如何在 WordPress 网站中创建模态弹出窗口
已发表: 2022-09-29如果做得正确,模式弹出窗口可以显着提高您网站的转化率,收集合格的潜在客户并增加您的销量。
在本教程中,我将解释什么是模态弹窗、它的好处以及模态弹窗和常规弹窗之间的区别。
然后,我将向您展示为 Elementor 支持的网站创建模式弹出窗口的方法。 最后,我将指导您为非 Elementor 支持的网站创建一个。
所以,让我们建立一些弹出窗口!
- 什么是模态弹出窗口?
- 为什么要在您的网站上使用模态弹出窗口?
- 如何使用 Elementor 在 WordPress 中添加模态弹出窗口
- 第 1 步:安装并激活 Elementor 插件的终极插件
- 第 2 步:添加模式弹出窗口
- 如何在 WordPress 中为非 Elementor 网站添加模态弹出窗口
- 第 2 步:使用 Convert Pro 创建和配置模态弹出窗口
- 第 3 步:在页面上放置模态弹出窗口
- 额外提示:使用按钮或图像作为触发器
- 现在轮到你了
什么是模态弹出窗口?
模态弹出窗口或对话框是在单击按钮、图像或其他 CTA 后出现在网页顶部的窗口。 它接管了页面,您必须主动关闭它才能访问内容。
您可以使用模式弹出窗口来显示折扣优惠、每日特价、季节性优惠或提供有关可以推动销售的产品或服务的额外信息。
您还可以使用它们来提出问题、部署电子邮件选择加入或请求对您的产品提供反馈。
模态弹出窗口通常易于使用,可以通过单击关闭按钮、按 ESC 键或简单地单击弹出窗口的外部区域来关闭。
在过去的几天里,您可能已经看到了数百个模式弹出窗口,我们知道我们有!
这里有几个例子……

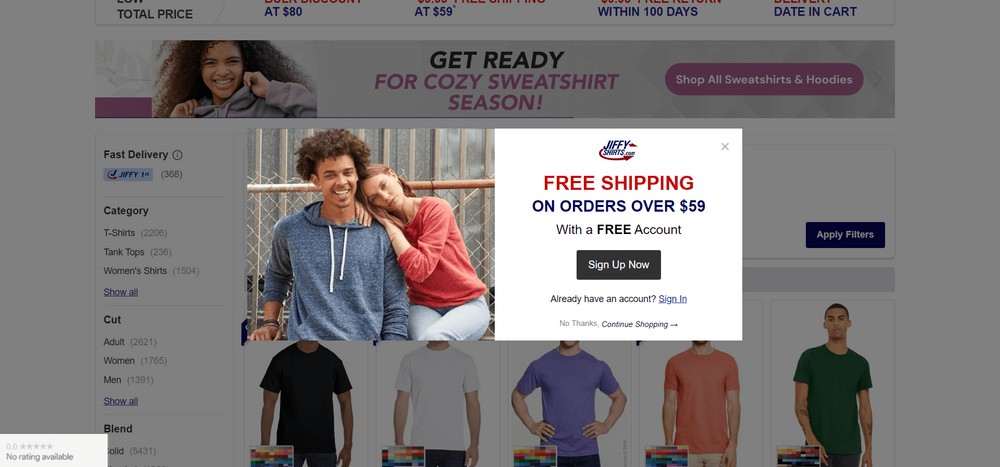
这是一个真实的例子。 如果您曾经访问过 JiffyShirts,您可能会发现以下模式弹出窗口。

为什么要在您的网站上使用模态弹出窗口?
为您的网站使用模式弹出窗口是将访问者转变为付费客户的好方法。
例如,您可以在弹出窗口中显示一个表单来收集用户数据,而不必用太多字段来弄乱您的页面。
稍后,您可以在电子邮件活动或其他重定向广告中使用用户数据。 如果您收集用户的名字和电子邮件地址,您甚至可以发送个性化的电子邮件以获得额外的参与度
如何使用 Elementor 在 WordPress 中添加模态弹出窗口
如果您使用的是 Elementor 驱动的 WordPress 网站,我建议您使用Ultimate Addons for Elementor 。
该工具带有一个模式弹出小部件以及其他有用的工具。
目前,它有 40 多个小部件和 300 多个创意响应模板。
它不仅允许您为 Elementor 支持的网站创建模式弹出窗口,而且还为您提供许多其他功能。
要使用 Elementor 的 Ultimate Addons 添加模式弹出窗口,请执行以下步骤:
第 1 步:安装并激活 Elementor 插件的终极插件
转到 Elementor Ultimate Addons 的官方网站并从那里获取插件。 获得 ZIP 文件后,您就可以安装它了。
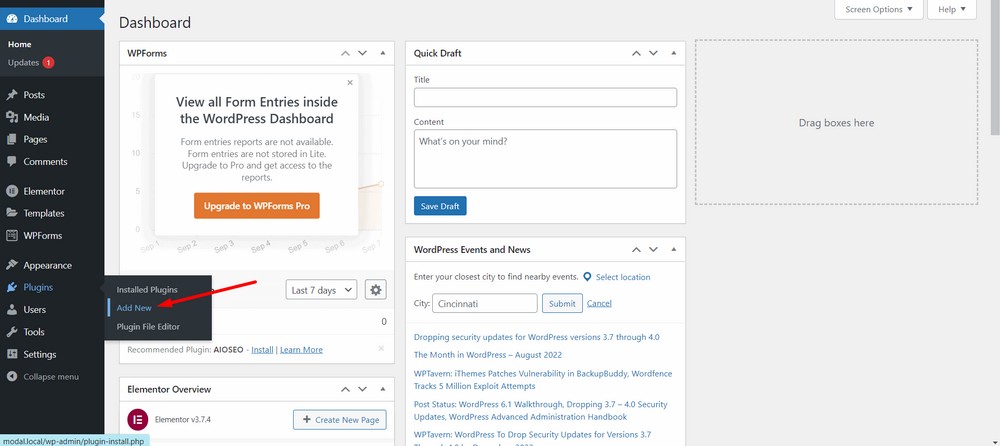
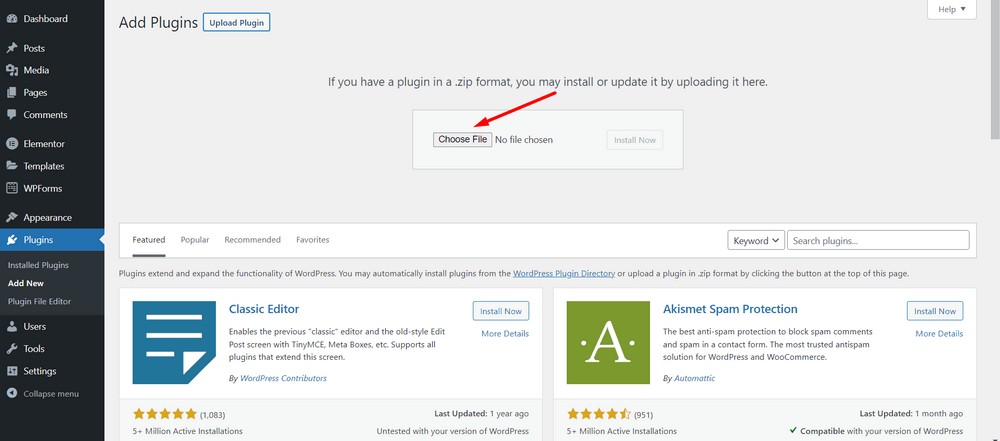
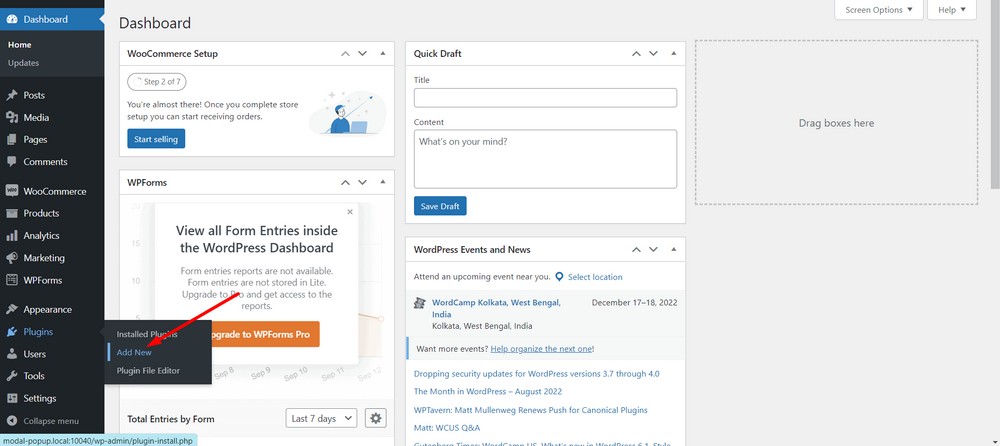
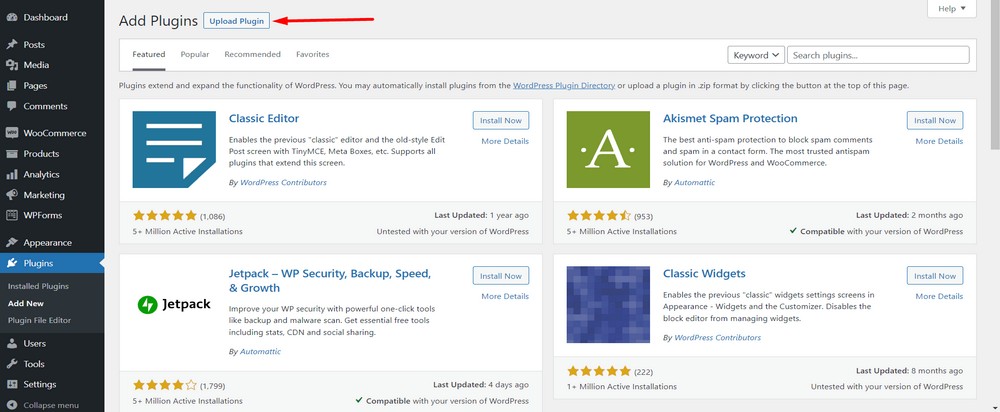
要安装插件,请前往您的 WordPress 管理仪表板,然后转到插件 > 添加新部分。

