WordPress图标:如何充分利用它们
已发表: 2022-04-19
WordPress 图标可以使网站更吸引人,并可以帮助您用更具视觉吸引力的东西代替普通的旧列表项目符号。 此外,它们允许您快速轻松地可视化某些概念,同时避免使用照片或复杂的插图。
图标被认为是大多数用户熟悉的模式。 例如,如果您在 Web 或手机应用程序中的某个位置注意到麦克风图标,您可以直观地说它指的是语音命令或录音功能,对吗?
许多图标已成为通用符号,在某些情况下,它们可以完全替代文本。 例如,下面的四个彩色星可以替换以下文本“购买此 HP DeskJet 的 5 个客户中有 4 个推荐它”。

为什么使用 WordPress 图标?
让我们从基础开始。 图标是它们的核心……字体。 大吃一惊? 您可以更改它们的大小和颜色,就像使用任何其他字体一样。
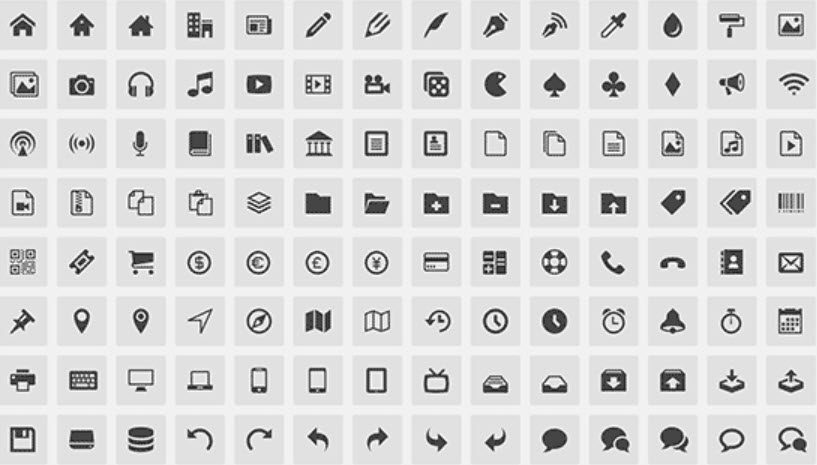
图标是使用符号和象形图而不是字母和数字的字体。 把它们想象成人们经常点击它们的小图片。
这就是我的意思:

您最熟悉的图标可能是社交媒体图标:Facebook、Youtube 等,对吧? 你们中的一些人可能认为图标是图像。
所以,你可能想知道,如果两者如此相似,为什么不图像呢?
不幸的是,图像不可扩展且反应迟钝。 因此,它们可以减慢页面加载时间,并使某些受众无法访问。 结果,图标字体作为一种替代品出现了,可以在任何屏幕上使用,而且重量要轻得多。
另一方面,图标字体是矢量图像。 因此,它们具有高度可扩展性。 此外,它们是响应式设计的绝佳功能,因为您可以轻松更改图标字体以满足您的需求。 此外,还有许多自定义选项,例如更改图标的大小和颜色、旋转它们、添加效果等等。
您网站上的图标是一种微妙的方式,可以向您的受众传达小细节对您很重要。 如果你注意细节,人们会更信任你。 他们相信你对你的内容是认真的。 很明显,你喜欢你正在做的事情。
使用图标字体时要考虑的性能问题
图标可以在 Font Awesome 等图标库中找到。 您无需将这些库添加到您的 WordPress 网站。 相反,您可以使用一个小脚本连接到它们。 如果你这样做,你不会降低页面加载速度。
您不会在本地托管图标字体,而只会使用您需要的字体。 我们指的是您的 WordPress 主机的服务器或您的 CDN。 (内容交付网络)通过在本地加载它们。
现在,大多数 WordPress 主题或页面构建器都会为您执行此操作,因此您无需担心任何脚本。
通过仅选择您需要的图标字体,您可以将文件大小从 100 KB 减少到几千字节,这非常有帮助! 更好的是,您可以混合和匹配来自不同字体集的图标。
现在,让我们探索将 WordPress 图标添加到网站的不同方法!
如何将 WordPress 图标添加到您的网站
有几种方法可以将 WordPress 图标添加到您的网站,今天我们将准确地向您展示您需要做什么。
选项 1:使用 WordPress 插件
开始使用 WordPress 字体图标的一种方法是使用第三方插件。 如果您是初级用户,尝试向您的帖子或页面添加一些图标,则此方法适用。 您不必更改任何主题文件,并且可以在整个网站中使用图标字体。
我们可能会为您提供完美的插件。
字体真棒

在您的 WordPress 网站上使用 Font Awesome 插件就像在公园里散步一样。 但是,按照这些简单的步骤,您可以减少页面加载时间,并使用这些图标创建一些干净、清晰的设计作为您工作的一部分。
请记住,Font Awesome 图标将作为实际字体发送到您的网站(大多数情况下)。 因此,Font Awesome 这个名字就被创造出来了。 感谢 CSS via @font-face 和 Font Awesome 字体系列,您将能够以您通常设置和管理字体字符的任何方式设置和操作它们。
现在让我们开始工作吧。
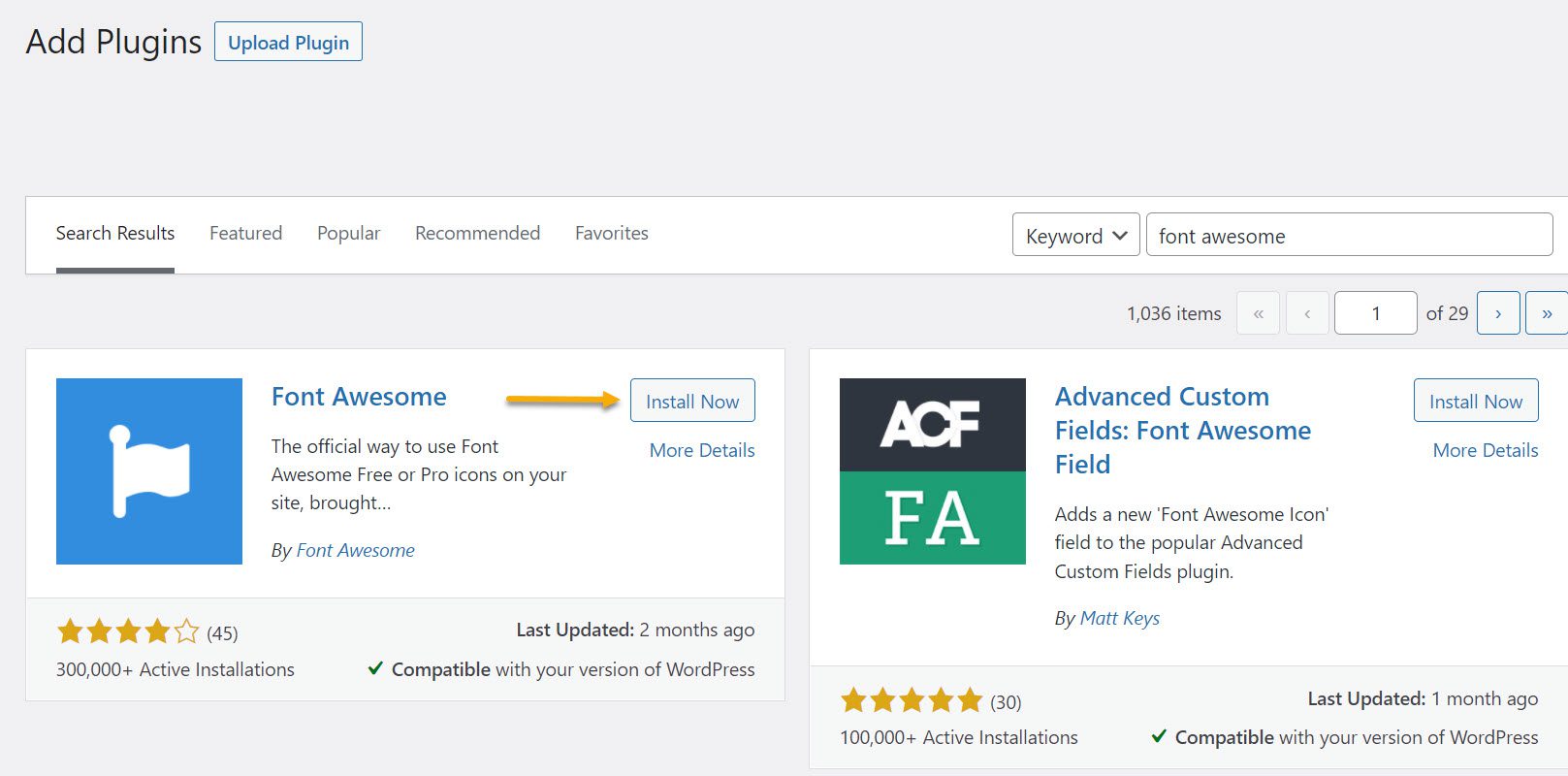
首先,继续从您的 WordPress 仪表板安装并激活插件。

