如何创建具有多列的响应式 WordPress 定价表?
已发表: 2023-11-19为您的 WordPress 网站选择合适的定价表就像为特殊场合挑选完美的服装一样 – 它必须具有视觉吸引力、舒适并给人留下深刻的印象。 如果您渴望通过不仅看起来很棒而且能够有效地实现其目的的定价表来增强您的网站,那么您将会大饱眼福。 在本博客中,我们将讨论创建一个具有多列的响应式 WordPress 定价表。 让我们探索如何制作引人入胜的定价表,不仅能吸引您的访问者,还能提高您的转化率。 让我们从这里开始走向完美定价之路!

定价表是任何提供产品或服务的网站的基本要素。 它可以帮助潜在客户快速比较不同的计划或套餐,使他们更容易做出明智的决定。 创建具有多列的响应式 WordPress 定价表是许多企业的一项重要设计功能。
您网站的定价表通常是潜在客户做出最重要的决定(购买或不购买)之前的最后一站。 在这种情况下,拥有一个响应式 WordPress 定价表可以成为您吸引和留住受众注意力的秘密武器。
为什么要使用多列 WordPress 定价表?
虽然定价表通常有多种格式,但使用具有多列的定价表可以提供多种明显的优势。 请查看以下内容,了解使用多列定价表可以使您的业务受益的一些关键原因。
增强的计划比较:具有多列的定价表可以提供更广泛的画布来展示计划的功能和优势。 您可以对内容进行分类和分离,而不是将所有信息塞到一列中,从而使查看者更容易并排比较计划。
改进的视觉层次结构:多列定价表允许您创建清晰的视觉层次结构,引导客户关注最关键的细节。 通过战略性地构建栏目,您可以强调关键卖点,例如最受欢迎的计划或最具价值的计划。
