将 WordPress 链接添加到页面部分的 4 种基本方法
已发表: 2022-11-05如今,客户的平均关注时间已从 2000 年的 12 秒大幅下降至 8 秒。因此,如果用户无法在几秒钟内获得所需的信息,他们将立即离开您的网站。 通过允许 WordPress 链接到页面部分,您可以轻松解决该问题。
WordPress 锚链接是实现这一目标的最常见、最有效的工具。 它允许您添加指向页面部分的链接,以便用户可以直接跳转到该内容。
如果您不知道锚链接是如何工作的,那么本文适合您。 继续阅读,直到你找到有用的东西。 我们走吧!
- 了解锚链接
- 锚链接的优缺点
- 如何将 WordPress 链接添加到页面部分
- #1 HTML
- #2 古腾堡块编辑器
- #3 经典编辑器
- #4 插件
了解锚链接
从技术上讲,锚/跳转链接与常规链接没有什么不同,因为它们将用户转移到不同的位置。
但是,它们不会转移到另一个网站,而是将访问者引导到页面上的特定内容部分。 它们要么指当前访问页面上的特定位置,要么指代不同页面上的位置。
如果您的内容很长并且有不同的标题和部分,锚链接会有所帮助。 在他们的帮助下,您可以确保为用户提供友好的体验。
2009 年,谷歌将锚链接描述为支持用户更快地获取所需信息的功能。 他们将用户重定向到大页面上的确切位置,从而节省滚动信息的时间。
锚链接的优缺点
如果您使用的是 WordPress,您应该知道使用锚链接的优点和缺点。
优点
- 锚链接为长内容文章创造了良好的用户体验。 当用户点击链接时,他们可以立即找到他们正在寻找的内容。
- 使用指向页面部分的 WordPress 链接可以让您的读者即时访问某些子部分。 社交媒体和服务台都从中受益匪浅。 例如,您可以将访问者直接链接到知识库,以帮助他们找到问题的解决方案。
- 跳转链接可帮助您优化点击率,因为它出现在 SERP 列表中。 如果用户看到查询的相关信息,他们很有可能会点击此链接。 因此,您可以显着增加流量。
- 锚链接的其他用法包括“返回顶部”、脚注或引用。
缺点
- 跳转链接可以减少访问者在您的网站上花费的时间。 这是因为他们只阅读包含他们正在寻找的信息的部分而不是整篇文章。
- 锚链接会影响您的广告收入,因为客户只阅读他们需要的部分。 如果访问者忽略特定部分,可能会导致浏览量和参与度下降。
- 当您更改域或使用 301 重定向时,片段标识符不会链接到服务器。 如果您的网站上有锚链接,这将更加成问题。 尽管您可以使用 JavaScript 处理此问题,但这并不是一件容易的事。
如何将 WordPress 链接添加到页面部分
有多种方法可以为页面部分创建锚链接。 我们已经在本节中积累了您需要的所有信息。 继续阅读!
#1 HTML
将跳转链接添加到 WordPress 文章的一种选择是直接包含 HTML 代码。 让我们看看怎么做。
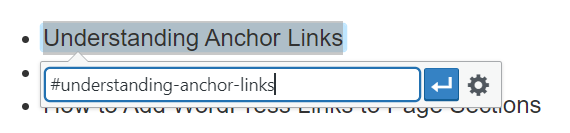
- 输入您要用作链接的文本并创建一个带有“#”前缀的超链接。

2.使用<a href="">标签和上面的超链接创建一个锚链接。
<a href="#understanding-anchor-links">了解锚链接</a>
3. 决定这个锚链接指向哪个页面部分,并用 <a> 标签标记这个部分。 您可以使用 <h>、<img> 和 <p> 标签分别跳转到标题、图像和段落。
4. 向该部分添加一个ID 属性。 该属性的值应该是一个短语或一个单词,并且与上面的超链接相同。 快速提醒,短语必须使用破折号,并排除空格。 请记住,每个 ID 每页仅显示一次。
<h2 id="understanding-anchor-links">了解锚链接</h2>
5. 保存更改,发布页面,测试跳转链接。
#2 古腾堡块编辑器
在块编辑器的帮助下,您可以使用锚链接轻松生成目录。 在我们开始之前,您应该确定锚链接的位置。
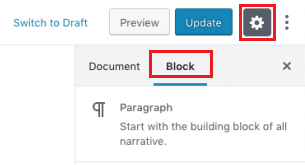
- 在屏幕的右上角,单击设置以显示下拉菜单并选择阻止。

