优化 WordPress 速度和性能的 23 个简单步骤
已发表: 2024-07-25速度和性能是网站所有者的关键考虑因素。 快速的网站支持积极的用户体验,并可以降低跳出率。 同样重要的是,速度也是影响搜索引擎排名的因素。
考虑到这一点,您可以采取一些步骤来优化 WordPress 的速度和性能。 对于初学者,您可以选择快速的网络主机、使用 WordPress 优化插件并实施缓存。 您还可以采取更多技术措施,例如关键 CSS 生成。
在这篇文章中,我们将直接深入探讨 23 个简单步骤来增强您的 WordPress 性能优化策略。 让我们开始吧!
1.选择高性能的托管提供商
您选择的网络托管服务可能会对您的页面加载时间产生负面影响。 这可以通过多种方式发生。
例如,网络托管服务商的服务器与访问者位置之间的距离是一个关键因素。 距离服务器较远的用户可能会遇到加载时间较慢的情况,因为数据必须传输更远的距离。
因此,如果您的大多数客户居住在美国,那么选择服务器仅位于欧洲的网络主机是没有意义的。 您还需要考虑服务器资源的数量和可用性。
如果您有一个高流量网站或包含大量文件的内容丰富的网站,您将需要一个可以处理大量请求的网络托管提供商。
Bluehost 是一个非常注重速度和性能的主机示例:

例如,您将可以使用固态驱动器 (SSD),而不是硬盘驱动器,从而提供更高效的存储。 此外,Bluehost 还提供 Cloudflare CDN,以减少延迟并缩短内容交付时间。
此外,您会发现许多优秀的网络主机都提供多层缓存技术。 就 Bluehost 而言,您将可以访问服务器端缓存技术,该技术使服务器能够更快地返回您的网页。
2.安装可靠的速度优化插件
提高 WordPress 速度和性能的最实用方法之一是安装一个轻量级插件来为您完成这项工作。
Jetpack 是 WordPress 行业中最知名的名字之一。 您可以使用多种 Jetpack 产品,但 Jetpack Boost 是一款针对桌面和移动性能的一体化 WordPress 优化插件。

安装该插件后,您将获得快速速度报告和即时速度等级。 当您实施其中一些步骤时,可以很容易地看到您的网站速度如何提高。
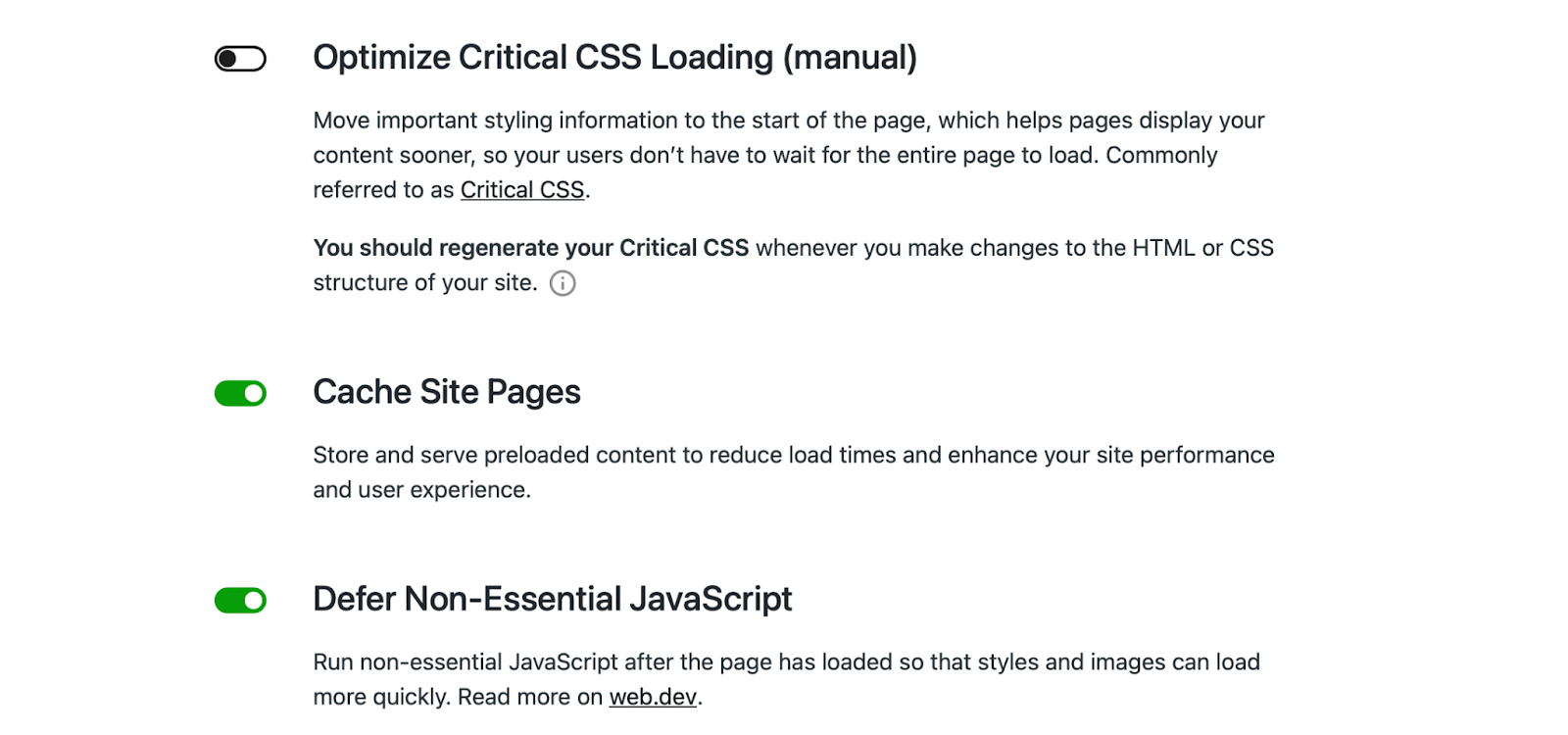
Jetpack 还为您提供了一个简洁的缓存功能,可以存储您网站的快照,以便更快地为访问者提供服务。 更好的是,您可以直接从 WordPress 仪表板启用一系列加速工具,例如关键 CSS 生成和 JavaScript 延迟。
Jetpack 提供专用图像 CDN,可优化您的网站图像并调整其大小。 此外,CDN 还会自动将图像转换为 WebP 等高效格式。
最后,Jetpack Boost 将重点放在 Google Core Web Vitals 上。 这些指标超越了速度来衡量网站的用户体验和性能。 这方面的改进可以在很大程度上取悦访问者和谷歌的搜索算法。
3.使用内容分发网络(CDN)
我们已经谈到了内容交付网络,但我们将在本节中更深入地探讨这项技术。 CDN 由分散在世界各地的服务器集合组成,以缩短内容交付时间。
这样,您就可以通过地理位置靠近这些地区的服务器为欧洲、亚洲、北美等地的客户提供服务。 这减少了访问者的加载时间,同时也减轻了服务器的压力。 因此,使用 CDN 实际上可以稳定您的网站并提高正常运行时间。
一旦访问者从附近的服务器请求您的网站,该服务器就会存储您网站文件的缓存副本,并使用它们为未来的访问者提供服务。
如果您使用 Jetpack,您将可以访问 Jetpack CDN 作为服务的一部分。 这样,您可以从不同位置的高速数据中心传送内容,并允许同时下载更多文件。
Jetpack CDN 的最佳部分之一是其简单的一键设置过程。 之后,CDN 会自动工作,调整移动设备的图像大小,并从世界各地的服务器提供图像、照片、静态文件和 JavaScript 文件。
4. 优化和压缩图像
图像优化是指根据访问者的设备和浏览器以正确的尺寸、格式和分辨率呈现高质量图像的过程。
您可能还对图像压缩感兴趣,但您需要注意某些压缩会降低图像质量。压缩有两种主要类型:无损和有损。 虽然有损在减小图像文件大小方面往往更有效,但无损在保持图像质量方面效果更好。
