WordPress 元框 – 快速指南
已发表: 2021-01-20WordPress 元框是显示在您的编辑屏幕中的可拖动框,用于处理分类术语等附加数据。 在这篇文章中,我们将看一下 WordPress 元框,看看我们如何可以自定义自定义框,了解如何保存我们所做的更改以及如何在我们网站的前端显示它们的内容。
让我们开始吧!
自定义字段、元框和元数据
关于这三个术语之间的区别有很多混淆。 让我们来看看这三个,以更好地了解它们是什么以及它们是如何工作的。
元数据
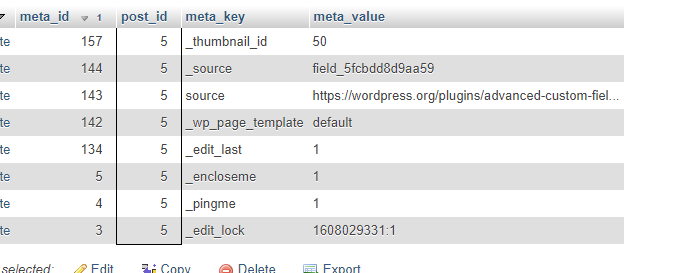
帖子的元数据是关于存储在数据库 postmeta 表中的帖子的额外信息。

每个键/值对都被视为一个“发布字段”。 这个表可以有多少元条目没有限制。
自定义字段
有些字段是 WordPress 预定义的,例如特征图像,它们在技术上是自定义字段。 其他可以通过插件或自定义代码添加并由管理员用户定义。 您可以通过阅读我们的文章“WordPress 自定义字段入门”了解有关自定义字段的更多信息。
元盒
当您打开 WordPress 帖子进行编辑时,您会看到页面被分成不同的部分(其中许多位于右侧的侧边栏中)。
所有这些部分在技术上都是“元框”。 因此,主帖子编辑器、用于选择类别、发布帖子、添加标签、添加特色图像的容器都是包含与帖子元数据交互的 HTML 元素的元框。 根据网站处理元数据的方式,这些框将出现在屏幕上的不同位置。
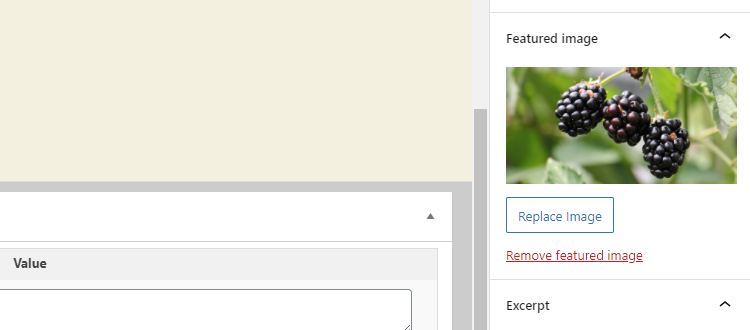
作为进一步的例子,让我们看一下特色图像元框。 这通常位于帖子管理屏幕的右侧边栏中。 在那里,您可以轻松更改图像。 执行此操作时,实际上是在更新该帖子元数据的_thumbnail_id 。

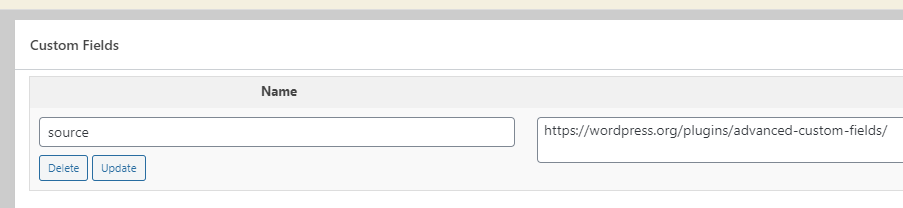
自定义字段元框,例如“源”(我们在自定义字段教程中添加),通常可以在主帖子编辑器下方找到。

