如何将 WordPress 推送通知添加到您的网站
已发表: 2024-05-18WordPress 推送通知是一种非凡的策略,在增加网络流量方面显示出巨大的效果,并在在线企业和营销人员中广受欢迎。 WordPress 推送通知不仅可以帮助您增加网站流量,还可以帮助您吸引更多受众,将访问者带回您的网站,提高点击率 (CTR),并获得更好的注册结果。
WordPress 推送通知可让您发送消息并通知用户您网站上的最新更新和帖子,并在用户不定期访问时提醒他们。 这样,它可以一次又一次地吸引您的用户再次访问您的网站,并保持健康的流量,从而产生更多收入。
因此,在本文中,我们将让您了解什么是 WordPress 推送通知。 更多 WordPress 推送通知的优势,以及如何在您的 WordPress 网站上实施它们。
什么是 WordPress 推送通知?
因为我已经提到过什么是 WordPress 推送通知? 您可能已经有了线索,让我详细说明一下。 WordPress 推送通知允许用户在 WordPress 网站上发布新帖子或内容时发送消息或通知他们。 即使您可以选择随时发送预定义的自定义消息,无论用户使用什么设备进行浏览,无论是手机还是网络浏览器。
自 2009 年首次发布以来,WordPress 推送通知获得了巨大的反响,大多数互联网用户都在他们的网站上实现了此功能。

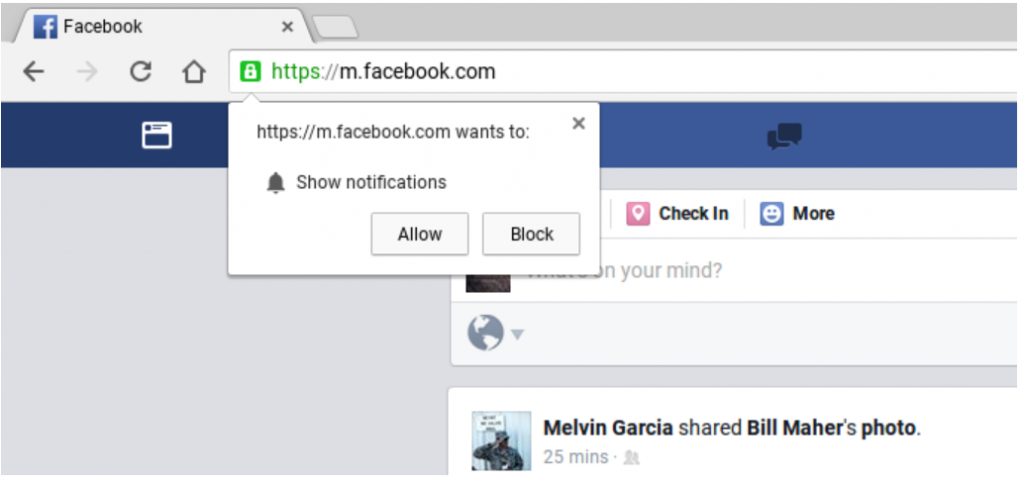
上图显示了 Facebook 在 Chrome 上的 WordPress 推送通知示例,您可能也见过很多次。 您只需单击“允许”按钮即可启用来自 Facebook 的推送通知,该网站将开始通过您的网络浏览器向您发送通知。
网站管理员的最大好处是用户或访问者不必访问您的网站即可获取任何通知。 每当您打开浏览器时,通知就会自动开始出现。
第一个开始推出此功能的浏览器是 Safari,当时事情正在升温,随后 Google Chrome 和 Firefox 也在 2016 年推出了此功能。目前,此功能已成为大多数网络浏览器的基本功能现在存在
根据 Statista 的数据,谷歌 Chrome 目前占据浏览器市场约 68.76% 的份额。 这意味着,在 Chrome 中启用 WordPress 推送通知就可以帮助您吸引大量受众,从而增加您的网络流量。 它不仅限于网络浏览器,目前,它也可以在 Android 设备上使用,但不适用于其用户。
WordPress 推送通知有哪些优势?
您一定会惊讶地发现,超过 70% 离开您网站的访问者将永远不会再次访问您的网站,您也不希望这种情况发生在您的网站上。 因此,为了吸引和跟踪您网站上的访问者并迫使他们订阅或进行转化,您可以实施各种其他方法,例如电子邮件营销、付费营销和社交媒体营销,以及在您的网站上允许 WordPress 推送通知。
毫无疑问,电子邮件营销是最有效的营销方法之一,有可能覆盖大量受众并有助于转化,但除了 WordPress 推送通知之外,电子邮件营销也可以成为最重要的营销方法。
以下是在您的网站上实施 WordPress 推送通知的一些主要优势:
- 它会征求用户的同意,无论他们是否愿意很快收到网站的通知或更新。 这意味着如果用户对您的网站感兴趣,他/她将一次又一次地访问您的网站。
- WordPress 推送通知比典型的电子邮件营销更新更小、更短。
- 与社交媒体活动相比,您的影响力没有任何限制。 所有消息或通知都将百分百保证到达。
- 用户可以选择自定义其设备如何显示 WordPress 推送通知。
- 大多数公司尚未实施,因此竞争程度较低。
即使是一些最受欢迎和高度权威的网站,如 Facebook、Linkedin 等,也知道 WordPress 推送通知的重要性,因此他们已经实施了它们。
如何设置 WordPress 推送通知?
由于 WordPress 是最灵活且易于使用的 CMS 之一,因此它拥有广泛的插件,可以帮助您增加网站的功能。 同样,当您希望实施 WordPress 推送通知时,可以使用各种高级和免费的 WordPress 推送通知插件。
在本文中,我们为您带来了两个广泛使用且完全免费的插件,在它们的帮助下您可以轻松地在您的 WordPress 网站上启用 WordPress 推送通知。
单一信号

根据其官方网站上提到的数据和信息,Onesignal已受到超过130万家领先企业的信任,Zynga、Softonic和Eat Street等知名企业就是其中之一。
听起来很值得信赖,不是吗? 嗯,要记住一件事。 他们提供的所有功能都在其官方网站上提到。 在免费版本中,他们只能通过收集用户数据来改善网络和移动体验来赚钱。
因此,如果您对数据使用有任何疑问,您还可以选择升级到他们的高级计划,在该计划中您的数据将不会被访问。
使用 Onesignal 的主要优点之一是,它允许用户在任意数量的 WordPress 网站上进行设置。 这意味着您可以从一个 One Signal 仪表板管理多个不同的 WordPress 网站,并能够控制或管理其中的每一个网站。 因此,如果您想在单个仪表板上管理多个网站,它的使用将变得非常方便和高效。 除此之外,所有这些功能都是免费且简单的。
一些重要特征:
- 开源且完全免费使用
- 免费计划最多可定位 10,000 名订阅者
- 支持大多数 Web 浏览器(Google Chrome、Safari、Firefox、Microsoft 和 Opera)
- 自动通知
- 定位细分市场
- 定制选项
- 实时分析
- A/B 测试
- 安排您的通知
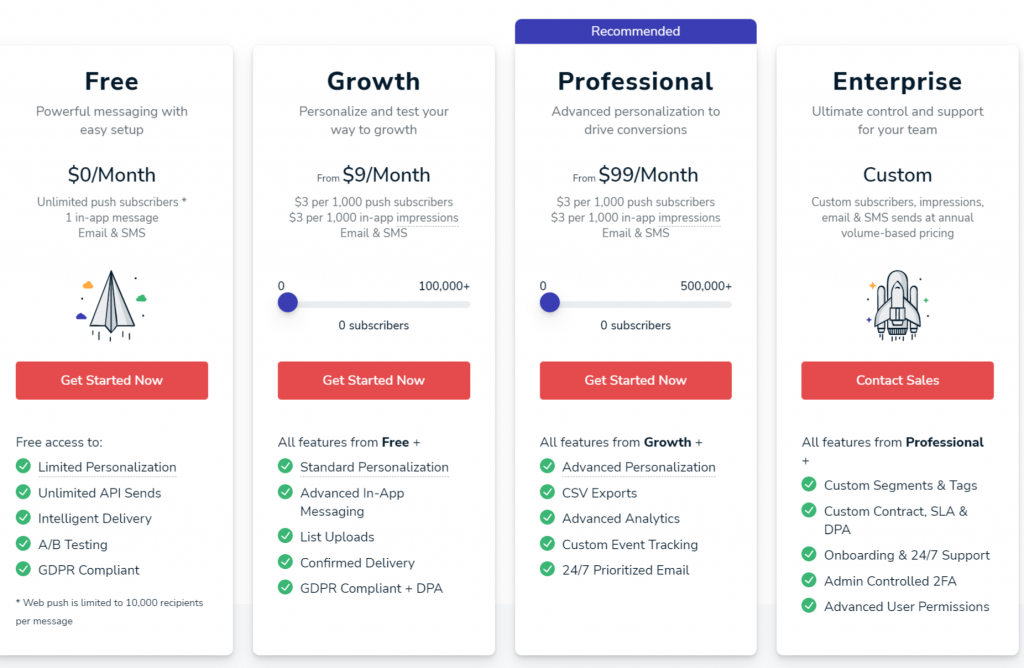
价钱
尽管这个 WordPress 推送通知插件可以从 WordPress 目录免费安装和使用。 但如上所述,如果您有任何隐私问题并且不希望您的数据被访问,您可以切换到他们的高级计划,起价为每月 9-99 美元。

