如何创建、添加和编辑 WordPress 导航菜单
已发表: 2022-07-21想知道如何在 WordPress 中创建和自定义菜单吗? 导航菜单列出了您最重要的页面,让访问者无论在您网站的哪个位置都能快速访问。 内置的 WordPress 菜单编辑器非常强大,但可能需要一些时间来适应。
如果您不知道从哪里开始或需要帮助自定义具有某些功能的菜单,那么您来对地方了。 让我们启动并运行您的新的和改进的导航菜单。
如何找到 WordPress 菜单编辑器
让我们从找到 WordPress 菜单编辑器开始。 首先,登录您的 WordPress 仪表板,然后导航到外观 → 菜单。 您可能已经看到了一个菜单,您可以编辑这个菜单或创建一个新菜单。

您还可以使用主题定制器屏幕编辑菜单。 这有助于在您工作时提供编辑的实时预览。 在“菜单”页面上,单击“使用实时预览管理”按钮,或转到“外观”→“自定义”并单击“菜单”选项。
任何一种方法都提供几乎完全相同的选项,因此请选择您喜欢的任何一种。
如何在 WordPress 中创建自定义菜单
首先,让我们学习如何在 WordPress 中创建新菜单。 如果您已经有一个现有的,那么只需单击页面顶部附近的创建新菜单链接。
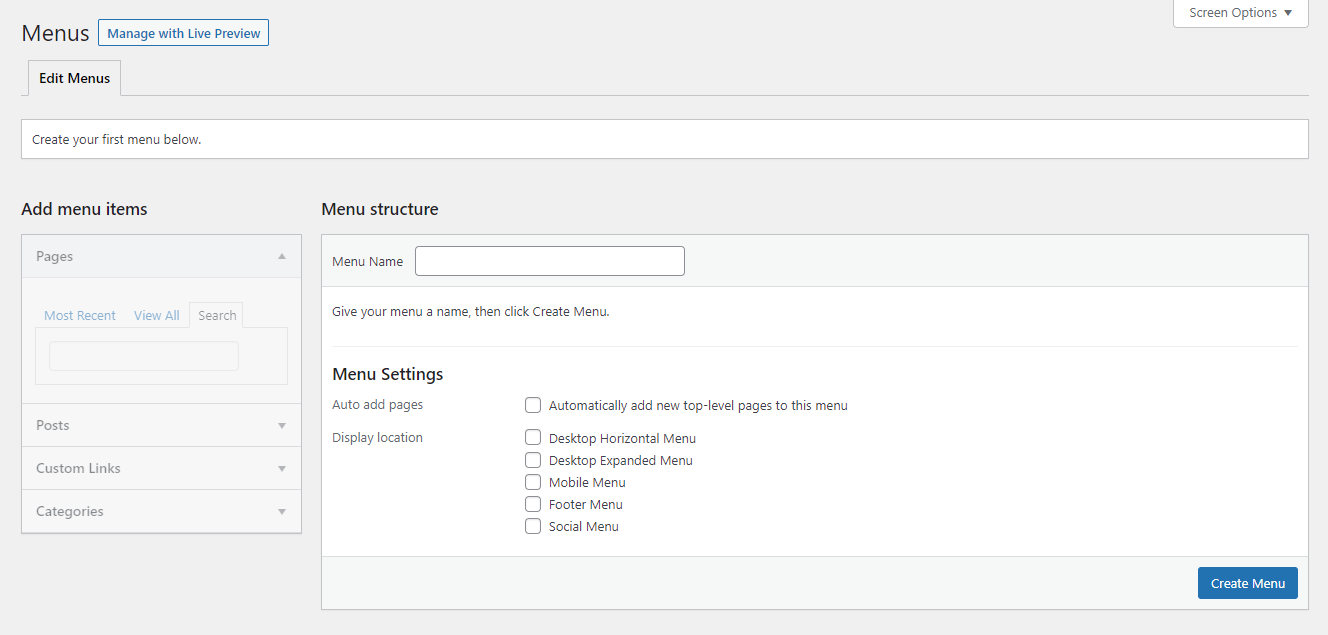
如果您还没有制作菜单,那么您无需单击任何内容——您将直接进入菜单创建屏幕。

