WordPress 图像尺寸:快速优化的终极指南
已发表: 2024-10-03图像在网页设计中发挥着重要作用,有助于提供更好的用户体验。但是,如果使用不当,它们可能会减慢您的网站速度,影响 SEO 和用户体验。
确保图像为您服务而不是对您不利的一种方法是使用正确的 WordPress 图像尺寸。
在本详细指南中,我们将讨论有关 WordPress 图像大小、如何自定义图像以及保持网站平稳运行的最佳实践的所有内容。
了解默认 WordPress 图像大小
WordPress 附带默认图像尺寸,以确保您的网站在不同屏幕尺寸上正确显示图像。了解这些尺寸可以帮助您避免上传可能看起来很尴尬或对加载时间产生负面影响的图像。
WordPress 默认图像大小是多少?
WordPress 会自动为您上传的任何图像创建多个版本。这些尺寸包括:
- 缩略图: 150 x 150 像素,非常适合小图像预览或特色缩略图。
- 中:最大 300 x 300 像素,用于不需要全宽的内容图像。
- 大:最大 1024 x 1024 像素,适合特色图像、全角照片和横幅。
创建这些默认尺寸是为了确保网站的不同元素(例如博客文章、特色图像或图库)正确显示。
为什么 WordPress 使用默认图像尺寸
WordPress 使用默认图像大小来提高网站的速度和响应能力。
上传图像时,WordPress 会自动创建较小的版本以在不同的地方使用。这可以防止网站不必要地加载全尺寸图像,从而提高页面加载速度。
更快的网站不仅可以改善用户体验,而且在搜索引擎中的排名也更高。通过使用默认大小,WordPress 有助于提高您的网站效率和 SEO 友好性。
在 WordPress 中自定义图像尺寸
虽然默认尺寸适用于许多网站,但某些项目需要特定尺寸才能满足设计需求。自定义图像尺寸可确保您的图像完美适合您的网站布局和品牌。
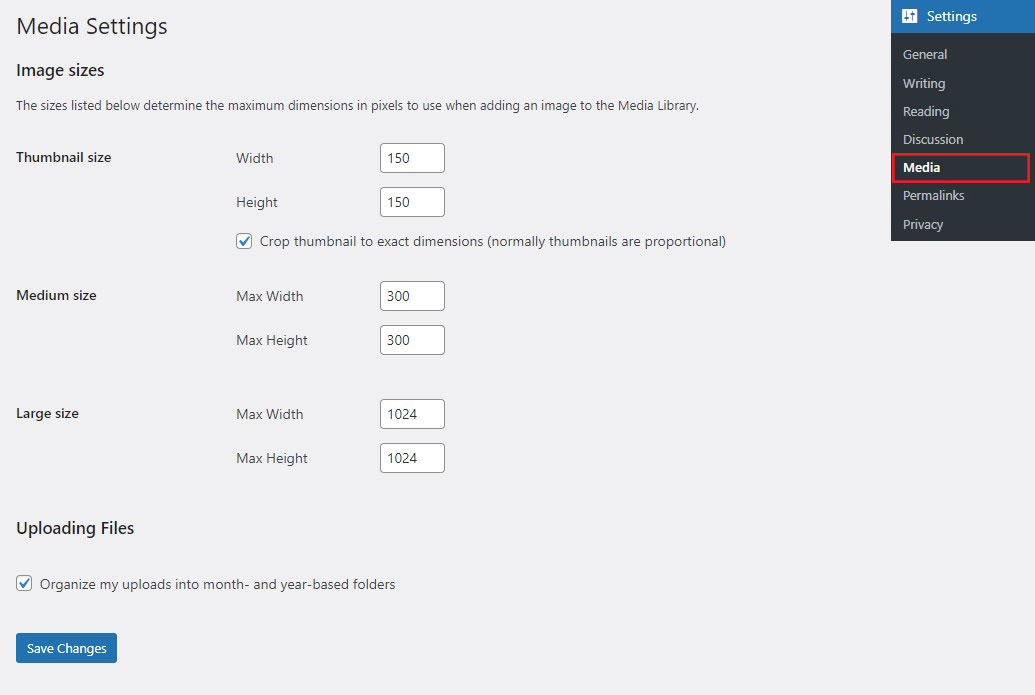
如何在 WordPress 设置中设置自定义图像尺寸
调整图像大小非常简单,可以通过 WordPress 仪表板轻松完成。
只需转到“设置”»“媒体” 。在这里,您将找到用于设置缩略图、中型和大图像最大尺寸的选项。这允许您根据站点的要求调整图像尺寸。

例如,如果您通常在博客文章中使用宽图像,则可以为中等尺寸指定较大的宽度。
