如何接受 WordPress 定期付款(无代码方式)
已发表: 2023-11-15正在寻找有关如何在您的网站上接受 WordPress 定期付款的简单指南?
无论您运行的是服务网站、电子商务商店还是会员平台,您都需要在 WordPress 网站上允许信用卡付款。 发展业务最简单的方法之一就是接受定期付款。
但是,如果您必须从头开始编写代码,那么将支付网关集成到您的网站可能会非常麻烦。 那么,当你不知道如何编码时该怎么办? 哪些插件值得研究?
在本文中,我们将向您展示如何通过编写一行代码来接受 WordPress 定期付款。 我们将在 10 分钟内完成。
听起来不错? 让我们深入了解一下。
为什么在您的网站上使用 WordPress 定期付款插件?
有没有想过为什么一些最酷的网站使用 WordPress 定期付款插件? 好吧,系好安全带,因为我们即将透露为什么在您的网站上拥有一个可能会改变游戏规则。
PushEngage 是世界上排名第一的推送通知插件。 免费获取!
1. 流畅的订阅管理:想象一个计费就像周日早上一样简单的世界。 定期付款插件就是这样做的——让设置和管理订阅计划变得轻而易举。 您的客户可以毫不费力地获得他们想要的东西,并且您也可以获得满意的订户。
2.可预测的收入:谁不喜欢稳定的收入呢? 定期付款为您的现金流带来可预测性,使财务规划变得轻而易举。 这就像拥有自己的财务水晶球。
3. 保留客户的魔力:便利是关键,而自动支付恰恰可以满足这一点。 客户会在无麻烦的情况下留下来,并且通过自动续订,就不会意外失去订阅者。 这是双赢的。
4. 计费灵活性:让您的客户按照自己的计费节奏跳舞。 定期付款插件可让您提供各种计费周期,让您的用户可以自由选择最适合他们的方式。
5. 减轻管理压力:谁需要额外的工作? 自动化是您新的最好的朋友。 轻松管理订阅、发送发票并处理付款。 另外,与其他工具的集成意味着更少的杂耍和更多的时间来做有趣的事情。
6. 现金流极乐:告别金融过山车。 定期付款有助于平稳的现金流,帮助您高枕无忧,因为您知道您的收入处于稳定的轨道上。
7. 诺克斯堡安全:安全第一! 信誉良好的定期付款插件具有一流的安全功能,可确保您客户的付款详细信息比诺克斯堡更严格地锁定。
8. 以可扩展性取胜:成长的烦恼? 不在这里。 定期支付系统就像增长突飞猛进的冠军,可以轻松地随着您的业务扩展。 处理不断增长的用户群从未如此轻松。
9. 营销优惠:通过促销和试用来增添趣味。 某些插件提供的功能可让您通过免费试用和促销价格吸引新客户。 这就像为您的订阅者提供 VIP 待遇。
10. 保持合规:规则就是要遵守。 信誉良好的定期付款插件可确保您按章行事,使您的付款流程符合行业标准和法规。
所以你有它! 如果您想让您的 WordPress 网站更上一层楼,请考虑添加 WordPress 定期付款插件。 您的订阅者将会感谢您,您的企业也将会乘上成功的浪潮。
接受信用卡付款将提高您的转化率。 如果您正在运营电子商务网站,这可以减少您的购物车
如何接受 WordPress 定期付款(简单)
现在我们了解了为什么您应该使用 WordPress 定期付款插件以及使用 Square 的好处,是时候将 Square 付款添加到您的网站了。 有多个 WordPress 插件可以将 Stripe 集成到您的网站中。
我们建议使用 WPForms 在 WordPress 上接受定期付款。

