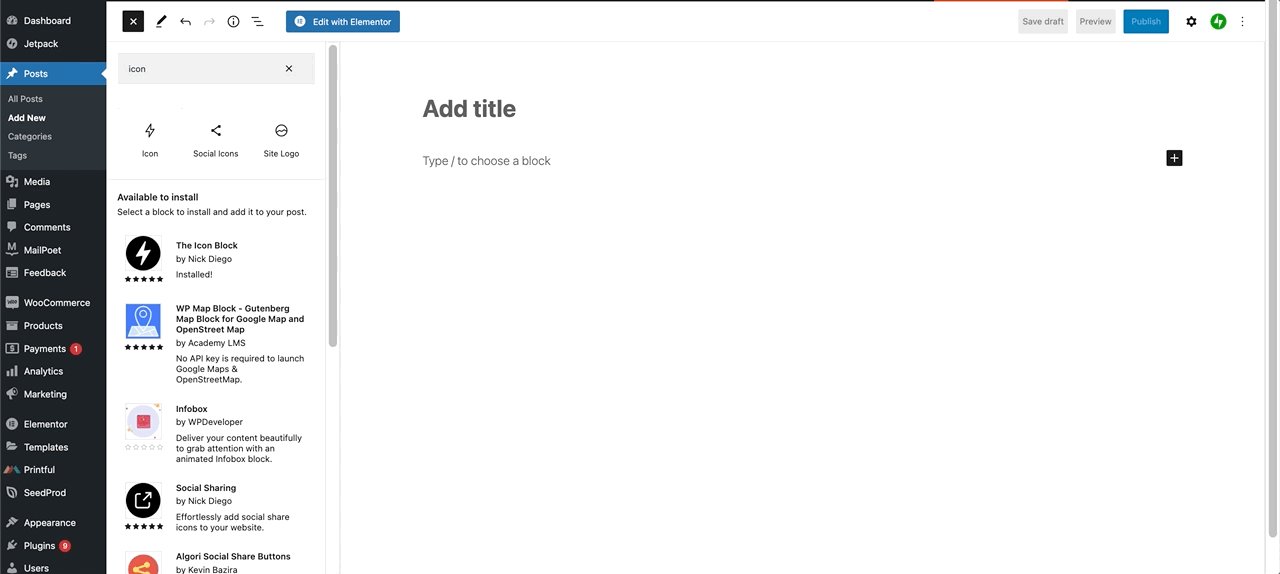
但是,可以添加更多内容,您将在搜索结果下方看到可安装的内容:

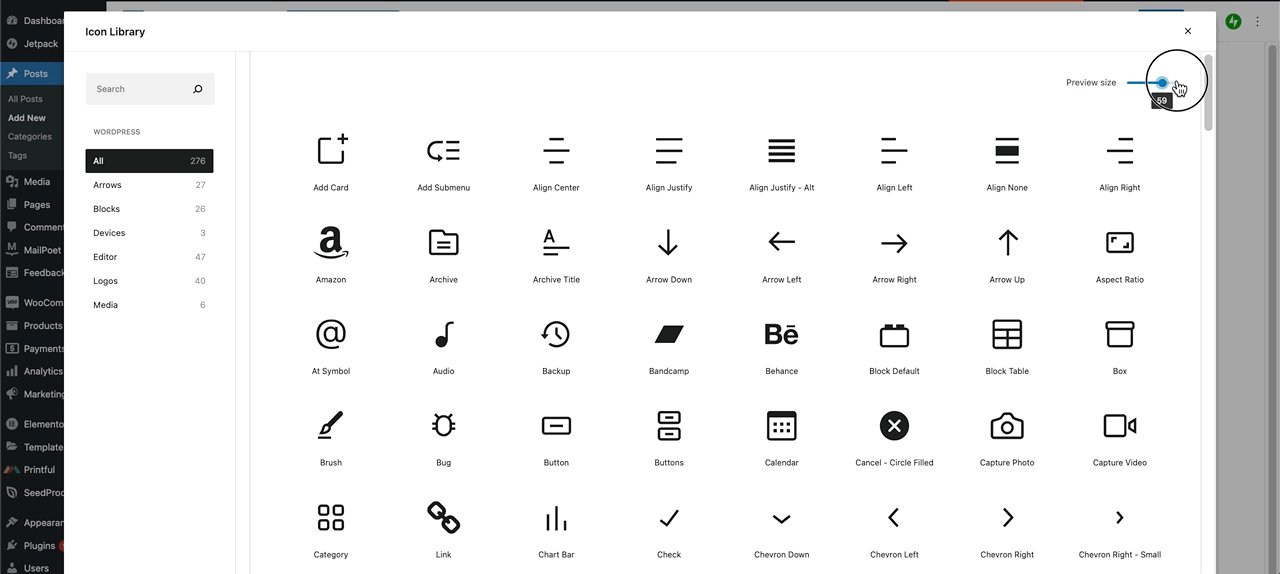
单击其中任何一个将安装一个新块,您可以从中访问许多图标字体:

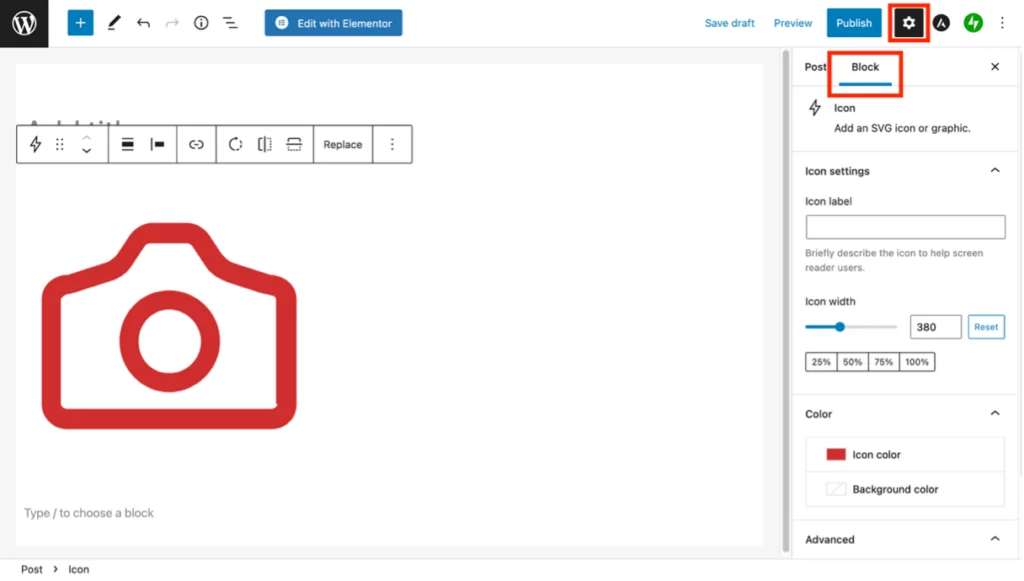
可以自定义图标。 首先单击屏幕右上角的齿轮图标。 接下来,单击“阻止”选项卡,然后根据自己的喜好调整显示的各种设置:

选项 3 – 使用 WordPress 图标字体插件
有几个 WordPress 插件专门用于帮助您将图标字体添加到您的内容中。
最受欢迎的字体之一是 Font Awesome,由为我们带来 Font Awesome 图标的同一个人制作。 但是,我不打算在这里讨论那个,因为我发现设置和使用它很痛苦。 此外,互联网上有很多 Font Awesome 插件教程。
相反,我将谈论 WP Font Awesome。 这个免费插件允许您使用简单的简码添加和自定义 Font Awesome 图标。 安装并激活后,无需配置。 此外,与 Font Awesome 的插件不同,您甚至不需要在 Font Awesome 网站上注册即可使用它。
WP Font Awesome 中有三种简码类型:
- 纯色样式:[wpfa5s icon=”home” size=”3x” color”#336699″]
- 常规样式(仅受有限图标支持)[wpfa5r icon=”user” color=”red”]
- 品牌:[wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″]。
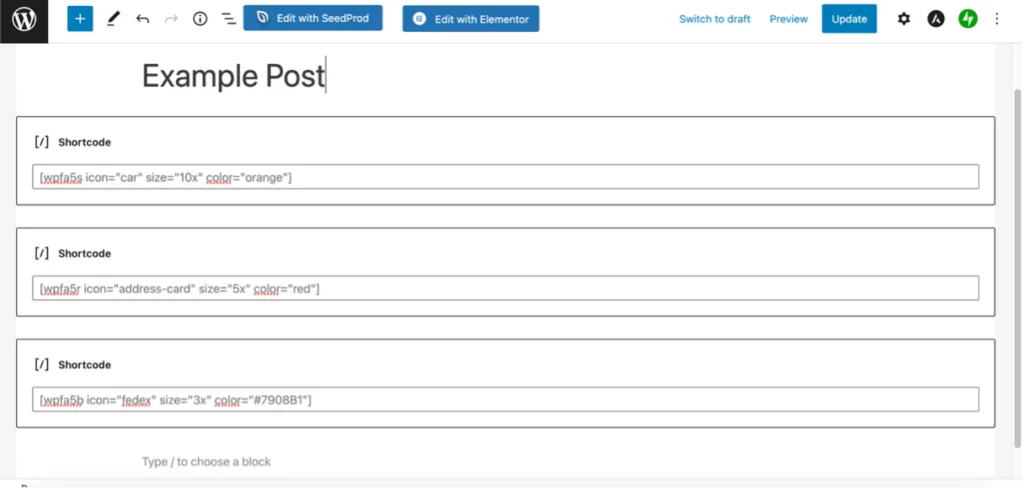
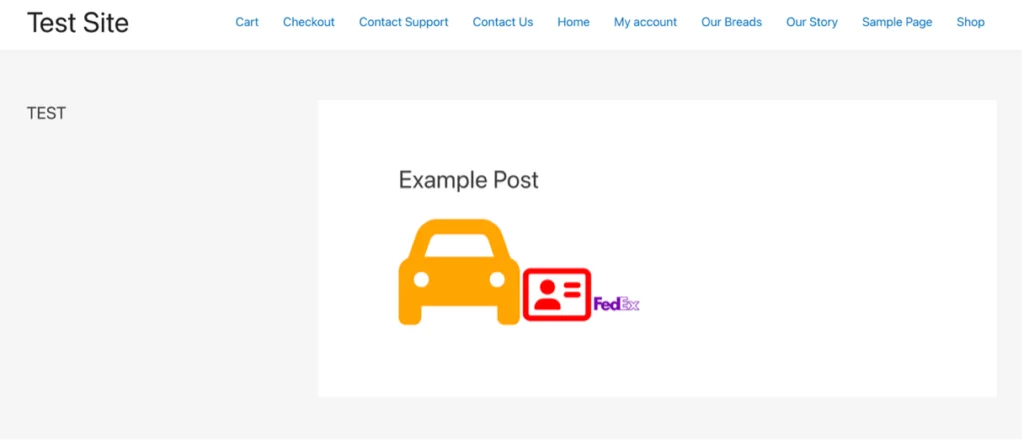
您可以通过替换每组引号内的内容来更改图标类型、大小和颜色。 例如,我将创建三个图标,如下所示:
- 纯色汽车图标,尺寸为 10 倍,颜色为橙色
- 地址卡图标,大小为 5x,颜色为红色
- 联邦快递标志,尺寸为 3x,颜色为紫色,但这次使用的是十六进制颜色代码。
下面是一个屏幕截图,显示了使用 Gutenberg 中的简码块插入到帖子中的简码:

三个完成的图标看起来像这样:

要获取颜色的十六进制代码,您可以使用 htmlcolorcodes.com 等网站。 如果您想从图像中选择颜色,请使用 imagecolorpicker.com 之类的东西来获取相应的十六进制代码。 您可以在 Font Awesome 网站上找到每个图标的名称,尽管您通常可以猜到其中的许多。
WP Font Awesome 让您几乎可以将图标放置在网站上的任何位置,包括菜单、小部件、帖子、页面和标题。
图标字体和网站速度
在您的网站上使用图标字体有一个缺点:它们带来的额外臃肿可能会影响速度。
这样做的原因是,如果您要链接到外部库或使用插件,则通常会下载整个图标字体库。 这不是对资源的非常有效的利用,特别是如果您只使用数百个字体中的几个图标。
图标字体会影响站点性能的另一个原因是,从多个 CDN 加载显然比从一个 CDN 加载要慢。 这是因为需要多个 HTTP/2 连接和大量 DNS 查找,所有这些都会大大减慢速度。
如果您非常担心图标字体会减慢您的网站速度,那么将它们本地安装在您自己的 CDN 或 WordPress 主机服务器上可能是最好的选择。 这将允许您仅选择所需的图标,从而大大减少整体文件大小。 此外,您将能够从几个不同的图标库中挑选图标。
访问 WPLift 文章“如何在 WordPress 本地托管 Google 字体(或其他字体!) ”以获取有关如何执行此操作的分步教程。
结论
实际上有成千上万的 WordPress 图标可用,涵盖了如此多的流派和应用程序。 它们非常适合为您的网站增加视觉冲击力,同时最大限度地减少文本混乱,使其在移动设备上必不可少。 此外,它们可以帮助其他语言的使用者更轻松地理解和浏览网站。
您是否在 WordPress 网站内容中使用图标字体? 如果是这样,您使用什么方法,您之前是否尝试过其他方法? 一如既往,我很想听听您的反馈。