请记住,这些更改将适用于以后上传的任何图像。现有图像不会自动调整大小。因此,您可能需要使用 reGenerate Thumbnails Advanced 等插件重新生成它们。
使用代码自定义图像尺寸
要获得更高级的自定义,您可以使用代码来创建新的图像尺寸。添加自定义图像尺寸可以让您更好地控制照片在网站上的显示方式。
为此,请将以下代码添加到主题的functions.php 文件中:
add_image_size('custom-size', 800, 600, true);
在此示例中,“custom-size”是新图像尺寸的名称,800 是宽度,600 是高度,true 表示硬裁剪以适合指定的尺寸。然后,您可以使用以下方法在主题中调用此自定义尺寸:
the_post_thumbnail('custom-size');
使用代码设置自定义图像尺寸时,请确保先备份主题文件。如果不小心编辑functions.php,如果引入错误,可能会破坏您的网站。
这里有一些最好的 WordPress 备份插件,您可以查看。
优化 WordPress 图像大小以实现 SEO 和性能
优化图像尺寸不仅可以提高页面速度,还有助于提高 SEO 排名。有效的图像使用会对搜索引擎查看您网站的方式产生积极影响。
以下是如何有效优化图像的方法。
图像压缩技术
大的、未压缩的图像会显着降低您的网站速度。图像压缩有助于减小文件大小,同时保持图像质量。

Optimole 和 ShortPixel 等 WordPress 插件旨在在上传时自动压缩图像,确保您的网站保持快速。有些插件甚至允许批量优化,从而更容易提高旧图像的性能。
确保在文件大小和图像质量之间达到适当的平衡。过度压缩会使图像模糊,而压缩不足可以保持质量但会降低页面速度。
选择正确的文件格式
文件格式对图像大小和质量起着重要作用。最常见的格式是:
- JPEG:最适合照片和带有渐变的复杂图像。它提供有损压缩,减小文件大小,同时保持良好的质量。
- PNG:非常适合需要透明度的图形、徽标和图像。比 JPEG 更大,但质量更高。
- WebP:一种现代格式,可为无损和有损图像提供卓越的压缩。它在保持质量的同时显着减小了文件大小。
根据您的内容需求使用正确的格式,以保持图像清晰和快速加载。
WordPress 中的响应式图像大小和 srcset
