如何在 WordPress 中优化和压缩图像(3 个步骤)
已发表: 2023-04-13图片和视频是使您的网页对访问者更具吸引力和趣味性的好方法。 但是您网站上的大量图片会减慢您的加载时间。 这会影响您网页的搜索引擎排名和您网站的用户体验 (UX)。
幸运的是,您可以优化和压缩图像以提高站点速度。 无论您是 WordPress 专家还是初学者,您都可以找到适合自己的方法——例如使用插件、简单的在线工具或设备上的图像编辑器。
在这篇文章中,我们将仔细研究为什么您应该考虑优化和压缩图像。 然后,我们将向您展示执行此操作的三种方法,并探索其他有用的加速图像传送的策略。
为什么要压缩和优化您的图像?
在您学习如何在 WordPress 中优化图像之前,了解您可能想要这样做的原因很重要。 事实上,未经优化的大图像会占用大量带宽,并可能导致网页加载缓慢。 给你一个想法,当涉及到缓慢的加载时间时,仅仅四秒的延迟就可以将跳出率提高 24%。
此外,页面速度是谷歌的一个排名因素。 因此,缓慢的加载时间会导致您的网页在搜索结果中的排名较低,从而降低搜索者对您的关注度。
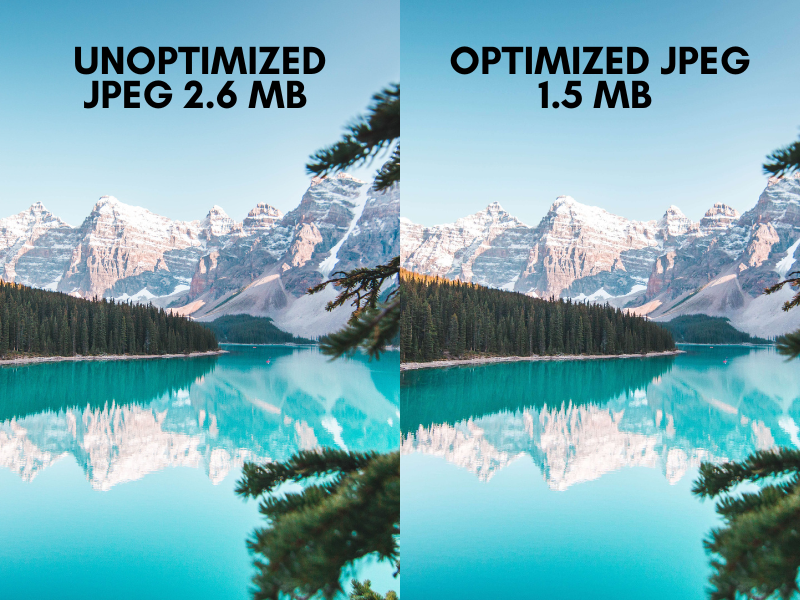
通过优化您的图像,您可以让您的照片呈现最佳效果,同时使用更少的像素和字节在页面上提供它们。
执行此操作时,您需要考虑您喜欢的图像格式。 例如,PNG 能够使用“无损”压缩,这不会过多地减小文件大小。 这使您能够保持图像质量,使其成为网络图形和图标的绝佳选择。