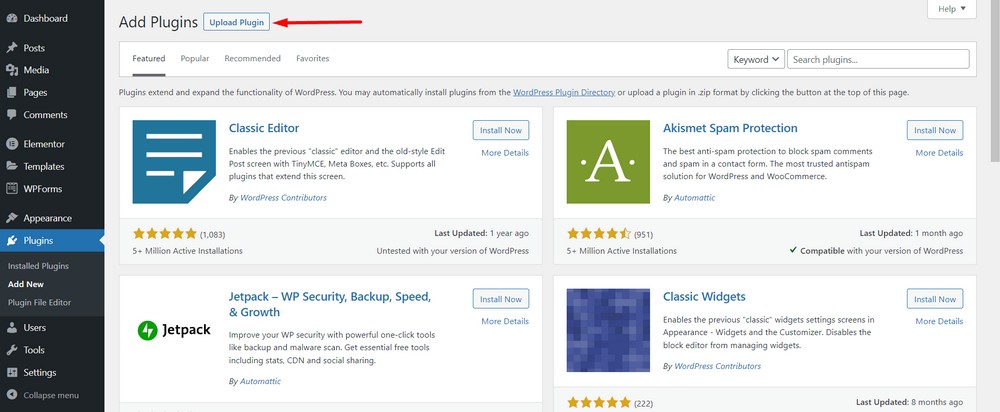
现在,使用上传插件按钮上传插件。

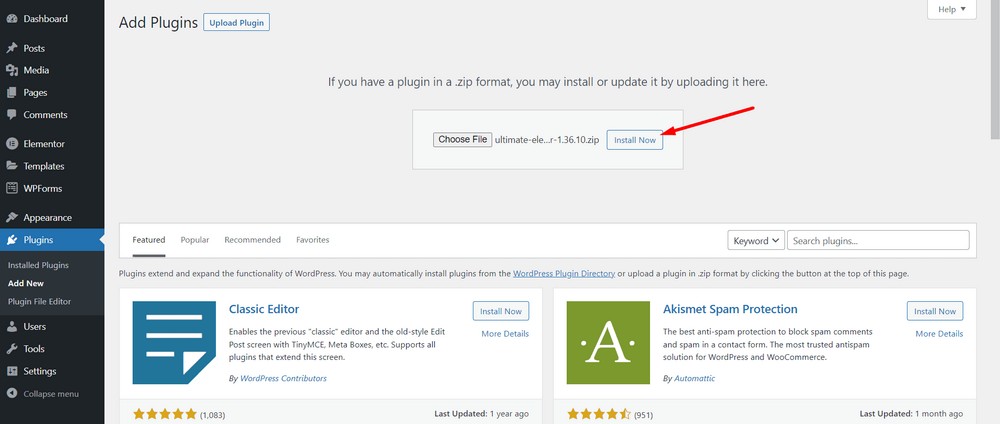
现在,选择选择文件以上传您下载的 zip 文件。

单击立即安装按钮。

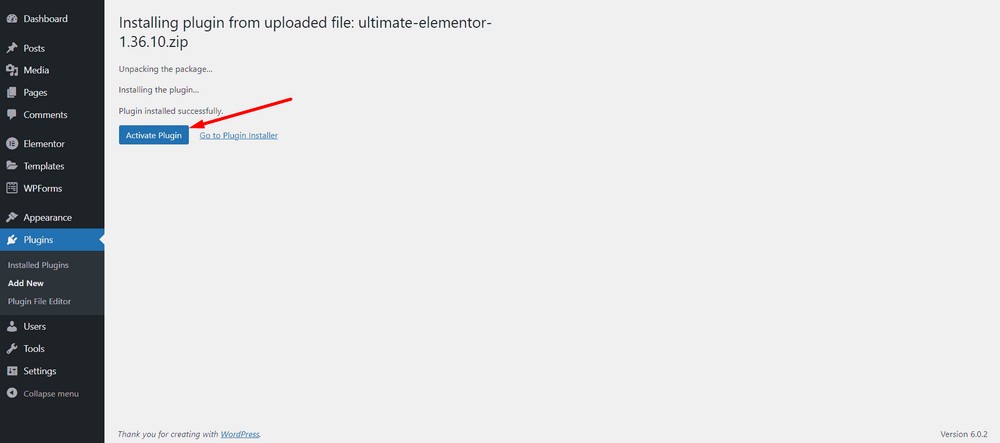
现在激活插件。

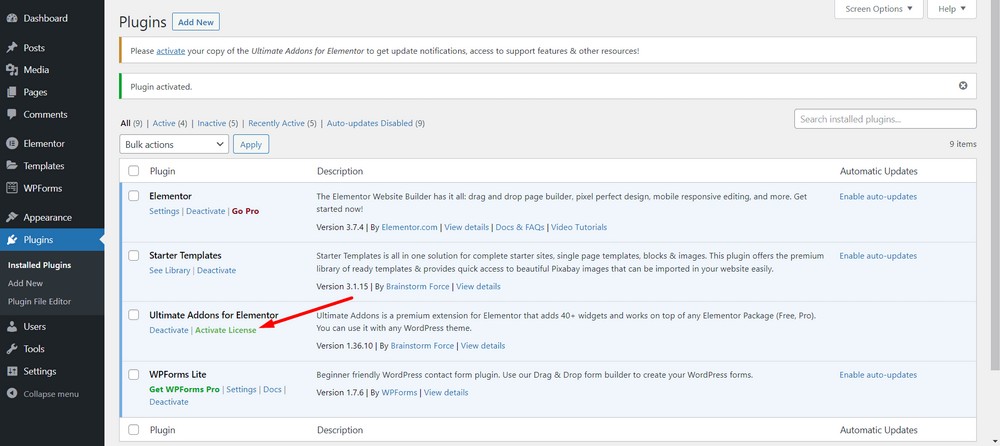
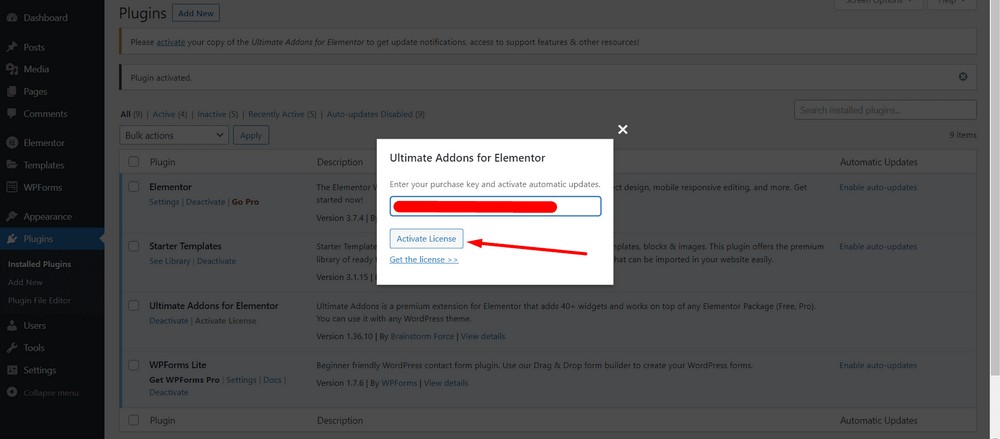
现在,选择激活许可证选项以插入许可证密钥。

输入许可证密钥后,点击激活许可证按钮。

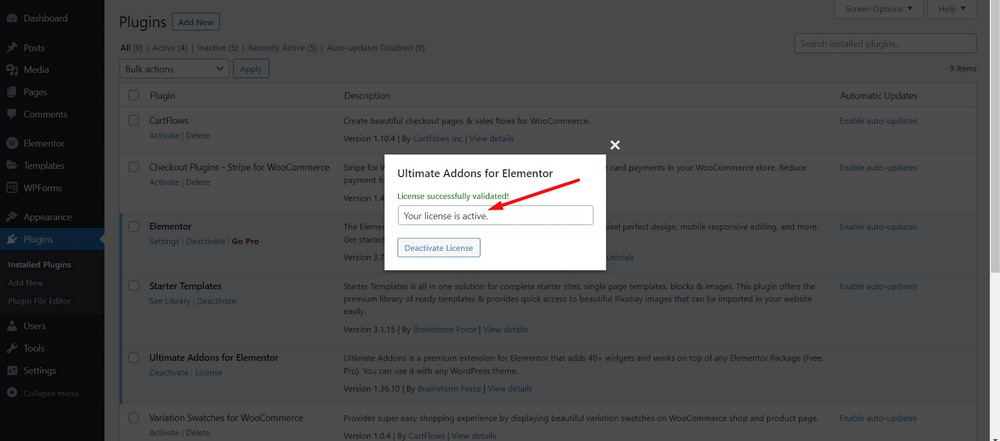
现在,如果您输入有效的许可证密钥,您将能够看到成功消息。

恭喜! 您已成功安装并激活 Elementor 插件的 Ultimate Addons。
第 2 步:添加模式弹出窗口
要添加模式弹出窗口,您需要使用 Elementor 编辑页面。 让我们在主页上添加一个。
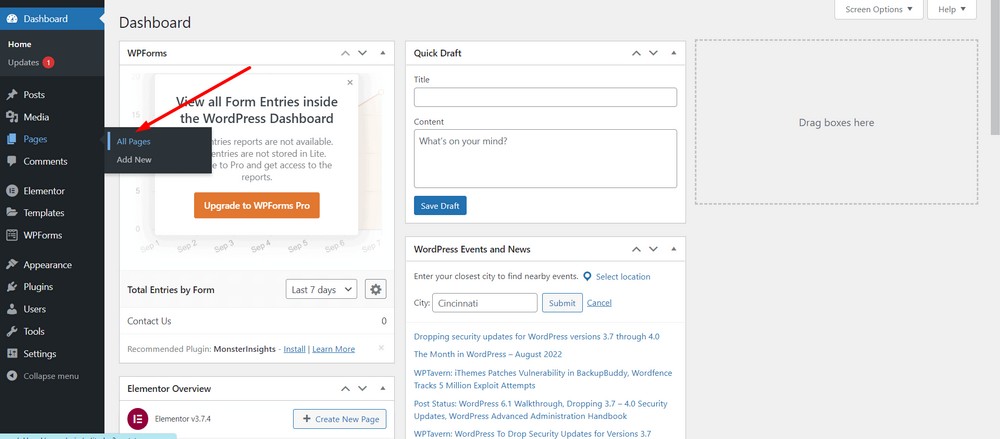
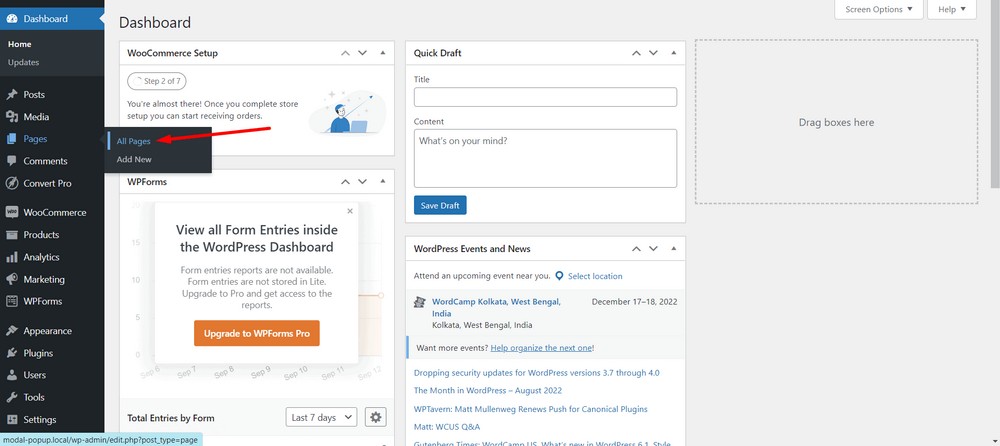
导航到 WordPress 管理仪表板,然后转到Pages > All Pages 。