OneSignal 完整安装指南
下面是一个分步过程,它将指导您完成完整的安装和设置过程。 但在此之前,您必须记住,在设置 Onesignal 插件时,强烈建议您必须始终在域上选择 HTTPS 而不是 HTTP。 这是因为WordPress的推送通知和权限是按域区分的。
现在让我们开始吧!
步骤1
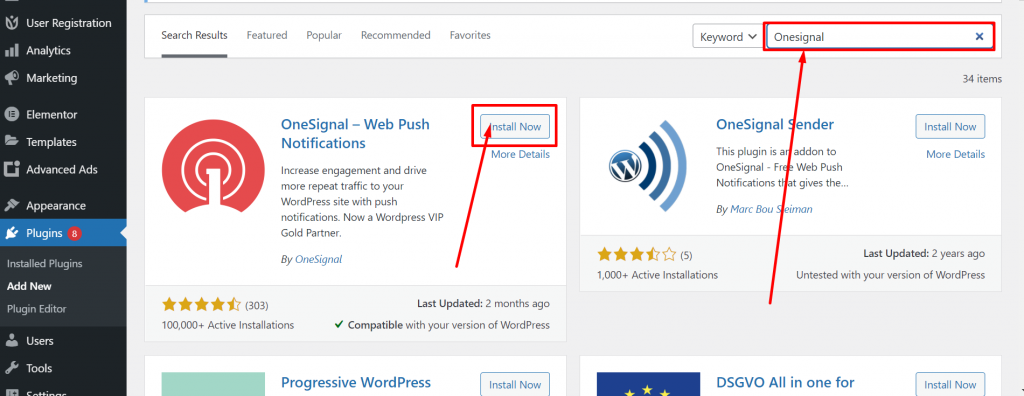
第一步也是最重要的一步是登录WordPress 仪表板 > 转到插件 > 添加新的 > 搜索 Onesignal > 安装 > 激活。

第2步
成功安装并激活插件后。 转到 Onesignal 并注册创建一个免费帐户。

步骤3
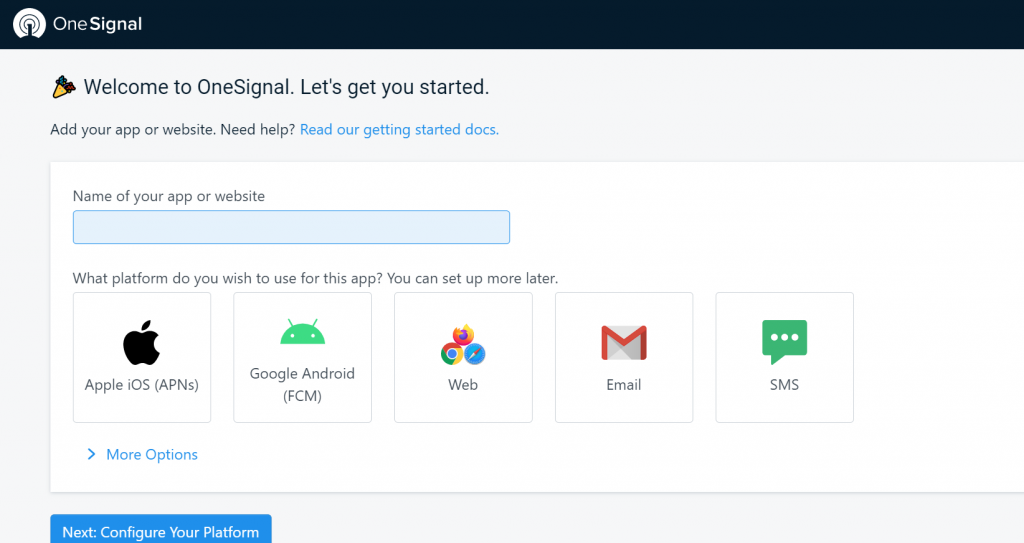
现在给出您的应用程序的名称,并选择您希望用于该应用程序的平台(Apple iOS、Google Android、Web、电子邮件、SMS) 。 完成后,单击“下一步”按钮以配置平台。
步骤4
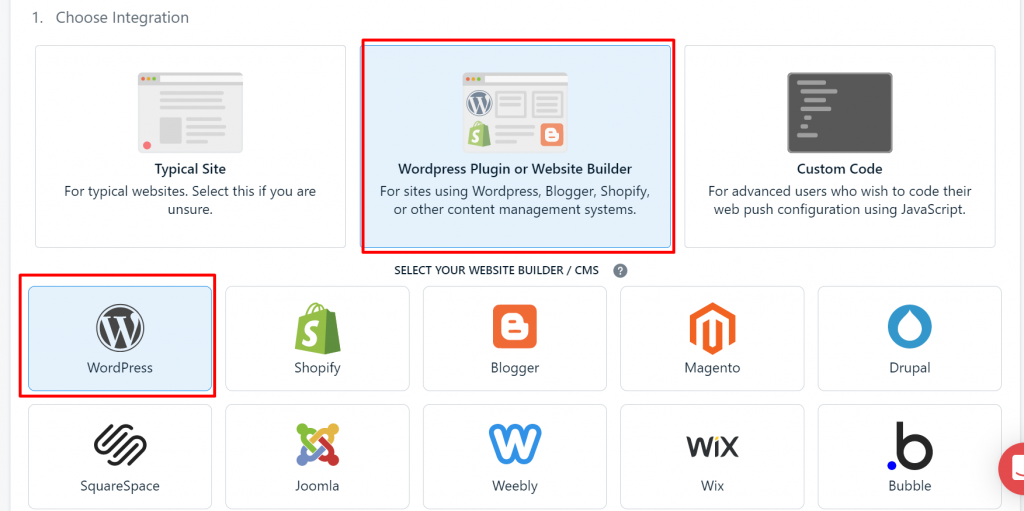
现在,该页面将重新加载到“配置”页面,要求您选择“集成”。 如果您是 WordPress 用户,您可以选择 WordPress 插件或网站构建器。 之后选择您的网站构建器,就我而言,我选择 WordPress。

步骤5
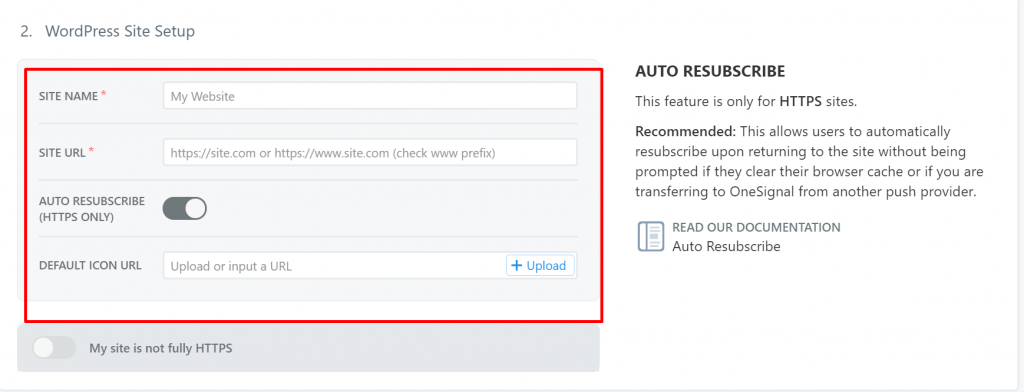
在同一页面上,填写第二部分并在给定字段中提供有关网站的必要信息。

步骤6
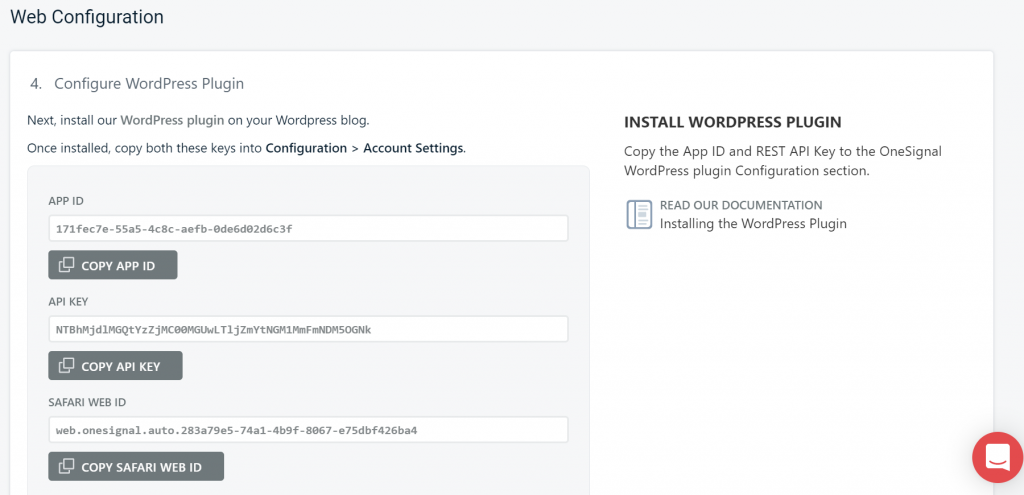
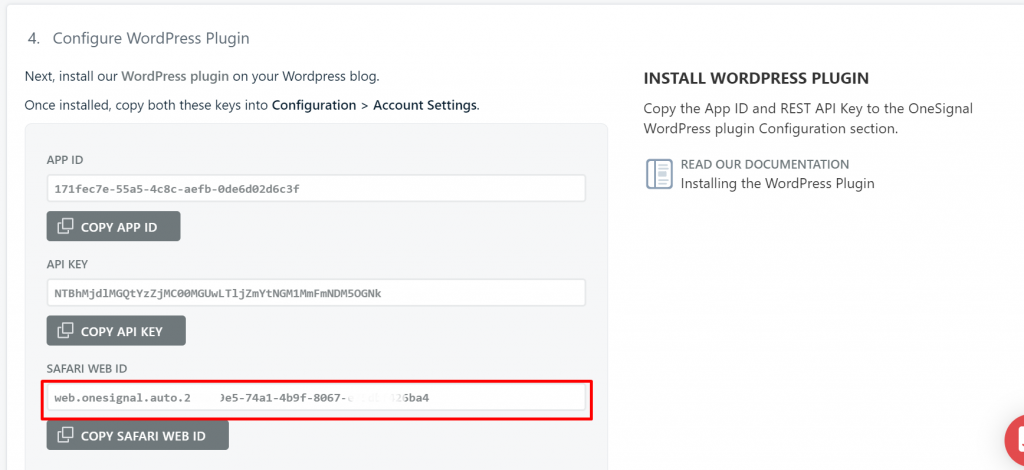
提供有关您网站的基本信息后,单击“保存”按钮,将出现一个新的 Web 配置页面。 接下来是在 WordPress 网站上安装 Onesignal WordPress 插件,安装后,将这两个密钥复制到Configuration > Account Settings中。

