WordPress 图像大小初学者指南(+ 最佳实践)
已发表: 2022-07-12您想了解 WordPress 图像大小吗?
初学者经常问我们他们应该在他们的 WordPress 网站上使用什么图像大小,以及 WordPress 如何处理不同区域的图像。
在本初学者指南中,我们将解释常见的 WordPress 图像尺寸,并分享有关如何知道在您的网站上使用哪些尺寸的最佳实践。

什么是图像尺寸?
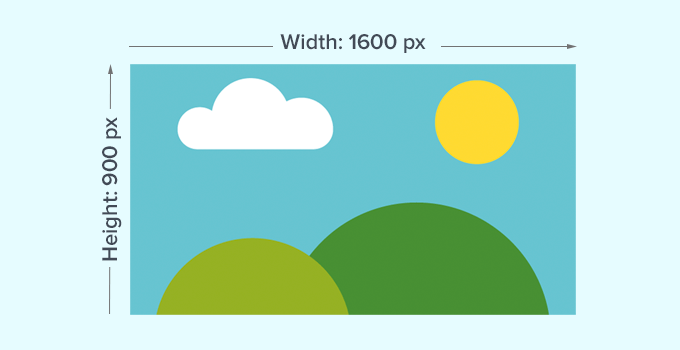
图像大小通常是指以像素为单位测量的图像的宽度和高度。 例如,1600×900 像素表示图像宽 1600 像素,高 900 像素。

这些测量也称为图像尺寸。
基本上,较大尺寸的图像中包含更多像素,这将导致图像文件大小增加。
图像文件大小是图像文件在计算机上占用的空间,以字节为单位。 例如,100 KB(千字节)。
如果图像的文件大小较大,则用户下载所需的时间会更长,并影响您网站的速度和性能。 这就是为什么保持图像文件大小尽可能小,同时保持图像尺寸正确的原因。
这给我们带来了图像文件格式。
图像文件格式是保存图像文件的压缩技术。 Web 上最常用的格式是 JPEG 和 PNG。
使用 JPEG 文件格式可以更好地压缩包含更多颜色的照片等图像。
另一方面,颜色细节较少的插图等图像可以使用 PNG 以获得最佳效果。
有关图像文件格式的更多详细信息,请查看我们关于如何在 WordPress 中优化图像的文章。
话虽如此,让我们看看在 WordPress 中为您网站的不同区域使用的图像大小。
我的 WordPress 网站的图片应该是多大的尺寸?
对于一般的 WordPress 网站,您将在网站的多个区域使用图像。 您需要为博客文章、缩略图、页眉、封面图片等提供图片。
默认情况下,WordPress 会自动处理一些图像文件大小。 每当您上传图像时,WordPress 都会自动制作多个不同大小的副本。

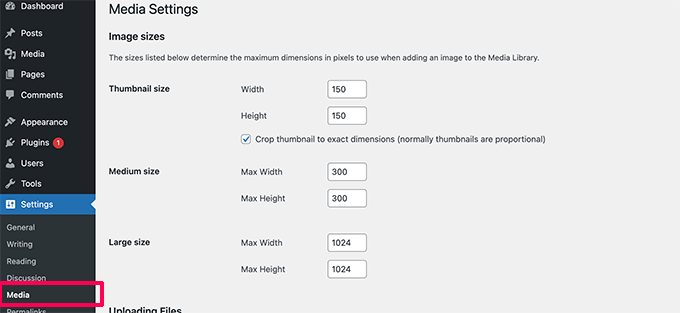
您可以通过访问 WordPress 管理区域中的设置»媒体页面来查看甚至调整默认的 WordPress 图像大小。
您将看到“中”、“缩略图”和“大”三种尺寸。