或者,您可以使用 JPEG 图像。 虽然文件大小要小得多,但与 PNG 相比,JPEG 可能会导致图像质量较差。 但是,在大多数情况下,您不会注意到有太大差异。

如何在 WordPress 中优化和压缩图像(3 个步骤)
现在您知道为什么图像优化对您的网站很重要了,让我们来看看为 WordPress 优化和压缩图像的三个步骤。
第 1 步:压缩图像
方法一:使用在线压缩工具
在线压缩工具是一种快速减小图像文件大小的方法,而且图像质量不会有任何明显差异。
但是,它确实要求您每次要向网站添加图像时都重新访问该网站。 这可能相当耗时,但某些服务确实允许您批量上传图像。
最受欢迎的在线压缩工具之一是 Tiny PNG。 这是一个免费增值、用户友好的平台,适合初学者。

有了它,您一次最多可以压缩 20 张图像,并且可以从 JPEG、PNG 或 WebP 中选择您喜欢的格式。
您需要做的就是将您的图像上传/拖放到网站上,该过程会立即开始。 这只需要几秒钟。 然后,您可以将压缩图像直接保存到您首选的云存储位置或将文件下载到您的计算机。
另一个有用的在线工具是 Compress JPEG。 与 Tiny PNG 类似,您一次最多可以压缩 20 张图像并单独下载,或将它们组合在一个 zip 文件夹中。

Compress JPEG 的优势在于您不局限于 JPEG 和 PNG。 您还可以压缩 GIF 和 PDF。 尽管 PDF 是文档文件,但它们通常包含图像、图表和超链接。
此外,PDF 可能长达数百页,这会导致文件很大。 通过压缩您网站上提供的任何可下载 PDF 文件,您可以避免给用户带来负面体验,使您的文件易于共享并可供任何打开它们的人访问。
