如何使用 PostX 为 WordPress 帖子添加加载更多按钮
已发表: 2022-07-07您应该在您的网站上使用 WordPress 加载更多按钮吗? 当访问者在几个广泛使用的平台上滚动到页面底部时,他们可以选择加载其他内容。 在这里,我们将概述使用 PostX 插件实现 WordPress 加载更多帖子按钮的步骤。
因此,不费吹灰之力,我们就会知道如何使用 PostX 将加载更多帖子按钮添加到您的 WordPress 网站。
但首先,让我们了解一些基础知识。
什么是 WordPress 加载更多按钮?
有几个网站,包括 WordPress 本身,都使用加载更多按钮。 例如,WordPress 网站添加了一个名为“加载更多”的功能,以将访问者带到第一次没有加载的其他内容。
WordPress 加载更多选项是一个很好的解决方案,既太耗时又太沉迷于无限浏览。
什么是 WordPress 分页?
简短的回答是,分页是 WordPress 内置的一项功能,可帮助您网站的访问者快速轻松地找到他们正在寻找的特定页面。 您网站的内容不必整齐地放在单个页面中。 如今,了解如何上网至关重要。
这是每个自尊的 WordPress 博客的日常需求。 由于它对 WordPress 网站的成功至关重要,因此它已作为内置功能包含在内。 分页是一种智能高效的解决方案,解决了一次加载许多旧文章,浪费带宽并减慢渲染过程的问题。
此外,它将对网站的搜索引擎优化产生重大影响。 大多数流行的 WordPress 主题默认具有分页功能,但如果您没有,添加它就像安装插件或编写几行代码一样简单。
当文档进行分页时,每个页面都变成一个单独的链接,非常适合搜索引擎优化。 此外,由于谷歌优先考虑加载快速的网站,分页可能有助于限制对以前访问过的页面的访问。
何时以及为何添加 AJAX WordPress 加载更多按钮?
保持受众的参与度对于增加页面浏览量和订阅者数量至关重要。
“旧文章”导航链接可以在大多数博客索引、博客和存档页面的底部找到。 一些网站还可以通过页码系统访问其他信息。
另一方面,某些网站可能会受益于无限滚动或 WordPress 加载更多内容按钮。
当您单击站点上的 WordPress“加载更多”按钮时,您不会获得新页面; 相反,您会看到一个无限滚动。 通过使用 CSS(也支持 AJAX),PostX 为 WordPress Load More 开发了一个分页系统。 正因为如此,用户将在您的网站上有更好的时间,并且更有可能浏览其他页面。
WordPress 加载更多按钮的优势
关于用户体验和自然搜索引擎排名,网站性能就是一切。 然而,无限滚动将大量内容集中在一个页面上,显着减慢了页面加载时间。
为了加快页面制作,加载按钮首先对用户隐藏某些内容。 这是因为页面的内容可能会被预渲染,以准备用户单击 WordPress 中的“加载更多”按钮。
大多数网站的页脚都提供了指向文章类别、帮助页面、联系方式和社交媒体帐户的有价值的链接。
最后,当您单击加载更多按钮时,内容列表将展开而不是重置。 WordPress“加载更多”按钮可让客户在完整列表中查看更多项目,从而做出更明智的购买决定。 对于博客网站,读者更倾向于阅读其他文章。
无限滚动与加载更多按钮
进行测试,直到您发现适合您网站的完美广告样式和结构。 此外,您应该考虑您拥有的材料以及消费者将如何参与和消费它。 如果社交网站为用户提供源源不断的素材流,他们会在网站上停留更长时间。
在设计基于新闻或文章的网站时,重要的是要记住读者可能会搜索特定的故事或信息。 因此,拥有专门的搜索页面和大量导航链接可能会有所帮助。 因此,加载更多按钮更适合这类情况。
如何添加 WordPress 加载更多
按照三个简单的步骤,您可以向当前站点添加加载更多按钮。 如果你熟悉 WordPress,这个过程会更顺利。 PostX WordPress 分页在您可以在此处查看的简短指南中进行了说明。
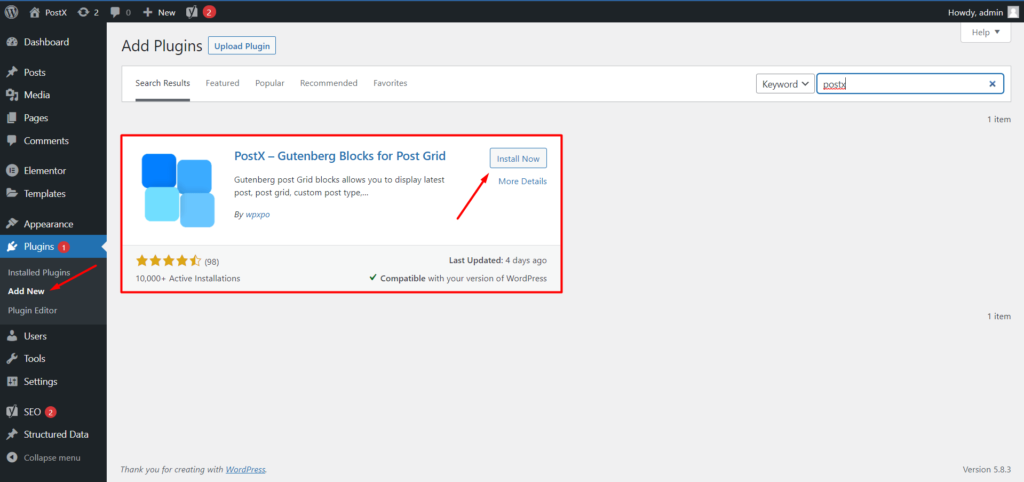
安装 PostX Gutenberg Post Block

