最佳站点性能的 WordPress 优化实践
已发表: 2022-07-12没有人想要一个看起来像是通过机上 Wi-Fi 或拨号互联网加载的网站。 通过 WordPress 优化避免网站速度慢的诅咒。
为了达到最佳性能,您必须确保您的网站尽可能高效和快速地运行。 这篇文章回顾了为什么 WordPress 优化是必不可少的,并涵盖了我们的最佳实践。
为什么 WordPress 优化至关重要?
WordPress 优化至关重要,因为它对于提高网站的速度和性能至关重要。
WordPress 网站的可靠性和速度直接影响:
- 用户体验。 如果您的网站加载缓慢或产生大量错误,访问者将会离开。 积极的用户体验对于给潜在客户留下良好的第一印象至关重要。
- 搜索排名。 加载缓慢的网站或断开的链接会影响您的搜索排名。 搜索算法非常重视您网站的性能,尤其是在移动设备上。
- 转换率。 缓慢或容易出错的网站可能会导致您错过销售或潜在客户。 人们不会停留在笨拙或缓慢的网站上。 在您获取他们的信息之前,他们会放弃您的登陆和结帐页面。
WordPress优化的最佳实践
WordPress 优化为您的网站建立了成功。 您的目标是为快速、完美的网站扫清障碍。 没有人会期望你在没有充分准备的情况下跑出破纪录的马拉松。 不要指望您的 WordPress 网站不费吹灰之力就能以最快的速度运行。 遵循这些 WordPress 优化最佳实践,让您的网站处于最佳状态。
选择最佳主机
选择一个专门研究 WordPress 的高质量主机,比如 Pressable。 在我们关于如何将 WordPress 网站转移到新主机的帖子中,我们介绍了您的主机可能长期不适合您的主要迹象。 如果您认为您的主机是问题的一部分,而不是成为解决方案的重要组成部分,那么是时候切换了。

检查您的服务器设置
一旦你有了一个你知道你可以信任的主机,就该微调你的服务器设置了。 托管 WordPress 托管的好处之一是托管服务提供商为您做了很多优化。 增加内存限制或更新到最新版本的 PHP 可以提高您的网站性能。
保持最新
更新您的 WordPress 核心、主题和插件可以提高网站速度。 始终更新到最新版本的 WordPress 并运行任何其他可用更新。 正确的托管 WordPress 托管计划将为您自动完成大部分工作。
减少插件使用
插件很容易使网站的代码过于复杂。 插件会为每个设置或功能加载大量额外的 JavaScript 和 CSS,即使您只使用其中的一小部分。 尽可能限制您的插件使用,并停用和卸载任何未使用的插件。