为我们的自定义帖子类型创建一个元框
现在我们对元框到底是什么有了更清晰的了解,我们可以继续为我们的网站构建我们自己的自定义元框。 本教程继我们关于自定义帖子类型的教程之后......如果您想逐步进行操作,那么您需要查看该文章并创建一个名为“recipes”的自定义帖子类型,然后设置几个“recipes” ' 选择精选图片的测试帖子。
在本教程中,我们将通过添加一个新的元框来扩展我们的自定义帖子类型,该元框将用于通过勾选复选框来定义食谱是否为素食主义者。
第 1 步 - 注册元框
要在我们的自定义帖子类型中添加元框,我们使用 WordPress 提供的add_meta_box函数。 这是我们将使用的带有参数的函数的结构:
add_meta_box( $id, $title, $callback, $screen, $context ) 对于唯一 id,我们将使用is_vegan ,对于元框的标题,字符串Is Vegan 。
显示盒子内容的回调函数是display_vegan_meta_box 。 $screen属性是指将显示元框的管理屏幕。 在我们的例子中,这是菜谱的帖子编辑区域,所以它将是唯一的帖子类型名称,如前所述, recipes 。 $context参数因管理屏幕而异。
我们将在此处使用的后期编辑屏幕上下文包括正常、侧面和高级作为可用上下文值。 我们将使用 side 值在帖子编辑页面的侧边栏中显示元框。
因此,总而言之,使用上面定义的参数,我们应该在my-custom-post-type.php中添加的代码应该如下所示:
function my_metabox() { add_meta_box( 'is_vegan', 'Is Vegan', 'display_vegan_meta_box', 'recipes', 'side' ); } add_action( 'admin_init', 'my_metabox' ); 正如您将看到的,我们使用了admin_init钩子,当用户访问管理区域时,该钩子在任何其他钩子之前触发。
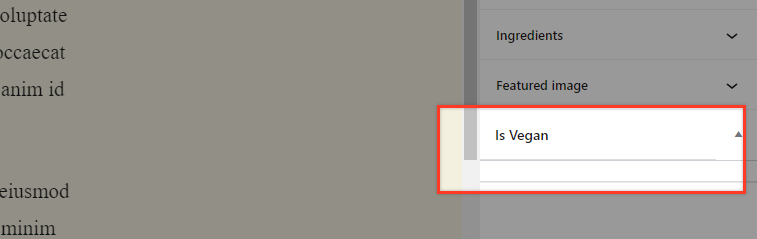
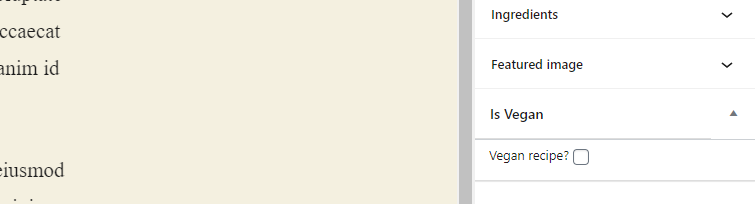
现在,如果您访问食谱帖子的编辑页面,您应该会在侧边栏中看到该框。 当然,内容目前是空的。

下一步是用所需的内容填充框。
第 2 步 – 显示 Meta Box 基本内容
我们将保持这个盒子的内容简单。 我们只需要一个描述和一个复选框。 如前所述,内容在display_vegan_meta_box函数中返回。

请继续并在my_metabox函数下添加以下代码:
function display_vegan_meta_box( $recipe ) { ?> <span class="title">Vegan recipe?</span> <span class="content"> <label for="vegan_checkbox"> <input type="checkbox" name="vegan_checkbox" value="yes" /> </label> </span> <?php }我们在这个函数中所做的是输出一个 HTML 复选框,现在它没有被选中。 在我们介绍了保存功能之后,我们将回到这部分代码进行更多更改,以便在帖子编辑页面加载时,复选框将检索保存的复选框状态。

第 3 步 - 将 Meta Box 值保存到数据库
为了保存元框的输入字段值,我们使用 WordPress 提供的save_post操作挂钩,如下所示:
function update_vegan_box( $post_id ) { if( !current_user_can( 'edit_post' ) ) return; if ( 'recipes' == get_post_type() ) { if ( isset( $_POST['vegan_checkbox'] ) && $_POST['vegan_checkbox'] != '' ) { update_post_meta( $post_id, 'is_vegan', $_POST['vegan_checkbox'] ); }else { update_post_meta( $post_id, 'is_vegan', "no" ); } } } add_action( 'save_post', 'update_vegan_box' ); 在带有$post_id参数的update_vegan_bo x 函数中,我们包含了一些条件。 我们首先要检查用户是否有权编辑帖子,并确保我们正在编辑recipes帖子类型。
因此,如果帖子属于recipes类型,我们将检查复选框的值。 请记住,默认情况下,选中复选框时,存储的数据库值为“是”,如果不是,则该值为 NULL。 我们对此进行了一些调整,因此当我们在未选中素食元框的情况下保存帖子时会保存“否”值。
这里我们使用了 WordPress 的 update_post_meta 函数update_post_meta( $post_id, $meta_key, $meta_value, $prev_value = '' )
在其参数中,我们定义了帖子 ID、元键、元值。 不过,该函数可以接受另一个参数, $prev_value
如果我们想在更新之前检查先前的值,并且只有当它相等时,才继续并更新。
第 4 步 – 优化 Meta Box 内容代码
现在让我们回到之前输出元框内容的函数,并添加更多从数据库中检索相关数据的代码行。
function display_vegan_meta_box( $recipe ) { $is_value = esc_html( get_post_meta( $recipe->ID, 'is_vegan', true ) ); $checked; if ( $is_value == "yes" ) { $checked = "checked"; } else if ( $is_value == "no" ) { $checked = ""; } else { $checked="";} ?> <span class="title">Vegan recipe?</span> <span class="content"><label for="vegan_checkbox"> <input type="checkbox" name="vegan_checkbox" value="yes" <?php echo $checked; ?> /> </label></span> <?php } 因此,首先,我们检索is_vegan元值,然后如果合适, checked的值将传递给$checked变量,并将在 HTML 输出中回显。
就是这样。 我们现在有一个工作元框,可用于定义我们自定义帖子中的食谱是否为素食主义者。
结论
元框在帖子中提供了更高级别的控制和灵活性,并且可以通过多种方式加以利用。 它们特别好的地方在于它们与帖子的其余内容分开,同时驻留在同一个管理屏幕上,这使得管理它们比位于 WordPress 管理中的其他地方更容易。
与大多数 WordPress 编码一样,熟悉使用元框可能需要一段时间。 希望以上信息足以让您入门。 快乐编码!