最后,如果您在实时预览屏幕上,您可以随时单击创建新菜单按钮。
为您的菜单起一个描述其用途的名称,然后选择它应该在您的网站上显示的位置。 一旦您完成了这些简单的要求,您就可以开始充实您的菜单并添加项目了。
如何在 WordPress 中编辑菜单
需要编辑现有菜单? 如果您只有一个菜单,只需转到外观 → 菜单屏幕,它就会出现在页面上,可以进行自定义。
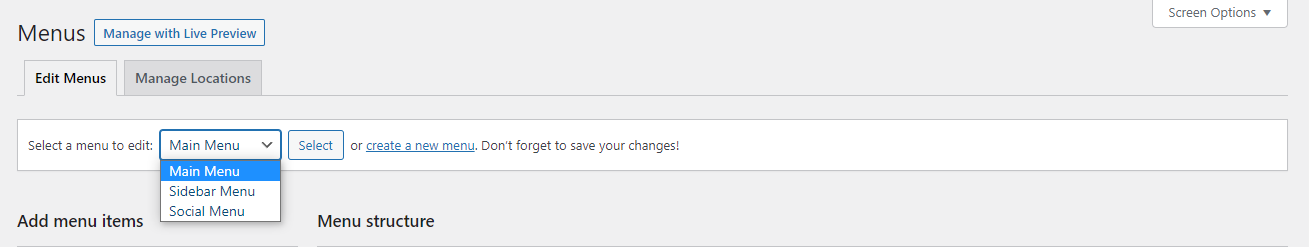
如果您有多个菜单,您会在页面顶部附近看到“选择要编辑的菜单”下拉菜单。 选择您想要的,然后单击“选择”以加载它。
如果您使用的是主题定制器,您会在打开菜单屏幕后立即在顶部看到所有现有菜单的列表。 只需单击您要打开的那个。
如何将项目添加到您的 WordPress 菜单
现在是时候进入创建菜单的真正内容了:添加项目并自定义它们的功能。 也许您想创建一个嵌套的下拉菜单,向其中添加某些页面或帖子,或者向您的菜单栏添加其他项目。
1. 将页面或帖子添加到您的菜单
首先,您需要轻松访问最重要的页面,所以让我们在您的菜单中添加一些链接。 这是您网站导航的重要组成部分,并且很容易将新条目添加到菜单中。
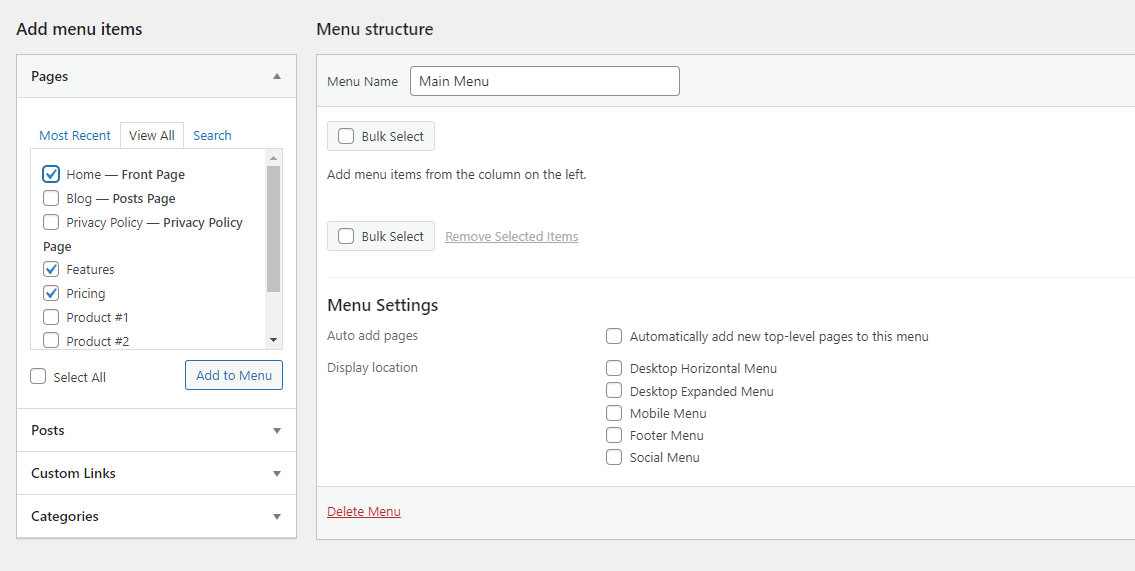
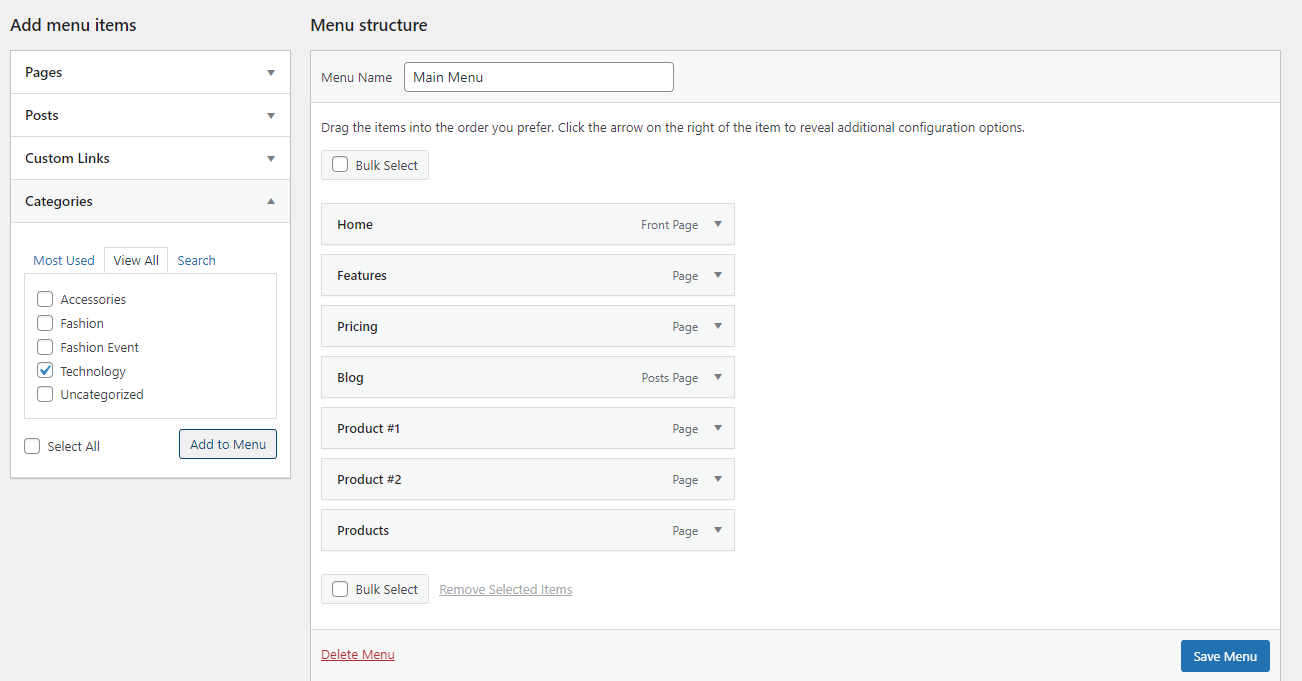
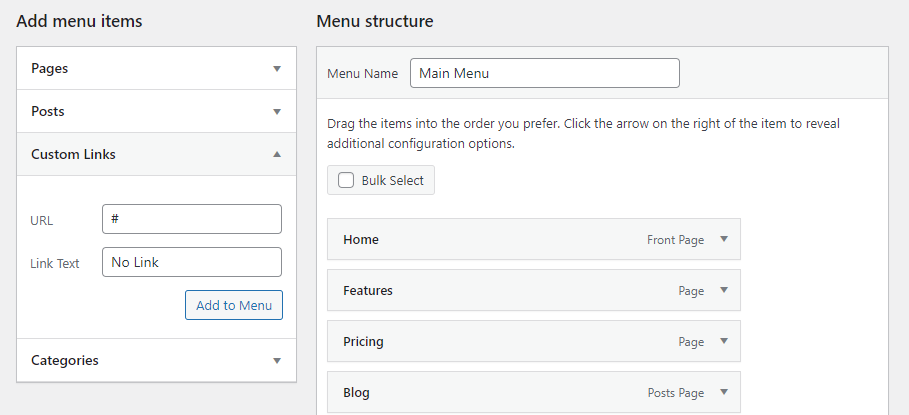
查看左侧框,您应该在其中看到带有多个选项卡的“添加菜单项”框。 打开“页面”选项卡,其中包含三个类别:“最新”、 “查看全部”和“搜索” 。
第一个将显示一些您的最新页面,以便于访问。 如果您的网站上有数百个页面,“查看全部”选项卡可能会有点笨拙。 相反,请使用“搜索”选项卡查找要添加的选项卡。

