如何将您的 WordPress 网站置于维护模式
已发表: 2022-03-17执行更新和维护任务对于保持 WordPress 网站的安全和平稳运行非常重要。 然而,当您正在对您的网站进行更改时,您可能不希望访问者访问它。
幸运的是,将您的网站置于维护模式可以帮助通知访问者它目前正在建设中,他们应该很快就会回来。 这也可以防止他们登陆损坏的网站或无法正常工作的页面。
在这篇文章中,我们将解释什么是 WordPress 维护模式以及何时应该使用它。 然后我们将向您展示在 WordPress 中激活它的三种方法。 最后,我们将教您如何使用页面构建器创建更自定义的维护模式设计。
什么是 WordPress 维护模式?
本质上,WordPress 中的维护模式是一种状态更新,让人们知道您当前正在对您的网站进行重大更改。 在某些情况下,它还包括对网站何时再次上线的估计。
WordPress 带有一个默认的维护模式页面。 它包括以下文字:“暂时无法进行定期维护。 一会儿回来看看。”

尽管此消息完成了工作,但您可以使用一些方法使其更具视觉吸引力和吸引力。 自定义维护模式页面不仅仅是通知访问者该网站将暂时不可用 - 它可以宣传您的社交媒体渠道,让人们窥视幕后,甚至让他们注册您的电子邮件列表以便他们接收更新。
最后,如果您的网站尚未上线或正在彻底检修,另一种选择是创建“即将推出”页面。 您可以包括发布日期的倒计时以产生兴奋。
何时应该(不应该)使用维护模式
给访问者留下好印象很重要,即使您的网站目前还没有上线。 损坏的网站可能会让他们质疑您的专业性或可信度。
