如何在您的网站上嵌入 WordPress 图标字体?
已发表: 2022-05-29WordPress 图标已成为任何网站的基本元素之一。 它们有助于为网页设计带来更多细节和响应能力。
在早期,很容易找到图标并在您的网站上实现它们,但对于 WordPress,这有点困难。 由于最新类型的显示器,如今情况变得更糟。
解决此问题的最有效和最好的替代解决方案之一是使用字体图标。 我们将在本文后面讨论这个问题。
除此之外,您是否注意到您网站上的所有 WordPress 图标? 您会发现其中一个图标是导航栏上的主页图标。
同样,如果您想了解更多关于 WordPress 图标以及如何在您的网站上轻松实现它们的信息。 您需要继续阅读这篇文章直到最后,并获得有关 WordPress 图标的所有问题的答案。
让我们从它的简单定义开始。
什么是 WordPress 图标以及为什么要使用它们?
WordPress图标是一组象形图,不包含任何数字或字母,而是代表几乎任何东西的各种类型的符号。 这些象形图对于任何网站都具有响应式网页设计非常重要。
这些图标的文件大小不大,您可以轻松地将它们添加到您的网站。 如果您想根据您的网站自定义或重新设计图标,您可以通过 CSS 来实现。 您可以不受任何限制地缩放它们,最重要的是,您可以在一个文件中存储尽可能多的图标。
与基于字体的图标相比,基于图像的图标非常重,并且可能会降低您的网站性能。 因此,为了更好的网站性能和优化,字体图标优于图像图标,现在被广泛使用。