方法 2:使用图像编辑器手动调整和压缩图像
或者,您可以使用图像编辑器调整图像大小和压缩图像。 此方法使您可以更好地控制调整图像大小和裁剪图像,但它仅提供非常基本的编辑功能。
当然,您可能更喜欢外部编辑工具(如 Adobe Photoshop),但这些工具可能很昂贵,而且大多数软件都有陡峭的学习曲线。
最方便的方法是使用操作系统上的照片编辑器。 您可以使用设备的本机工具来减小图像大小,裁剪掉不必要的部分。
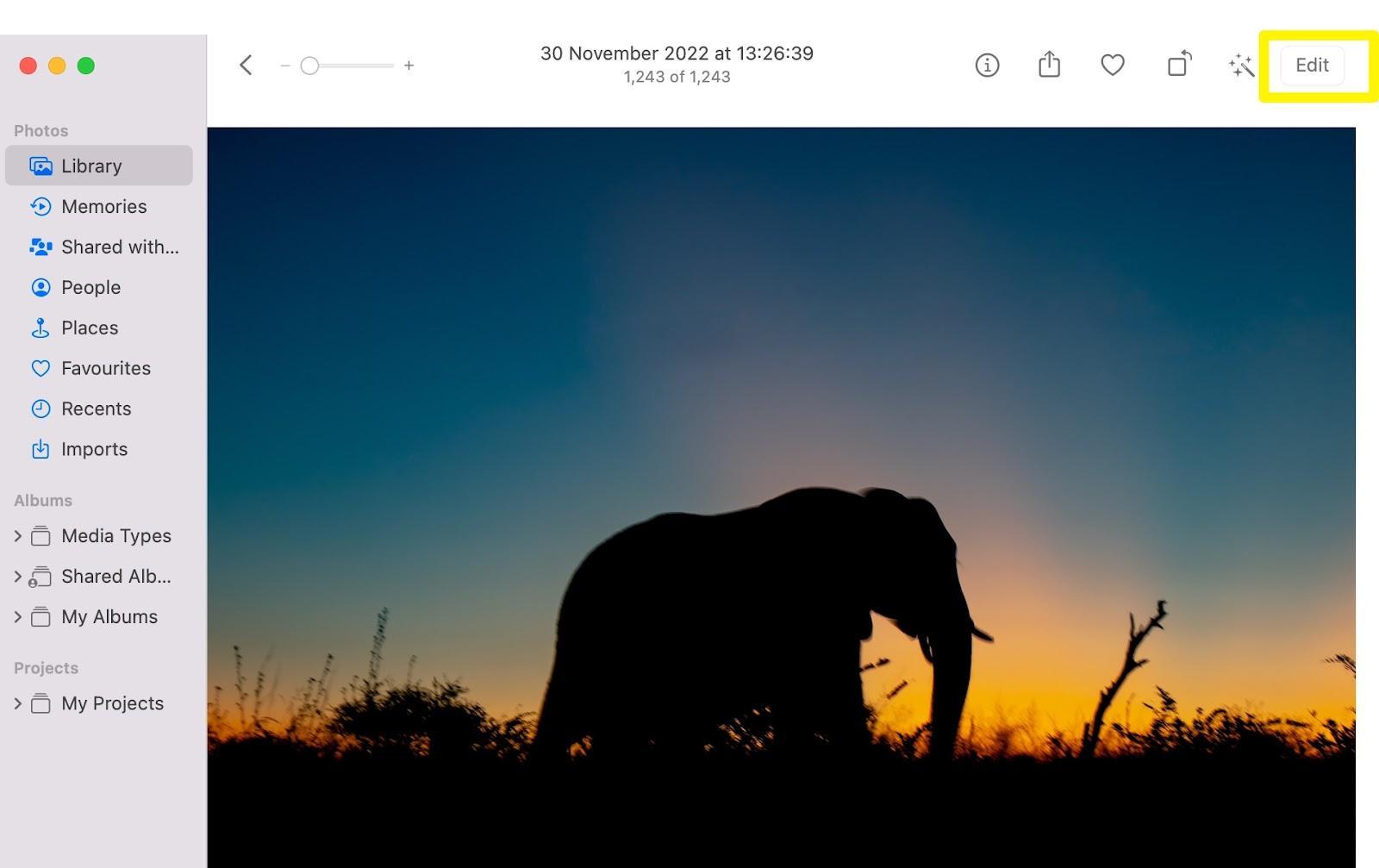
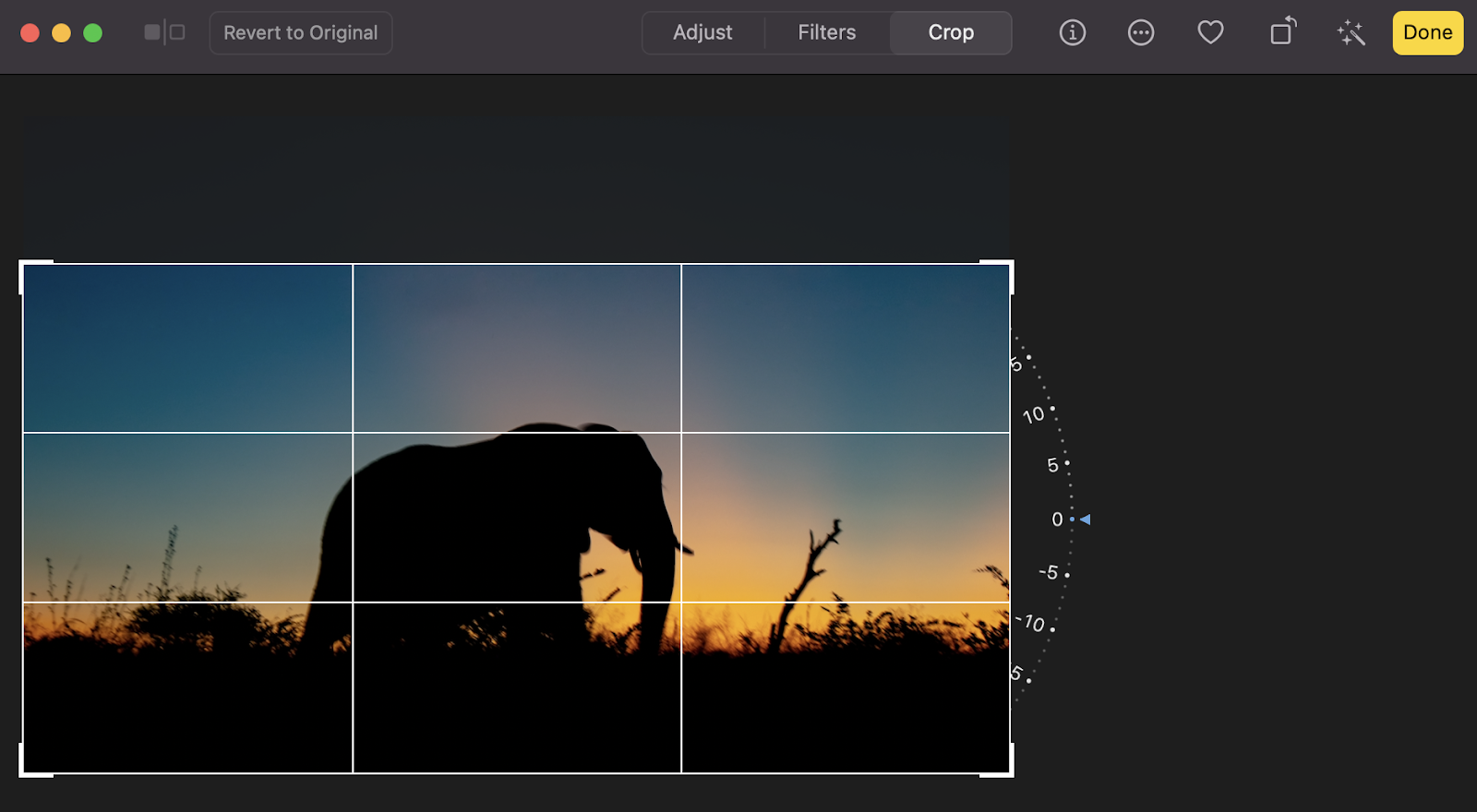
下面是一个示例,说明如何使用 macOS 上的照片应用程序执行此操作。 首先打开照片并选择您的图像。 然后,点击编辑。

在这里,选择裁剪并拖动角以缩小图像。

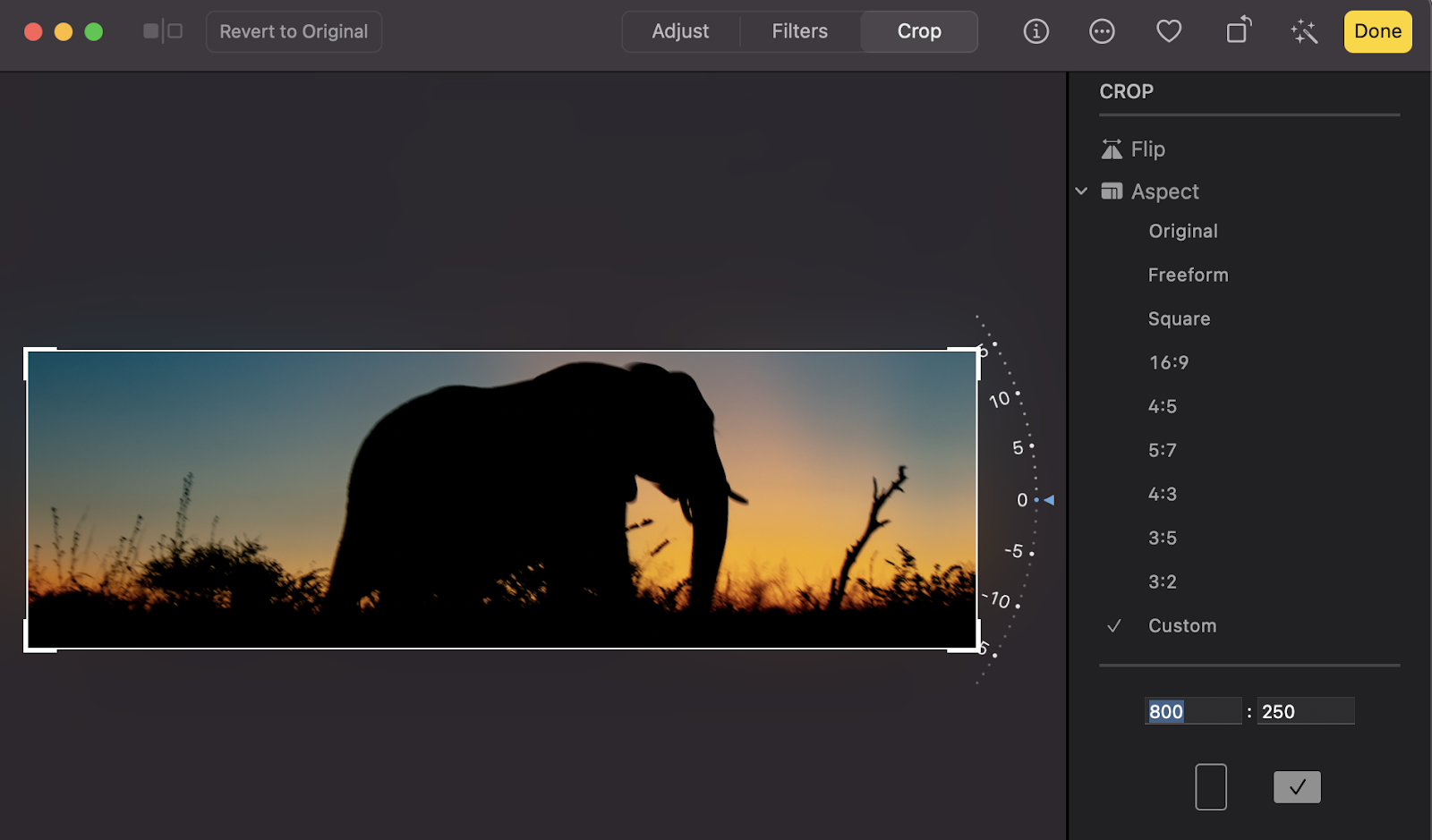
您还可以单击“自定义”来指定图像的确切高度和宽度。 只需在框中输入您的尺寸,然后选择横向或纵向模式。 图像将立即调整。

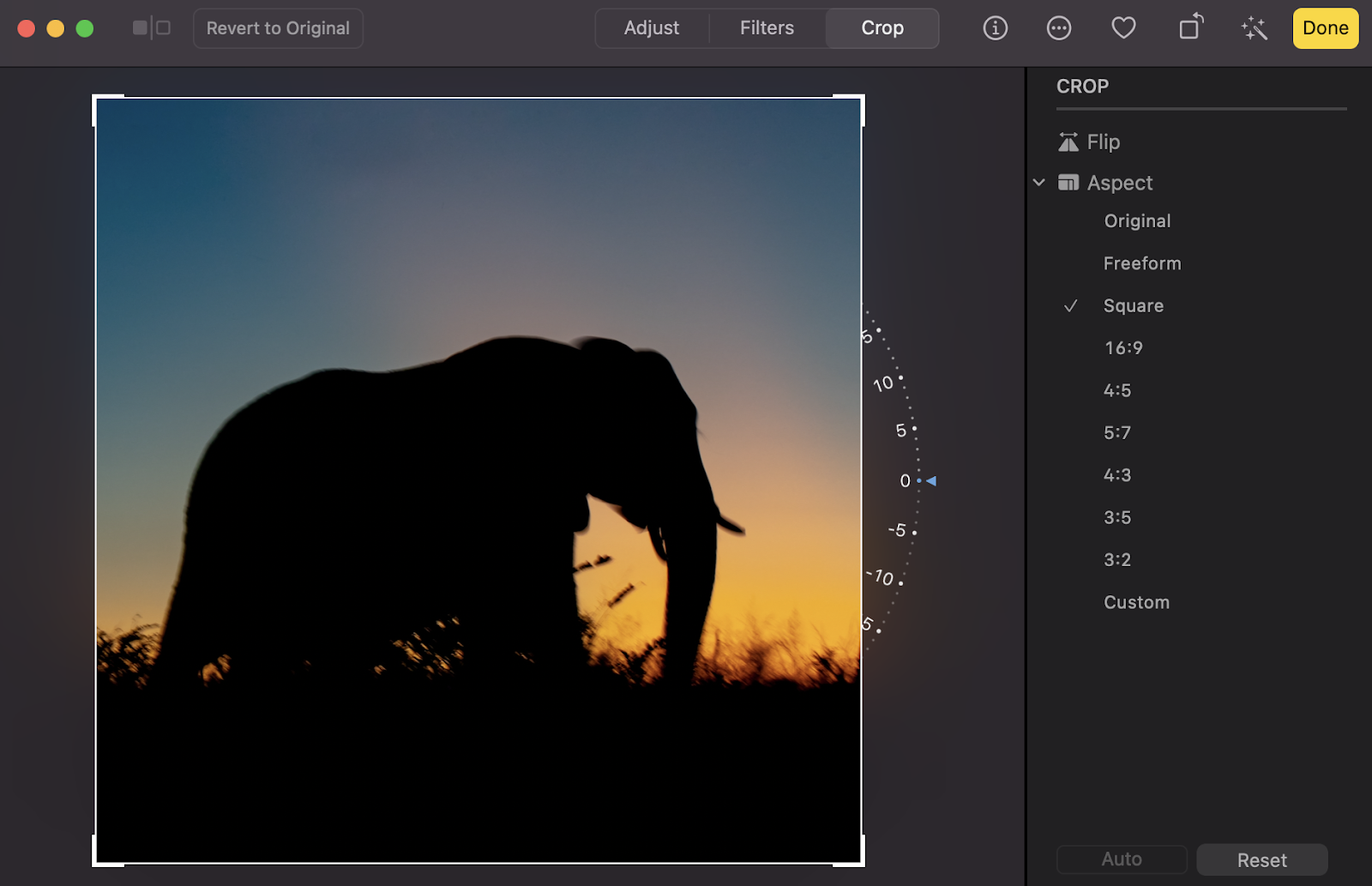
或者,您可能更愿意使用默认选项之一。 例如,如果您打算在社交媒体上发布图片,则“方形”设置会派上用场。

如果您决定不应用已应用的更改,则可以单击重置将图像恢复为原始形式。 然后,当您对图像感到满意时,单击完成。
