如何向 WordPress 添加搜索栏(5 种方法)
已发表: 2023-07-12如果您运营一个大型或复杂的网站,您可能有很多页面供访问者进行排序。 有时,他们可能会因为寻找所需内容而感到沮丧和耗时。
搜索栏是解决这一问题的好方法,并且在 WordPress 中添加搜索栏也很简单。 如果您是初学者,可以使用搜索块功能或安装插件。 如果您正在寻找更高级的东西,您可以在导航菜单中添加搜索图标,或者编辑主题文件以包含您想要的任何自定义内容。
在这篇文章中,我们将仔细研究搜索栏在您的网站上扮演的角色。 然后,我们将向您展示在 WordPress 中添加一个的五种方法。
为什么在 WordPress 网站上添加搜索栏很重要
如果您的网站只有几个页面,访问者可能很容易找到他们正在寻找的内容或信息。 另一方面,对于不断发展的商业网站、复杂的电子商务商店或流行的博客,访问者可能需要很长时间才能仅使用菜单导航您的页面。

三击规则是大多数网页设计师使用的原则。 该规则表明用户应该能够通过点击三下(或更少)鼠标在您的网站上找到任何所需的信息。 否则,他们可能会感到沮丧并放弃您的网站。
这意味着搜索栏是改善用户体验 (UX) 的好方法。
借助此功能,您可以更快地为受众提供他们想要的内容,降低跳出率并增加他们在您网站上花费的时间。
更好的是,您可以监控网站的搜索数据,以跟踪访问者最常使用的术语和短语。 这是发现客人的需求与您为他们提供的服务之间的差距的好方法。 有了这些知识,您就可以自信地规划新的举措来为您的访客提供服务并加大您的努力。
搜索栏放置在哪里
确保您的搜索栏易于访问非常重要。 因此,您会希望它占据首要位置。 但您也不希望此功能分散您对主要内容(例如博客文章和产品页面)的注意力。
考虑到这一点,在网站标题中放置搜索栏通常是个好主意。 这样,它将成为访问者首先看到的元素之一。

此外,这使您可以将搜索栏放置在导航菜单旁边。 这是有效的,因为它可以让您保持用户体验的一致性。 当他们到达您的网站时,他们会知道自动转到页面顶部。
另一方面,您可能更喜欢使用页脚或侧边栏来容纳搜索功能。 这些位置也广泛用于支持导航菜单,因为它们不会过多干扰页面的内容。 如果您选择这种方法,最好确保搜索功能特别突出,这样就不会被错过。
如何向 WordPress 添加搜索栏(5 种方法)
现在,我们来看看在 WordPress 中添加搜索栏的五种方法。 我们将从最简单的方法开始,然后逐步找到更多可定制的选项。 熟悉所有这些方法是个好主意,这样您就可以选择最适合您的需求和经验的方法。
1.使用搜索块添加搜索栏
向 WordPress 添加搜索栏的第一种方法是使用搜索块。 由于任何 WordPress 用户都已经熟悉了块,因此这是最快、最简单的选项之一。
您可以通过两种方式将搜索块添加到您的网站。 首先,您可以将块添加到特定页面或帖子。 其次,您可以使用站点编辑器将搜索块添加到模板部分(如标题)。 让我们探讨一下这两种技术是如何工作的。
将搜索块添加到帖子或页面
使用搜索块功能的一种方法是将其添加到特定的帖子或页面(例如您的主页)。 为此,您需要打开相关帖子或页面进行编辑,或创建一个新帖子或页面。
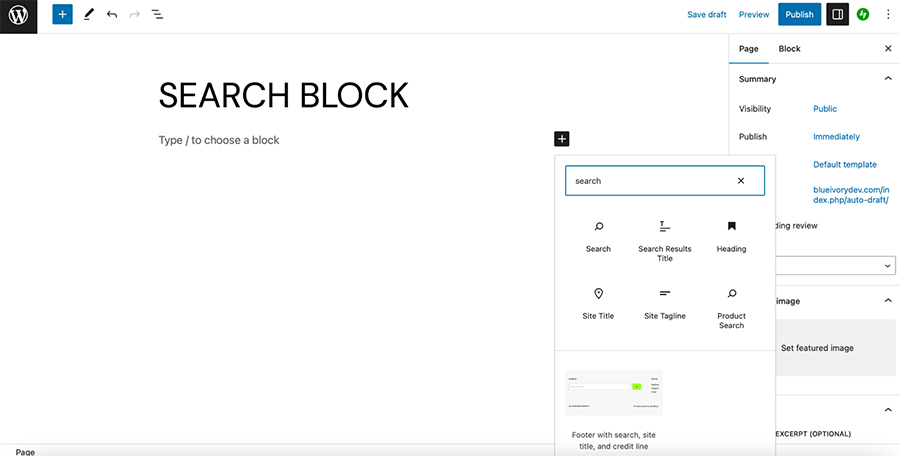
然后单击加号 (+) 图标添加新块。 输入“搜索”并选择搜索选项。

