如何添加 WordPress 数字分页
已发表: 2022-12-05在您的 WordPress 网站上加入分页是让用户能够找到并阅读您的旧内容的最简单方法。
大多数 WordPress 主题会自动将 Next 和 Previous 链接包含在存档页面的底部。 问题是它们不是特别用户友好,这是一个限制。 正因为如此,许多流行的博客都使用插件来添加 WordPress 数字分页,以便读者更轻松地浏览其博客中的页面。
但是,如果您的网站有很多条目,建议使用数字分页。 根据我们的发现,WordPress 数字分页不仅使用起来更简单,而且更具吸引力并且对搜索引擎优化 (SEO) 更友好。
如果您有兴趣学习如何在 WordPress 中为您的网站使用数字分页,那么您来对地方了。 本节将演示如何以非常直接的方式使用 WordPress 数字分页。
为什么要添加 WordPress 数字分页?
大多数主题都配备了一个列出所有内容的存档页面。 随着您继续使用 WordPress 发布新的博客条目,存档页面最终将覆盖许多页面。
指向存档中下一页和上一页的链接称为分页链接,它们通常位于 WordPress 网站的最底部。
在分页方面,一些 WordPress 主题使用标记为“旧帖子”和“较新帖子”的链接。 但是,访问者因此只能向前或向后导航一页。
此外,它不会显示访问者在访问档案时在档案中的位置。 您网站的访问者可能需要帮助来浏览您的博客档案。 此时需要使用 WordPress 数字分页。
数字分页显示的不是显示标记为“较旧”和“较新”的链接或 WordPress 加载更多按钮,而是显示一系列数字,用户可以使用这些数字直接转到存档内的所需页面。
为了确保访问者始终知道他们在档案中的位置,数字分页还可以使用突出显示或各种颜色来指示当前页码。
如何添加 WordPress 数字分页
按照三个简单的步骤,您可以将数字分页添加到现有站点。
第 1 步:安装 PostX
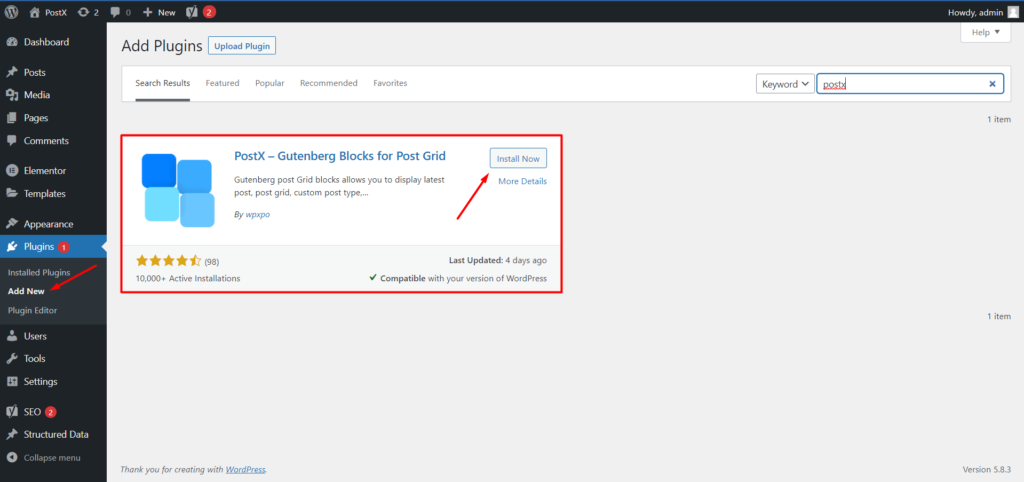
从 WordPress 仪表板,转到插件部分并单击添加新按钮。 然后在搜索栏中键入“PostX”,然后单击“安装”。 然后单击“激活”,插件就可以使用了。