但是,我们将在本文的后面部分讨论其他一些性能注意事项。
但是现在,让我们看看您可以在哪里拥有 WordPress 图标以及在 WordPress 网站上使用它们的多种方式。
从哪里获得 WordPress 图标或图标字体?
互联网上有数千种免费和付费的 WordPress 图标字体。 您只需在搜索引擎上输入“ WordPress icon font ”,您就会在结果中看到一个图标网站列表。
安装 WordPress 时,您将获得一组免费的 WordPress 字体图标 (Dashicons)。 这些 WordPress 图标字体通常用于 WordPress 管理区域。
除此之外,还有其他免费资源,您可以从中轻松下载大量图标字体。 他们之中有一些是:
一些 WordPress 图标 免费资源
- WordPress 图标字体真棒
- Google 的材质图标
- 图标字体
- 爱可梦
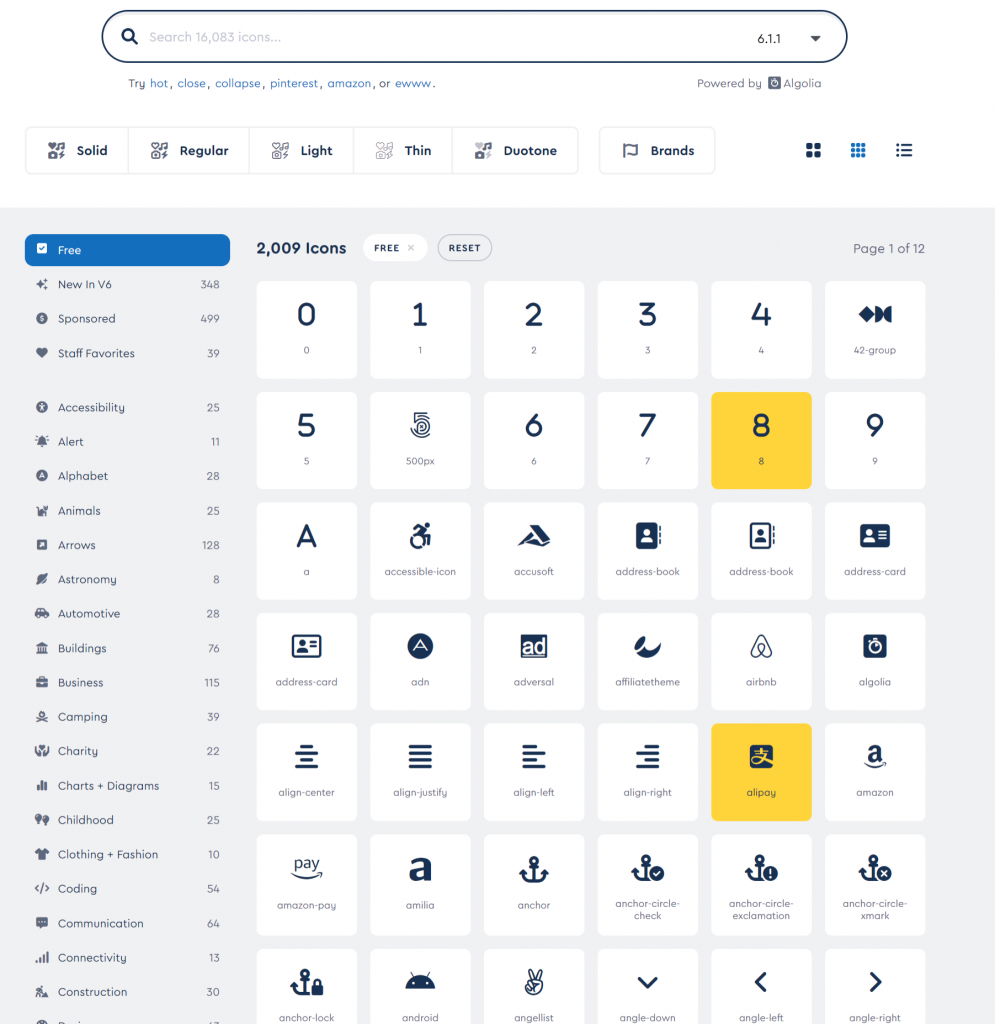
但是,在这篇文章中,我们将考虑 WordPress 图标Font Awesome ,因为它很受欢迎、可用的开源、免费和更高的用户群。 截至目前,它提供了2000 多种免费图标字体,如果您选择专业版,您可以探索更多(16000+ 图标) 。
在这篇文章中,您将了解如何使用 WordPress 图标以各种方式设计您的网站。 这样您就可以选择在您的舒适区使用您网站上的图标的最佳方式。