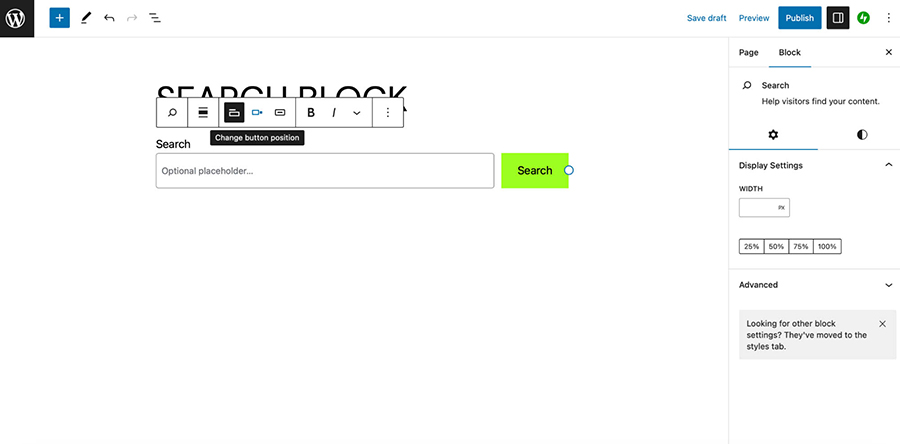
这会将搜索栏直接放置在您的页面上。 然后您可以使用工具栏更改按钮位置、添加按钮图标并调整对齐方式。

另外,您可以使用屏幕左侧的“块设置”来更改搜索栏的宽度、更改其颜色,甚至更换字体选择。
使用站点编辑器添加搜索块
如果您使用块主题,您还可以将搜索块添加到模板部分(例如标题)。 这样,您就可以在网站的所有页面上显示搜索栏。
首先,您需要确保激活了块主题。 否则,您将无法访问站点编辑器。
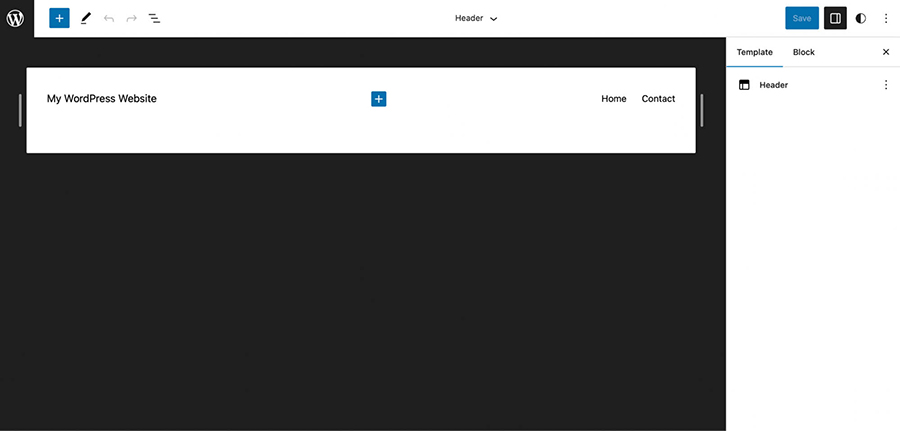
然后,导航到 WordPress 仪表板中的外观 → 编辑器。 单击模板部件 → 标题,然后选择铅笔图标以编辑当前的网站标题。
这将在块编辑器中打开标题,您可以在其中对模板部分进行大量自定义。