正如我们上面提到的,您还可以使用 Adobe Photoshop 等第三方工具来调整图像大小和压缩图像。

如果您选择这种方法,最好考虑坚持使用 JPEG 和 PNG 以在保持图像质量的同时保持较小的文件大小。
第 2 步:通过 Jetpack 的图片 CDN 提供您的图片
内容分发网络 (CDN) 是一种强大的工具,它使用服务器网络根据访问者的位置快速高效地向访问者展示您的网站。 尽管任何 CDN 都可以帮助您提高网站速度,但 Jetpack 的图像 CDN 因其无与伦比的 Photon 技术而脱颖而出。
Photon 首先将每个图像重新编码为更现代和更轻的格式,例如 WebP,它可以减小文件大小并减轻服务器的负担。 然后,它会根据访问者使用的特定设备和屏幕尺寸优化每张图片,为每个人打造定制体验。 这意味着每一位读者、客户和客户都可以在您的网站上获得最佳的用户体验——这对于品牌推广、销售和搜索引擎排名非常有用。
设置 Jetpack 的 CDN 再简单不过了。 开始的方法如下:
- 在您的 WordPress 仪表板中,转到插件 → 添加新插件。 搜索“喷气背包”。
- 单击立即安装 → 激活。
- 系统将提示您将 Jetpack 连接到您的 WordPress.com 帐户,这使您能够充分利用强大的功能。
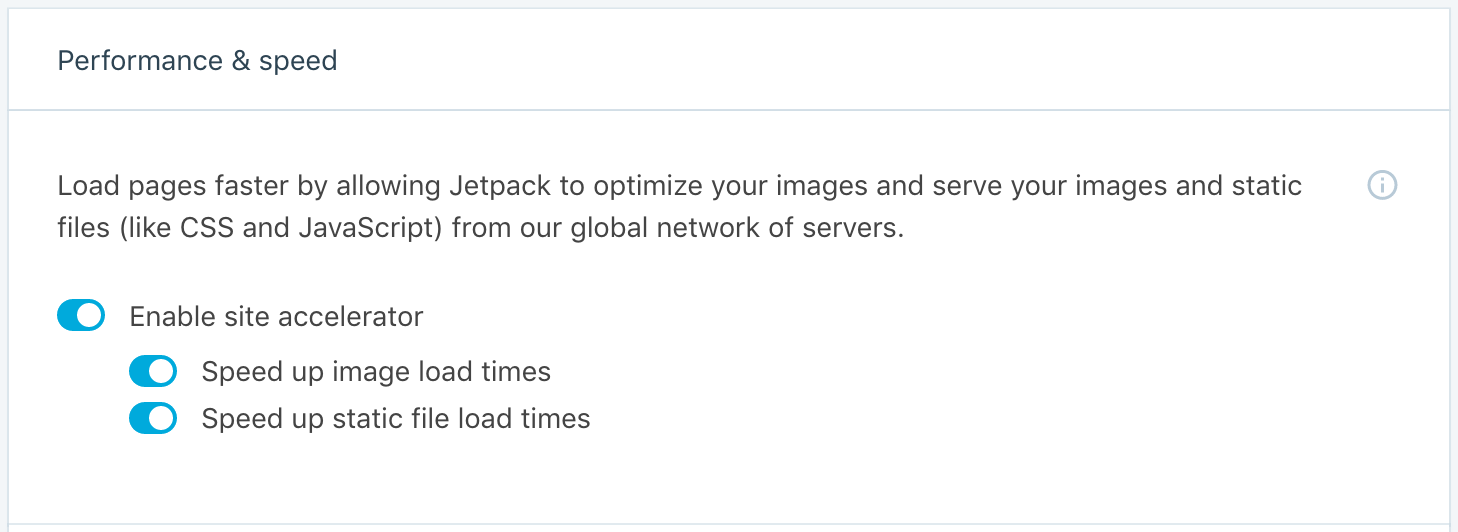
- 返回您的 WordPress 仪表板并导航至Jetpack → 设置 → 性能。
- 在性能和速度部分,启用站点加速器。

就是这样! Jetpack 将立即开始工作。