复制所有密钥并粘贴到插件帐户设置中后,单击“完成”按钮完成设置。
步骤7
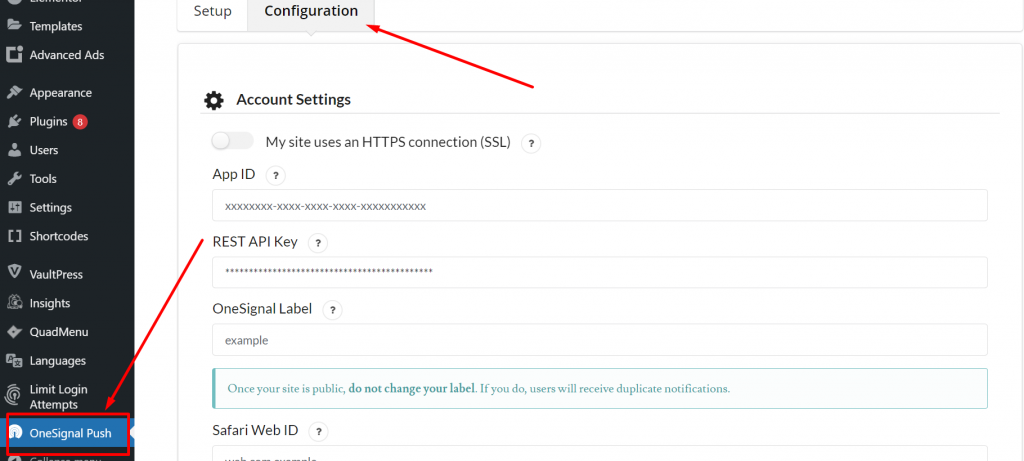
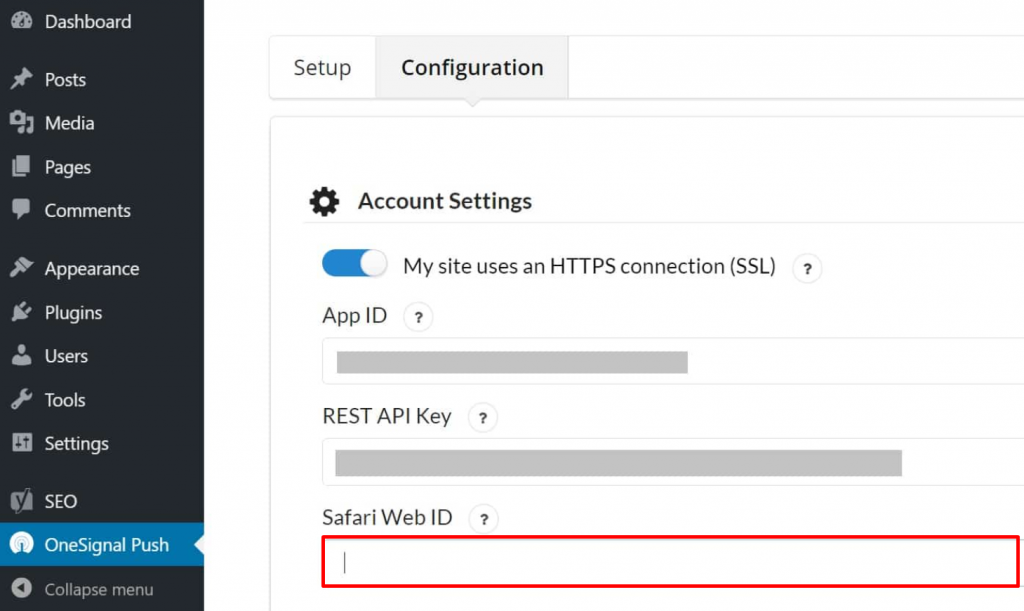
复制所有密钥后,返回 WordPress 仪表板并单击 Onesignal 应用程序打开。 单击“配置”选项卡并粘贴必填字段中的所有键。 您可以保留其他字段不变(默认),然后向下滚动到底部以保存设置。

步骤8
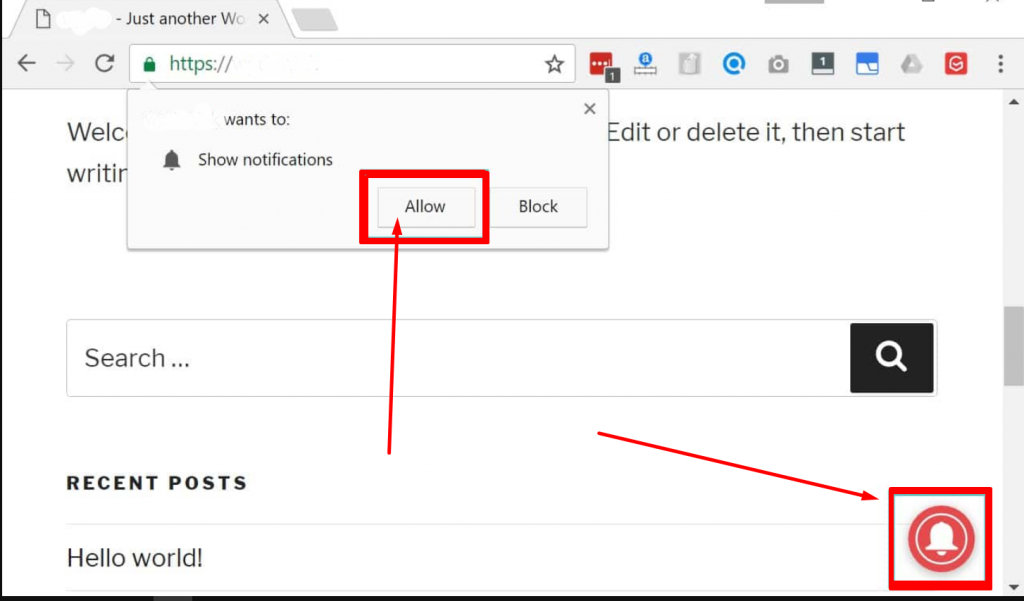
完成上述步骤后,现在是时候测试并检查它是否工作了。 单击如图所示的响铃图标,然后单击“允许”。

步骤9
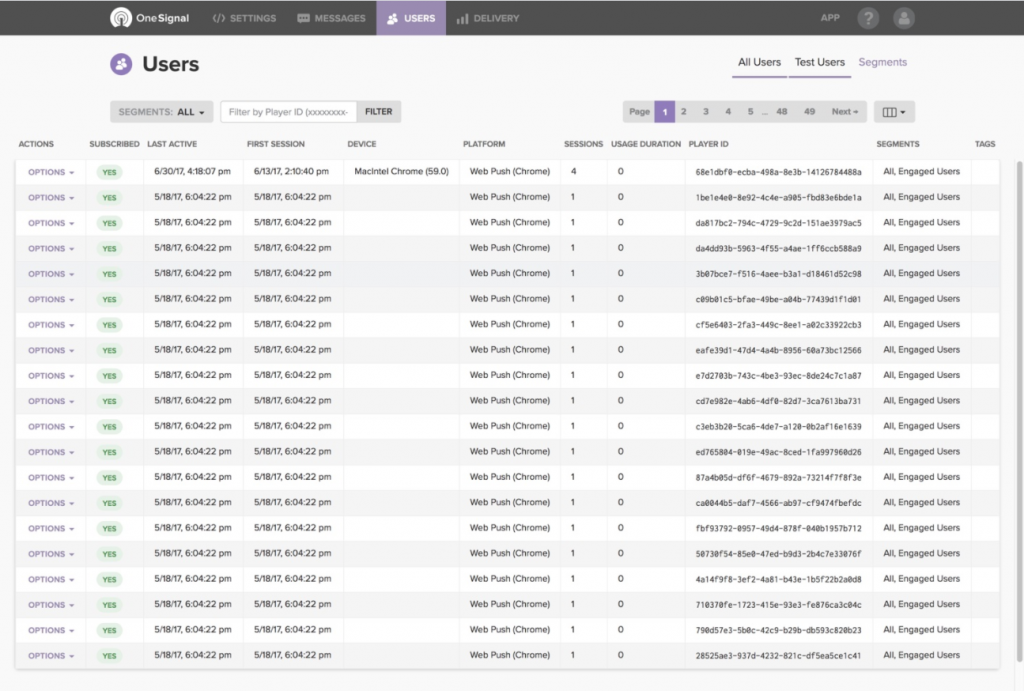
现在,您可以登录其官方网站,通过 Onesignal 仪表板检查和监控您的网站订阅者及其活动。

步骤10
现在如果您想为 Safari 用户启用此功能,您需要进入您的 Onesignal 帐户设置,点击Platforms > Web Push Platforms ,然后点击它,页面将重定向到 Web 配置页面,保持原样,单击“保存”按钮继续下一页。
在下一页上,将显示所有按键,复制剪贴板上的 Safari Web ID。

第11步
复制 Safari Web ID 后,转到 WordPress 仪表板,打开 Onesignal 设置页面,单击“配置”选项卡,然后将密钥粘贴到 Safari Web ID 字段中。 向下滚动并单击“保存”按钮。