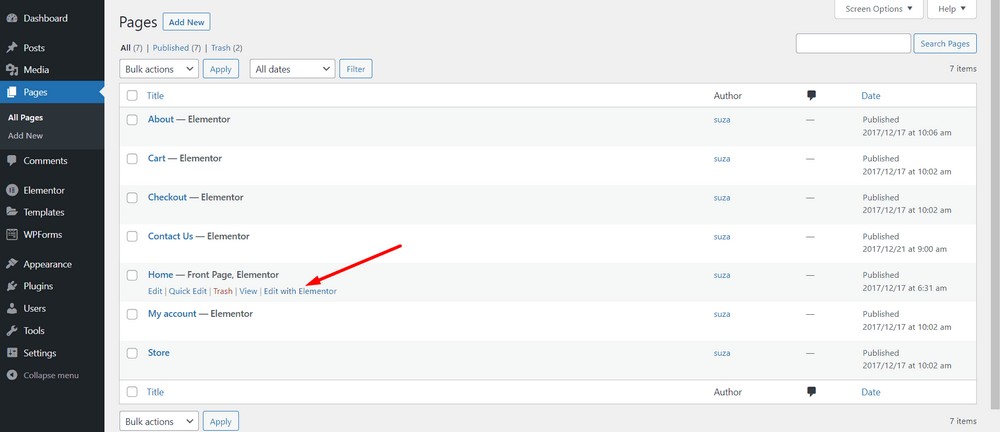
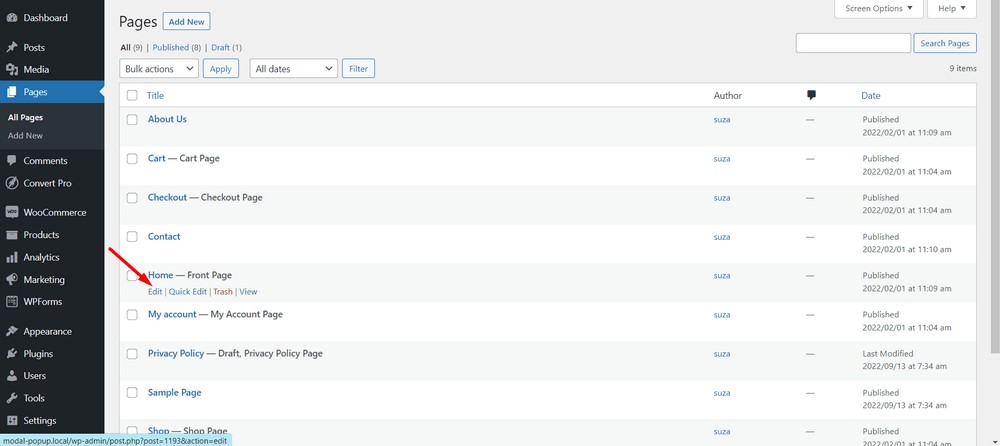
为要编辑的页面选择使用 Elementor编辑。

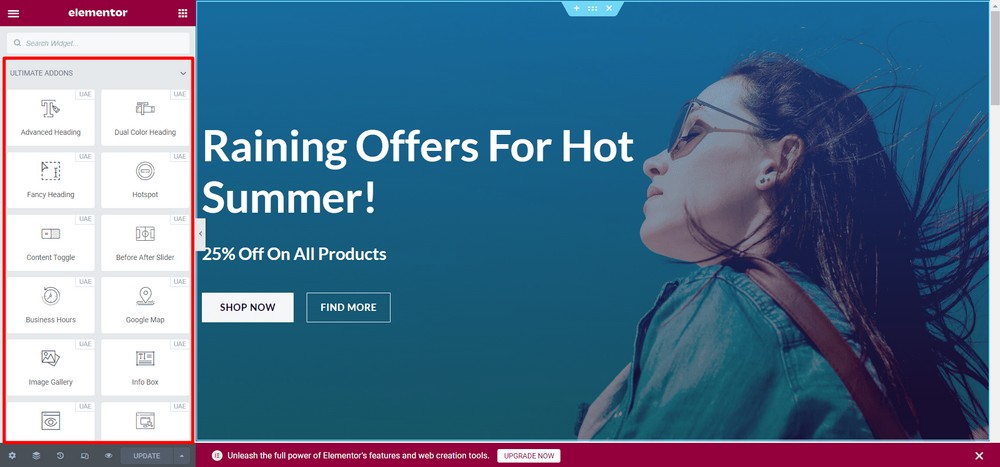
接下来,您将找到下面用红色矩形标记的 Elementor 小部件区域。

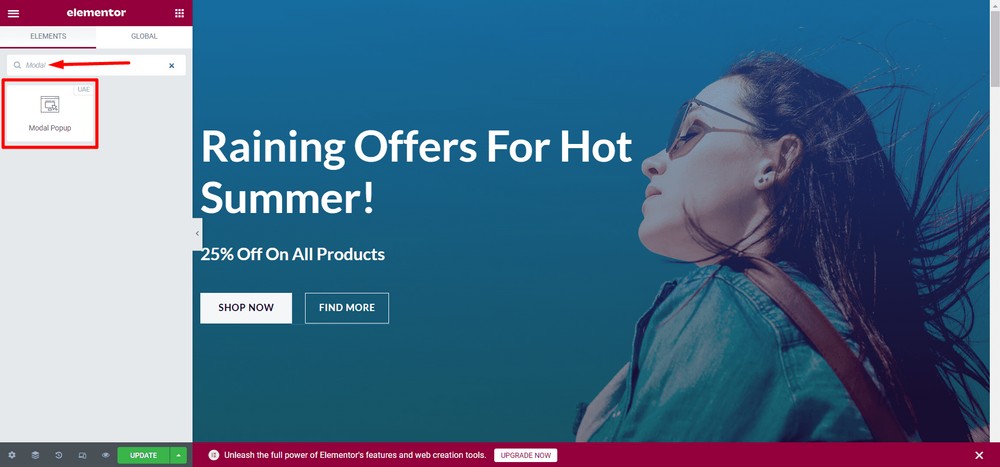
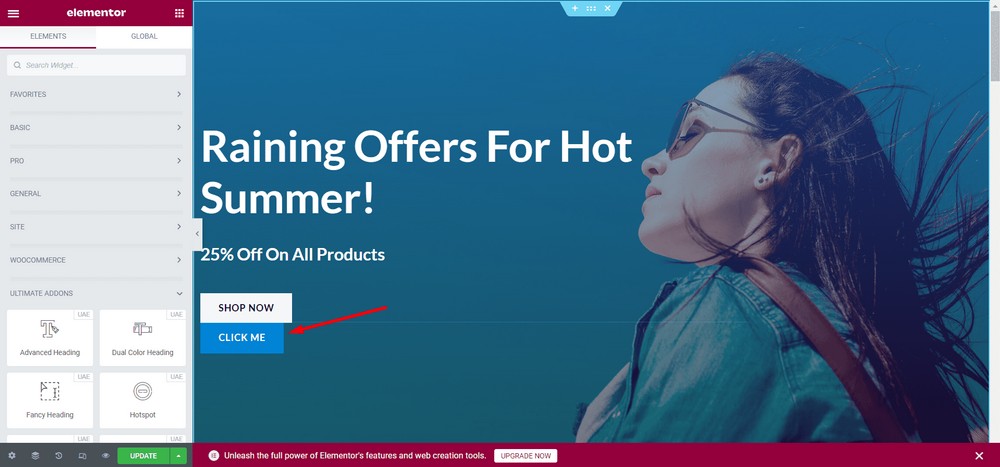
现在在搜索栏中搜索关键字“modal”。 之后,您将获得 Modal Popup 小部件。

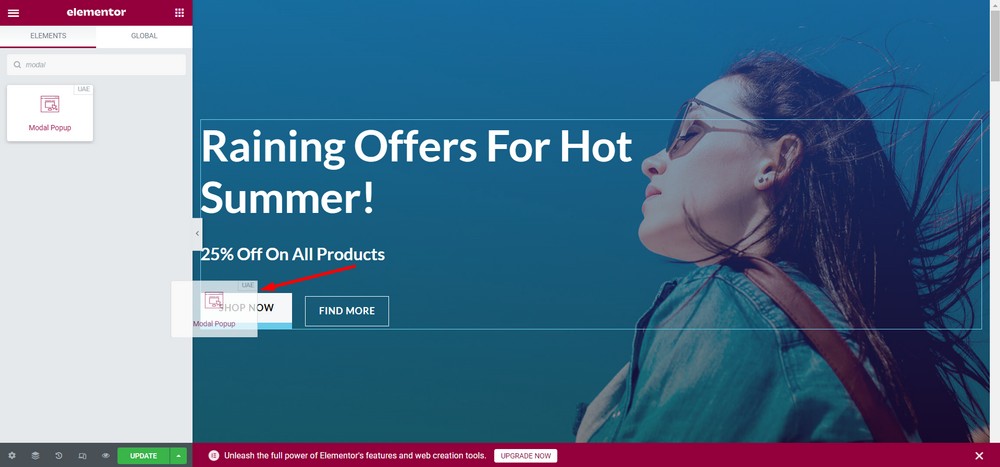
现在将 Modal Popup 小部件拖放到您想要的位置。 在这种情况下,我将用 Modal Popup 小部件的按钮替换FIND MORE按钮。

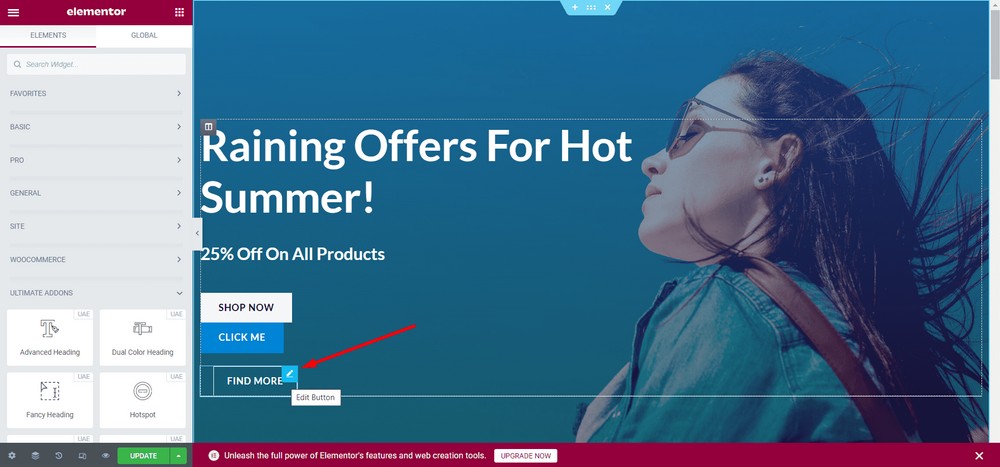
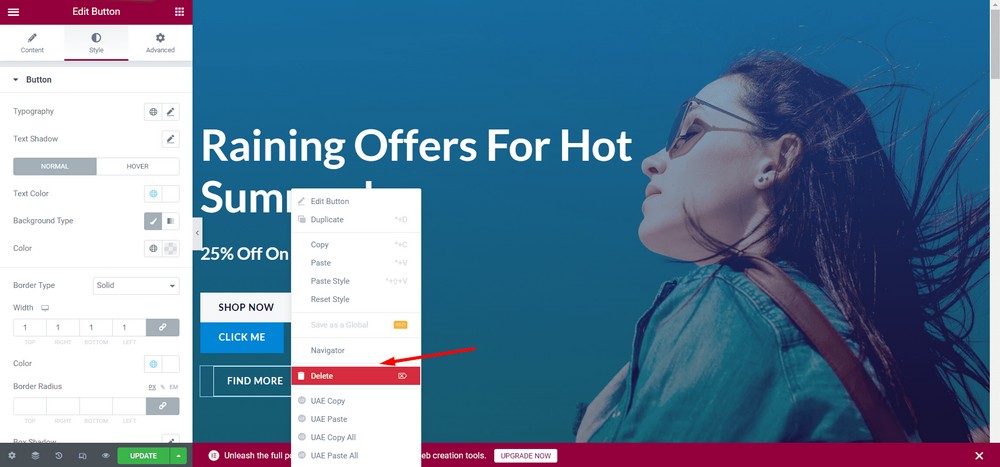
现在,我将删除“查找更多”按钮。 为此,请将鼠标悬停在按钮上并单击铅笔图标。

