如何在 WordPress 中添加定价表(3 种方法)
已发表: 2023-01-06将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


定价表是有用的网站元素,可帮助访问者快速轻松地比较付款选项之间的主要差异。 但是,为您自己的站点创建 WordPress 定价表需要您手动编写代码或使用专用插件。
好消息是 Beaver Builder 可以使用预先设计的模板、预先构建的定价表行或定价表模块轻松地在 WordPress 中添加定价表。
在这篇文章中,我们将讨论为什么您可能要考虑向您的站点添加定价表。 然后,我们将向您展示如何使用 Beaver Builder 在 WordPress 中执行此操作。 让我们开始吧!
目录:
当您设计电子商务网站时,考虑能够推动转化的功能非常重要。 通过创建定价表,您可以让新客户在购买之前轻松比较服务的价格和功能。
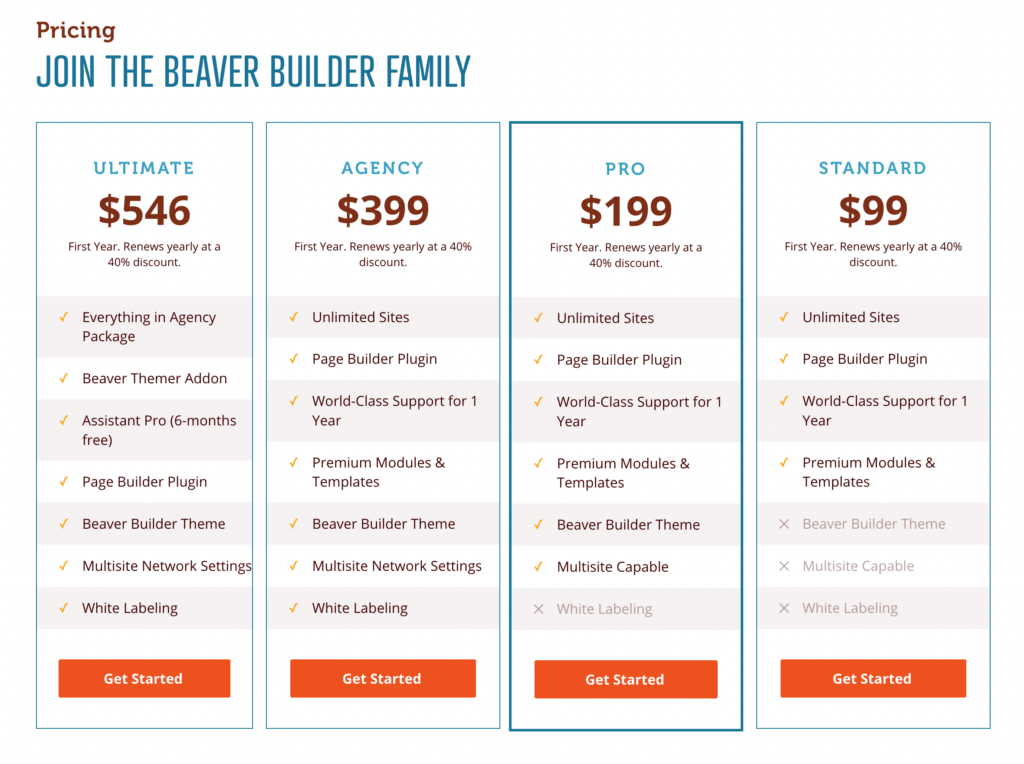
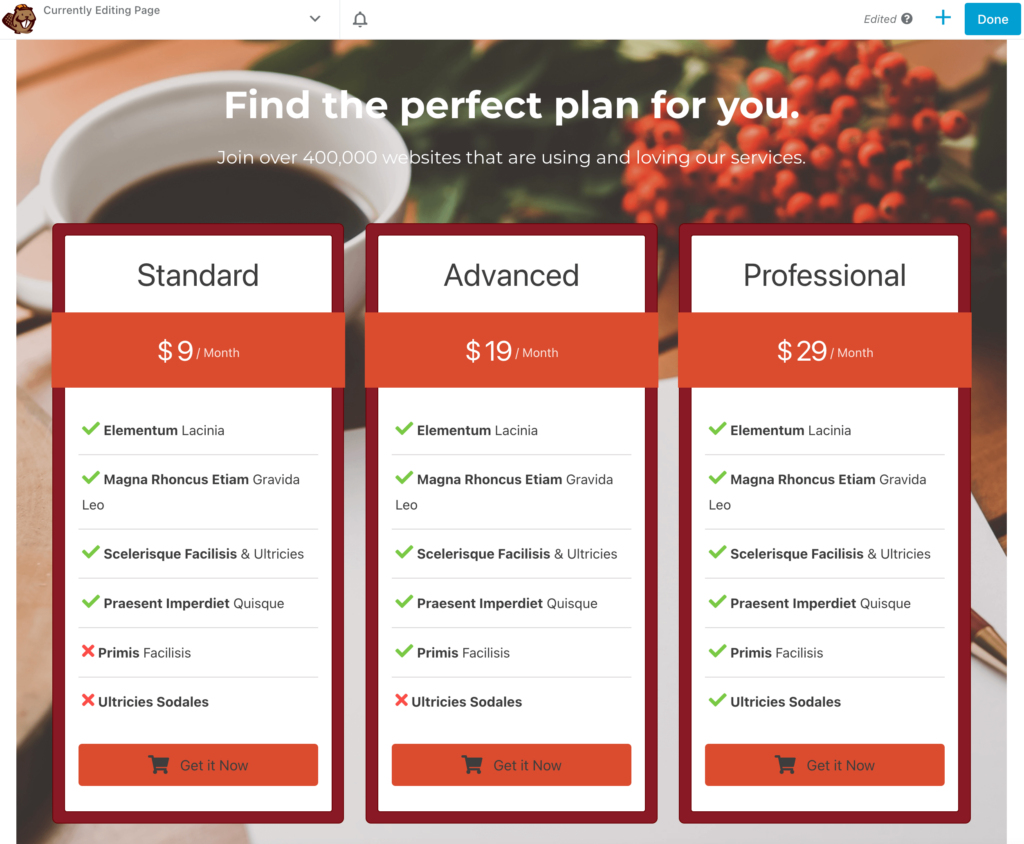
例如,我们的 Beaver Builder 网站包含一个包含各种支付等级和套餐的定价表。 多亏了这张表,您可以清楚地看到每个订阅中包含的内容以及费用。 选择计划后,您可以单击“开始”按钮进行购买:

定价表对任何具有订阅级别的网站都有效,例如会员网站或每月软件服务。
如果您需要展示大量信息和功能,定价表可以以一种易于理解的方式组织它们。 这可以鼓励用户购买适合他们需要的计划。
要确定定价表是否有效,请考虑您是否拥有产品或服务的多个版本。 如果是这样,定价表可能有助于为客户提供各种选项的概述以及它们之间的差异。 当您可以消除任何定价混乱时,您可以增加网站上的转化率。
现在您已经了解定价表可以提供的好处,是时候为您的网站创建一个了。 对于本教程,我们将使用我们的 Beaver Builder 插件。 这使您可以访问预先设计的模板、预先构建的行和定价表模块!
您可以使用定价表模块从头开始构建您的定价表(我们在最后一个方法中向您展示了如何自定义定价表模块),或者您可以简单地添加一个预先设计的页面模板。
使用 Beaver Builder,您只需单击一下即可在新页面上自动实现此布局。 然后,您可以轻松地使用您的特定产品或服务对其进行自定义。
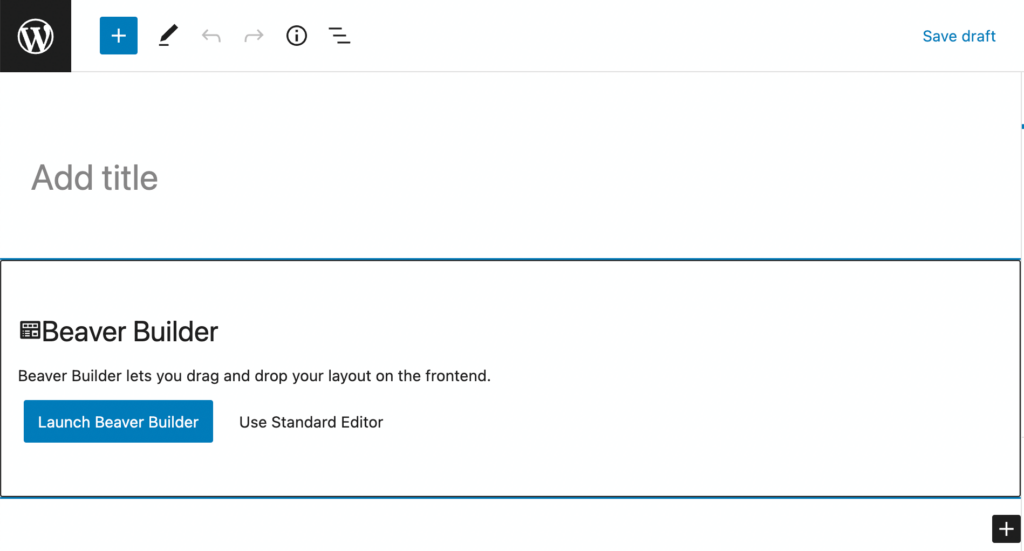
首先,打开 WordPress 并添加一个新页面。 为您的页面命名并单击Launch Beaver Builder :

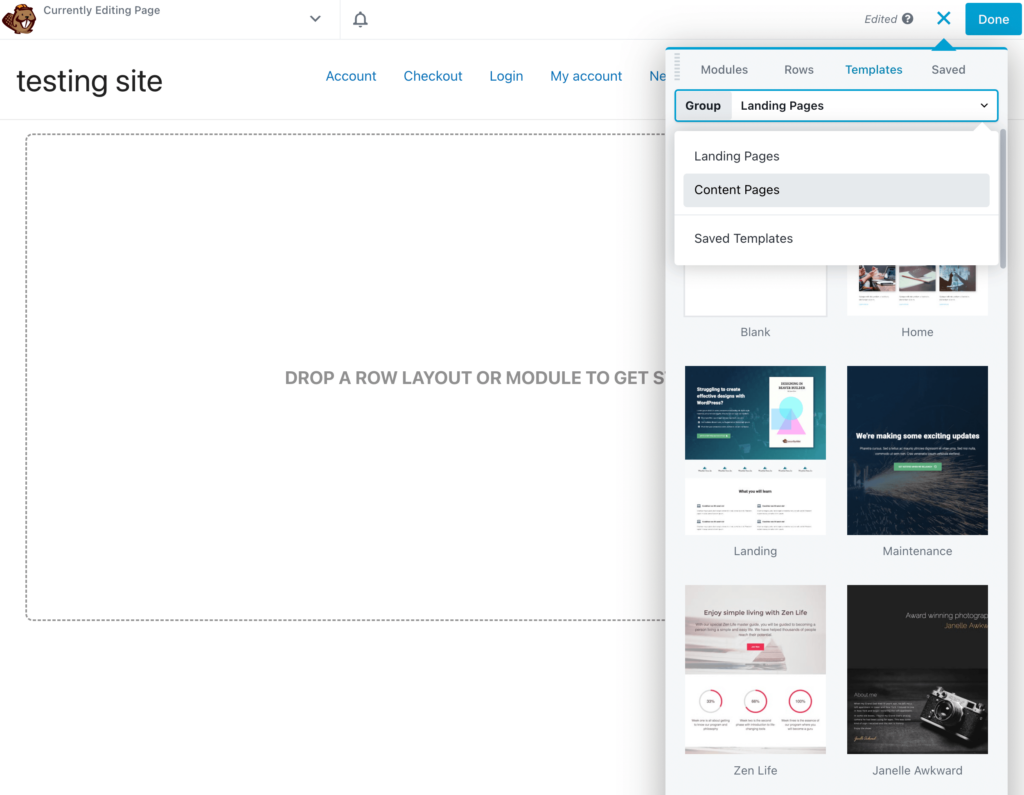
Beaver Builder 编辑器打开后,单击弹出菜单中的模板选项卡。 然后,从组下拉列表中选择内容页面:

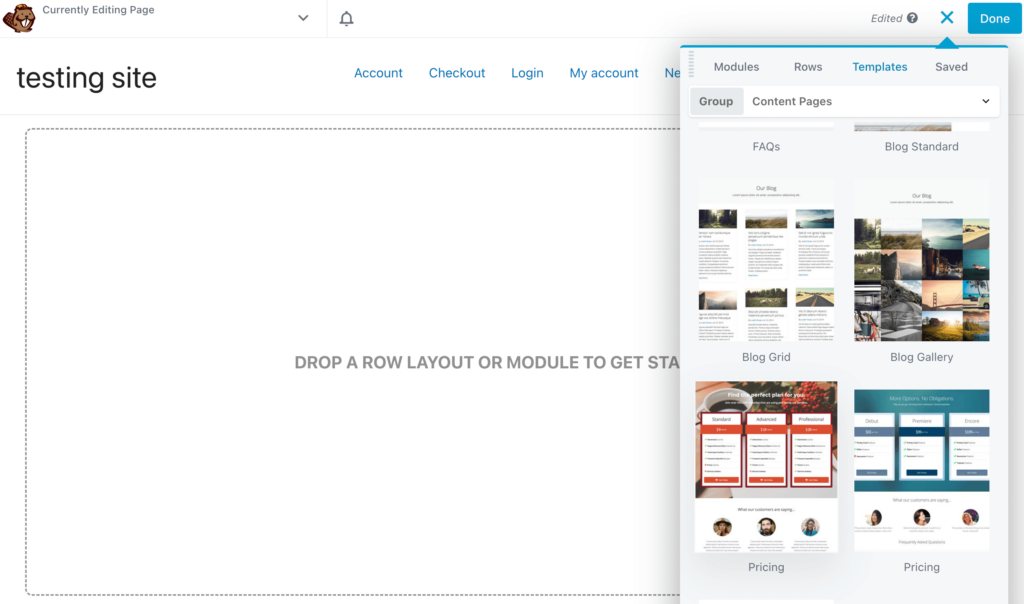
要查找特定的定价页面模板,请滚动到该部分的底部。 在这里,您会看到两种不同的设计可供选择:

当您找到喜欢的设计时,请单击它。 这将自动将模板应用到页面。 使用任一定价模板,您会注意到一个定价模块,以及客户评价和常见问题:


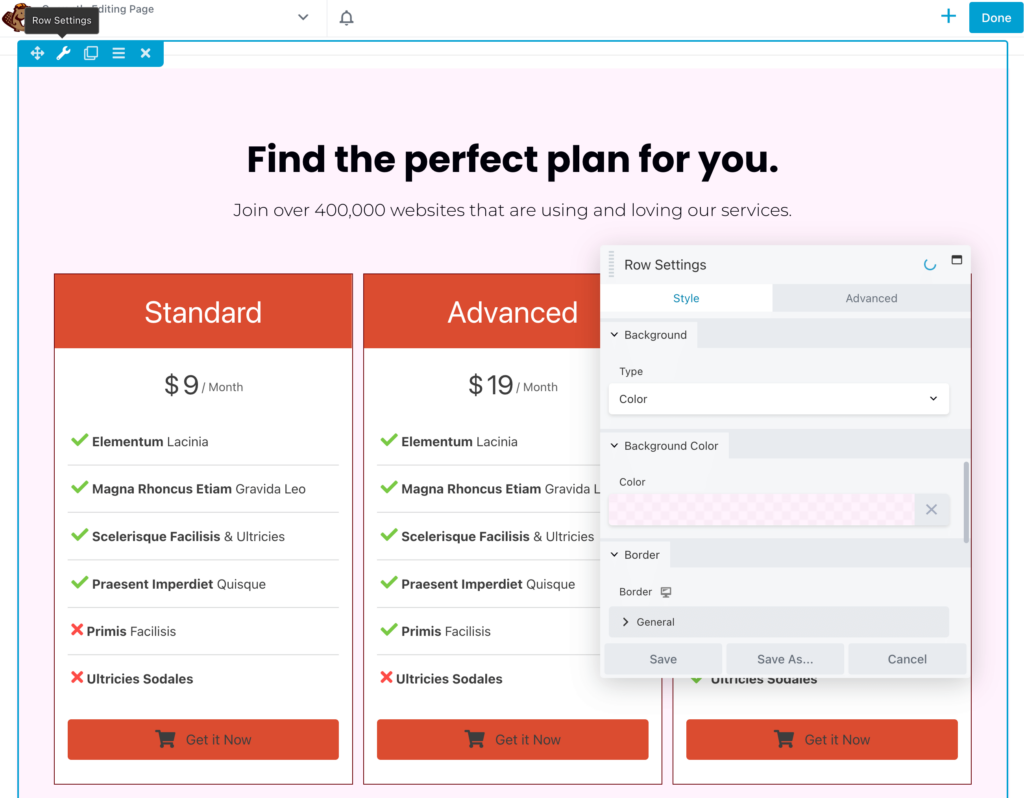
尽管它将包含默认调色板和背景图像,但您可以轻松自定义这些选项。 为此,首先,单击“行设置” 。 然后,您可以将自定义背景设置为颜色、视频或幻灯片:

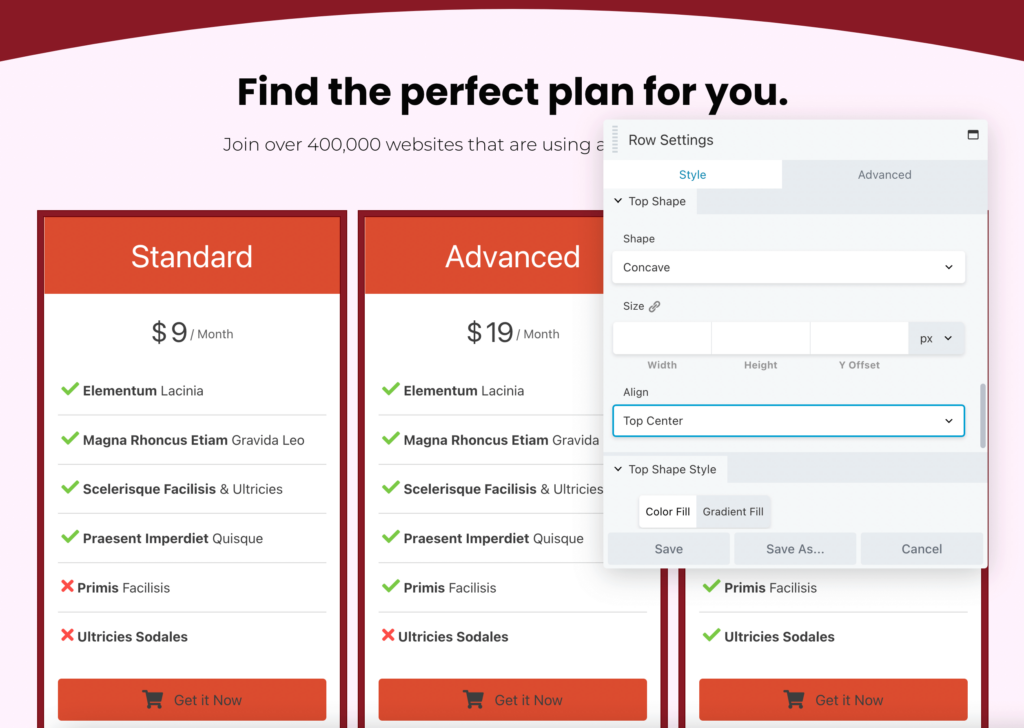
您还可以为设计添加顶部形状或底部形状。 这可以为定价表带来引人入胜的视觉元素:

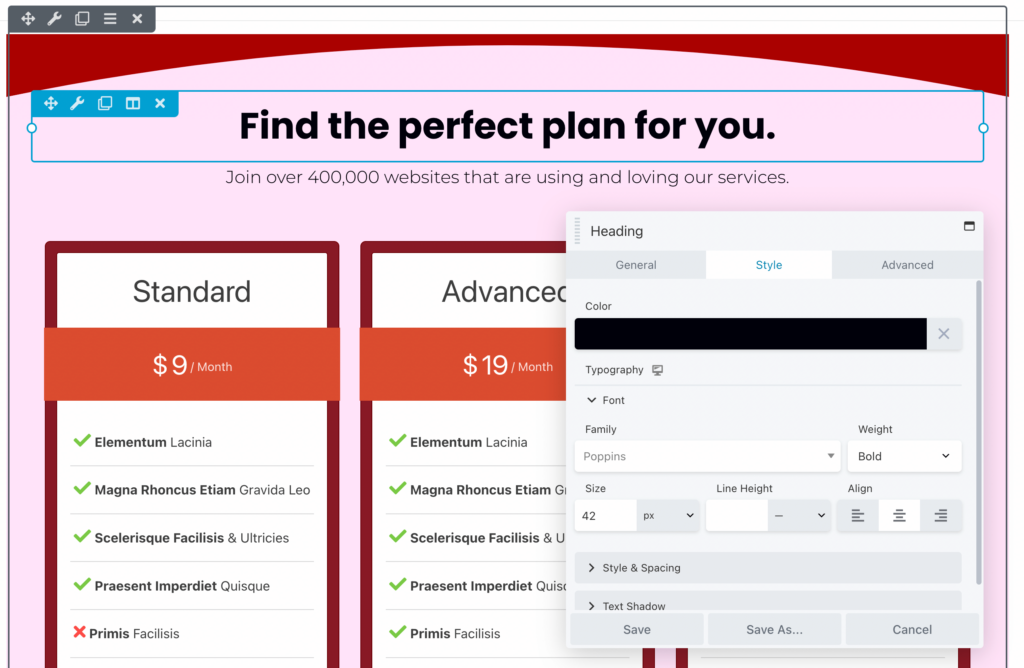
接下来,您可以编辑主标题的文本、字体和颜色。 您可能希望包含一个简短的号召性用语,例如为您找到完美的计划,以鼓励用户查看表格:

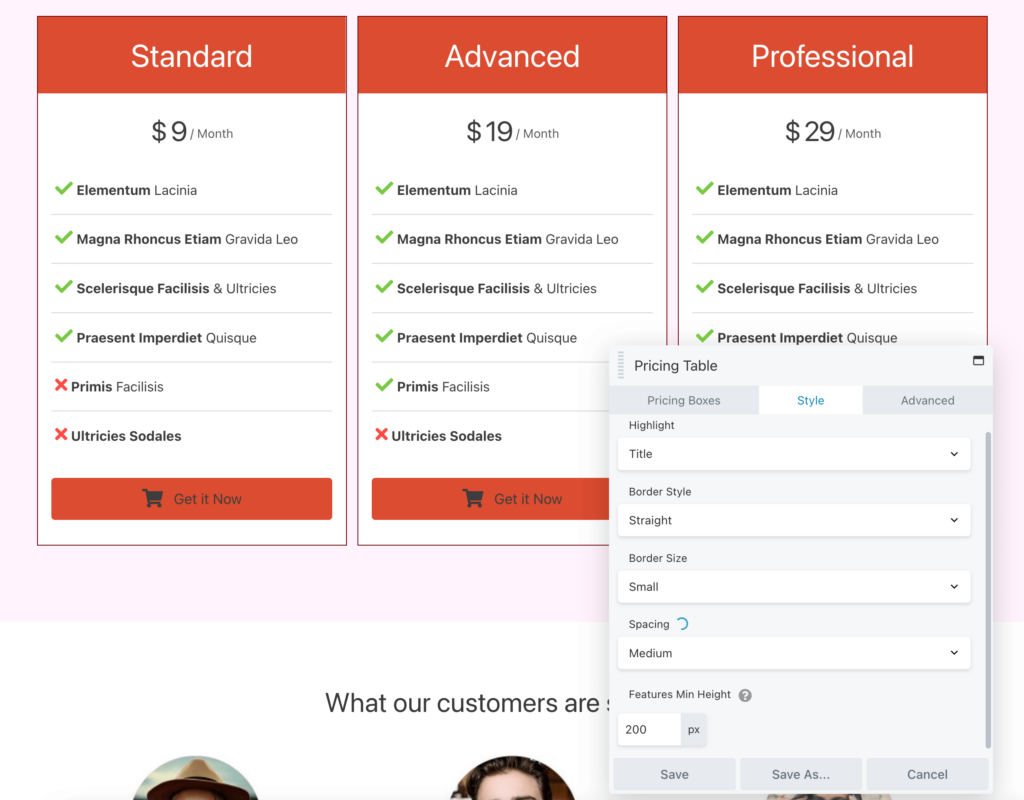
现在,是时候开始定制定价表了。 选择后,您可以选择强调每个产品的标题或价格。 您还可以根据需要编辑边框样式、大小和间距:

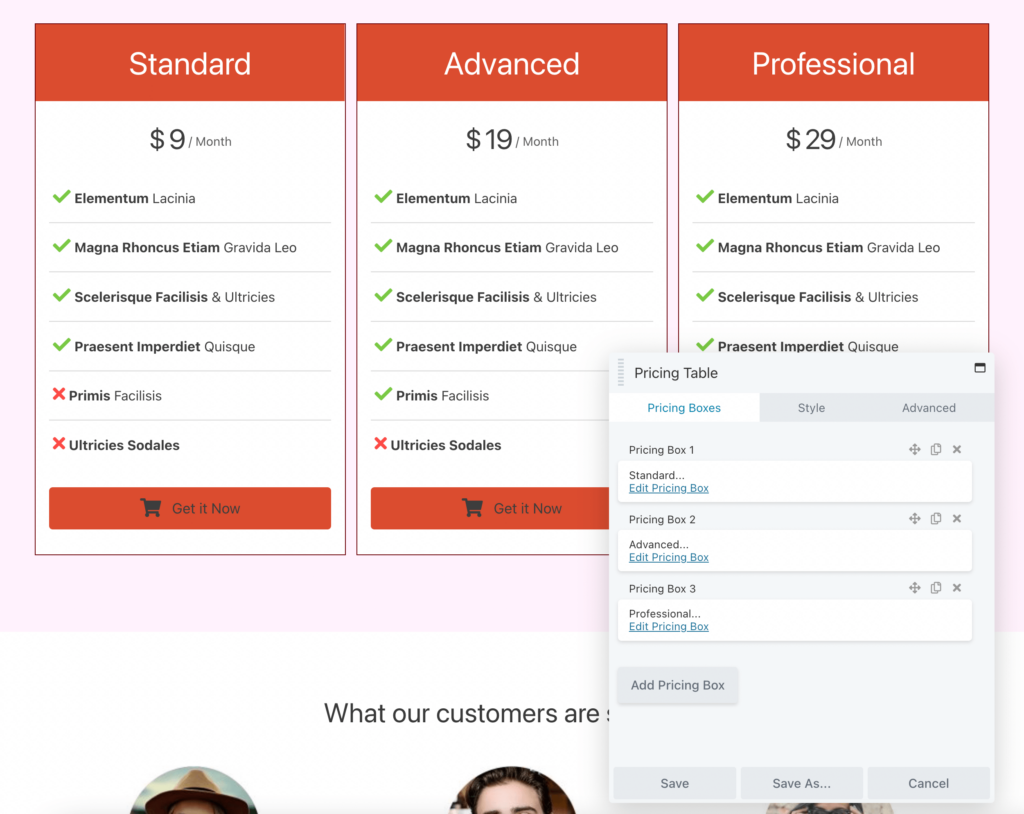
要编辑定价选项,请单击定价框选项卡。 在这里,您可以修改每个框、重新排序或添加新框:

如您所见,使用 Beaver Builder 模板的优势在于它允许您只需几个步骤即可完整设计定价页面。
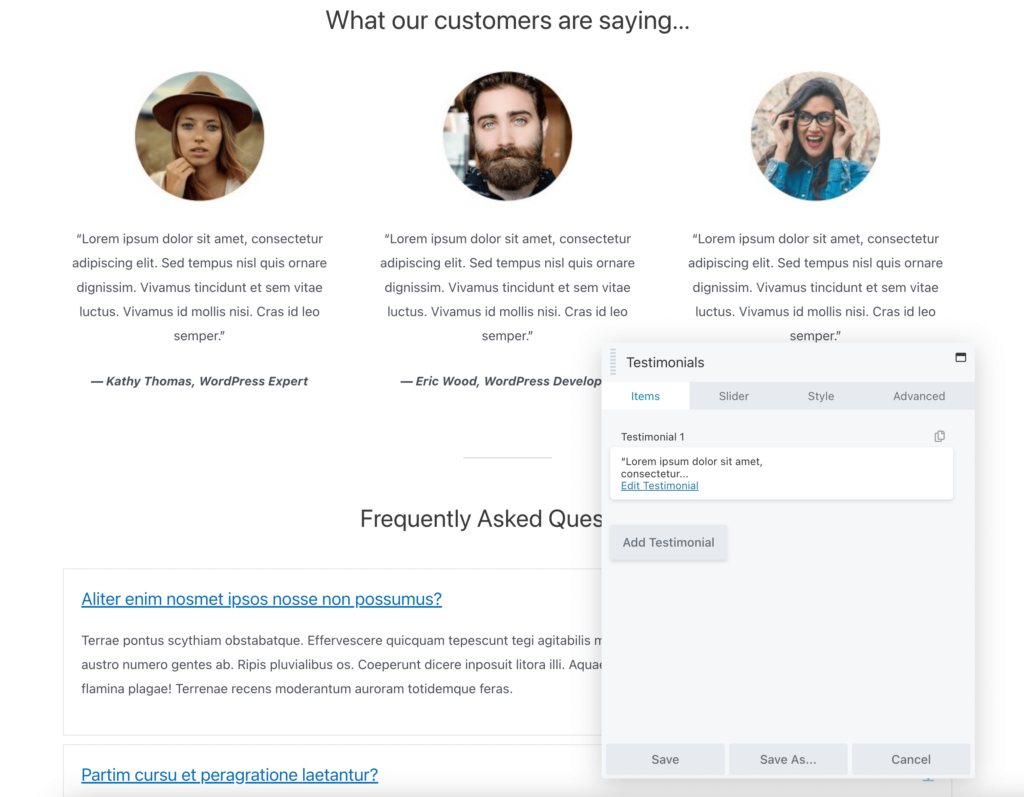
如上所述,我们正在使用的页面模板还包括客户推荐和常见问题解答模块。 您可以选择删除这些,或者在保存定价表后,您可以向下滚动页面并自定义这些部分以包含有关您的产品或服务的更多信息:

当您对定价页面的外观感到满意时,请务必保存您的更改并发布它!
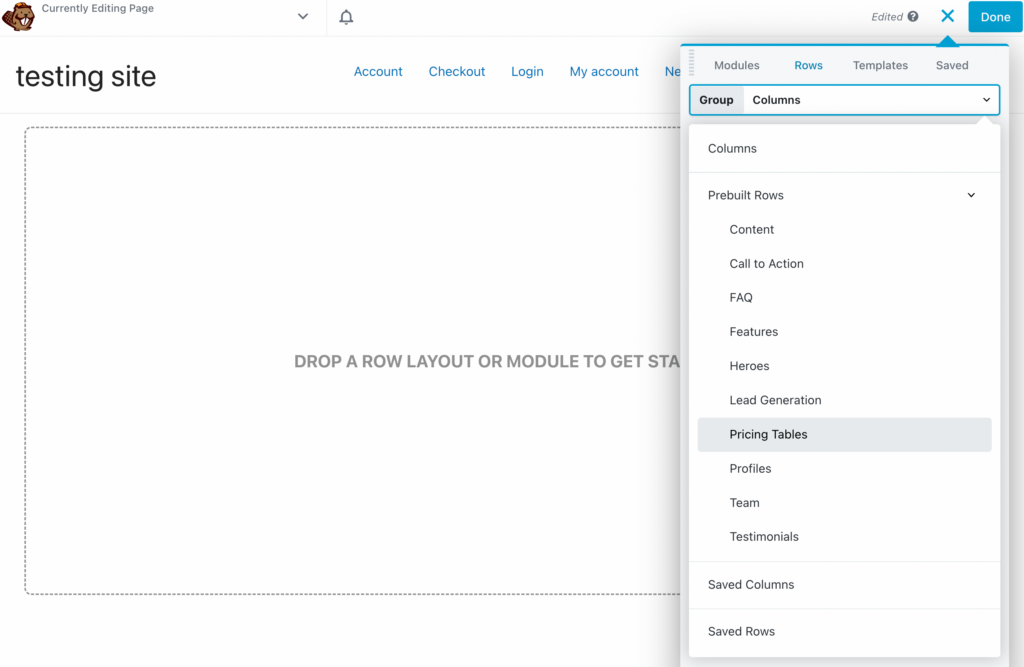
或者,您可能希望在预先设计的定价表选项中有更多种类。 在这种情况下,您可以浏览 Beaver Builder 的预建行。 要开始,只需转到Rows > Prebuilt Rows > Pricing Tables :