更大的设计灵活性:使用多列定价表还可以为您提供更大的设计灵活性,并有机会创建与您的网站品牌相匹配的具有视觉吸引力的定价表。 您可以轻松自定义每列的外观,选择不同的颜色、字体和图标,使表格看起来更具吸引力。
如何创建具有多列的定价表

在不断发展的网页设计和用户体验世界中,对有吸引力且实用的定价表的需求从未如此重要。 Essential Blocks是 WordPress Gutenberg 的强大中心,为网页设计艺术带来了新的维度,尤其是在定价表方面。 通过与古腾堡块编辑器的无缝集成,它使您能够制作具有多个列的定价表,这些表不仅具有视觉吸引力,而且高度可定制。 借助 Essential Blocks,您可以使用多列定价表块来打造引人入胜的体验,从而与受众产生共鸣并提高转化率。
三步指南:使用基本块创建多列定价表
使用古腾堡网站上的多栏定价表块非常简单。 它需要几个简单的步骤。 多列定价表是Essential Blocks PRO的高级模块。 您需要在您的网站上安装并激活 Essential Blocks PRO以及免费版本。 以下是如何添加新的古腾堡块并按照您想要的方式对其进行自定义,请从下面的分步指南中了解。
第 1 步:激活并添加多列定价表块
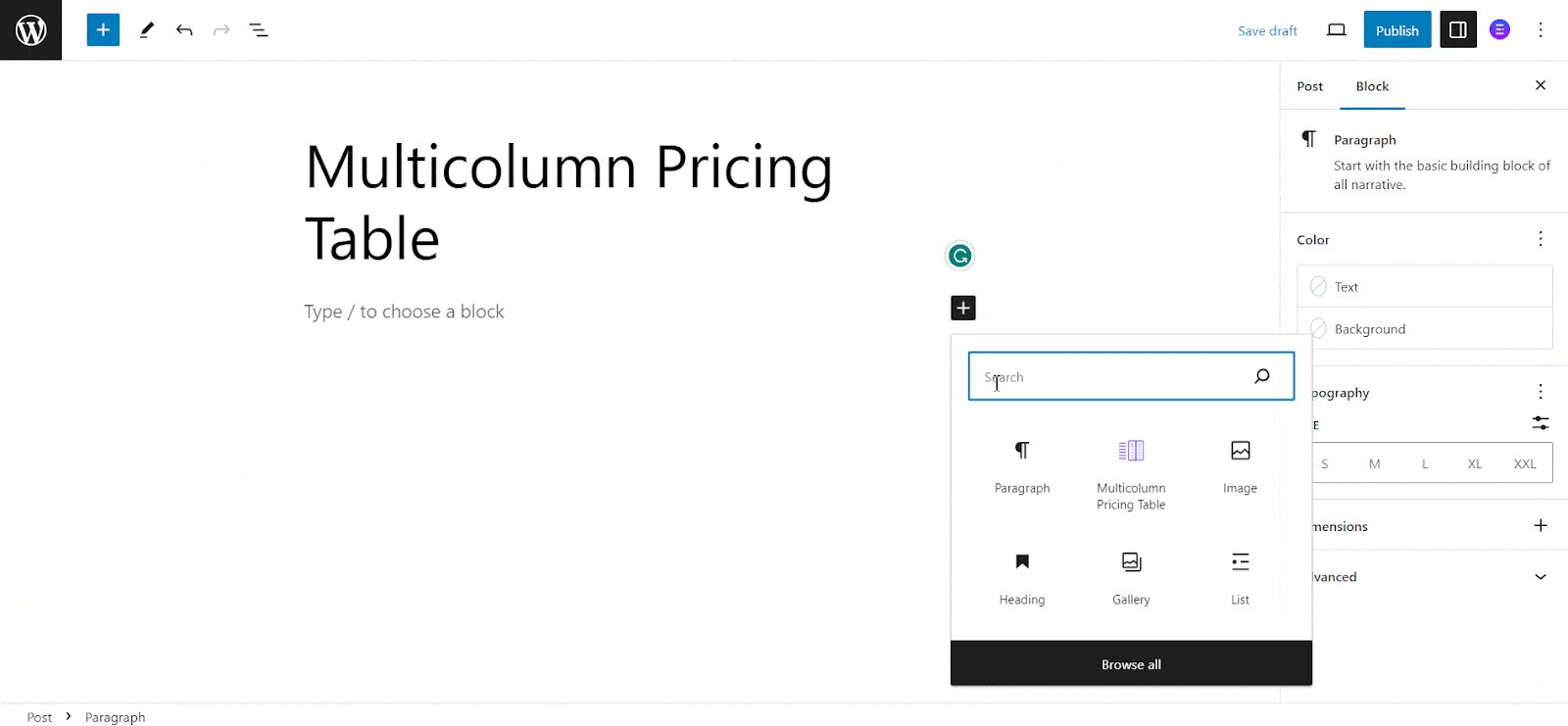
要激活多列定价表块,请导航至“基本块”→“块”。 然后,切换以启用此“多列定价表”块。 现在,从您的 WordPress 网站仪表板转到您想要添加此内容的页面或帖子。 现在,单击“ + ”图标并在搜索栏中找到“多列定价表”。 只需单击该块,它就会被添加,或者您可以直接将其拖放到所需位置。

