如何自定义您的 WordPress 搜索结果页面
已发表: 2024-05-30随着网站的发展,内部搜索变得更加重要。 人们希望快速、轻松地找到他们想要的东西。 提供这样的良好体验,他们会停留更长时间,并且更有可能采取您想要的行动 - 注册您的时事通讯,填写潜在客户开发表格,甚至购买产品。 如果您有数千名访客,那么转化率提高 2% 就很重要了。
好消息是,如果您使用 WordPress,它包含内置搜索功能。 更好的消息是,您可以对其进行自定义,以从网站的这个超级重要部分中提取所有可能的价值。
您需要确保您的搜索易于使用和导航。 您应该包括过滤选项、无限滚动和突出显示的搜索词。 最重要的是,您的搜索页面应该针对移动设备进行优化。
在本文中,我们将讨论为什么创建 WordPress 自定义搜索结果页面很有意义。 然后我们将向您展示四种方法。 之后,我们将讨论一些最佳实践,并解释如何使用 Jetpack Search 进一步增强用户体验。
为什么您应该编辑 WordPress 搜索结果页面
许多网络交互取决于让访问者满意。 例如,如果您商店的页面加载时间过长,客户留在您网站上的可能性就会大大降低。 如果移动网站完全显示时间超过三秒,53% 的访问者将放弃该网站。
类似的逻辑也适用于搜索结果。 访问者期望内部搜索高效且易于使用。 如果人们使用网站的搜索工具但找不到他们需要的内容,他们很可能会离开网站。
对于电子商务网站来说尤其如此。 79% 的消费者表示,内部搜索往往会提供不相关的结果。 更重要的是,十分之八的美国消费者表示,如果他们无法在商店的内部搜索结果中找到所需的商品,他们可能会在另一个网站上进行购买。