如何在您的网站上使用 WordPress 图标字体?
虽然,有不同的方法可用于将图标字体添加到您的网站。 但是,我们首先从最简单的方法开始我们的教程。 您可以为自己选择最佳且简单的方法。
使用 WordPress 图标插件添加 WordPress 图标字体
将 WordPress 图标添加到网站的最佳和最简单的方法之一是使用 WordPress 插件。 这种方法最适合处于设计网站学习阶段并且必须使用非常有限类型的图标的初学者。
无需编辑主题文件,您可以在网站的任何区域自由使用图标。 您需要做的就是安装 Font Awesome WordPress 图标插件,您就可以开始使用了。
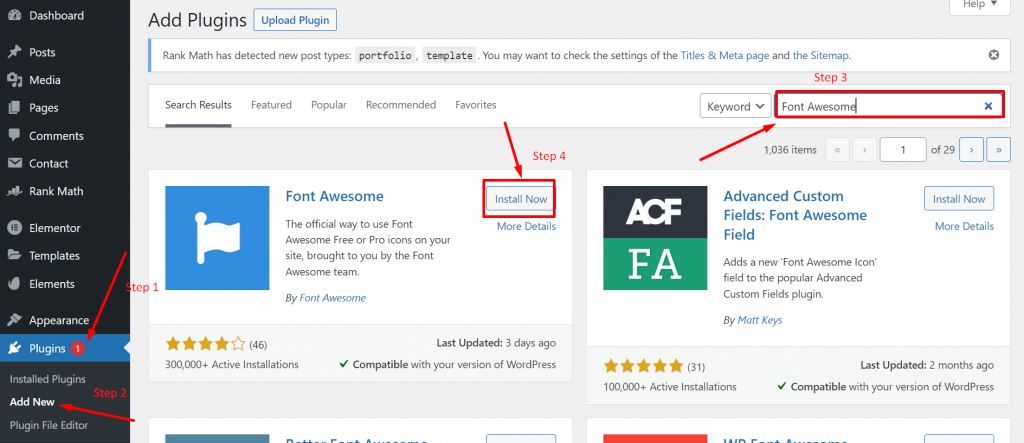
要安装 Font Awesome 插件,请登录您的 WordPress 仪表板,转到 plugins > Add new ,然后在搜索栏中输入Font Awesome 。

当插件出现时,点击“安装l”按钮,然后点击“激活”,如上图所示。 成功、安装和激活后,真棒字体插件将为您安装的主题提供全面支持,您可以使用简单的短代码轻松编辑或自定义网站的任何页面或帖子,例如:
|
1 |
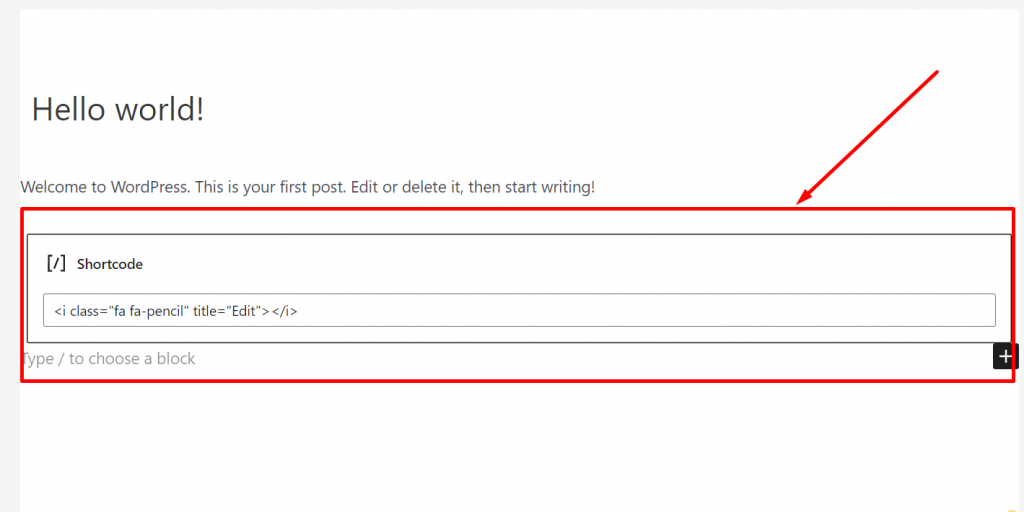
< i class = "fa fa-pencil" title = "Edit" > < / i > |
只需将短代码粘贴到页面或帖子的任何位置,这就是它在后端的显示方式。