您可以查看 Font Awesome 5 的基本使用图表及其图标库,了解有关如何使用和自定义它的更多信息。 值得一提的是,Font Awesome 可以使用简码,因此要生成图标,您需要在 Gutenberg 编辑器中输入简码。
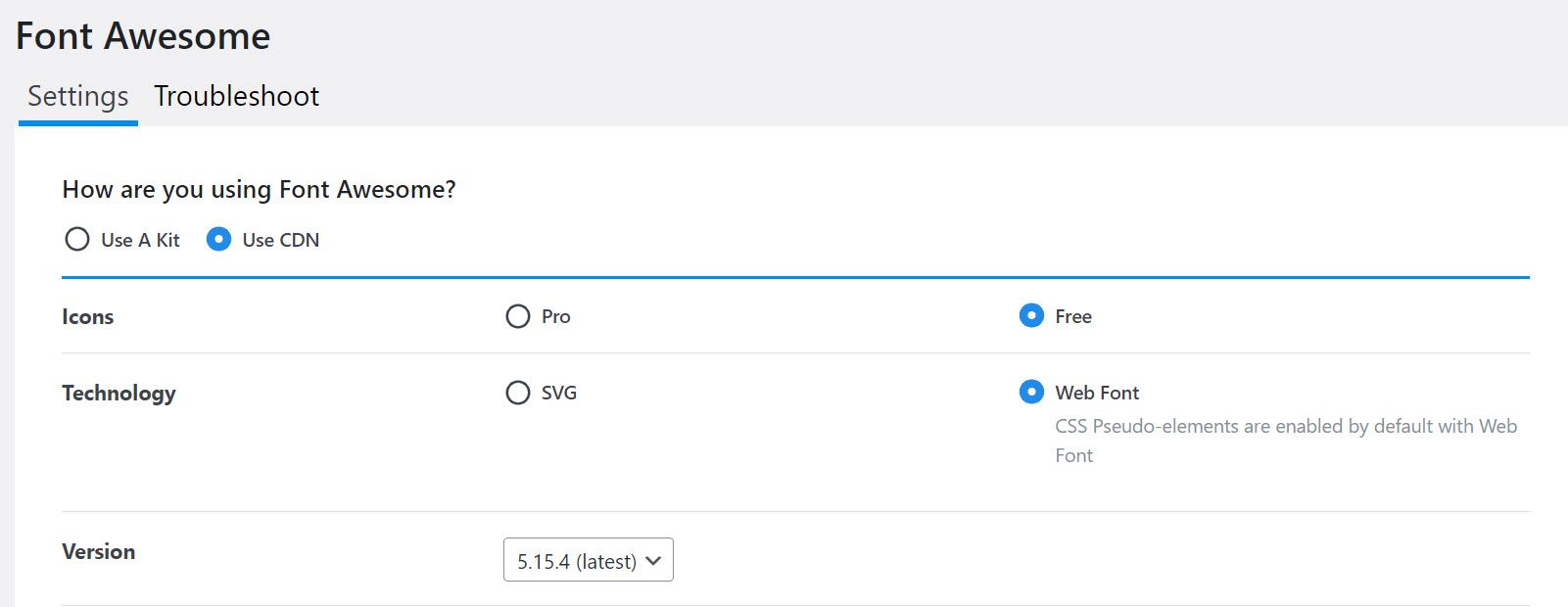
一切就绪后,从仪表板转到设置,然后转到 Font Awesome。
这是您将看到的:

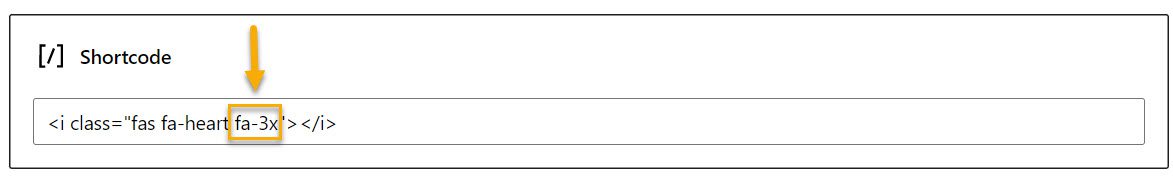
现在假设您想在您的一篇文章中添加一个 WordPress 图标。 假设我们要添加一个心形图标。 这是我们将要使用的简码:

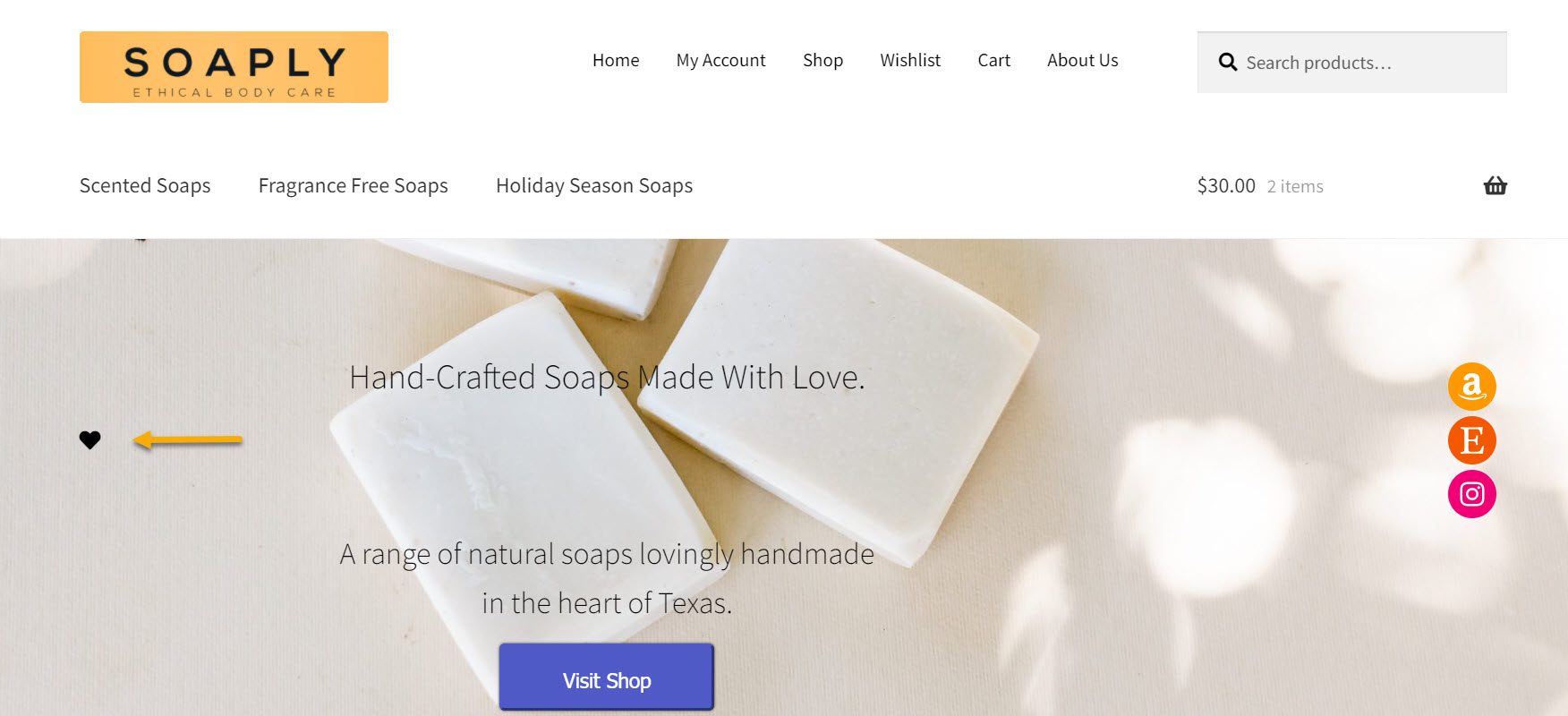
接下来,进入帖子或页面并添加短代码块并粘贴上面的代码。 接下来,点击“预览”,看看它是如何神奇地变成一颗小心脏的。