WPForms 是最强大的拖放式 WordPress 表单生成器。 使用该插件,只需几分钟即可轻松为您的 WordPress 网站构建完全自定义的表单。 WPForms 可以帮助您创建您能想到的任何类型的联系表单、付款表单、调查表单、注册表单和时事通讯选择表单。
他们的 Pro 版本中有 300 多个模板,经证明可以正常工作。 您可以立即导入这些模板并在几分钟内启动表单。 WPForms 完全适合初学者。 任何人都可以使用它来创建强大的形式。
该插件仅包含核心必需品。 因此,如果您的表单需要更多功能,您可以随时安装插件。 这使得插件轻量且易于使用。
使用 WPForms,您可以获得:
- 适合初学者的表单生成器
- 订单表格
- 多步骤表格
- 电子邮件营销整合
- 条件字段逻辑
- 形成放弃活动
- 表单登陆页面
- 弹出联系表格
和更多。 最好的部分是,您可以使用 Square 直接创建接受定期付款的 WordPress 付款表单。 您只需要一个 Square 帐户和 WPForms 插件即可开始使用。 请查看我们的 WPForms 评论以了解更多详细信息或直接按照说明进行操作。
步骤#1:安装并激活 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 如果您以前从未安装过 WordPress 插件,请查看本指南,了解如何安装 WordPress 插件。
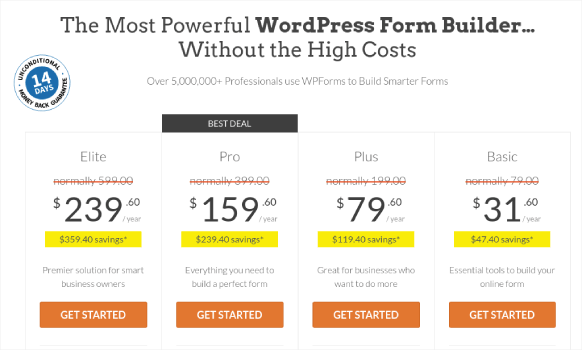
首先前往 WPForms 并选择一个计划:

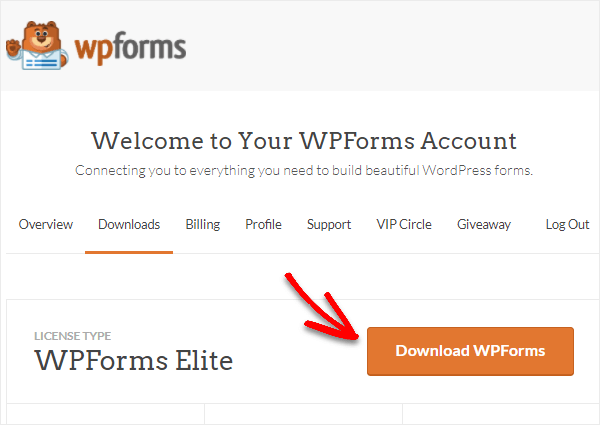
安装插件后,转到 WPForms 仪表板并下载插件:

然后,将 zip 文件上传到您的 WordPress 网站,您就可以开始了!
步骤#2:安装并激活 WPForms Square 插件
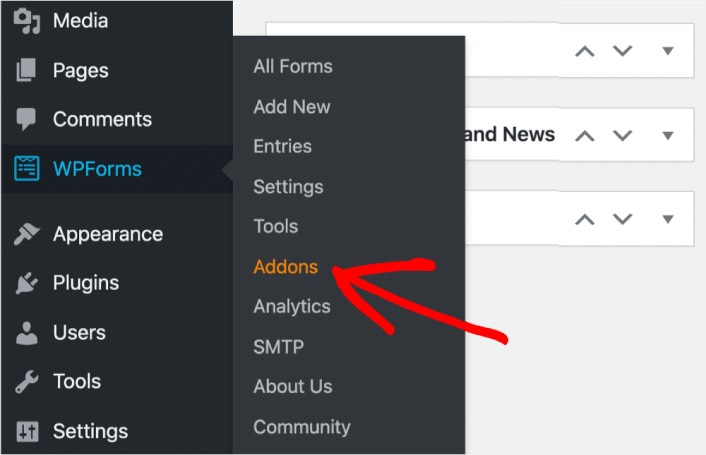
前往 WordPress 仪表板并单击WPForms » Addons :