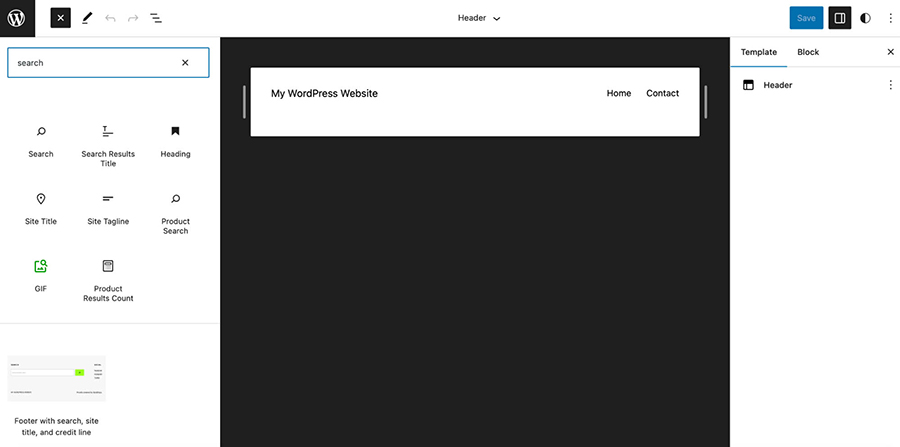
选择加号 ( + ) 图标来浏览 WordPress 块中的搜索选项。

现在,您所需要做的就是将搜索块拖到标题区域中。

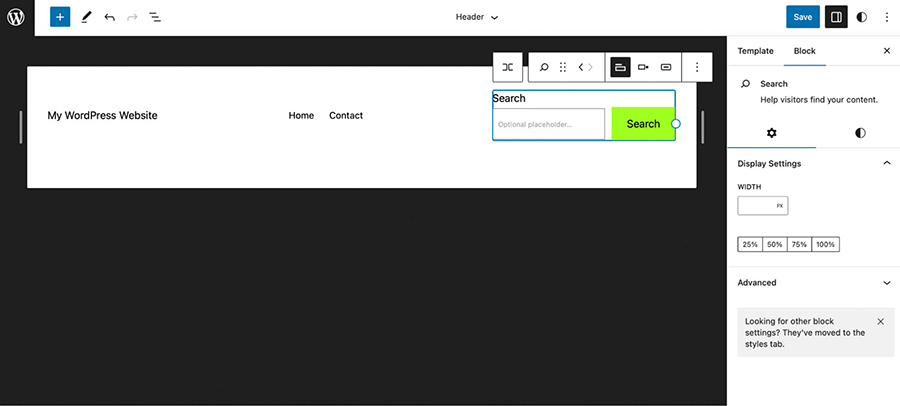
您可以使用工具栏中的箭头将搜索栏移动到菜单边缘。 然后,您可以访问与将搜索块添加到页面或帖子时相同的所有设置。
因此,您可以更改按钮图标、调整位置以及从工具栏切换搜索标签。 另外,在“块设置”中,您可以更改块的宽度并更改颜色和字体。
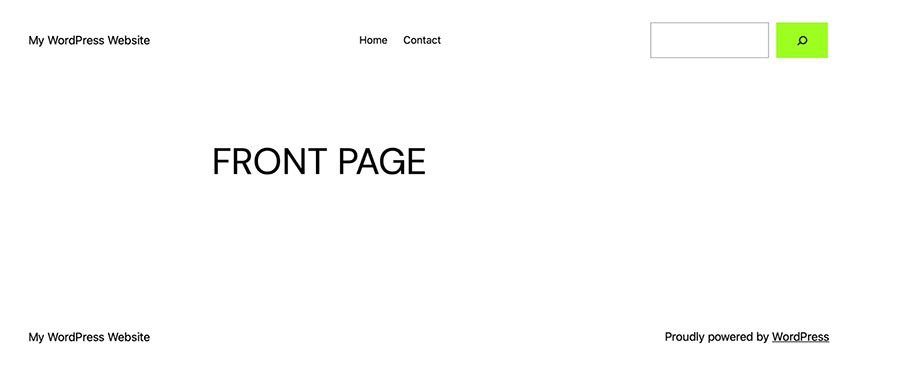
对搜索栏感到满意后,单击“保存” 。 然后在浏览器中访问您的网站以查看前端的搜索栏。

如果您想进行更多更改,可以随时重新访问站点编辑器。 您还可以使用此方法将搜索栏放置在其他位置,例如页脚中。
2. 使用小部件面板添加搜索栏
向 WordPress 添加搜索栏的另一种方法是使用小部件面板。 这是一个适合初学者的选项,最适合使用经典 WordPress 主题的用户。
要使用小部件面板添加搜索栏,您将从 WordPress 仪表板开始。 然后前往外观→小部件。
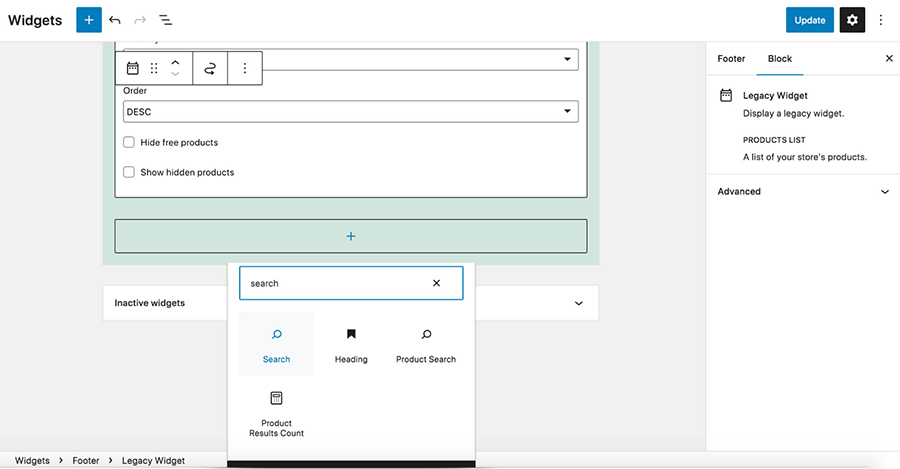
在这里,展开您要添加搜索小部件的部分。 然后单击底部的+图标。 这将打开您站点的块列表。 搜索“搜索”。 选择搜索块。

