此页面的部分内容不安全 – WordPress 混合内容警告
已发表: 2020-11-18您是否曾经看到浏览器中弹出“此页面的某些部分不安全”警告并想知道这是什么原因? 如果您正在浏览其他人的网站并看到该消息,您可能会担心继续操作不安全……如果警告出现在您自己的网站上,您可能想知道如何修复它! 此错误通常是由您页面上的混合内容引起的。 幸运的是,它通常很容易修复。 阅读,了解如何。
什么是“混合内容”,为什么会发生?
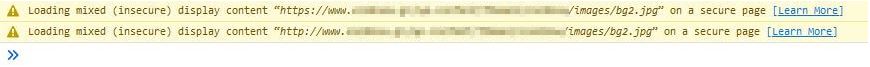
下面显示的屏幕截图通常是在提供“混合内容”时生成的。 这意味着您的某些内容是通过 HTTP 提供的,而其余的则通过 HTTPS 提供。

进一步解释。
您页面上的所有各种组件(例如图像、文本和显示页面所需的其他代码)都从您的 Web 主机服务器下载到最终用户的 Web 浏览器。 假设您安装了 SSL 证书(您肯定应该安装),那么此内容将通过安全的 HTTPS 连接提供。 最终用户的浏览器检查 SSL 证书的真实性,并且一切正常,在浏览器栏中显示小挂锁图标,表明该站点是安全的。
当显示“此页面的某些部分不安全”消息时,您的网站内容的某些部分正在通过不安全的连接(实际上是绕过 SSL 证书)提供服务。 因为浏览器识别出这些元素没有加密,所以它会标记一个警告。 现实情况是最终用户体验受到损害,并且对您的网站失去了信任。
那么,为什么会发生这种情况? 有很多原因,但最常见的似乎是因为文件或数据库中硬编码的不安全(即非 HTTPS)url 或两者兼而有之。 这可能有两个原因:
- 本地开发:如果网站是在本地开发的(而不是在安装了 SSL 证书的服务器上),则可能整个网站都使用了 http url。 当网站上线时,所有的 http url 都应该被替换为 https 版本,但有时这不会发生。
- SSL 证书安装:如果您的网站以前没有 SSL 证书,而您最近安装了一个,有时很难将所有内部文件和数据库 url 更新为以安全方式提供内容所需的新 https url。
在本文中,我们将介绍一些可以解决此问题并防止您的网站被标记为“不安全”的方法。 我们将研究如何将所有内容转换为通过 HTTPS 加载。 我们将主要关注这个问题的最常见罪魁祸首,即所谓的“被动混合内容”,其中主要包括具有“src”属性的资产类型,如图像、音频和视频。
我们走吧!
如何识别 HTTP 资产
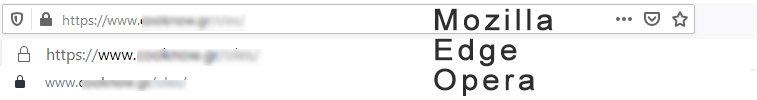
在安全网站上,您通常会在域名 URL 的左上角看到一个挂锁图标。 这是它在 Mozilla、Edge 和 Opera 中的显示方式。

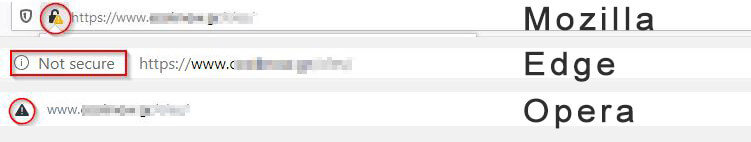
遇到混合内容问题时,您会看到一个警告标志,看起来有点像这样:

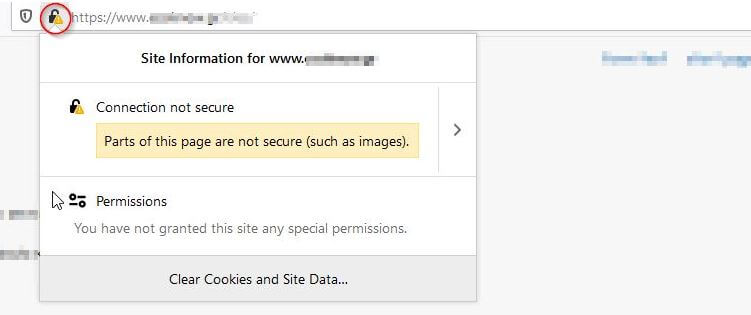
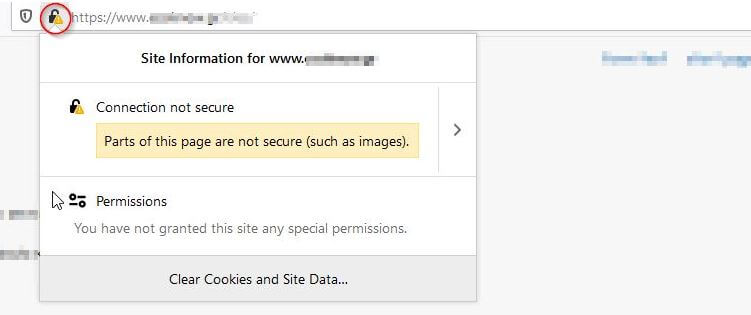
单击挂锁图标,您将看到一个弹出窗口,提供更多详细信息。

现在,通过点击 F12 按钮或右键单击任何元素来使用浏览器的检查控制台,您可以通过查看控制台选项卡下的错误轻松识别混合内容。

在上面的示例中,仅在 HTTP 下加载了一张图像,因此如果您知道硬编码 URL 的插入位置,则很容易手动解决问题。
另一种检查混合内容的简单方法是使用名为“Missing Padlock”的免费资源。 只需敲入您的页面网址,它就会抓取您的页面并让您知道它是否找到任何混合内容。

但是,在大多数情况下,您可能通过 HTTP 加载了多个内容,这可能是某些动态内容的结果,这些内容可能被证明更复杂的排序。 让我们看看在这些情况下您必须有哪些选项来处理混合内容问题。
注意:在 Chrome 中,您不会在浏览器栏中看到标记的混合内容,因为自 2020 年 4 月 6 日起,Chrome 开始屏蔽不安全的内容。 这意味着,例如,如果您的一张图像以前通过 HTTP 加载,那么它现在根本不会加载。 显然是个坏消息,但不必担心,按照以下说明操作将确保您的内容完全通过 HTTPS 加载。 您可以在 Chromium 博客的相关页面中阅读更多相关信息
修复 WordPress 中的混合内容错误
在开始使用这些针对混合内容错误的建议修复之前,强烈建议您对数据库和文件进行完整备份。
您还需要确保在您的网站上安装了 SSL 证书。 如果您使用 Pressidium 进行托管,则只需单击几下即可安装免费的 Let's Encrypt 证书。 如果您的托管服务不提供此类功能,请尝试使用 WordPress 插件库中的免费 SSL 插件之一。

最后,转到管理员中的常规设置,确保您的 WordPress 地址和站点地址 URL 以 HTTPS 开头,并且您添加了一条规则,即使用户在 HTTP 下访问您的站点时也强制用户保护 URL。 除非您的托管服务提供商为您处理此问题,否则您可以通过使用插件或编辑您的 .htaccess 文件自己完成此操作。
完成所有这些后,让我们来看看在 WordPress 中更正混合内容的最常用方法。
SSL 不安全内容插件

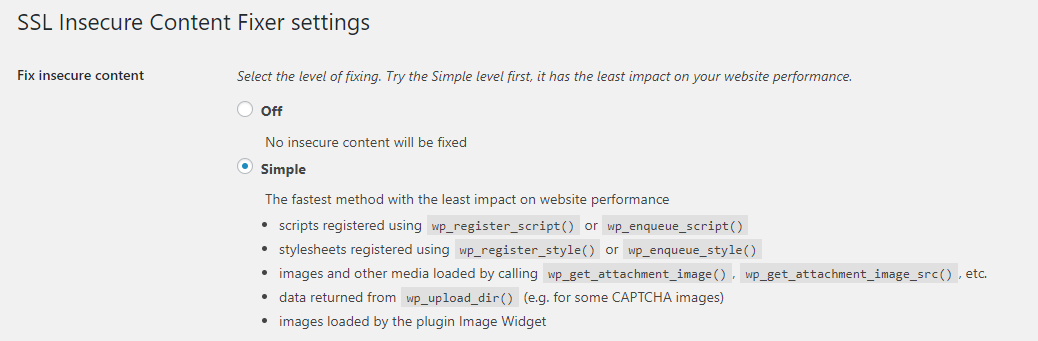
SSL 不安全内容修复程序是查找和解决 WordPress 网站上混合内容问题的最快方法之一。 安装并激活插件后,转到设置 > SSL 不安全内容以查看可用设置。