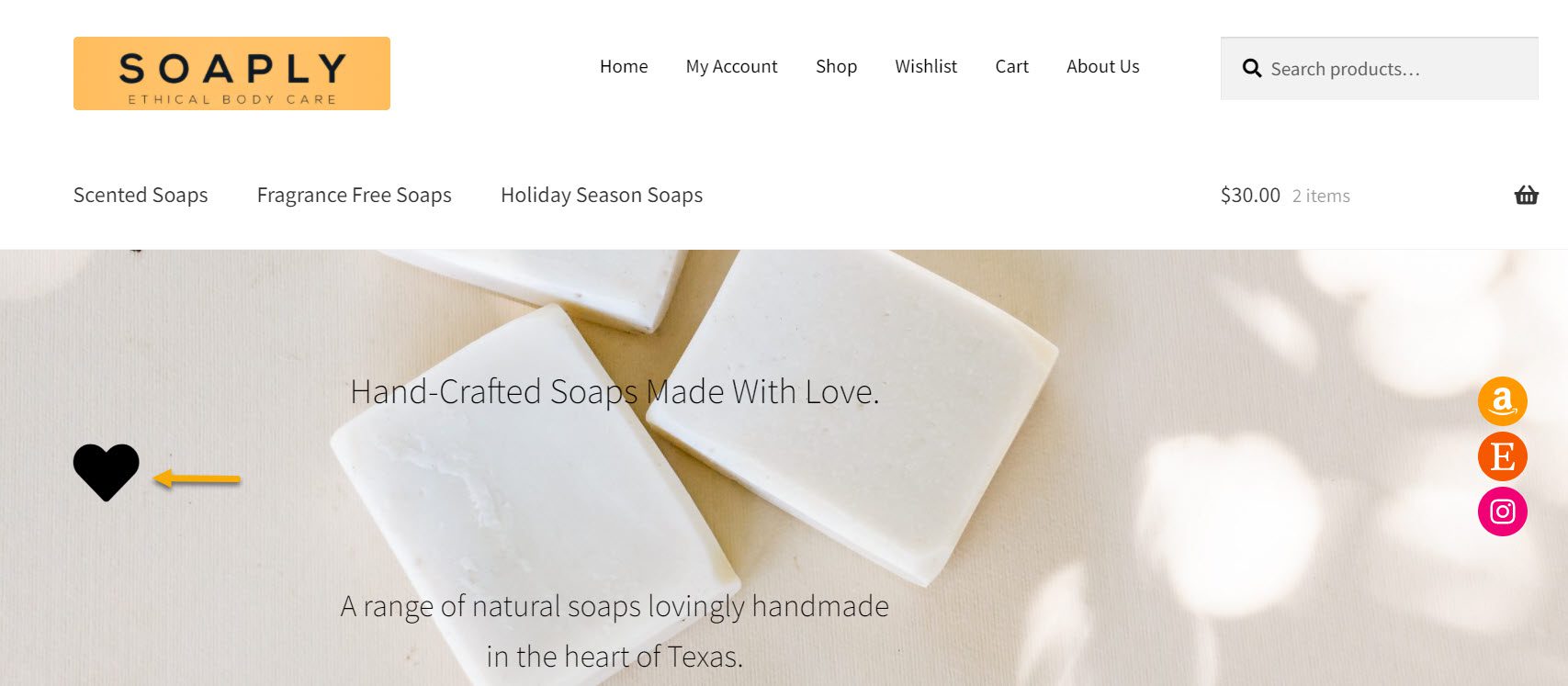
这是我们的心形图标! 容易,对吧? 几分钟之内,我们就在我们的网站上启动并运行了一个 Font Awesome 图标。
现在假设你想让它大三倍。 只需将其乘以 fa-3x 即可。 您必须返回第一次粘贴短代码的页面编辑器,然后简单地添加“fa-3x”。

点击预览,让我们看看我们的心形图标看起来有多大。

差别很大,对吧? 就是这样! 这就是在 Font Awesome 的帮助下添加图标并根据您的喜好使它们看起来更大或更小是多么容易。
选项 2:使用内置 Dashicons
什么是 Dashicon? Dashicons 是 WordPress 附带的一组字体图标,可让您轻松地将图标添加到您的 WordPress 网站。 自成立以来,该项目已成为一种宝贵的资源,拥有超过 300 个单独的图标。