现在,有多种方法可以优化 WordPress 的图像,但最简单的解决方案是安装像 Jetpack Boost 这样的优化插件。 正如我们之前讨论的,图像 CDN 会自动调整图像的大小并将其转换为高效的格式。
而且,通过图像指南,您可以快速发现尺寸错误的图像。 同时,您可以修复那些分辨率不理想的问题,绕过无损图像的压缩,并减少整个网站的大小,从而改善您的核心网络生命力。
5. 为首屏内容生成关键 CSS
层叠样式表 (CSS) 定义网站上的布局、颜色或字体等视觉元素。 问题是 CSS 文件必须由浏览器加载、解析和执行,这可能需要一些时间。 如果 CSS 文件很大或很重,则需要更长的时间。
因此,您可以生成关键 CSS。 此技术优先考虑首屏上的 CSS,以确保它尽快显示。 “首屏”只是指访问者登陆您的页面时首先看到的内容,无需他们滚动。
关键的 CSS 生成不仅可以改善用户体验,还可以提高您的 Core Web Vitals 分数,特别是首次内容绘制 (FCP)。 如果您不确定这是否是您网站的问题,可以使用 PageSpeed Insights 等速度测试工具进行检查。

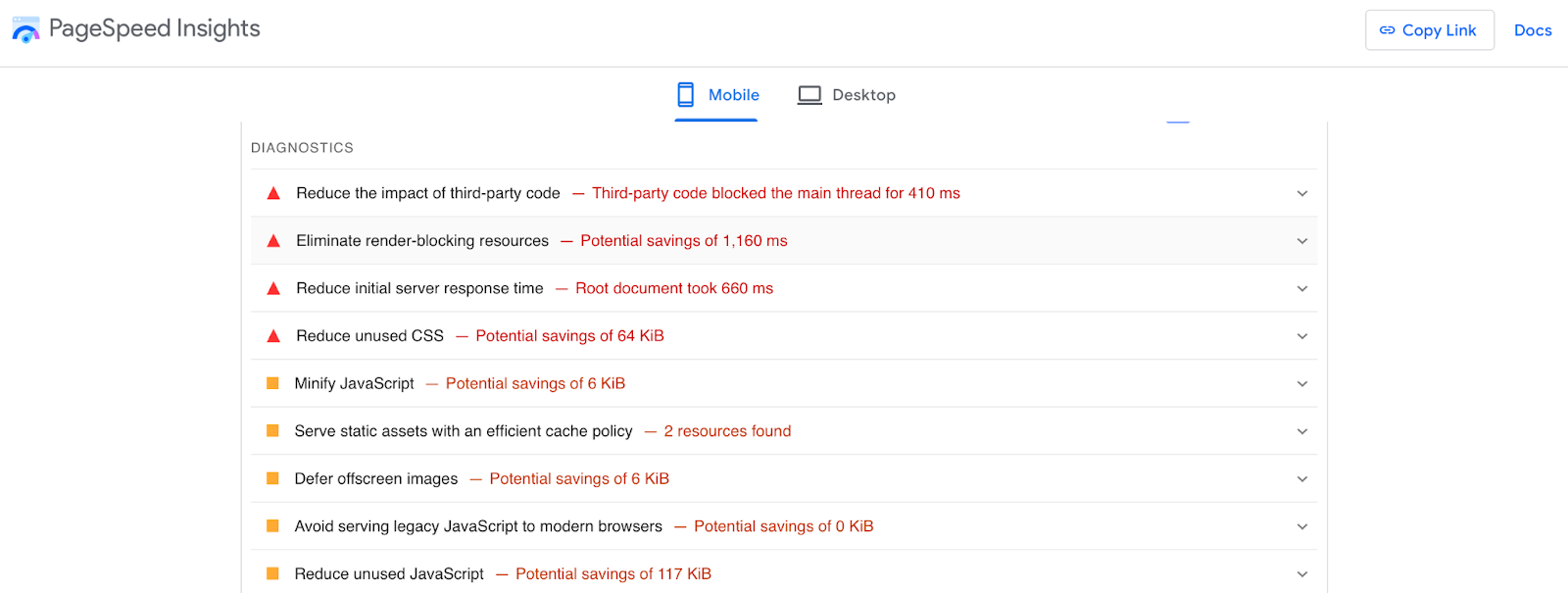
扫描后,将自动生成诊断报告。 如果您看到“消除渲染阻塞资源”选项,那么关键 CSS 生成可能对您的网站来说是一个不错的选择。
正如我们所讨论的,一旦您在 Jetpack 仪表板中启用该功能,Jetpack Boost 就会自动处理此问题。 或者您可以在 WordPress 中手动生成关键 CSS。
6. 延迟 JavaScript 加载
当访问者尝试访问您的网页时,浏览器必须向包含 HTML、CSS 和 JavaScript 的服务器请求文件。 但是,在解析过程中,浏览器会停止执行 JavaScript 代码。 在完成此操作之前,页面的其余部分无法加载。
这种延迟并不总是很明显,特别是如果您有一个非常快的网站。 但是,如果您的网站包含大量 JavaScript 文件,则这种延迟会更长。 因此,您可以推迟 JavaScript 文件的加载,以便页面加载得更快。
这还具有改善最大内容绘制 (LCP) 的额外效果,这是另一个关键的 Core Web Vitals 指标。 同样,您可以使用 Jetpack Boost 等 WordPress 优化插件,通过快速滑动开关来推迟非必要的 JavaScript。
也就是说,如果您不想使用插件,并且习惯于编辑重要的站点文件,则可以使用functions.php文件手动推迟JavaScript 解析。 当然,在进行这些更改之前对您的网站进行全新备份非常重要。
7. 实施 WordPress 缓存
缓存是一种非常强大的技术,可以在 WordPress 速度优化方面发挥很大作用。 通常,当访问者尝试通过输入域或单击链接来访问您的网站时,服务器需要先处理请求,然后才能传送页面。
但是,通过缓存,服务器会在发出初始请求后存储站点页面的副本。 这样,下次访问者访问您的页面时,他们将获得您网站的缓存版本。 这意味着服务器不需要再次从头开始生成整个网站。
您会发现有大量可用的 WordPress 缓存插件。 事实上,Jetpack Boost 具有缓存功能,您可以通过Cache Site Pages下的仪表板启用该功能。

另外,WP Super Cache 是一个流行的选项,由 Automattic(WordPress.com 背后的团队)开发。 有了它,您还可以定期清空缓存以释放服务器上的空间并防止常见的 WordPress 问题。
8. 缩小 CSS、JavaScript 和 HTML
正如我们所讨论的,CSS、HTML 和 JavaScript 会减慢页面加载时间。 因此,您可能需要考虑缩小这些文件。 这本质上是指从源代码中删除不必要的字符的过程。
它使浏览器能够更快地读取代码,从而防止显示网页时出现任何延迟。 现在,如果您对自己的技术技能充满信心并且非常注重细节,则可以通过访问站点文件来手动执行此操作。
但是,人为错误的风险始终存在,这可能会导致网站崩溃等后果。 因此,您可能更喜欢使用在线工具来实现这一目标。
或者,对于更简单的路线,您可以简单地利用 Jetpack Boost。 您所要做的就是转到仪表板中的Jetpack → Boost ,然后打开Concatenate JS和Concatenate CSS 选项。 就是这样!