当您对网站进行重大更改时,最好使用维护模式。 当您进行细微调整(例如发布内容或更新链接)时,没有必要这样做。 这些是快速、简单的更改,通常不会导致任何问题或正常运行时间中断。
另一方面,如果您正在制作或更改影响网站功能的内容,例如自定义主题,最好在完成之前将其离线。
以下是使用维护模式有意义的一些时候:
- 运行 WordPress 核心、主题和插件的更新
- 在准备好发布之前开发您的网站
- 编辑您不希望在网站前端显示的内容
- 对您的网站进行结构更改,例如修改导航
- 编辑您网站的代码或核心文件
- 向主页添加新元素
- 排查您网站上的错误或冲突
- 清理安全漏洞造成的损坏
您可以控制访问者遇到的信息,而不是错误消息,从而改善他们的体验和对您网站的看法。
如何将 WordPress 置于维护模式
既然您了解了维护模式是什么以及何时应该使用它,那么让我们来看看如何打开它。 以下是将您的 WordPress 网站置于维护模式的三种方法。
1.使用像WP维护模式这样的插件
将您的 WordPress 网站置于维护模式的最快和最简单的方法是使用插件。 这是一个适合初学者的选择,无需编辑站点文件或使用任何代码。
有一些可靠的选项可供选择。 最受欢迎的一种是 WP 维护模式。
这个免费插件易于使用,只需点击几下。 您可以使用可视化定制器使您的页面比默认的 WordPress 维护模式页面更美观。
要开始使用,您需要在您的网站上安装并激活 WP 维护模式插件。 为此,请导航至Plugins → Add New ,然后搜索“wp maintenance mode”。 接下来,点击立即安装 和激活插件按钮。
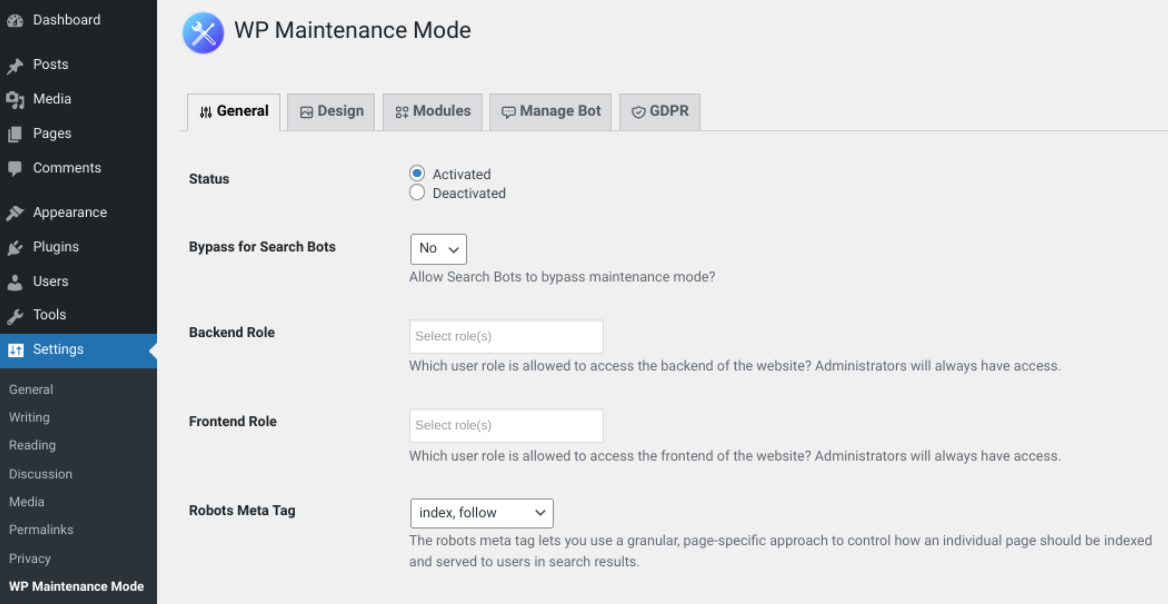
