比较的 9 个最佳 WordPress 页面构建器插件 [2022]
已发表: 2020-06-02您的企业需要一种快速且廉价的解决方案来创建专业设计的商业网站。 这是因为您希望专注于我们的业务增长,而不是花时间使用代码来创建新的页面设计。
不久前,当我在这个网站上使用 Rowling – A Free WP Theme 时,我感到迫切需要切换到WordPress 页面构建器解决方案。
毫无疑问,罗琳主题非常棒,编码良好,并且对 SEO 完全友好(我们仍然在许多其他网站上使用它)。 尽管如此,我还是想升级到可以让我快速进行专业设计更改的东西。
如果您正在阅读这篇文章,我相信您会坚持与几周前相同的决定。
您已经知道市场上有很多拖放式 WordPress 构建器。 在为该站点选择最佳 WordPress 页面构建器插件的过程中,我在我的演示站点上安装了每个页面构建器。 在做出最终决定之前,我跟踪了功能、页面编辑功能、模块、模板和许多其他内容。 我将在本文后面与您一一讨论此构建器。
另请阅读:
– OptimizePress 3.0 评论:最佳页面构建器? [2022]
– PluginOps 登陆页面生成器评论
在这个 WordPress 页面构建器列表的末尾,我还将分享我最终在这个网站上使用的构建器的名称。
在 WordPress 页面构建器插件中看什么?
这些用于 WordPress 的页面构建器是一种方便的工具,即使是新手也无需学习 HTML 或 CSS 中的单个命令即可创建网站。 所有这些拖放构建器使用户能够以任何顺序预设或重新排列元素,并将它们放置在页面上他们喜欢的任何位置。 元素的轻松重新排列也是当今页面构建器越来越受欢迎的重要原因之一。
但是,你应该如何区分它们呢?
我测试的所有 WordPress 页面构建器插件都提供了快速灵活的解决方案来创建和定制一个梦想的网站。 但是,并非所有这些都易于使用并提供了他们梦寐以求的灵活性。
以下是我在为自己选择顶级构建器插件时查看的一些参数:-
没有编码要求。 我的第一个主要标准是它不应该需要任何编码技能来实现我想要在我的设计中进行的更改。 即使我将我的网站交给新手,他也应该能够通过拖放来编辑设计更改。
它应该允许我随时迁移到另一个构建器。 如果我改变主意并想在一段时间后迁移到其他构建器怎么办? 构建器应该允许我卸载自己并移到另一个页面构建器,而不会留下大量的短代码。
我可以重用模板和模块,甚至我的设计。 它应该带有一系列内容库,如库存照片、预制图形、模板、模块等。同时,我应该能够通过简单的导入/导出选项将页面设计复制到不同的位置。 我还想要一个选项来轻松复制和粘贴我的自定义设计并将其用作其他页面或帖子的模板。
响应能力始终是一个主要因素。 这些天这个选项应该是相当标准的,但是我看到页面构建器可以响应预制布局,但不提供自定义设计布局的响应能力。 我也需要提供完全响应的自定义布局的东西。
我需要有人说话。 即使网站构建器易于使用,它也应该通过电话或电子邮件或视频教程或适当的文档提供友好的客户支持,这样我就不会卡在任何地方。
此外,我希望 WordPress 构建器价格合理并物有所值。
通过上面提到的我的标准基准,让我们看看当今一些最好的 WordPress 页面构建器......