9. 减少 HTTP 请求
超文本传输协议 (HTTP) 用于构造客户端和服务器之间的请求和响应。 主要有五种方法,包括 GET 和 POST,分别对应函数 read 和 create。
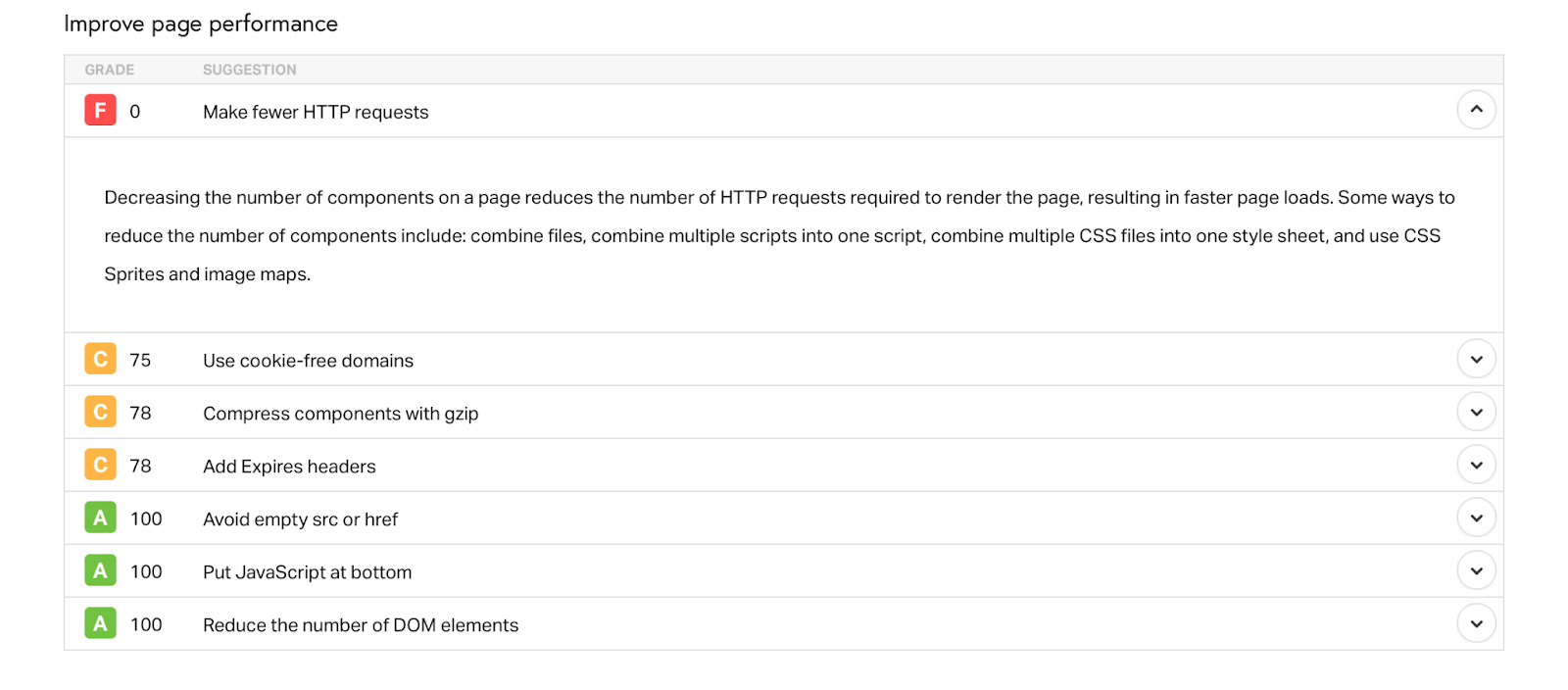
但是,HTTP 请求越多,页面加载时间就越长。 如果您不确定这是否是您网站的问题,您可以通过 Pingdom 等速度测试工具运行您的域名。

结果将显示 HTTP 请求的数量。 您可能还会在性能改进部分看到减少 HTTP 请求的建议。
这里强调的技术之一是减少页面上的元素数量。 为此,您可以组合文件、脚本和样式表。 您还可以缩小 CSS 和 JavaScript 等资源(可以使用 Jetpack Boost 来实现)。 CDN 和缓存也可以提供帮助。
减少 HTTP 请求的其他方法包括从 WordPress 中删除不必要的插件或用轻量级选项替换它们。 或者,如果您对有条件加载脚本感兴趣,您可能需要使用像 Asset CleanUp 这样的插件。
10.限制外部第三方脚本
第三方脚本通常用于向 WordPress 添加特定特性或功能。 如果您嵌入来自第三方平台的视频、共享社交媒体图标或跟踪关键指标,这些脚本将出现在您的网站上。
虽然这些脚本可以使您的网站更具活力和吸引力,但它们也可能导致性能问题。 这是因为它们往往会延迟关键渲染路径并影响您的 Core Web Vitals 分数,尤其是首次输入延迟 (FID)。
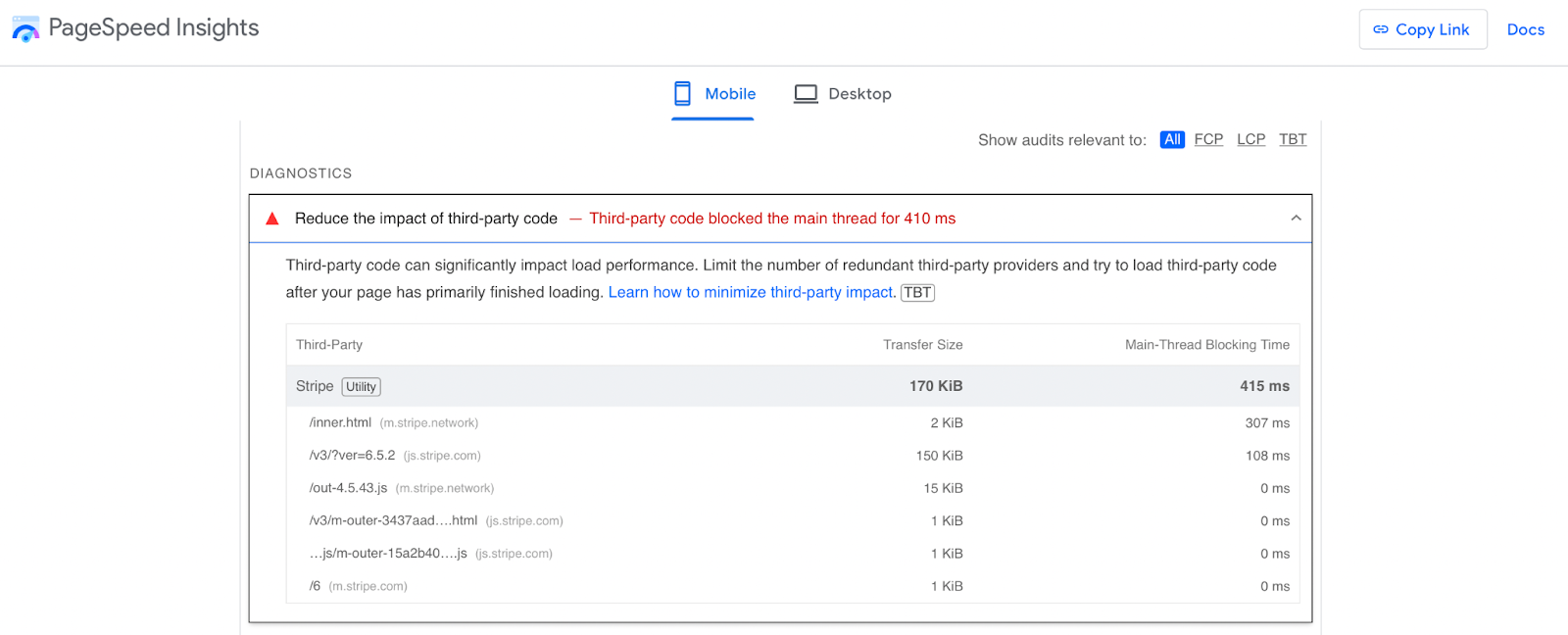
当您通过 PageSpeed Insights 等速度测试运行网站时,您可能会看到减少第三方代码影响的建议。

您还可以看到这对负载性能的影响有多大。 如果这对您的网站来说是一个问题,那么最好删除不必要的脚本。
但是,如果您不想删除这些脚本,可以通过一些方法更有效地加载它们。 例如,您可以自行托管脚本(我们将在稍后讨论)。 您还可以预取或预加载这些资源(稍后我们也会对此进行详细说明)。
或者,您可以选择使用 async 或 defer 属性。 这两个函数都强制浏览器在解析 HTML 时异步下载脚本。 如果您需要提前加载脚本,则可以使用前一种方法,而后一种方法最适合非关键资源。
11.选择一个轻量级主题
WordPress 主题定义了您网站的外观和风格。 另外,其中许多都带有内置功能,对于某些类型的网站(例如电子商务商店或博客)非常有用。
也就是说,选择一个不会减慢您网站速度的轻量级主题非常重要。 一些主题是用糟糕的代码开发的,包含较大的文件大小,或者预装了繁重的插件。
所有这些功能都会给服务器带来额外的压力,并使您的网站爬行速度变慢。 因此,最好坚持使用简单、轻量级的主题,例如Twenty Twenty-Four 。
为了给您一个想法,您最好选择没有插件依赖项并提供简约设计的主题。 为了做出最明智的决定,您应该仔细阅读客户评论,试用演示主题(如果可用),或安装主题并通过快速网站速度测试来运行它。
12.清理未使用的插件和主题