如果要将所有显示的页面添加到菜单中,也可以单击底部的全选复选框。
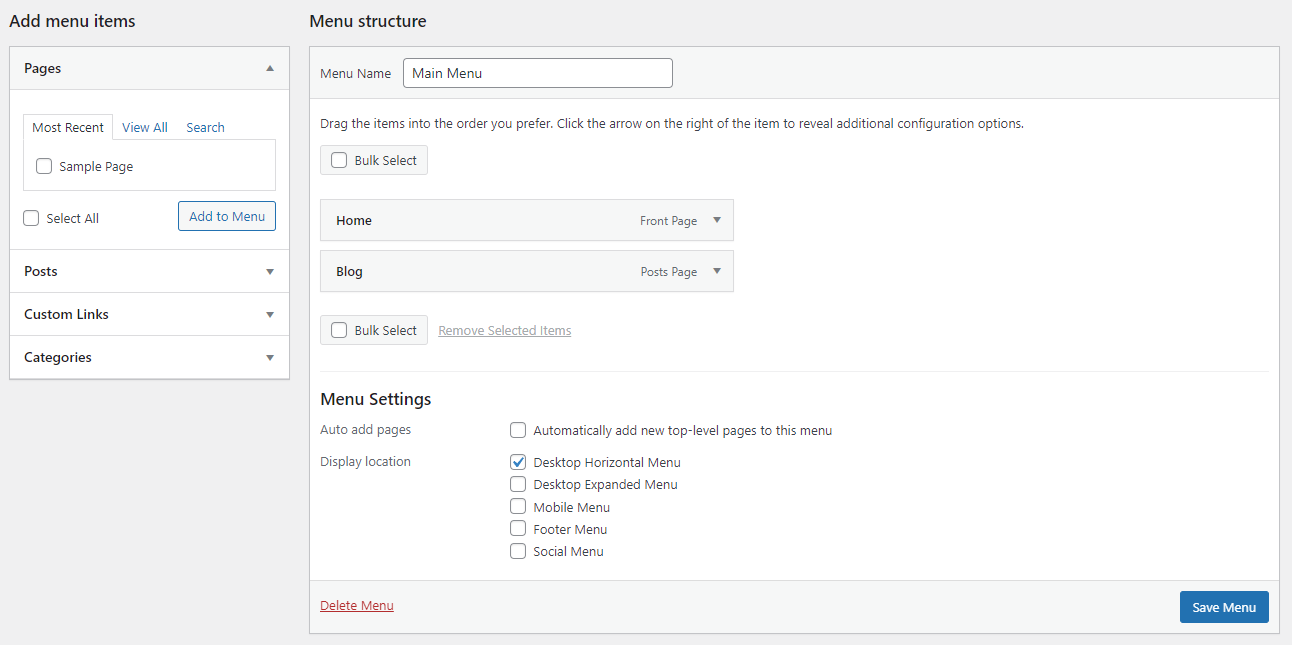
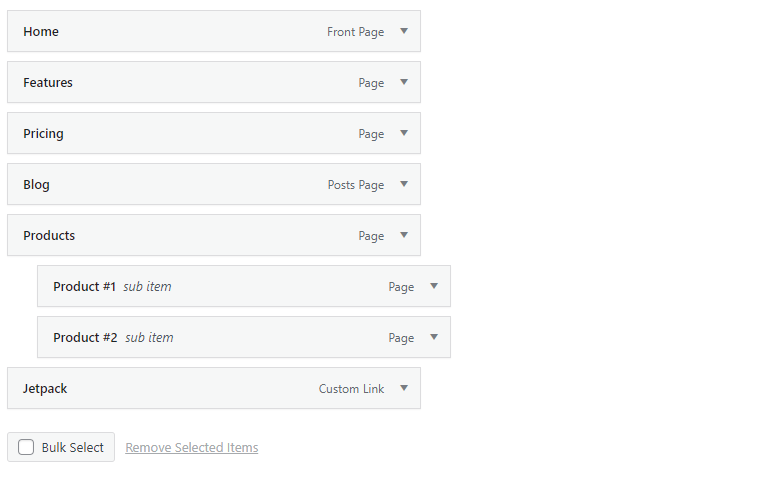
选择所需内容后,单击添加到菜单以完成选择。 您的新页面现在将列在右侧。
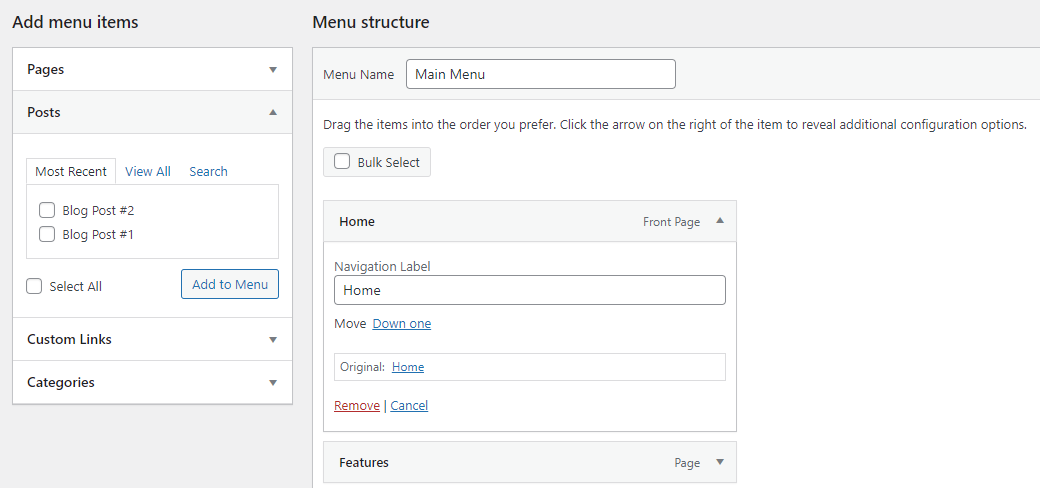
对于博客文章,它的工作原理非常相似。 选择帖子选项卡,然后像以前一样从所有最近的帖子中进行选择,或搜索您想要的帖子。 然后单击添加到菜单。
如果您想删除已添加的菜单项怎么办? 有两种方法可以做到这一点。 在右侧的菜单结构部分中,通过单击右侧的箭头选择其中一个页面或帖子。 然后,单击红色的删除链接。

您还可以一次批量删除多个页面。 单击批量选择复选框,然后勾选要删除的每个菜单项。 然后单击删除所选项目。
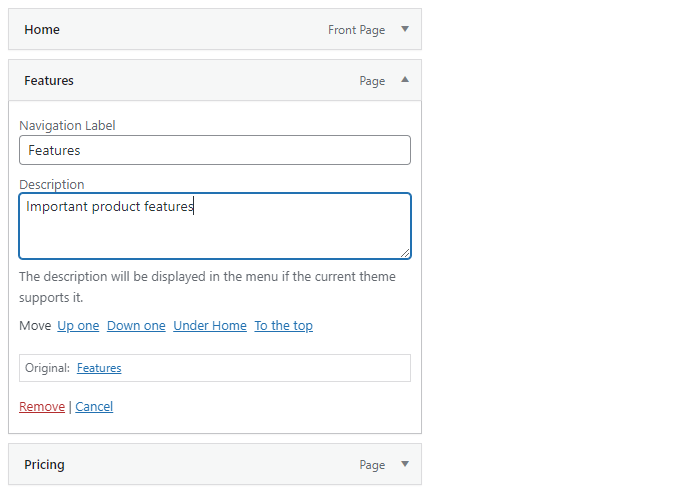
最后,您可以重命名菜单项,使它们以不同的标题显示。 使用下拉箭头选择页面项目,然后更改Navigation Label 。 如果您希望菜单项具有较短的标题以节省空间,这很有用。
2. 将博客类别添加到您的菜单
如果您想从您的博客链接到顶级类别页面怎么办? 毕竟,您可能希望让访问者轻松访问顶级类别页面,以鼓励他们继续阅读。
这与添加帖子或页面非常相似,只是您需要单击“类别”下拉选项卡。 然后,您可以从最常用的类别中挑选、查看整个列表或搜索您想要的类别。
完成后,单击添加到菜单,它将像帖子或页面一样显示在侧面。