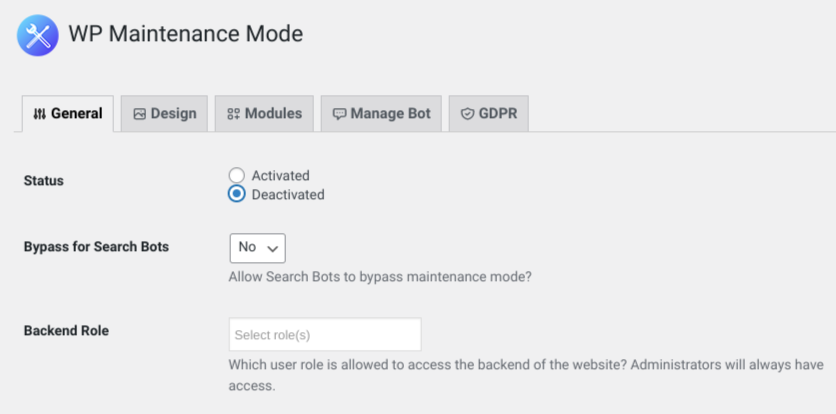
激活插件后,您可以从管理仪表板进入设置 → WP 维护模式。 在那里,您会找到五个选项卡。

将军之下 部分,您可以激活维护模式。 只需选择Status旁边的Activated设置。 您还可以选择让维护模式绕过搜索机器人,并确定在维护模式下哪些用户可以访问您网站的后端。
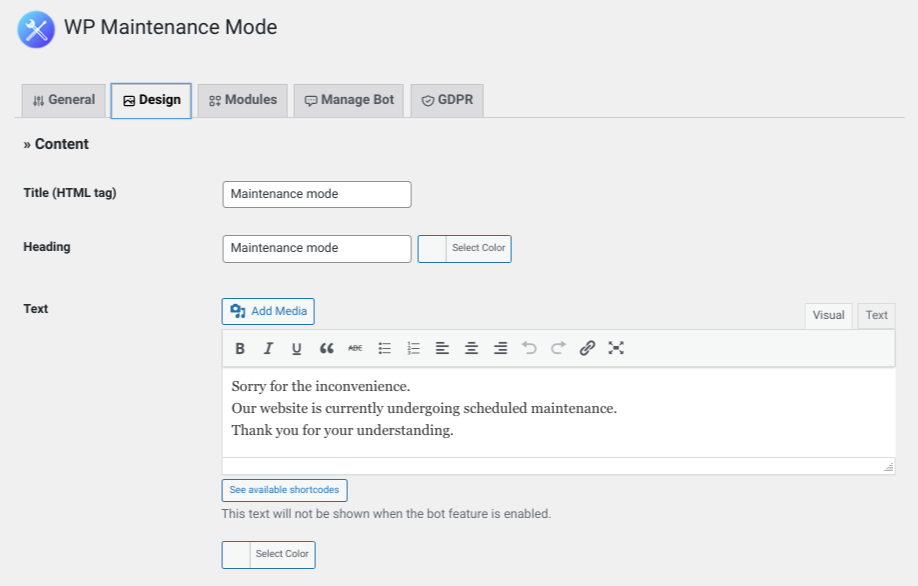
要自定义维护模式页面的外观,设计下有几个选项 标签。

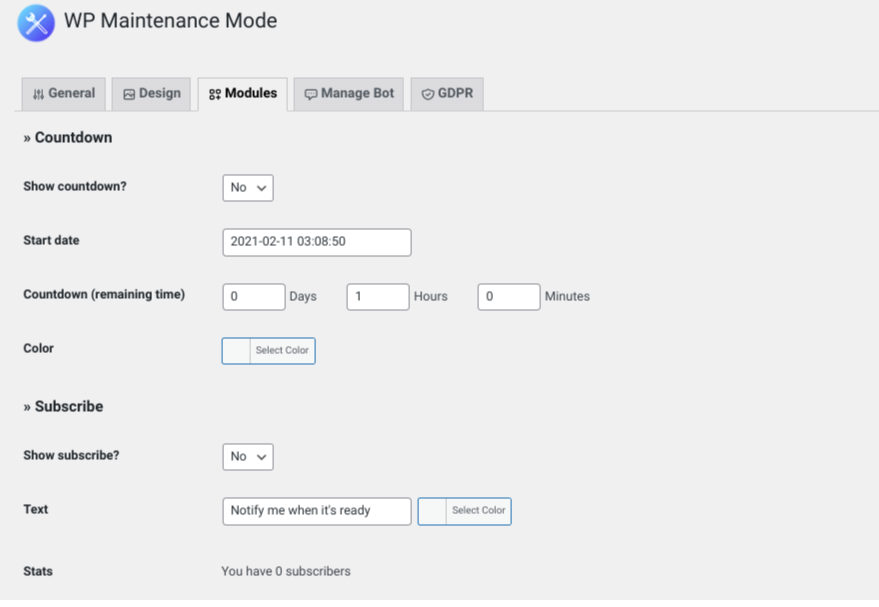
例如,您可以修改访问者看到的维护模式消息的措辞。 您还可以更改背景颜色。 如果您想添加其他功能,例如倒计时,您可以在Modules下进行。

还有一个订阅功能,您可以在完成网站更新后使用它来通知访问者。 您甚至可以将维护页面连接到您的社交媒体帐户。 这样,人们将能够选择要重定向到您的个人资料的社交媒体图标。
完成后,点击保存设置 在屏幕底部。 如果在常规设置下仍选择已激活,您的站点将进入维护模式。
其他维护模式插件
WP 维护模式只是一个插件选项,但您可能还需要考虑其他工具。 另一个受欢迎的选择是 SeedProd。
当您想要创建一个即将推出或维护模式的登陆页面时,这个免费增值解决方案是一个很好的选择,并且明亮且吸引人。 它几乎适用于任何 WordPress 主题,还可以让您自定义 404 错误页面。
或者,如果您正在寻找更简单明了的东西,您可以考虑使用维护插件。
这个工具更多的是关于功能和实用性,而不是外观。 安装后,您可以使用它来启用 503“服务暂时不可用”消息。 它还允许您将自己的品牌添加到页面,例如您的徽标和背景图片。 当您选择高级版本时,您可以从 200 多个预制模板中进行选择。