第 2 步:创建新页面或动态模板
要使用数字分页,首先,您需要创建一个页面。 您可以从默认的 WordPress 菜单或 PostX 动态网站构建器中执行此操作。
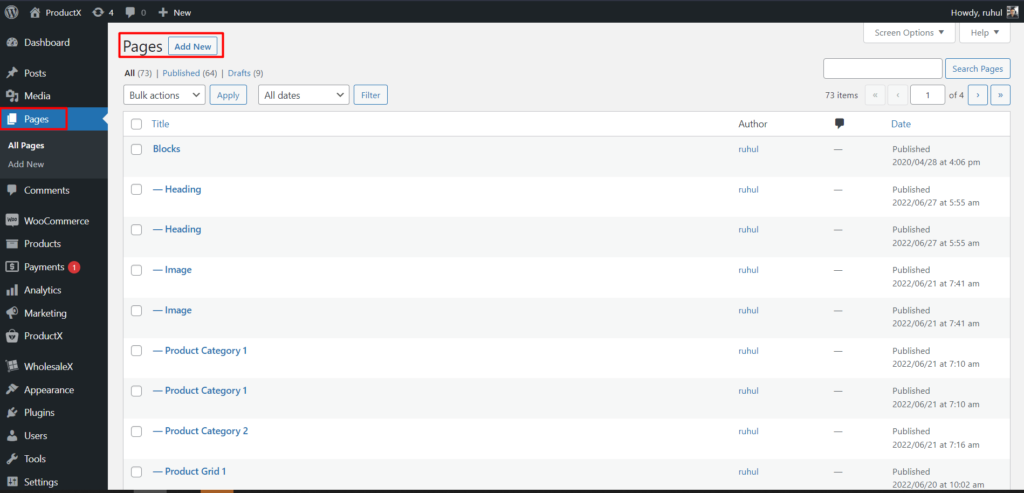
要使用默认的 WordPress 菜单创建页面:
1. 从 WordPress 仪表板,转到页面并单击添加新的。

2. 然后,添加帖子块或导入postX提供的预制模板。

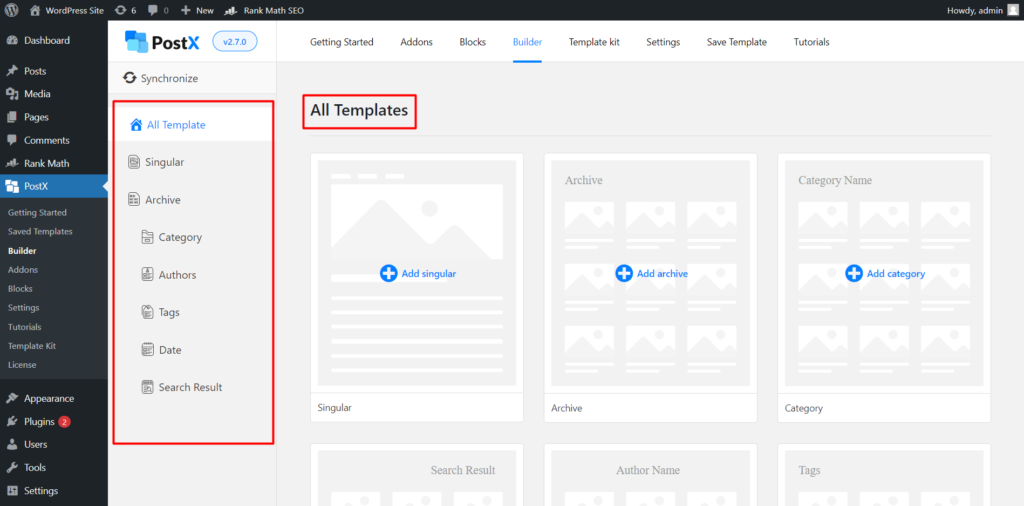
要使用动态站点构建器创建页面模板:
您可以使用 PostX 动态网站生成器创建所有页面模板,包括存档/类别/搜索结果/作者/标签/日期。
但是,现在,我们将创建一个自定义类别页面模板。
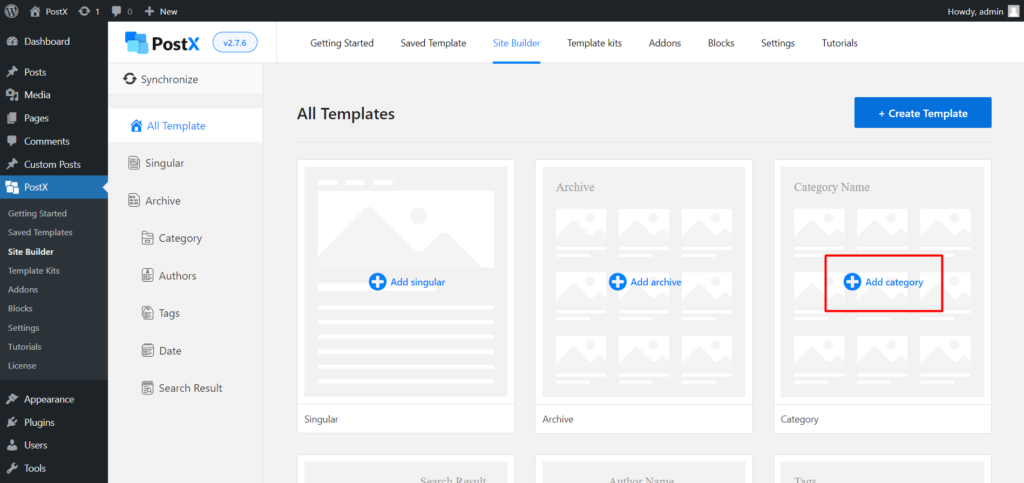
1. 从 WordPress 仪表板中,选择 PostX,然后转到网站构建器。