3. 为您的菜单添加自定义链接
如果您网站上的某个页面未包含在其他类别中,或者您希望您的菜单链接到外部网站怎么办? 在这种情况下,您可以添加自定义链接。 这可以链接到您想要的任何 URL。
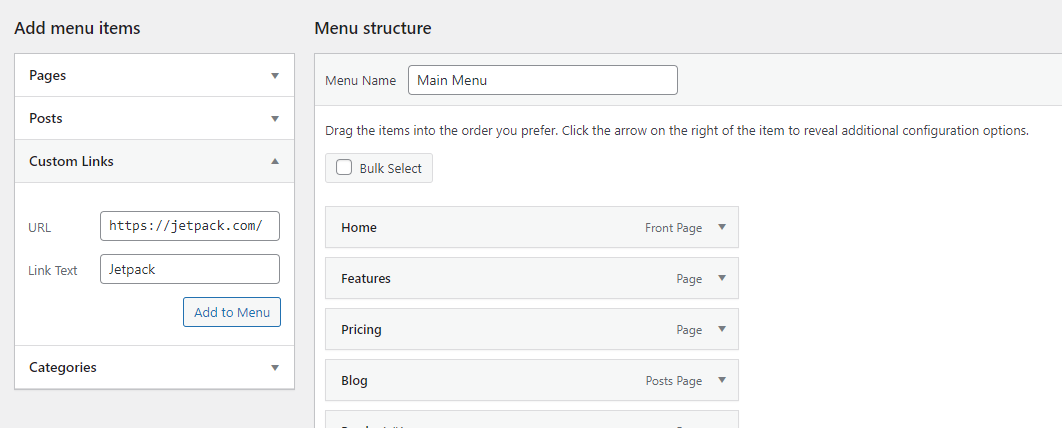
单击自定义链接选项卡,然后插入 URL,设置菜单文本,然后单击添加到菜单。

4. 将链接添加到在新选项卡中打开的菜单
有时您希望在新选项卡中打开菜单链接,以便访问者可以返回您的网站并继续浏览。 如果您添加了外部链接,则尤其如此 - 如果您将访问者发送到另一个站点,则无法保证他们会返回。
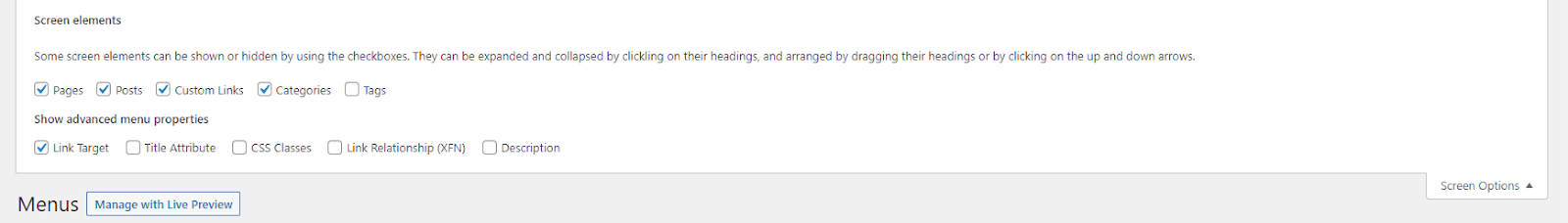
这是菜单界面中的隐藏选项。 您需要通过单击屏幕顶部的“屏幕选项”将其打开,然后勾选“链接目标”复选框。

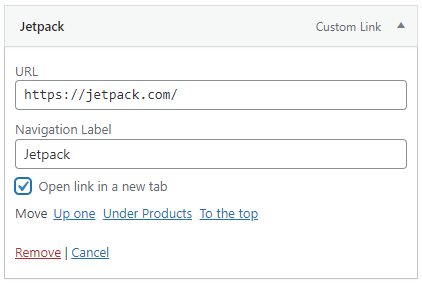
现在,当您在菜单项上使用下拉箭头时,您会看到一个新复选框:在新选项卡中打开链接。 单击它,您就可以开始了。

5. 从菜单中添加指向页面部分的链接
有时您想链接到页面的特定部分。 在这种情况下,不要使用典型的帖子或页面下拉菜单,而是使用自定义链接部分。
首先,您需要创建一个自定义 URL,将访问者跳转到正确的部分。 您需要创建所谓的“锚点”,您可以在块编辑器中执行此操作。 然后,您将使用 # 符号将您创建的锚点添加到站点 URL 的末尾。 例如,如果您的锚点是“create-a-page-jump”,那么您的 URL 将是 https://example.com/#create-a-page-jump。
将其粘贴到自定义链接栏中,设置其标签,然后单击Add to Menu 。
6.添加下拉菜单项
嵌套项是菜单功能的重要组成部分。 这就是让某些菜单项在悬停时下拉的方式。 您可以任意深度地嵌套项目,在子菜单中无限地创建子菜单。
有两种方法可以做到这一点。 第一个选项是简单地单击要嵌套的项目并将其向右拖动,直到虚线也向右移动。 继续这样做以嵌套更多项目。
第二种方法是打开要移动的菜单项,然后单击[菜单项名称] 下的链接。

7.添加不带链接的菜单项
大多数时候,您会希望您的菜单项链接到一个页面。 但有时,例如在创建下拉菜单时,您只希望顶级链接是文本而不是其他任何内容。
为此,请像往常一样创建一个自定义链接,但不是插入链接,而是插入 # 符号。 然后像往常一样为菜单项命名,然后单击Add to Menu 。

如果需要,您可以保留 # 符号,也可以打开新菜单项,删除该符号,然后单击Save Menu 。
虽然菜单项仍然看起来像一个链接,但它是不可点击的。 如果你想让它看起来不同,你总是可以用 CSS 改变它的样式。 稍后我们将向您展示如何做到这一点。
8. 在菜单中添加搜索图标或栏
如果您的主题有标题小部件,则向其中添加搜索栏很容易。 只需转到Appearance → Widgets ,单击左上角的蓝色+ ,然后将 Search 小部件拖到标题区域。
如果这不起作用,您需要切换到在标题中放置搜索栏的主题或使用插件。 最流行的 WordPress 搜索插件包括向标题菜单添加搜索栏的选项。
9. 为菜单项添加描述
虽然通常没有必要,但您可能需要为菜单项添加说明。 也许您想简要说明此链接将在访问者单击时将其带到何处。
首先,在菜单屏幕上,打开右上角的屏幕选项并勾选描述复选框。 现在,每当您从下拉箭头打开菜单项时,您都会找到一个描述框。