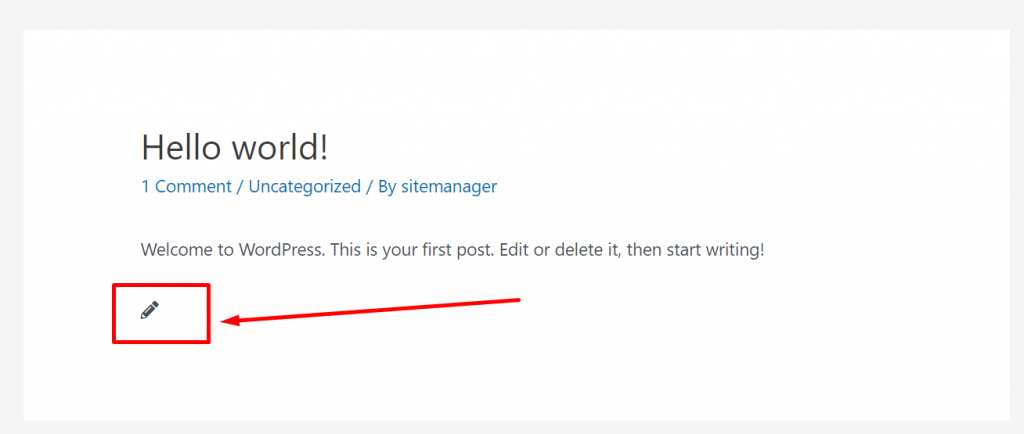
现在,当您发布或预览帖子时,前端的外观如下。

同样,您可以通过从 Font Awesome 免费图标列表中复制代码来直接添加任意数量的 WordPress 图标。

添加 WordPress 图标 Dashicons(WordPress 默认内置图标)
WordPress 还提供了通常称为 Dashicons 的图标字体。 这些图标字体默认是可用的,WordPress 在后端使用它们。 但是要将其带到前端,您需要拥有已经在 WordPress 文件中可用的脚本名称。
要使用 Dashicons,您可以在 function.php 文件中添加代码片段或使用名为code snippets的 WordPress 插件。 但是,我们强烈建议您不要冒险编辑您的function.php 文件,而是使用 WordPress 插件。 因为即使是轻微的错误也会破坏您的主题并损坏您的整个网站。
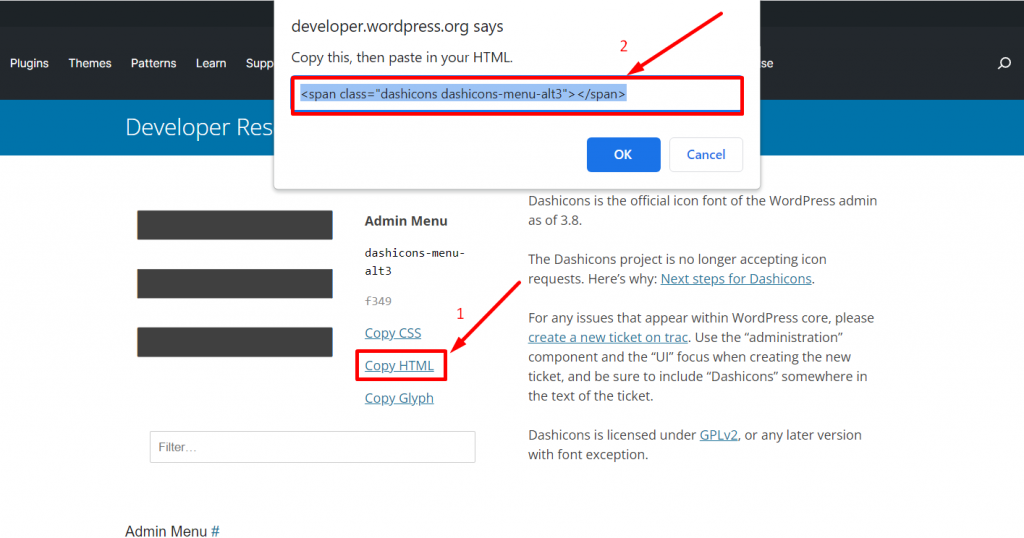
安装插件后,您可以访问 WordPress dashicons 页面并选择要在您的网站上显示的图标。 单击复制 HTML 链接并将该代码粘贴到您网站上您希望显示图标的任何位置。

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