按照建议,首先尝试“简单”设置。 单击“保存设置”,然后使用隐身浏览器导航到受影响的网站。 如果“混合内容”警告消息不再显示(或在 Chrome 中,以前隐藏的资产现在谁出现了),那么恭喜! 你已经解决了你的问题。 如果这不起作用,那么您可以尝试插件中的一些下一个设置,看看它们是否可以解决问题。
更好的搜索替换

Better Search Replace 插件是一款出色的产品,可帮助您更新 WordPress 数据库中的链接并使用 HTTPS 转换任何 HTTP 实例。 当您最近向您的网站添加了 SSL 证书并且现在收到混合内容警告时,这特别有用。
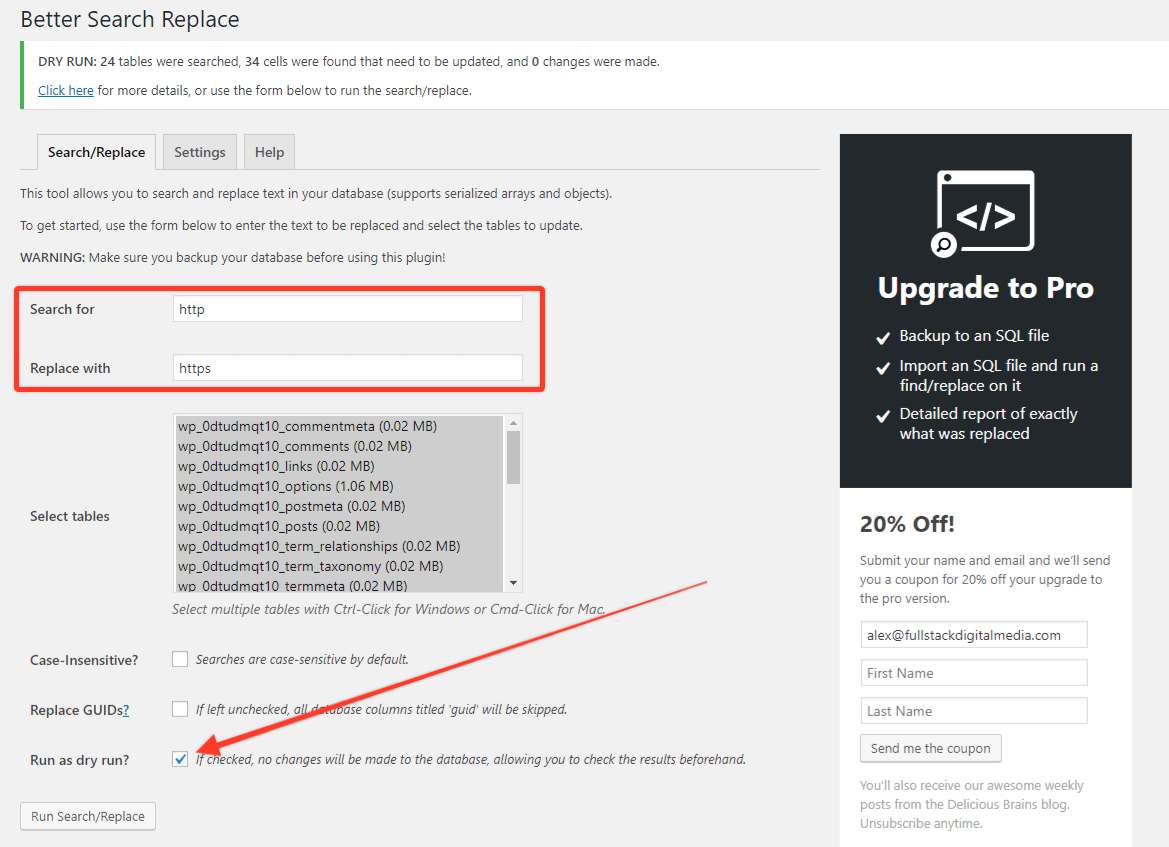
激活后,您可以在工具>更好的搜索替换下找到设置。 在这里,将 HTTP 添加到“搜索”框,然后将 HTTP 添加到“替换为”框。 选择所有数据库表(单击每个表,它将变为蓝色),最后,在单击“运行搜索/替换”之前勾选底部的“运行为试运行”框。