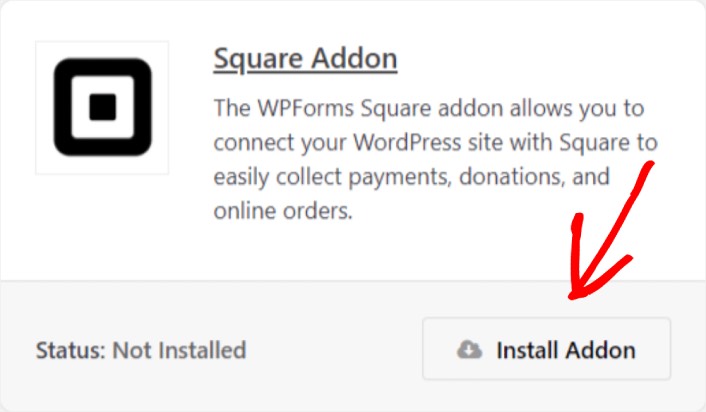
向下滚动到 Square 插件并单击安装:

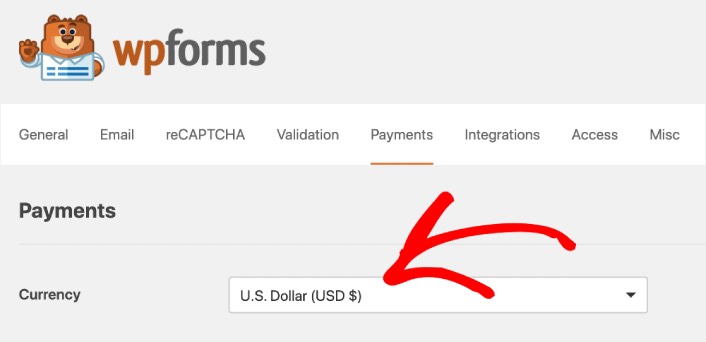
完成插件安装后,单击“激活” 。 接下来,我们将配置付款设置。 转到仪表板,单击WPForms » 设置,然后单击付款选项卡。 在货币下,选择您的货币:

接下来,我们将把 Square 连接到 WPForms。
步骤#3:将您的 Square 帐户连接到您的 WordPress 网站
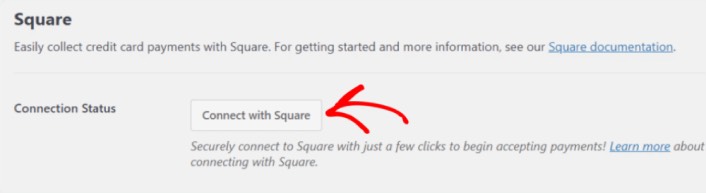
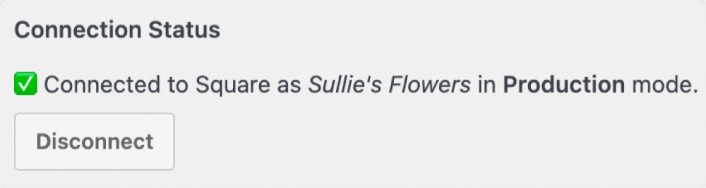
在付款设置页面中,向下滚动到“方形”部分,然后转到“连接状态”选项卡。 单击“与 Square 连接”按钮:

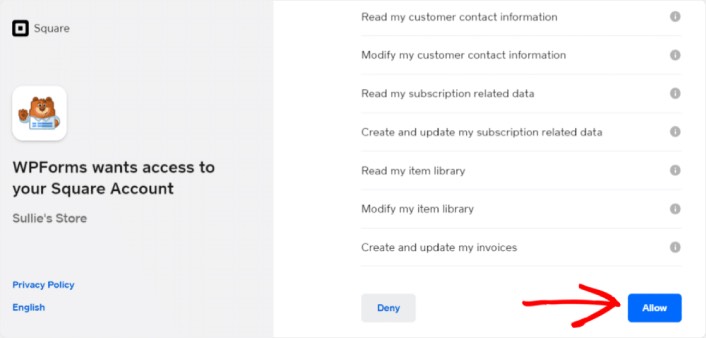
登录您的 Square 帐户并允许 WPForms 访问其请求的特定信息:

完成后,您将自动重定向回付款设置页面,并且您应该看到连接状态为Active 。


步骤#4:创建方形付款表格
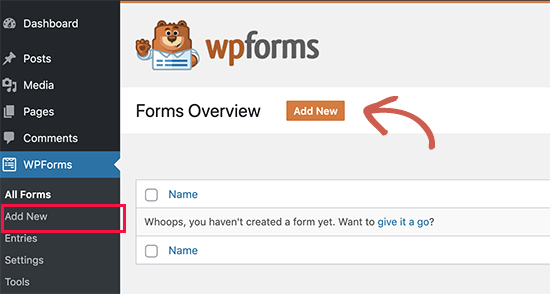
现在 WPForms 已安装并激活,是时候创建订单了。 前往WPForms » 添加新内容:

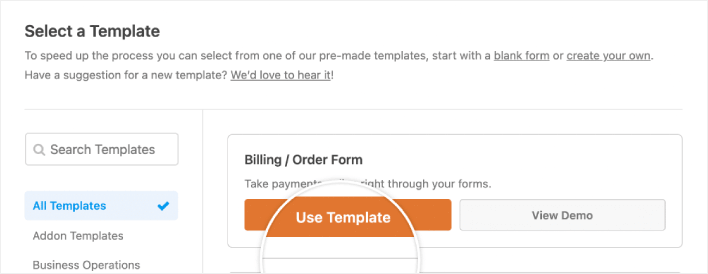
这将打开 WPForms 拖放表单生成器。 要创建新表单,请为其命名并选择表单模板。 要创建订单表单,我们将继续选择帐单/订单表单模板:

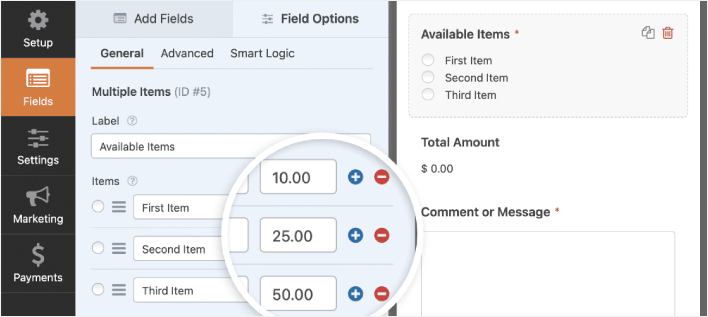
接下来,您需要修改可供订购的商品。 向下滚动到模板右侧的“可用项目”部分,然后单击它。