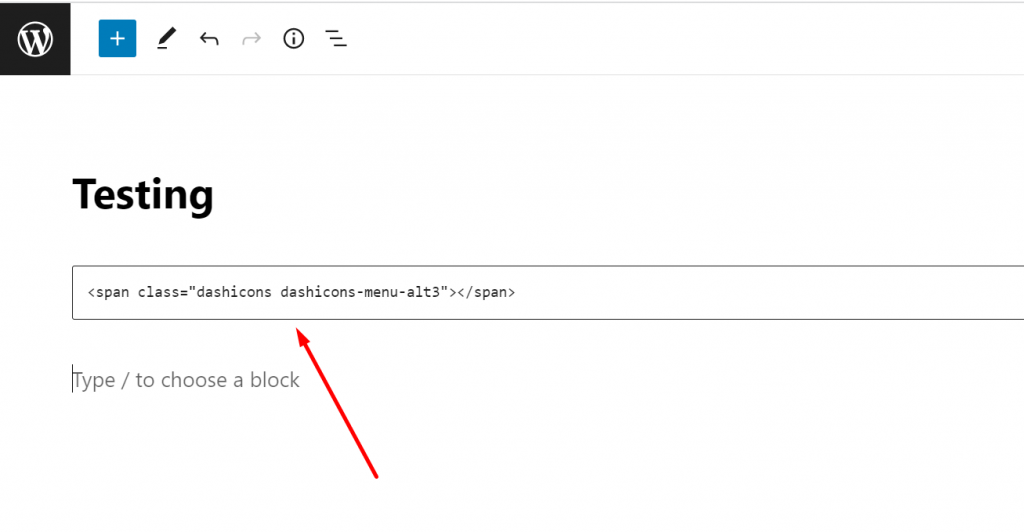
让我们以这段代码为例,看看它是如何工作的。 打开任何帖子,比如说一个测试帖子,我们在其中粘贴了我们之前从破折号图标页面复制的 HTML 代码。

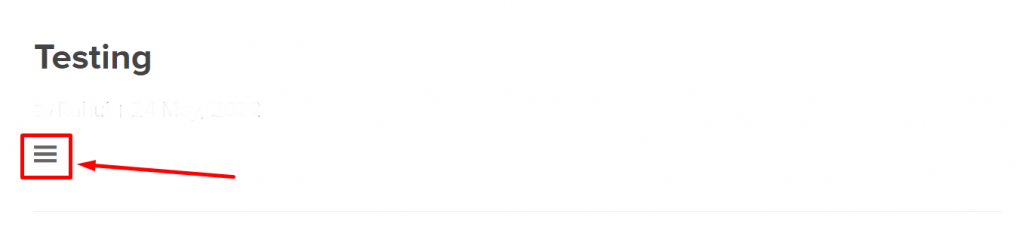
现在,当您单击预览按钮时,您将能够看到如下图所示的图标:

使用 WordPress 页面构建器添加 WordPress 图标字体
大多数 WordPress 页面构建器插件都带有内置的 wordpress 图标字体。 借助此功能,您可以轻松地在您的网站上使用图标。
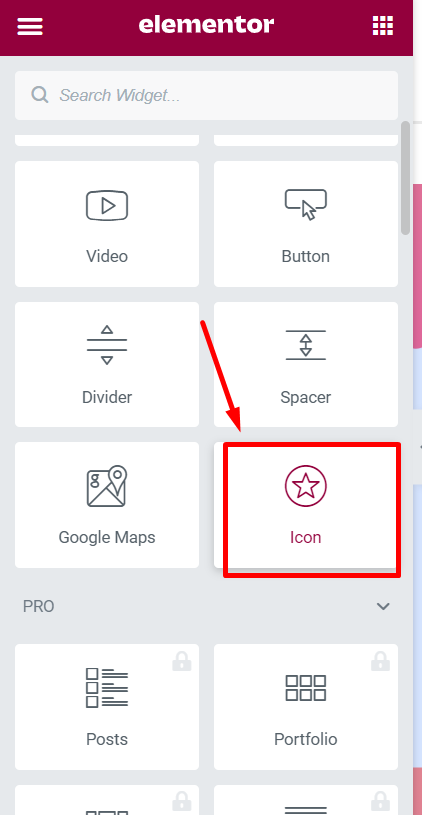
元素
最受欢迎和广泛使用的页面构建器之一。 使用 Elementor,您有很多自定义选项,它还为您的网站提供了广泛的图标字体。

它的拖放功能非常方便,您可以轻松地从列表中拖动任何图标并将其直接拖放到您网站的所需区域。 无需添加代码片段或自定义所需的 CSS。
除此之外,您还可以使用其他流行的构建器,例如Oxygen或Beaver Builder ,它们具有内置图标功能。
使用代码片段手动添加 WordPress 图标字体
手动方法不适用于初学者或那些不想遵循技术或长路径在其网站上添加 wordpress 图标字体的人。 这种方法对于开发人员或网页设计师来说非常有效,因为它提供了许多您在任何插件中都找不到的灵活性和自定义选项。