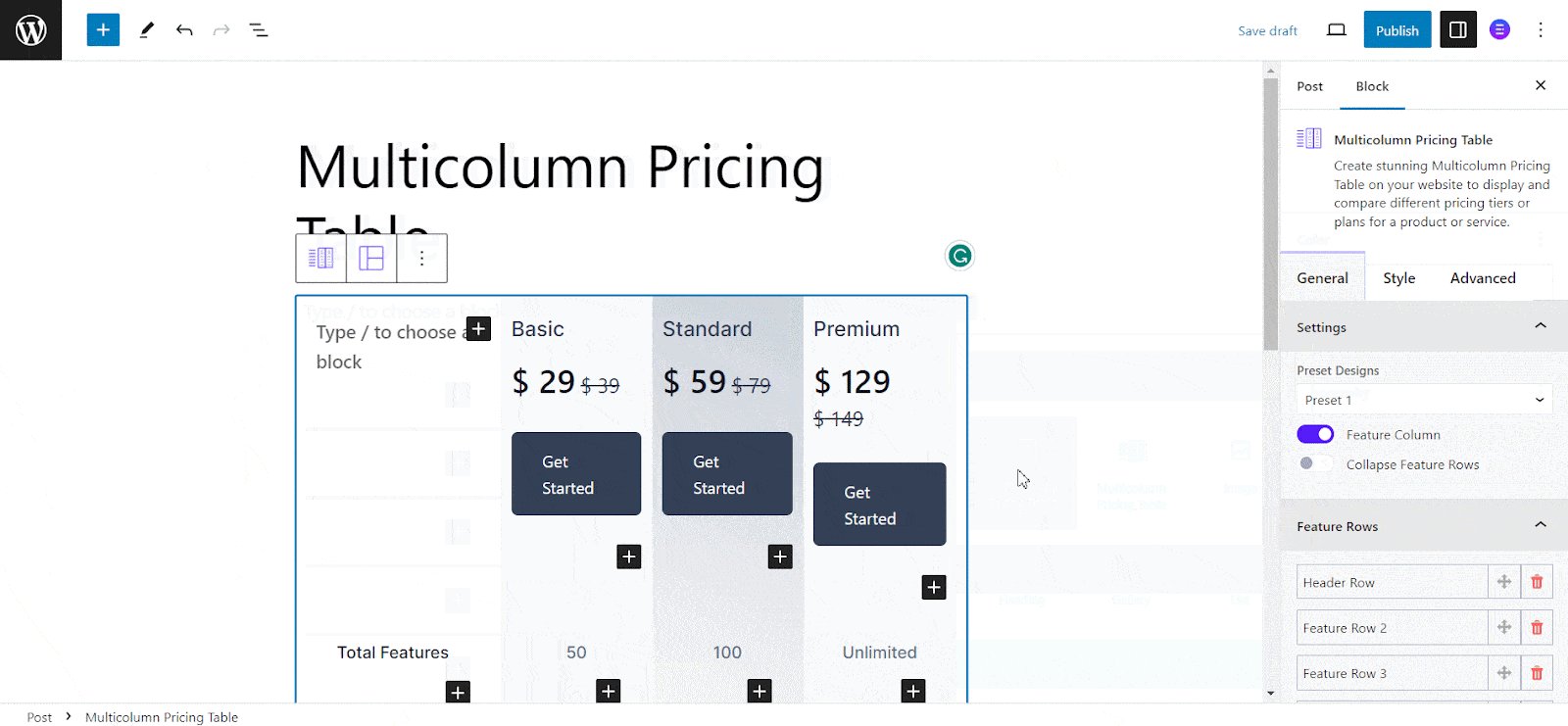
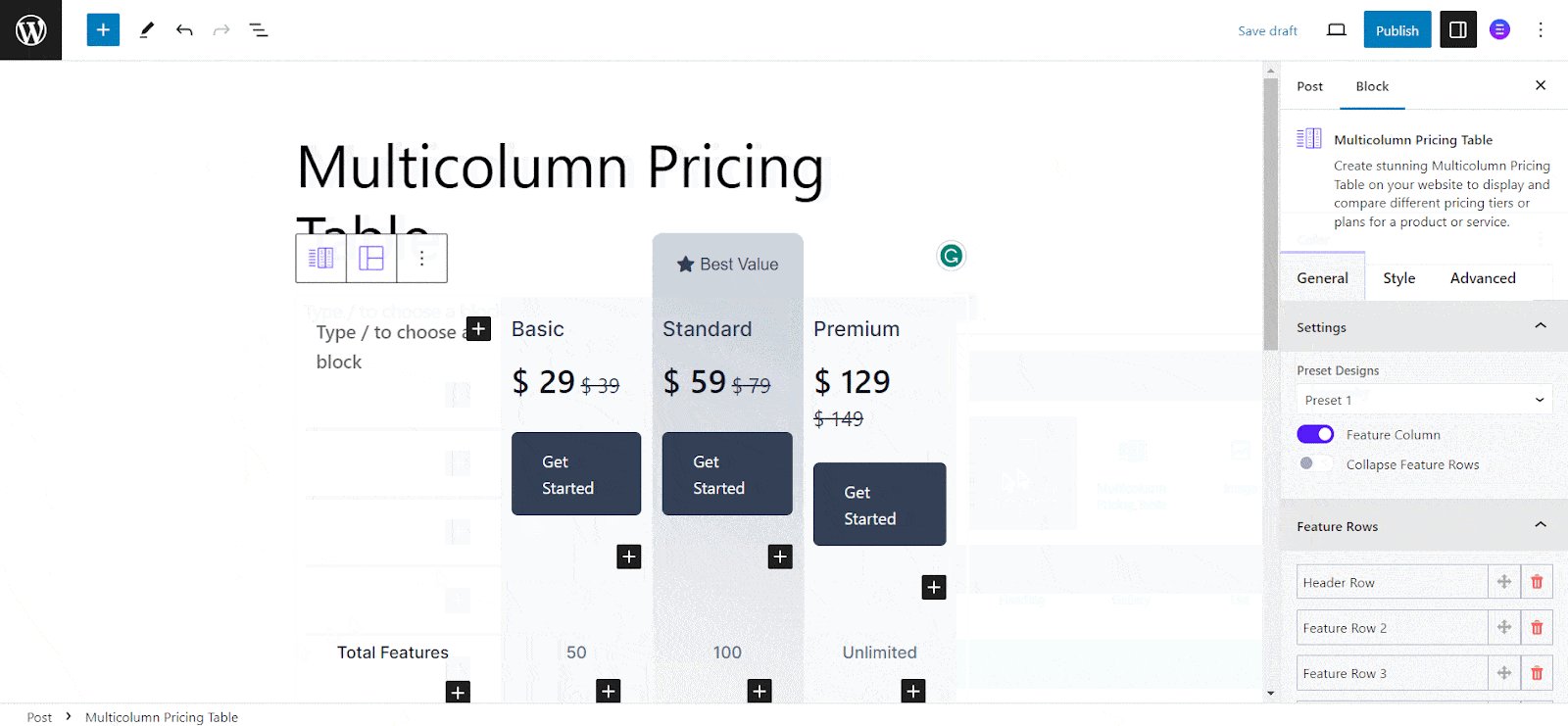
步骤 2:配置多列定价表
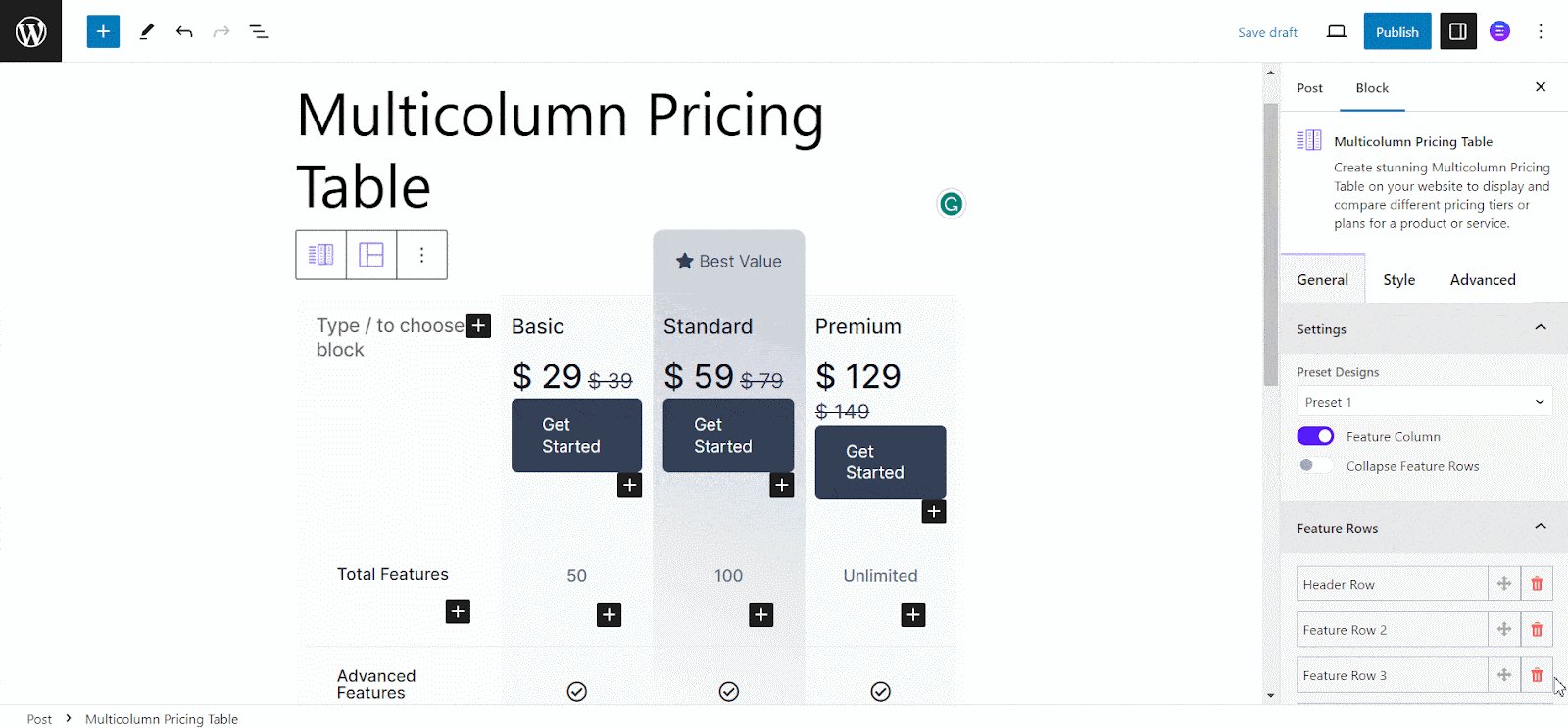
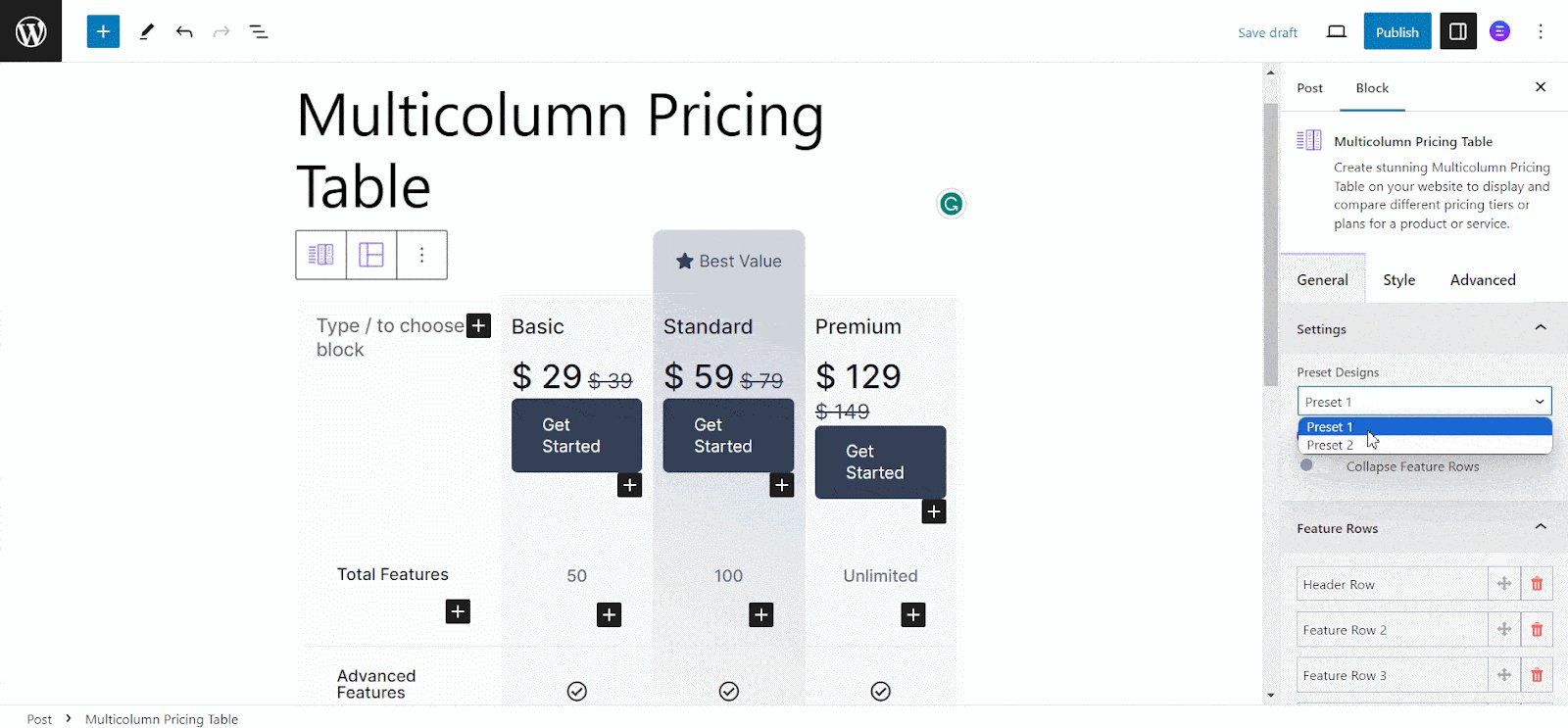
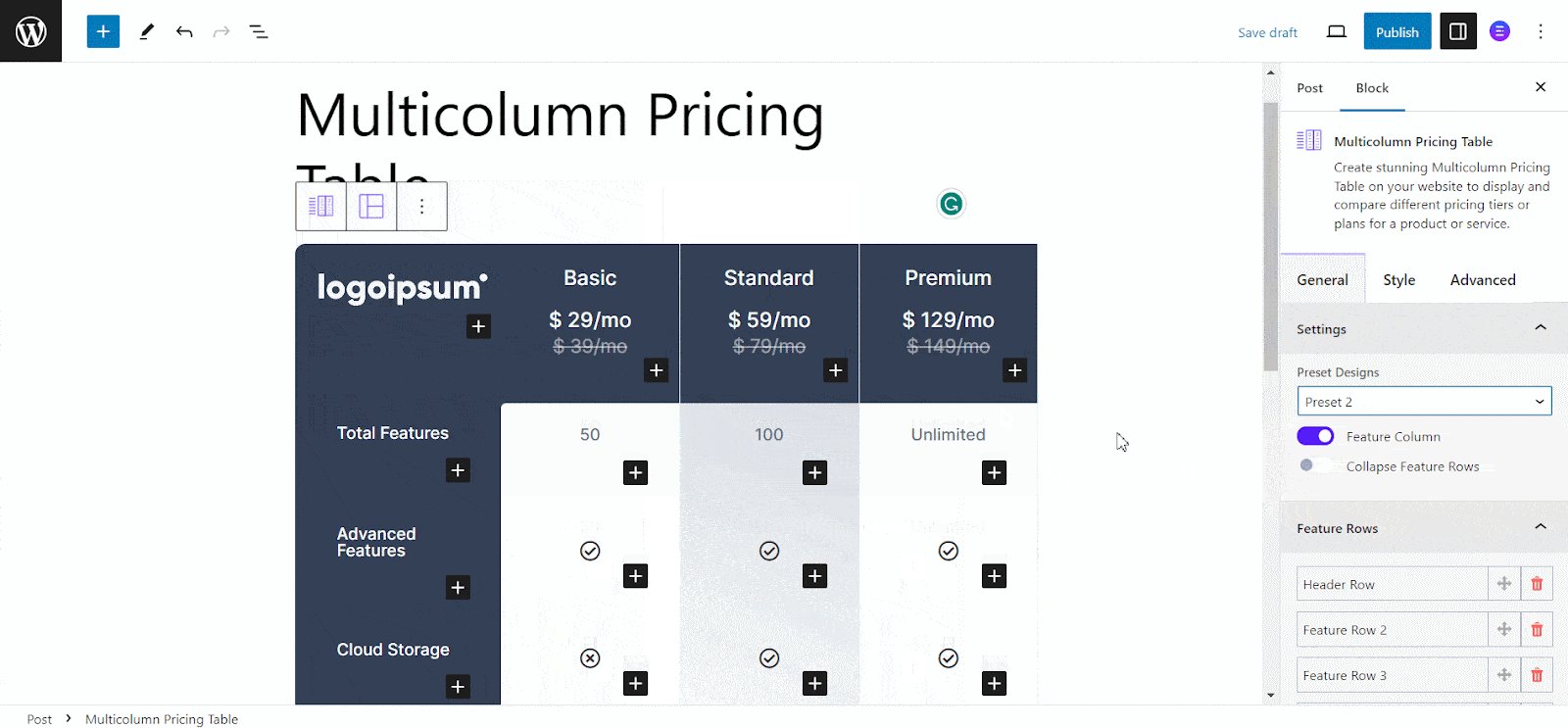
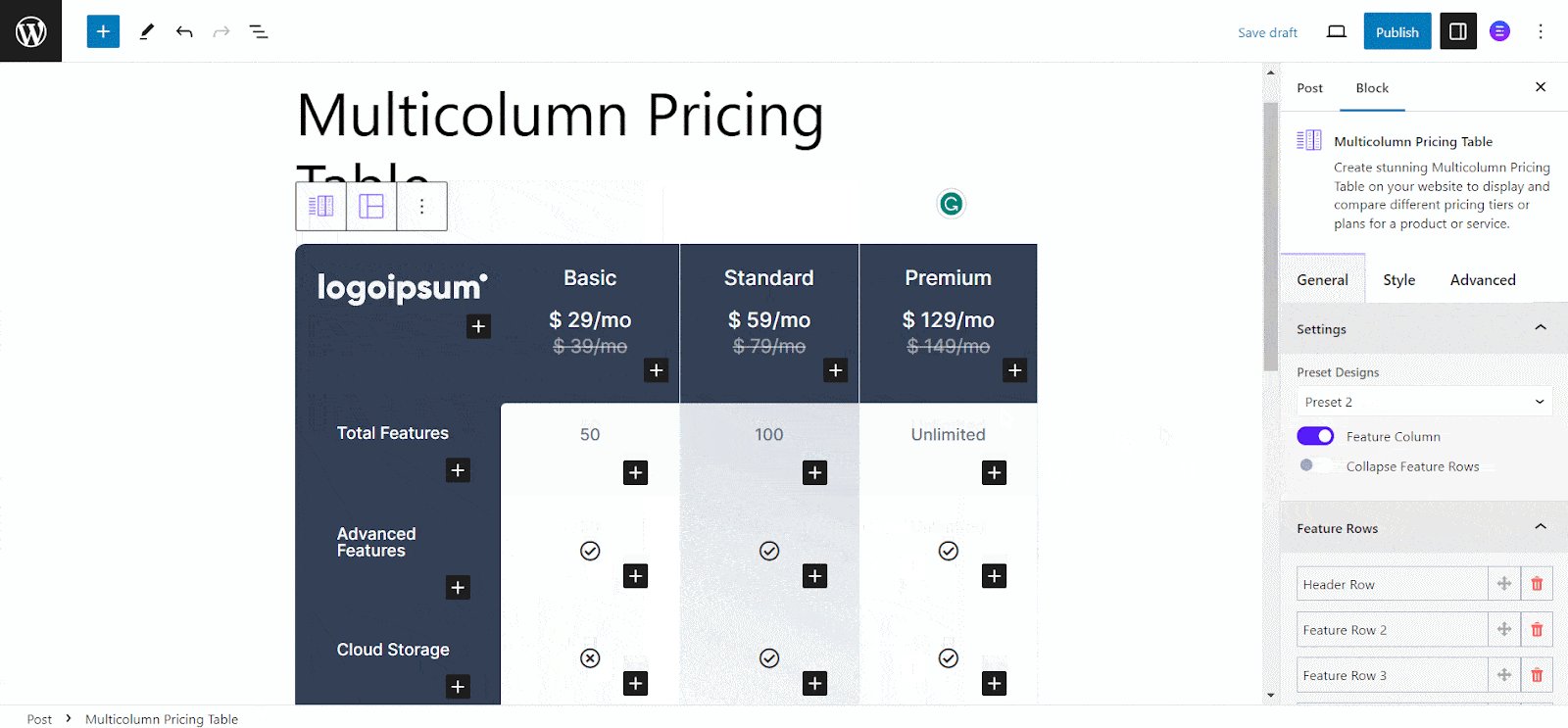
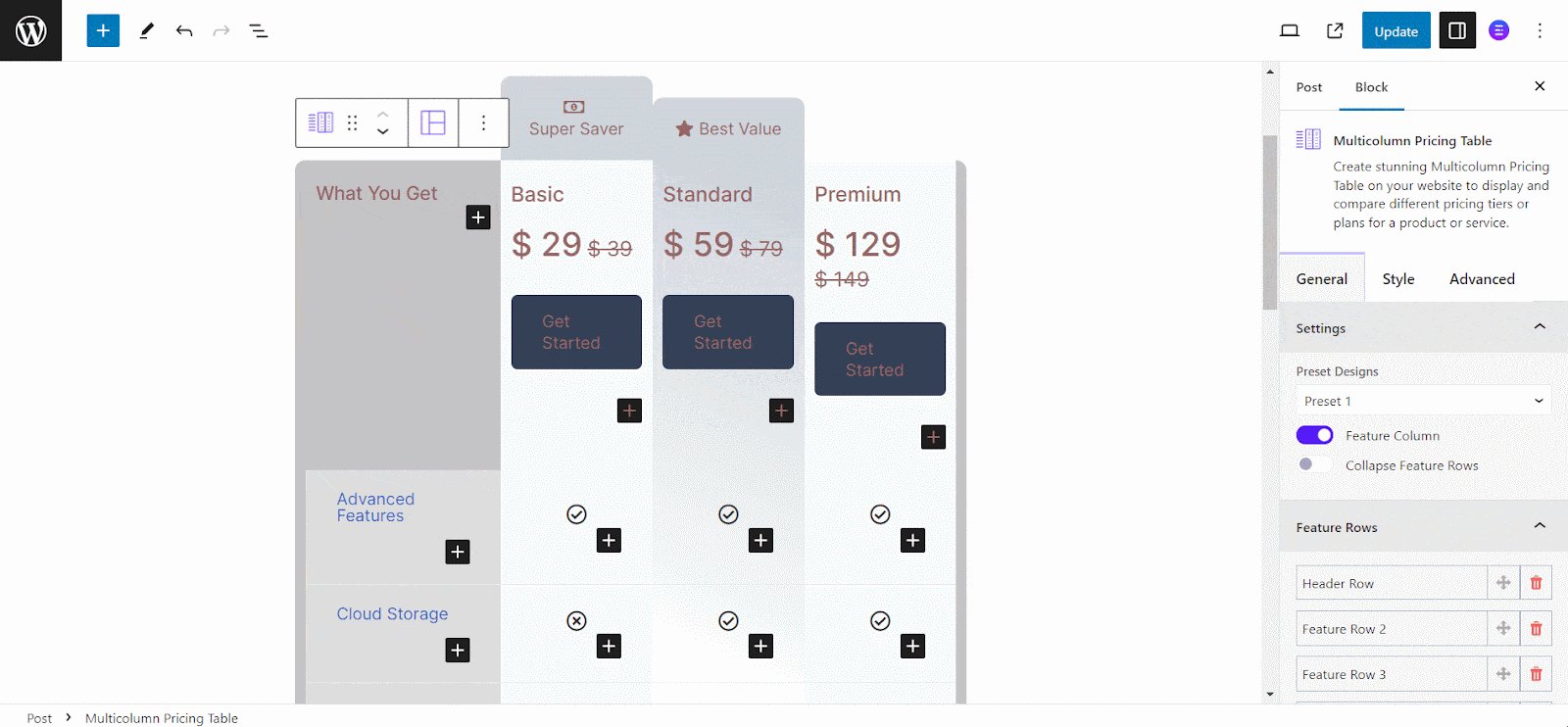
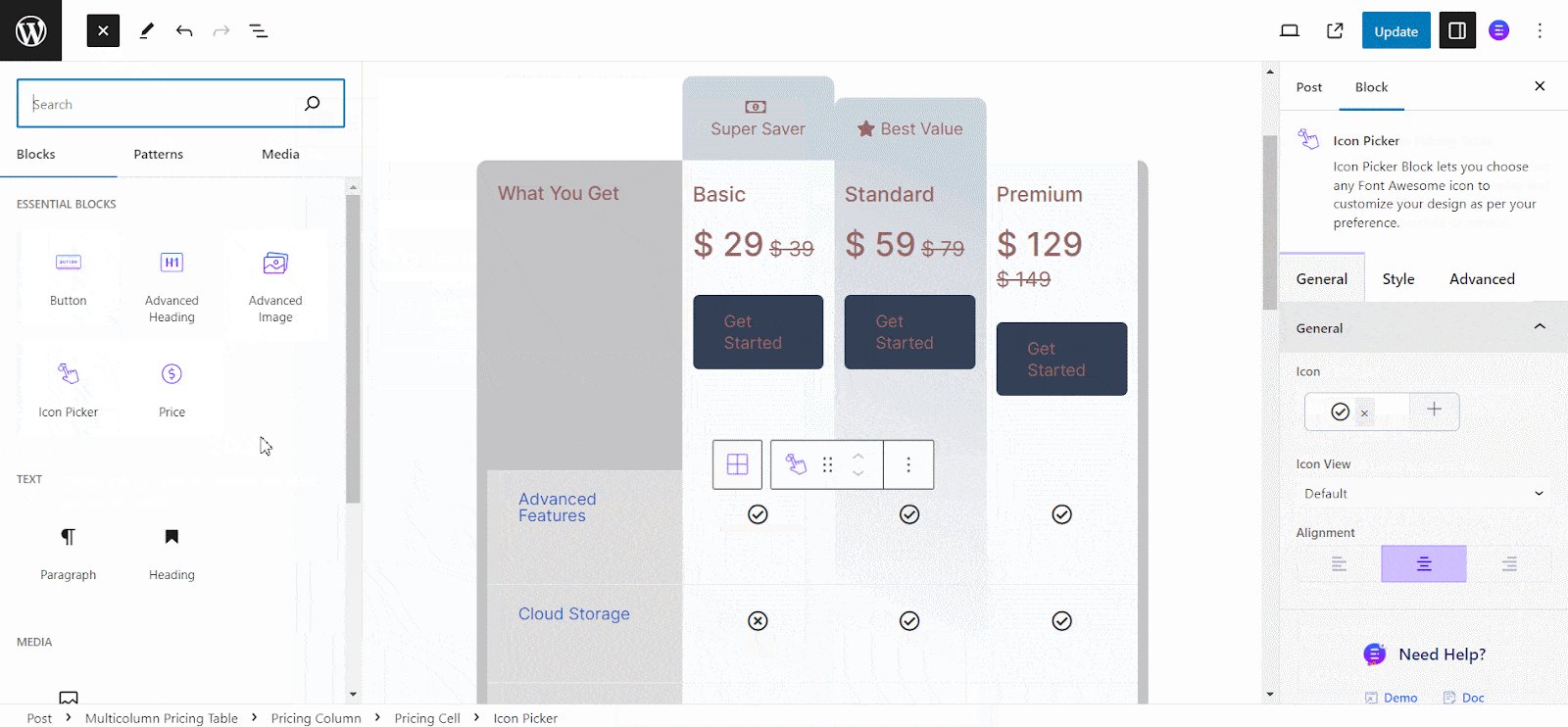