单击删除选项。

现在,让我们将按钮放在SHOP NOW按钮的右侧。
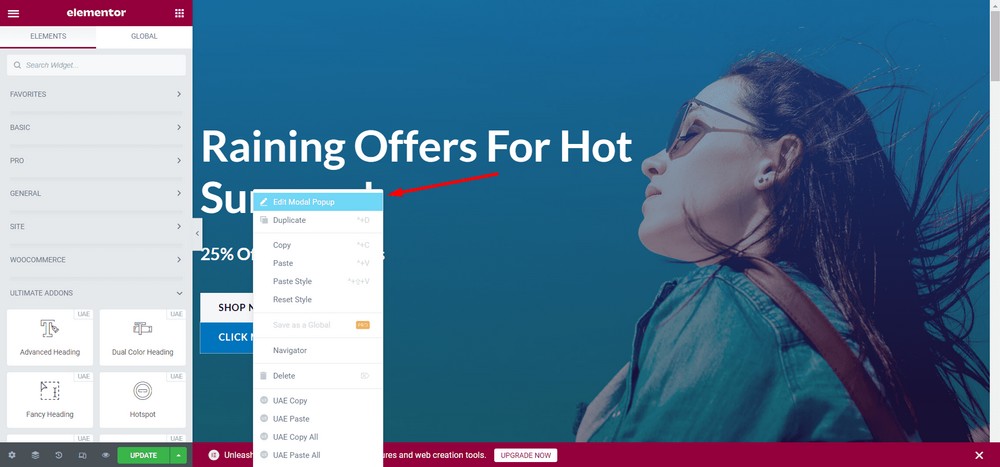
为此,请右键单击新按钮CLICK ME 。

选择“编辑模式弹出窗口”按钮。

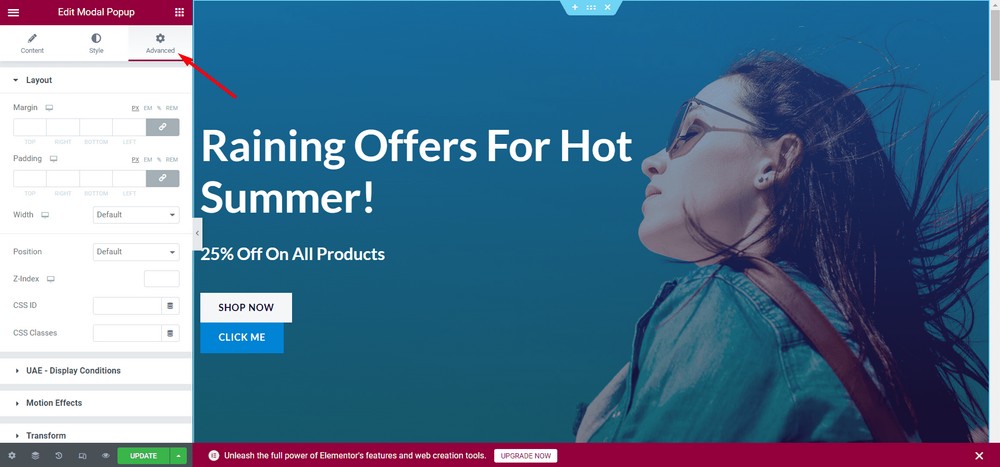
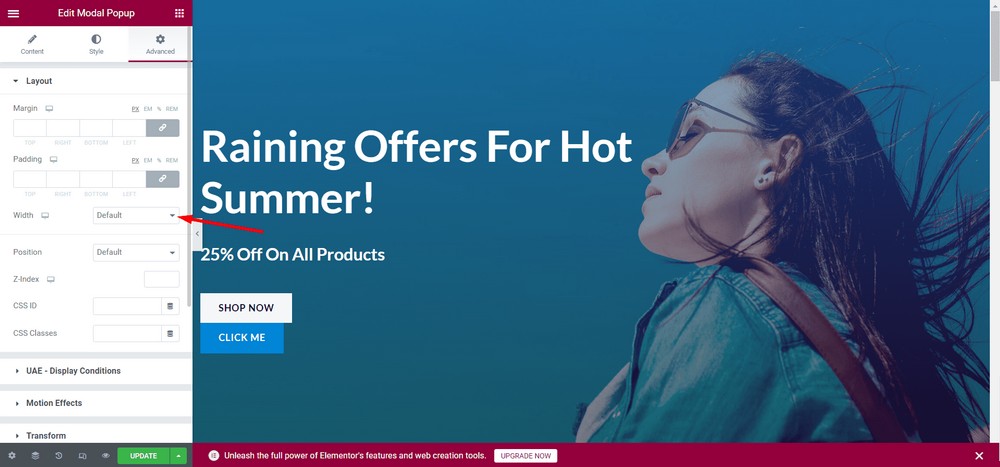
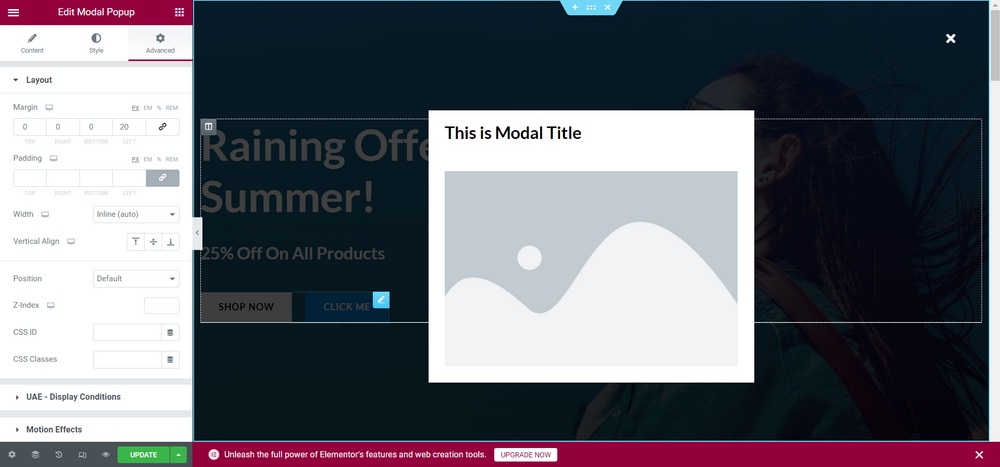
现在,选择“高级”选项卡。

选择宽度下拉菜单。

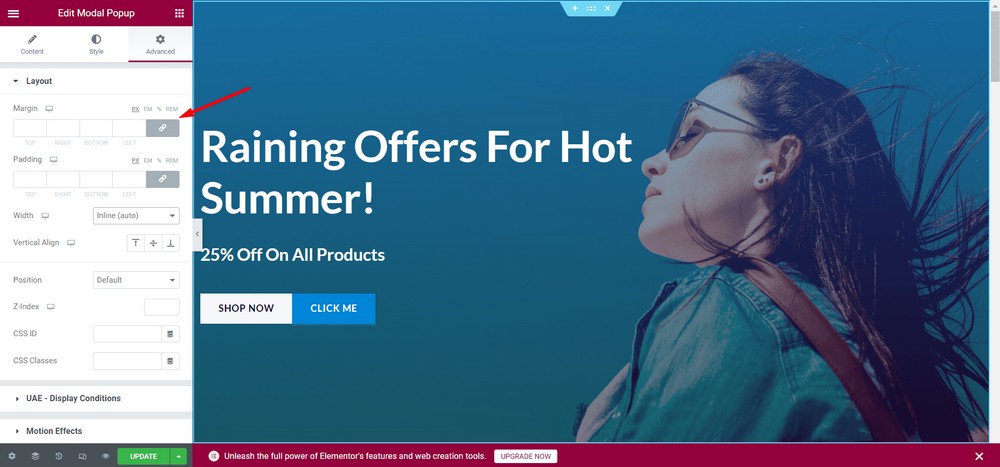
现在,单击链接图标以取消链接这些值。

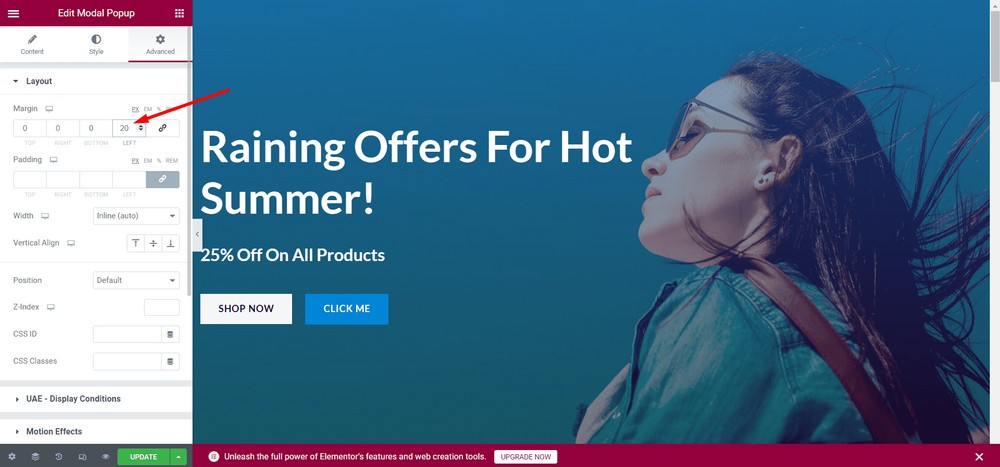
给左边 20px 的内边距。

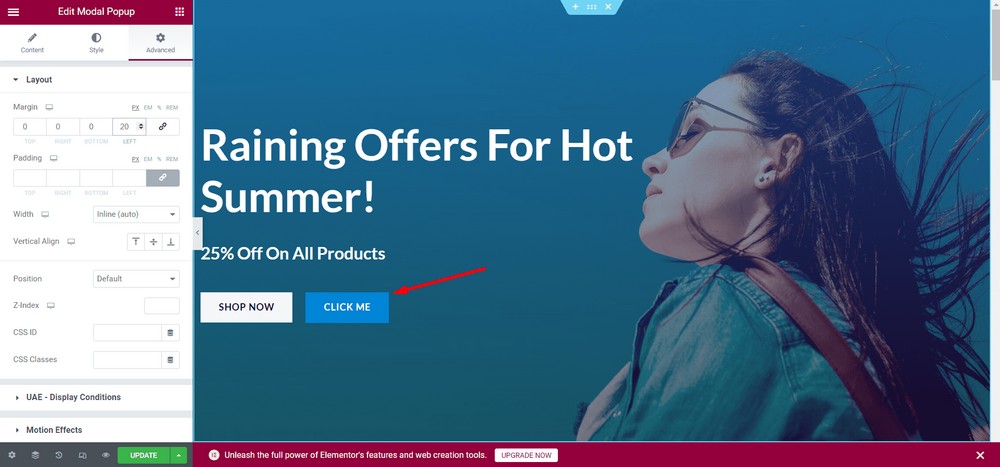
现在,让我们看看模态弹出窗口是如何出现的。 单击按钮以查看用户如何查看它。

这是模态弹出窗口的预览:

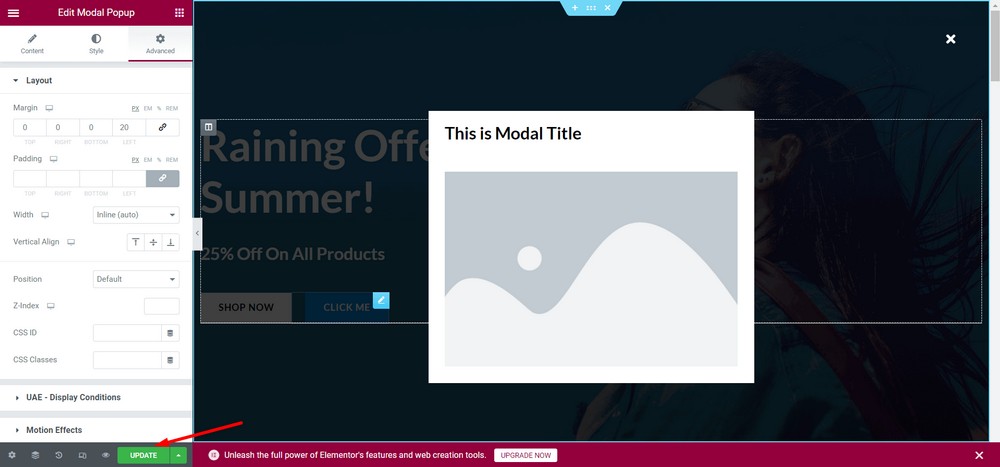
更新更改。

恭喜! 您已成功配置模式弹出窗口。
请注意,您可以在模式弹出窗口中插入任何类型的内容。 随意尝试以发现所有功能。
使用功能强大且美观的模态弹出窗口和 Elementor 的终极插件
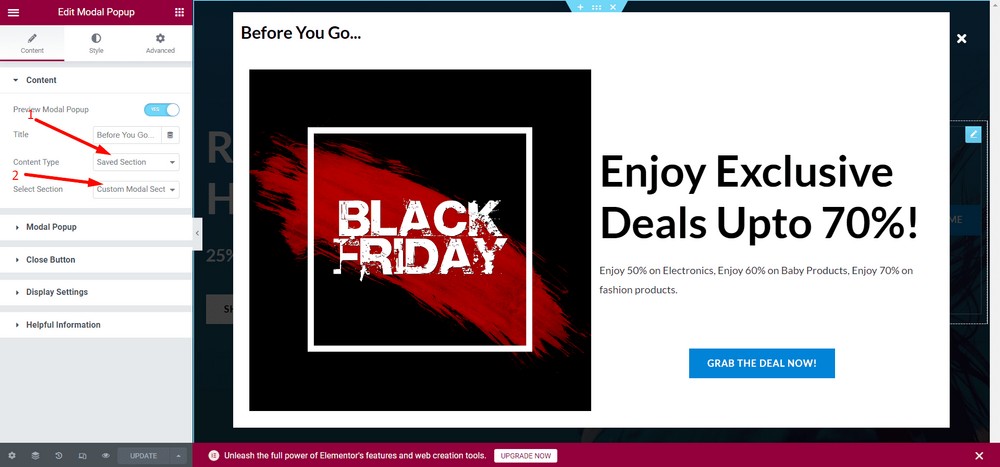
如果您想为您的模态弹出窗口使用更具吸引力的自定义设计,您可以使用Saved Section选项。

但是,要使用该功能,您需要已经使用 Elementor 创建了部分。
这是使用“已保存部分”选项的模式弹出窗口示例。
如何在 WordPress 中为非 Elementor 网站添加模态弹出窗口
现在,让我们看看如何为不使用 Elementor 的 WordPress 网站添加模式弹出窗口。

第 1 步:安装并激活 Convert Pro
首先,您需要安装一个名为Convert Pro的插件。 这是一个高级弹出插件,可帮助创建销售渠道和模式弹出窗口。
除了创建模式弹出窗口外,此插件还可以帮助您创建电子邮件选择加入并增加潜在客户。
这是一个付费插件,您可以从官方网站获取该插件。
下载专业版后,前往 WordPress 管理仪表板并导航到Plugins > Add New 。

现在,使用上传插件按钮上传插件。

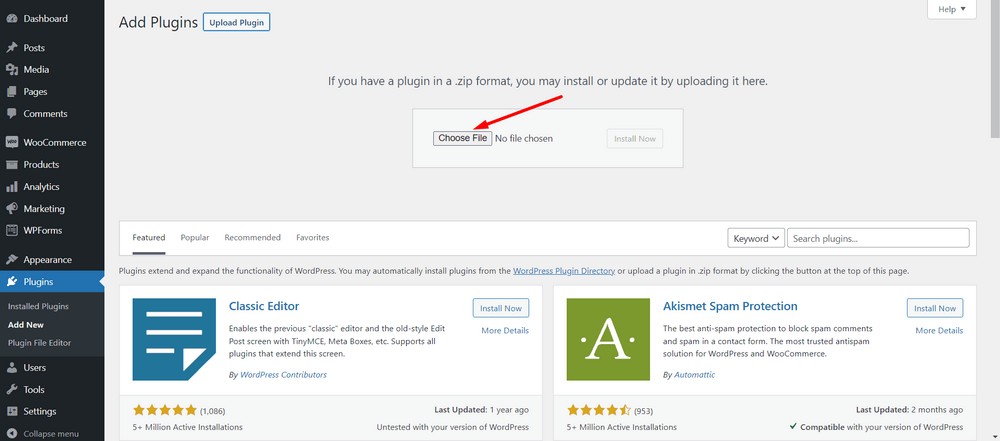
现在,选择选择文件以上传 zip 文件。

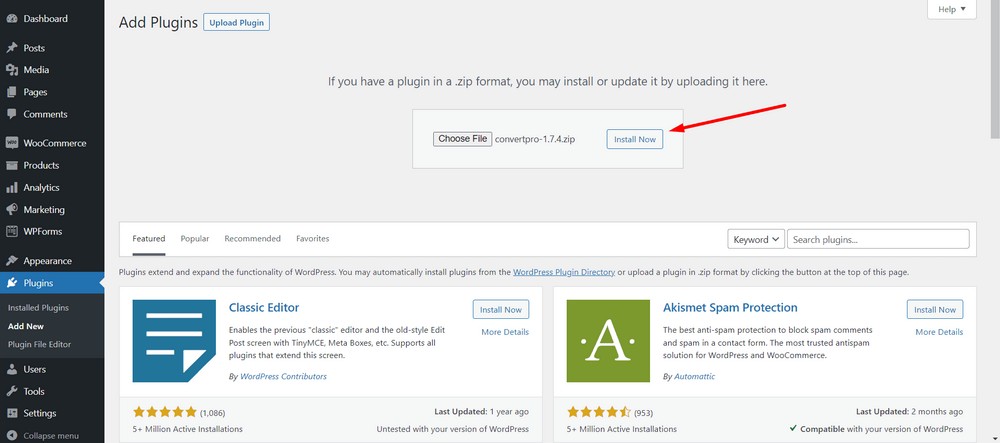
单击立即安装按钮。

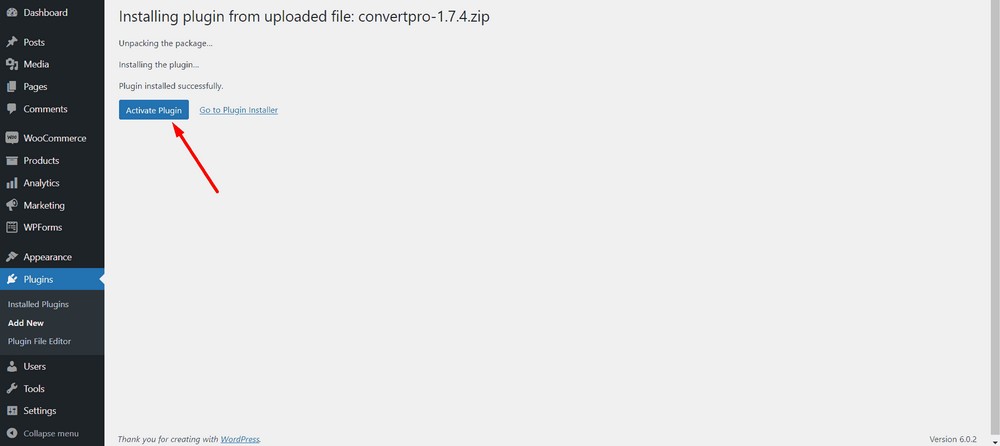
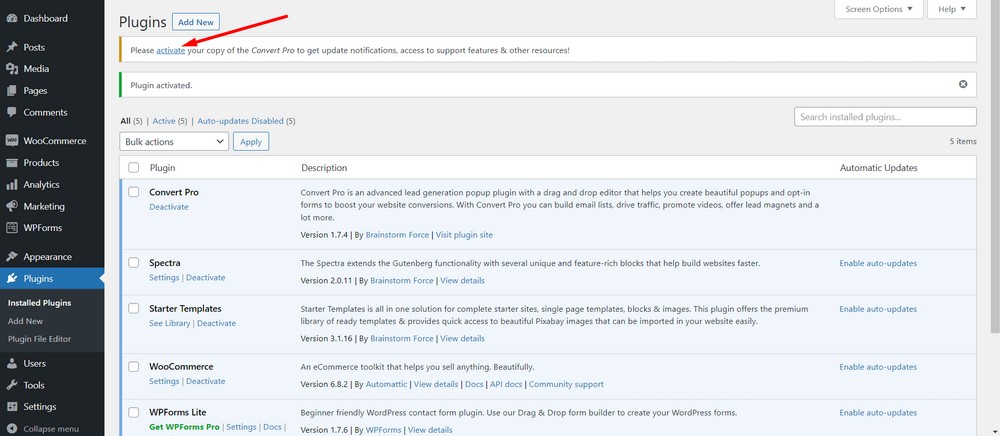
点击激活插件按钮。