这将打开左侧面板中的字段选项。 您可以在此处重命名字段、添加或删除订单项目以及更改价格。 完成 WordPress 订单的自定义后,点击保存。
您还可以按照我们关于如何在 WordPress 中创建多步骤表单的文章中的步骤,使表单看起来很棒。 这是改善用户体验和降低购物车放弃率的好方法。 但本教程我们将坚持使用单页。
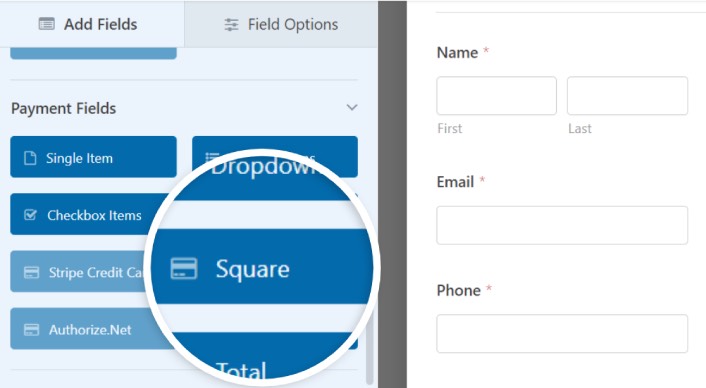
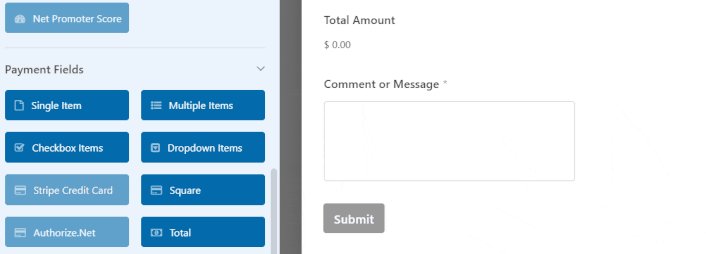
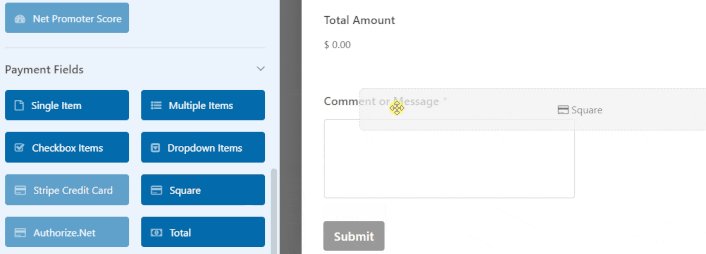
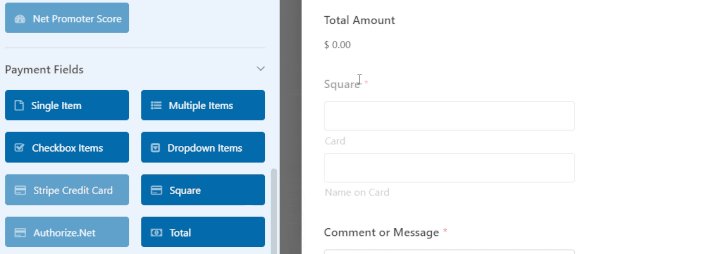
WPForms 与 PayPal、Authorize.Net、Square 和 Stripe 集成,用于接受信用卡付款。 我们已经安装了 Square 插件。 因此,只需添加一个 Square 付款字段:

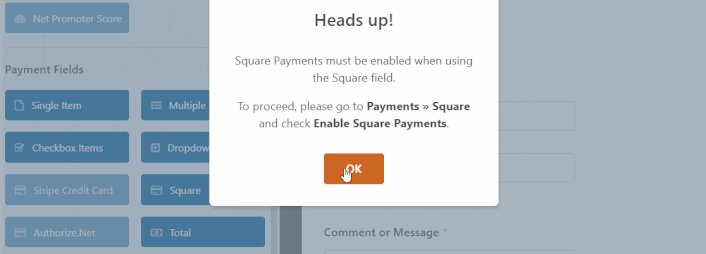
添加 Square 字段后,您将看到一条弹出消息以启用Square Payments 。

单击“确定”按钮关闭弹出窗口。
步骤#5:启用 Square 定期付款
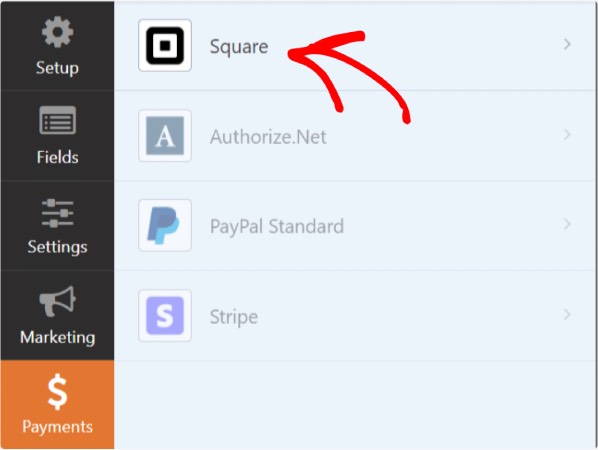
在 WPForms 仪表板中,单击Payments » Square :