即使您没有考虑 WordPress 速度优化,出于安全原因,在网站上保留未使用的插件也不是一个好主意。 但就速度而言,它们的工作方式与任何软件一样。 它们会占用您服务器上的空间,这可能会对加载时间产生负面影响。
许多网站所有者停用了他们不再使用的插件。 但这只是关闭该工具的功能。 因此,如果您确定不再使用它们,最好完全删除它们。
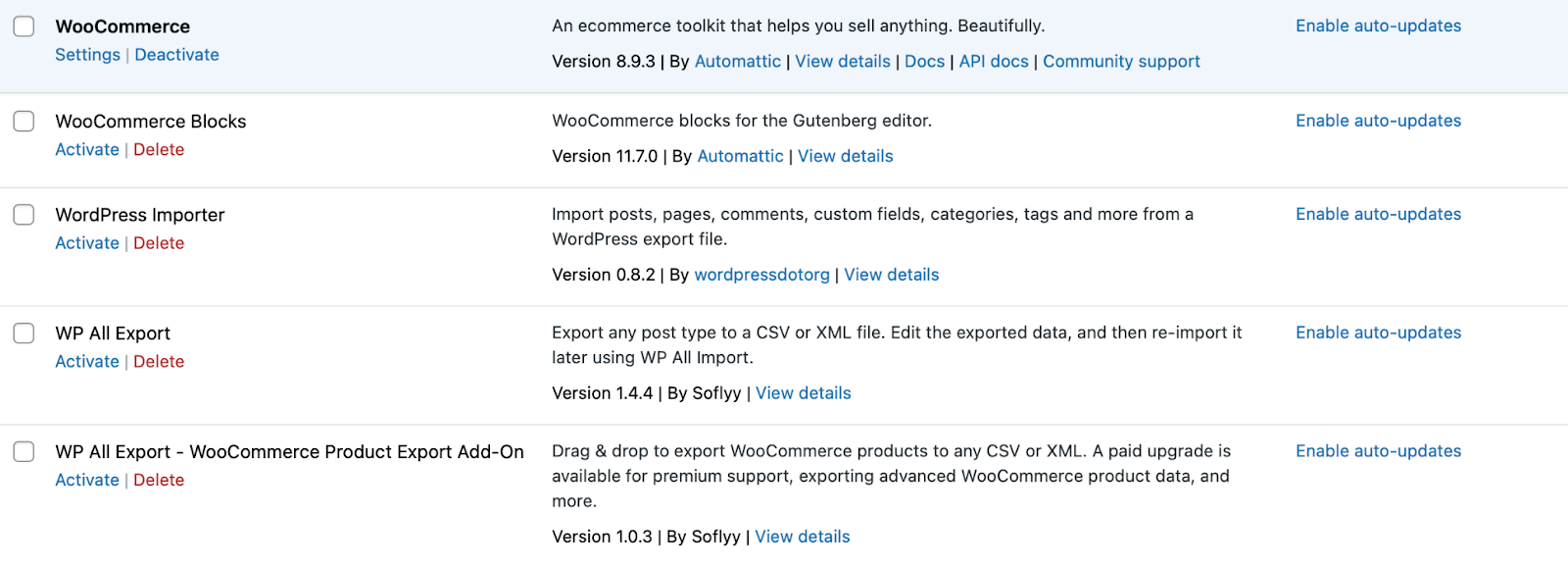
这个过程非常简单。 您所要做的就是转到插件→已安装的插件。 然后,单击相关选项下方的停用链接。 完成后,单击“删除” 。

或者,如果您想要一次删除大量插件,请选择每个选项旁边的框,然后使用批量操作下拉菜单选择停用 → 删除。 之后,单击“应用”。
最简单的 WordPress 速度优化插件
Jetpack Boost 为您的网站提供与世界领先网站相同的性能优势,无需开发人员。
免费提升您的网站13.定期更新WordPress、主题和插件
过时的软件可能会给 WordPress 网站带来无数问题。 它可能会导致兼容性问题、安全风险、加载时间缓慢等。
WordPress 核心、主题和插件可用的更新通常包含解决旧版本中的问题或低效率的新特性和功能。 就核心软件而言,更新可以增强您在仪表板中导航时的管理体验。

考虑到这一点,最好养成通过仪表板→更新定期检查更新的习惯。

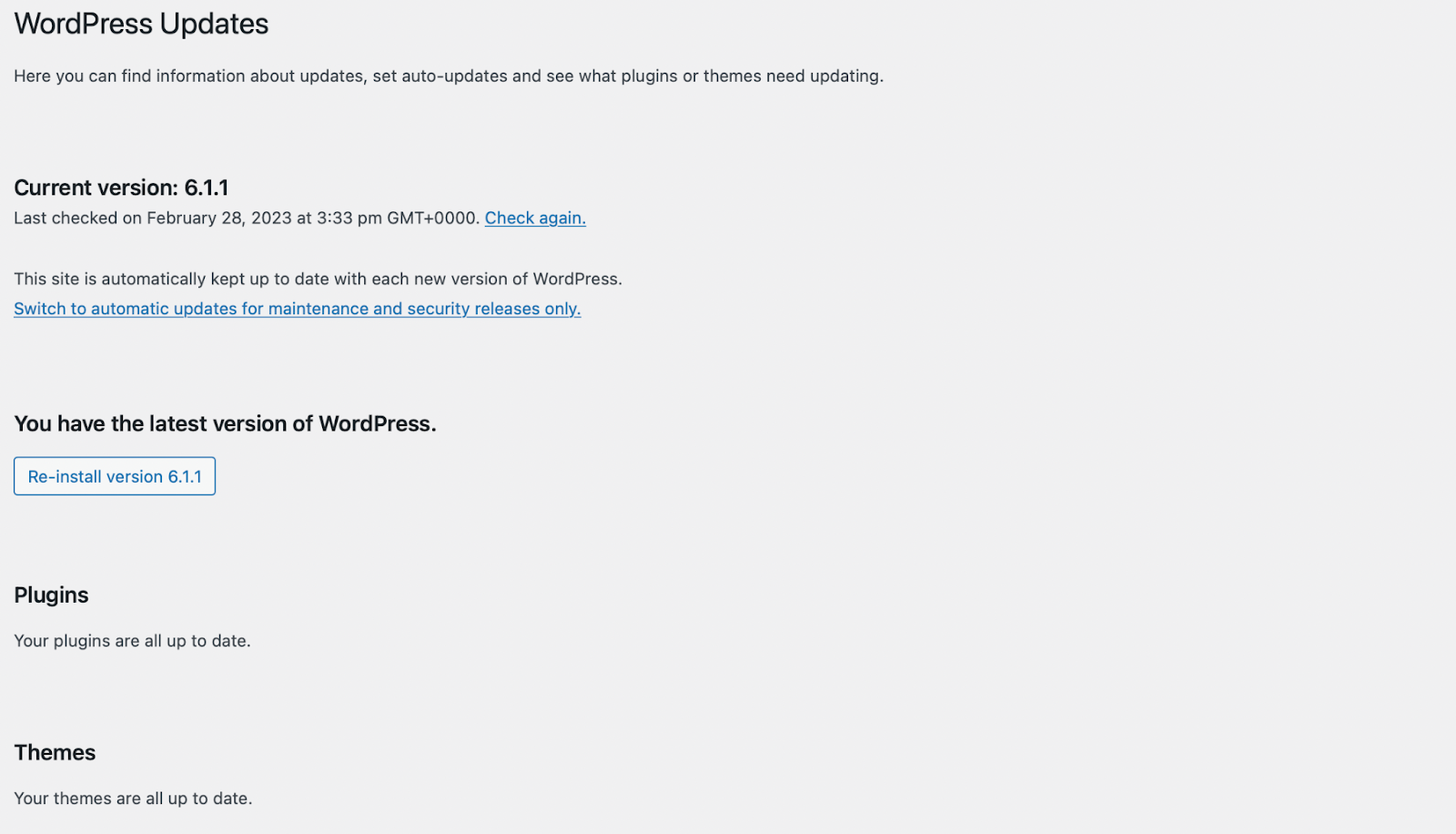
也就是说,您通常会在仪表板上收到通知。 从这里,您可以检查您是否正在运行最新版本的 WordPress。
在下面,您可以更新主题和插件。 如果您担心由于不经常登录 WordPress 而错过重要更新,您始终可以选择启用自动更新。
对于插件,如果此功能可用,您将在“自动更新”列下看到一个链接。 但对于主题,您必须选择相关主题才能找到执行此操作的链接。 同样,在对网站进行任何更改之前,您应该始终备份网站。
如果可能,最好首先在暂存环境中运行所有更新。 这样,您可以确保更新不会干扰您网站的当前功能或设计。
14.优化你的WordPress数据库
WordPress 数据库优化可以带来更快的加载时间、增强的用户体验和更好的搜索引擎排名。 也就是说,在开始工作之前,正确理解 WordPress 数据库的结构非常重要。
然后,您可以清理和优化数据库以使其更加高效。 与往常一样,我们建议您在进行任何重大更改之前备份您的网站。
之后,您可以安装像 WP-Optimize 这样的插件来为您处理任务。

该插件可让您删除帖子修订、垃圾帖子、垃圾评论等数据。
接下来,您可以选择要运行的 WordPress 优化操作。 这可能涉及清理帖子元数据或删除引用。 该插件的一个很棒的功能是您还可以在“设置”下设置自动数据库优化。
当然,如果您不想使用插件,您也可以选择手动优化 WordPress 数据库。 您需要访问 phpMyAdmin,单击Databases ,然后选择您的数据库。 这将加载您的所有 WordPress 表。
在这里,您可以选择要清理的表或选择底部的“全部选中”框。 然后,右键单击并选择优化表。 也就是说,您可以使用多种方法来清理和优化数据库。
15.禁用或限制WordPress修订