输入描述并确保单击Save Menu 。 当您访问您的网站时,您应该会看到新的描述。 请记住,并非所有主题都支持此功能。
如何激活您的 WordPress 导航菜单
当您完成自定义菜单并准备向世界展示时,您需要做的就是为其选择一个显示位置。 然后它将显示在您的网站上。
相反,如果您想私下处理菜单,请在完成之前不要选择显示位置。 没有显示位置的菜单对所有访问者基本上是不可见的。
不确定如何设置显示位置? 让我们回顾一下。
如何在 WordPress 中更改菜单位置
如果您不喜欢菜单的位置或不确定如何将其设置为显示您想要的位置,那么在 WordPress 中更改菜单位置非常容易。
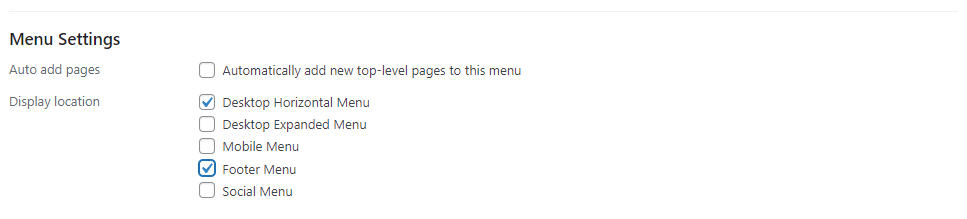
有三种方法可以做到这一点:首先,在默认编辑菜单选项卡中的外观 → 菜单屏幕上,查看主菜单编辑区域。 您应该看到一个标有Menu Settings的部分。 然后寻找显示位置。
现在只需勾选您希望菜单出现的框。 您需要访问您的网站以查看新菜单的外观。

在 WordPress 中更改菜单位置的第二种方法是单击“管理位置”选项卡,然后指定要在每个菜单中显示的菜单。 如果您有多个菜单,这会更容易设置。
最后,您可以使用 Live Customizer。 打开外观→自定义并单击菜单选项卡,然后选择要编辑的菜单或单击查看所有位置按钮。 这样做的好处是您可以立即查看菜单的外观以及每个显示选项的位置。
请记住,每个显示位置一次只能被一个菜单占用,但您可以将一个菜单分配给多个显示位置。
此外,显示位置由您的主题决定。 如果您没有所需的主题,则可能需要切换到新主题。
如何在您的 WordPress 网站上使用多个菜单
您不仅限于一个菜单。 您可以创建尽可能多的空间来展示(以及更多!)。 您可以拥有主菜单、更紧凑的侧边栏菜单、页脚中的单独菜单等。这完全取决于您的主题提供的菜单位置的数量。
在任何情况下,您都可以通过单击创建新菜单并为其选择单独的显示位置来创建第二个菜单。 只需像使用第一个菜单一样填写名称并为其设置页面,并根据需要重复多次。

实时预览画面更加直观; 只需单击“创建新菜单”按钮,您创建的所有菜单都将列在一个易于访问的位置。
请记住使用“管理位置”屏幕更轻松地将每个菜单分配给一个位置,因为它比手动选择和设置每个菜单的选项更加简化。
如何使用 CSS 设置菜单外观
虽然 WordPress 提供了一些基本选项来让您的菜单按照您想要的方式运行,但就其实际外观而言,并没有太多选择。 但是,如果您不喜欢依赖主题的菜单样式,您可以使用 CSS 进行控制。

虽然 CSS 可能很难学习,但您无需成为专家即可使用它。 对于基本的外观调整,您只需要知道要更改的内容和放置的位置。
在开始之前,请确保您有最近的网站备份。 如果您使用 Jetpack Backup,您的所有更改都会实时保存,如果您犯了错误,只需单击几下即可恢复。
虽然您可以直接编辑主题文件,但通常不建议这样做,除非您添加大量 CSS,尤其是在您不使用子主题的情况下。 相反,您可以使用外观 → 自定义屏幕上的附加 CSS框或 Jetpack 中可用的自定义 CSS 功能。
您还需要找到您的主题的菜单类。 如果您的主题中有多个菜单,则每个菜单都有不同的类。
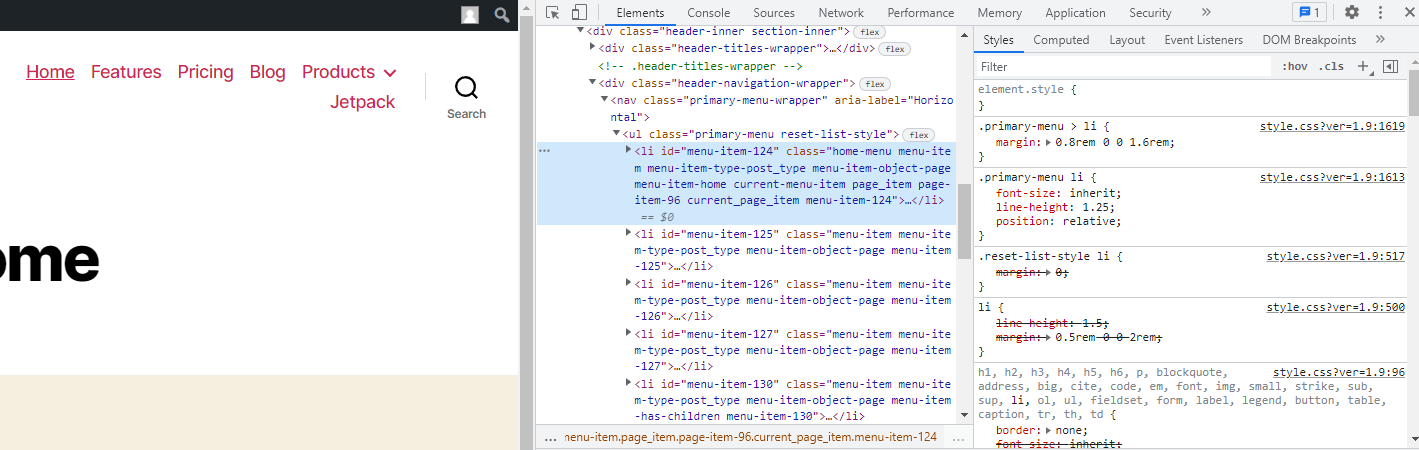
例如,在Twenty-Twenty WordPress 主题中,主菜单的类就是“.primary-menu”。
右键单击您的菜单并使用“检查元素”工具查找菜单的类。