但是,您的 WordPress 主题可能会创建自己的附加图像大小,并将其用于您网站的不同部分。
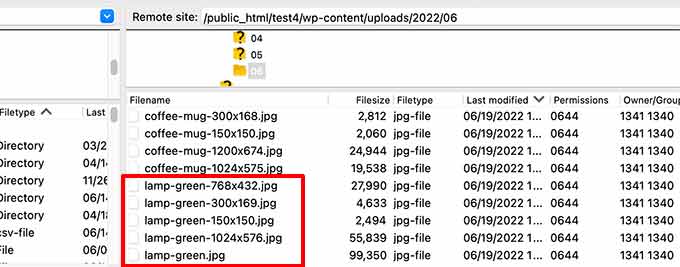
这些尺寸在媒体屏幕上不可见,查看这些额外尺寸的唯一方法是转到您的 WordPress 主机帐户上的文件管理器。
然后导航到 /wp-content/uploads/ 文件夹并选择那里的任何年份文件夹进行浏览。 这将帮助您查看 WordPress 网站生成的所有各种图像大小。
话虽如此,让我们来看看您网站的不同区域,以及您应该在这些区域使用哪些图像尺寸。
在博客文章中使用什么图像尺寸
您需要根据您的 WordPress 主题为您的博客文章选择图像大小。
例如,一些 WordPress 主题带有单列布局,允许您使用更宽的图像。

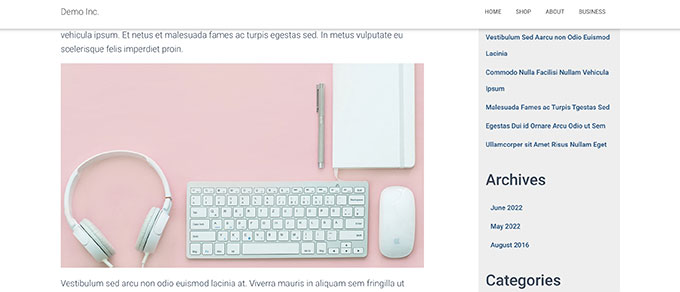
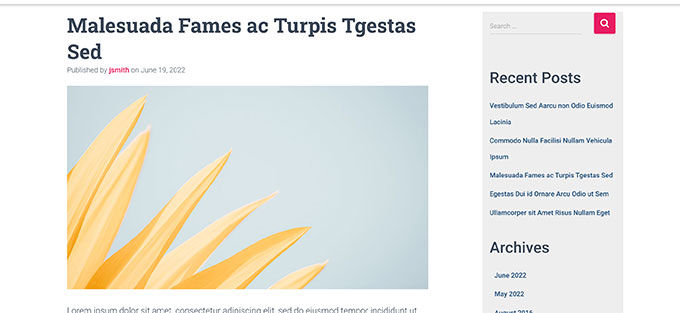
另一方面,一些 WordPress 主题使用多列布局(内容 + 侧边栏),这意味着您需要相应地调整图像宽度。

对于大多数博客,您可以使用以下图像尺寸:
- 单列布局:1200×675
- 两列布局:680×382
现在,您可能会注意到许多流行的 WordPress 网站在一篇文章中的所有图像都使用相同的图像宽度。 然而,这不是一个严格的规则。
例如,如果您需要添加“媒体和文本”块,则可以相应地调整图像大小。 在下面的示例中,我们在一些文本旁边使用纵向大小的图像。

同样,您可能希望在某些情况下使用方形图像。
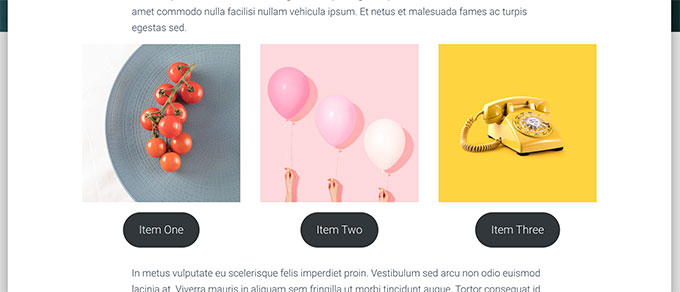
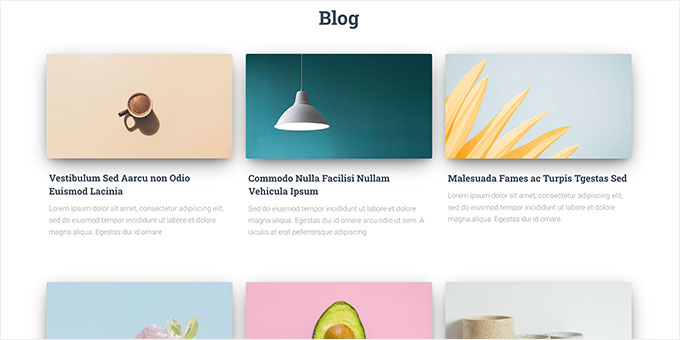
例如,这里是多列布局中使用的方形图像的示例。