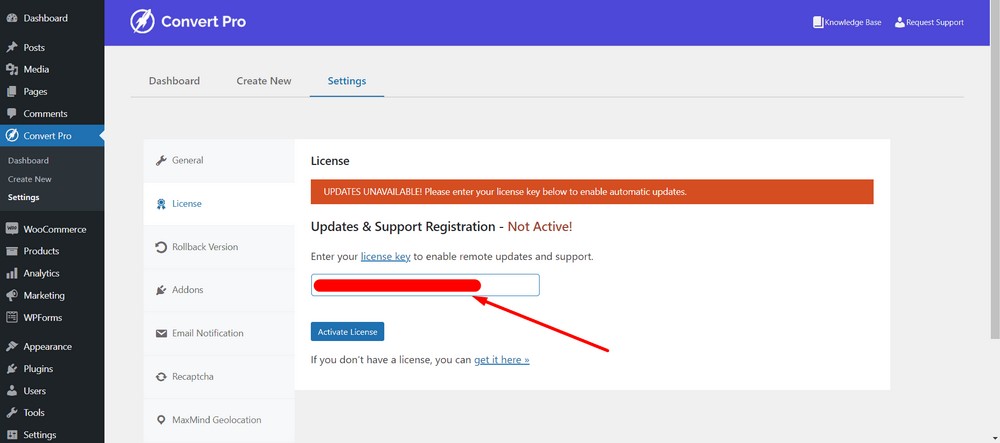
在下一页上,您可以通过单击激活选项输入您的许可证。

现在,在输入字段中输入您的许可证密钥。

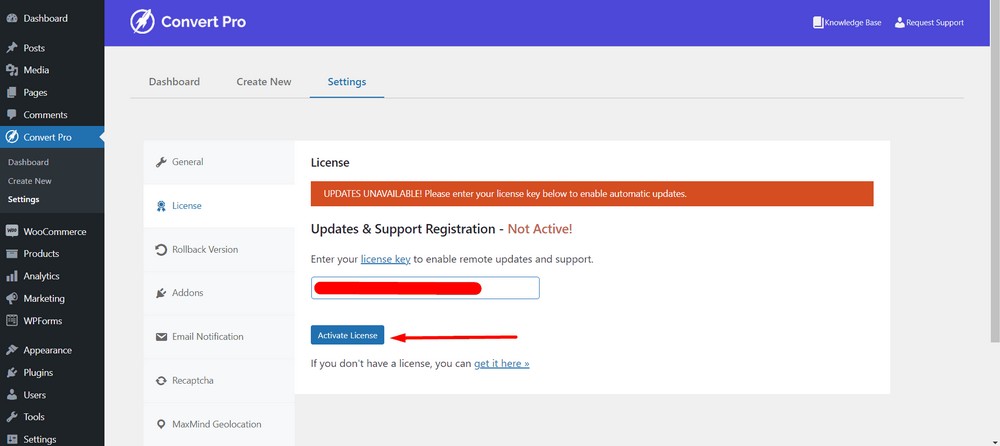
之后,点击激活许可证按钮。

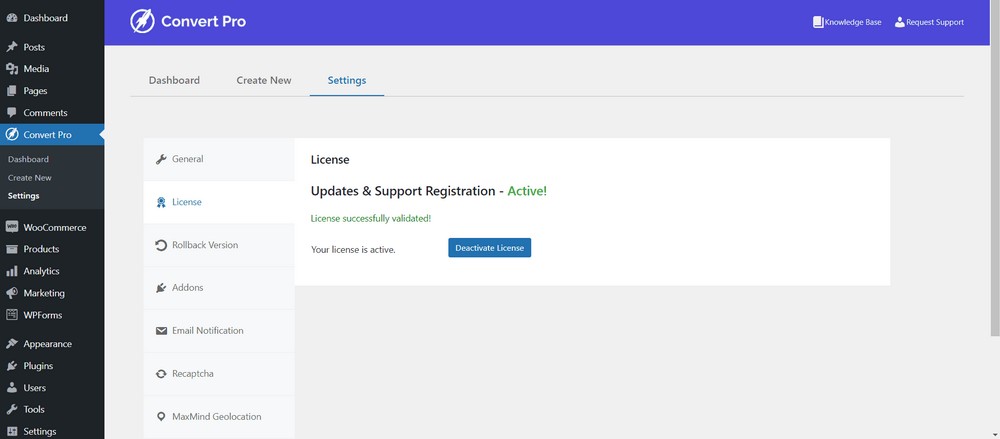
您应该会看到一条成功消息。

而已! 您已完成安装和激活 Convert Pro。
第 2 步:使用 Convert Pro 创建和配置模态弹出窗口
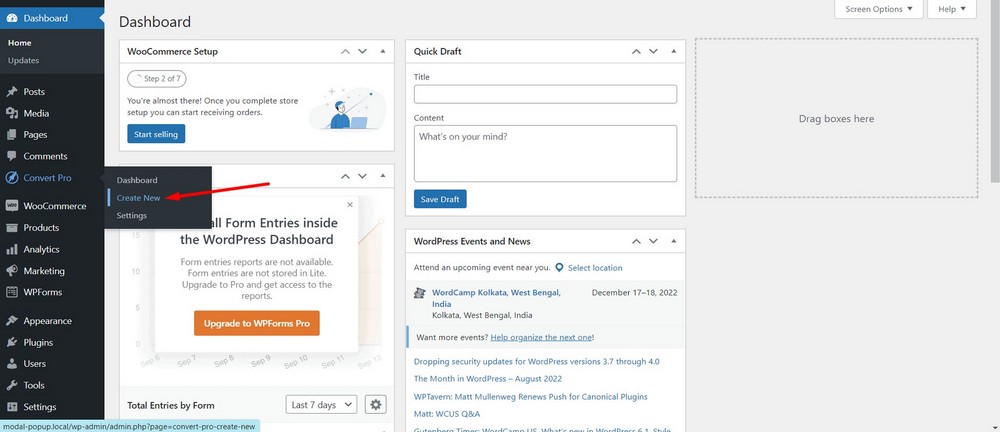
要使用 Convert Pro 创建模式弹出窗口,请导航到 WordPress 管理仪表板。
之后导航到Convert Pro > Create New 。

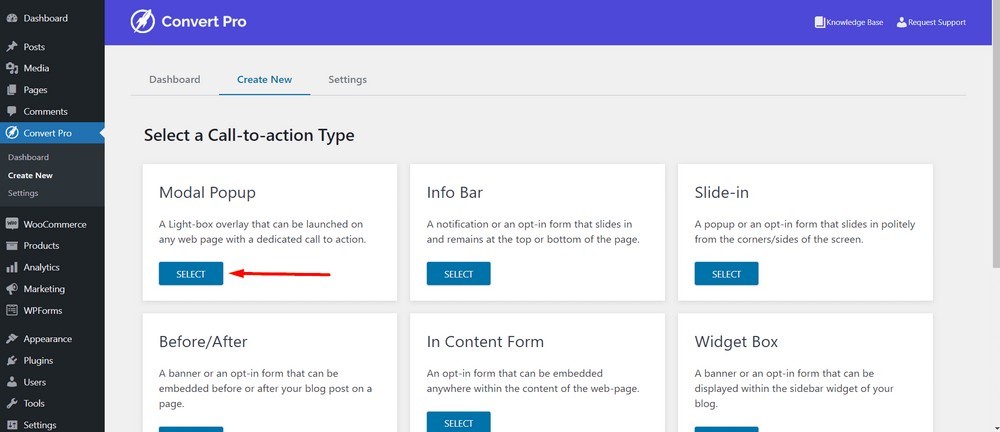
在这个阶段,您将能够看到一堆号召性用语类型。
通过点击SELECT按钮选择 Modal Popup。

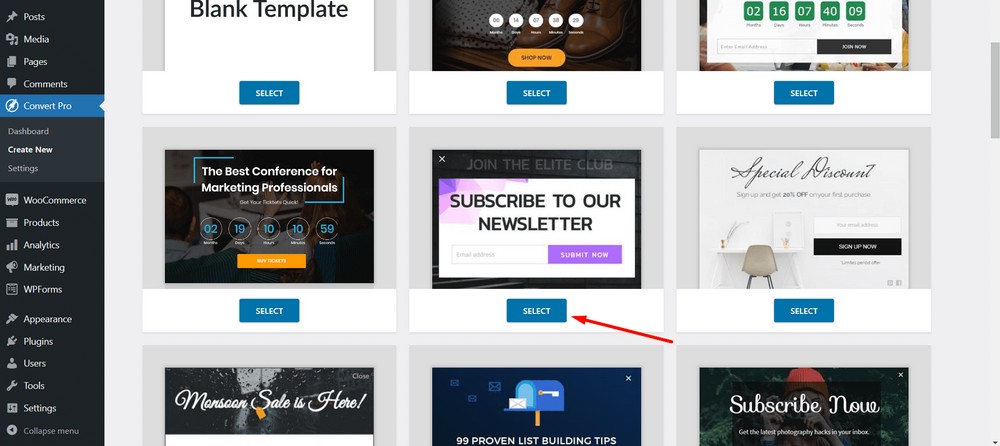
选择一个模态弹出模板。 我为本教程选择了这个(订阅我们的新闻通讯):

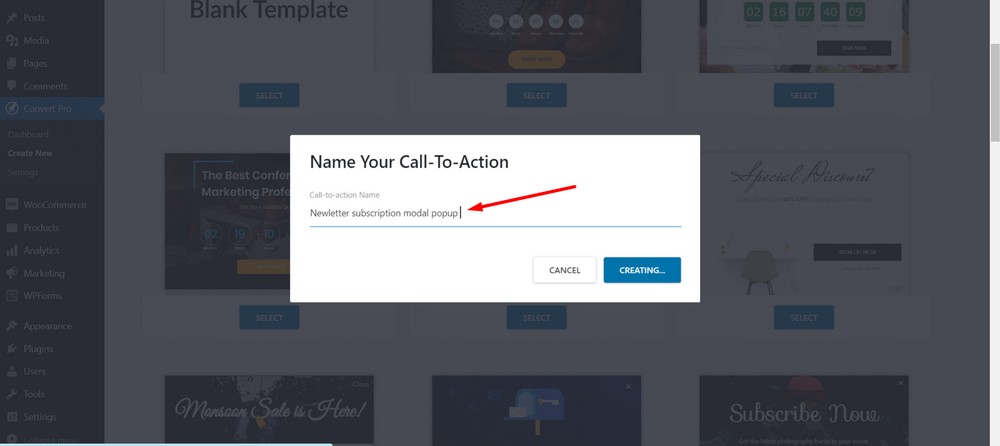
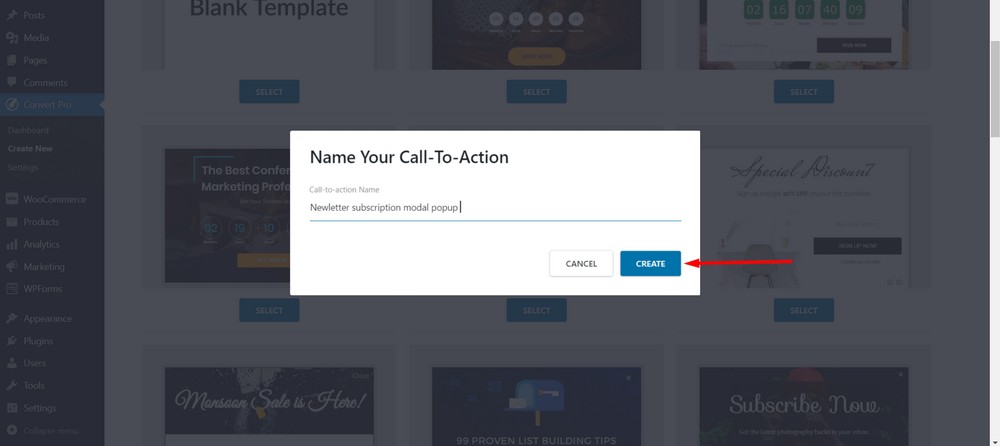
接下来,命名您的号召性用语或模式弹出窗口。 我将我的命名为“时事通讯订阅模式弹出窗口”。