只需转到 WordPress 仪表板中的插件页面安装插件,然后单击添加新按钮。 然后,在搜索字段中输入“PostX”并点击“安装”。 单击“活动”按钮后,该插件将被激活。
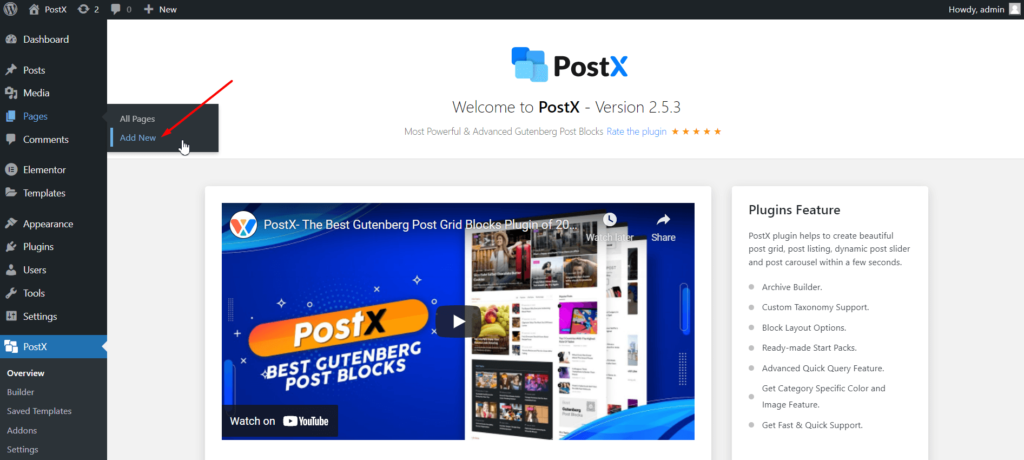
创建新页面
请记住,您不能在常规主页中添加此分页,您需要创建一个自定义主页才能使用它。 所以,去创建一个新页面,并从 PostX 中获取任何帖子列表或 prst 网格。 之后,根据需要设置您的页面。

PostX 中有多个块,您可以使用它们来创建自定义主页。 PostX 提供以下选项来创建和完全自定义您的主页或任何其他页面:
- 类别和标签过滤器
- 古腾堡档案建设者
- 类别特定颜色选项
- 制作精美的古腾堡邮筒
- 后滑块
- 现成的块设计
- 入门包
- 具有自定义选项的发布网格
- 带动画的动态后滑块
- 高级后查询生成器
- 高级快速查询选项
- 装载更多
- 响应式设置
- 高级版式控制
- 动画支持
- 自定义 CSS 选项
- 带有大量预设设计的部分标题
- 简码兼容性
- 进度条
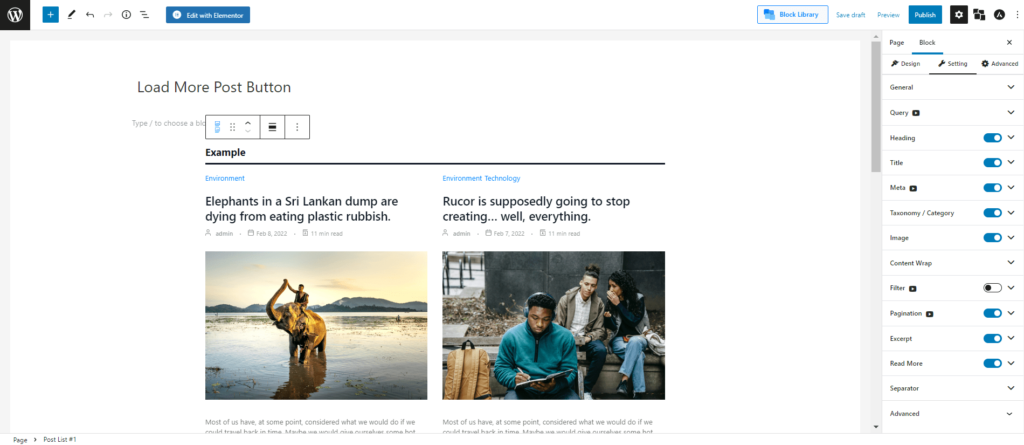
在大多数这些块中,您会在右侧栏中找到以下自定义设置,以创建完全可自定义的页面。