您会在页面顶部看到一个状态栏,它会突出显示数据库中是否有任何单元格需要更新。 如果您对此感到满意(并且首先备份了您的数据库!)然后取消选中“运行为空运行”框,然后重新运行插件。
然后应该成功更新数据库。 再次,使用隐身窗口访问该站点(以避免任何可能产生不正确结果的缓存问题)并查看混合内容问题是否已解决。
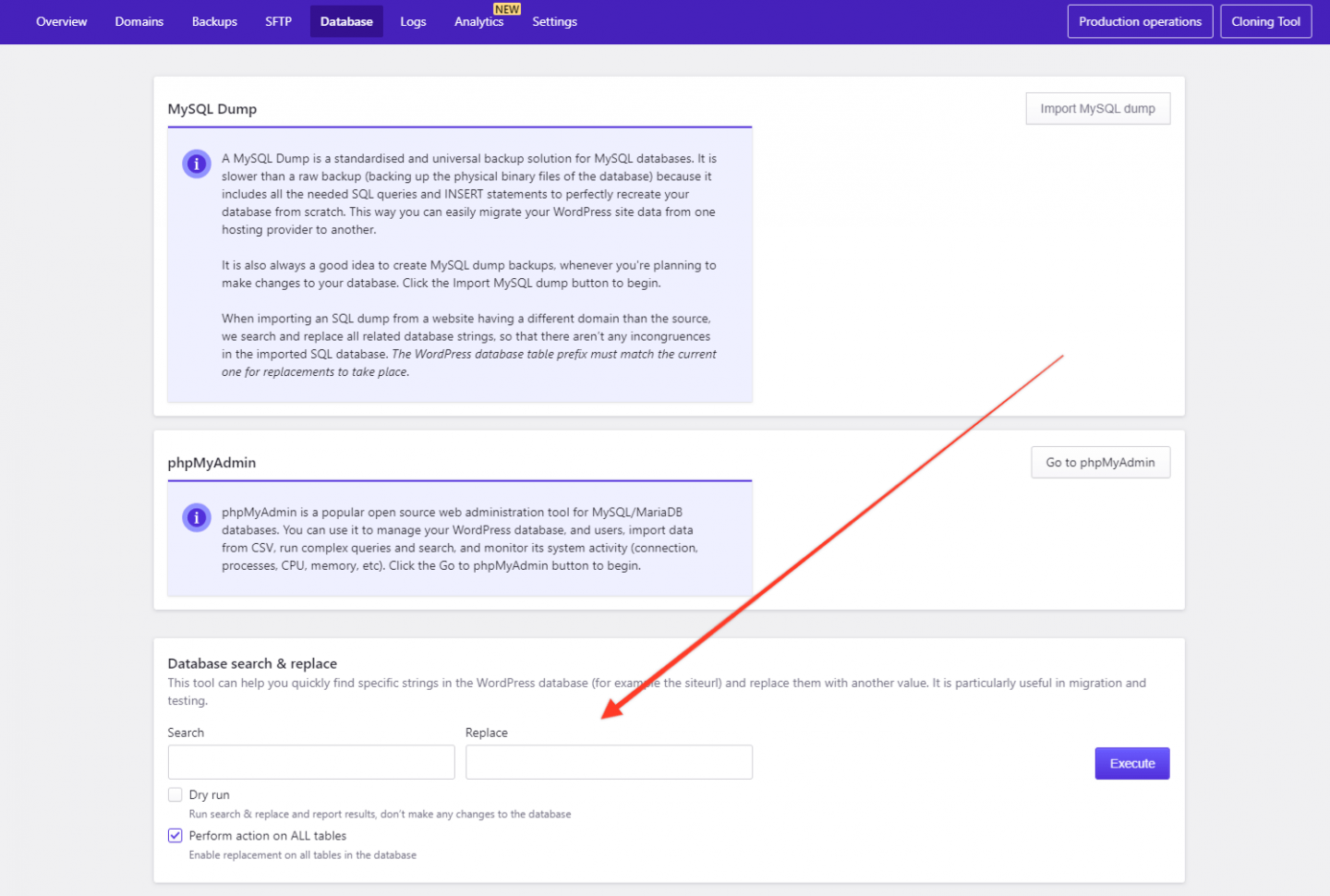
如果您使用 Pressidium 进行托管,您可以利用我们自己的数据库搜索和替换工具。 要访问它,请登录到您的仪表板并前往受影响的安装,然后单击数据库选项卡。 向下滚动,您将看到数据库搜索和替换模块。