选择创建按钮。

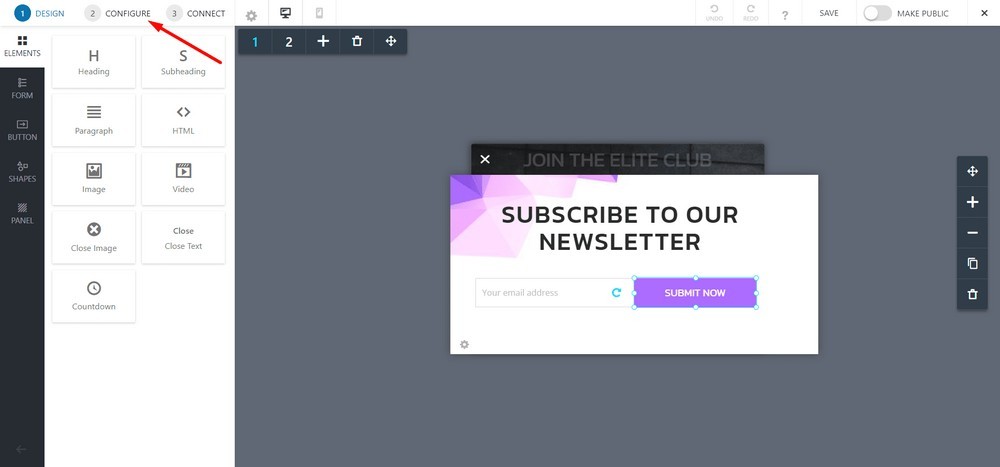
现在,您将看到一个编辑器面板,您可以在其中设计、配置和发布您的模态弹出窗口。
最初,您将进入设计部分,您可以在其中构建模式弹出窗口,就像页面构建器一样。 因此,请随意使用按钮、文本和图像。
但我将使用默认设计。
单击配置选项卡。

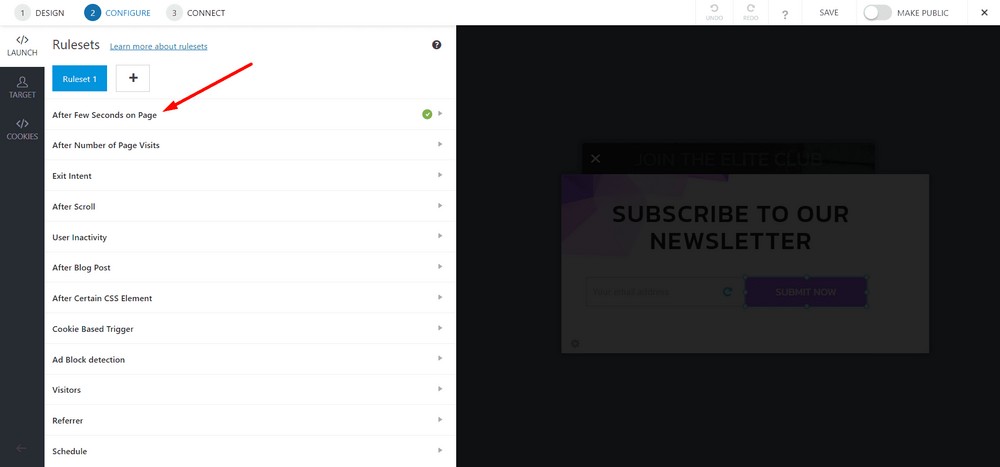
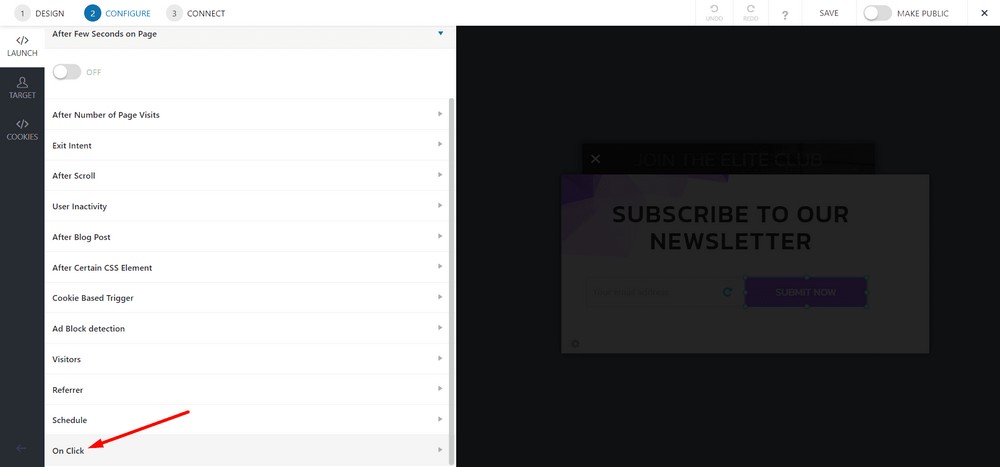
默认情况下,它设置为在会话的某个时间段发生时触发。 意思是,访问者登陆页面后 1 秒会出现一个弹出窗口。
但是我们不想要那个自动触发选项。 因此,我们将关闭它,因为我们将使用按钮或图像来触发模式弹出窗口。
为此,请单击“页面上的几秒钟后”选项。

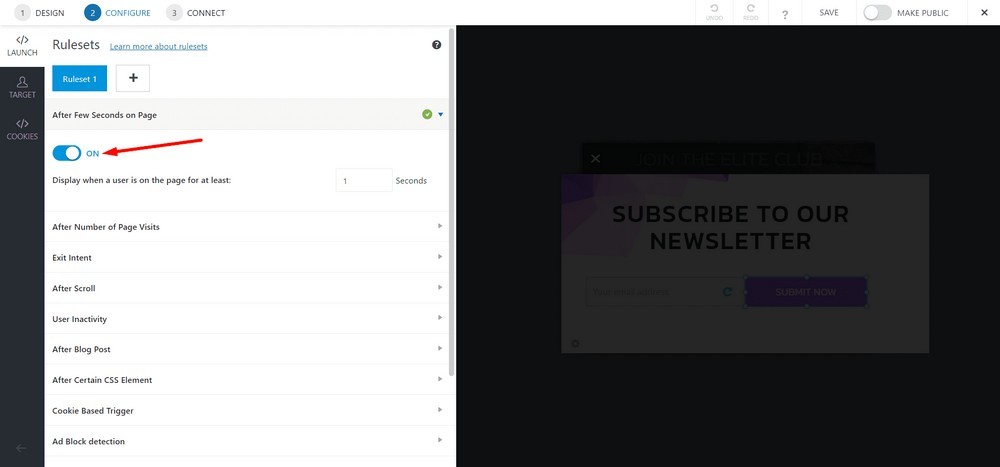
单击切换按钮将其关闭。

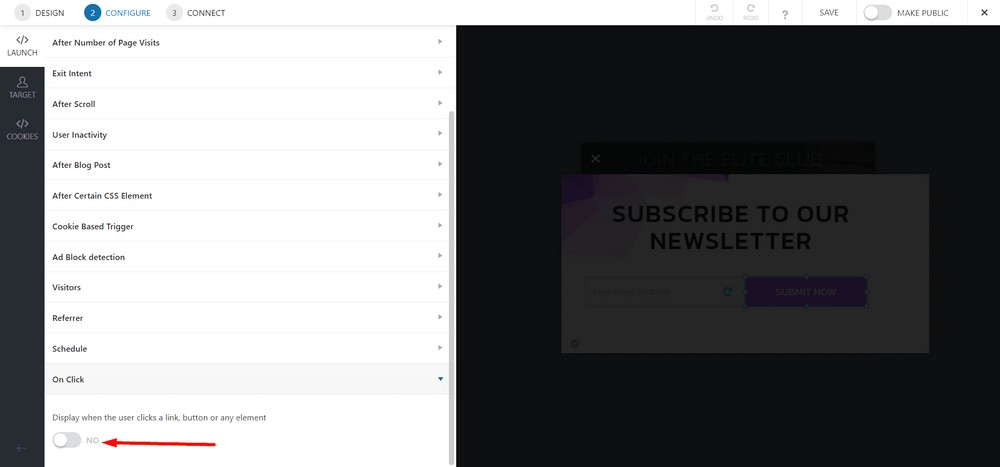
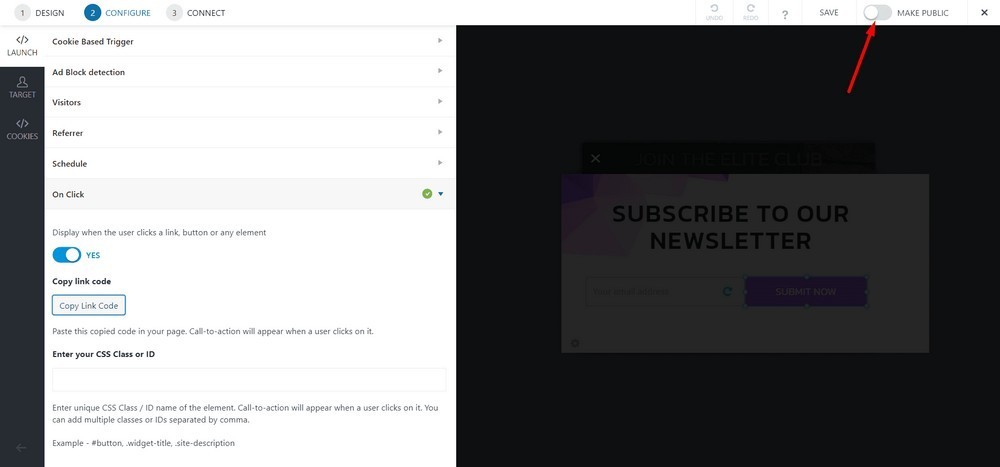
现在,选择On Click 。