第 3 步:安装速度优化插件
现在是时候用最后的力量提升来结束你的努力了。 为此,您需要一个速度优化插件,最好的选择是 Jetpack Boost。 该工具可以自动运行,并在您向站点添加新图像或内容时不断进行调整。
它将衡量您网站在关键领域的表现并提供一份报告,以便您衡量进展情况。 然后,它开始专门针对对您的访问者和搜索引擎最重要的指标。
Jetpack Boost 安装快捷方便。 您可以选择免费的 Jetpack Boost 插件,或升级到高级版本以获得更多高级功能。
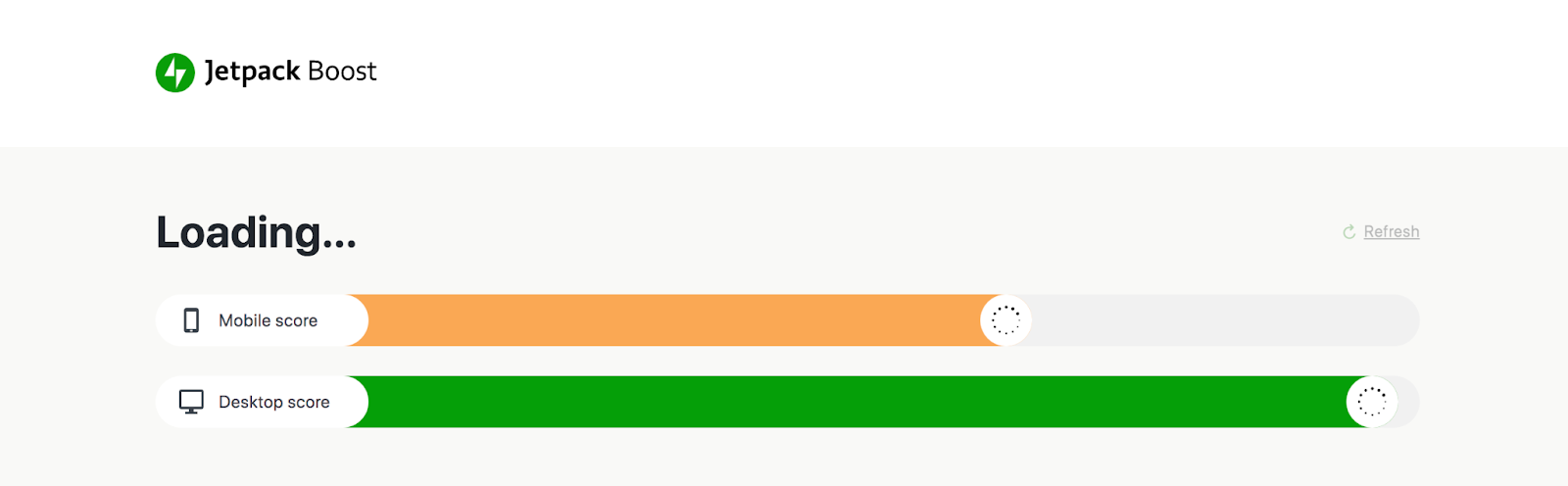
激活后,您可以导航到 WordPress 仪表板中的Jetpack → Boost 。

在这里,您可以生成一个分数来评估您当前在台式机和移动设备上的表现。 这将帮助您确定需要改进的领域。
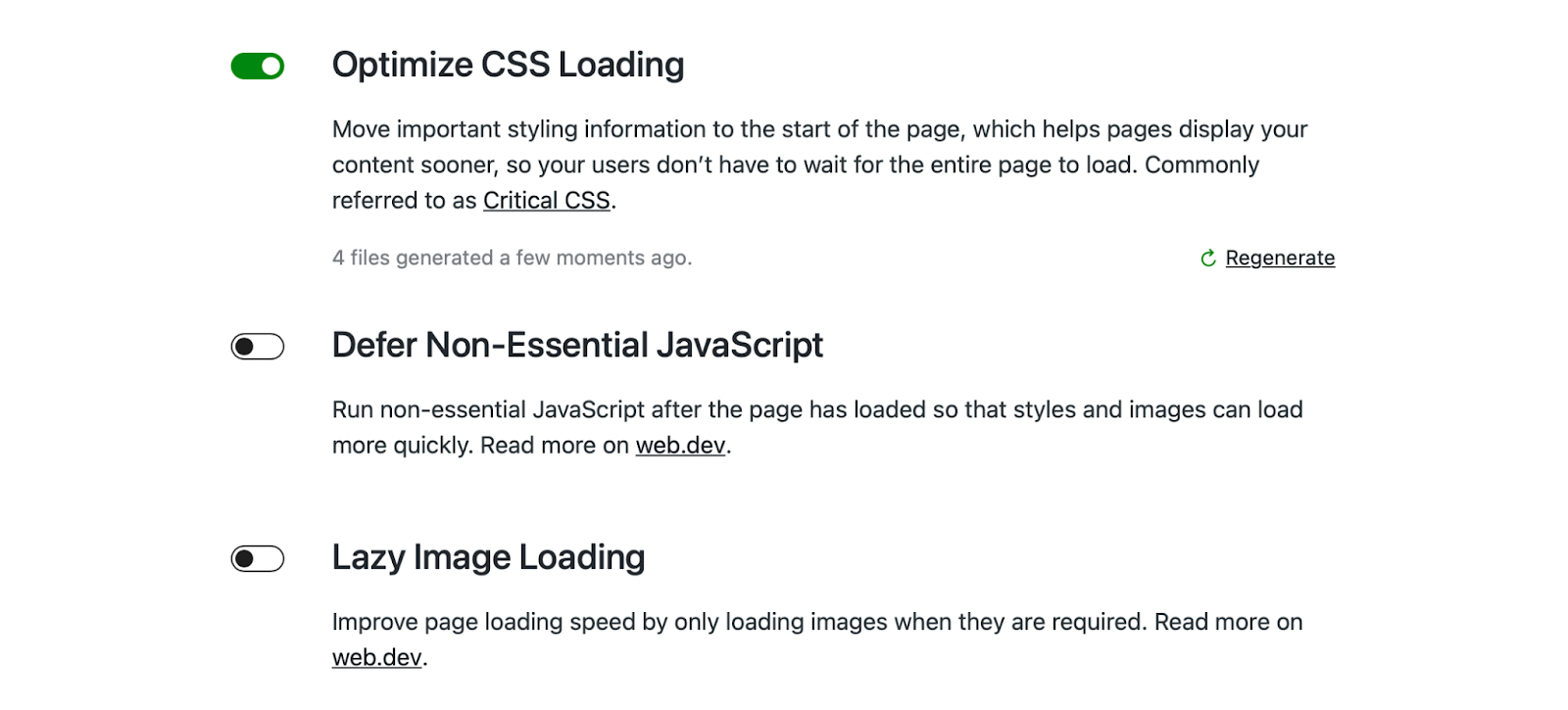
您还可以为插件配置您的首选设置。 例如,您可能想要启用 CSS 优化或推迟非必要的 JavaScript。 这使您可以快速加载最重要的样式和图像。
为此,只需滑动相关设置的开关即可。

最后一个选项是延迟图像加载。 这是一项巧妙的功能,可通过仅在需要时加载图像来帮助您提高速度。
本质上,出现在页面下方的图像在访问者到达它们之前不会被加载。 这是减轻服务器负担的好方法。
Jetpack Boost 最好的部分之一是,一旦您配置了设置,该插件就会在您网站的后台运行,因此它不会拖累一切。
如何将 WordPress 速度优化置于自动驾驶仪上