WordPress 中的修订功能使您能够访问页面和帖子的先前版本。 虽然这很有用,但修订版本存储在 WordPress 数据库中。
当然,您创建的修订越多,数据库就越堵塞,网站运行速度就越慢。 因此,禁用或限制 WordPress 修订以保持数据库轻便且快速可能是一个好主意。
如果您想删除修订版本,您可以找到 WordPress 优化插件来为您执行此操作。 但是,限制或禁用修订的过程有点棘手,因此最好小心执行此操作。
16.对图像和视频使用延迟加载
图片和视频是让您的内容更具吸引力的好方法。 但通常情况下,这种富媒体会转化为较大的文件,这意味着它们需要更长的时间来加载。 这会对用户体验产生负面影响。
延迟加载是一项巧妙的功能,使您能够优先加载首屏图像和视频。 这意味着服务器将首先加载立即可见的内容。 然后,当访问者向下滚动页面时,将会看到更多图像。
延迟加载使您能够仅在实际需要时加载图像和视频,从而减轻服务器的压力并提高用户体验。 2018 年,Jetpack 是最早提供延迟加载功能的插件之一。
但现在,WordPress 为图像和视频提供了内置的延迟加载功能。 另外,许多网络浏览器还支持延迟加载。 因此,您无需执行任何操作即可使用 WordPress 提供的本机延迟加载功能。
17. 监控和限制插件
一般来说,网站上的每个软件都会对 WordPress 性能产生影响。 也就是说,影响程度将取决于某些因素。
例如,编码不当的插件可能包含不必要的脚本或进行过多的数据库查询,从而降低您的网站效率。 但是,一个轻量级、编码良好的插件的占用空间会小得多。
此外,某些插件会在后台运行任务和进程,即使它们没有被使用。 同时,您安装的插件数量越多,出现 WordPress 性能问题的可能性就越大。
这就是为什么最好将您的插件限制为您实际使用的插件,并专注于高质量的选项。 查看插件是否影响站点性能的一种方法是在安装之前和之后运行速度测试。 您还可以检查客户评论并评估插件文档。
虽然我们讨论的是插件,但仔细选择像 Jetpack Boost 这样的轻量级 WordPress 优化插件尤其重要,这样您就不会抵消效果。 这样,您就可以访问关键的 CSS 加载、页面缓存、JavaScript 延迟、图像 CDN 等。
18.本地托管第三方资源
如果您嵌入来自第三方网站的内容,您的网站将包含第三方脚本来执行该功能。 假设您想使用 Google Analytics 跟踪您的网站访问者。
或者,您可能有一个像 Calendly 这样的日程安排工具,允许访客预订会议或约会。 在这些情况下,脚本托管在源服务器上,而不是您自己的服务器上。
这可能会影响 WordPress 的性能,因为这意味着数据还要传输更远的距离。 此外,它的可靠性可能较低,因为如果源服务器出现问题,内容可能会停止向访问者显示。
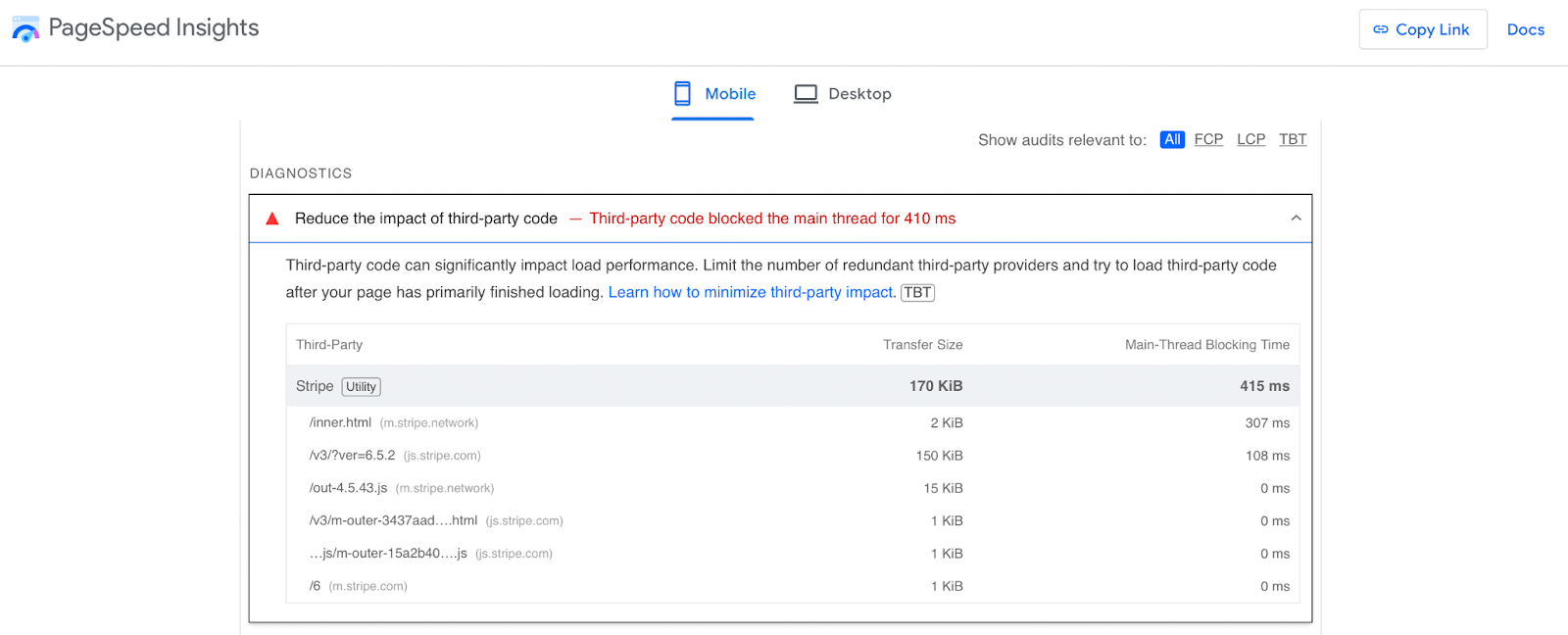
如果您不确定这是否是您网站的问题,您可以运行快速 PageSpeed 测试。 在“诊断”部分中,您可以看到第三方代码的完整细分。