- 一般的
- 询问
- 标题
- 标题
- 元
- 分类/类别
- 图片
- 内容包装
- 筛选
- 分页
- 摘抄
- 阅读更多
- 分隔器
- 先进的
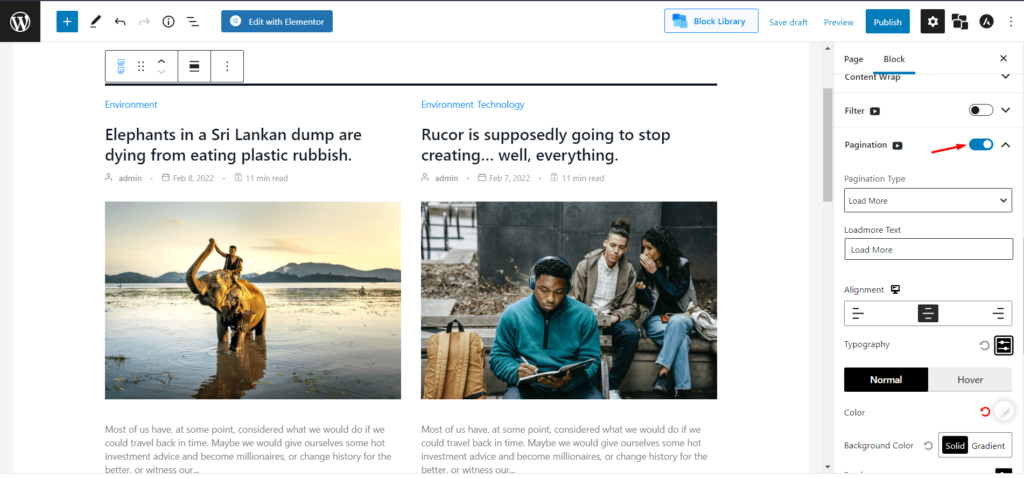
现在,当您完成创建页面后,您需要打开分页。
打开分页

首先,您需要进入 PostX 的常规设置并在那里打开分页。
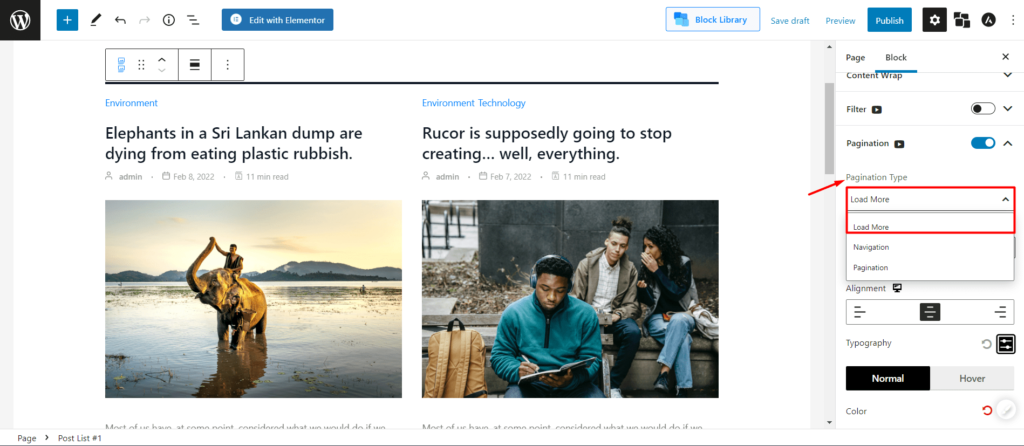
选择加载更多

在特定页面上使用 PostX 博客时,您现在可以选择加载更多。 您可以在右侧边栏中找到它。 只需向下滚动一点,您就会找到所需的分页设置。 此外,还有三种不同的分页选项可供您使用。
PostX WordPress分页的类型
WordPress分页对于保证读者可以简单地浏览您的博客内容至关重要。 使用分页,或者更确切地说是加载更多,用户可以快速简单地浏览您的博客内容。