完成后,您的推送通知也会显示在 Chrome 和 Safari 上。
Onesignal 额外设置配置
Onesignal 提供了不同的额外配置设置,但我们将在下面介绍一些重要的设置。
如果您关心 OneSignal 的效率和性能,该插件并不重,不会影响您的网站。 它非常轻量级,仅使用约 100KB 的单个脚本。 这一切都归功于他们的 CDN 合作伙伴 Cloudflare 维持了网站的速度。
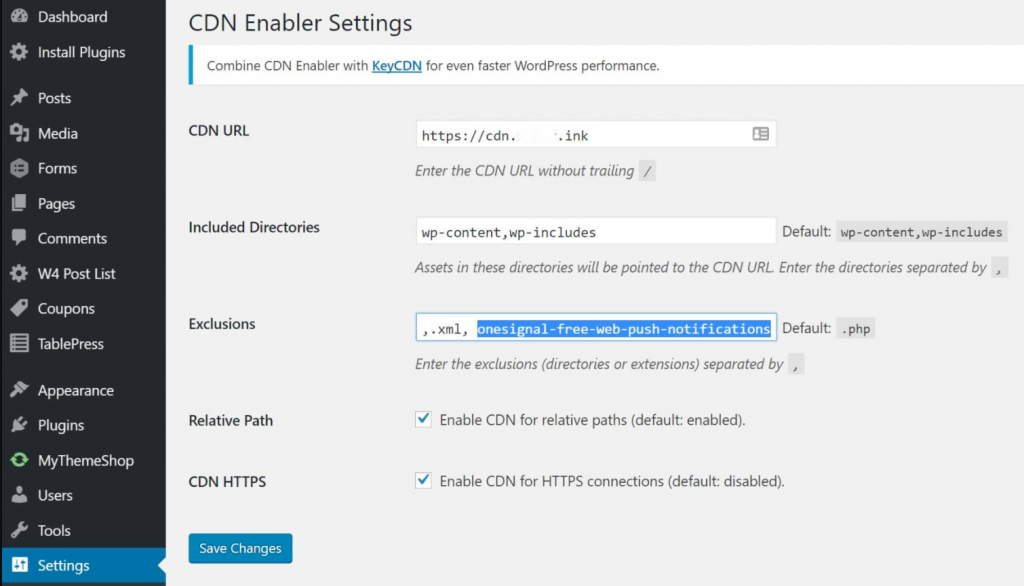
但您必须注意的一件事是 Onesignal 不能与第三方 CDN 提供商很好地配合。 但在一些 CDN 插件(例如 CDN 启用程序)的帮助下,更改其设置,它可以与 Onesignal 正常工作。

启用/禁用自动推送通知
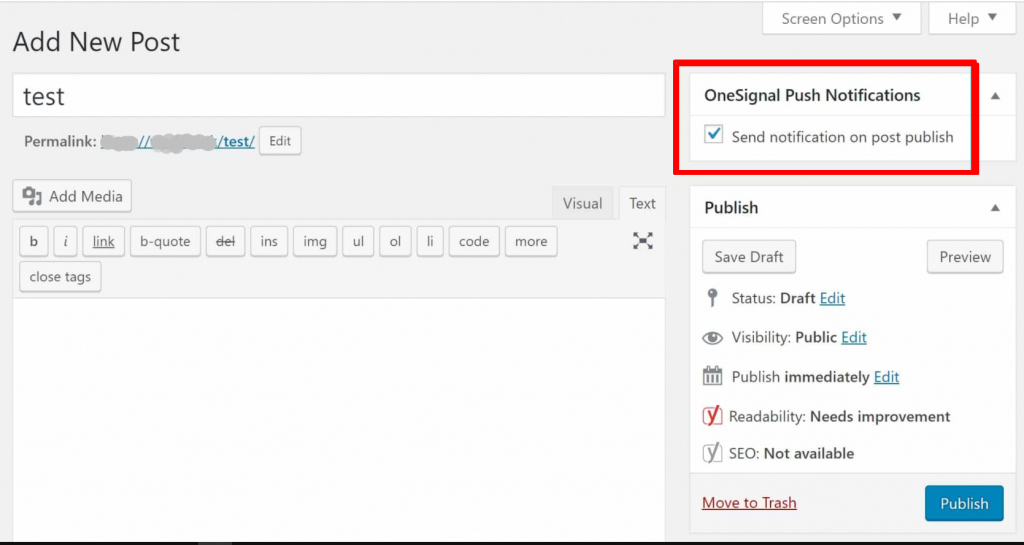
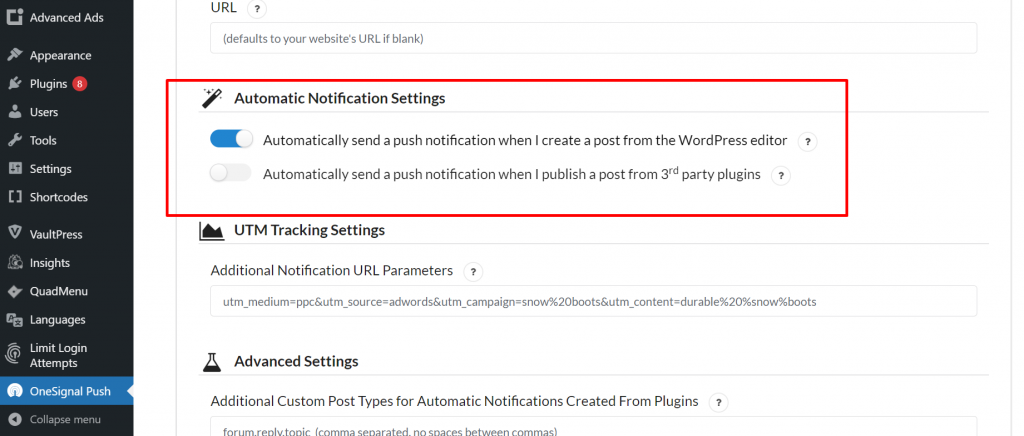
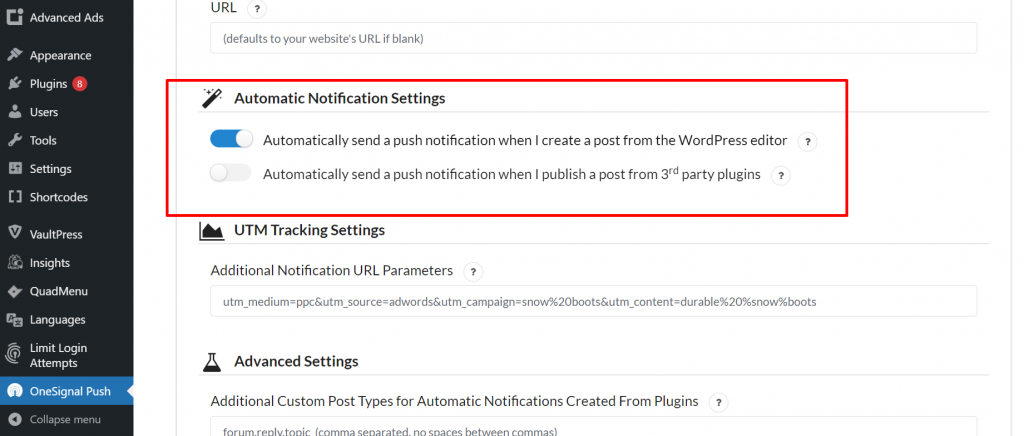
安装并激活 Onesignal WordPress 插件后,默认情况下,每当您发布或发布内容时,它都会启用自动推送通知。 但是,只要您想要发布内容但不想推送通知,只需取消选中该框即可禁用或启用此功能,如下图所示:

或者,您也可以通过访问 Onesignal 设置页面来禁用和启用自动推送通知。 单击“配置”选项卡并向下滚动以查找“自动通知设置”选项。 之后,您可以取消选中从 WordPress 编辑器发布帖子时发送通知。 这是确保一切正确完成的最佳程序。

提示用户设置
您可以配置的 Onesignal 上的另一个额外设置是自动提示用户设置。 如果您希望网站的新访问者自动订阅 WordPress 推送通知,您可以选择在插件设置中启用该功能。
即使您可以启用或禁用红色浮动通知铃图标,您的访问者可能会在您的网站上感到恼火。

除此之外,您还可以配置其他多种设置,例如:
- 订阅铃声文字定制
- 欢迎通知设置
- 自动通知设置
- UTM 跟踪设置
- 高级设置
您还可以从 Onesignal 的仪表板控制您的 Onesignal 设置。
如何取消订阅 WordPress 推送通知?
有时,用户可能会意外点击订阅按钮,但不想接收您网站的 WordPress 推送通知,或者用户可能不再对接收推送通知感兴趣。 有一个很好的做法是在网站上的某个位置提供选项或链接,以取消订阅 WordPress 推送通知。
但是,取消订阅按钮的实现可能因浏览器而异,因此,您最好详细参考 Onesignal 的官方文档。
推动参与