你在使用 Elementor 吗?
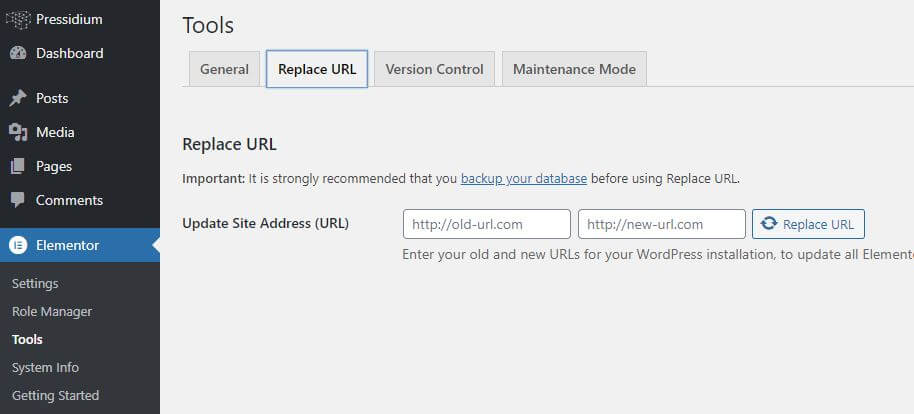
如果您使用流行的页面构建器 Elementor,您可以使用他们自己的内置解决方案轻松修复 Elementor 帖子中的混合内容。 要访问它,请转到 Elementor>Tools,然后转到“替换 URL”选项卡。 输入错误的 HTTP url,然后输入新的 HTTPS 版本,然后单击“替换 url”。 如果您只有少数几个要更新的 URL,此解决方案非常实用。

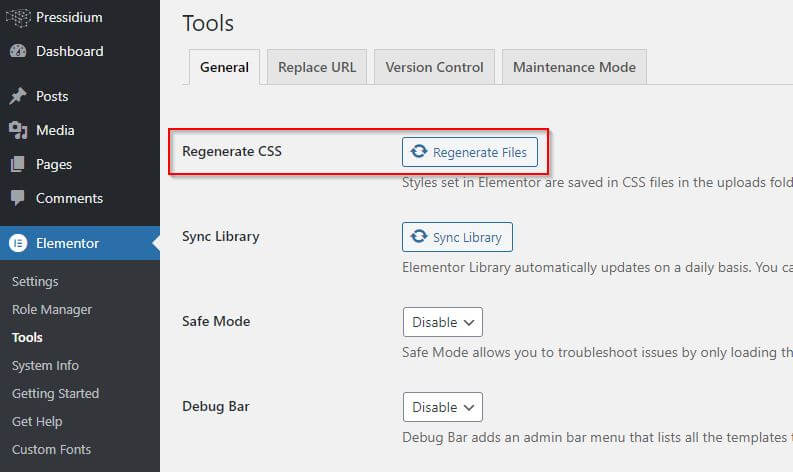
除了数据库条目之外,您可能还需要替换 Elementor 生成的 CSS 文件。 为此,请转到“常规”选项卡并使用“重新生成 CSS”选项来更新其 URL。

仍然收到混合内容警告?
如果在尝试了上述技术来解决您的混合警告问题后,您仍然遇到通过不安全连接加载内容的问题,那么您可能正在加载托管在本身不安全的外部 url 上的内容。 如果是这种情况,并且您无法控制该内容(以及通过 HTTPS 提供服务的能力),那么您唯一的选择是删除内容并用安全的替代方案替换它。
另一个罪魁祸首可能是从不安全的外部 URL 中提取内容的插件。 如果确定了这一点,那么您需要与插件作者联系并让他们更新。
最后,如果所有其他方法都失败并且您的站点是通过 CDN 加载的,那么请仔细检查 CDN 区域并确认它们是否以 HTTPS 开头。
结论
混合内容警告可能非常令人沮丧,但您必须尽快解决这些问题。 从最终用户的角度来看,混合内容警告不仅看起来很糟糕,而且如果用户通过 Chrome 访问您的网站,他们可能看不到您网站上的某些资产(例如图像),这显然是个坏消息!
最后,Google 会积极惩罚不通过 HTTPS 提供内容的网站,因此为了您的 SEO 排名,尽快解决您的混合内容问题是非常值得的。