WordPress 通过在图像 HTML 代码中包含 srcset 属性来自动创建响应式图像。该属性告诉浏览器根据设备的屏幕尺寸选择最合适的图像尺寸。因此,较小的图像会在移动设备上加载,而较大的图像会出现在桌面上。
通过使用 WordPress 的内置响应式图像,您可以确保您的网站轻松适应所有设备。
WordPress 图片大小最佳实践
实施图像尺寸的最佳实践是创建具有视觉吸引力和快速加载的网站的关键。
何时使用不同的图像尺寸
网站的不同部分需要不同的图像尺寸才能获得最佳性能。这是一个快速参考:
- 缩略图:博客文章预览、图库图像。
- 中:内联内容、功能框。
- 大:英雄部分,特色帖子。
选择正确的尺寸可确保图像看起来清晰,而不会减慢网站速度。
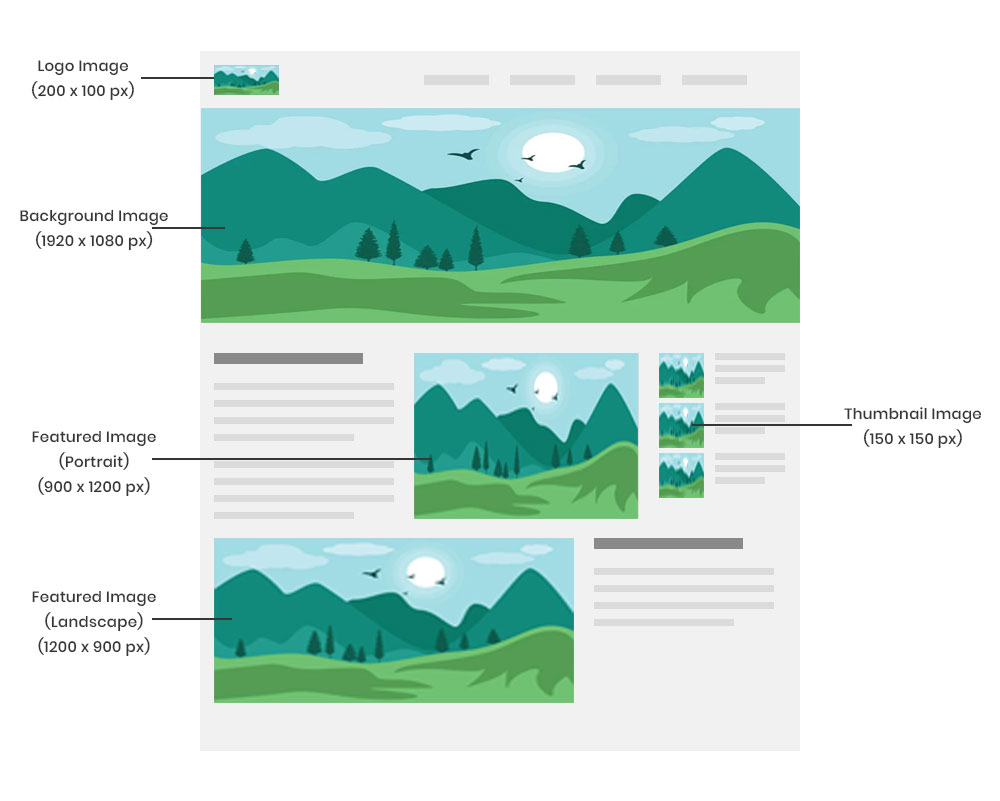
WordPress 的最佳图像尺寸
要获得快速、高质量、清晰且可适应不同设备的图像,最佳图像尺寸是多少?
WordPress 推荐了几种尺寸,包括:
- WordPress 背景图片: 1920 x 1080
- 标题横幅图像: 1048 x 250
- 缩略图: 150 x 150
- 风景特色图片: 1200 x 900
- 肖像特色图像: 900 x 1200
- 博客文章图片: 1200 x 630
- 徽标图像: 200 x 100
- 英雄图片: 2880 x 1500
- 全屏幻灯片: 2800 x 1500
- 图库图像: 1500 像素 x 自动宽度

通过采用这些维度,您将提高网站的视觉吸引力,并在各种设备上提供一致的用户体验。
结论
选择正确的 WordPress 图像尺寸并对其进行优化对于网站速度、用户体验和 SEO 至关重要。
通过了解默认大小、根据需要进行自定义以及应用最佳实践,您可以显着提高网站的性能。
现在,是时候实施这些技巧并确保您的 WordPress 网站在视觉和技术上都表现出色。
有关更多信息,请查看这些其他有用的资源:
- 如何加快您的 WordPress 网站速度
- 用于图像优化的 10 大 WordPress 插件
- WordPress 特色图像尺寸:完整指南
最后,请在 Facebook 和 Twitter 上关注我们,以随时了解最新的 WordPress 和博客相关文章。