注意-它们没有以任何优先顺序提及。
我们的最佳 WordPress 页面构建器插件的首选
#1。 元素

获取元素
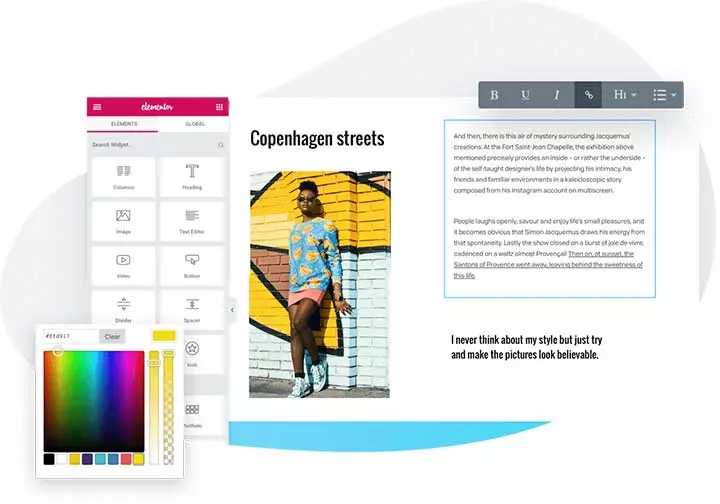
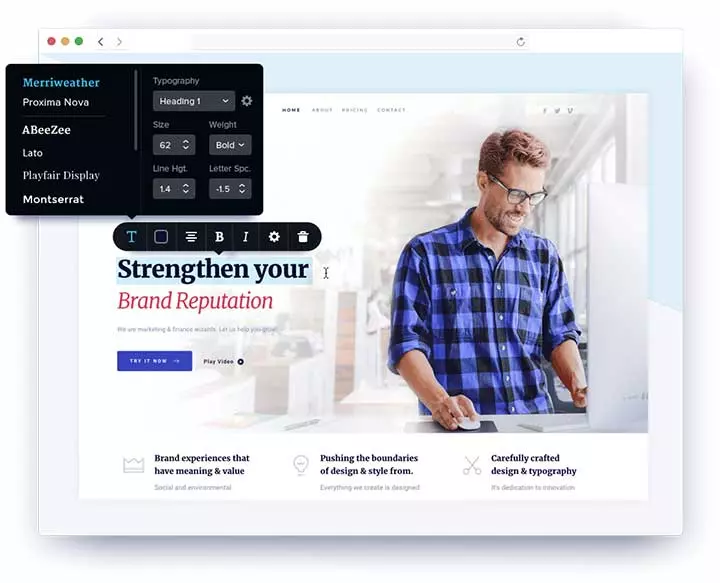
Elementor 拥有数百万的用户群,正在席卷 WordPress 市场。 它是一个免费增值的 WordPress 主题构建器插件,拥有丰富的特性和功能,可以构建令人惊叹的专业级布局,而无需触及任何一行代码。 然而,其广受欢迎和广泛采用率背后的主要原因是其直观的初学者友好界面。
在功能方面,此构建器插件可让您访问包含 150 多个预制演示模板的库,以及 300 多个不同的设计块和 30 个小部件。 所有这些都可以结合使用来帮助您创建页面、帖子、表单、弹出窗口等等。 最重要的是,您使用 Elementor 制作的每一个内容或设计都是完全响应式且适合移动设备的。
我喜欢 Elementor 的地方:
- 基本的 Elementor Builder 是 100% 免费的。
- 实时预览以立即查看更改。
- 提供超过 150 多个专业模板和 90 多个模块。
- 专业版带有许多有用的模块,如弹出构建器、WooCommerce 构建器等。
- 极端定制可以轻松完成。
- SEO 优化了响应式布局并定期更新。
我不喜欢 Elementor 的地方:
- 专业计划涵盖了大多数基本功能。
- 全局模板和静态模板令人困惑。
- 后端页面编辑选项不可用。
- 样式和字体有些受限。
#2。 主题生成器

获取主题
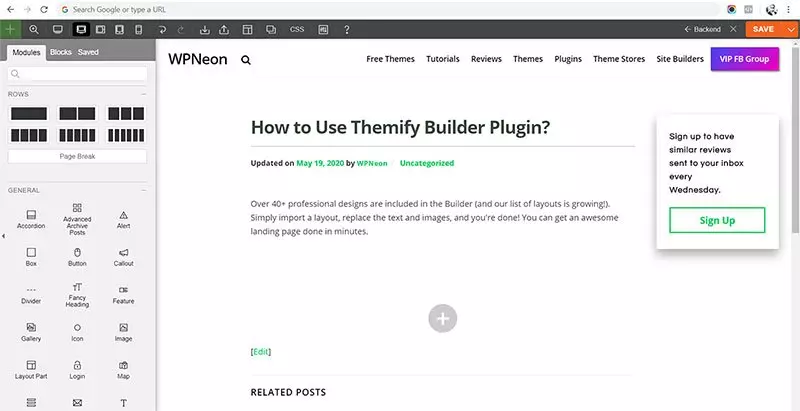
在设计令人惊叹的网站布局时,Themify 是一个非常强大和灵活的 WordPress 页面构建器插件。 为了帮助您入门,构建器为您提供了大量预制布局的访问权限,以及用于创建自定义布局的强大的拖放启用选项。 此外,为了补充页面构建器的设计潜力,您还可以访问 12 个构建器插件,并访问高级内容和设计元素。
最重要的是,基本版本是完全免费的,可以与任何其他主题一起使用。
免费版是“WordPress 页面构建器”,而专业版是“WordPress 主题构建器”。 请注意这个区别。
您甚至可以使用页面构建器对所有这些预制内容进行调整,以帮助创建您的品牌和网站独有的东西。
我喜欢Themify builder的地方
- 支持从前端或后端进行页面编辑的拖放构建器。
- 实时预览功能允许在预览模式下观看所做的更改。
- 只需单击一个按钮,即可创建任何自定义布局并在其他页面上导入或导出。
- 40多个预先设计的块,60多个动画效果。
- 甚至免费版本也支持与几乎所有主要 WordPress 插件和主题的集成。
- 支持具有多站点支持的响应式布局。
我不喜欢Themify builder的什么地方?