尽管您可以选择推迟或删除这些脚本,但另一个好的解决方案是在您自己的服务器上本地托管第三方资源。 这样,您可以最大程度地减少延迟、减少 DNS 查找并更好地控制缓存这些文件。
值得注意的是,自托管脚本可能会过时并停止正常运行。 因此,如果您决定这样做,您将完全负责手动更新这些脚本。
19. 实现预取和预加载
预加载和预取是两种可以优化 WordPress 速度和性能的技术。 通常,它们的目标是加载图像、样式表、JavaScript、字体等资源。
顾名思义,WordPress 预加载会指示浏览器在需要资源之前立即开始加载资源。 另一方面,预取会准备一些暂时不需要但稍后在访问者导航或与页面交互时需要的资源。
对于这两种技术,您可以在页面的 <head> 中使用 <link> 元素。 假设您想要预加载样式表。 它看起来像这样:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>如果您不习惯向网站的某些部分添加代码,您可能更喜欢使用 WP Code 等代码插件,这可以使这变得更容易。 安装后,您可以通过转到代码片段 → 页眉和页脚将代码添加到相关部分。
20. 使用高性能 DNS 提供商
域名注册和 DNS 托管很容易混淆。 虽然 Namecheap 等一些域名注册商提供 DNS 托管,但这两种服务是不同的。
当您设置网站时,您将选择一个域名并将其注册到一个 IP 地址。 这允许互联网将用户与您的网站连接起来。
但是,一旦您获得了域名,您就必须告诉它哪些名称服务器负责您的域。 一些域名注册商提供这些服务,许多网络托管公司也是如此。
也就是说,专用 DNS 托管提供商往往拥有更快的基础设施,这有利于不间断的通信和无缝连接。 您会发现有免费和付费的 DNS 提供商,但 Cloudflare 和 Namecheap 是绝佳的选择。
21.安装最新版本的PHP
WordPress 使用 HTML、CSS 和 JavaScript 等编程语言。 但是,WordPress 的核心软件以及许多主题和插件都是用 PHP 编写的。
与任何编程语言一样,您可以使用多个版本的 PHP。 其中一些(例如 PHP 5.5)不再获得主动支持,因此不建议您使用它们。
事实上,通常最好始终确保您运行的是最新版本的 PHP。 这不仅可以访问最新的安全功能,而且每个新版本的软件都会变得更加高效。
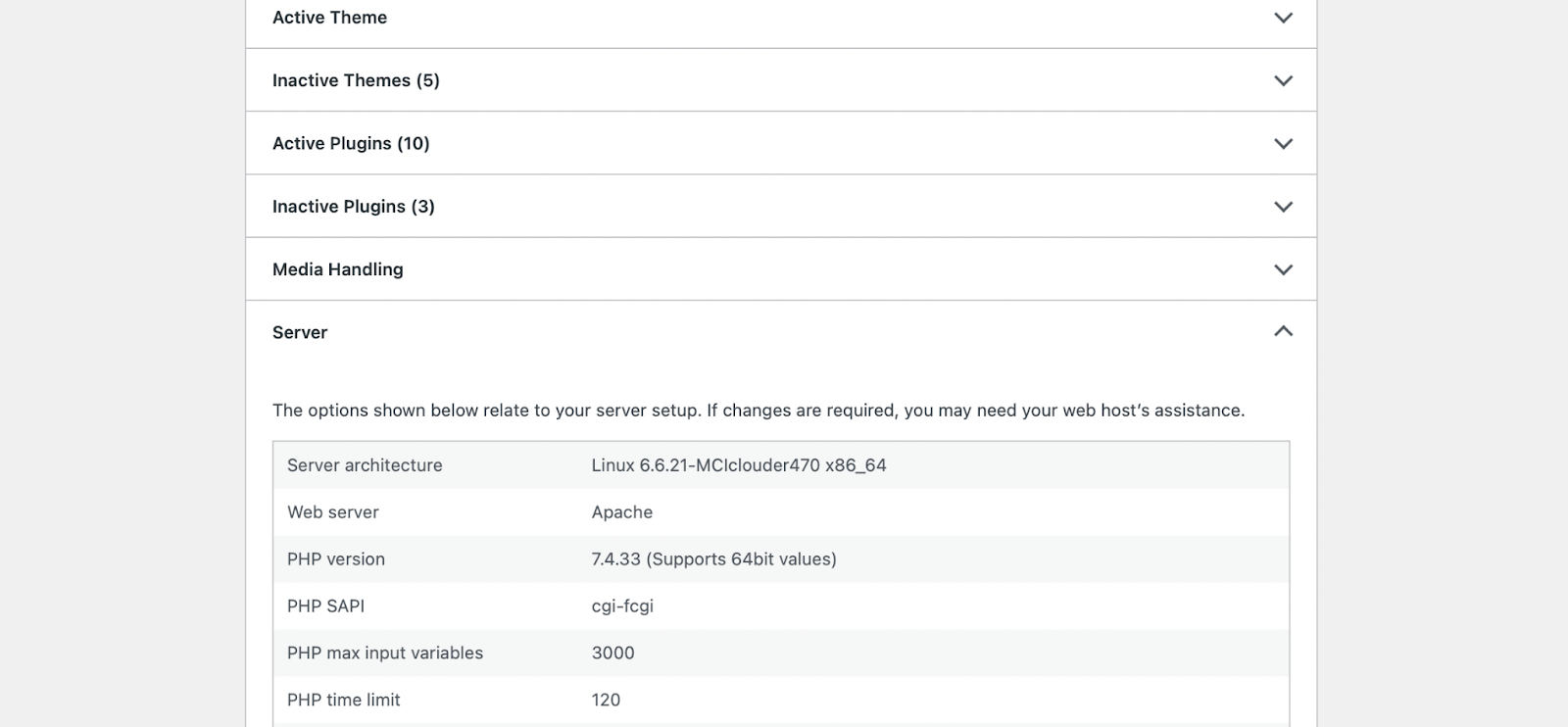
要检查您正在运行的 PHP 版本,请导航至Tools → Site Health 。 切换到“信息”选项卡并展开“服务器”部分以查看PHP 版本。

如果该数字等于或高于 7.4(在撰写本文时),则无需更新 PHP 版本。 但如果低于此值,则需要更新 PHP。 尽管 WordPress 可以与旧版本的 PHP 配合使用,但并非所有主题和插件都可以。
这就是为什么最好先备份您的网站并更新 WordPress、主题和插件。 然后,由于 PHP 安装在您的服务器上,因此您必须与主机的设置进行交互或联系您的网络托管提供商来为您执行此操作。 许多托管 WordPress 解决方案会自动执行此操作,或者您可以简单地向您的网络托管服务商发送电子邮件询问。