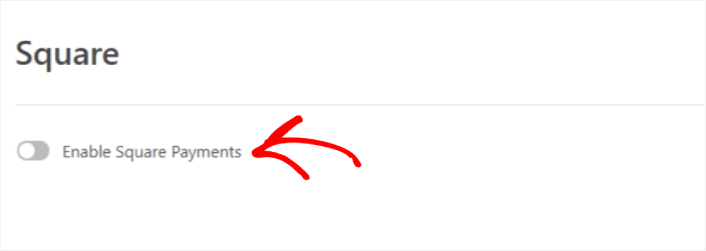
只需打开启用 Square Payment即可:

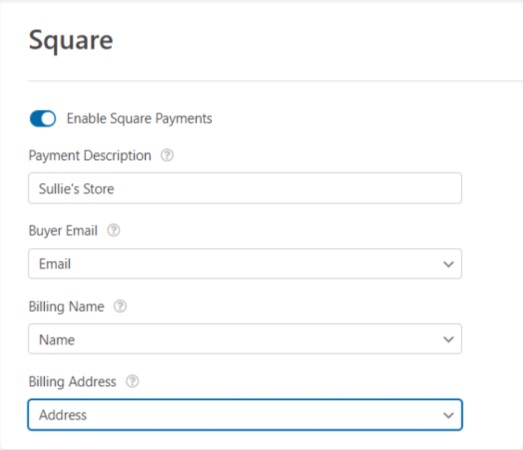
填写您的付款详细信息:

你就完成了! 接下来,让我们向下滚动到“订阅”并打开标有“启用定期订阅付款”的选项。

不要忘记点击“保存” 。
步骤#6:配置 WordPress 定期付款表单设置
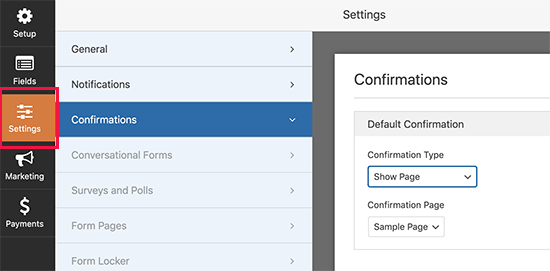
接下来,您需要设置通知和确认。 前往“设置”»“确认”以配置确认设置:

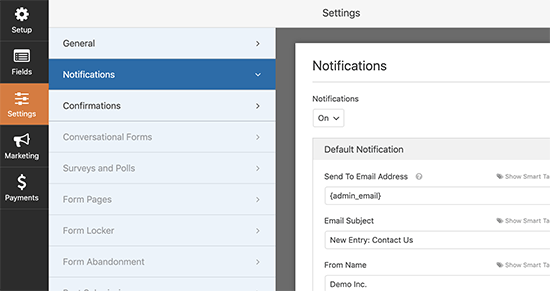
然后在同一菜单中,转到“通知”以配置您的通知消息:

默认情况下,通知会发送到 WordPress 管理员电子邮件。 因此,如果您希望将电子邮件发送到其他地方,例如销售主管的电子邮件 ID,您可以在此处执行此操作。
接受 WordPress 定期付款后该怎么办
这就是本次的全部内容,伙计们!
到目前为止,您已经创建了 WordPress 定期付款表单。 接下来,您应该设置表单放弃跟踪以降低表单放弃率。
之后,剩下的就是为您的网站产生流量,以便您的表单可以开始工作并开始转换。 一个简单的方法是开始使用推送通知。 发送推送通知是为您的网站产生重复流量的好方法。 如果您对此感兴趣,您还应该查看这些文章:
- 推送通知费用:真的免费吗? (定价分析)
- 如何为您的 WordPress 博客获得更多流量(9 个简单方法)
- 如何提高网络推送通知选择加入率(7 种方法)
- 如何将 Web 通知 WordPress 插件添加到您的网站
我们建议使用 PushEngage 发送推送通知。 PushEngage 是世界排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage。