使用方形图像时,您只需确保图像尺寸具有相同的宽度和高度,例如 300 x 300 像素。
用于特色图像的图像尺寸
特色图片,也称为帖子缩略图,是 WordPress 主题功能。 这意味着您的主题将决定要显示的图像尺寸。
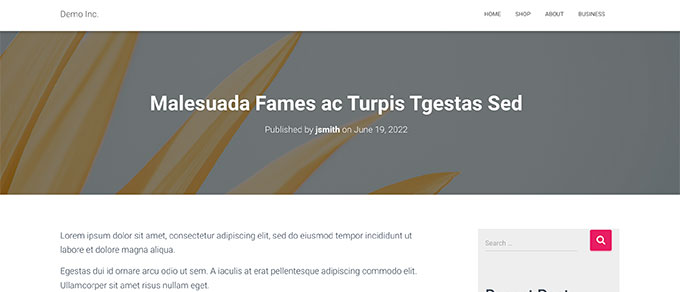
例如,某些 WordPress 主题可能使用标准 16:9 的宽高比来显示特色图像尺寸(例如,680×382 像素)。
一些 WordPress 主题也可能使用特色图像作为更大的标题图像。 为此,他们可能需要更大的图像(如 1200×675)。

特色图片很重要,因为您的 WordPress 主题可能会在您网站的不同区域使用它们。 它们通常是您的访问者首先看到的东西,因此您需要给人留下良好的第一印象。

我们建议使用较大的图像,因此无论是按比例缩小还是在更宽的模式下使用,它们仍然看起来很漂亮。

同样,如果您的 WordPress 主题使用方形图像作为特色图像,那么我们建议使用至少 600×600 像素的图像。
- 对于使用矩形特色图像的主题:1200×687 像素
- 对于使用方形特色图像的主题:600×600 像素
您的 WordPress 主题将为特色图像生成额外的尺寸,以在主页、博客页面或存档页面等不同区域使用。

用于社交媒体的图像尺寸
现在,如果您的 WordPress 主题使用宽高比为 16:9 的特色图片,那么您也可以将它们用作 Twitter 和 Facebook 的社交媒体图片。
但是,当有人从您的网站分享文章时,您需要明确告诉这些平台您想要显示哪个图像。
为此,您需要适用于 WordPress 的多合一 SEO 插件。 它是市场上超过 300 万个网站使用的最佳 WordPress SEO 插件。 它可以帮助您针对搜索引擎和社交媒体平台优化您的网站。
注意:您还可以试用 All in One SEO 的有限免费版本。
首先,您需要安装并激活插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,插件将启动设置向导。 按照屏幕上的说明完成向导。 您还可以查看我们关于如何设置多合一 SEO 的指南,以获取分步说明。
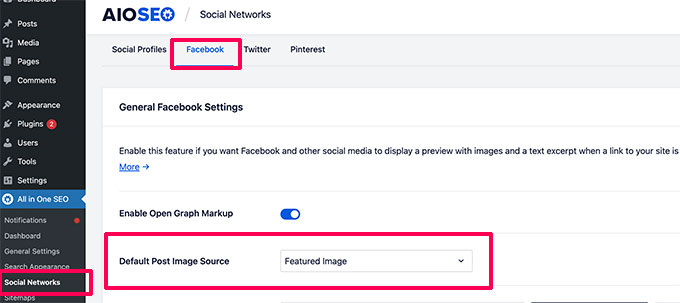
之后,您需要访问All in One SEO » 社交网络页面并切换到 Facebook 选项卡。 从这里您可以将“精选图像”设置为默认的 Open Graph 图像源。