22. 微调 Web 服务器性能
Web 服务器性能优化是指微调服务器的配置、代码和资源的过程。 这样,您可以提高 WordPress 的速度和可靠性。
有多种方法可以微调您的网络服务器。 我们已经介绍了一些流行的方法,包括缓存和数据库优化。 但是,这里还有一些其他因素需要考虑:
- 将多个 CSS 和 JavaScript 文件合并为一个(Jetpack Boost 允许您连接 JavaScript 和 CSS,从而减少 HTTP 请求)
- 推迟非关键资源和元素的加载
- 优化服务器配置,包括压缩和缓存机制
- 监控和分析响应时间和错误率等指标(您可以使用 Google Analytics 等工具来执行此操作)
- 实施负载均衡策略
- 使用编码最佳实践
- 使用 MySQL Workbench 等工具索引和优化数据库
当然,这个列表并不详尽。 例如,微调 Web 服务器的另一种方法是将大量资源托管在与网站不同的服务器上。
如果您运行一个包含大量视频的内容丰富的网站,这一点尤其重要。 如果是这种情况,您可以使用 Jetpack VideoPress 等插件,它为您的视频提供强大且可靠的托管基础设施。
23. 持续测试和监控性能
虽然这在技术上并不是 WordPress 性能优化技巧,但定期测试和监控您的网站非常重要。 这样,您就可以发现原本可能无法发现的潜在问题。
有大量的在线速度检查工具,例如 Pingdom 和 PageSpeed Insights。 这些测试使您只需输入网站的 URL 即可生成完整的性能报告。

更好的是,您将收到网站性能的概览,通常会获得明确的等级或分数。 通常,您还可以访问详细的、可操作的步骤来提高网站速度,无论是减少第三方脚本还是推迟屏幕外图像。
另一个很棒的功能是,您经常会收到网站的桌面版和移动版的单独报告。 这比以往任何时候都更加重要,因为全球大部分网络流量都来自移动设备。
当然,如果您使用 Jetpack Boost 这样的 WordPress 性能优化插件,您可以轻松检查您的网站是否运行顺利。

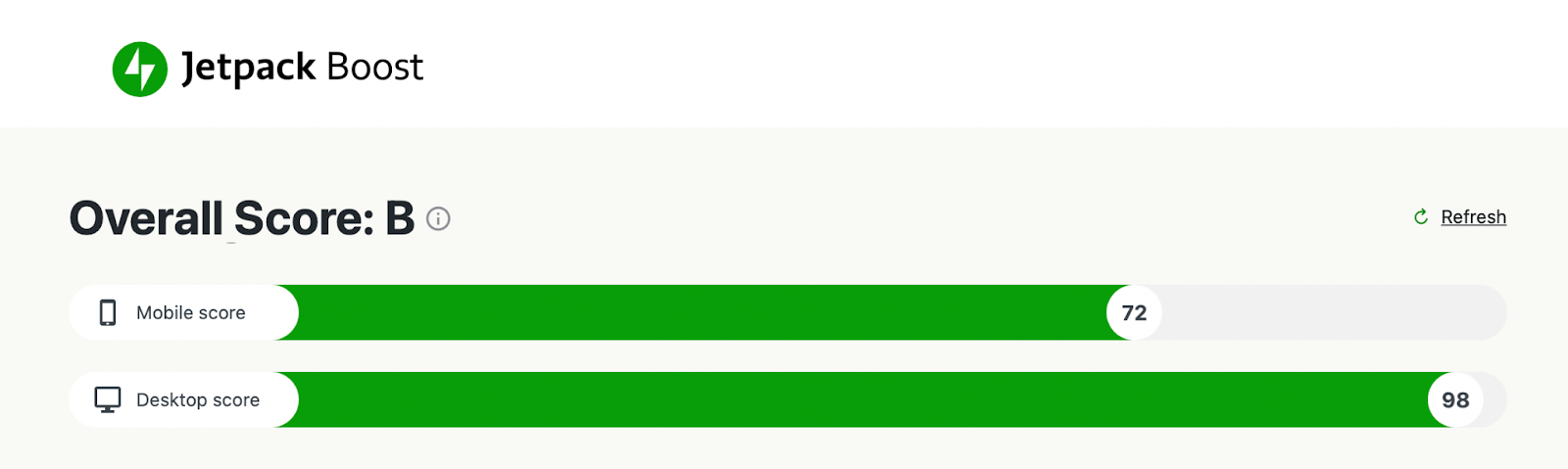
从仪表板中,转到Jetpack → Boost,您将看到清晰的移动和桌面性能得分。 您可以随时刷新此内容。
经常问的问题
尽管我们已尝试涵盖 WordPress 速度优化的各个方面,但您可能仍然有一些疑问。 在本节中,我们将回答最常见的问题。
什么是 Core Web Vitals,为什么我应该监控它们?
核心网络生命力是谷歌用作其排名算法一部分的性能指标。 它们对于理解和评估网站的用户体验也非常有用。
有多个关键指标构成了核心网络生命力。 最重要的一项是最大内容绘制 (LCP),它测量加载最大图像或文本块所需的时间。
我可以使用哪些工具来衡量 WordPress 网站的性能?
定期测量 WordPress 性能非常重要,以确保流畅的用户体验并维持来之不易的搜索排名。 您可以通过速度检查工具(例如 Google PageSpeed Insights)运行您的网站 URL。 或者,安装 Jetpack Boost 等插件来持续跟踪桌面和移动设备上的 WordPress 性能。