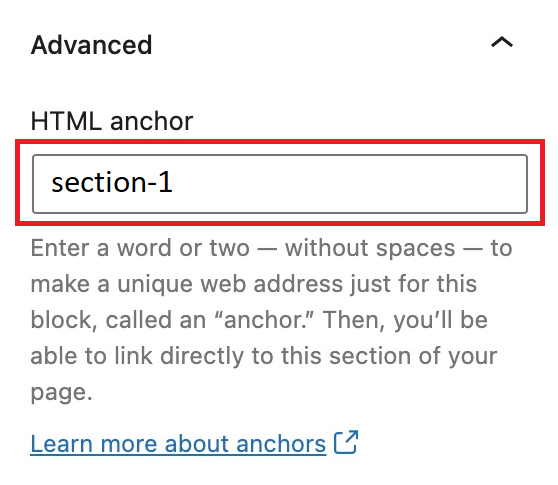
2. 向下滚动到高级部分,并用一个 ID 填充HTML 锚框。

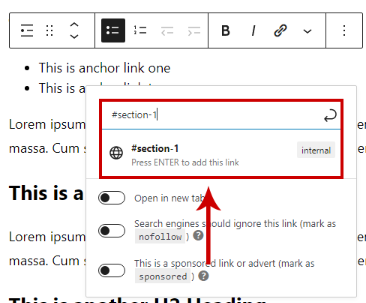
3. 全部完成后,您需要制作跳转链接。 选择链接的位置,然后选择链按钮以添加链接。
![]()
4. 在框中,输入您在此处为HTML Anchor创建的 ID,并带有“#”前缀。

现在您的跳转链接已准备就绪。
#3 经典编辑器
如果您使用的是经典编辑器,则在可视化编辑器模式下创建时添加 HTML 跳转链接很容易。
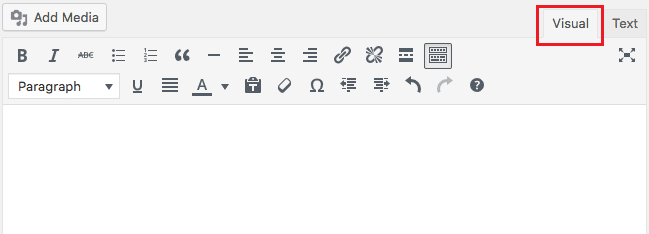
- 在右上角,选择Visual部分以创建跳转链接。

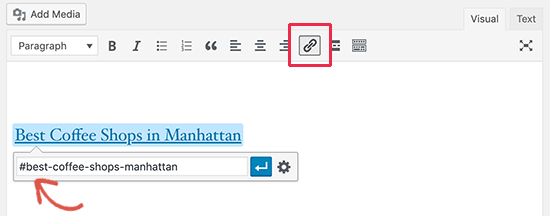
2. 在此部分中,突出显示要嵌入链接的文本。 然后点击链按钮添加链接。 将出现一个框,您需要填写以# 图标开头的跳转链接。


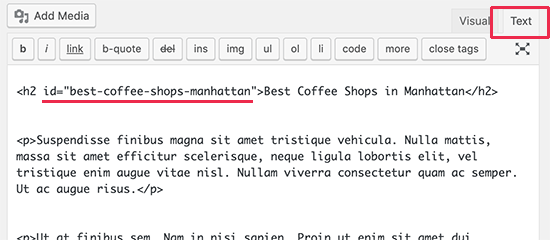
3. 切换到文本部分,转到您的锚链接指向的位置,插入 ID。 您的锚链接已准备就绪。

#4 插件
除了上述方法外,插件还使您能够通过几个简单的步骤创建指向页面部分的 WordPress 链接。 因此,我们将介绍2个插件。 第一个用于创建基本的锚链接,而后者帮助您创建目录。
高级编辑器工具