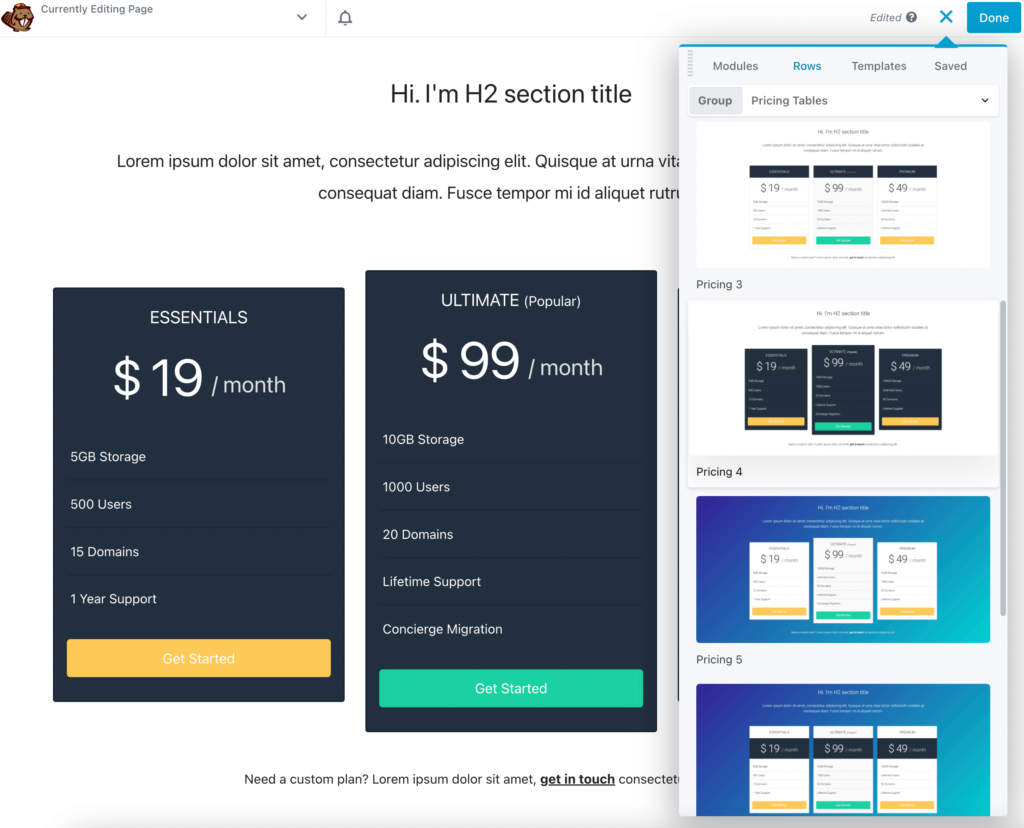
然后,您可以从八种不同的定价表设计中进行选择。 找到喜欢的后,将其拖放到页面上:

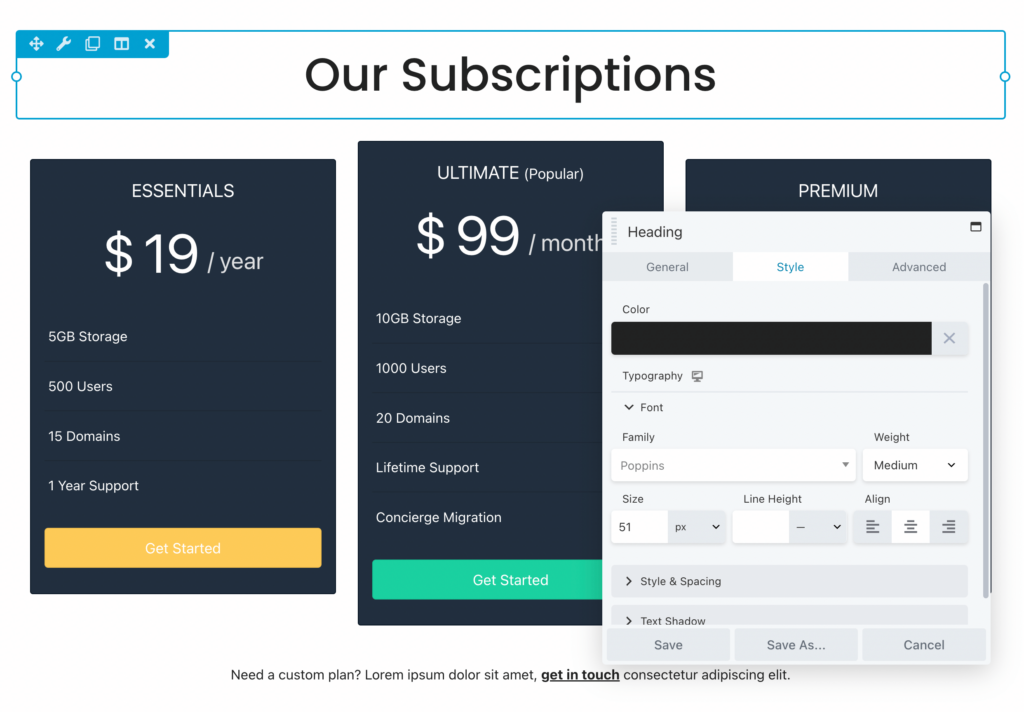
与使用模板类似,您需要编辑标题以包含有关您的产品的信息。 您可以自定义字体类型、粗细、大小、间距等:

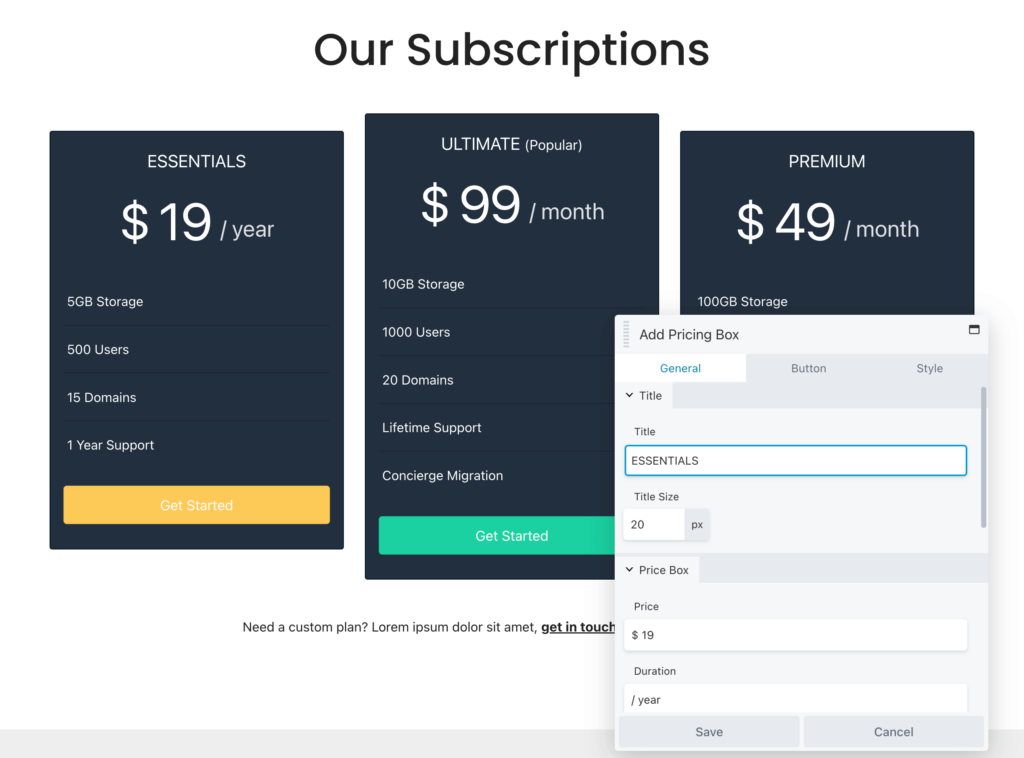
现在,您可以开始编辑定价框。 对于每一个,您都可以添加自定义标题和价格。 您还可以选择每月或每年的付款期限:

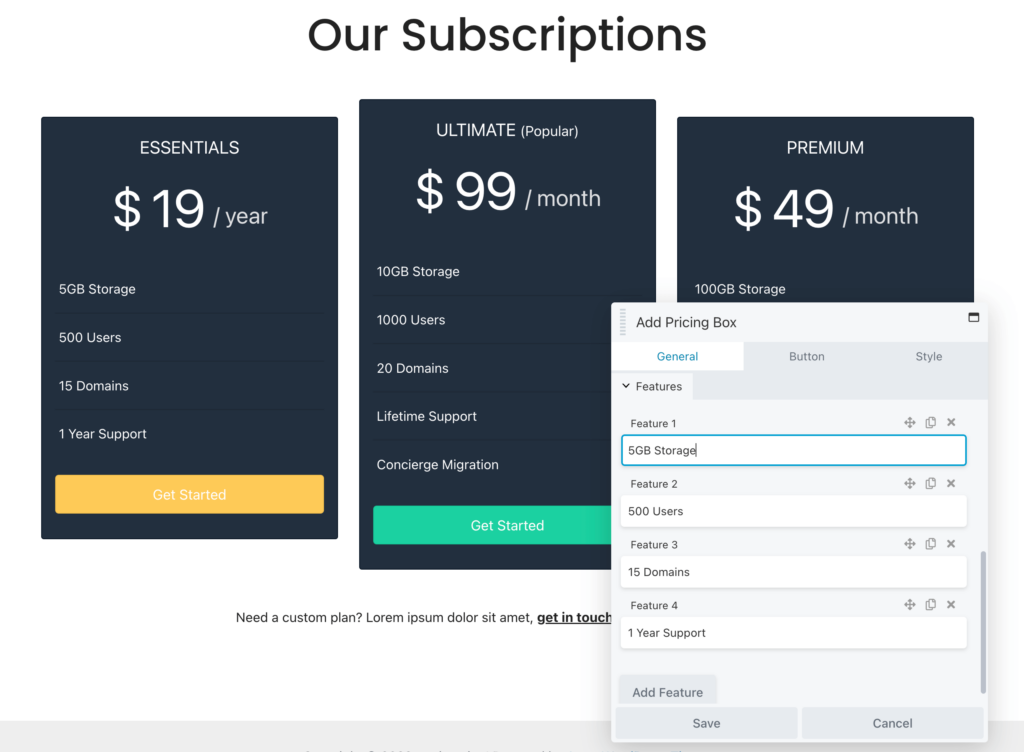
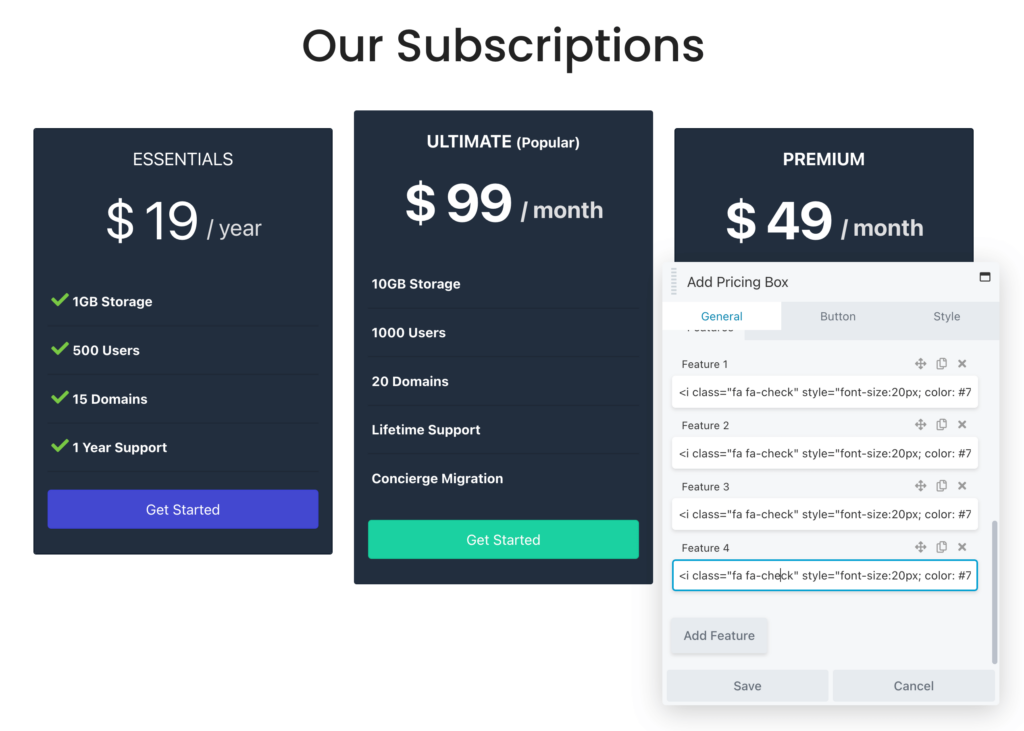
接下来,向下滚动到功能部分。 在这里,您可以编辑当前选项并根据需要添加新选项。 为确保客户了解您的定价表,最好只包含区分每个层级的主要功能:

此外,请记住,您可以将 HTML 标记添加到任何文本框。 例如,如果您想在每个功能旁边添加绿色复选标记,您可以粘贴这段代码而不是文本:
<i class="fa fa-check"></i> <strong> 1 Year Support以下是该 HTML 代码在前端的显示方式:

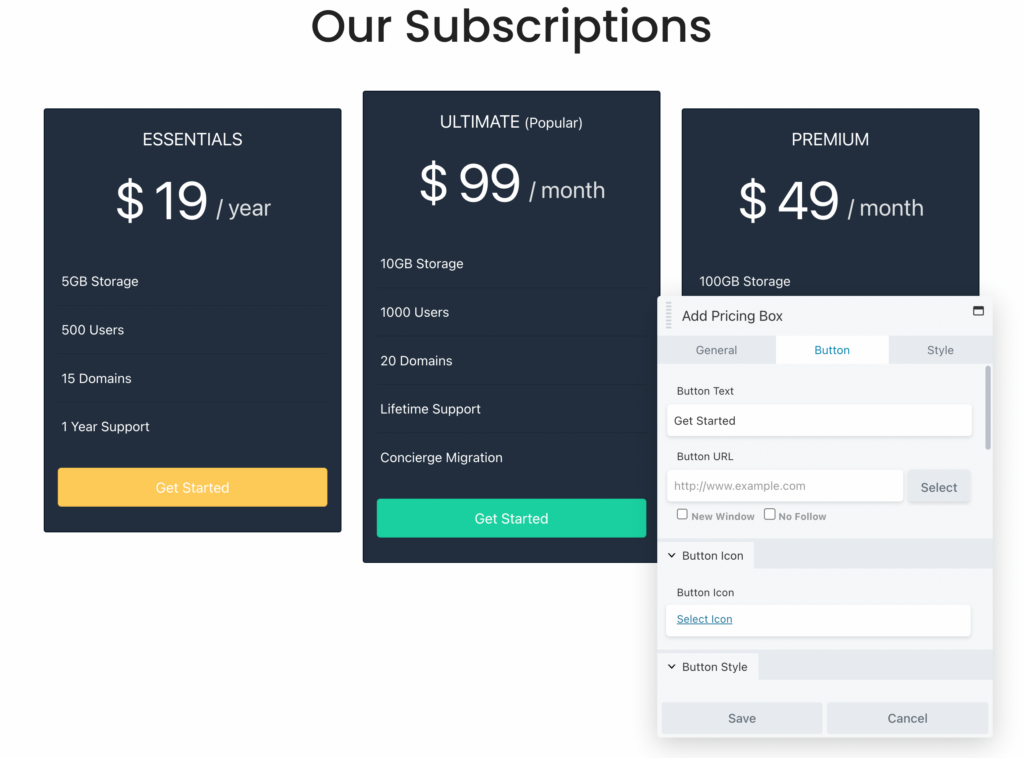
在“按钮”选项卡中,您可以添加新的号召性用语。 此外,如果您想让用户购买该计划,只需将链接粘贴到结帐页面:

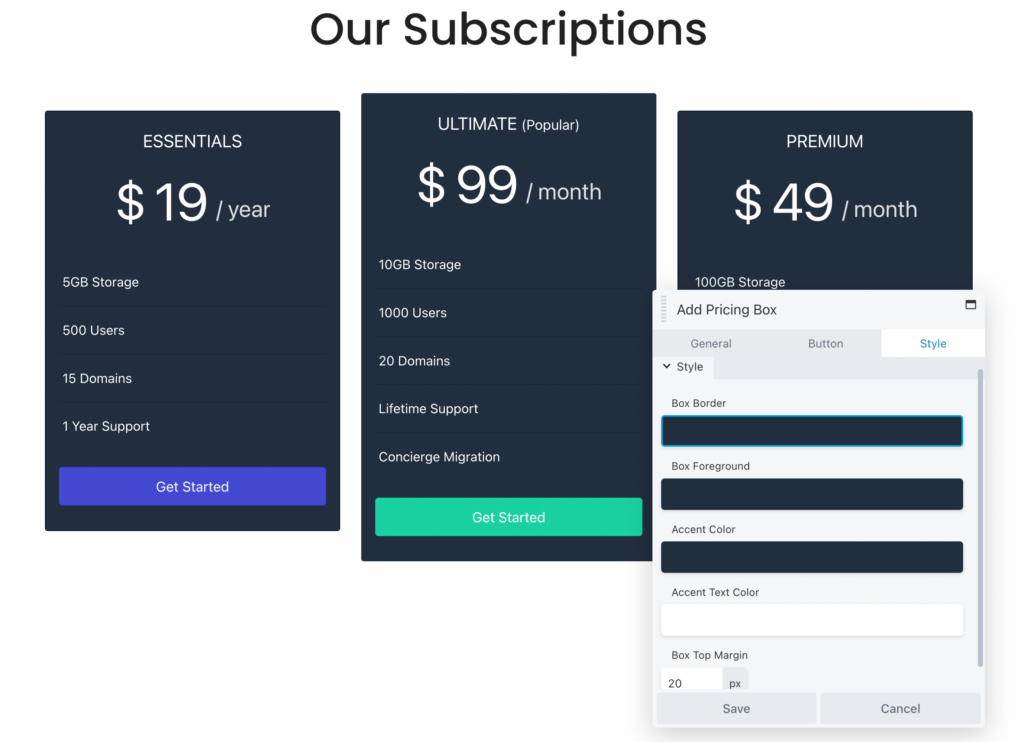
根据您选择的预建行,将有一个默认配色方案,但您可以调整它以适合您的品牌。 在Style下,编辑框的边框和前景色。 您还可以为框和文本添加强调色:

完成自定义行后,保存更改。
作为另一种选择,您可能希望从头开始构建自定义定价表。 这可以让您完全控制每个盒子的设计和功能。 如果您想将定价表添加到预先存在的页面(不包括我们在模板中看到的客户推荐或常见问题解答部分),这也是一个不错的选择。
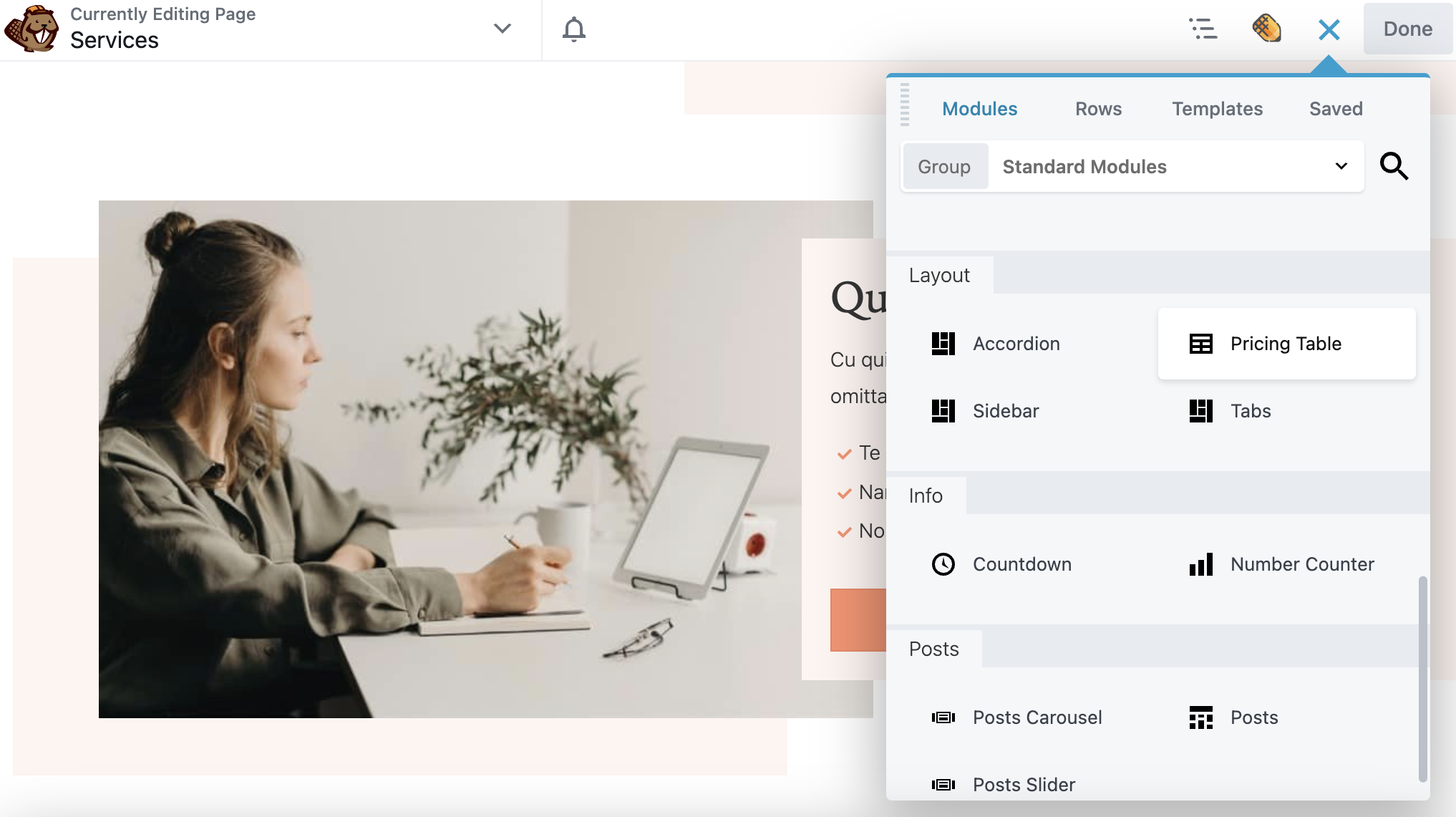
使用 Beaver Builder,您可以将定价表模块添加到任何帖子或页面,然后从头开始自定义它。 首先,打开“模块”选项卡并找到“定价表”选项。 然后,您可以将其拖放到任何地方:

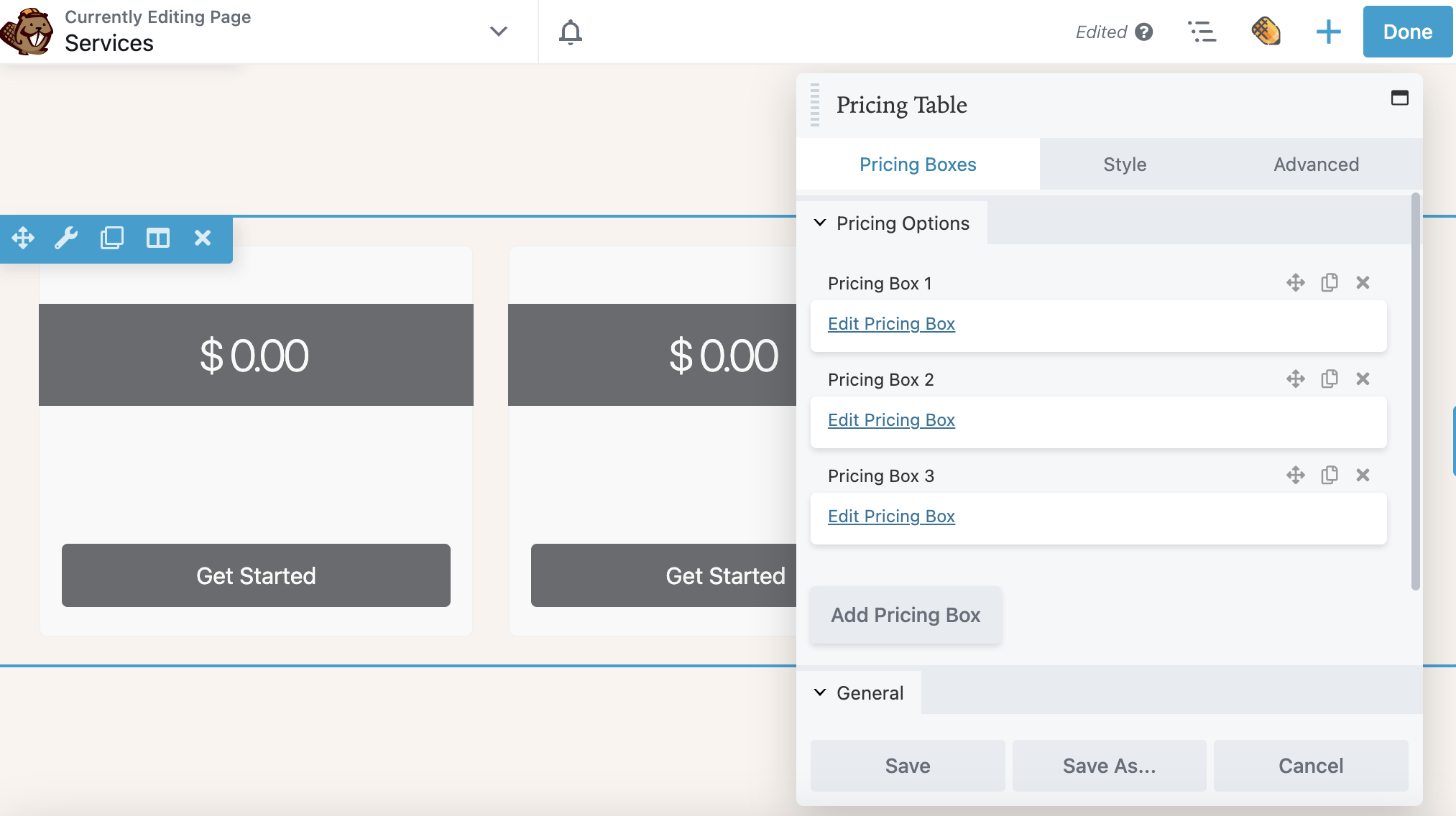
与模板或预建行不同,您必须自己添加定价框。 您可以根据需要多次单击“添加定价框”:

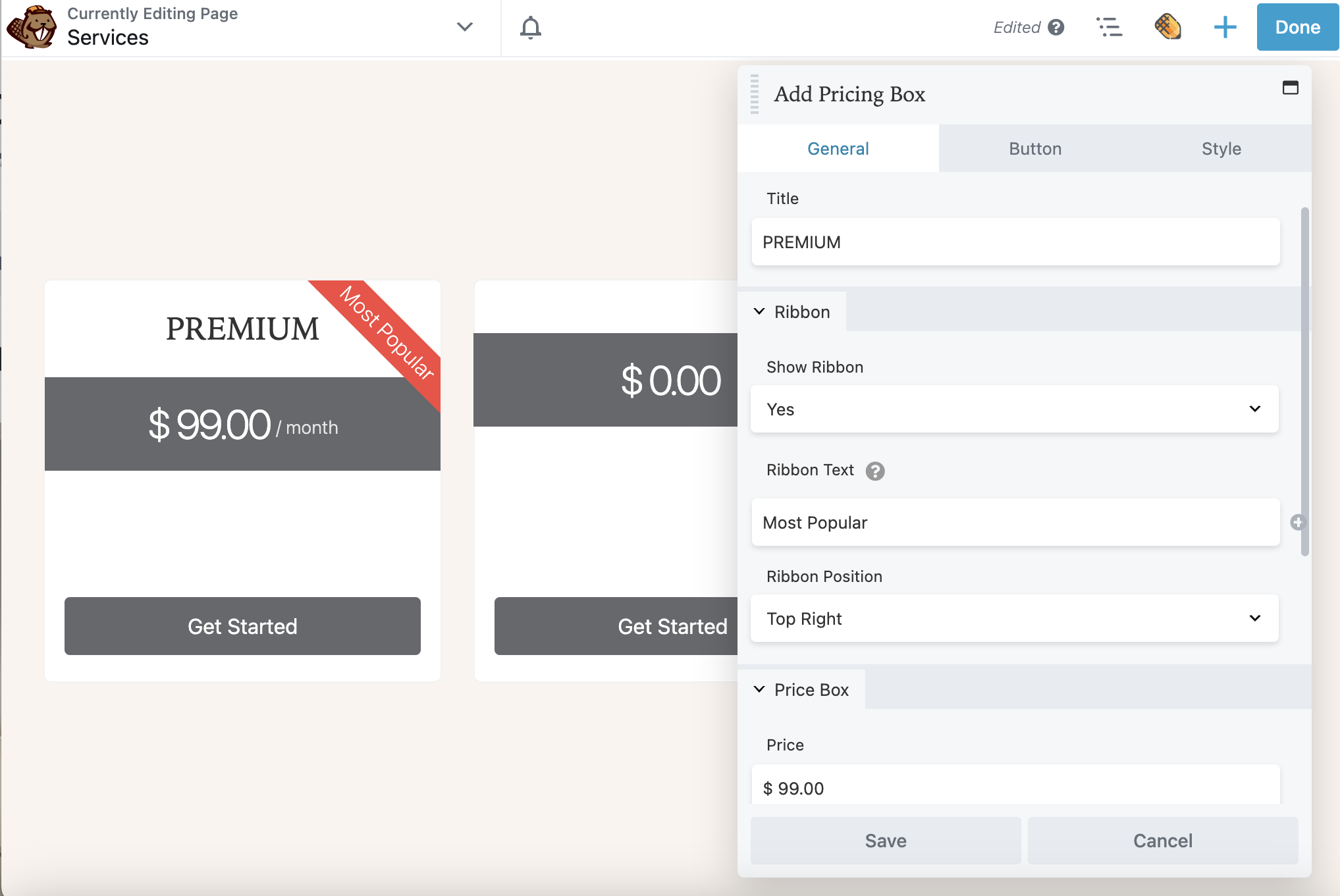
接下来,选择编辑定价框。 在常规设置中,为框指定标题并添加价格和付款期限。 您还可以选择是否要显示功能区。 在此示例中,功能区显示在最受欢迎的定价选项的右上角:

您甚至可以显示折扣,而不是固定价格。 这可能会激励客户更快地购买商品。 为此,您可以将此 HTML 标记添加到价格值:
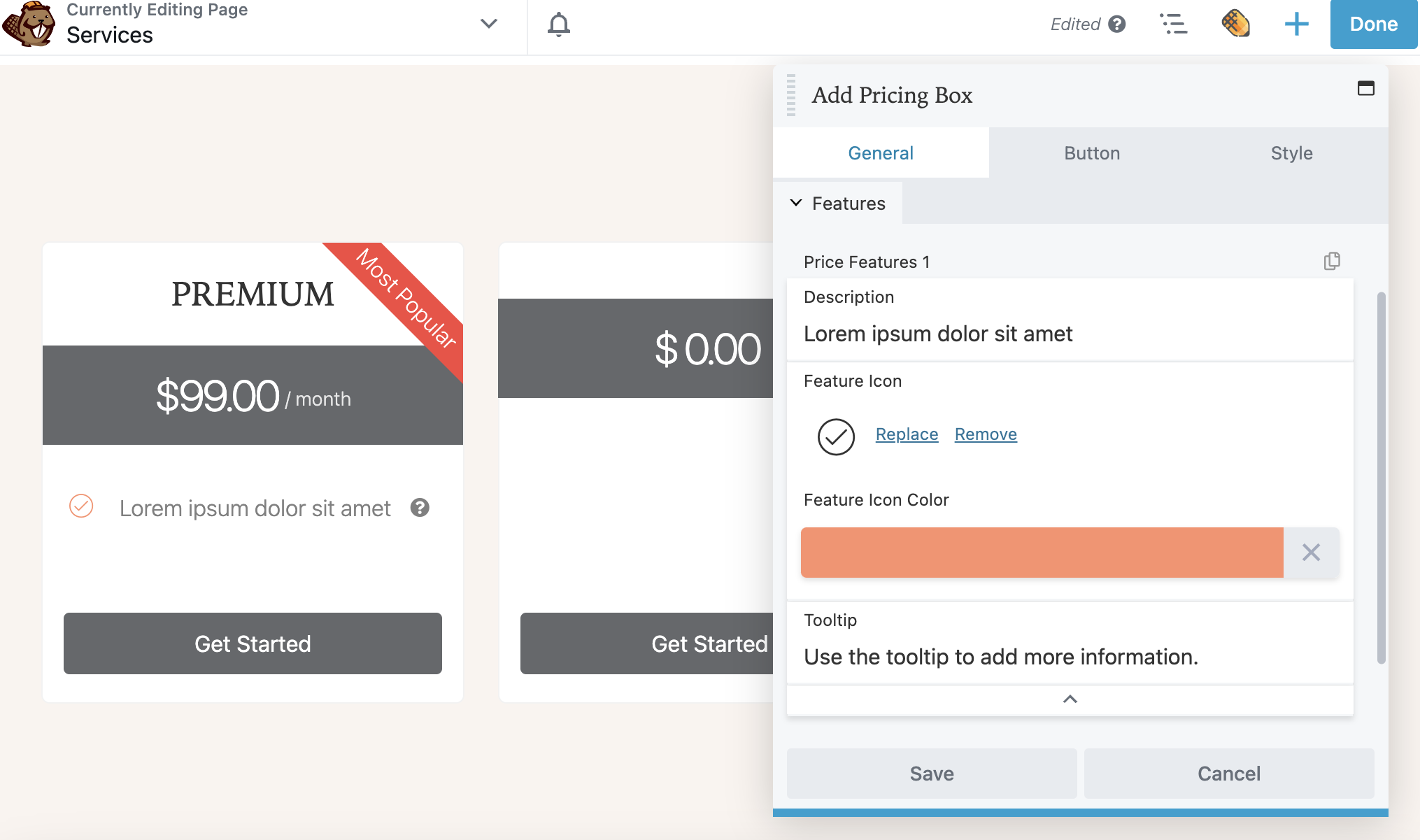
<s>$99</s> <span;>$79</span>现在,您可以向下滚动到功能部分。 在这里,为每个定价层添加具体细节。 单击向下钻取箭头以显示更多选项,包括功能图标、功能图标颜色和工具提示:

请注意,您可以单击右上角的复制图标来复制价格功能 1 ,这样您就不必为每个新功能重新创建设置。
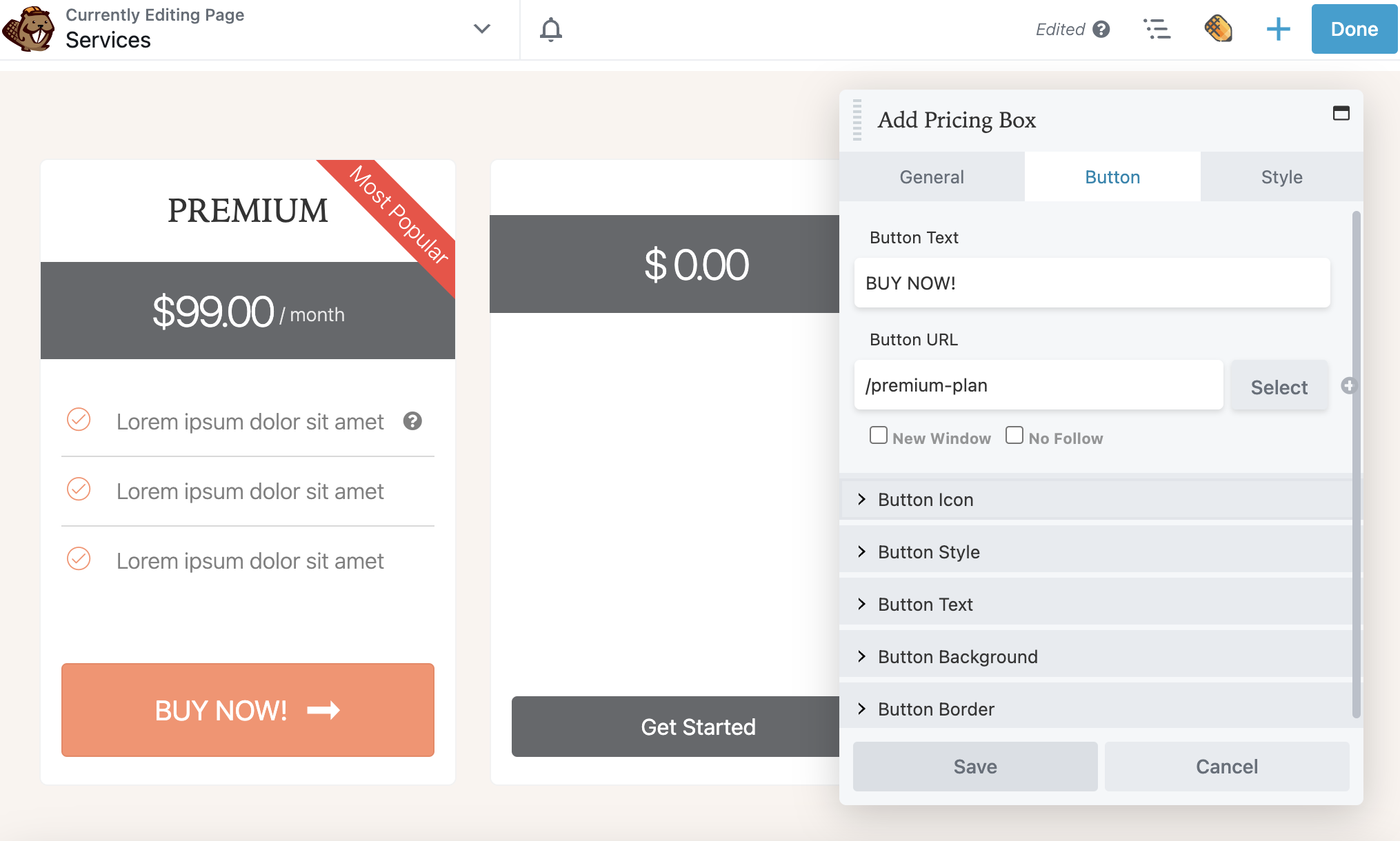
添加完此定价框的功能后,您就可以转到“按钮”选项卡了。 您可以在此处添加带有产品链接的自定义号召性用语。 您还可以考虑包含一个按钮图标并使用您的品牌颜色进一步自定义:

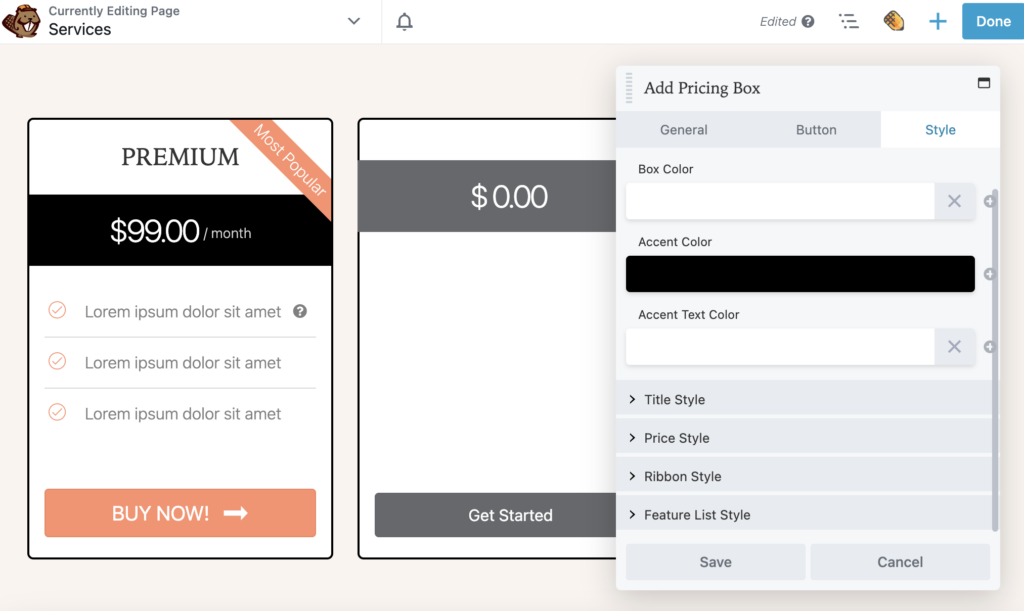
最后,单击“样式”选项卡。 这使您能够为每个框设置颜色方案:

对定价表中的每个框重复此过程。 然后,您可以继续编辑整个表的设置。
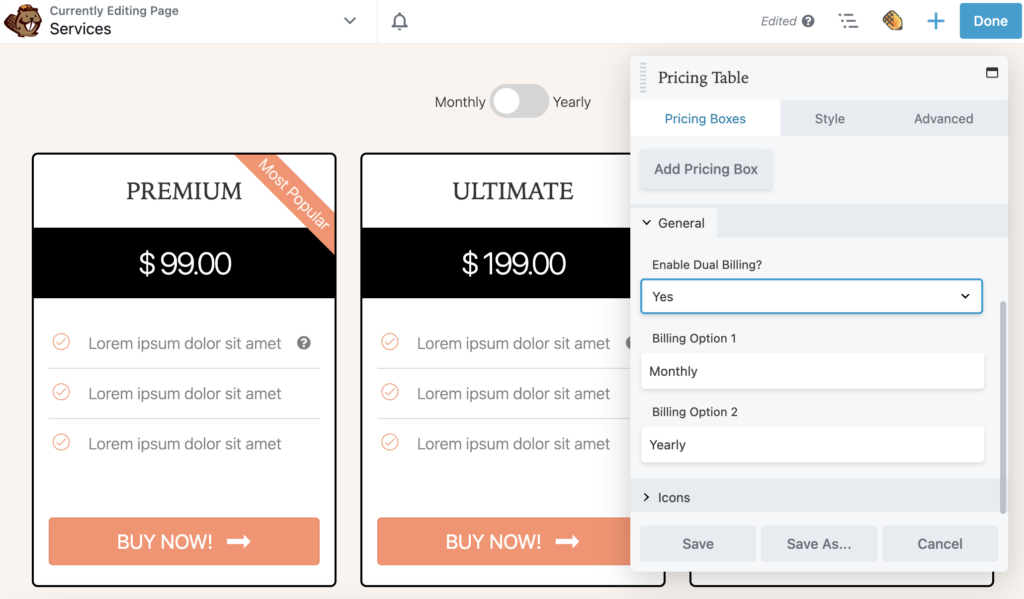
从Pricing Boxes选项卡,向下滚动到General部分并选择Yes以启用双重计费。 这添加了一个开关以在两个计费选项(例如每月和每年)之间切换:

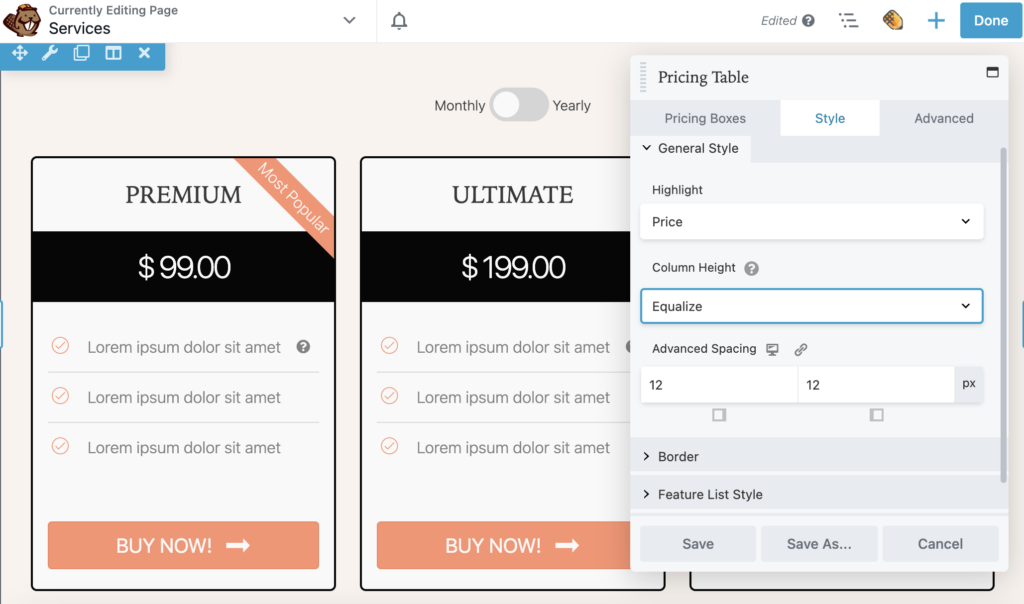
接下来,单击“样式”选项卡。 在这里,您可以调整定价表模块的整体风格。 例如,如果每个框中的要素数量不均匀,则可以将Column Height设置为Equalize 。 这会将框标准化为与最大列具有相同的高度:

与任何其他 Beaver Builder 模块一样,也会有高级设置。 如果需要,您可以使用它们来设置自定义边距、动画、HTML 元素和可见性。
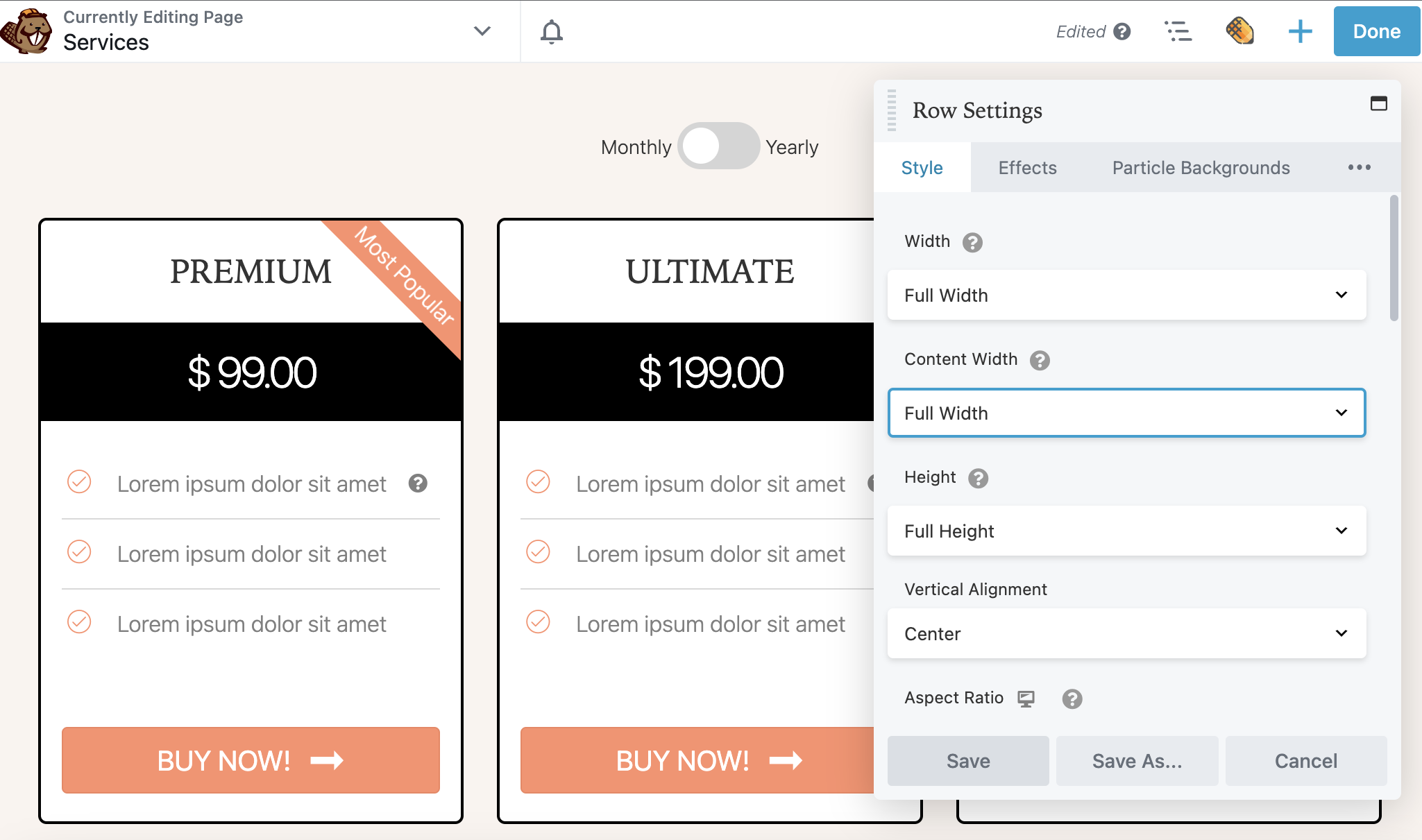
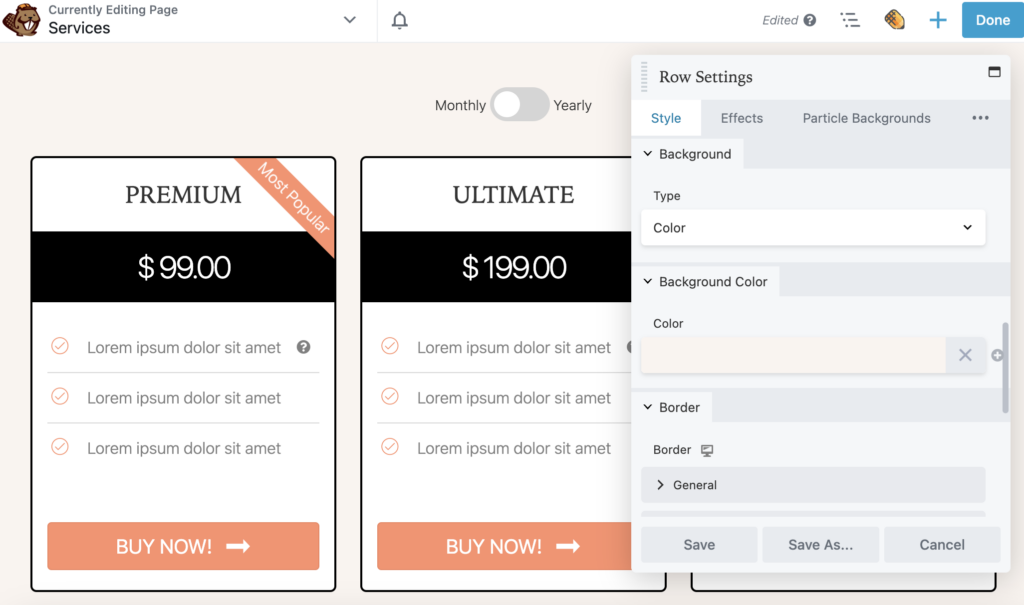
单击保存以保存对定价表模块的更改。 现在,您可以单击Row Settings 。 在这里,您可以调整整个定价表模块的宽度和高度。 您还可以更改文本和链接颜色:

然后,您可以使用纯色、渐变、照片、视频、嵌入式代码、幻灯片或视差自定义背景。 您还可以向背景添加叠加颜色或形状。 在这个例子中,我们将保持简单,以便定价表占据中心位置:

在此之后,您将为您的网站设计一个精心设计的定价表!
如果您没有在网站上正确展示价格,则很难将在线访问者转化为转化。 使用定价表,您可以显示产品的主要功能和价格差异。 这可以激励潜在客户比较每个选项,并确信他们购买的是满足他们需求的正确选项。
回顾一下,您可以通过以下三种方式在 WordPress 中使用 Beaver Builder 添加定价表:
作为一般规则,定价表应突出显示您提供的主要服务或产品。 在每个框内,客户应该能够看到定价、主要功能和号召性用语按钮。 您还可以包括您网站的任何当前折扣。
定价表可以成为激励访问者购买您的产品的有效方式。 但是,您还应该确保您的页面加载速度快且适合移动设备。 如果您正在优化客户的网站,请考虑执行 A/B 对比测试以定位高转化率的功能。