- 没有可用的审查块。
#3。 迪维

获取 Divi
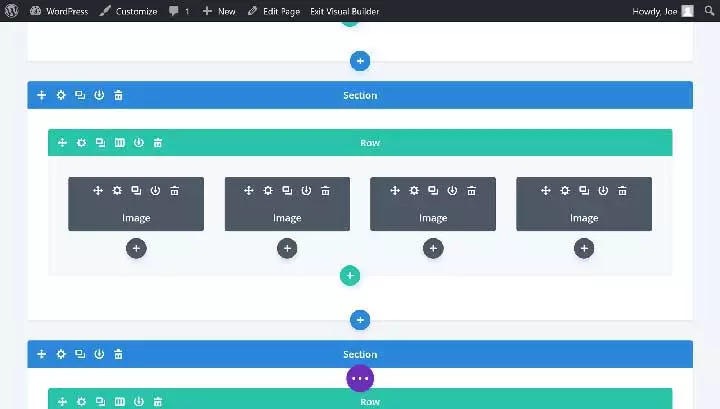
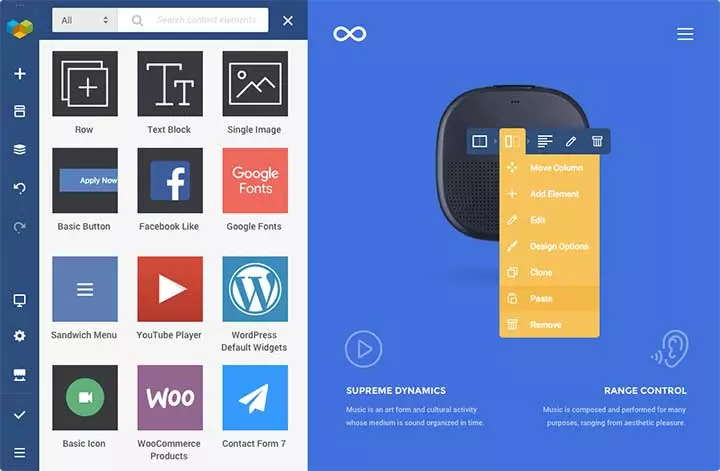
到目前为止,Divi Builder 是最著名和最强大的拖放网站构建器之一。 您可以访问超过 20 种预制的可自定义布局,看起来令人惊叹。 最重要的是,您将获得使用页眉和页脚设计的选项、用于调整主题设置的直观选项面板、A/B 拆分测试等等。
它为用户提供了完整的所见即所得设计体验,以帮助创建独特而复杂的布局。 用户将可以访问 46 个内容模块,每个模块都有自己的一组自定义选项并支持自定义 CSS。 阅读完整评论 –>
我喜欢 Divi Page Builder 的地方
- Divi Builder 与 Divi 主题捆绑在一起,它也可以用于任何 WordPress 主题。
- Divi Builder 包含 100 多个预制站点布局和模块。
- 客户支持很棒,Divi 提供 30 天退款保证。
我不喜欢 Divi 的地方
- Divi builder 提供了太多的选项和功能,有时会让初学者感到困惑。
- 短代码不会转移到另一个 WordPress 页面构建器,这意味着您终生都被 Divi 困住。
- 在创建更复杂的布局时,一些错误可能会困扰您。
#4。 海狸生成器


获取 WPBeaver
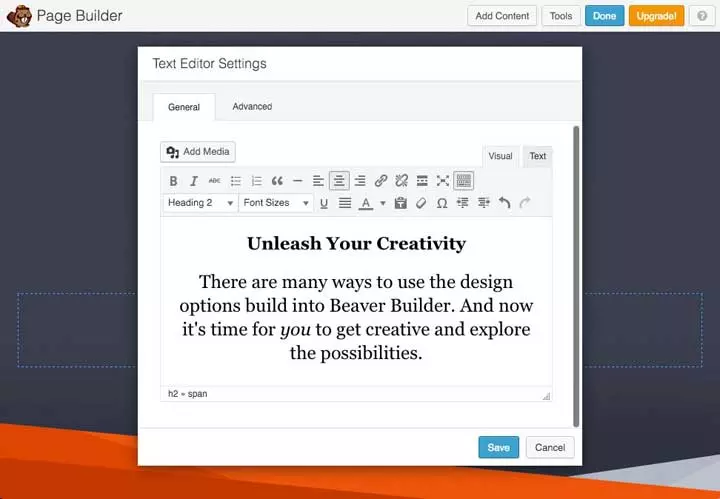
Beaver Builder 是一个高级 WordPress 拖放页面构建器插件,加上 30 多个预制的专业设计模板。 这些模板包括许多针对登录页面、内容页面等特定领域的设计布局。 如果您对预先构建的页面设计不完全满意,您可以使用拖放页面构建器功能轻松编辑它们。
最令人印象深刻的是,即使在您从您的网站停用或卸载该插件后,使用该插件创建的所有布局也将完美运行。 其他值得注意的功能包括编辑/创建帖子和页面以及构建多列布局的选项(即使基本主题不支持它)、适合移动设备的设计布局等等。
我喜欢 Beaver Builder 插件的地方
- 初学者友好的界面,非常易于使用。
- 带有一个独特的页面模板库,可以快速重新开始。
- 即使是最便宜的计划也支持在无限网站上使用。
- 页面模板可以保存并在以后重复使用。
- 更适合机构。