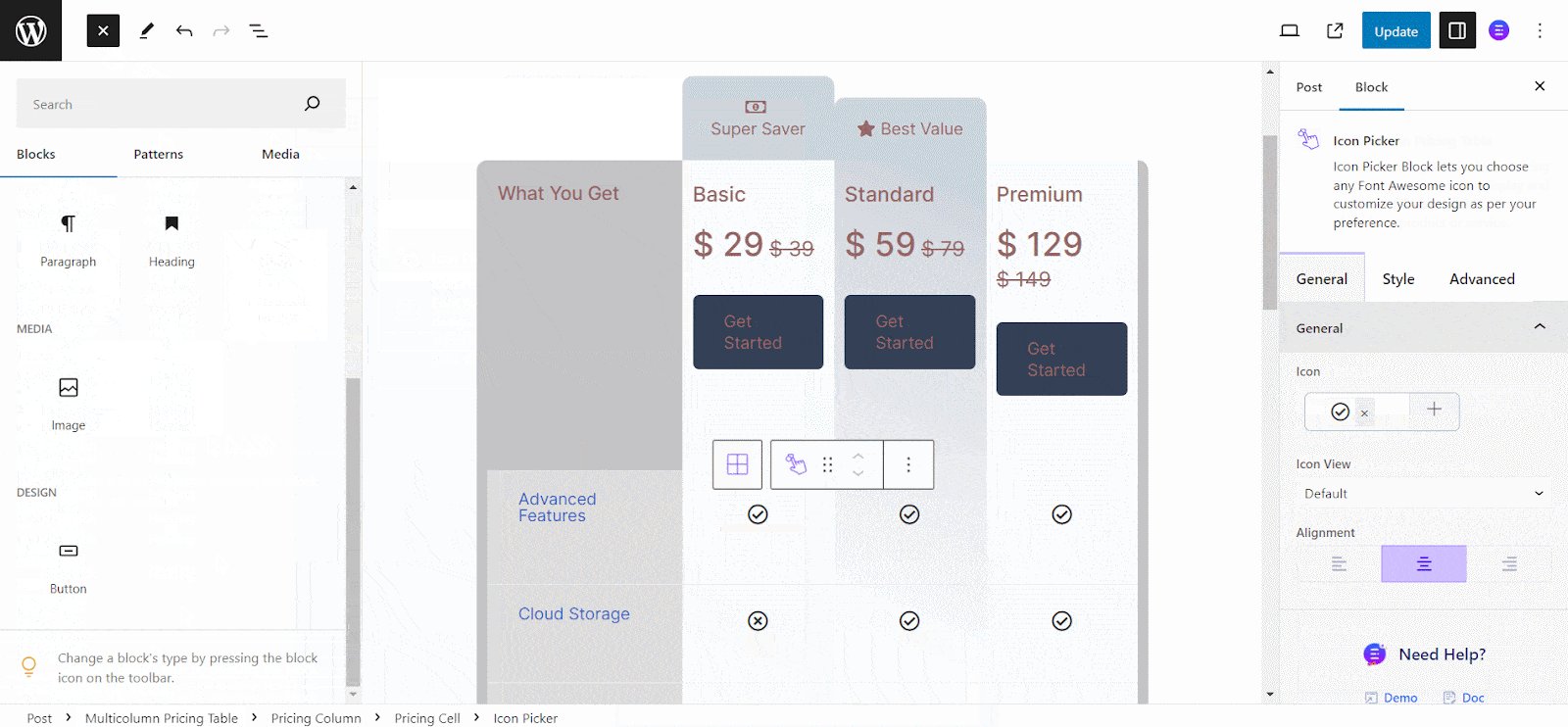
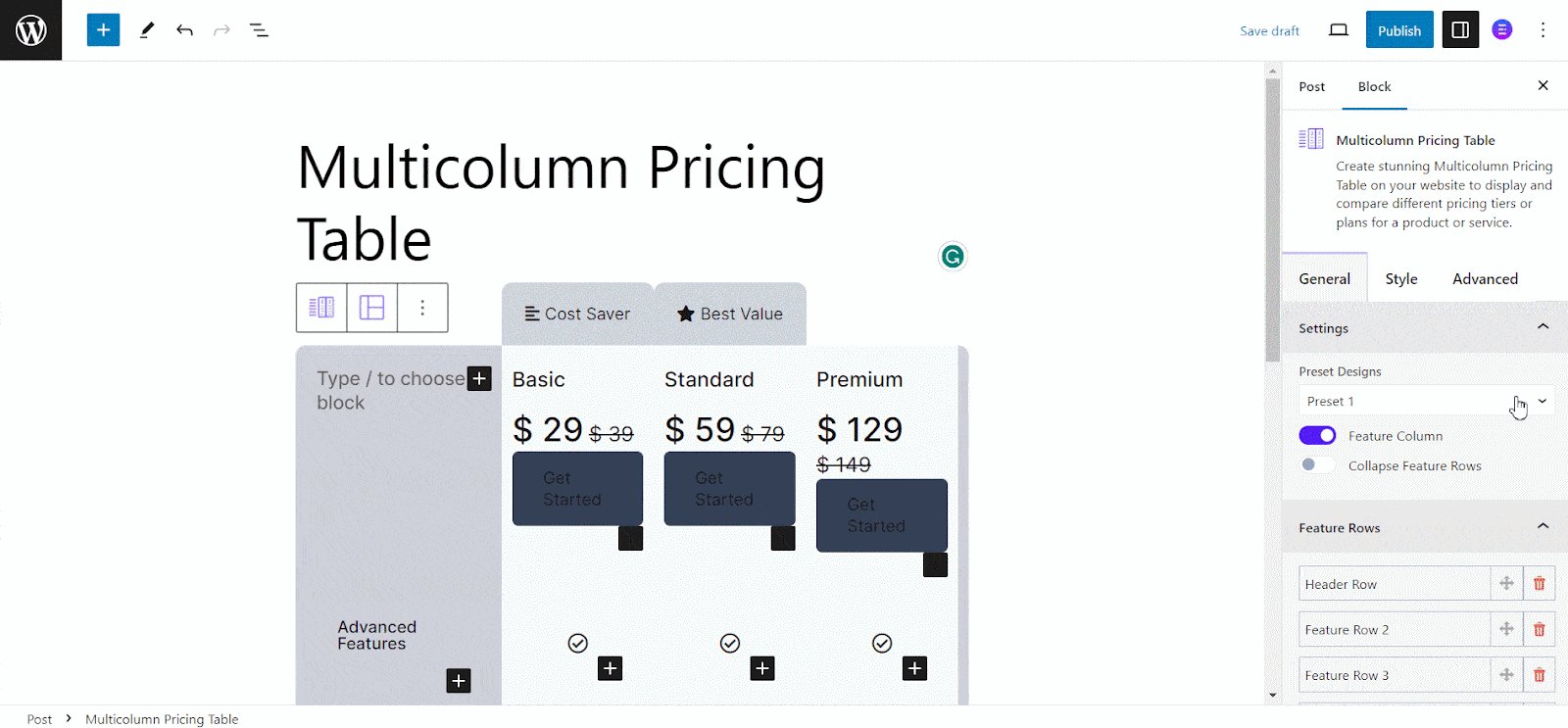
该表具有多个预设、布局选项以及每列/行上的单独块,可享受最多的自定义选项,从而最大限度地提高定价表的动态性。 您可以从两个预设中进行选择。

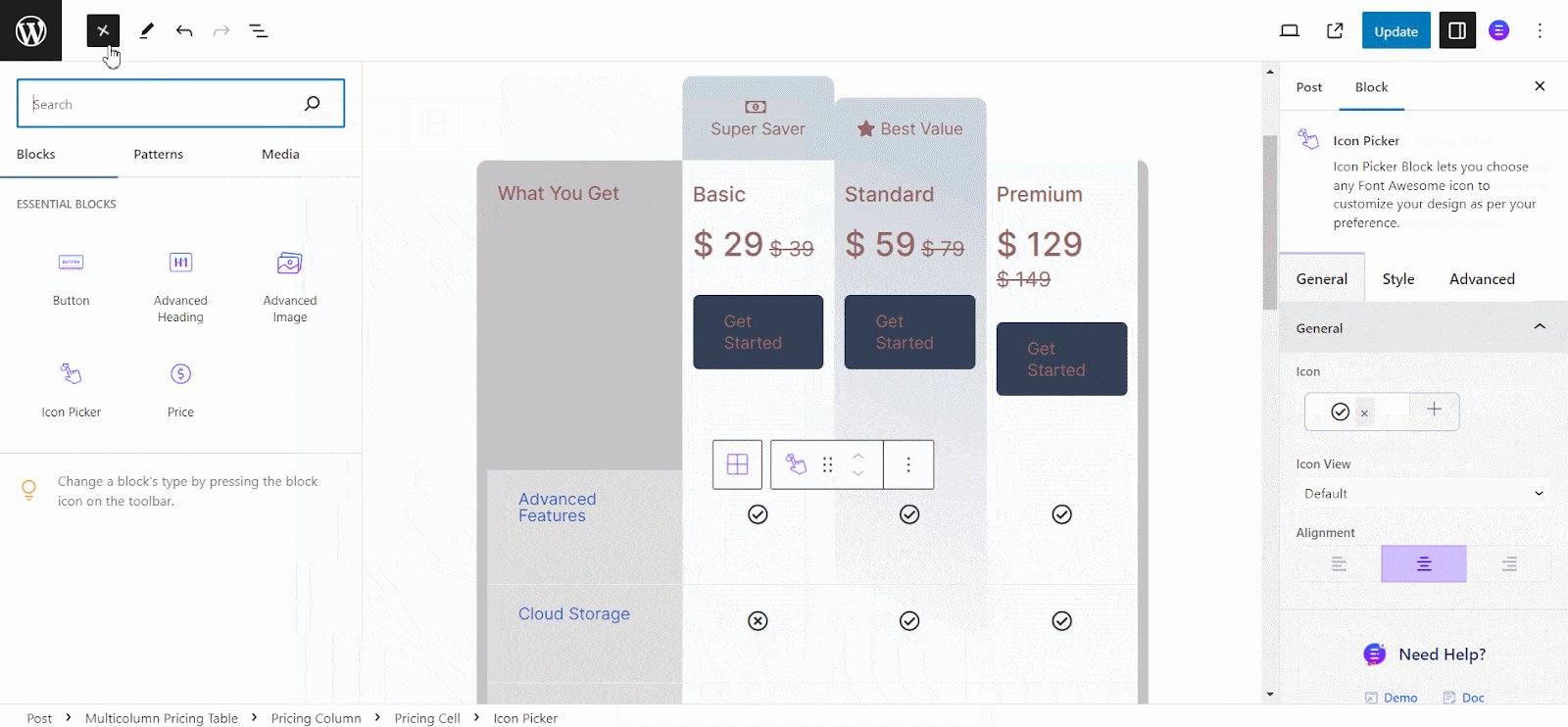
您还可以添加其他块,并且定价表的每个列/行都有单独的块添加功能。 因此,您可以添加更多块以集成到此定价表中,并在展示定价计划的同时最大限度地发挥您的创造力。 多列定价表中的功能行选项可让您根据需要添加或删除任意多的行。 您可以更改每行的标题、使用拖动选项重新定位它们等等。


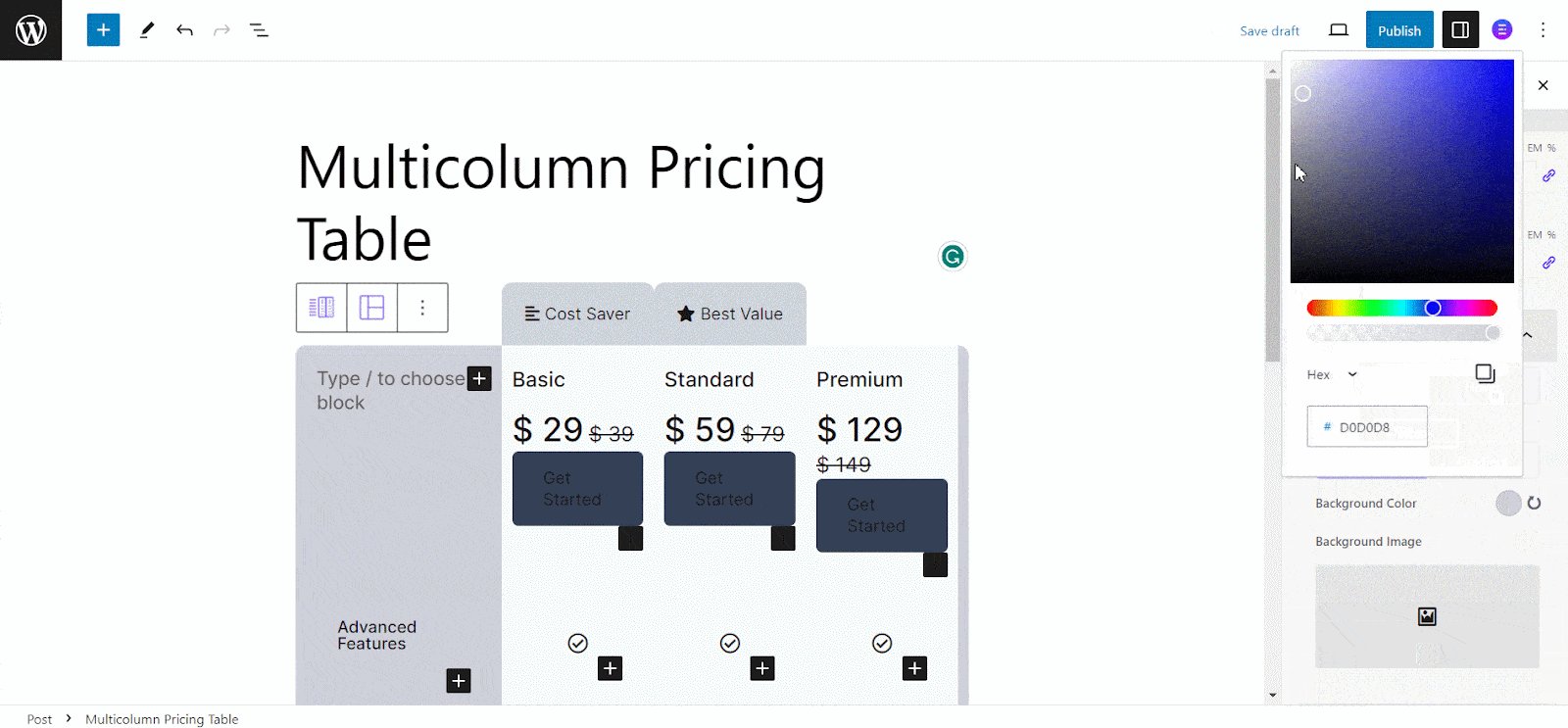