让我们探索所有可用的手动方法。
1. 嵌入从 Cdn 服务器获取图标库的图标代码
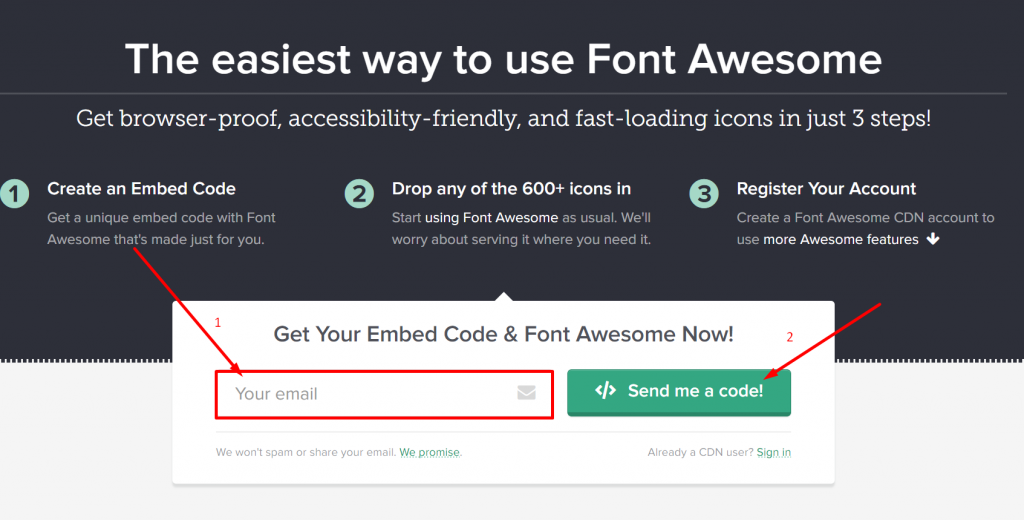
在您的 wordpress 网站上嵌入图标的最简单的手动方法之一。 您需要做的就是访问 Font Awesome 网站并提供您的电子邮件地址以获取嵌入代码。

检查您的电子邮箱,您会发现 Font Awesome 发送的代码片段。 复制该代码并将其移动到您的WordPress 仪表板 > 主题编辑器并将其粘贴到 WordPress 主题的header.php文件的 </head> 标记之前。
无论您嵌入 font Awesome 提供的代码,它都会直接从 Font Awesome CDN 服务器获取库。
注意:毫无疑问,这种方法看起来很简单,但它与其他插件的兼容性也存在一些问题,可能会引发一些问题。
因此,为避免这种冲突,最好在 WordPress 中正确加载 javascript。 您可以为此使用内置的入队方法。
您需要做的就是在主题的function.php文件中添加以下内容,或者您可以使用代码片段插件。

|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. 直接在您的网站上托管图标
这种方法比上面提到的所有方法都要冗长,并且需要一些关于处理 WordPress 文件的技术知识。