单击切换按钮将其打开。

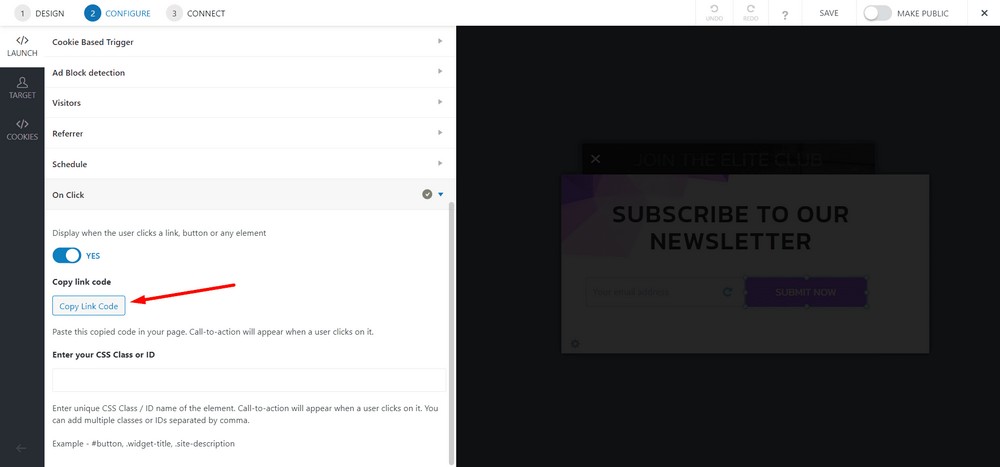
现在,选择复制链接代码按钮,以便您可以在任何页面上使用代码。

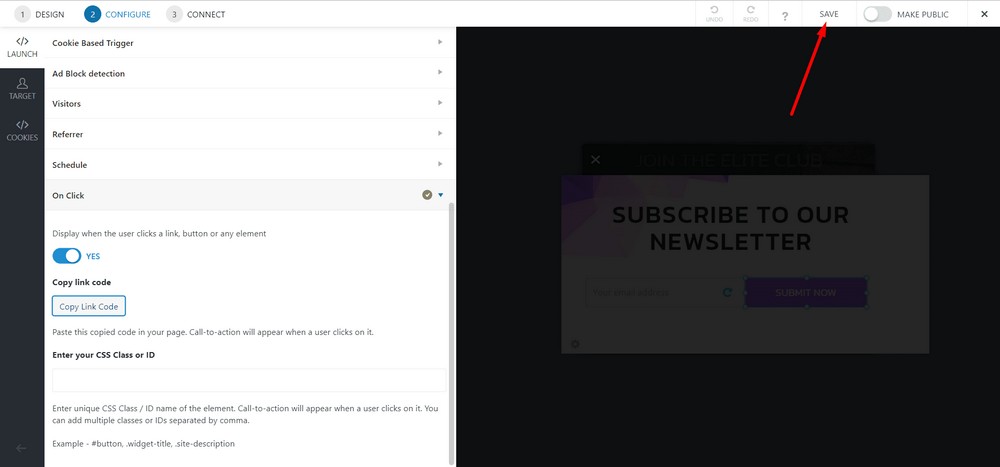
单击保存。

通过打开切换栏将其公开。

第 3 步:在页面上放置模态弹出窗口
导航到 WordPress 管理仪表板,然后选择Pages > All Pages 。

现在,选择要实现模式弹出的页面。 在这种情况下,我选择主页。

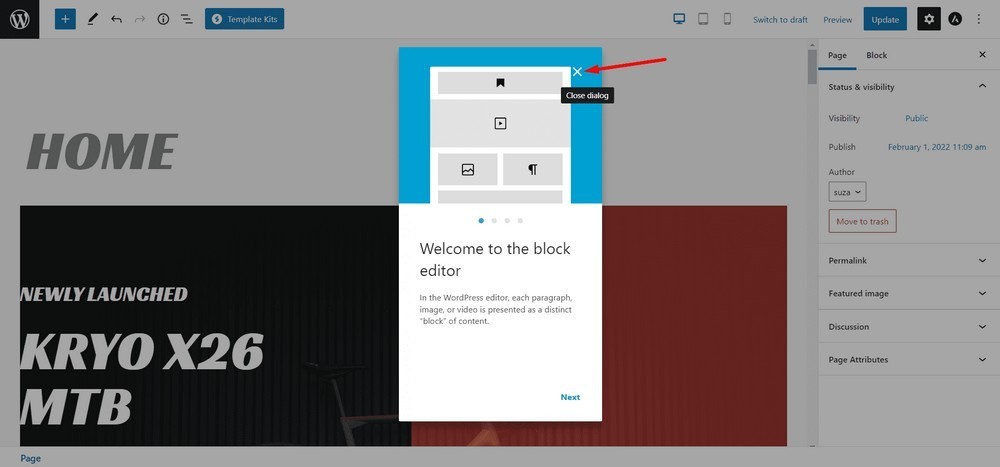
如果出现对话框,请使用 ( X ) 按钮将其关闭。

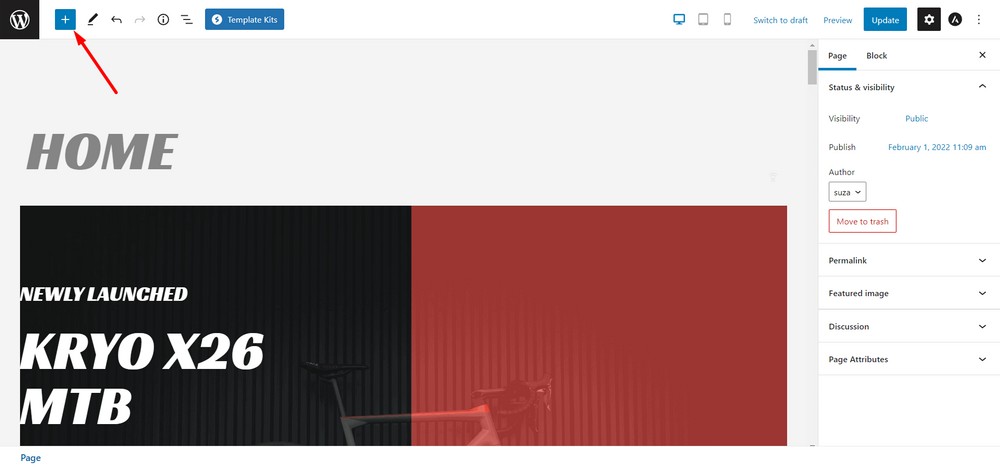
现在,单击页面顶部的加号图标以查看可用块。

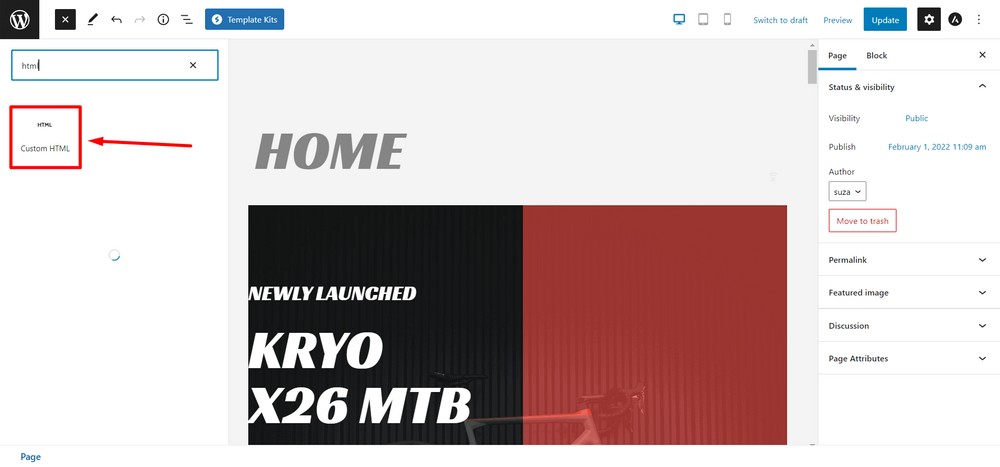
现在将自定义 HTML块拖放到页面上。

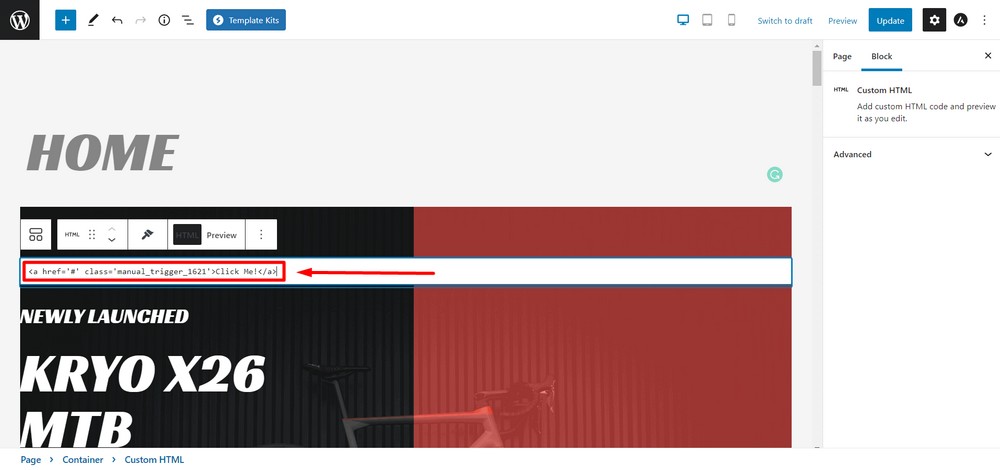
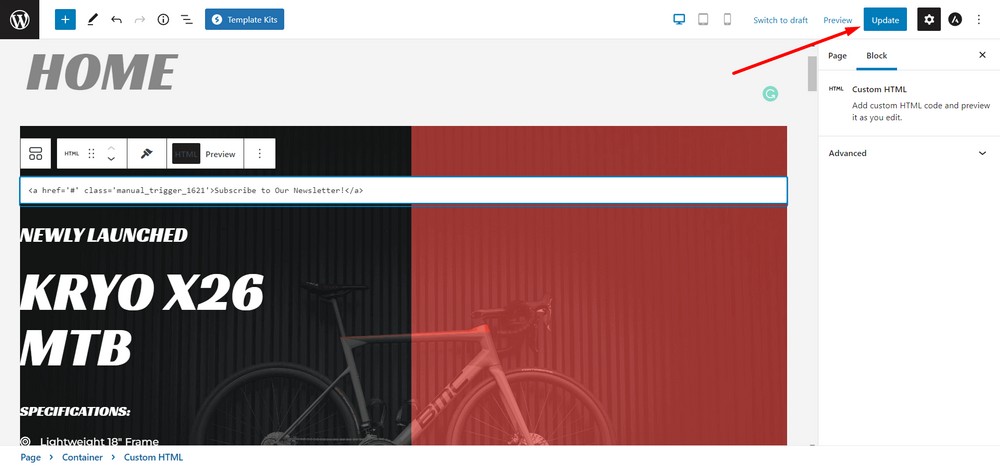
将您在步骤 2 中复制的代码粘贴到 HTML 块中。

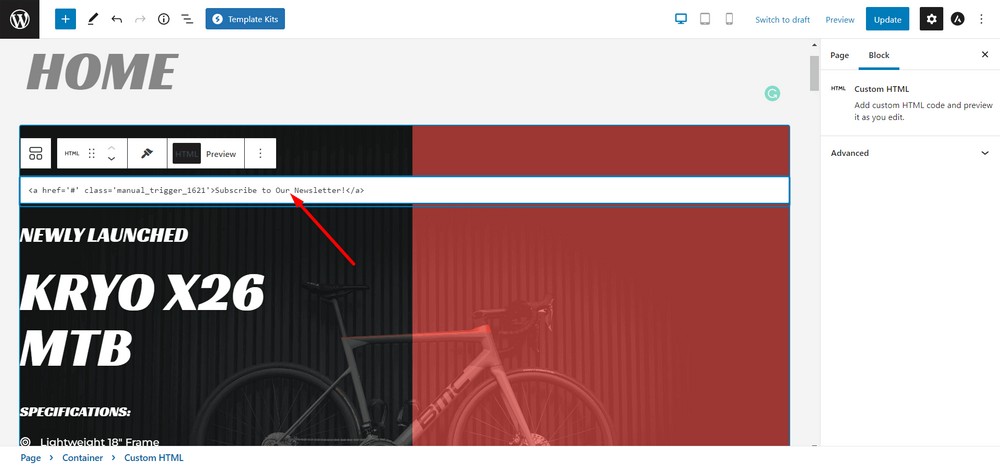
如果需要,您可以更改文本或使用其他元素,如按钮标签或图像标签。

完成后更新页面。

恭喜,您刚刚创建了一个模态弹出窗口!
这是访问者访问您的网站并单击 CTA 时模式弹出窗口的预览。
额外提示:使用按钮或图像作为触发器
使用 Convert Pro,您还可以使用按钮或图像作为触发器。
我制作了一个视频,向您展示如何创建一个按钮作为模式弹出窗口的触发器。
现在轮到你了
既然您知道如何在 WordPress 网站上创建模态弹出窗口,那么该您尝试一下了。
如果您已经在使用这些工具之一为您的 WordPress 网站创建和配置模式弹出窗口,请随时在下面分享您的想法。
如果您喜欢这篇文章,请不要忘记订阅我的网站,这样您就可以直接在收件箱中获得更多精彩的提示、优惠和时事通讯。