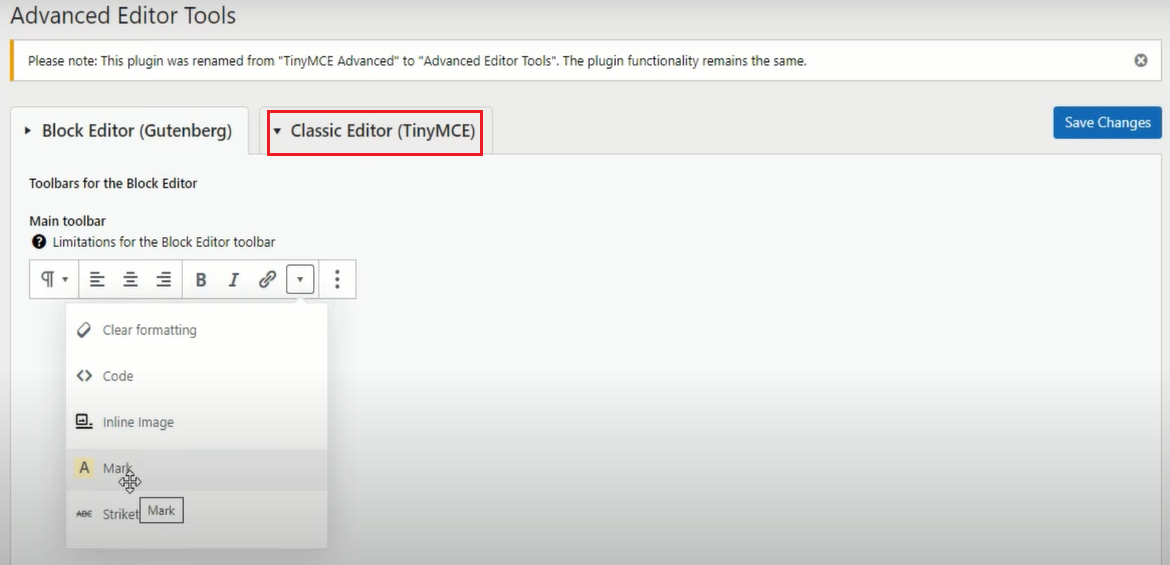
需要注意的是,添加跳转链接功能仅适用于经典编辑器的用户。 要使用高级编辑器工具插件,您必须先安装并激活它。 在那之后:
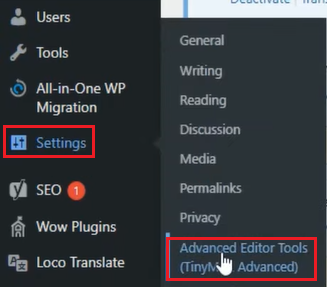
- 在左侧屏幕上,滚动到“设置”菜单并选择“高级编辑器工具” 。 您将被转移到一个新页面。

2. 在此页面中,选择Classic Editor的工具栏。

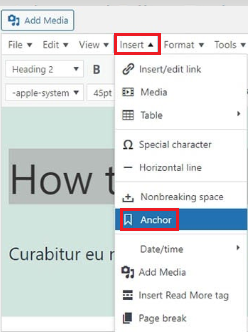
3. 突出显示您希望锚链接跳转到的文本。 然后在菜单栏上选择Insert并单击Anchor 。

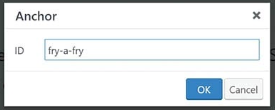
4. 在弹出的框中,输入你想要的ID属性。 然后点击确定,您刚刚创建了一个没有编码的 HTML ID。

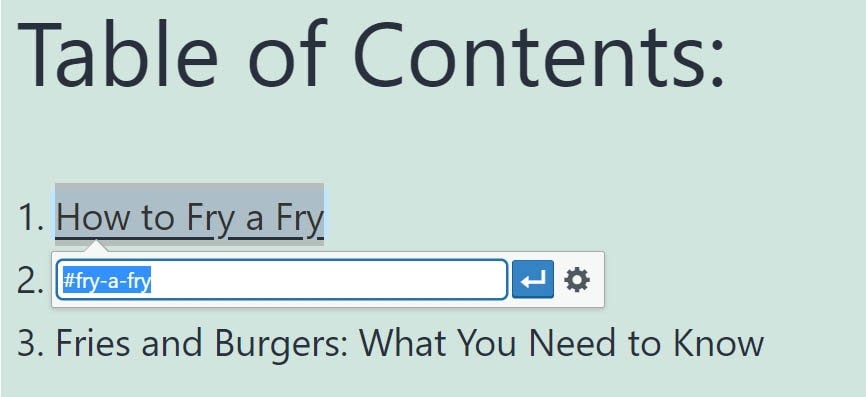
5. 现在您可以在页面的任何位置创建一个跳转链接,该链接可以指向新创建的锚点。

简单的目录
为您网站上的每篇文章创建目录可能会很耗时。 您需要手动插入各种锚点 ID 和链接。 此外,有时您希望修改目录以使用户看起来更好、更友好。
使用 Easy Table of Contents 插件,这些问题将不再困扰您。 使用此扩展程序,您可以自动为您网站上的所有页面和文章创建目录。