如果任何示例代码不起作用,您的主题可能会强制使用某种样式,锁定字体大小、颜色等。 您可以使用 !important 标记覆盖它,但尽量少做。 如果您精通 CSS,最好创建一个子主题并直接编辑您的样式表。
1. 如何定位单个菜单项
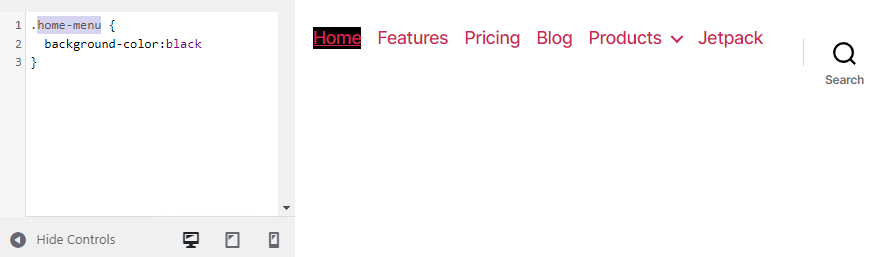
您可能想要更改单个菜单项,而不是一次更改所有菜单项。 为此,请转到外观 → 菜单页面,打开屏幕选项,然后打开 CSS 类。 编辑一个菜单项并为其指定一个 CSS 类,然后将下面提供的代码示例中的“.primary-menu”替换为自定义 CSS 类。
因此,如果您将主页链接设置为“home-menu”类,请将“.primary-menu”替换为“.home-menu”。

2.如何更改菜单的字体大小
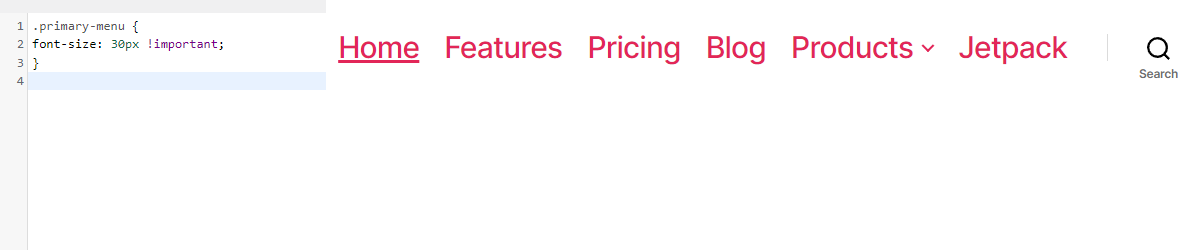
如果您的菜单有点太突兀,或者有点难以阅读,请尝试更改字体大小。 使用此代码执行此操作:
.primary-menu { font-size: 30px; }只需将“30px”更改为您想要的任何大小。

3.如何更改菜单的配色方案
WordPress 用户的一个常见请求是更改菜单中链接的颜色,甚至添加背景颜色。
首先,让我们更改字体颜色。 使用以下代码:
.primary-menu li a { color: #000000; }这将使您的菜单链接变黑。 替换上面的颜色十六进制代码 - 您可以使用颜色代码站点轻松创建所需颜色的十六进制代码。
背景颜色呢? 试试这个蓝绿色背景:
.primary-menu { background-color: #00ffff; } 
4.如何更改菜单的悬停效果
花哨的悬停效果可以巧妙地修饰您的设计,但这部分可能会变得更复杂一些。 您可以实现很多悬停效果,但让我们做一个简单的:当您将鼠标悬停在菜单项上时更改字体颜色。
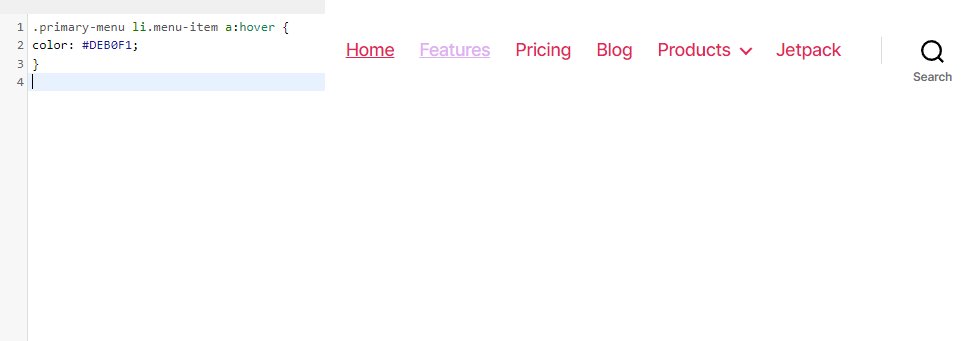
.primary-menu li.menu-item a:hover { color: #DEB0F1; }现在,如果您将鼠标悬停在菜单中的链接上,它将变成淡紫色。