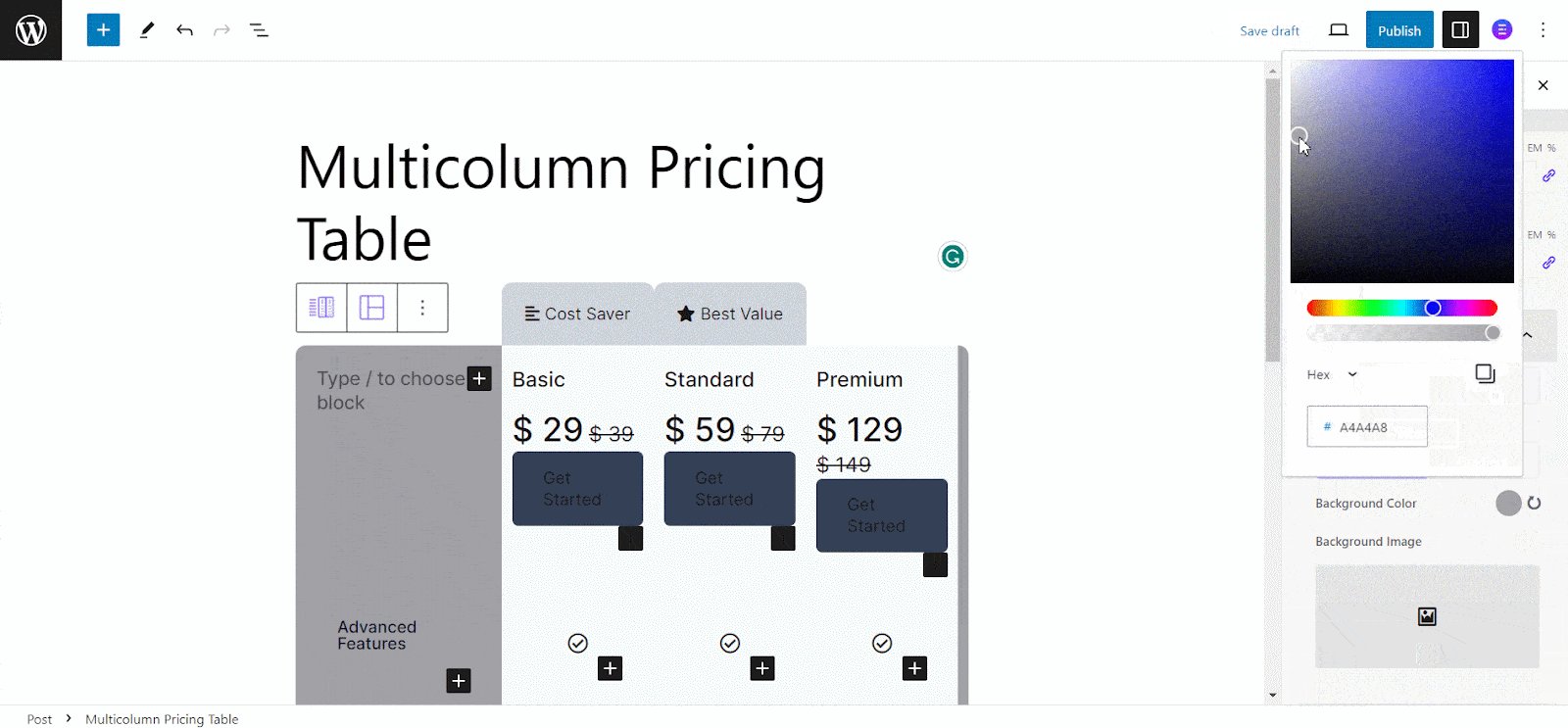
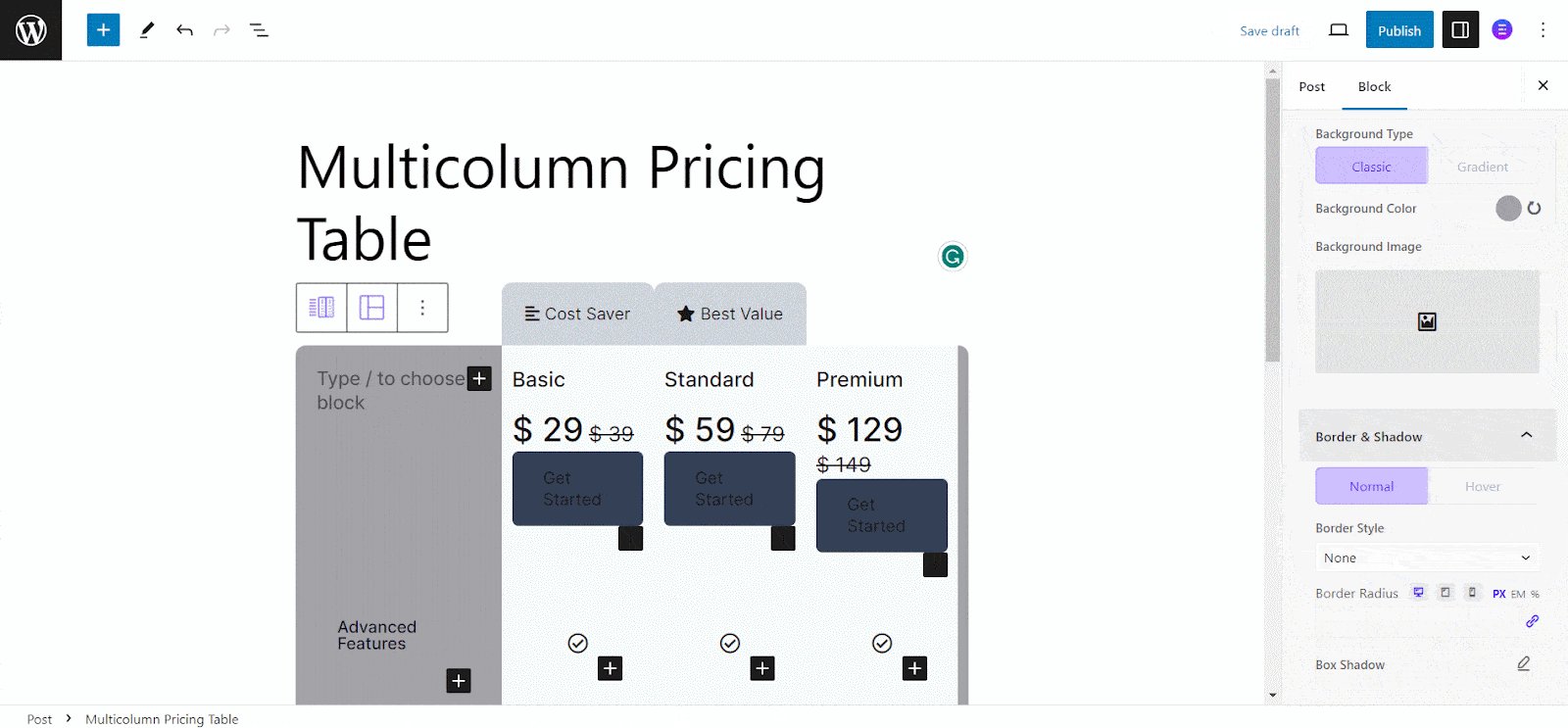
第 3 步:设置多列定价表的样式
构建多列定价表后,您可以使用不同的颜色和样式选项来设计它,以使其对访问者更具互动性。 转到“样式”选项卡,您将找到用于调整边距和填充以使表格与页面位置对齐的选项。 此外,您还可以选择调整背景颜色、边框样式等,以便为定价表元素做出完美的颜色组合和表格调整。

添加完所有行和列并根据您的喜好进行设计后,发布您的页面/帖子。 因此,按照简单的步骤,您可以在您的网站上快速添加和配置多列定价表。 有关更详细的演练教程,您可以查看多列定价表文档。 您还可以观看视频教程。
为最大转化做好准备
在 WordPress 网页设计中,实现最大转化率是最终目标。 您的定价表在此过程中发挥着关键作用,因为它们直接影响访问者如何看待和参与您的产品或服务。 而且,您现在已做好充分准备,可以增强网站的定价表并推动那些令人垂涎的转化。
请记住,这不仅仅与数字有关;还与数字有关。 这是关于您通过定价表讲述的故事。 借助 Essential Blocks,您可以自定义、设计和微调您的表格,给观众留下持久的印象。 因此,准备好实现最大转化,将您新发现的知识付诸实践,并观看您的 WordPress 网站通过具有影响力的引人入胜的定价表蓬勃发展。 您的在线成功之旅现在开始!
如果您喜欢这篇文章,请订阅我们的博客并加入我们的Facebook 社区,与网络创建者和古腾堡用户建立联系。 请在下面留下您的评论并保持联系。