2. 选择添加类别。

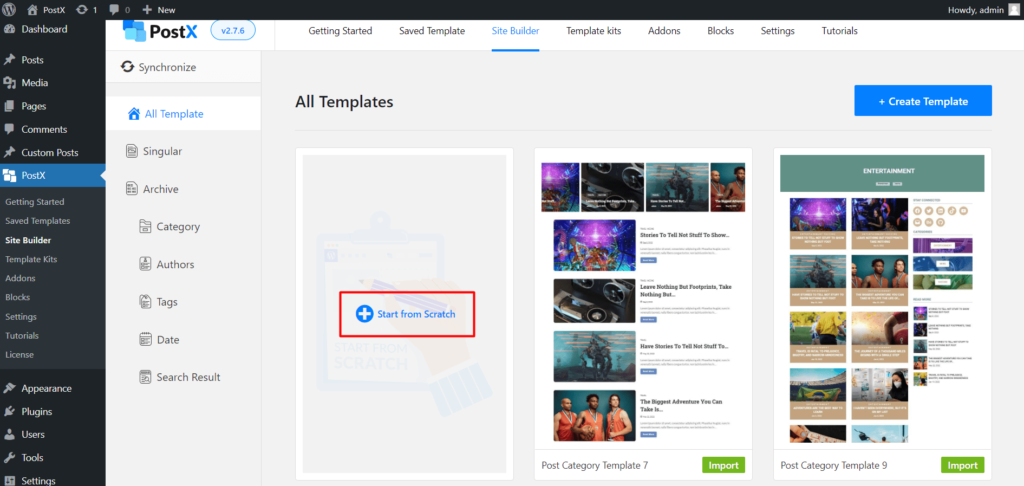
3.然后,选择从头开始并添加帖子块或导入postX提供的预制模板。

[注意所有预制模板都由 PostX 的帖子块组成,因此您可以在其中添加数字分页。]
您已完成添加数字分页的先决条件。
第 3 步:添加数字分页
在告诉您如何添加数字分页之前,我们不要忘记提及 PostX 提供 AJAX 分页。 使用 PostX 添加数字分页比您想象的要容易。 此外,PostX 提供其他类型的 WordPress 分页,而不仅仅是数字分页。