与 Onesignal WordPress 推送通知插件一样,PushEngage 是目前市场上最好的插件之一。 其简单的配置设置让您可以轻松地将推送通知添加到您的 WordPress 网站。
一些重要的功能
- 支持移动设备和桌面网络浏览器上的多个浏览器
- 同时支持 HTTPS 和 HTTP 网站
- 很多定制选项
- 分割
- 滴水推送通知
- AB测试
- 自动推送
- 触发活动
- 安排您的通知
- 分析
价钱
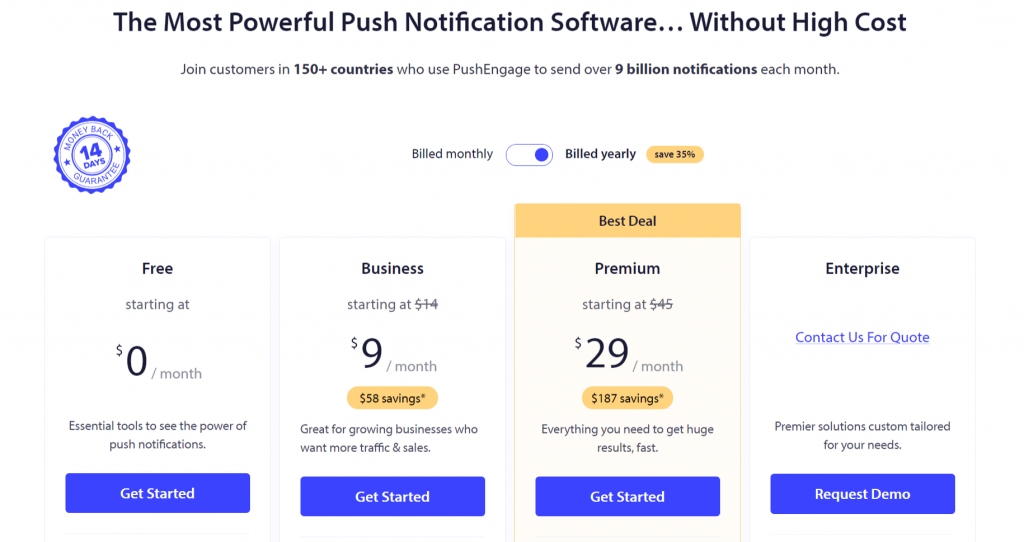
尽管 PushEngage 也有免费版本可供下载和安装,但有一定的限制。 但是,如果您正在运营一个商业网站或想要不受任何限制或限制地探索其所有功能,您也可以继续使用他们的付费计划,价格从每月 9 美元到每月 29 美元不等。

PushEngage 完整安装和设置指南
这里是 PushEngage 插件的完整安装和设置指南。 第一步也是最重要的一步是创建一个 PushEngage 帐户,就像我们在之前的 Onesignal WordPress 推送通知插件中所做的那样。

第 1 步:创建您的 PushEngage 帐户
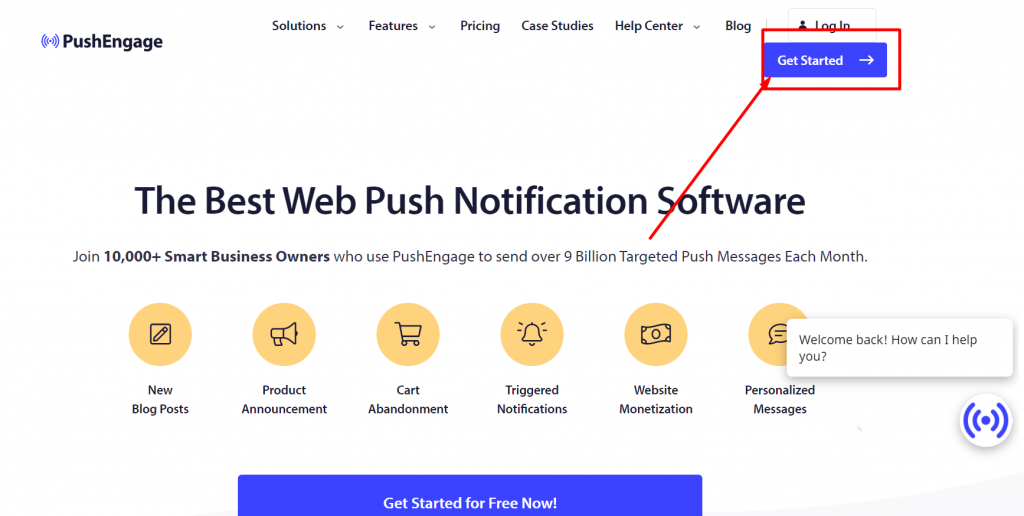
访问 PushEngage 官方网站,即 www.PushEngage.com,然后单击导航菜单右上角的“开始”按钮。

当您单击“开始”按钮时,页面将重定向到其定价页面,您可以在其中看到列出的免费商业计划。 如果您不想花一分钱,可以选择他们的免费计划,该计划将为您提供每月最多 500 个订阅者和最多 30 个通知活动。 当您的网站流量上升时,您可以升级其商业计划,这将帮助您获得更多订阅者,并最终需要发送更多 WordPress 推送通知。
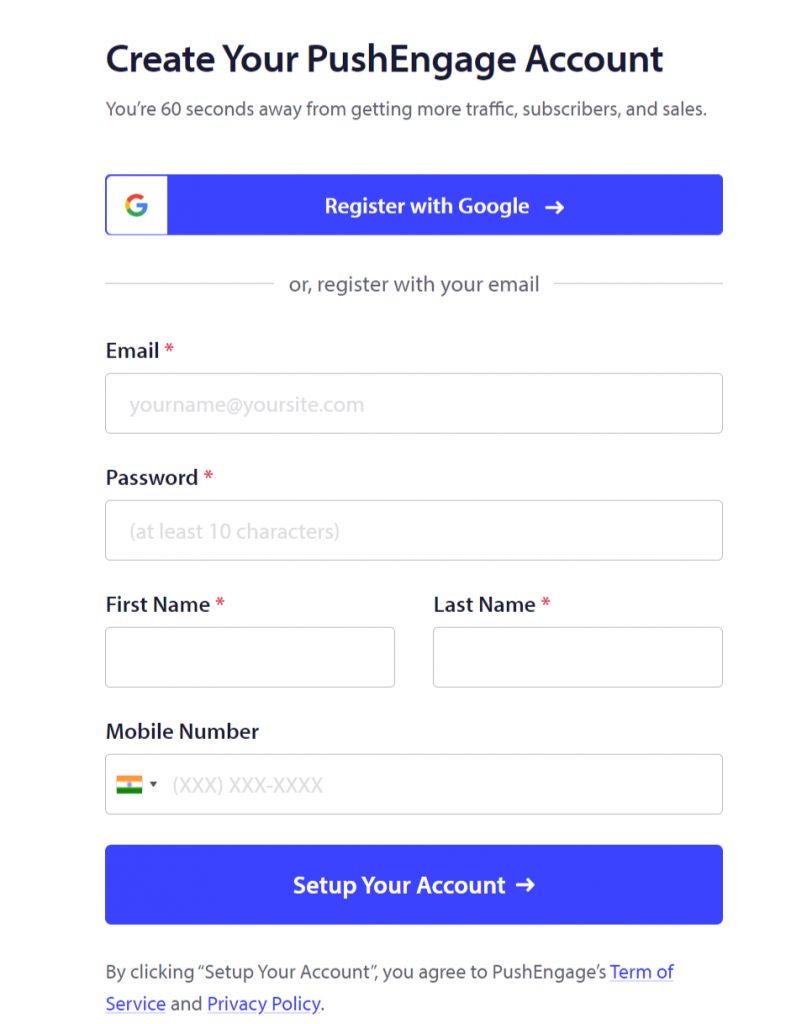
最终确定您为网站选择的计划后,您将需要通过选择 Gmail 帐户或创建新帐户来创建 PushEngage 帐户。

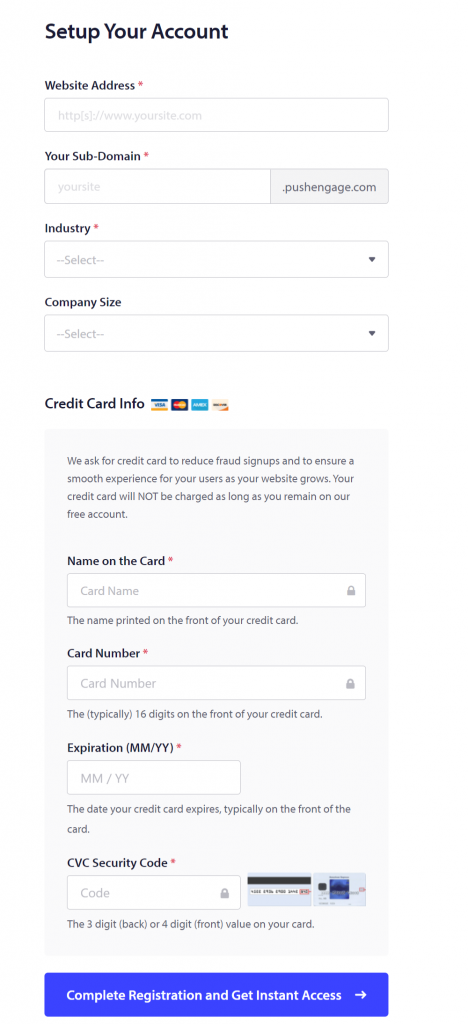
在 PushEngage 上成功创建帐户后,页面将直接加载到 PushEngage 仪表板。 如果您使用 Google 帐户注册,PushEngage 会要求您输入网站详细信息:

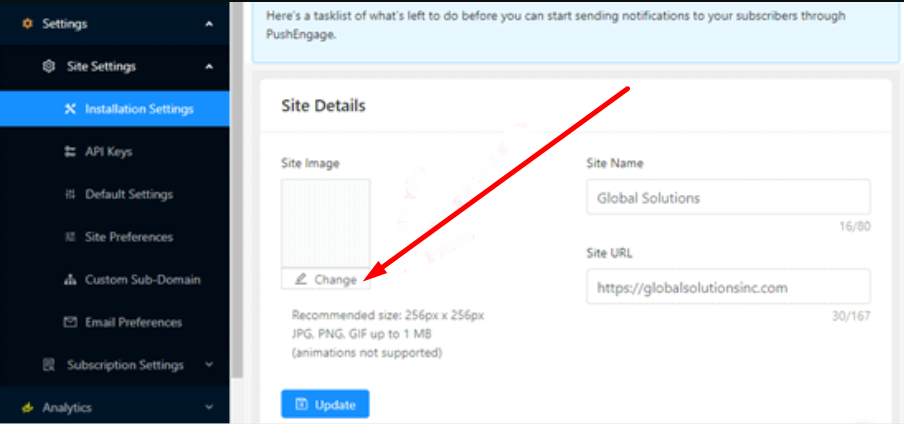
完成注册并获取即时访问后,页面将加载到 PushEngage 仪表板页面。 您应该转到“设置”>“站点设置”>“安装设置” ,然后单击“更改”链接以上传将在推送通知中显示的站点图像。