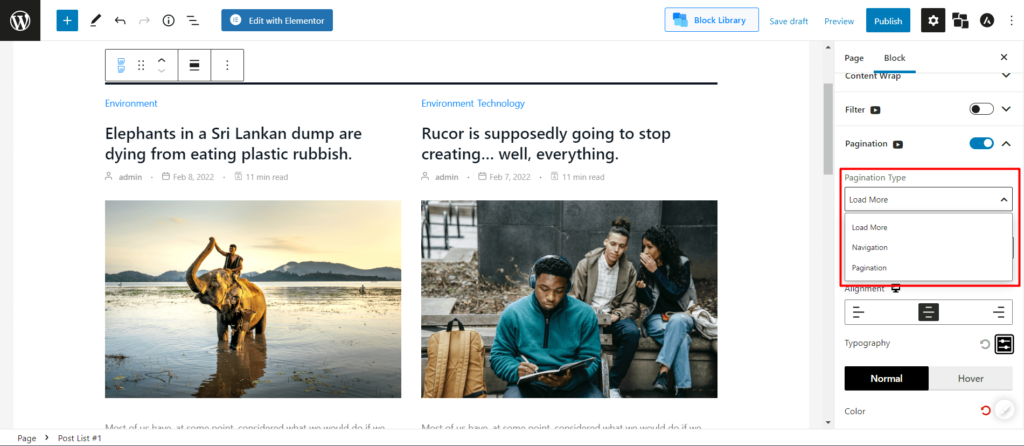
PostX 是新兴的 Gutenberg Post Blocks 之一,具有三个不同的 WordPress 分页选项:
- 装载更多
- 导航
- 分页
加载更多设置
博客可以通过单击一个按钮来浏览其页面,因为加载更多是最基本的 WordPress 分页。 当您决定发布网格格式后,请从分页选项列表中选择加载更多。 然后,如果一个人希望浏览更多的博客内容,他只需点击加载更多按钮。
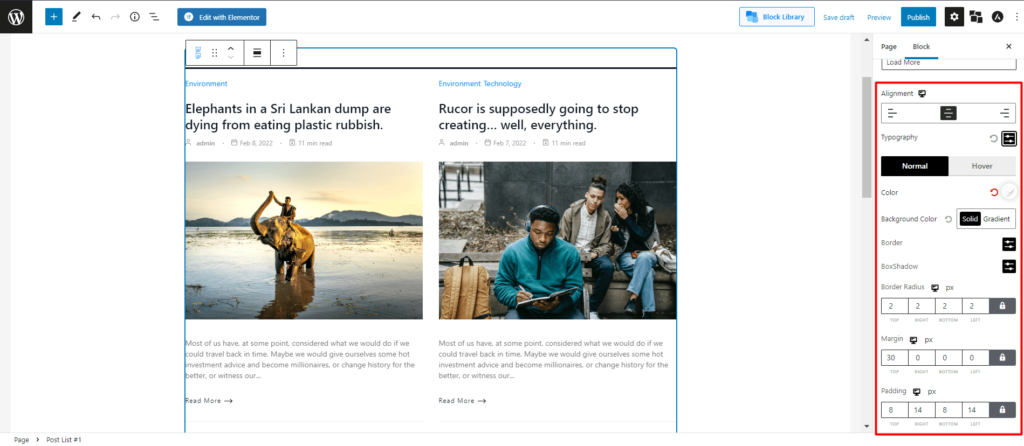
加载更多的自定义选项

该按钮的默认文本是“加载更多”,但您可以将其更改为您想要的任何内容。
该按钮可以移动到屏幕的左侧、右侧或中心。
可以更改文本的颜色、背景和悬停状态。
此外,按钮的边距、内边距和边框半径也是完全可定制的。
您可以更改按钮的文本大小、字体和字母间距。
结论
WordPress 加载更多是 PostX the Gutenberg Post Blocks 的一个重要功能。 PostX 的分页功能使您可以通过完全的创意控制来设计您的网站,并确保每个页面都适合其他页面以及网站的整体美感。 WordPress 负载是任何托管博客内容的网站的重要组成部分。

我们希望在阅读完这篇文章后,您将能够有效地实现 WordPress 加载更多按钮。 祝你好运,如果您有任何疑问,可以在这里为您提供帮助!

WooCommerce:在商店页面上显示类别!

WordPress:在页面上显示特定类别的帖子

如何使用阅读进度条 WordPress 插件?
![引入新的 SEO 元描述插件 [SEOPress 和 Squirrly SEO 2021] 12 SEOPress_and_Squirrly_SEO_PostX_Addons](/uploads/article/40260/FCseBJpwp0MlsvqA.jpg)
引入新的 SEO 元描述插件 [SEOPress 和 Squirrly SEO 2021]