在将图像和图形上传到 WordPress 之前对其进行压缩应该成为您流程的常规部分。 然后,使用合适的工具,您的工作就完成了!
Jetpack Boost 与 Jetpack 的图像 CDN 相结合是让您的 WordPress 速度优化自动运行的最简单方法。 这些工具在您网站的后台工作,因此您可以简单地“设置并忘记”它们,而不必在每次向您的帖子或页面添加新图像时都费心。
Jetpack 的 CDN 将自动检测新图像并将它们添加到其服务器网络,立即开始以适当的文件格式为它们提供服务,并根据个别访问者的需要调整它们的大小。
Jetpack Boost 将继续推迟非必要的 JavaScript 和延迟加载图像,即使是您添加的新图像。 此外,通过付费计划,每次您在网站上进行更改时,它都会自动生成关键 CSS。
通过将速度优化置于自动驾驶仪上,您可以享受很多好处:
- 生产力。 您可以腾出时间专注于更重要的任务,而不是在其他工具之间来回切换。
- 可靠性。 您可以放心,无论如何,您网站的速度都会得到优化。
- 速度。 优化会在您上传新图片或更新内容时立即开始,并在您关注网站的其他部分时继续进行。
- 准确性。 对于手动流程,总是存在人为错误的余地。 您可能会误用 CSS、选择错误的文件类型或输入错误的尺寸。 通过自动驾驶仪上的速度优化,一旦您配置了设置,您将每次都能准确地获得您想要的图像。
考虑到所有这些,将 Jetpack CDN 与 Jetpack Boost 相结合是优化图像和速度的最佳方式。 您可以最大限度地提高工作效率、提高搜索引擎排名并提供出色的用户体验。