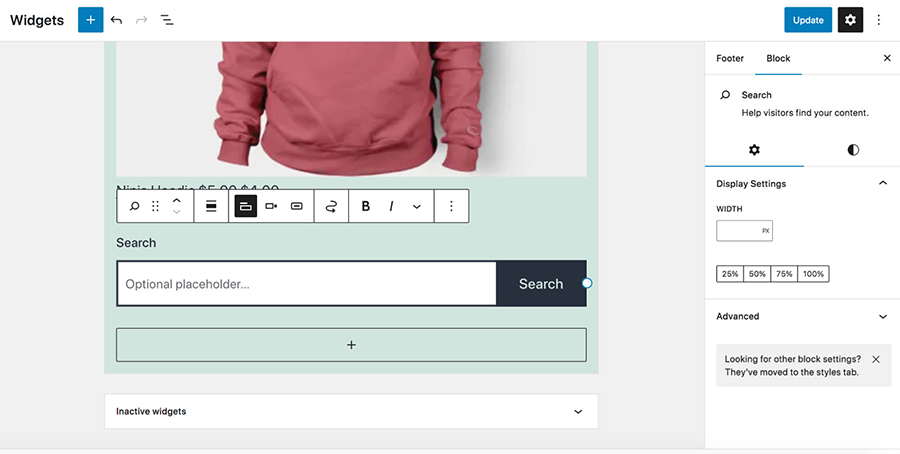
现在,您可以根据需要设置搜索块的样式和自定义,然后保存以将其添加到网站的该部分。

如果您想更改搜索小部件的按钮、位置或样式,请返回“小部件”屏幕并使用工具栏自定义您的搜索栏。
3.使用插件添加搜索栏
如果您正在寻找更灵活但仍然简单的选项,您可能更喜欢使用插件向 WordPress 添加搜索栏。 使用插件速度很快,不需要特殊的专业知识,但与默认的 WordPress 设置相比,您可以更好地控制搜索栏。
使用 Jetpack Search 添加搜索栏
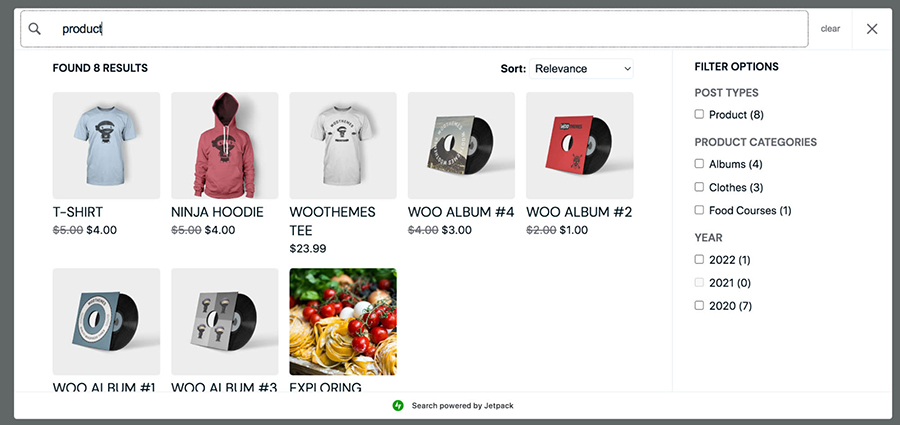
例如,Jetpack Search 可以让网站所有者通过自定义结果并提供直观易用的过滤选项来引导访问者走向正确的方向。 它还足够聪明,能够理解访问者在寻找什么,即使他们拼错了一个单词或输入了复杂的多方面搜索,例如“散装罐装浓郁家禽调味料,价格不到 50 美元”。
领先的室内设计师凯莉。 M. Interiors 使用 Jetpack Search 更有效地引导访问者找到 3,000 多篇文章中的一篇,并减少了她和她的团队的工作量。
Jetpack Search 还支持数十种语言,运行速度快如闪电,提供的逻辑结果会随着访问者的输入而更新。 因此,人们甚至可以在提交搜索之前找到正确的答案。
它还与您的 WordPress 网站无缝集成,以实现品牌一致性,并为网站所有者提供有关访问者搜索内容的见解。
也许最令人印象深刻的是,所有这些功能对您的站点的性能影响最小,因为它在云上运行。 因此,即使每天有成千上万的新访问者搜索内容,您的服务器资源也不会受到影响。
您需要首先在您的网站上安装 Jetpack Search,这里有两个选项:
- 添加 Jetpack 搜索插件。 这仅向您的网站添加了搜索功能,并且根据您的使用情况提供免费和高级计划。
- 购买 Jetpack Complete 计划。 该计划中捆绑了 Jetpack Search,以及用于安全、增长等方面的其他网站功能。
在以下步骤中,假设您选择 Jetpack Search 插件。 在 WordPress 仪表板中,转到插件 → 添加新插件并搜索“Jetpack Search”。 然后,单击立即安装 → 激活。