您还可以使用页面构建器插件设计和激活维护模式登录页面,我们将在本文后面讨论。 在 WordPress 中打开维护模式的具体步骤将根据您使用的特定插件而有所不同,但一般过程是相似的。
2. 将代码添加到您的 WordPress 主题的function.php文件中
将您的网站置于维护模式的另一种选择是将代码添加到主题的functions.php文件中。 由于此方法涉及编辑站点的一个核心文件,因此您需要谨慎行事。 我们建议您在尝试此操作之前备份您的网站。
创建 WordPress 备份后,您可以通过多种方式找到并编辑此文件。 您可以通过托管服务提供商的文件管理器,或使用 FileZilla 等文件传输协议 (FTP) 客户端连接到您的站点。
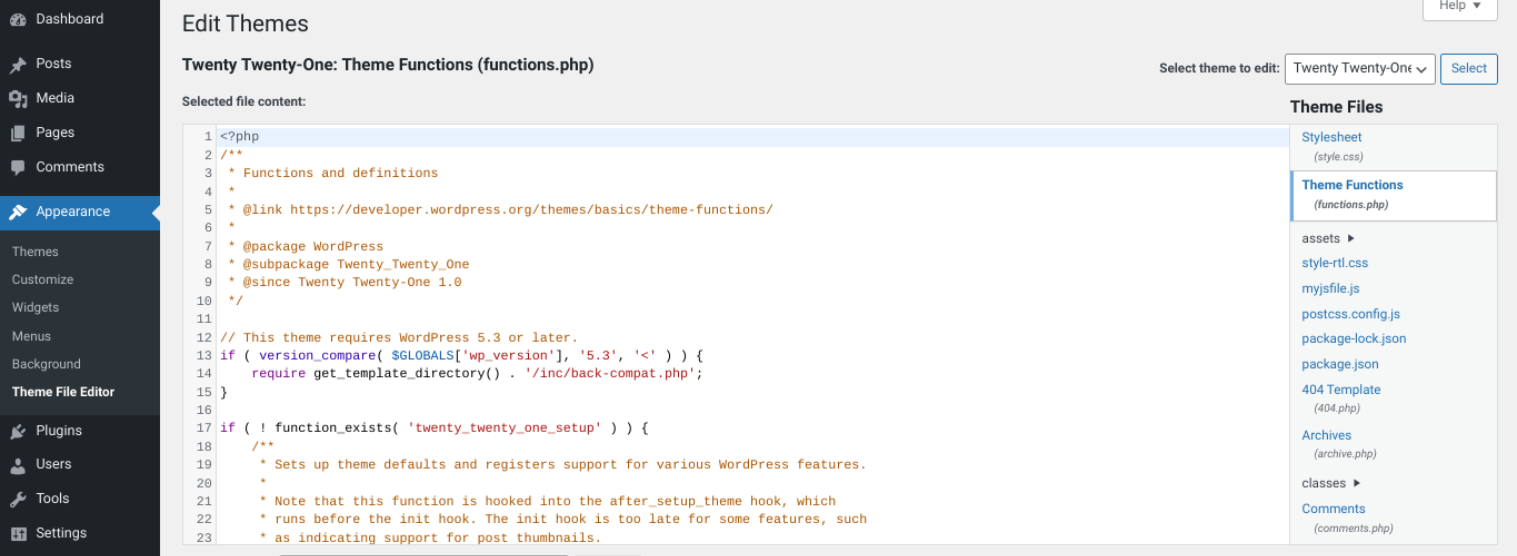
或者,您可以直接在 WordPress 中访问和修改functions.php 。 为此,只需导航到您的管理仪表板,然后转到外观 → 主题编辑器。 在屏幕的右侧,您会看到主题文件列表。
选择主题功能。 这将打开您的functions.php文件。

滚动到文件末尾,然后复制并粘贴以下代码片段:
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');完成后,通过选择保存更改 屏幕底部的更新文件。 这将在您的 WordPress 网站上自动激活维护模式。
如果您访问网站的前端,您应该会看到以下内容:

如果要更改消息的措辞,可以修改刚刚粘贴到主题文件中的代码中的描述性文本。 例如,您可能希望包含有关您的网站将维护多长时间的详细信息。
3. 编辑您的 WordPress 网站的.htaccess文件
将您的网站置于维护模式的另一种方法是编辑您的.htaccess文件。 请再次注意,在尝试此操作之前创建站点备份非常重要。

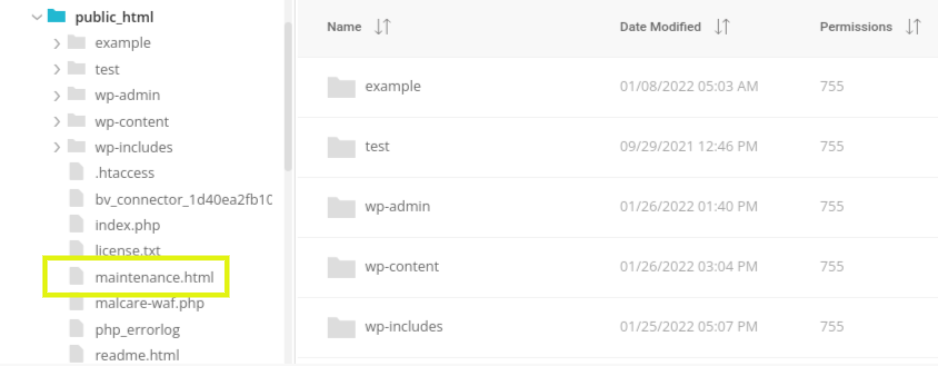
与functions.php文件一样,您可以通过 FTP 或您的网络主机的文件管理器找到您的.htaccess文件。 然后,找到您网站的根目录(通常称为public_html )。 打开此文件夹,然后创建一个新文件并将其命名为“maintenance.html”。

在此文件中,您可以添加要显示在维护页面上的消息。 然后,保存您的更改。
接下来,导航到您的.htaccess文件,右键单击它,然后选择Edit 。 将以下代码段复制并粘贴到文件底部:
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]最后,保存文件。 现在,您的访问者将被定向到您创建的 maintenance.html 页面。
如何让您的 WordPress 网站退出维护模式
当您准备好让您的网站重新上线时,有多种方法可以让您的网站退出维护模式。 最好的方法取决于您用来打开它的方法。
如果您使用了 WP 维护模式插件,您可以导航到设置 → WP 维护模式 → 常规。 然后,单击停用选项。

完成后,选择保存设置。 您的站点现在应该退出维护模式。
如果您通过将代码添加到主题的functions.php或.htaccess文件来激活维护模式,则需要删除该代码才能使您的网站重新上线。