WordPress 最好的速度优化和缓存插件是什么?
WordPress 速度优化和缓存插件使您能够缩短加载时间并提高整体性能。 Jetpack Boost 是一款出色的一体化优化工具,提供关键 CSS 生成、JavaScript 延迟、图像优化等功能。
您还可以安装 WP Super Cache 等专用缓存插件来缩短内容交付时间。 这些类型的缓存插件为访问者提供网站的存储副本(而不是每次都从头开始生成),效率更高。
什么是关键 CSS,以及如何实现它?
实施关键 CSS 是一个优先考虑首屏 CSS 的过程,以确保它尽快显示。 这意味着立即可见的 CSS 将首先加载。
这可以帮助您改善用户体验并帮助您的核心网络生命,特别是第一次内容绘制。 您可以通过安装 Jetpack Boost 自动生成关键 CSS。
优化网络性能的最佳图像格式是什么?
许多网站所有者以 JPEG 和 PNG 格式提供图像,因为这是他们的习惯。 但是,WebP 是一种更高效的图像格式,因为它可以在保持图像质量的同时减小文件大小。 好消息是,Jetpack Boost Image CDN 会自动将图像转换为 WebP 等高效格式。
什么是图像 CDN?它如何帮助提高我的 WordPress 速度?
图像 CDN 的工作方式与常规 CDN 类似,从全球服务器分发内容以加快内容交付速度。 但是,它提供了图像压缩和优化的额外功能。 例如,您将可以使用 Jetpack Boost 访问图像 CDN,它会自动调整图像大小并将其转换为 WebP 等高效格式。
在 WordPress 上处理视频内容的最佳实践是什么?
如果您想将视频添加到 WordPress,最好的方法是将视频托管在与您网站不同的服务器上。 Jetpack VideoPress 提供完全托管的视频和 CDN 以提高网站速度。 这可确保您的视频质量高、加载速度快且无广告。
Web 服务器(Apache 与 Nginx)的选择对性能有何影响?
Web 服务器存储并向访问者提供您的内容,因此您选择的 Web 服务器会显着影响 Web 性能。 Apache 和 Nginx 是两种流行的选择,但它们的工作方式却截然不同。
Apache 按顺序处理任务,而 Nginx 并发管理任务。 这意味着 Nginx 可以更快地处理信息并每秒处理更多请求。
Jetpack Boost:使用最简单的优化插件免费开始
速度是影响网站效率、可用性和性能的关键因素。 这可能意味着保持访问者与您的页面互动,还是将他们输给您的竞争对手。 因此,将其作为重中之重很重要。
如果您缺乏技术技能,仍然有很多方法来优化 WordPress 速度。 您可以选择高性能 Web 主机、使用 CDN 和延迟加载图像。 此外,您还可以采取更多技术步骤,例如生成关键 CSS 和推迟 JavaScript。
好消息是,您不必成为专家开发人员即可实施更具技术性的 WordPress 优化措施。 借助 Jetpack Boost,您可以生成关键 CSS、延迟 JavaScript 并优化图像。 此外,您可以轻松监控性能以主动解决任何新问题。 今天就开始吧!