要开始使用 Dashicons,首先,您需要安装并激活像Code Snippets这样的免费插件。 这减少了您的主题破坏的可能性,即使主题更新,更改也将保留。
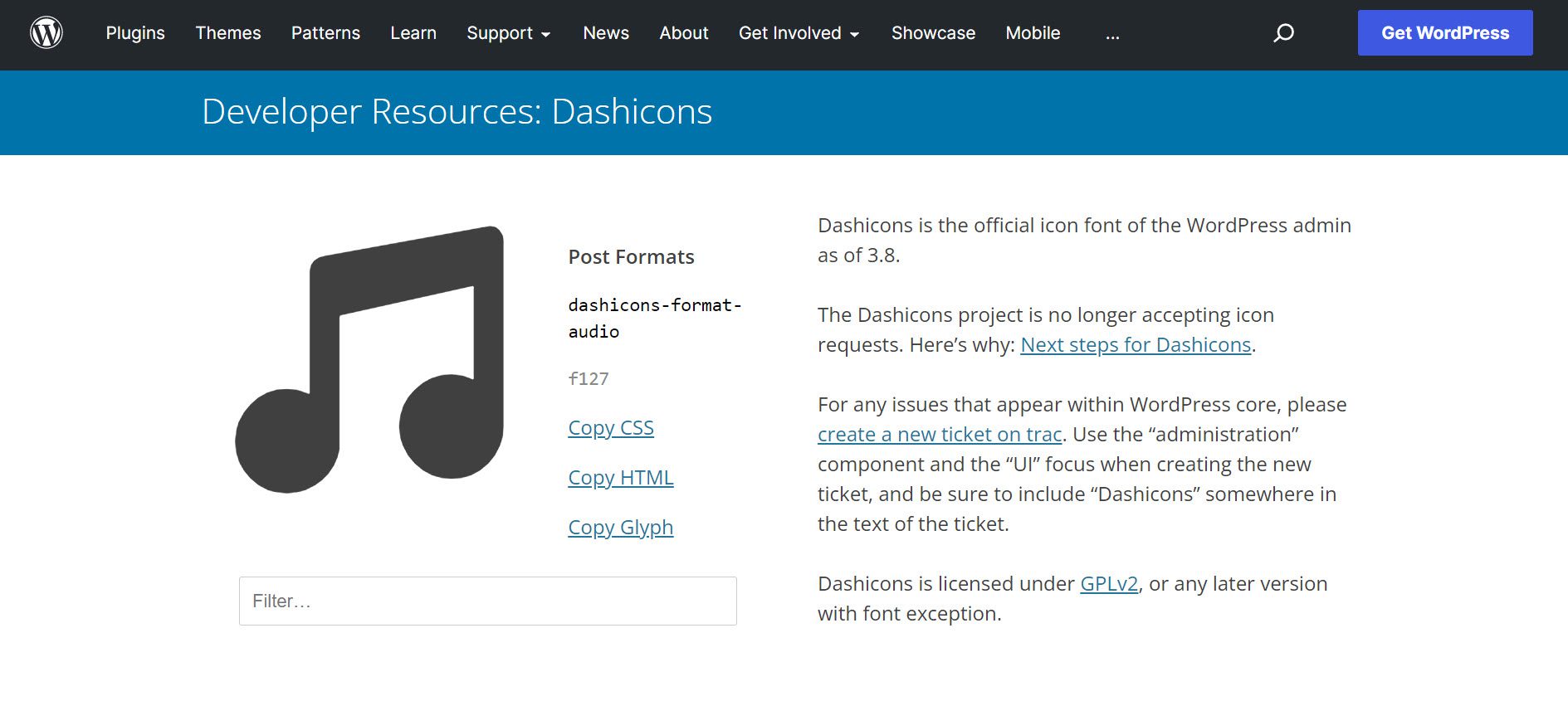
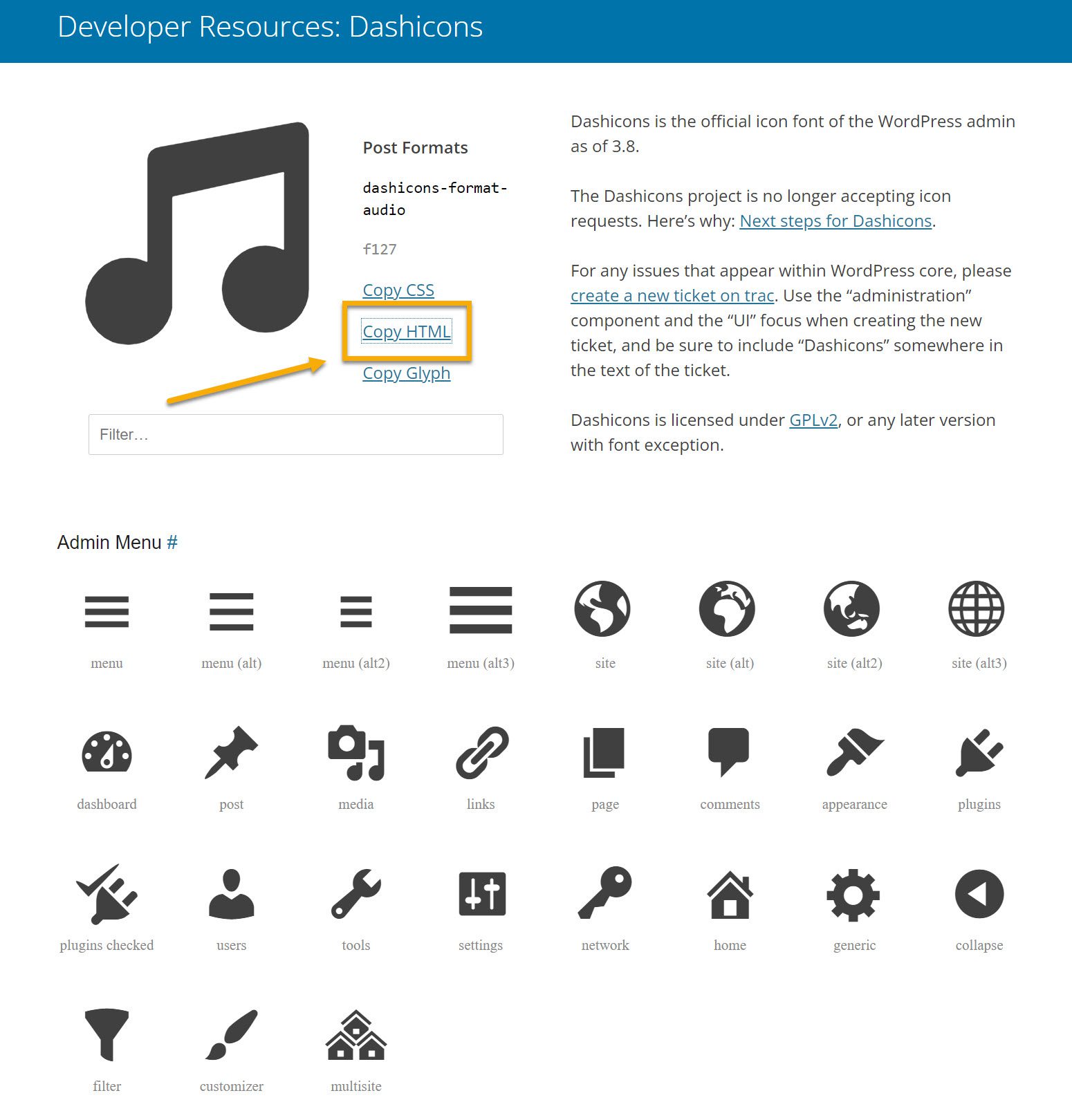
插件设置完成后,转到 Dashicons 网站,选择一个图标,然后单击“复制 HTML”链接以获取显示图标所需的代码。 他们没有太多的选择,但他们工作得很好而且很轻。

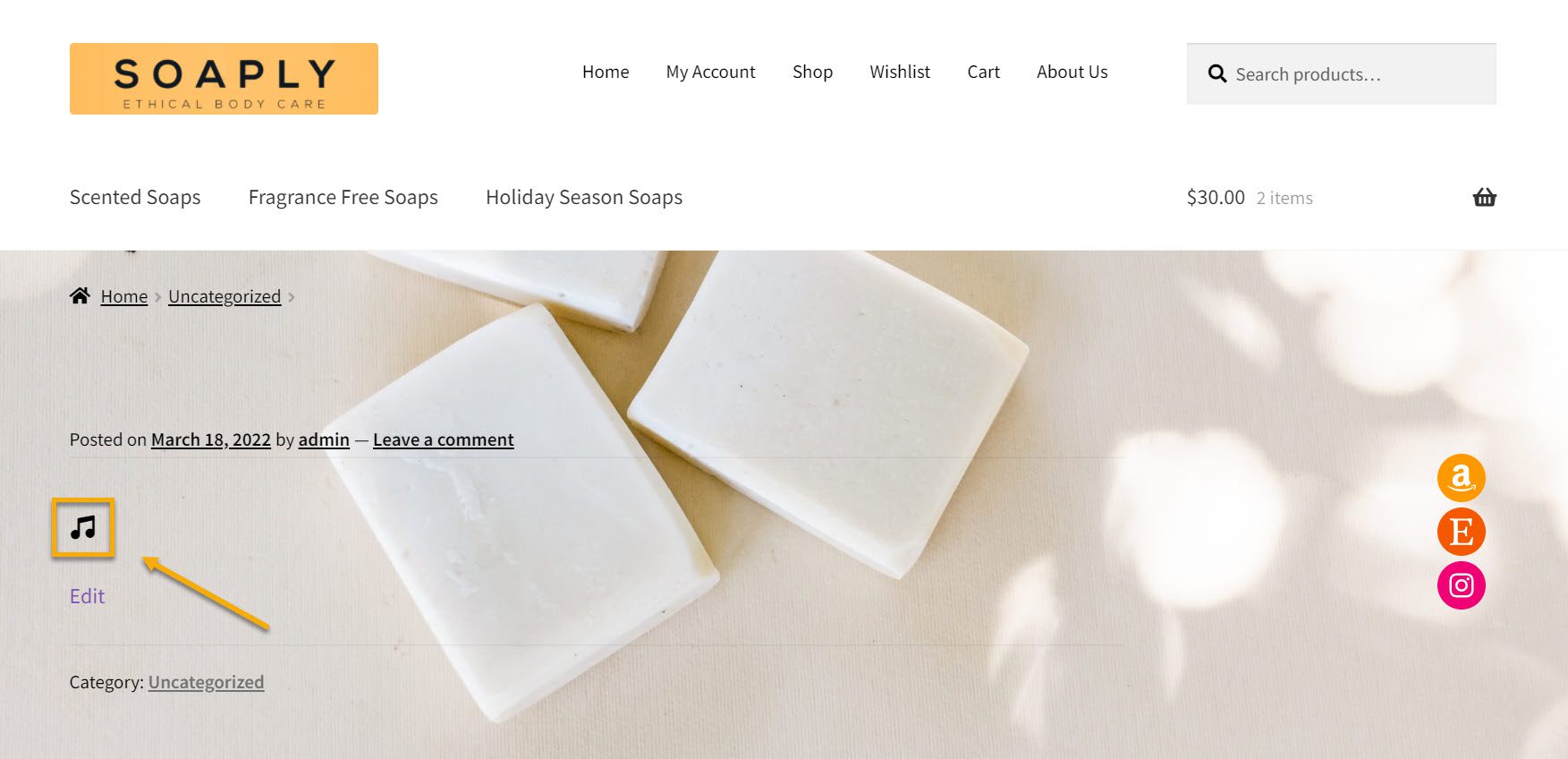
复制 HTML 图标后,您需要返回 Gutenberg 编辑器并粘贴代码,就像在选项 1 中使用短代码一样。
就是这样! 这是我们的小音乐破折号图标!