您需要做的就是:
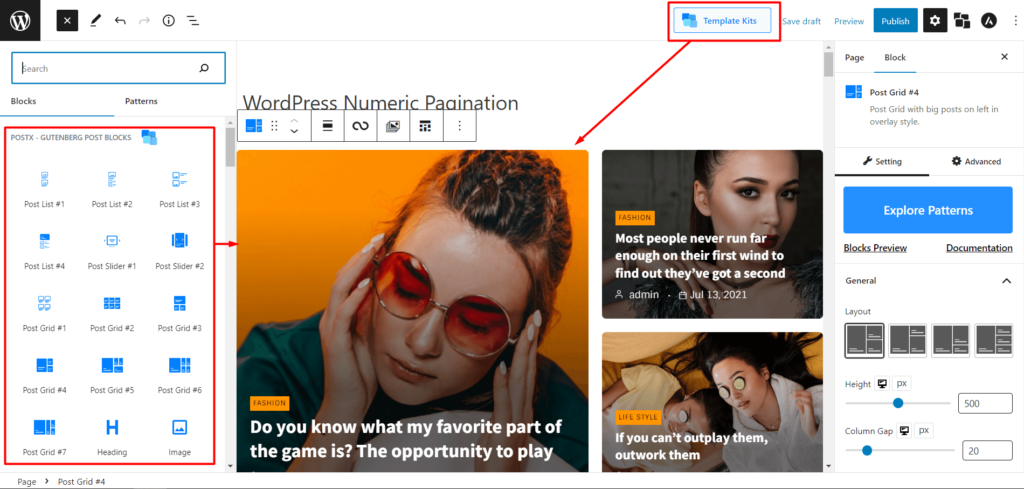
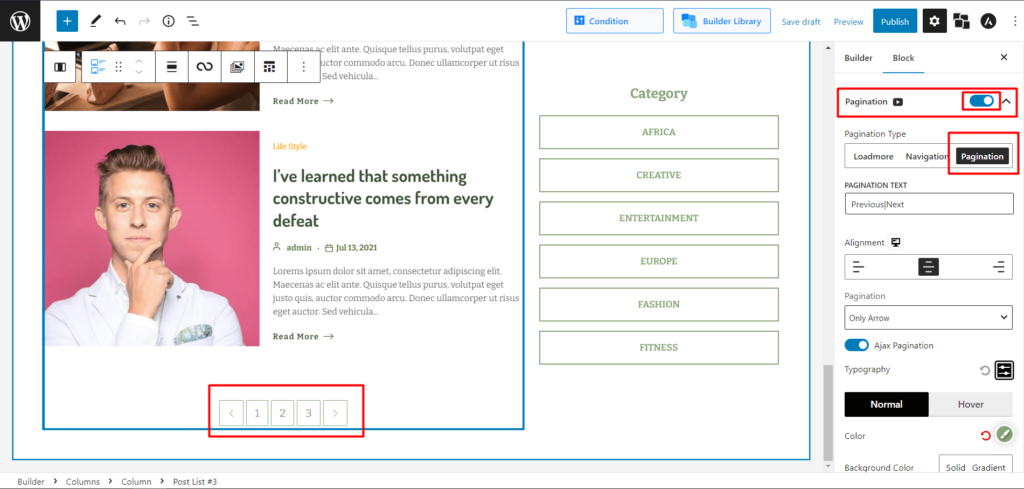
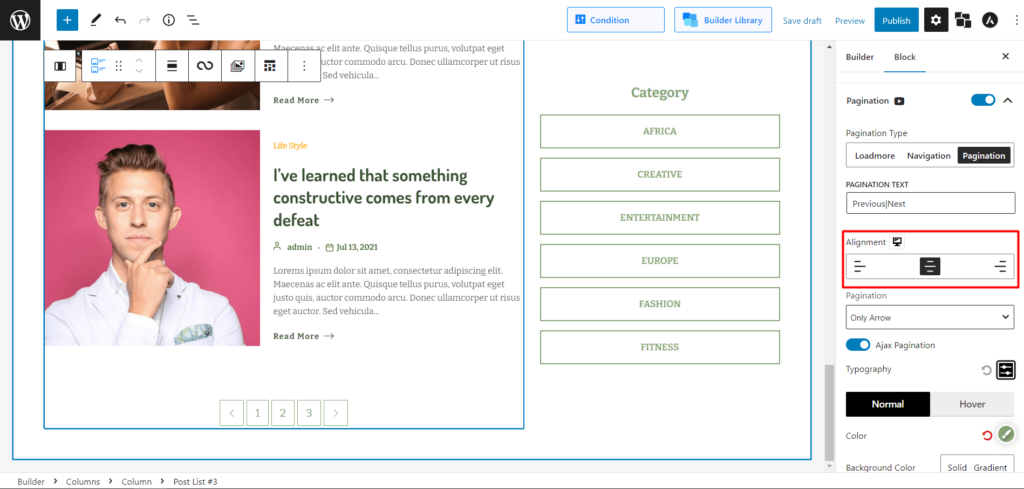
1. 选择要添加分页的帖子区块。
2. 现在,转到设置(右侧面板)。 滚动直到看到分页。
3. 点击分页设置的切换栏以启用它。
4. 单击分页展开下拉菜单。
5.在分页类型中,选择分页为数字分页。