我不喜欢 Beaver builder 的地方
- 没有后端编辑选项。
- 不附带表单构建器选项或内容模块的自定义代码。
- 精简版是免费的。 然而,最便宜的计划起价为 99 美元,与其他替代方案相比,这相当昂贵。
#5。 繁荣主题

获取 ThriveThemes
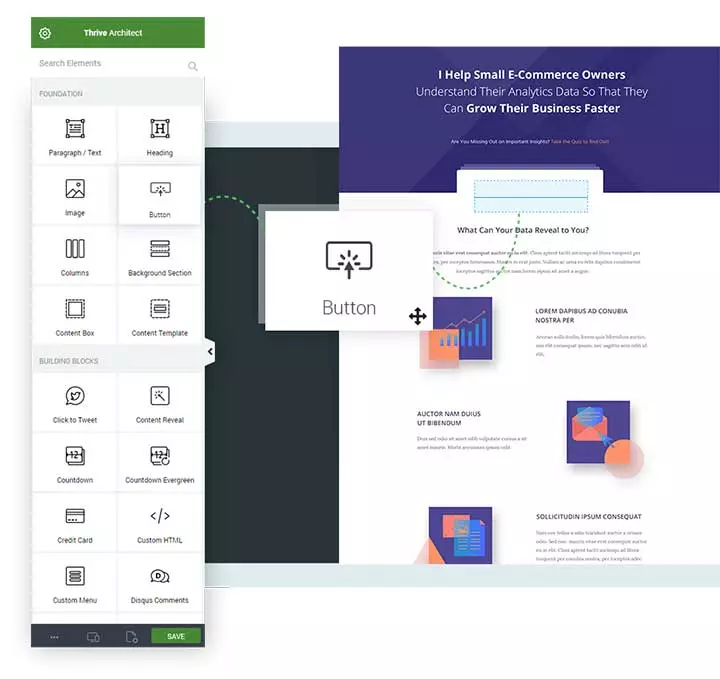
ThriveThemes 包含一系列针对 WordPress 网站的以转换为重点的主题和插件。 所有产品都通过一次性或年度订阅计划提供,您可以使用它来创建令人惊叹的 UI,而 UX 则专注于增加潜在客户生成和转化率。 他们最著名的产品之一是 ThriveArchitect - 一个用于 WordPress 的拖放页面登录页面构建器,可帮助您创建令人惊叹的布局。
您还可以访问各种专业设计的主题,用作您网站设计的模板,因此您不必从头开始。 除此之外,您还可以访问大量不同的插件来创建登录页面、构建在线测验、帮助页面优化等等。
我喜欢 ThriveThemes 的地方
- 创建登陆页面的最佳插件之一,包含超过 327 个登陆页面模板的广泛集合。
- 为您的客户建立任何以转化为中心的网站。
- 创建一个选择加入表单以更快地增加您的电子邮件列表。
- 附带标题优化 - 为标题运行 A/B 测试。
- 使用测验生成器创建您独特的测验。
我不喜欢 ThriveThemes 的地方
- 该界面加载了许多功能 - 对于初学者来说是压倒性的。
- 没有第 3 方插件选项。
#6。 视觉作曲家

获取视觉作曲家
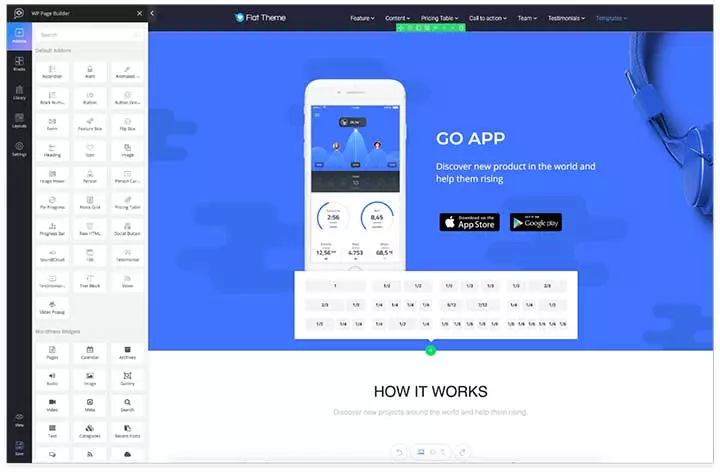
Visual Composer 是另一个流行的创建拖放 WordPress 主题的构建器。 它拥有超过十万个活动装置。 凭借丰富的内容模块和设计元素,由直观的页面构建器界面支持,该插件允许您创建任何布局。
现在,为了让您不必从头开始设计,该插件为您提供了大约 25 种来自不同领域的预制布局。 您可以通过使用许多内容模块在这些布局之上构建开始您的设计,这些内容模块可以使用 Visual Composer 模块插件进行扩展。 其他值得注意的功能包括用于调整页眉、页脚和侧边栏的专用编辑器、对自定义 JavaScript 和 CSS 的支持、每个模块的深度自定义选项、网格控制选项等等。