因此,仅向知道访问和编辑文件时所涉及的所有风险的 Web 开发人员或 Web 设计人员强烈建议使用此方法。 在这种方法中,您将能够直接在您的网站上托管 Font Awesome 图标。
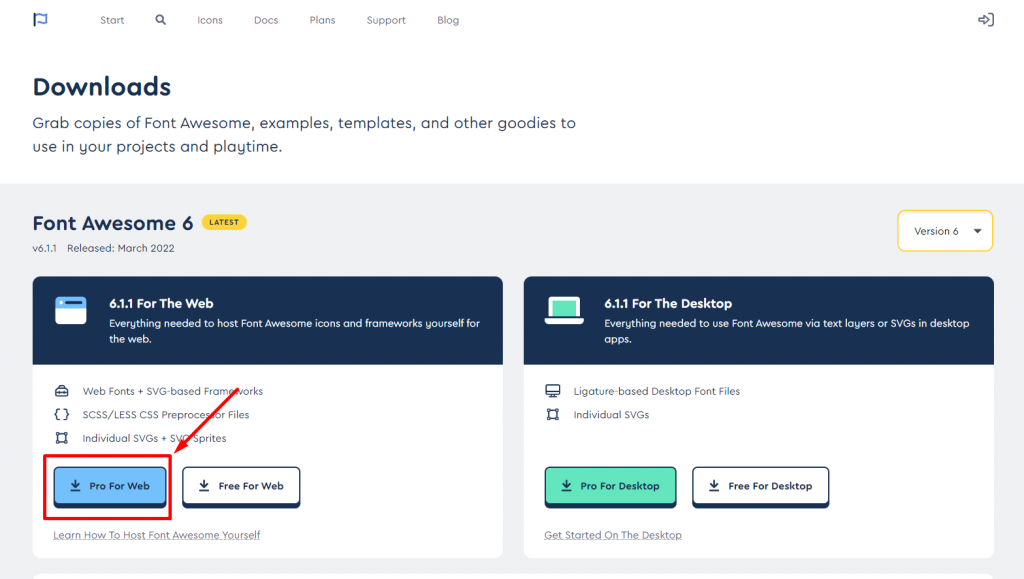
您只需访问 Font Awesome 网站并下载图标包,如下图所示:

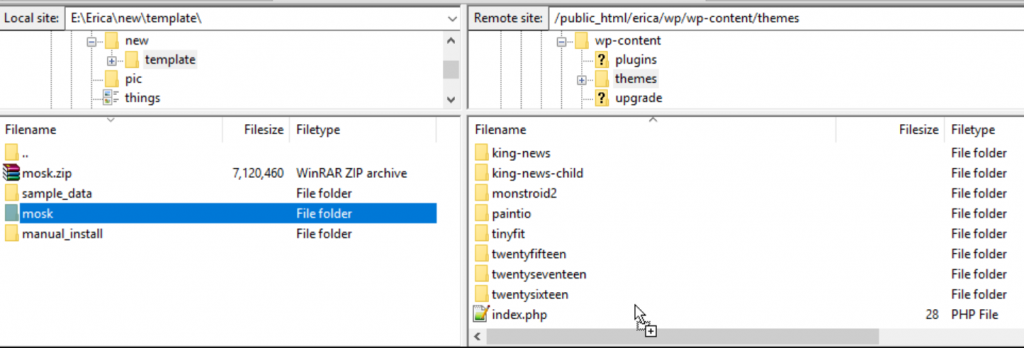
下载后,解压缩包并通过 FTP 客户端(File Zilla)连接您的WordPress 主机。 现在寻找 WordPress 主题目录,创建一个新文件夹,并将其命名为您喜欢的任何名称。
现在您需要做的下一件事是将下载的 Font Awesome 图标包的内容上传到您在网络托管服务器上创建的新文件夹中。 现在保存您所做的更改,您就完成了。

现在要完成该过程,您需要做的最后一件事是将简单的代码(如下所示)添加到主题的 function.php 文件或您已安装的代码片段插件中。
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
至此,您已经成功地在您的网站上托管 font awesome。
WordPress 图标及其对网站性能的影响
虽然,无论我们上面提到的方法是什么,遵循它们为您的网站添加图标都没有错或正确。 但这里唯一需要担心的是它对您网站性能的影响。 让我们来看看如何。
如果您不打算全部使用它们,为什么还需要它们?