您还必须记住,图像应为 JPG 或 PNG 格式,尺寸应为 256X256 像素。 该图像将显示在您的 WordPress 推送通知中。
现在您已成功完成网站的所有关键信息,是时候将您的 WordPress 网站与 PushEngage 连接起来了。
第 2 步:将您的 WordPress 网站与 PushEngage 集成。
现在,在我们的第二步中,是将您的网站集成或连接到 Pushengage 的时候了。 首先,您需要做的第一件事是安装并激活 Pushengage WordPress 推送通知插件,方法是转到您的 WordPress站点仪表板 > 插件 > 添加新插件 > 搜索“PushEngage” > 安装 > 激活。
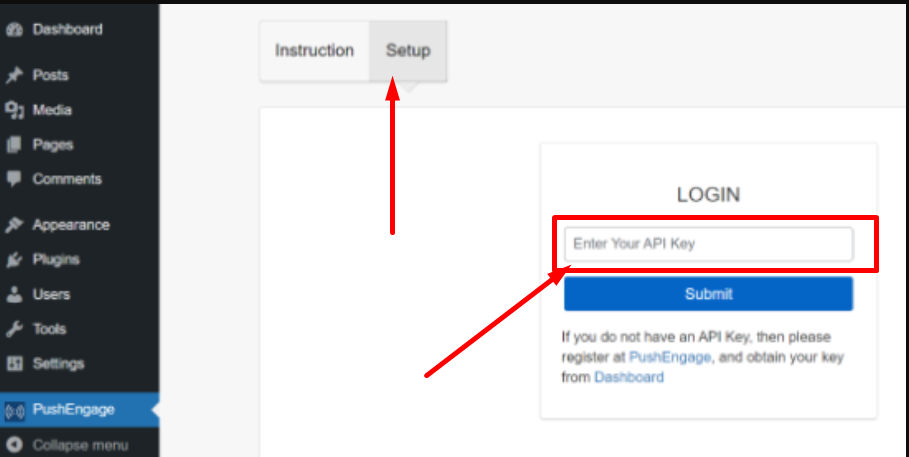
成功安装并激活 Pushengage 插件后,从 WordPress 管理面板转到 Pushengage。 单击“设置”选项卡并输入您的 API 密钥。

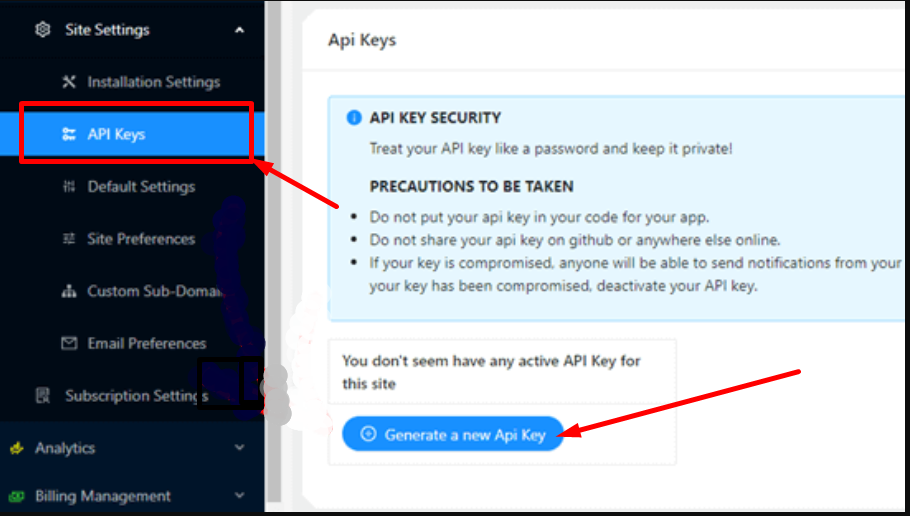
要查找您的 API 密钥在哪里? 转到您的 Pushengage 帐户设置 > 站点设置,您将在那里找到 API 密钥链接。 打开该链接并单击“生成新的 API 密钥”按钮。

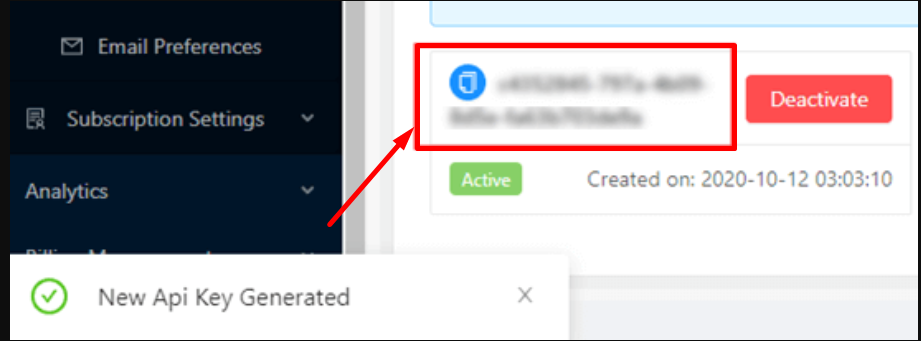
当您单击“生成新的 API 密钥”按钮时,将生成一个新的 API 密钥,您将能够成功地看到它。

在 PushEngage 插件中成功生成 API 密钥后,您需要将其复制并粘贴到之前需要的 Pushengage 设置页面上,然后单击“提交”按钮来完成该过程。
步骤 3:在 PushEngage 中配置 WordPress 推送通知设置
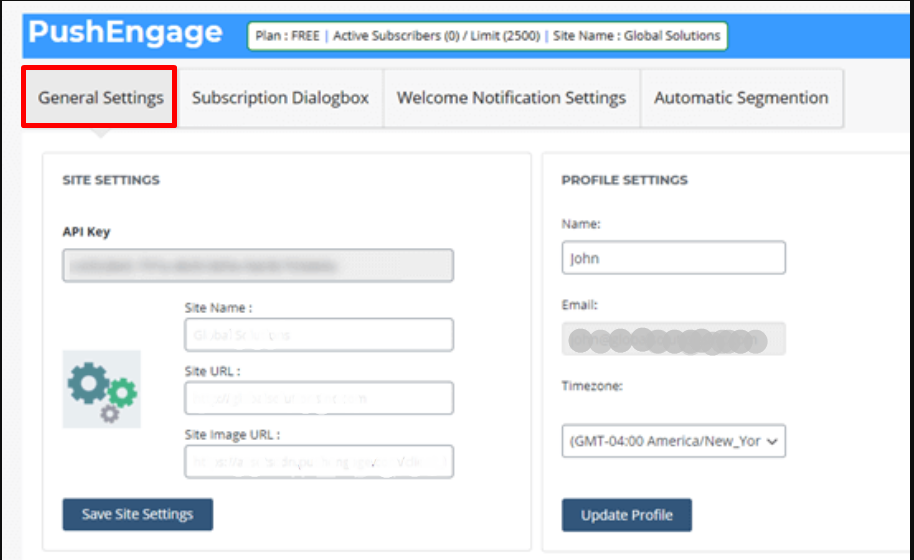
现在,您将能够看到所有 PushEngage 设置。 单击“常规设置”选项卡以确保您提供的每个详细信息是否正确。 如果您想对其进行某些更改,可以在此处或在 PushEngage 仪表板上进行。

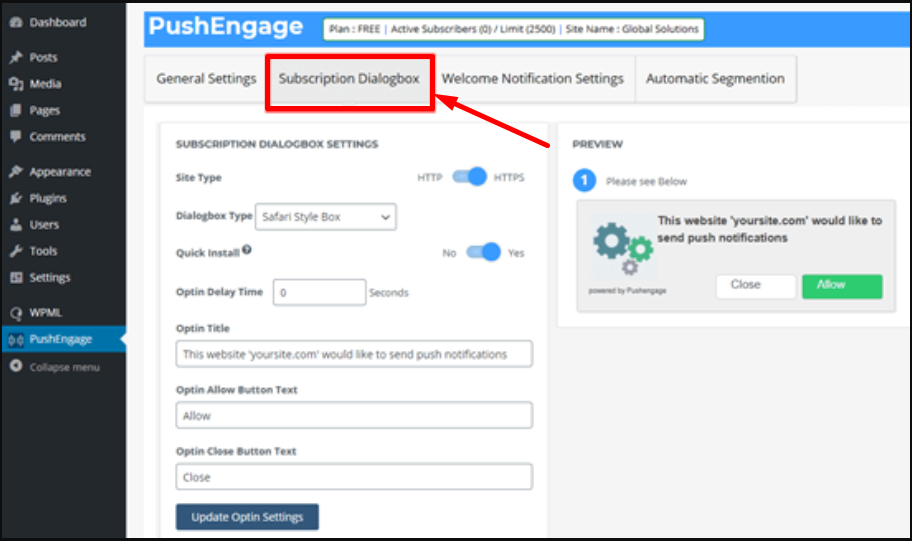
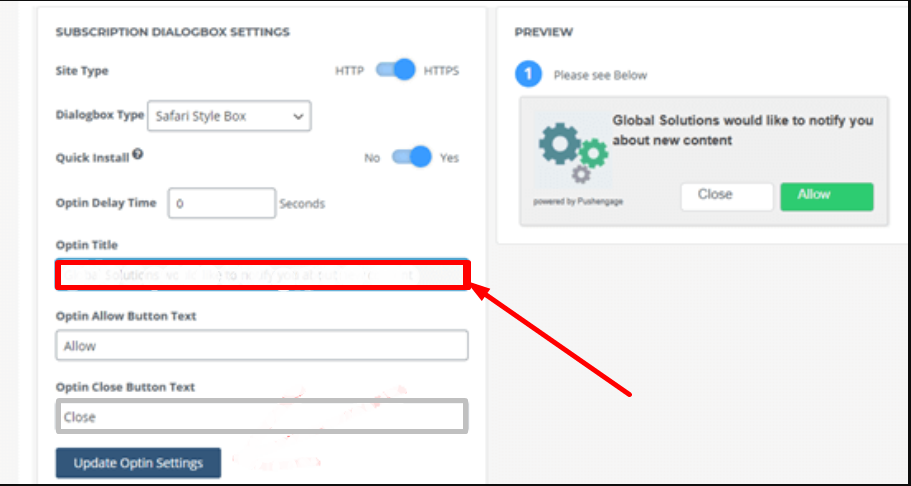
下一个选项卡是订阅对话框,您可以通过它设置您希望人们在访问您的网站时阅读的消息。 只需单击“订阅”对话框并进行相应的适当更改即可。