您将使用与添加维护模式代码相同的方法。 例如,如果您通过 FTP 客户端将其添加到functions.php ,请导航回当前主题的文件夹,然后浏览到functions.php文件的末尾。 删除片段并保存文件。
如果您编辑了站点的.htaccess文件,您还需要删除添加的代码并保存文件。 此外,您还需要删除您创建的maintenace.html文件。
无论您使用哪种方法,我们都建议您在前端访问您的站点,以确认它不再处于维护模式。 您可能必须清除缓存并刷新浏览器选项卡以验证这一点。
如果 WordPress 卡在维护模式该怎么办
尽管将您的站点置于维护模式和退出维护模式是一个相对简单的过程,但您可能会在此过程中遇到一些问题。 例如,您的网站可能会陷入维护模式。
通常,发生这种情况时,是因为存在导致维护文件认为更新未完成的冲突。 如果您在更新完成之前离开屏幕或刷新页面,也会发生这种情况。
如果您无法登录您的站点并且无法访问后端,请不要惊慌。 您可以采取一些简单的步骤来排除故障并解决问题。
首先,通过 FTP 客户端或网络主机的文件管理器连接到您的站点。 浏览到站点的根目录,找到maintenance.html文件,右键单击它,然后将其删除。
删除文件后,在新的浏览器选项卡中刷新您的网站。 它应该恢复正常。 如果您仍然看到维护模式页面,请尝试清除浏览器缓存。
使用页面构建器设计自定义维护模式页面
WordPress 中的默认维护模式页面看起来很简单。 幸运的是,您可以通过多种方式设计自己的维护模式页面,使其更具视觉吸引力。
正如我们在 WP 维护模式中看到的,您可以使用插件构建页面。 使用这种方法的缺点是自定义选项仍然会受到一些限制。