这使我们结束了在您的网站中使用和插入 WordPress 图标的两种方法。 现在您已经了解了几种在 WordPress 网站上快速获取图标字体的不同方法,这里有一些图标插件可以考虑在您的网站上使用。
五个适用于 WordPress 网站的最佳图标插件
ThemeIsle 的菜单图标

使用 ThemeIsle 的菜单图标插件,您可以为网站菜单中的每个项目添加相应的图标,使其具有视觉吸引力。 它是最受欢迎的图标插件之一,在全球拥有超过 200,000 个活跃安装。 此外,它还支持由 WordPress 核心图标组成的 Dashicons。
支持的图标类型:
- Dashicons(WordPress 核心图标)
- Aristeides Stathopoulos的难以捉摸的图标
- Dave Gandy的字体真棒
- Zurb的基础图标
- Automattic的泛型
- 丰泰罗图标包
- ThemeIsle的TI Icons图标包
- 图片(附件)
- SVG(附件)
WP SVG 图标

该插件的特点:
- 总共包括 490 多个图标;
- 使用自定义图标导入器创建和上传自定义图标;
- 下载并导入 IcoMoon 的自定义图标构建;
- 将图标合并到帖子/页面/侧边栏中;
- 不需要编写一行代码。
社交媒体分享按钮和社交分享图标
 积极的社交媒体存在是扩大粉丝群的必备策略。 Facebook、Twitter 和 LinkedIn 是强大的社交媒体平台。 中心概念是社交分享。
积极的社交媒体存在是扩大粉丝群的必备策略。 Facebook、Twitter 和 LinkedIn 是强大的社交媒体平台。 中心概念是社交分享。
该插件是一个强大的工具,用于为 200 多个社交媒体平台提供全面的共享图标集合。 此外,此插件允许您上传为您的内容营销活动量身定制的自定义共享图标。 RSS 和电子邮件共享图标也可用。
该插件的特点:
- 从 16 种独特的社交媒体分享图标设计中进行选择;
- 为单个社交媒体分享图标提供多个操作(例如,您的 Facebook 分享图标可以将访问者引导至您的 Facebook 页面并允许访问者喜欢您的页面);
- 使您的社交媒体图标具有动画效果(例如,自动洗牌、鼠标悬停效果),以使您的访问者了解共享图标并增加他们关注/共享您的博客的可能性;
- 让你的社交媒体图标“浮动”或“粘性”;
- 允许访问者通过电子邮件注册您的博客;
- 为您的社交媒体图标从各种其他自定义选项中进行选择。
WPZOOM 的社交图标小部件和块


这个简单的 WordPress 图标插件可让您轻松添加来自各种社交媒体网站的图标以及指向您页面的链接。 在社交媒体上与读者建立联系是有效营销不可或缺的一部分。 您可以使用此插件让您的网站访问者更轻松地通过您的社交媒体页面与您联系。
一些可用的社交图标包括 Facebook、Twitter、Google+、Instagram、Pinterest、Skype、Vimeo、Flickr 和 YouTube。 有超过 200,000 个网站信任它,无可否认,它是一个流行的插件,具有难以忽视的功能和工具。
该插件的特点:
- 上传您的 SVG 图标;
- 加载 SVG 图标;
- 创建您自己的自定义图标集;
- 出色的表现;
- 高级支持。
菜单图像,图标变得简单

顾名思义,它是一个简单的 WordPress 图标插件,类似于此列表中的第一个。 但是,它有助于创建更具视觉吸引力的网站菜单。 该插件可以轻松地将图像或图标插入菜单项。 它还包括控制图像位置和大小的工具。
该插件的特点:
- 短划线图标;
- FontAwesome 图标;
- 隐藏标题,只显示图片或图标;
- 在菜单项标题的左侧插入图像或图标;
- 在菜单项标题的右侧插入图像或图标;
- 在菜单项标题上方添加图像或图标;
- 在菜单项标题下方添加图像或图标;
- 当您将鼠标移到菜单项上时,它会更改图像或图标;
- 将菜单项转换为操作按钮。 (优质的);
- 将计数气泡添加到具有总计的菜单项(购物车总计、类别总计、自定义功能);
- 菜单项(高级)(新、销售、招聘等)上的通知徽章。(高级);
- 自定义按钮、徽章和气泡的颜色;
通过页面构建器管理图标
在此示例中,我将使用两个页面构建器:Colibri 和 Kubio。
Colibri 是一个传统的页面构建器,它扩展了 WordPress 定制器的功能。 Kubio Builder 是一个与 WordPress 块编辑器 (Gutenberg) 一起使用的插件。 两家建筑商都提供免费和付费计划。
大多数建设者现在将遵循与 Colibri 类似的道路。 此外,页面构建器包含许多其他功能,可以帮助您设计网站,而无需编写任何代码,也无需依赖插件来补偿非 WordPress 原生的部分。
如何在Colibri WP中自定义图标
我们将在本教程部分使用 Colibri WordPress 主题和 Colibri 页面构建器,并向您展示如何轻松自定义图标。
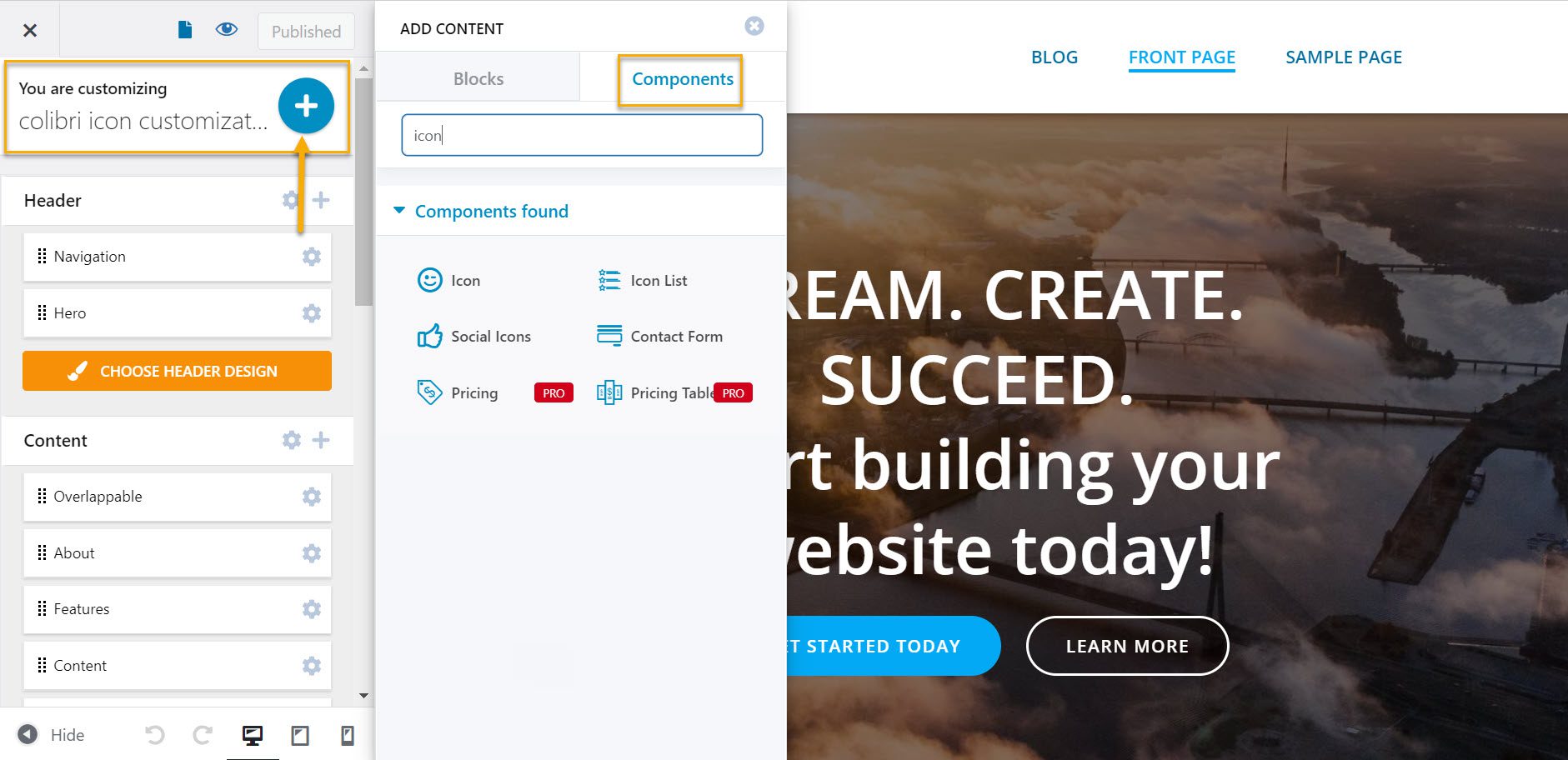
安装并激活 Colibri 主题后,在页面中添加一些图标。 为此,请单击页面顶部的蓝色加号,然后从“组件”部分选择“图标”。