第一个也是主要的问题出现了,为什么你需要加载所有这些,而你只需要其中的一小部分。 如果您不打算很快使用它们,为什么还要浪费您的资源。
例如,如果您在您的网站上托管图标或使用插件将图标嵌入您的网站,他们将首先加载整个库,如果您只需要使用其中的 10 或 15 个怎么办。
这是一种完全的资源浪费,也是一种低效的方法。 如果您可以轻松有效地管理它们会怎样。
为了更好地理解这一点,让我们考虑一个例子:
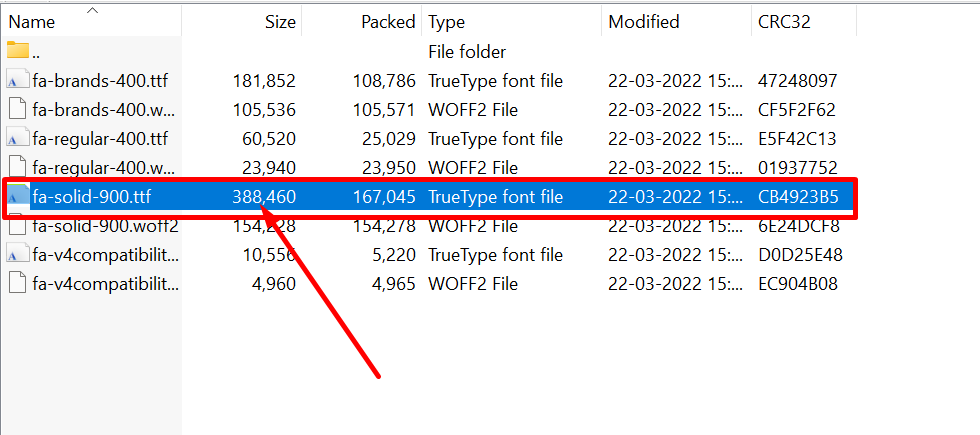
假设您在网站上托管了一个很棒的字体库,字体文件本身大小约为 388 kb。 这可能看起来不太大,但是当您选择或选择要使用的字体时,可以显着降低文件大小。

通过从单个 Cdn 加载字体来提高性能
虽然从多个 CDN 加载字体没有错,但如果您可以选择一个,那么为什么要选择不同的 CDN。 与不同的 CDN 相比,单个 CDN 效率更高、速度更快。
这背后的主要原因是,单个 CDN 减少了额外的DNS 查找次数,并且具有使用单个HTTP/2连接的优势。 但需要额外说明的是,您的单个 CDN 必须是强大且高效的。
概括
这就是 WordPress 图标的全部内容,在这篇文章的结尾,现在您可以在您的网站上嵌入 WordPress 图标字体。 您只需要选择最适合您的方法,您可以轻松地遵循并完成您的工作,而不会出现任何问题。
在考虑网站性能的同时,您可以按照我们的提示并做必要的事情以充分利用它。 除此之外,如果您按照其他方法在您的网站上添加 WordPress 图标,我们无法在这篇文章中提及。 请在下面的评论部分告诉我们,并与我们分享您的宝贵意见。
经常问的问题
WordPress 中的站点图标是什么?
网站图标通常被称为 favicons(最喜欢的图标),它的尺寸非常小,可以显示品牌标识。 这些图标通常显示在网站书签、地址栏或社交媒体平台上。 这些图标有助于建立品牌认知度并有助于轻松识别。
我在哪里可以找到 WordPress 中的图标?
WordPress 还提供了通常称为 Dashicons 的图标字体。 这些图标字体默认是可用的,WordPress 在后端使用它们。 但是要将其带到前端,您需要拥有已经在 WordPress 文件中可用的脚本名称。
如何获得免费的 WordPress 图标?
有多个网站可供您轻松获得大量免费 WordPress 图标。 这是清单,
1.字体真棒
2. 图标月亮
3. WordPress Dashicons
4. Google 的材质图标