并且您已成功在页面上添加了数字分页。
第 4 步:自定义数字分页
如果您是 PostX 用户,您已经知道它提供了多少自定义功能。 但是,如果您是 PostX 的新手,请允许我们花时间向您展示它提供的一些出色的自定义选项。
因此,在将数字分页添加到您的页面时,您必须看到其他选项。
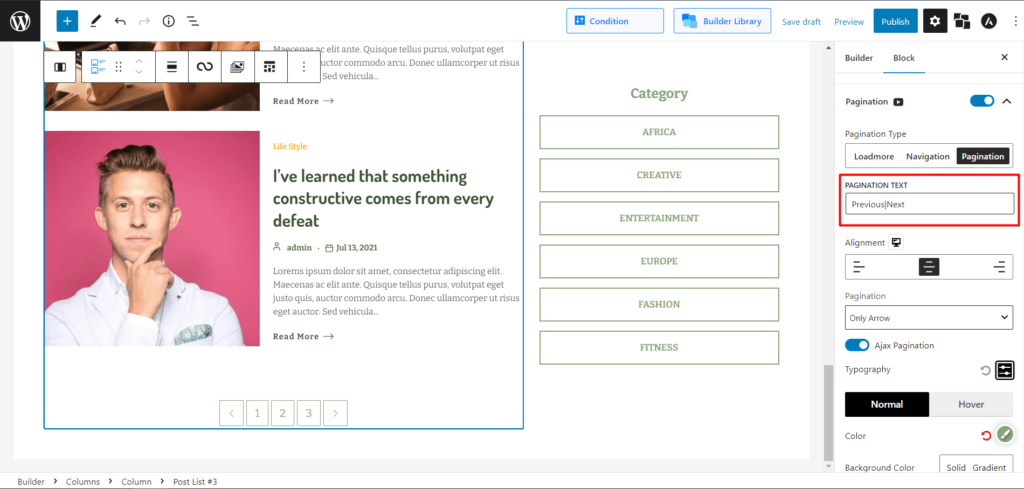
更改文本:
如果您想更改上一个/下一个文本,您可以在分页文本框中进行。
输入您想要的文本、表情符号或符号,并用竖线 (|) 将它们分隔开。 垂直条左侧的任何文本都将显示在分页的最左侧,反之亦然。

[注意默认文本是上一个|下一个]
改变路线:
您还可以根据页面设计更改对齐方式。
在对齐选项中,您可以选择左/中/右以相应地显示您的分页。

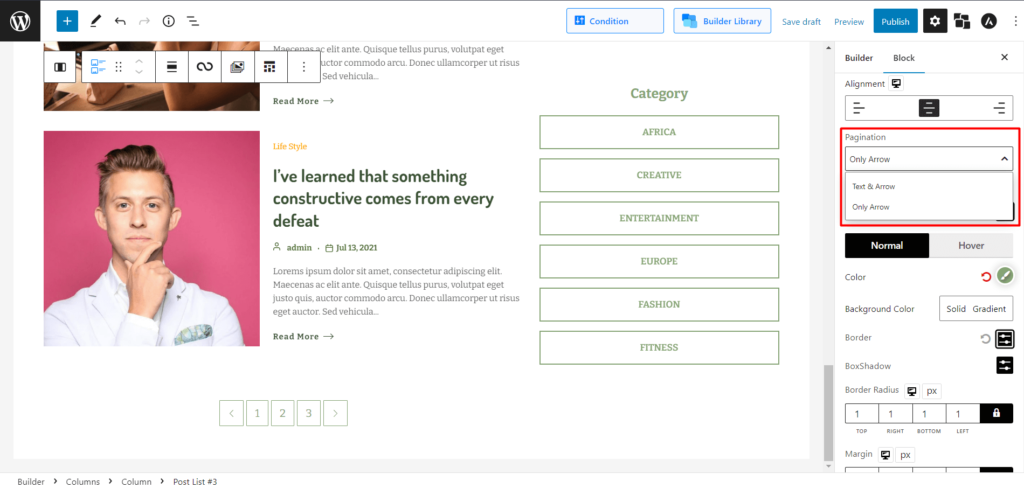
显示/隐藏文本或箭头:
如果你只想显示箭头旁边的文本或只显示箭头而不显示文本,你可以使用 PostX 来实现。
在分页下拉菜单中:
选择文本和箭头以在数字分页栏中同时显示文本和箭头。
选择仅箭头以仅在数字分页栏中显示箭头。