从这里,您可以简单地拖放您希望在页面上使用的图标。
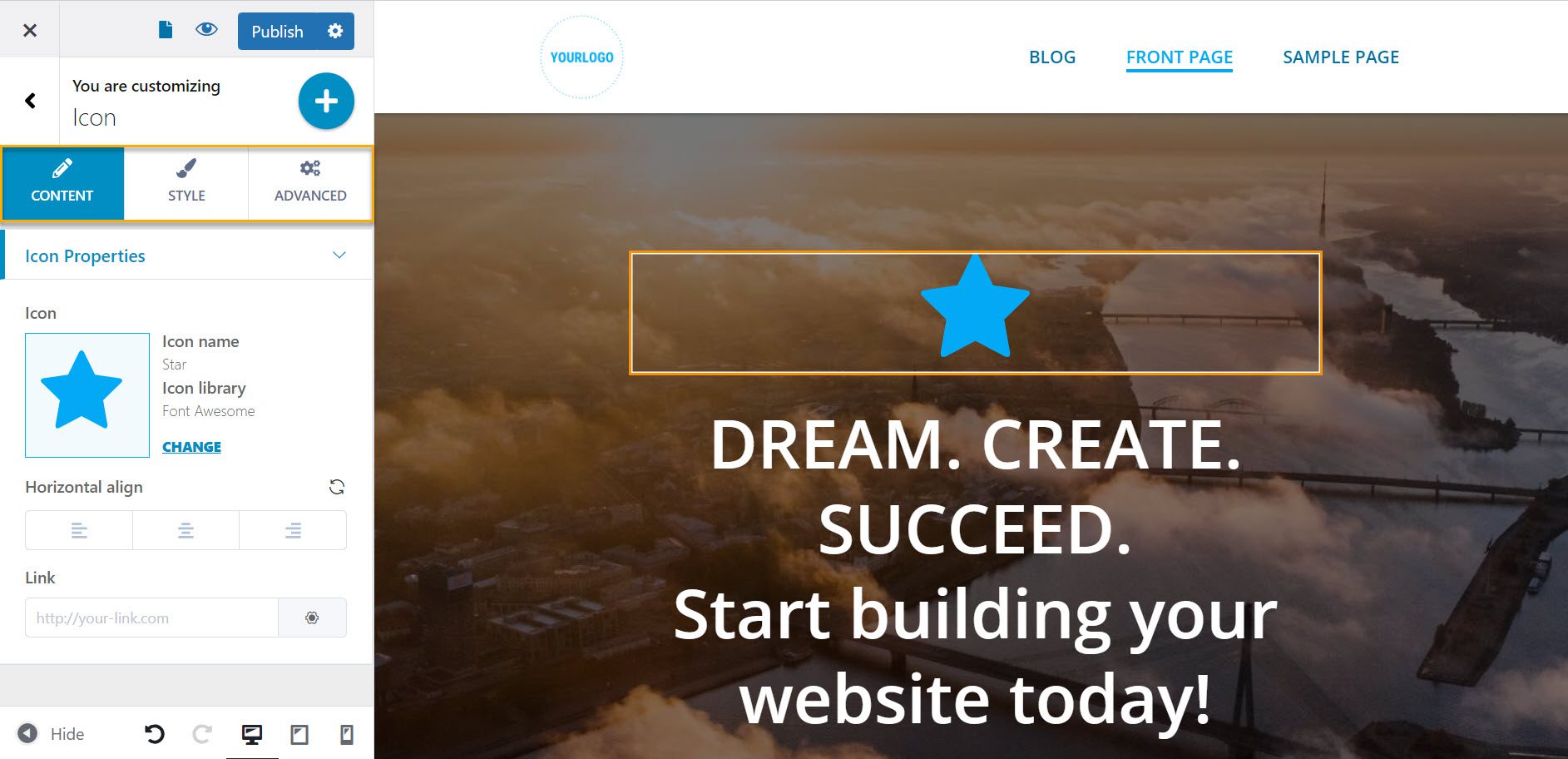
现在,转到定制器。

在这里您可以注意到三个菜单项: Content 、 Style和Advanced 。
让我们一一介绍。
在“内容”级别,您可以:
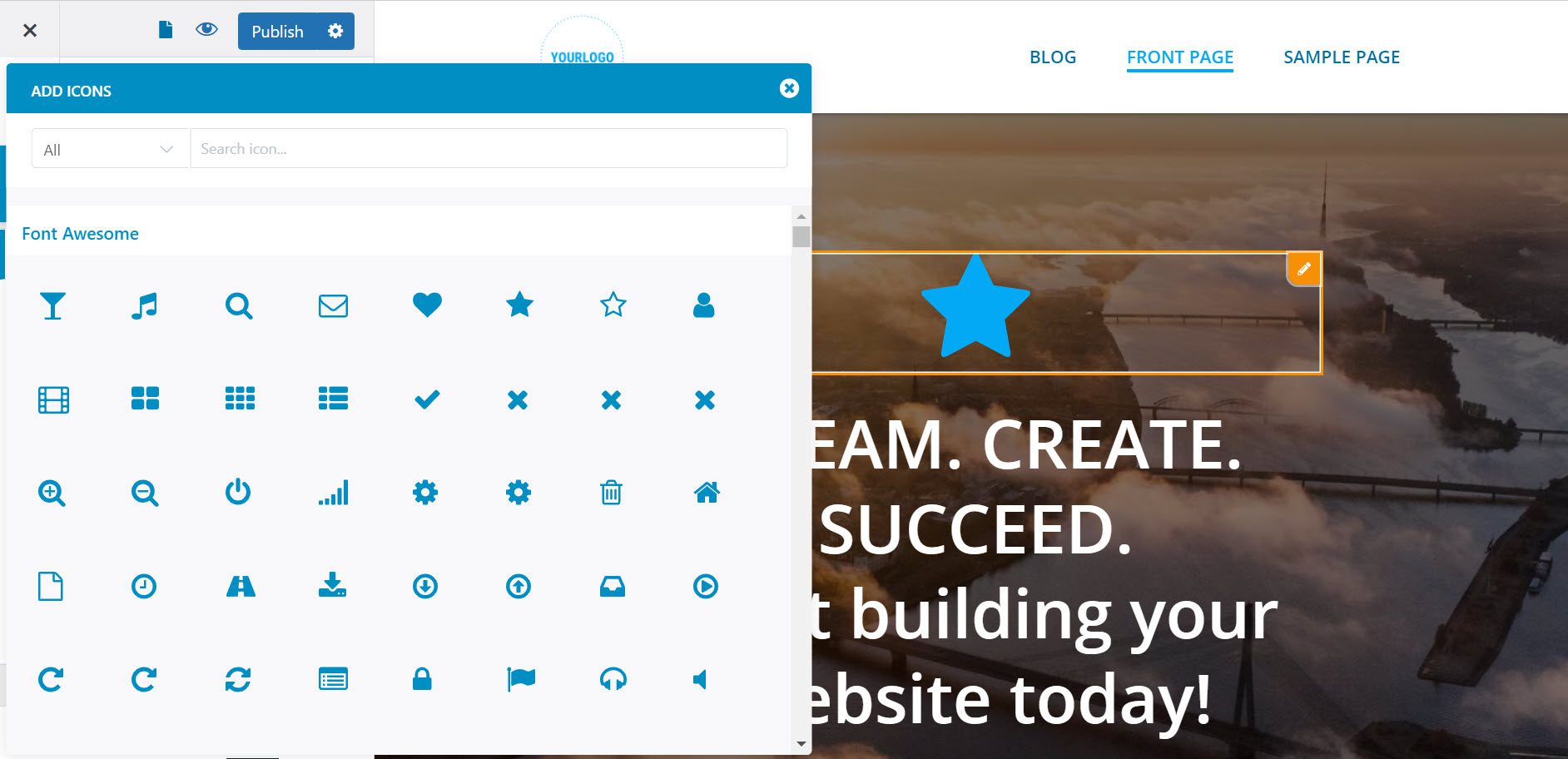
- 更改图标图像;