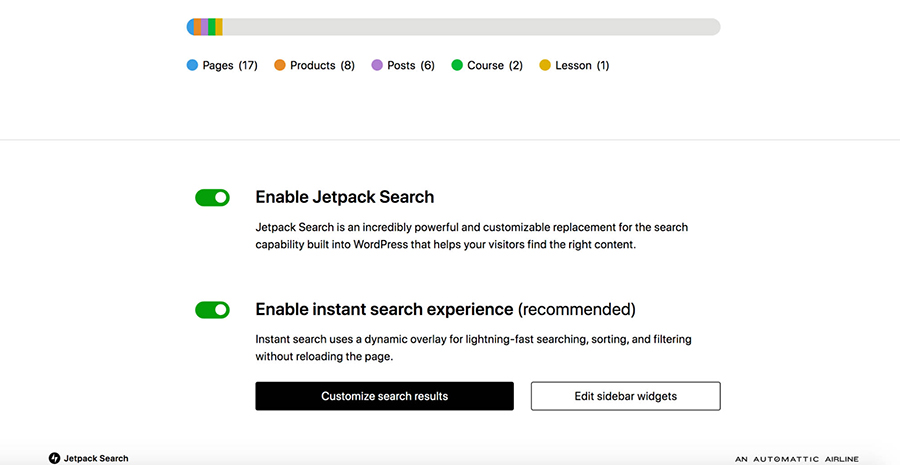
系统会提示您连接到 WordPress.com 帐户,并且可以购买高级计划(如果您选择这样做)。 设置插件后,转到仪表板中的Jetpack → 搜索。 在这里,您可以启用该功能、打开即时搜索、查看有关您网站上的搜索的数据等等。

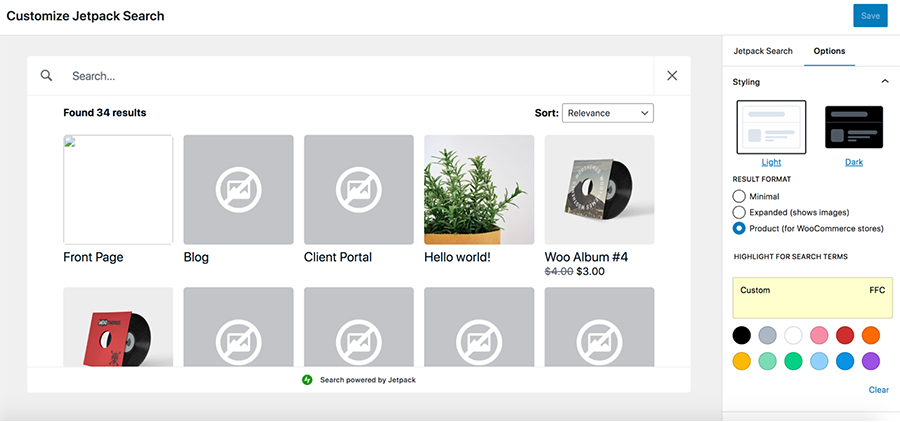
如果您想自定义搜索体验,请单击自定义搜索结果按钮。 这将打开一个新屏幕,其中包含许多附加样式选项,包括帖子类型等。 例如,您可以选择以品牌颜色突出显示搜索词、显示产品结果的附加信息以及从结果中排除媒体文件。