如果您不熟悉编码和 Web 开发,但想要一个更自定义的维护页面,您可以使用像 Elementor 这样的页面构建器插件。
这个免费增值工具可让您轻松为您的网站创建范围广泛的内容页面。 它还包括一个维护模式选项,可让您从模板库中进行选择或从头开始。 此外,您还可以访问对初学者友好的直观拖放构建器。
创建维护模式模板
现在,让我们探索如何使用 Elementor 进行自己的维护模式设计。 首先,您需要在您的 WordPress 网站上安装并激活该插件。
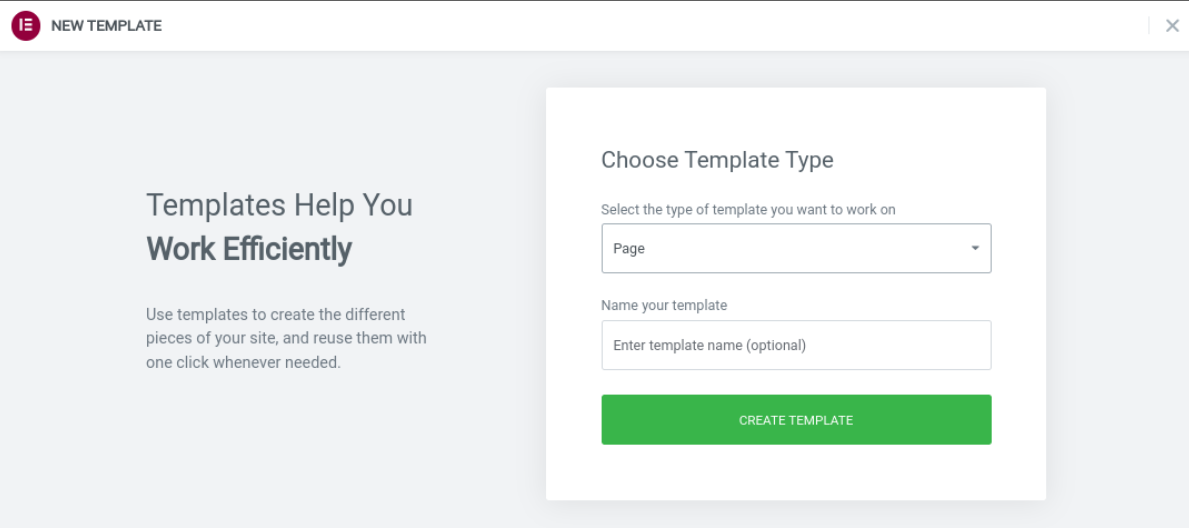
然后,您可以通过导航到Templates → Add New开始创建维护模式模板。 在模板类型下,选择页面。 为您的模板起一个描述性名称,然后选择Create Template 。

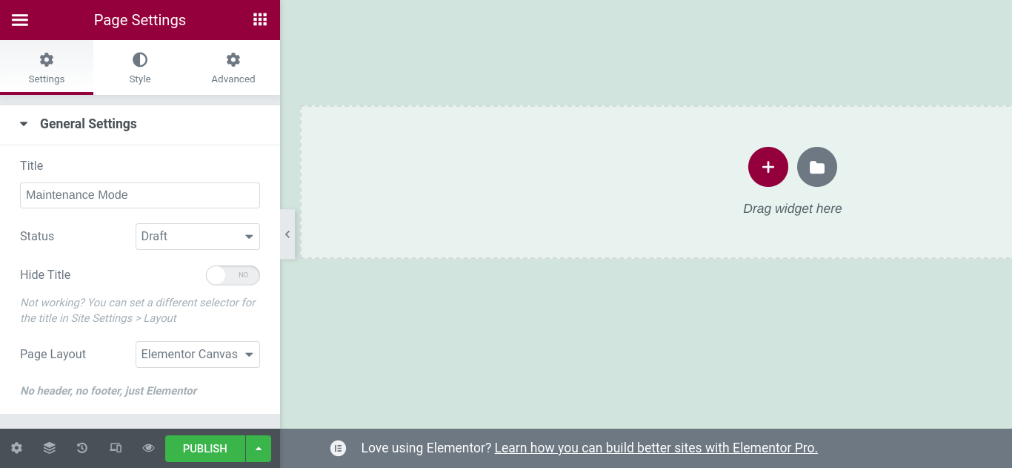
这将打开 Elementor 编辑器界面。 找到屏幕左下角的齿轮图标。 单击它以打开页面设置。 转到页面布局 → Elementor Canvas创建一个空白设计。

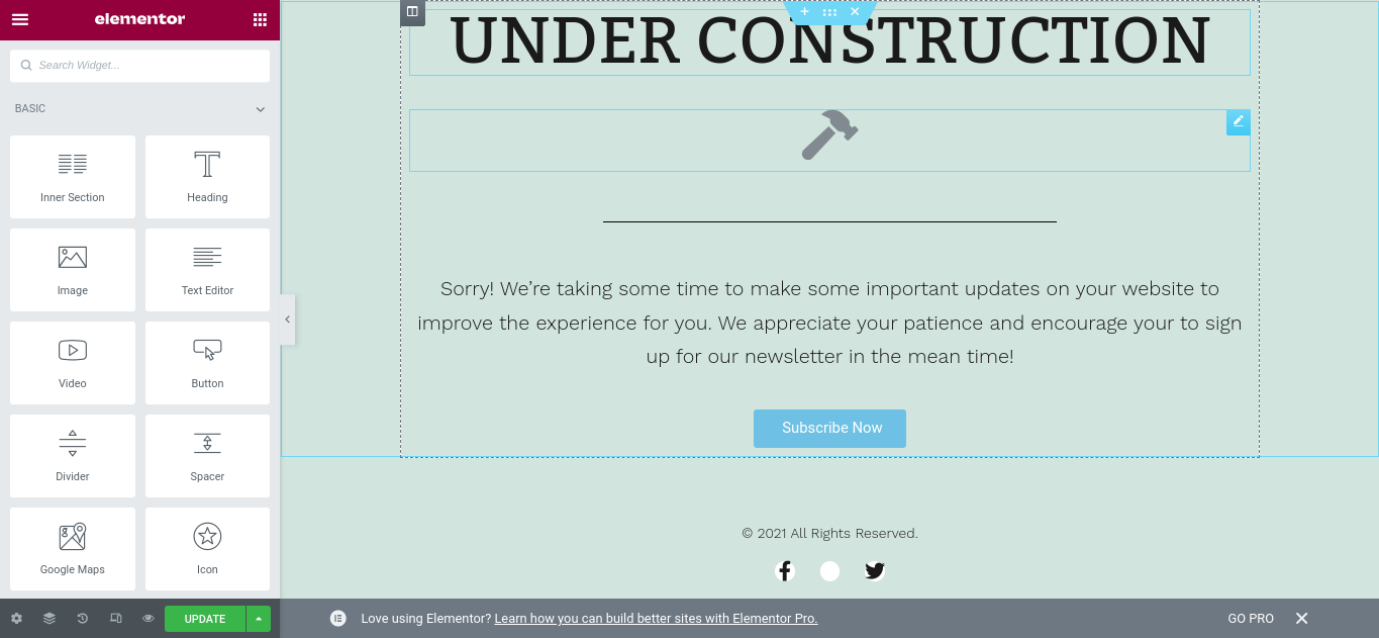
接下来,选择文件夹图标以选择模板。 单击要用于将其插入编辑器的模板。 您也可以从头开始创建页面,但模板将帮助您启动设计。
插入模板后,您可以使用 Elementor 界面对其进行修改并使用小部件添加新内容。 例如,您可以插入倒数计时器、社交分享图标和 CTA 按钮。

您可以将这些元素中的每一个拖放到页面上。 要修改和自定义每个区域,您可以单击该框并浏览“设置”和“样式”选项。