还有更多可以尝试的——尝试使用背景颜色、不透明度、边框/边框半径和过渡标签。
5. 如何让你的 WordPress 菜单具有粘性
“粘性”或固定菜单在访问者滚动时跟随访问者,这意味着他们无需一直滚动到顶部即可到达导航菜单。 它对人们来说可能更方便一些,并鼓励他们继续浏览。
这样做的方法是使用“position:fixed”标签,但您可能需要添加更多内容才能使事情正常工作。
下面将制作一个基本的浮动导航菜单:
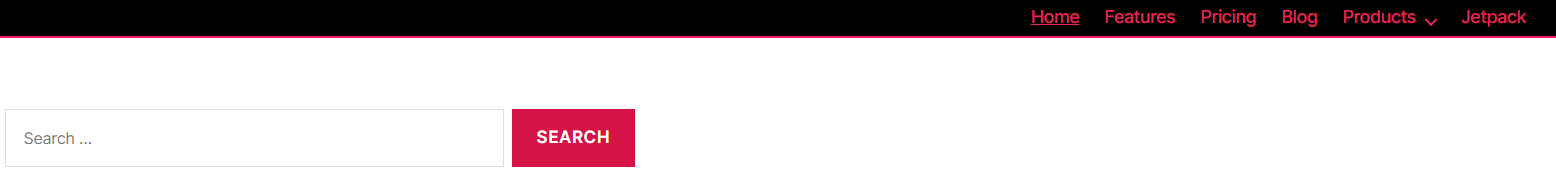
.primary-menu { position: fixed; top:0; right:0; }但是您可能希望使用背景、高度、宽度、边框、填充和上/下/左/右标签来构建一个不只是浮动文本的粘性菜单。 这是一个简单的例子:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6.如何在菜单中添加按钮
虽然可以使用插件向菜单添加按钮,但让我们尝试使用 CSS 添加一个简单的按钮。 首先,您需要为按钮菜单项设置自定义 CSS 类,除非您希望菜单中的每个项都以这种方式设置样式。
现在试试这段代码:
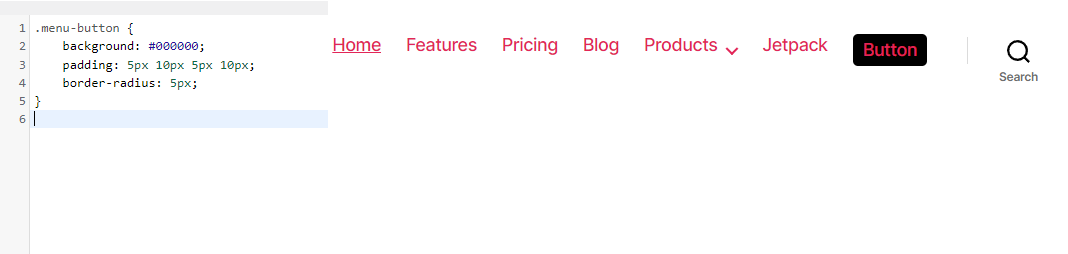
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }如果要圆角按钮的角,请尝试在右括号上方添加这行代码:
border-radius: 5px; 
经常问的问题
对于这样一个简单的功能,一旦您真正了解菜单的功能,菜单就会变得非常复杂。 让我们总结一些关于菜单的常见问题,以防我们错过任何东西。
我可以删除或重命名 WordPress 菜单吗?
您可以在 WordPress 中创建任意数量的菜单,并且完全可以删除它们。 只需打开外观 → 菜单屏幕,然后单击红色的删除菜单文本。
您将收到一个要求确认的弹出窗口。 单击确定,菜单将永远消失。
如果您只想重命名菜单,请将其打开并更改“菜单名称”框,然后单击“保存菜单”按钮。 就那么简单!
我可以将标签添加到 WordPress 菜单吗?
可以将类别添加到您的 WordPress 菜单中,但是标签呢? 好消息:这是内置在菜单功能中的。 你只需要打开它。
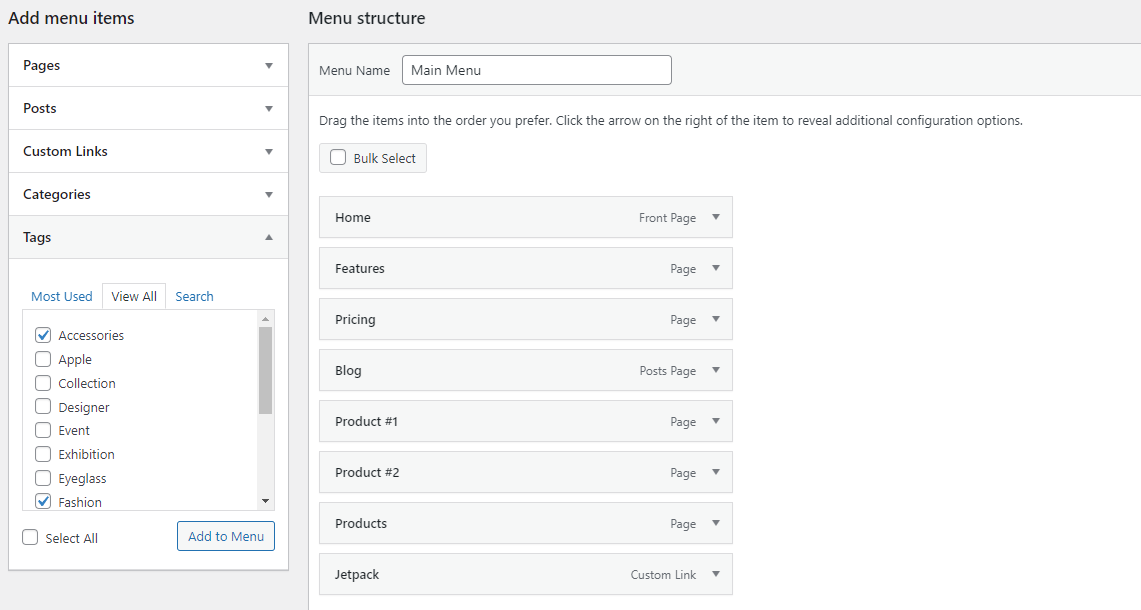
首先,确保您在“外观”→“菜单”屏幕上,然后单击右上角的“屏幕选项”。 在屏幕元素部分,您会看到一排选项,除了其中一个被勾选:标签。 现在选择它。
添加菜单项部分的类别选项下方将出现一个新菜单。 您可以搜索或选择您喜欢的任何标签并将它们添加到您的菜单中。

我可以在 WordPress 中复制菜单吗?
如果您想在不向访问者现场直播更改的情况下处理菜单,那么复制菜单的能力可能非常有用。
默认情况下,WordPress 不具备此功能,但您可以使用一个名为 Duplicate Menu 的简单插件来实现。 通过Plugins → Add New屏幕安装它,您将在Appearance选项卡下看到一个新页面: Duplicate Menu 。
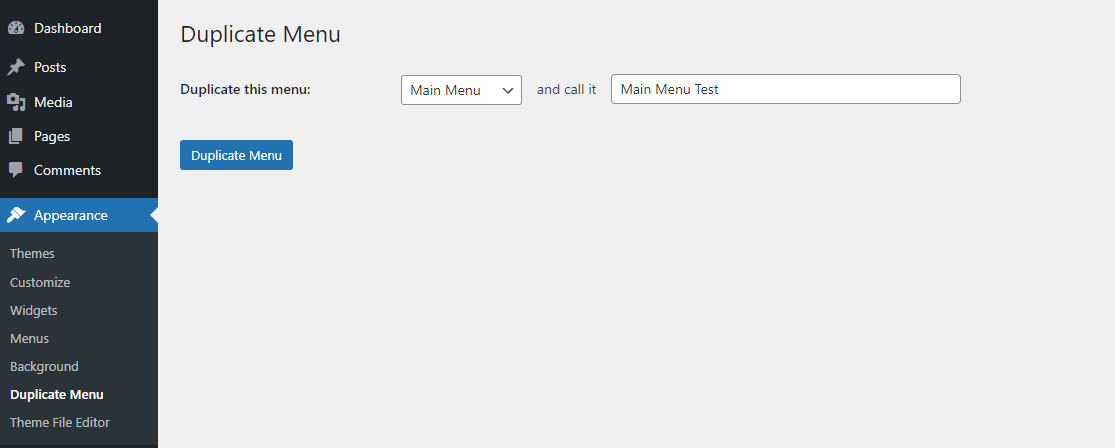
转到此处,您会发现一个非常简单的屏幕,提示您命名您的重复菜单。 然后,单击复制菜单。