优化图像传输的其他步骤
现在您已经知道如何优化和压缩图像,让我们看一下您可以采取的一些额外步骤来优化图像传输。
为移动设备调整图像大小
为移动设备调整图像大小是另一种加快图像传输速度的好方法。 这将帮助您创建一个响应式网站,其图像可以在所有屏幕尺寸(包括智能手机、平板电脑和台式机)上流畅显示。
这样,您可以优化所有访问者的用户体验,无论他们使用什么设备访问您的网站。 这一点很重要,因为移动流量占全球网络流量的近 60%。 更重要的是,在 2015 年,谷歌开始奖励具有更高搜索排名的适合移动设备的网站。
如果您提供加载不当的内容、有问题的页面或丢失的图像,您可能会严重破坏您的用户体验并冒着将访问者转移到其他地方的风险。 一个很好的解决方案是安装 Jetpack CDN,它会自动为不同的设备调整图像大小。
避免嵌入来自外部来源的图像
导致加载时间变慢的另一个因素是图像重定向。 当您嵌入来自外部来源的图像时会发生这些情况。 幸运的是,这个问题很容易解决。
要提高您的网站速度并优化您的用户体验,您可以将图像保存到您的计算机或云端等远程位置。 然后,您可以将图像直接上传到您的 WordPress 网站。
优化图像缩略图
最后,如果您经营一个电子商务网站,您可以通过优化缩略图来提高图像交付。
大而未优化的缩略图可能会延迟您的加载时间,这会使访问者感到沮丧。 您甚至可能因此而失去客户。
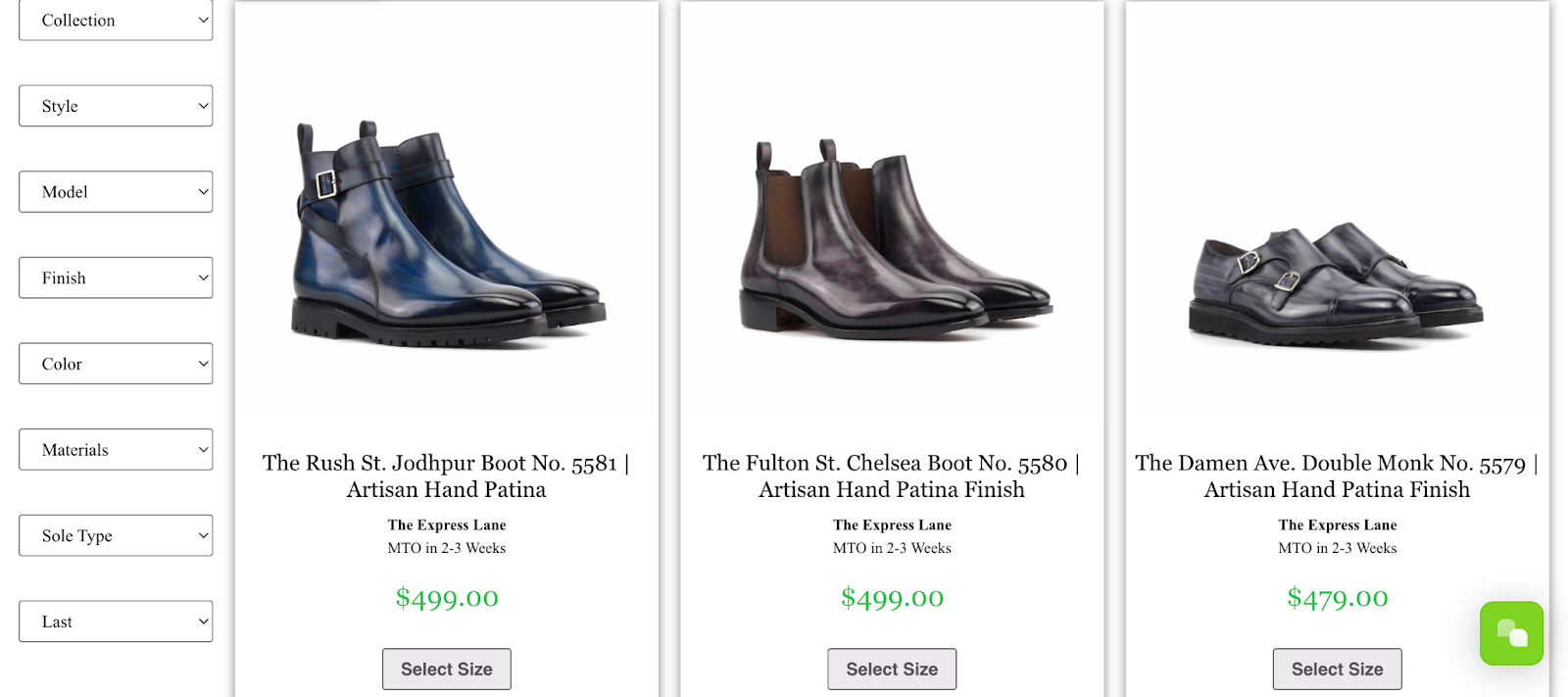