我喜欢 Visual Composer builder 的地方
- 它提供了一系列完整的元素来风格化您的网站。
- Visual Composer 支持前端和后端编辑器。
- 允许创建自定义模板或将行或部分保存为模板。
- 超过 200 个第三方插件可用。
我不喜欢 Visual Composer builder 的地方
- 界面是压倒性的,充满了复杂的功能。
- 有限的页面模板选项。
- 如果用于多个站点,它可能会很昂贵。
- Builder 使用起来非常缓慢。
#7。 轻快的

变得活泼
Brizy 是一个新的 WordPress 页面构建器插件,它迎合了最重视流动性和直观性的用户。 这实质上意味着该插件提供了最有用和最必要的特性和功能,同时省略了没有实际用途的额外华而不实的特性。 但是,这并不是说该插件缺少一项功能,相反,您将获得 150 多个预制块以及多用途模板和布局,从一开始就可以使用。
但是 Brizy builder 的主要功能亮点在于它如何处理整个设计体验。 您将看到一个干净的前端编辑界面,其中只有必要的选项会在您需要时显示。 否则,界面保持完全整洁,让您清楚地了解您的设计。
我喜欢 Brizy Builder 的地方
- 整洁的设计提供流畅的工作体验,没有任何不便。
- 直观的拖放页面构建器,一切皆有可能轻而易举。
- 随附 150 个多用途预制模板和块。
- 各种各样的设计元素来风格化您的网站。
- 云自动保存选项可帮助您自动保存调整,您的所有工作将立即保存
- 4000 多个图标的海量集合。
我不喜欢 Brizy Builder 的地方
- 与其他 WordPress 主题构建器相比仍然年轻,并且缺乏一些重要功能。
- 没有可用的平板电脑视图。
- 您不能更改页眉和页脚部分。
#8。 主题

获取主题
Themeum 插件以其丰富的功能和灵活性为卖点,让您只需单击即可创建出色的布局。 您可以访问为快速创建站点而优化的直观拖放系统,并与市场上几乎所有的 WordPress 主题兼容。
功能方面,这个页面构建器插件拥有大约 60 个设计块、超过 38 个插件和 27 个布局包来帮助您入门。 所有这些都捆绑到一个灵活的行列布局构建器以及一个专用库中,您可以在其中保存所有设计。 它甚至可以与自定义帖子类型一起使用,并为您提供直观的拖放功能,可以根据您的意愿自定义它们。
我喜欢 Themeum Builder 的哪些方面?