将搜索栏添加到您的网站
现在,您可以在网站上的任何位置添加新的 Jetpack Search 体验,就像我们在本文前面所做的那样。 您只需根据您的具体情况使用块编辑器、站点编辑器或小部件面板添加搜索块即可。 Jetpack Search 将自动用新的即时搜索体验替换默认的 WordPress 设置。

4. 在没有块主题的标题或菜单中添加搜索图标
标题或导航菜单是放置搜索图标的理想位置,因为每个登陆您网站的人都可以立即看到它。
如果您使用的是块主题,则可以使用上面详细介绍的步骤将搜索栏添加到标题中。 如果您使用经典主题,则需要安装 Ivory Search 等插件。
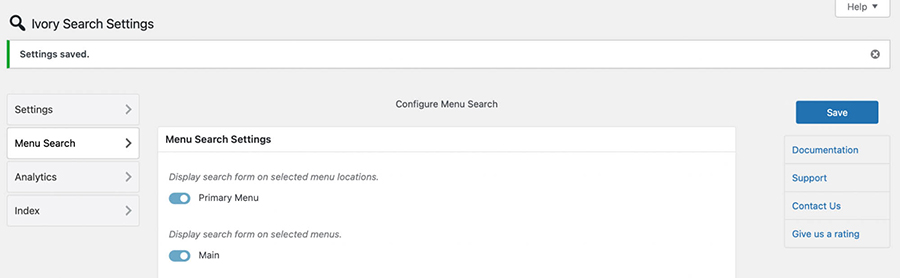
首先,您需要在 WordPress 中安装并激活 Ivory Search。 然后,转到Ivory Search → 菜单搜索,然后选择要在其中显示搜索栏的菜单。

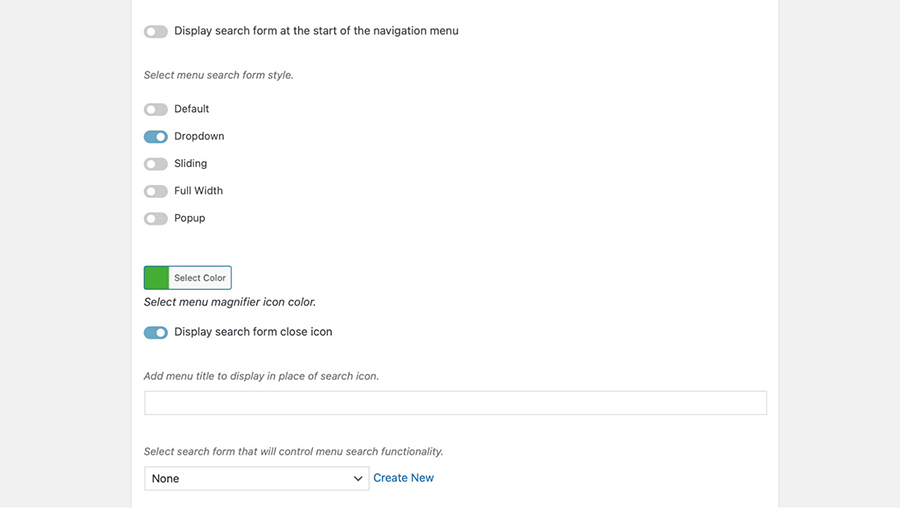
单击“保存”可查看所有可用设置。 例如,您可以选择搜索表单样式,例如下拉式和全角。
再往下,使用切换开关显示搜索表单关闭图标。 然后单击“选择颜色”以应用菜单放大镜图标颜色。

您还可以添加要显示的菜单标题,而不是搜索图标。
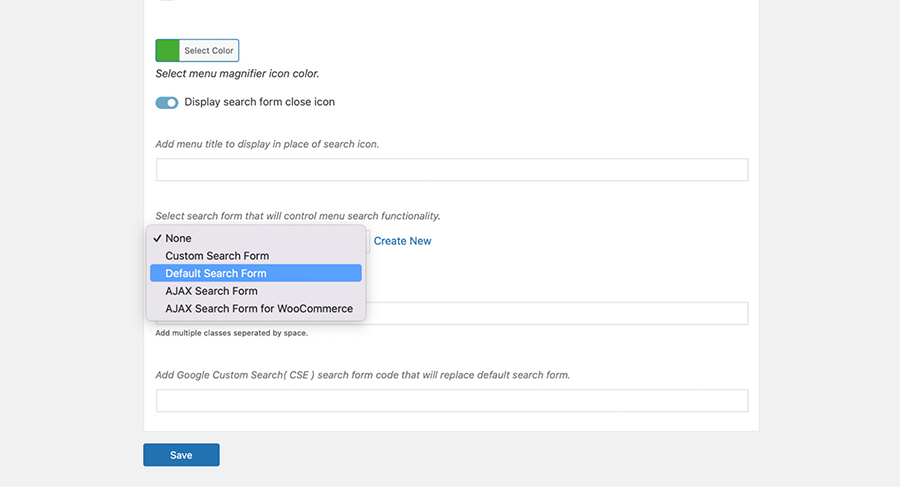
最后,选择将控制菜单搜索功能的搜索表单。 使用下拉菜单进行选择。