这将只需要片刻。 然后你可以直接跳到你的重复菜单。 除了显示位置之外,一切都将完全相同,因为两个菜单不能占据相同的空间,所以显示位置将是空白的。
在您设置显示位置或将其替换为旧菜单之前,任何访问者都无法看到您的新菜单。 您可以自由地做您的工作,而不必担心破坏您的可见网站。
我可以在菜单中添加图像吗?
默认情况下,无法将图像添加到菜单中,但名为 Menu Image 的插件会改变这一点。
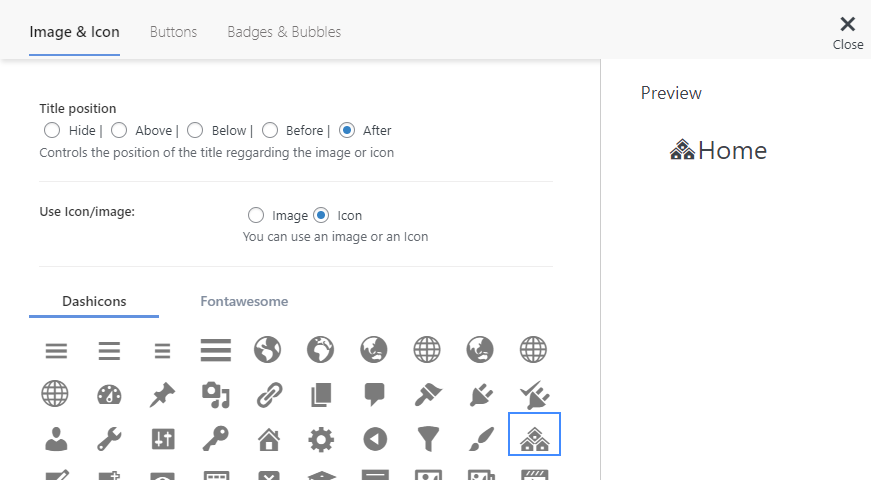
通过Plugins → Add New安装它,并注意侧边栏中的新菜单图像选项。 您可以在此处设置菜单图像大小。 回到Appearance → Menus ,打开一个菜单项并单击新的Add Image/Icon按钮。
根据需要调整设置。 单击图像以上传图像或单击图标以从图标中选择。 保存前您会看到预览。

我可以在 WordPress 中添加大型菜单吗?
如果您想要一个包含大量链接的菜单,那么默认菜单样式最终会显得非常混乱和不专业。 相反,您应该为更整洁的组织创建一个大型菜单。
不幸的是,WordPress 不支持超级菜单,因此您需要安装像 Max Mega Menu 这样的插件。
使用Plugins → Add New 安装它,您会在侧边栏底部附近看到一个新的Mega Menu选项。
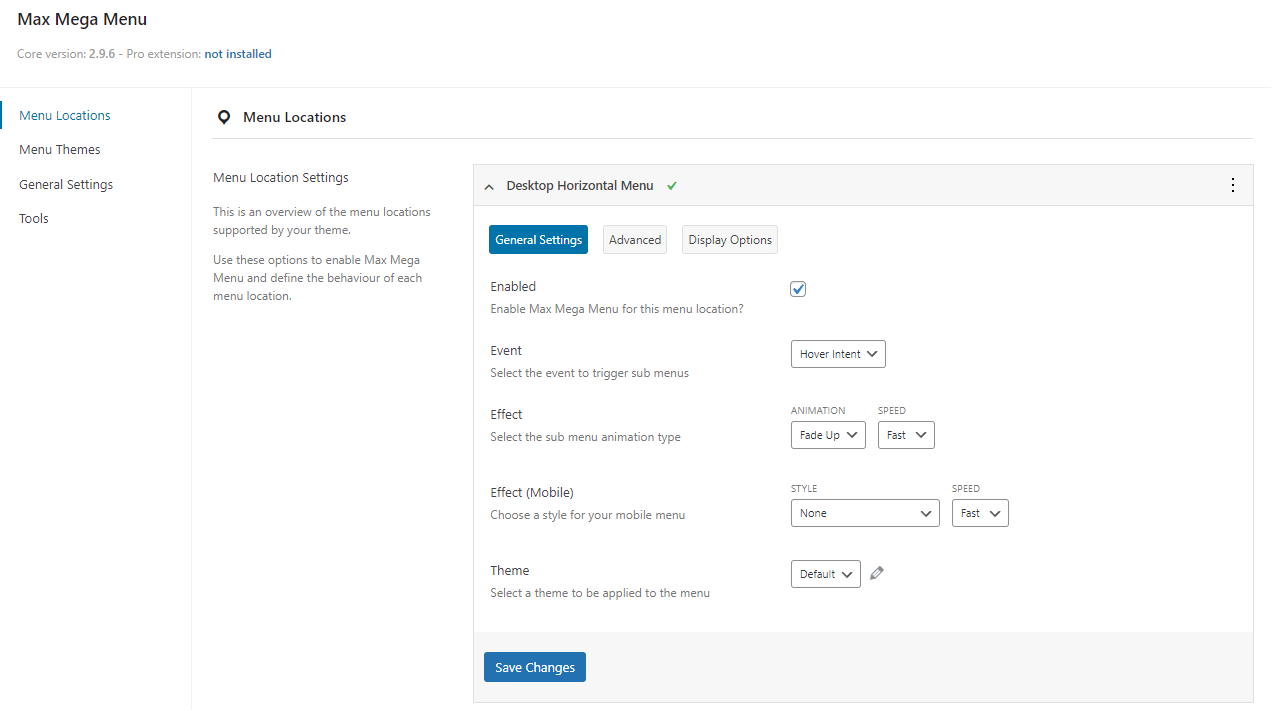
要进行设置,请转到Mega Menu → Menu Locations并勾选Enabled以将其打开。 然后,您可以更改悬停动画和菜单行为,甚至可以在“菜单主题”选项卡中自定义主题。

您还可以从外观 → 菜单屏幕访问一些基本的超级菜单功能,您可以在其中找到一个新的最大超级菜单设置选项卡。
我可以在我的菜单中添加 JavaScript onclick 事件吗?
您可以通过编辑主题文件或安装简单自定义 CSS 和 JS 等插件来将 Javascript 添加到 WordPress 网站。
注意:如果你选择直接编辑functions.php文件,你应该先设置一个子主题。 如果您的主题更新,除非您使用子主题,否则您的所有自定义脚本都将丢失。
如果您不确定如何定位单个菜单项,请尝试转到Appearance → Menus页面,打开Screen Options ,然后打开CSS Classes 。 向菜单项添加一个类,然后在您的 onclick 事件中定位该类。
如果您使用的是 Mega Menu 插件,您还需要转到Mega Menu → Menu Locations ,选择您要定位的菜单,单击Advanced ,然后关闭Unbind Javascript Events选项。 请小心执行此操作,因为它可能会导致冲突。
如果您切换主题,您的菜单会发生什么变化?
如果您花了很多时间来组织菜单,您可能会有点担心切换到新主题。 幸运的是,切换主题将使您的菜单完好无损,因此这样做没有危险。
但是您的旧菜单将未分配其所有旧显示位置,因此您需要再次进行设置。 只需转到外观 → 菜单和管理位置选项卡,然后将您的菜单重新分配回它们所属的位置。
WordPress 数据库中的导航菜单在哪里?
如果您出于任何原因需要在数据库中编辑自定义菜单,您可以在 wp_posts 表的menu_order字段中找到它。 导航菜单是作为自定义帖子类型构建的,这就是您可以在那里找到它们的原因。
在对数据库进行任何更改之前,请确保使用 Jetpack Backup 之类的工具备份您的站点。
全新的导航菜单
在编辑器中进行一些调整,也许还有一些 CSS,你的导航菜单应该是你想要的! 随着您的网站流量的增长,您的网站拥有一个优化的菜单来帮助访问者四处走动变得越来越重要。
既然您知道如何自定义您的 WordPress 菜单,那么您就可以创建网站设计中最重要的支柱之一了。