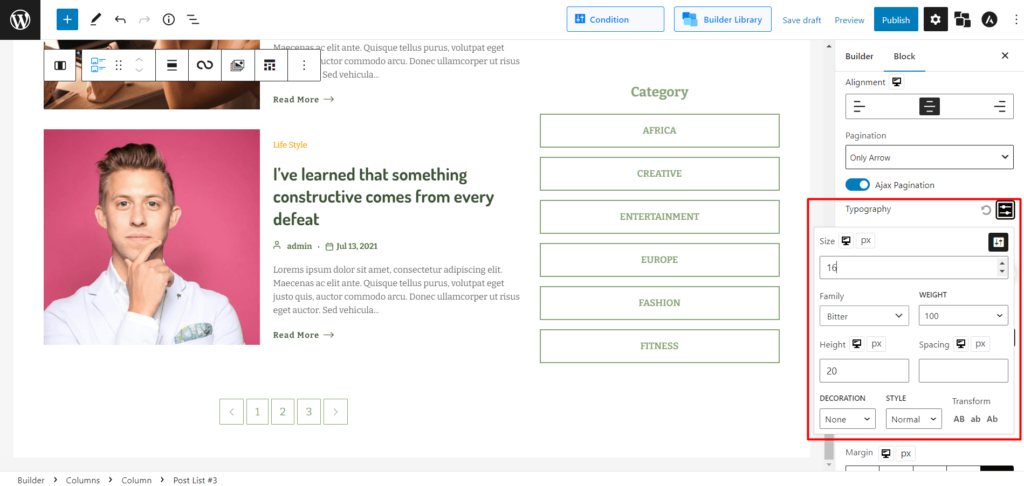
更改排版:
要创建一个设计完美的网站,您需要与之配套的完美排版。 PostX 就是为你服务的。
单击该图标可在排版设置中打开排版设置菜单。 从这里,您可以:
- 更改数字分页栏的大小。
- 更改字体。
- 自定义重量、高度和间距。
- 更改文本装饰(继承/下划线/上划线/划线)。
- 选择样式(斜体/倾斜/初始/继承)。
- 将文本转换为大写/小写/大写字母。

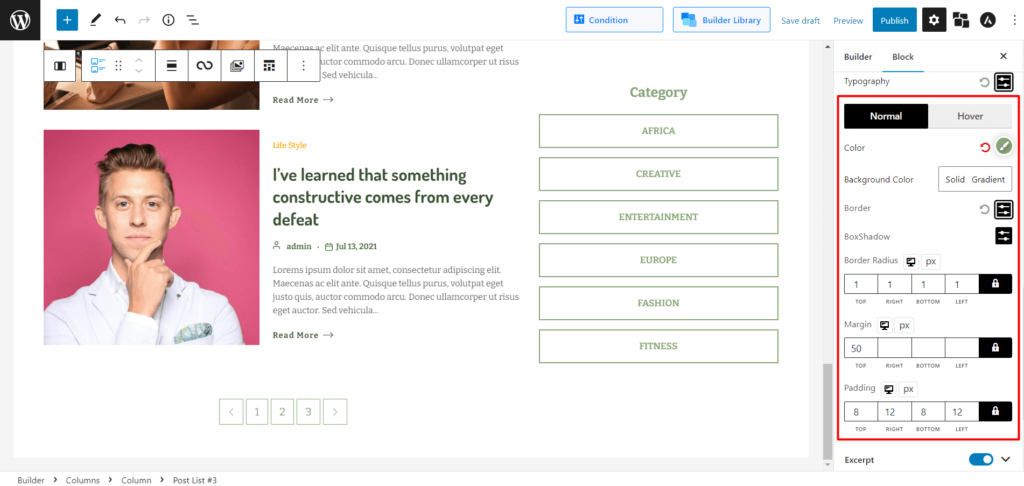
换颜色:
PostX 还提供了修改默认和悬停颜色、背景颜色、边框、框阴影、边框半径、边距和填充的选项。 当您选择纯色或渐变选项以选择所需颜色时,PostX 有一个颜色选择器。 此外,它还支持十六进制代码。

所以,现在您对从添加数字分页到相应地自定义分页有了完整的了解。

结论
PostX 具有适当的分页功能。 WordPress 数字分页已升级为具有许多新功能,使您可以完全创造性地控制其使用并确保它与您网站的审美无缝融合。 好好利用它,从核心增强网站的吸引力。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!
![Coblog:个人博客的最佳免费 WordPress 主题 [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog:个人博客的最佳免费 WordPress 主题 [2021]
![如何使用WordPress functions.php [快速指南] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
如何使用 WordPress functions.php [快速指南]

如何在任何主题上添加 WordPress 分页

引入 PostX NFT 和加密货币新闻布局以打造惊人的视觉体验