然后,您可以切换到 Twitter 选项卡并执行相同操作。
不要忘记单击“保存更改”按钮来存储您的设置。
现在,如果您的 WordPress 主题使用不同大小的图像,那么 Facebook 和 Twitter 可能无法正确显示这些图像。
在这种情况下,您可以为社交媒体平台提供自定义图像。
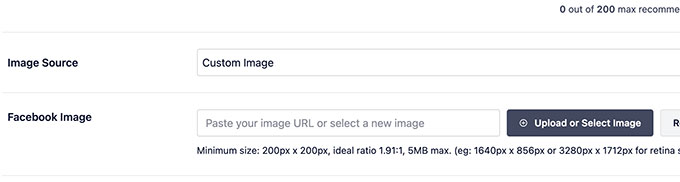
只需创建具有 16:9 纵横比(1200×675 像素或 680×382 像素)的图像。 然后编辑帖子或页面并向下滚动到编辑器下方的 AIOSEO 设置部分。
从这里,您需要切换到社交选项卡并向下滚动到图像源部分。 从下拉菜单中,选择自定义图像,然后上传您的 Facebook 图像。

您还需要在 Twitter 选项卡上重复该过程。
您必须对您发布的所有文章执行此操作,以确保社交媒体使用您希望他们使用的图像。
有关更多社交媒体图像大小,请参阅我们的 WordPress 社交媒体初学者备忘单。
在 WordPress 中用于网站徽标的图像大小
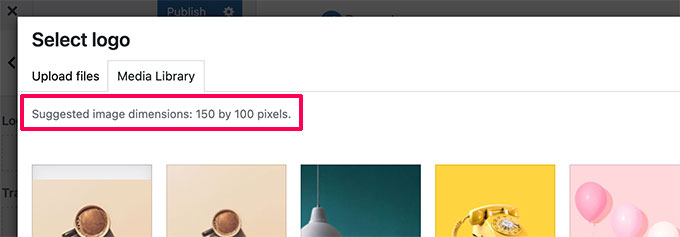
许多 WordPress 主题会让您知道应该为您的网站徽标使用什么图像大小。
例如,当我们尝试上传徽标时,我们的演示主题会显示此消息。

但是,如果您使用的是具有完整站点编辑功能的较新 WordPress 主题,则您可能无法获得徽标图像大小的建议。
在这种情况下,我们建议您上传不同的款式和尺码,以查看最适合您品牌的款式。 300×200 像素大小的徽标图像可能是一个很好的起点。

为您的 WordPress 网站编辑图像
大多数 WordPress 用户不是专业的平面设计师。 但是,您需要使用图像编辑软件为您的 WordPress 网站创建图像大小。
WordPress 本身带有一些基本的图像编辑工具。 要使用它们,只需转到媒体»库页面并单击图像。
这将在弹出窗口中打开图像,您将在其中看到一个编辑图像的按钮。

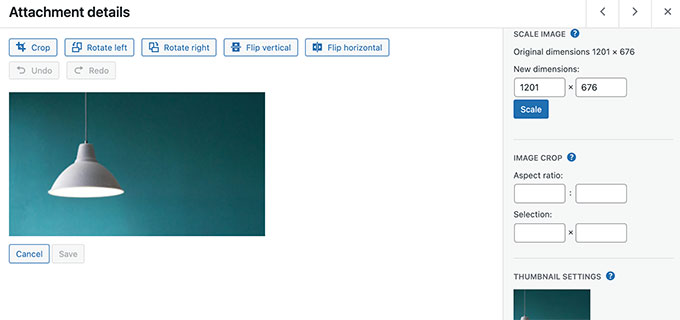
这将打开编辑选项。
这些工具包括基本的图像大小调整、裁剪、旋转和翻转。

如果您需要快速修复图像,这种基本的图像编辑会派上用场。 但是,这不是每天编辑图像的最佳方式。
幸运的是,您可以使用几种免费且廉价的选择。
- Canva – 免费的基于网络的图像编辑软件。 它还包括用于网站图像、徽标、社交媒体图像等的现成模板。
- Pixlr – 基于免费增值网络的图像编辑软件。 可用于轻松调整博客文章的图像大小。
- Gimp – 免费和开源的图像编辑软件。 它可作为 Windows、Mac 和 Linux 上的本机桌面应用程序。 可用于调整图像大小、添加文本图层、编辑照片等。
我们希望本文能帮助您了解有关 WordPress 图像大小以及在您的网站上使用的图像大小的更多信息。 您可能还想查看我们关于如何选择最佳网站构建器的指南或我们为小型企业网站挑选的最佳 WordPress 插件的专家。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