当您根据自己的喜好完成页面样式后,您可以单击 发布 左侧面板底部的按钮以完成您的模板。 现在唯一要做的就是将您的网站置于维护模式。
使用 Elementor 打开维护模式
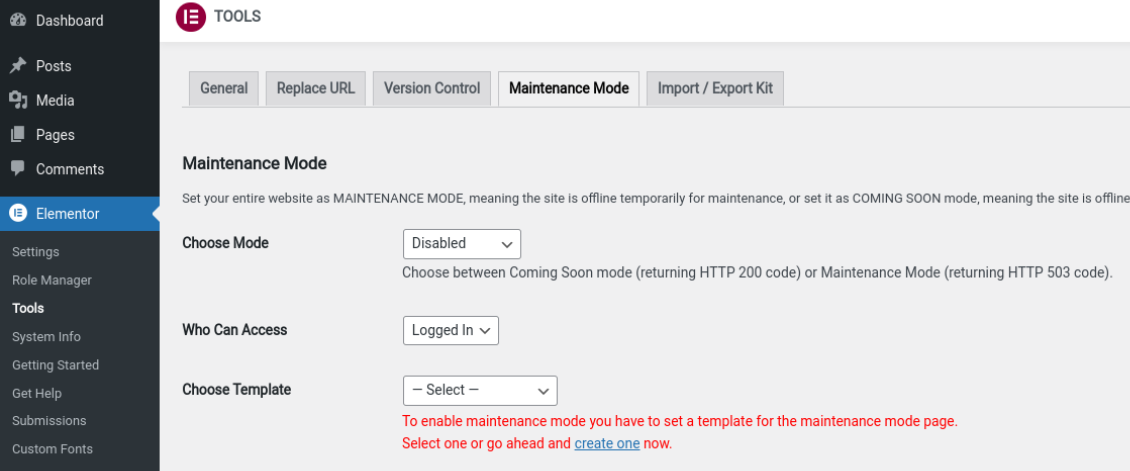
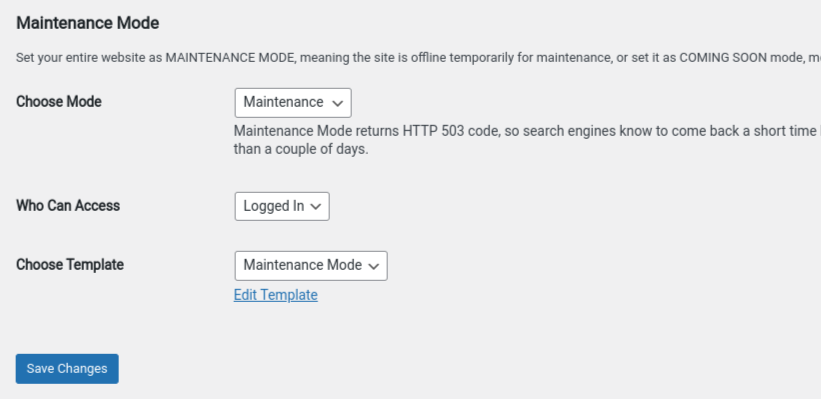
保存更改后,您可以退出 Elementor 界面并返回仪表板。 下一步是激活维护模式。 您可以通过导航到Elementor → 工具并单击维护模式选项卡来执行此操作。

在选择模式下,您可以从 禁用维护模式或即将推出模式。 接下来,您可以确定哪些用户可以在维护模式下访问您的站点。
最后,您可以点击 选择模板下拉菜单,然后选择您刚刚创建的模板。

完成后,单击Save Changes 。 这将自动将您的站点置于维护模式并显示您设计的维护页面。
现在,在前端检查您的网站。 如果一切看起来都像它应该的那样,那么你就准备好了!
使用 WordPress 维护模式给人留下好印象
当您在网站上工作并进行重大更改时,将您的网站置于维护模式非常重要。 这可以防止访问者遇到错误消息,并让他们知道您的网站何时可以再次上线。
正如我们在这篇文章中所讨论的,您可以使用三种方法将您的网站置于维护模式:
- 安装插件。
- 将代码添加到主题的functions.php文件中。
- 编辑您网站的.htaccess文件。
最适合您的方法取决于您的舒适程度和使用站点文件的经验。 如果您是初学者,我们推荐使用插件方法。 或者,您可以使用 Elementor 等直观的页面构建器进一步自定义维护模式页面!