- 将链接粘贴到您希望图标在单击时指向的位置;
- 设置图标的水平对齐方式。
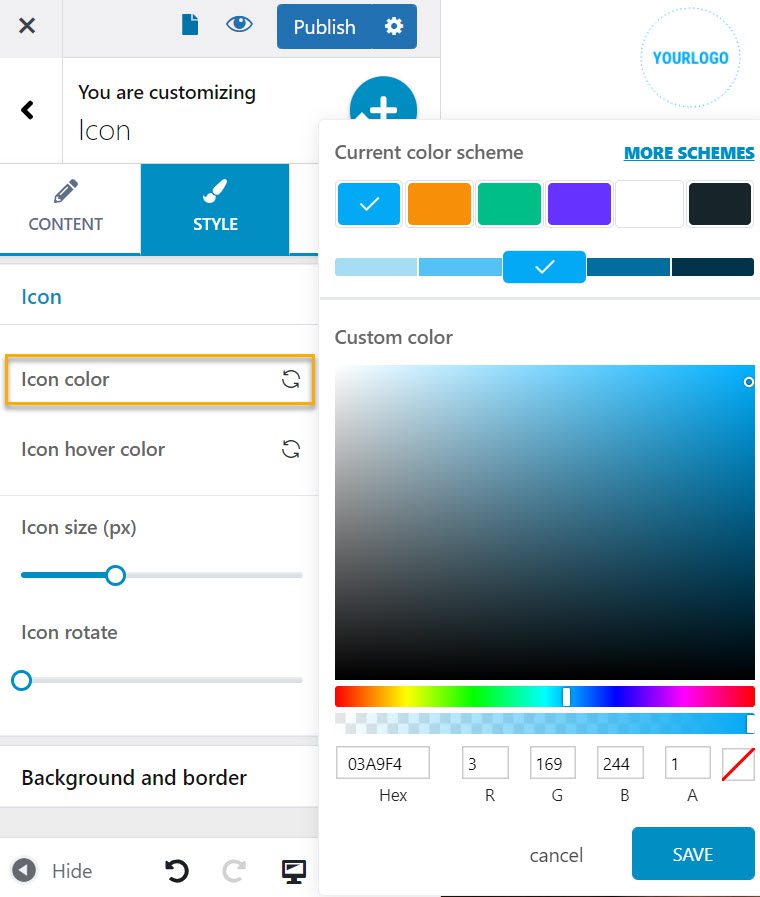
在“风格”级别,您可以:
- 更改图标颜色;

- 更改图标悬停颜色;
- 设置图标大小;
- 设置图标旋转;
- 设置背景和边框的间距;
- 设置边框类型(实线、虚线、点线、双线、凹槽、脊线、插入、开始、隐藏)
- 设置边界半径。
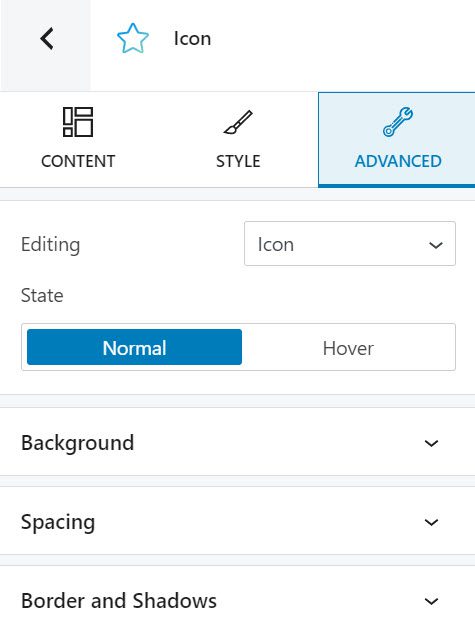
接下来,我们有“高级”自定义选项,但仅限于高级帐户。
如何在Kubio中自定义图标

Kubio是一个基于块的页面构建器,可在 Default Gutenberg Editor 之上运行。 它通过完全可定制的新块和现成的部分来丰富它。
对于这个特定的示例,我们将在我的示例中使用 Elevate WP 主题,但您可以使用任何您喜欢的主题; Kubio 与任何 WordPress 主题兼容。
激活 Elevate WP 和 Kubio builder 后,让我们转到 Pages -> All Pages。 现在,将鼠标悬停在页面上并选择“使用 Kubio 编辑”。
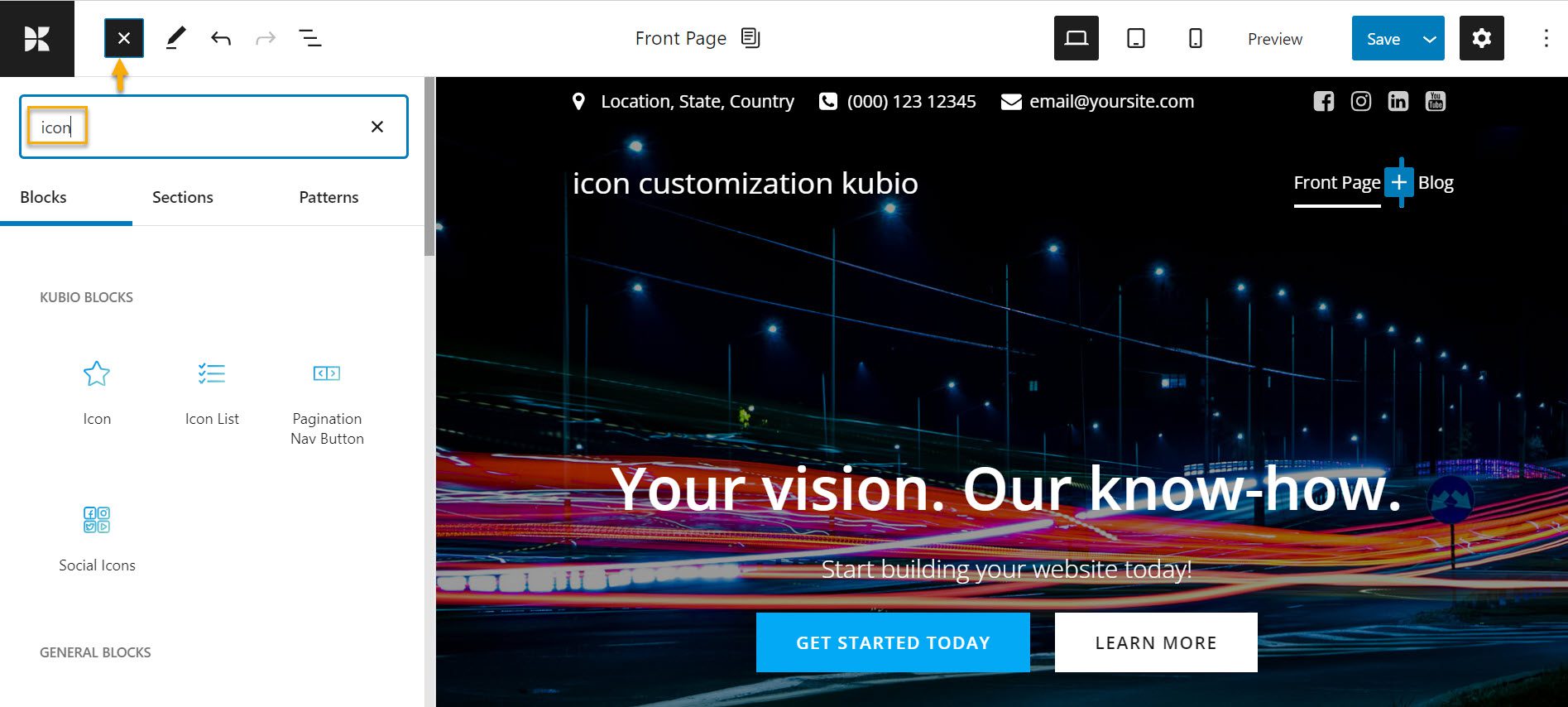
进入编辑器后,您会在页面顶部看到一个大大的蓝色加号,这将打开块部分,您可以从中添加要自定义的图标。