清理您的网站
随着时间的推移,WordPress 网站会积累像草稿或垃圾帖子这样的垃圾。 所有这些混乱都会减慢您的网站速度。 它占用了数据库中不必要的空间,并使数据库查询花费更长的时间。 将清理您的网站作为WordPress 维护清单的一部分。
修复错误和断开的链接
监控您的网站是否有错误或任何损坏的链接。 在它们对您网站的用户体验产生负面影响之前快速修复它们。
压缩图像
不要上传全分辨率照片。 在上传之前压缩它们并针对网络优化它们。 您还可以使用图像优化插件或尝试轻量级 WebP 格式。
减少 API 依赖
保存必要的 API 调用。 每次页面加载过多或不必要的 API 调用都会减慢您的网站速度。
追求效率
进行过多的数据库查询会增加页面加载时间。 在继续之前,您必须等待数据库响应。 减少查询的数量或类型可以提高您网站的性能。
寻找草率的代码
插件经常会因为使用过多的查询或使用低效的 PHP 而感到内疚。 WordPress主题也是如此。 评估您的主题和插件,以确保它们不会增加您网站的加载时间。
删除未使用的 JavaScript 和 CSS
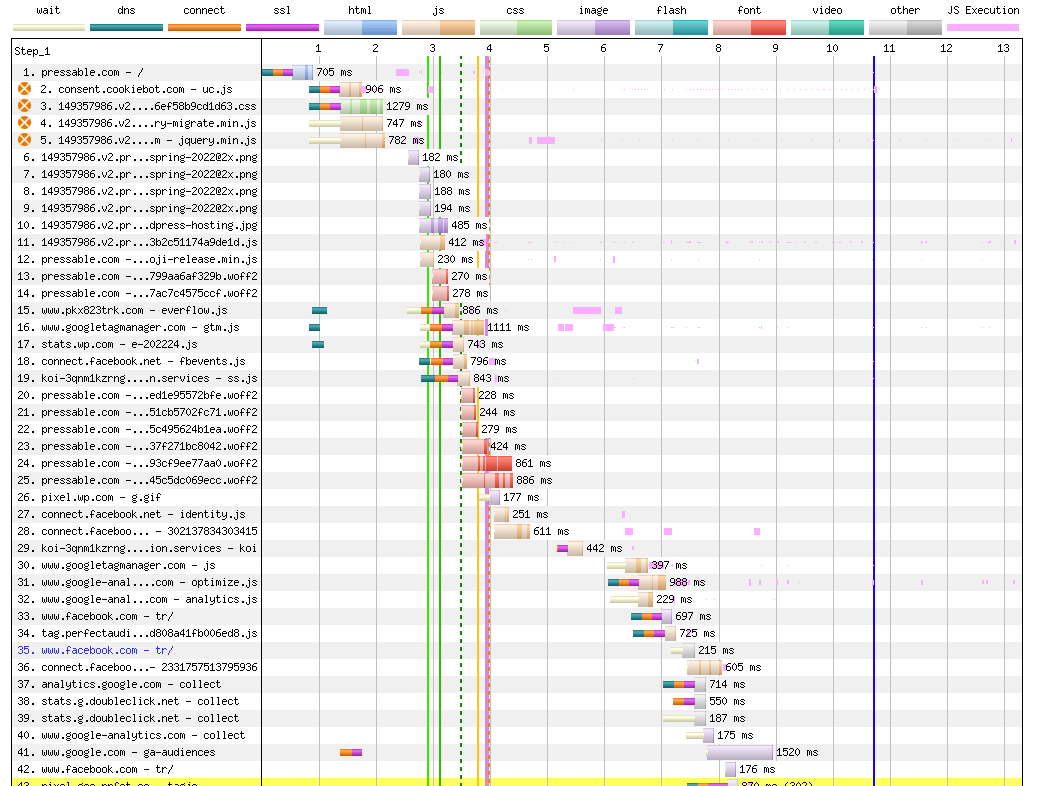
如果您运行站点速度测试,您很可能会得到减少渲染阻塞资源的建议。 查看页面加载的瀑布视图应该有助于缩小范围:

通常,您会发现问题在于大量不需要的额外 JavaScript 和 CSS。 例如,为图标库加载三个或四个不同样式表的情况并不少见。 您可能正在加载数百个图标的样式而不使用其中一个。 减少您在每个页面上加载的 JavaScript 和 CSS 的数量将提高您的网站性能。 您还可以考虑使用异步或延迟加载,您不会一次加载所有内容。
使用优化插件
如果删除无关的 CSS 或寻找低效的 PHP 代码不是您的事,请考虑使用 WordPress 优化插件,如WP Rocket 、 WP Optimize或Autoptimize 。 这些插件可以处理对您的网站进行一些更技术性更改的繁重工作。 您放弃了一些控制权,但不必自己进行开发工作。
Pressable:WordPress 最适合的地方
在 Pressable,我们希望您的 WordPress 网站尽可能快速和完美地运行。 我们从您的盘子中移除了一些日常任务,使 WordPress 优化变得容易。
我们处理更新,您可以相信我们的服务器始终配置为最佳性能。 今天测试这个平台,看看为什么 WordPress 用户喜欢 Pressable。