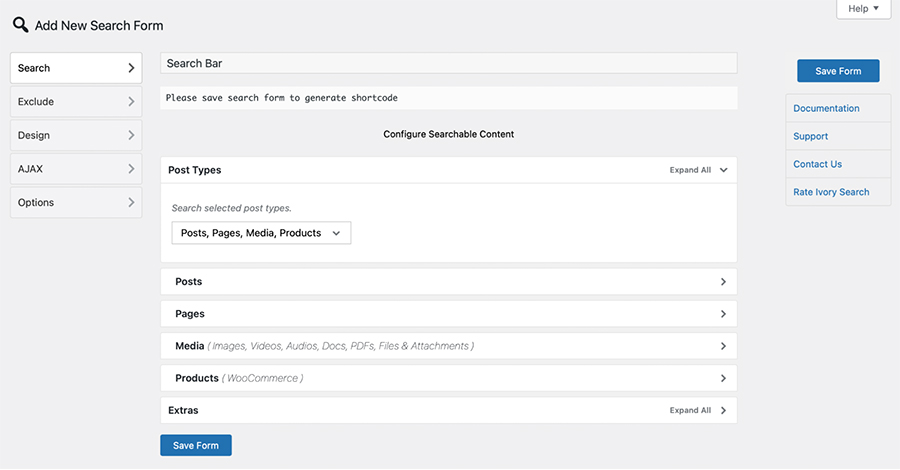
然后,单击新建。 这将带您进入一个新屏幕,您可以在其中为搜索表单命名并配置可搜索内容。

选择“保存表单”以生成搜索表单短代码。 然后您可以将其添加到小部件区域,例如标题。
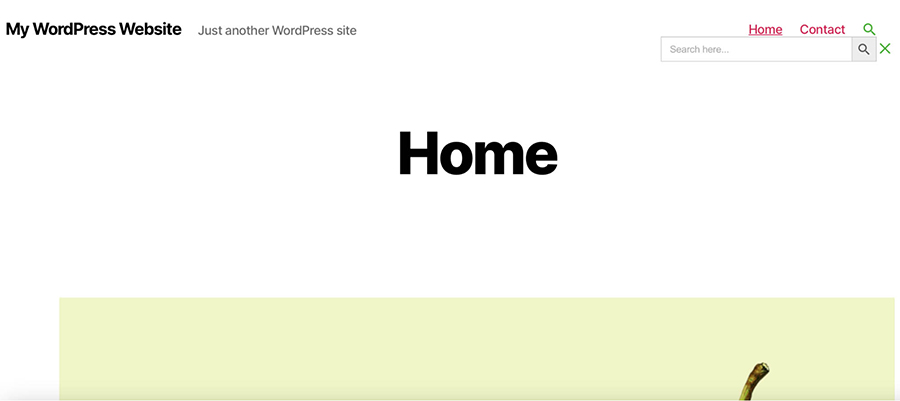
您可以在前端查看您的网站以查看结果:

您应该会看到您喜欢的颜色的搜索图标。 当您单击该图标时,将出现完整的搜索栏。
5.使用自定义代码手动添加搜索栏
到目前为止我们看到的所有方法都适合初学者。 但是,下一个选项需要一些技术知识,因为您需要在主题文件中添加和编辑代码。 您需要使用子主题进行所有更改,这样当您以后更新主题时,您的代码就不会丢失。
在开始之前,备份您的 WordPress 网站非常重要。 这样,如果您输入了错误的代码行,您可以轻松地将站点恢复到以前的版本。
要手动添加搜索栏,请通过 FTP 或托管提供商的 cPanel 连接到您的网站。 导航到您的网站文件(通常是public_html文件夹),然后选择/wp-content → /themes → /your-theme。 浏览文件,找到header.php 或页脚.php 文件(取决于您要添加搜索栏的位置)。
找到要使用的文件后,打开它并添加以下函数:
<?php get_search_form(); ?>
这将从您的searchform.php模板中调用搜索表单。 如果您还没有此模板,该函数将创建一个。
您的搜索栏现在应该在前端可见。