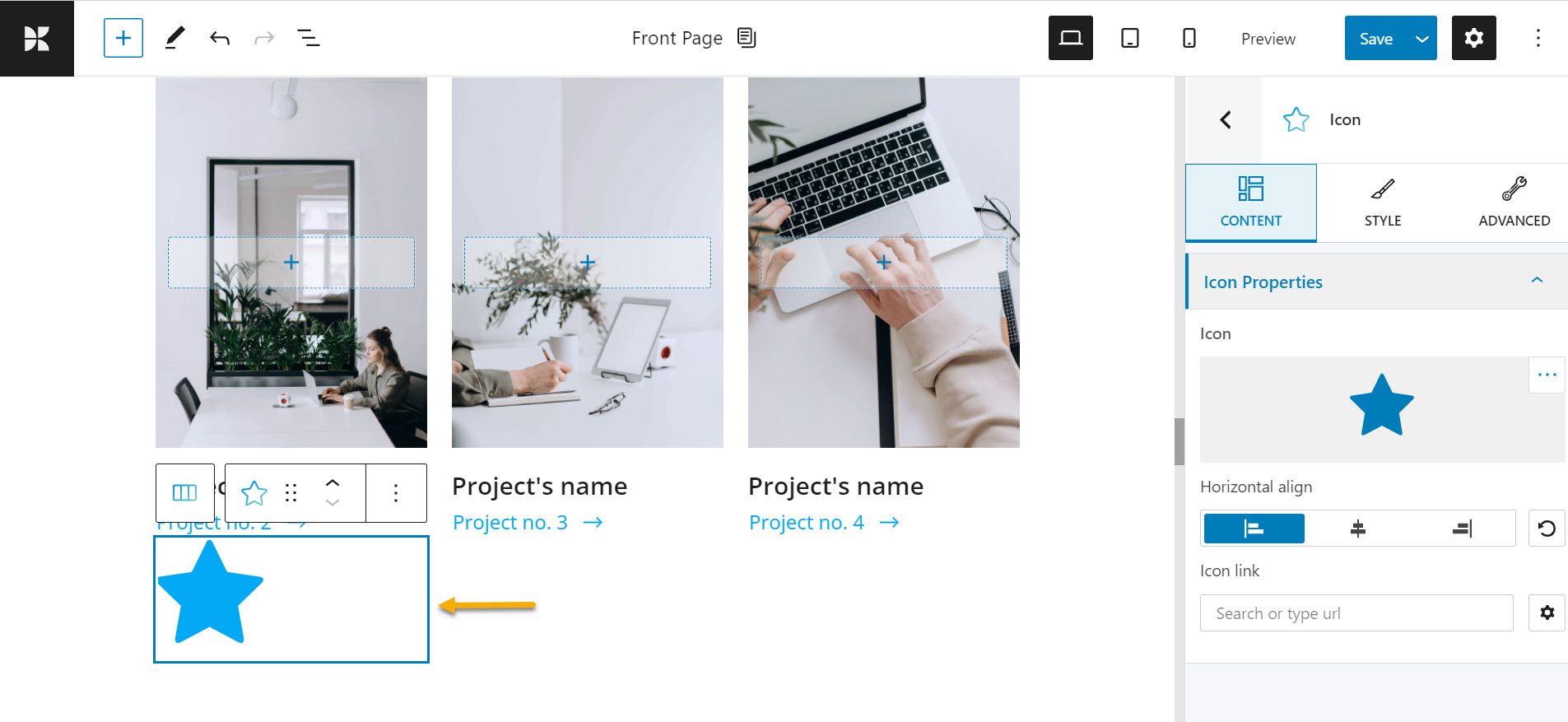
选择图标后,您希望将其添加到页面,单击它,然后让拖放技术发挥其魔力。

如您所见,我们有三个用于自定义图标的选项:内容、样式和高级。 让我们来看看他们中的每一个。
在“内容”级别,您可以:
- 更改图标图像;
- 将链接粘贴到您希望图标在单击时指向的位置;
- 设置图标的水平对齐方式。
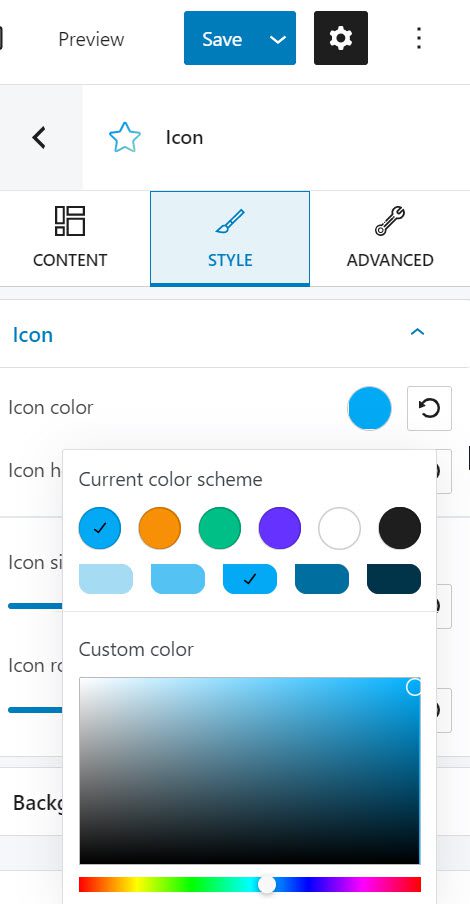
在“风格”级别,您可以:
- 更改图标颜色;

- 更改图标悬停颜色;
- 设置图标大小;
- 设置图标旋转;
- 设置背景和边框的间距;
- 设置边界半径。
在“高级”级别,您可以:

- 为您的 WordPress 按钮选择背景颜色和类型;
- 设置按钮的填充和边距;
- 调整边界和半径;
- 启用或禁用 box-shadow;
- 排版在字体样式、字体大小、粗细、颜色、装饰、行高、字母间距等方面都很重要。
- 指定按钮是否应显示在移动设备、平板电脑和台式机上。
- 其他设置——包括添加额外的 CSS 类、HTML 锚点和 Z 索引。
我相信 Kubio 内部的潜在选择非常棒。 Kubio 的所有模块都提供这种级别的样式控制,从标题和图像到滑块和计数器。
您可以将 Kubio 与任何 WordPress 主题一起使用,它将快速帮助提升任何主题的功能,而无需任何额外的 WordPress 插件。
交给你
当谈到 WordPress 菜单图标时,优点很多。 首先,它们使您的网站更加活跃,使导航更加用户友好。
现在,在我们的文章的帮助下,您有几种方法可以将它们包含在您的网站上,还有一些有用的插件可以帮助您。 使用图标无疑会以各种方式使您受益,包括在几秒钟内吸引访问者的注意力以及比以前更快地传递信息。
现在,如果您喜欢这篇文章,并且想了解有关如何设计 WordPress 网站的更多信息,请务必订阅我们的Youtube 频道并在Twitter和Facebook上关注我们!