- Themeum 的前端构建器运行速度非常快。
- 创建块并将其存储在库中。
- 种类繁多的现成块,可加快工作流程。
- 附带 WordPress 小部件支持和 38 多个内容插件。
- 一键复制任何布局。
我不喜欢 Themeum builder 的地方。
- API 提供了有限的选项来制作自定义插件。
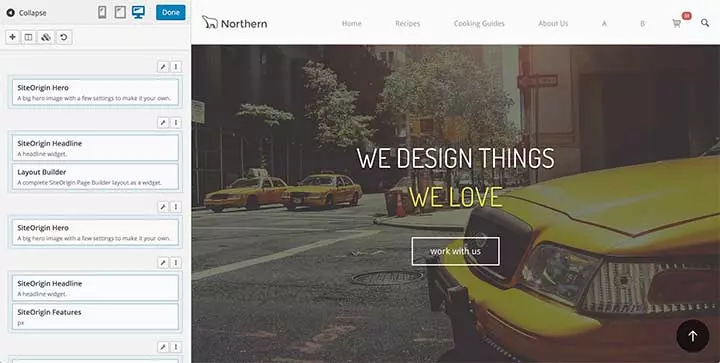
#9。 网站起源

获取站点来源
SiteOrigin 是免费使用的 WordPress 页面构建器插件之一。 该插件的活跃安装量超过一百万,其受欢迎程度在于其广泛的有用功能,这些功能可创建独特且实用的设计。 它是使用任何类型的小部件创建基于列的响应式布局的最佳免费解决方案之一。
现在,与几乎每个页面构建器插件的情况一样,您将可以访问大量用于创建主页、关于页面、联系页面甚至电子商务部分的预制布局。 还捆绑了大量库存图像,因此您不必费力寻找演示图像。 该插件提供了各种各样的内容块以及在内容区域中使用小部件的选项,以帮助您在布局之上进行构建。
我喜欢 SiteOrigin builder 的地方
- Siteorigin 免费提供完整的支持和更新,以轻松创建设计。
- 历史浏览器功能允许您浏览历史以消除您之前犯的任何错误,方法是向后滚动直到达到您的目的。
- 实时前端编辑。
- 带有预览选项的移动响应式布局,因此您可以查看移动用户将如何查看您的内容。
- 附带内容构建块小部件,可快速设置您的设计。
我不喜欢 SiteOrigin builder 的地方
- 用户界面过于简单明了。
- 下载并安装主题后,需要单独安装小部件包。
哪个 WordPress 页面构建器插件适合您?
所有这些 WordPress 页面构建器都包含功能丰富的功能。 所有这些页面构建器都工作得非常好,这只是一个选择或您的偏好的问题,哪个适合您的需求。
如果您想将页面构建器与现有主题一起使用,您可以根据您的特定标准选择任何网站构建器来编辑已安装的主题。
但是,如果您想重新开始,最好的选择是选择与主题捆绑在一起的构建器。 有很多这样的选项,例如 Divi 主题与 Divi builder 捆绑在一起,Jupiter 主题与 Elementor 页面构建器捆绑在一起,Ultra Theme 与 Free Themify builder 一起提供。 大多数多用途主题通常与一个构建器插件或另一个捆绑在一起。
为了让你更容易,这里是我的结论: -
- 如果您想免费开始:考虑 Elementor、Themify 或 SiteOrigin。
- 如果您想要一个值得信赖的构建器:考虑 Elementor、Divi 或 Beaver Builder。
- 如果您想要简单易用的页面构建器:试试 Siteorigin。
- 如果您正在寻找支持高级编码的更强大的页面构建器:选择 Themify、Divi 或 Visual Composer。
- 如果您的重点是网站潜在客户和转化:考虑 Thrive Architect。
- 如果您想要一个与构建器插件相结合的主题:Divi 构建器使用 Divi 主题,Themify 构建器使用 Ultra 或 Elementor 构建器使用 BETheme。
想知道我们用什么? – 在这个博客上,我们使用的是与 Ultra 主题捆绑在一起的 Themify 构建器。 在我们的其他一些网站上,我们也使用 Divi 和 Elementor。 在我看来,这三个是目前最好的 WordPress 页面构建器。
轮到你了
如果您发现此列表有帮助,请告诉我,以及您打算将哪个 WordPress 构建器用于您的项目。 欢迎已经使用任何这些构建器的 WordPress 用户在下面的评论部分分享他们的经验。