使您的缩略图文件大小尽可能小很重要。 这对于您可能一次显示大量缩略图的类别页面尤其重要。 这是因为大量未优化的图像会严重影响您的网站速度。

图片来自August Apparel
此外,在涉及缩略图的情况下,您甚至可以优先考虑文件缩减而不是图像质量——特别是因为如果图像非常小,您的网站访问者不太可能注意到质量下降。
我还能做些什么来加速我的 WordPress 网站?
加快 WordPress 网站速度的最简单方法之一是提高您的 Core Web Vitals 分数。 该分数由 Google 用来衡量您网站性能的一组指标决定。 例如,LCP 指的是加载页面上最大元素(如主图)所需的时间。
FCP 评估第一条内容加载到您的页面上所花费的时间。 对于非常大的图像文件,您可能会得到较差的 LCP 和 FCP 分数,从而影响您的搜索排名。
其他加速网站的有用方法包括缩小 CSS、删除(或延迟)未使用的 CSS 以及延迟解析 JavaScript。
优化和压缩您的 WordPress 图片
虽然视觉效果对您的网页来说是一个很好的补充,但太多未优化的媒体文件会使您的网站不堪重负。 这可能会导致性能不佳,从而损害用户体验。 幸运的是,您可以通过在 WordPress 中优化和压缩图像来解决这个问题。 然后,无论您的访问者住在哪里或他们使用什么设备,您都可以快速提供内容。
回顾一下,以下是为 WordPress 优化和压缩图像的三个步骤:
- 使用工具或手动压缩图像
- 通过 Jetpack 的图像 CDN 提供图像
- 安装像 Jetpack Boost 这样的速度优化插件