使用您已经提供的在 WordPress 推送通知中显示的图像以及默认文本。 但是,您也可以更改它并编写任何您喜欢的内容。 进行这些小更改后,请不要忘记单击“更新 Optin 设置”按钮来保存所做的更改。

注意:您必须注意的一件事是您无法更改浏览器自己的弹出对话框中显示的任何内容。 它会向您显示默认的“显示通知”文本。
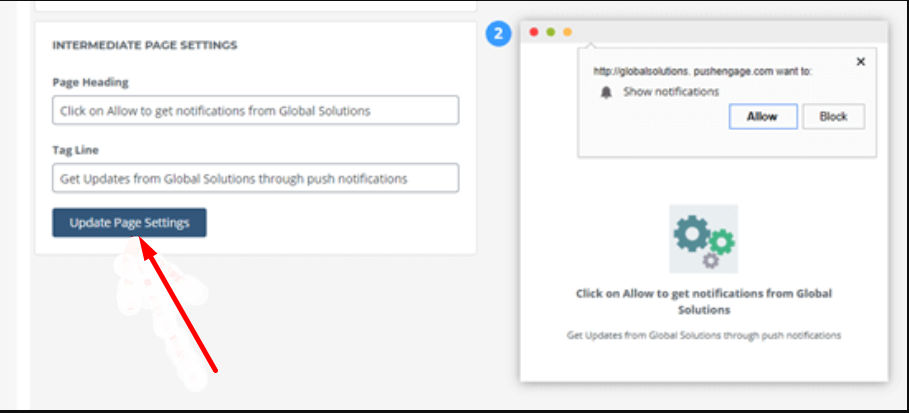
现在,在中间页面设置中,您可以选择编辑或编写您想要在 WordPress 推送通知上显示的任何页面标题和标语。 进行更改后,请不要忘记单击“更新页面设置”按钮来保存所做的更改。

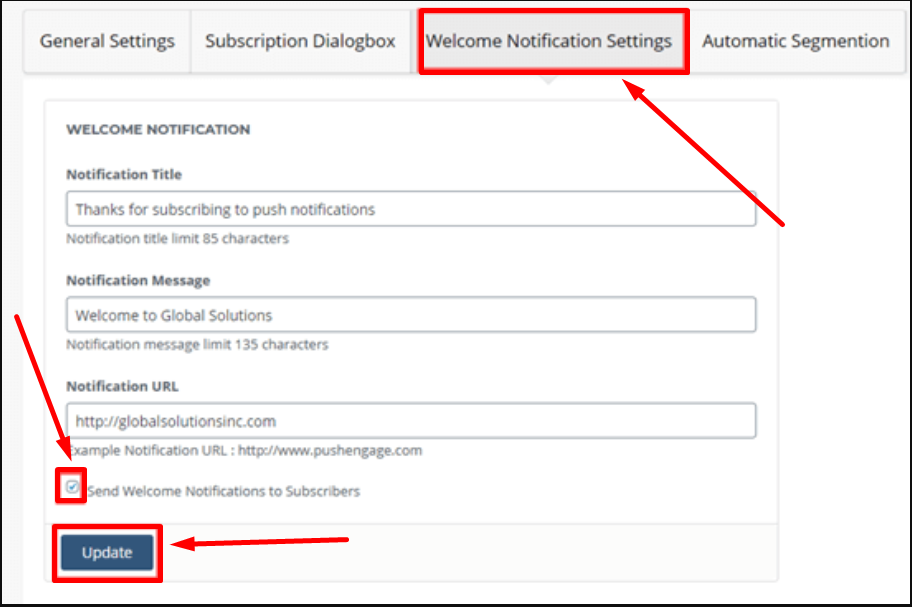
您甚至可以选择创建欢迎通知,以感谢访问者订阅您的网站。 如果您想进行更改或不喜欢默认的欢迎消息,您所需要做的就是单击“欢迎通知设置”选项卡,然后输入您要添加的标题和欢迎通知的消息。
您还可以选择主页地址作为 URL,也可以将访问者发送到其他地址。 但您必须记住的一件事是,您必须选中“向订阅者发送欢迎通知”框才能保存设置并使欢迎通知生效。

第 4 步:是时候在您的网站上测试 WordPress 推送通知了
完成 WordPress 的所有安装和设置部分后,使用 PushEngage 插件在您的网站上推送通知。 现在是时候检查它是否按照您的期望工作了。
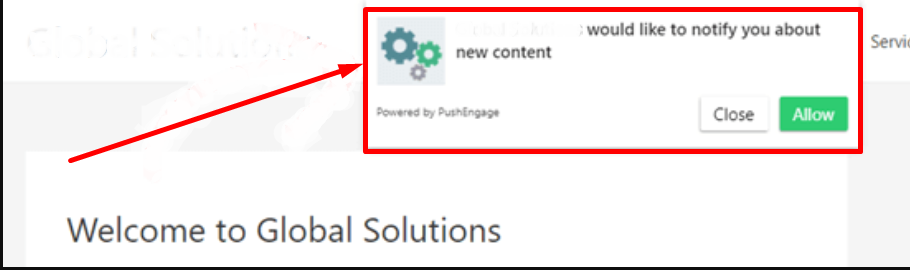
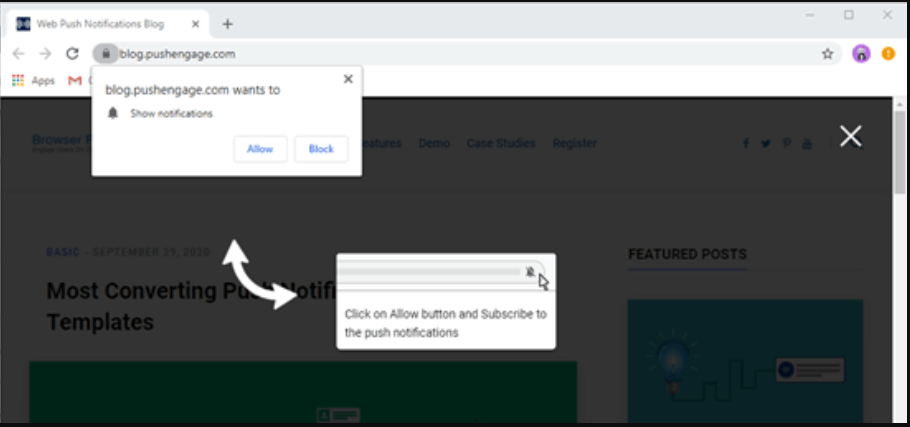
要开始测试,您需要在桌面浏览器或智能手机上打开您的网站。 如果您能够立即看到您已经设置的订阅对话框。 就像下图所示:

这意味着它正在成功运行。
接下来您需要做的就是单击“允许按钮”,您将看到一个弹出窗口。 现在您已成功从您的网站订阅 WordPress 推送通知。 成功订阅后,您还将在网络浏览器上收到欢迎通知。
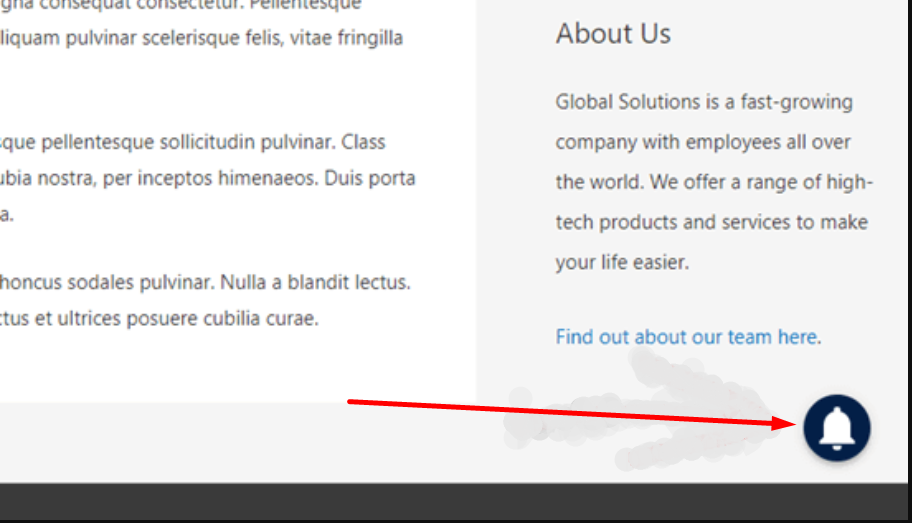
也有可能,如果用户一开始不想启用通知,但在某个时间点想要订阅,则可以使用 PushEngage 自动启用。 漂浮在您网站网页上的红色钟形小部件。