从这里,您可以继续通过自定义代码调整搜索表单,使其外观和功能完全符合您的喜好。
如何为访问者提供最佳搜索体验
搜索体验是您网站的重要组成部分,因为它会影响客户查找和参与您的内容的方式。 将搜索体验提升到新水平的最简单方法之一是使用 Jetpack Search 等便捷工具。

Jetpack Search 是大型复杂网站的绝佳解决方案。 安装后,您可以通过高级过滤提供即时搜索结果,以帮助访问者准确找到他们正在寻找的内容。
有一个免费版本,每月可以处理 5,000 条记录和 500 个请求。
高级版本可以处理更大的网站和更大的搜索量,此外您还可以显示无品牌的搜索栏,因此体验与网站的其他部分无缝融合。
要开始使用 Jetpack Search,您所需要做的就是安装并激活它。 然后转到Jetpack → 搜索并向下滚动到设置。

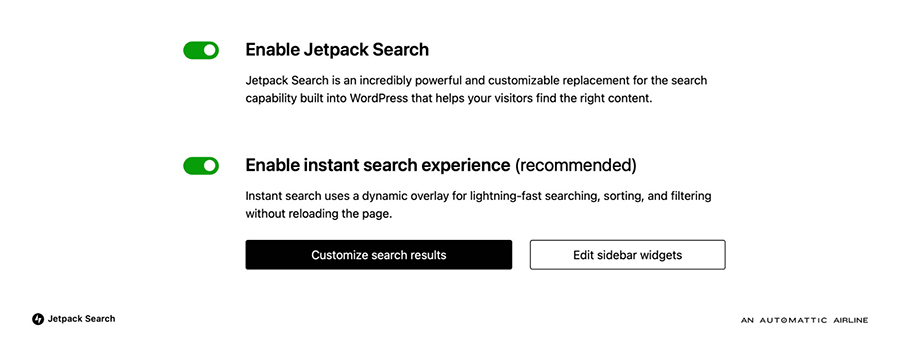
在这里,您可以使用开关来启用 Jetpack 搜索。 您还可以打开即时搜索体验。 这将启用动态覆盖以进行搜索、排序和过滤,而无需强制访问者重新加载页面。 您的更改将自动更新,立即为访问者提供高级搜索体验。
有关 WordPress 搜索的常见问题 (FAQ)
如果您仍有一些疑问,让我们看一下有关搜索功能的一些常见读者查询。
为什么要在 WordPress 中添加搜索栏?
搜索栏是改善用户体验的简单方法。 小型网站可能能够很快地将访问者与他们正在寻找的内容相匹配。
然而,像电子商务商店这样的大型复杂网站可能有数百甚至数千个页面。 因此,访问者可能会在尝试仅使用导航菜单查找内容时感到沮丧。
搜索栏可以提供即时结果,并将访问者引导至他们想要访问您网站的位置。 这样,您可以降低跳出率并增加在网站上花费的时间。
搜索栏和搜索框有什么区别?
“搜索栏”和“搜索框”是可互换的术语。 两者都描述了放置在您网站上的字段(通常在菜单或标题中)。 访问者可以在此字段中输入搜索词和关键字来发现您网站上的内容。
请务必注意,搜索栏与地址栏不同。 地址栏是浏览器顶部附近的字段,您可以在其中键入特定 URL 或输入搜索词。 然后,搜索引擎(如 Google)会将您与其索引中的内容进行匹配。 地址栏搜索整个网络,而搜索栏(或框)则绑定到单个网站。
如何改善访客的 WordPress 搜索体验?
搜索栏是提供一流用户体验的好方法,但也有一些方法可以优化搜索体验。
例如,您可以将搜索栏放置在易于访问的位置,例如页眉、页脚或侧边栏。 此外,您可以通过提供实时搜索建议来改善 WordPress 搜索体验。
拼写更正是另一个使搜索体验更加准确的好工具。 另外,您可能支持过滤搜索,以便客户可以通过搜索特定标签、类别、日期等来查找内容。
Jetpack Search:一个强大且可定制的 WordPress 搜索插件
让访问者留在网站上的最简单方法之一就是简化导航。 搜索栏使您能够做到这一点,因为它可以快速将访问者与他们寻找的内容联系起来。 更好的是,有很多简单的方法可以将搜索栏添加到您的网站。
例如,您可以使用搜索块向 WordPress 添加搜索栏,或使用自定义代码并对其进行调整以满足您的需求。
或者,您可能更喜欢使用插件创建此功能,这可能是在您的网站上实现强大搜索功能的最佳方法之一。 借助 Jetpack Search 等解决方案,您可以实现快速结果和强大的过滤,以将访问者留在您的网站上。
此外,您可以通过动态叠加实现即时搜索体验,从而更快地生成结果。 查看今天的计划并开始吧!