安装并激活插件后:
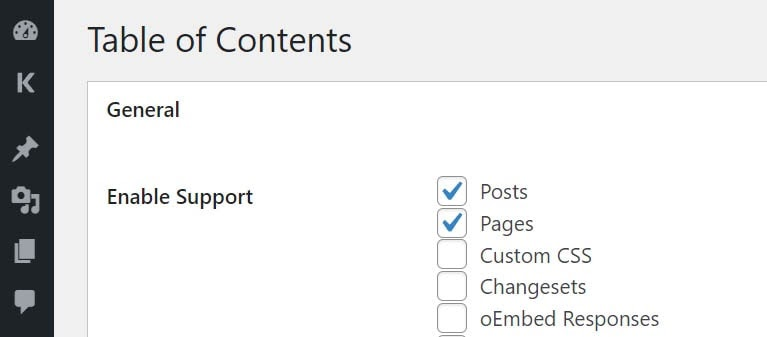
- 转到Settings ,选择Table of Contents ,然后找到Enable Support部分。 然后单击您希望它支持的部分。

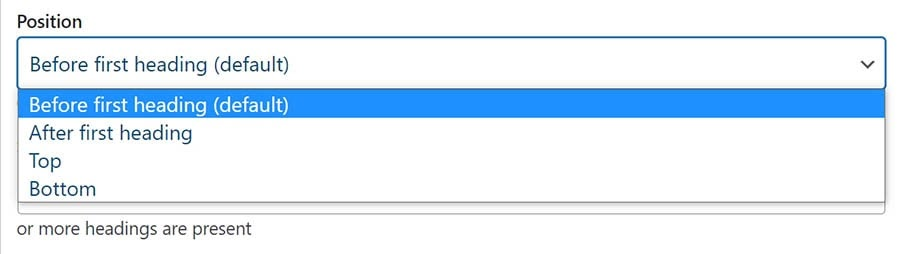
2. 向下移动到Position ,在下拉菜单中选择目录的位置。

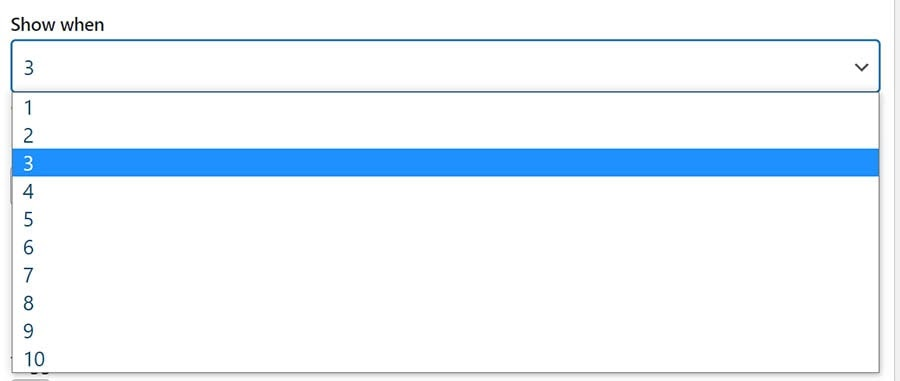
3. 在显示时间区域中,选择页面或帖子中标题的数量。

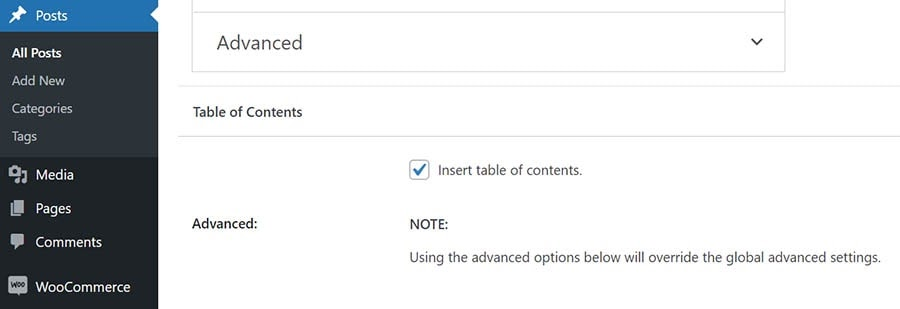
4. 完成上述所有步骤后,请记住保存所有修改。 接下来,返回帖子部分并启用插入目录。

此扩展程序将设置所有锚点 ID 并代表您创建完整的目录。 除非您另有说明,否则您的表格将扩展以容纳您的页面或文章中包含的所有子标题。
将 WordPress 链接添加到页面部分以获得更好的用户体验
这就是您可以将 WordPress 链接添加到页面部分的方式以及您应该这样做的原因。 一般来说。
如果您熟悉编码或编程,则可以使用 HTML、块编辑器和经典编辑器创建锚链接。 如果编码不是你的强项,插件可以在这种情况下真正帮助你。
有了我们手头的指南,您肯定可以找到合适的方法来创建和添加跳转链接。 感谢您的阅读,不要忘记订阅我们的网站以获取更多有用的信息!
您可能对如何使用密码保护 WordPress 页面部分感兴趣。