用户可以很容易地发现这个铃铛图标漂浮在网页上,并且可以根据需要轻松订阅。
第 5 步:WordPress 推送通知将发送给您的订阅者
完成 PushEngage 的设置和安装后,默认情况下,该插件将在每个新帖子上向用户发送通知。 将出现通知,其中包括您之前设置的帖子和小尺寸的特色图像。 当订阅者点击通知框时,他们将立即重定向到原始页面。
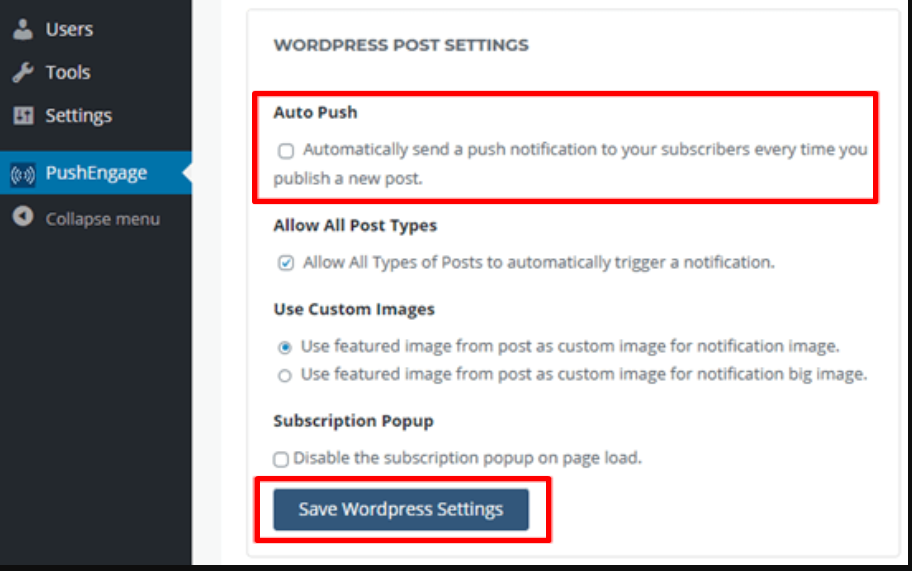
但是,如果您不想或不希望在发布新内容时发送通知,您也可以通过访问WordPress 仪表板 > PushEngage > 常规设置 > WordPress 帖子设置来禁用此功能。
向下滚动以查找“自动推送”选项,然后取消选中该框以禁用自动发送 WordPress 推送通知。 然后单击“保存 WordPress 设置”按钮以使更改生效。

除此之外,PushEngage 的另一个功能是,您还可以选择在插件中自定义通知。 您所需要做的就是访问 PushEngage 的官方网站并登录打开仪表板 > 转到通知 > 创建 > 新通知。
在此页面上,您将拥有自定义通知的所有选项,例如通知标题、文本或消息、图像、地址等。您还可以安排通知并将其实施到目标受众以增加网络流量。
您必须关注的其他一些 PushEnage 功能
与 OneSignal 一样,PushEngage 即使在免费版本中也提供了广泛的功能,例如,您可以在网站顶部启用覆盖功能,并指导用户如何订阅您的网站以及在哪里单击以允许通知。

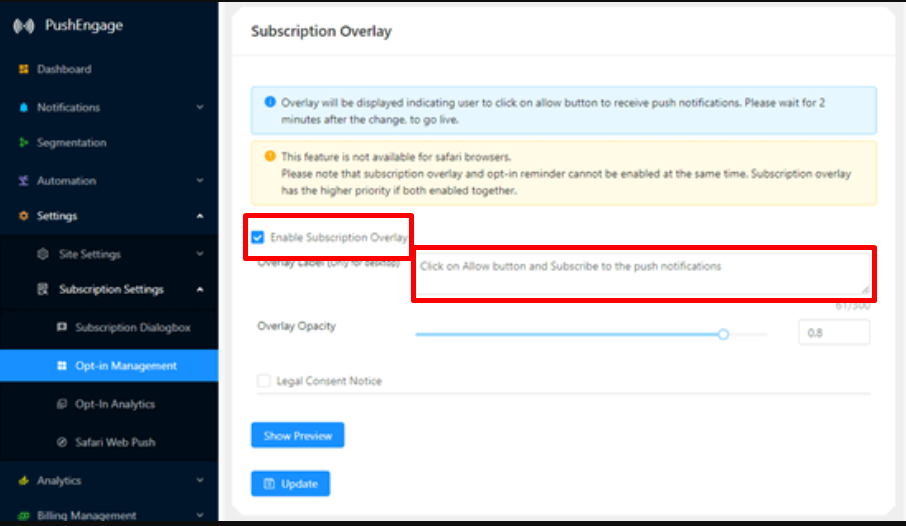
只需转到您的 PushEngage帐户设置>订阅设置> 选择管理,然后在同一页面上查找“订阅覆盖”选项。
单击复选框以启用订阅覆盖,但是,如果需要,您也可以编辑或更改覆盖标签,然后单击预览按钮查看其外观。 如果您发现一切正常,请点击更新按钮以使更改生效。

但在 Safari 中,您需要采取进一步的步骤来启用此覆盖功能,以便 Safari 用户也能够订阅您的 WordPress 推送通知。 在 Safari 中,您需要拥有一个 Apple 开发者帐户,每年的费用约为 99 美元。
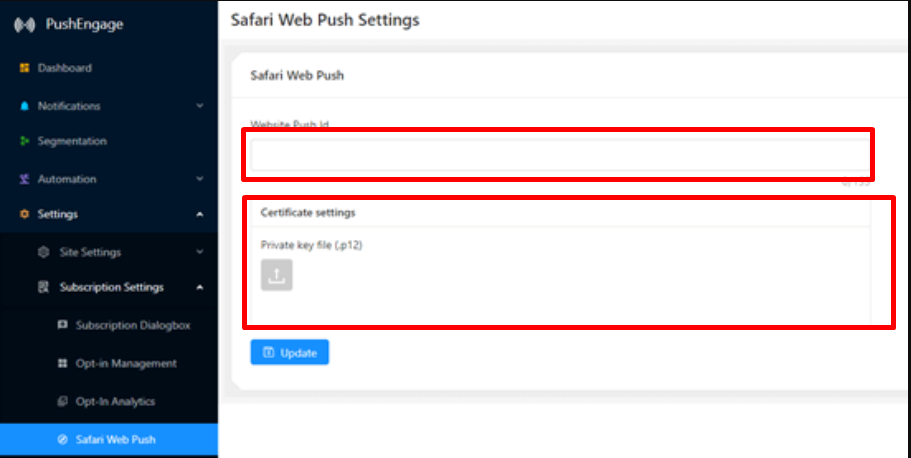
之后,您将能够为您的 WordPress 网站创建一个唯一的推送通知 ID。 当您拥有 Push ID 和证书后,进入PushEngage 设置页面>订阅设置 > Safari Web Push ,如下图所示:

之后点击更新以使更改生效,现在您也可以在 Safari 浏览器上看到叠加通知。
概括
如果您想探索更多 WordPress 推送通知插件,有很多可用的选项,并且从一开始就选择正确的 WordPress 推送通知服务也很重要。 还观察到,有一些可用的插件不允许您在其间更改通知服务提供商。 用户唯一的选择就是从头开始。
因此,为了您的方便,我们为您提供了市场上两个最强大的竞争者,这将使您的事情变得简单且更值得信赖。 如果您的预算有限或者您只是一个初学者并且想在不花很多钱的情况下学习东西。 这两个 WordPress 推送通知插件即使在免费版本中也能够提供足够的特性和功能,足以轻松完成您的工作。
我们希望这篇有关 WordPress 推送通知终极指南的详细文章能够真正帮助您了解如何向您的网站添加 WordPress 推送通知。 无论是 Chrome 浏览器还是 Safari,我们都试图涵盖大多数用户正在处理的几乎所有内容。
最后,如果您发现任何遗漏,或者想添加我们在本文中未提及的更多内容,请在下面的评论部分告诉我们。 我们很高兴收到您的来信。
经常问的问题
如何向我的 WordPress 网站添加推送通知?
WordPress 目录中有多个 WordPress 推送通知插件可用。 无论是免费还是付费,这些插件都可以让您轻松地在您的网站上设置功能齐全的推送通知。 您可以参考的一些流行插件是 Pushengage 和 Onesignal。
如何设置推送通知?
启用/设置推送通知
1. 点击网页底部悬浮的铃铛图标或点击底部导航栏的更多选项进行设置。
2. 单击打开通知
3. 单击“允许”按钮
4. 你就完成了
如何设置 OneSignal 推送通知?
Onesignal 是最好的 WordPress 推送通知插件之一,要在您的网站上设置它:
1. 从 WordPress 目录在您的网站上安装并激活 Onesignal 插件。
2. 通过提供必要信息在其官方网站上创建一个 Onesignal 帐户。
3. 为您的应用程序命名并选择平台(Apple ios、Google Android、Web、电子邮件、SMS)
4. 选择集成
5.WordPress 网站设置
6. 复制应用程序 ID、API 密钥、Safari WEB ID
7. 将复制的 ID 粘贴到 Onesignal 插件设置中。
8. 单击“保存”按钮即可开始。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。 凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。 拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。



![如何在不丢失自定义的情况下更新 WordPress 主题 [ 3 种方法 ] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)