考虑到这一点,如果您牢记两件事,自定义或编辑 WordPress 搜索结果页面可能是明智之举:搜索结果页面应该易于导航,并且应该为访问者提供缩小结果范围的方法。 两者都使搜索者更容易找到他们正在寻找的内容。
自定义 WordPress 搜索结果页面的四种方法
现在,让我们介绍一下自定义 WordPress 搜索结果页面的四种方法,以使其更加用户友好和有效。
1. 安装 WordPress 插件,例如 Jetpack Search
使用插件是无需使用代码即可自定义 WordPress 搜索结果页面的最简单方法。
但这种方法的结果将取决于您使用的 WordPress 网站搜索插件。
如果您希望为访问者提供最佳体验,同时最大限度地控制品牌、功能甚至结果本身,您将需要 Jetpack Search。

为您的网站提供即时搜索:一旦用户开始输入,插件就会开始显示相关答案。
在访问者完成输入之前就获得准确的结果? 你不可能比这更快了。

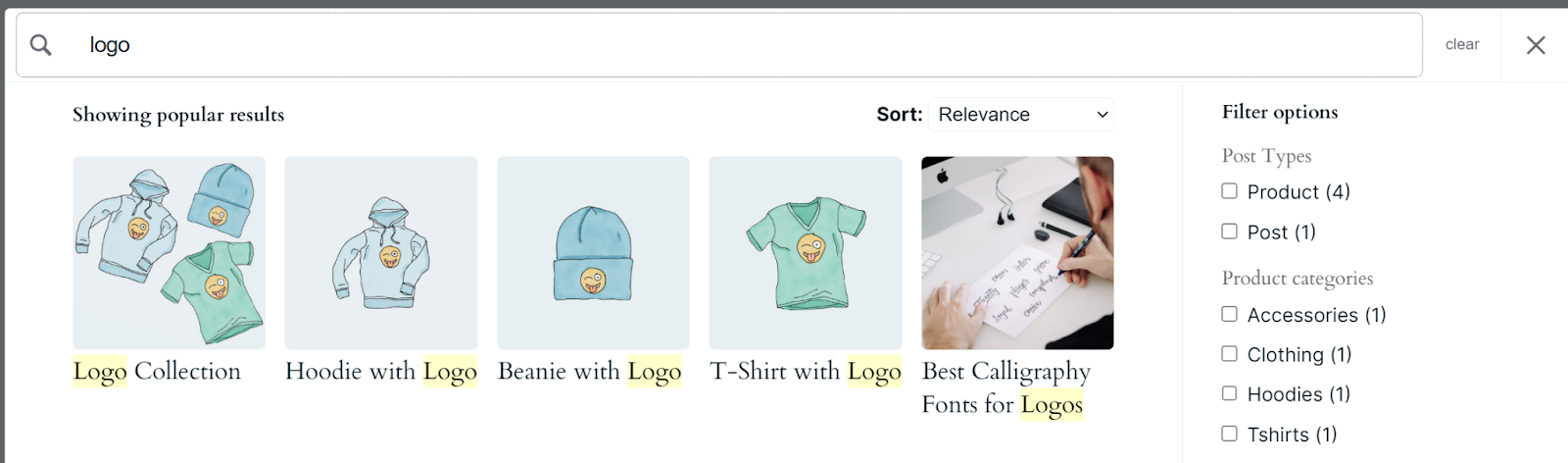
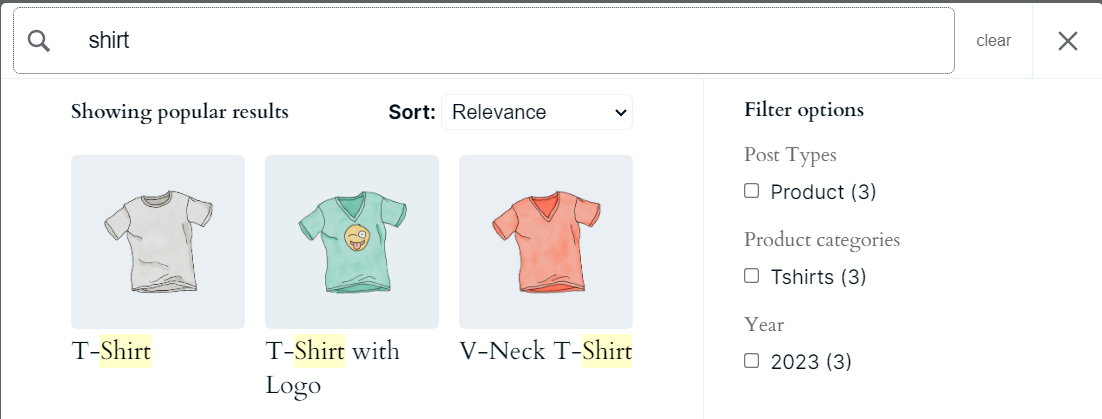
它还提供了按类别、标签、日期、帖子类型和自定义分类法过滤结果的选项。 这样,访问者就可以对搜索结果进行排序,而无需刷新页面,从而进一步减少摩擦。
它还支持 38 种语言,并且足够智能,可以纠正拼写错误并理解模糊的提交内容。
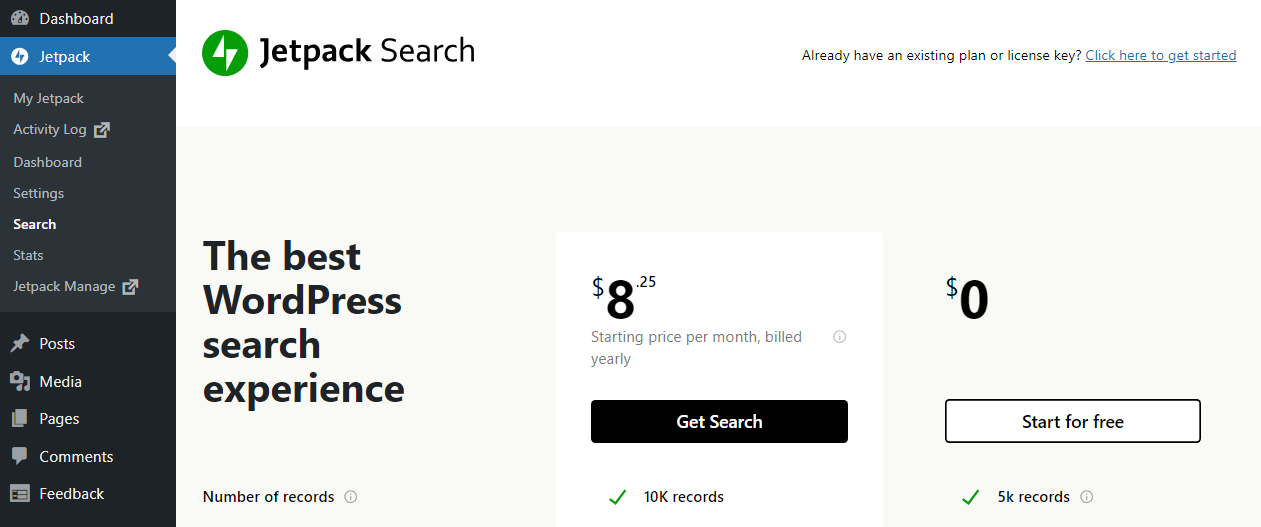
Jetpack Search 有免费版和高级版。 免费套餐支持最多 5,000 个索引帖子类型和 500 个每月请求,尽管它在搜索页面上包含 Jetpack 徽标。
要使用该插件,请安装并激活它。 然后转到Jetpack → 搜索,然后单击“免费开始” 。

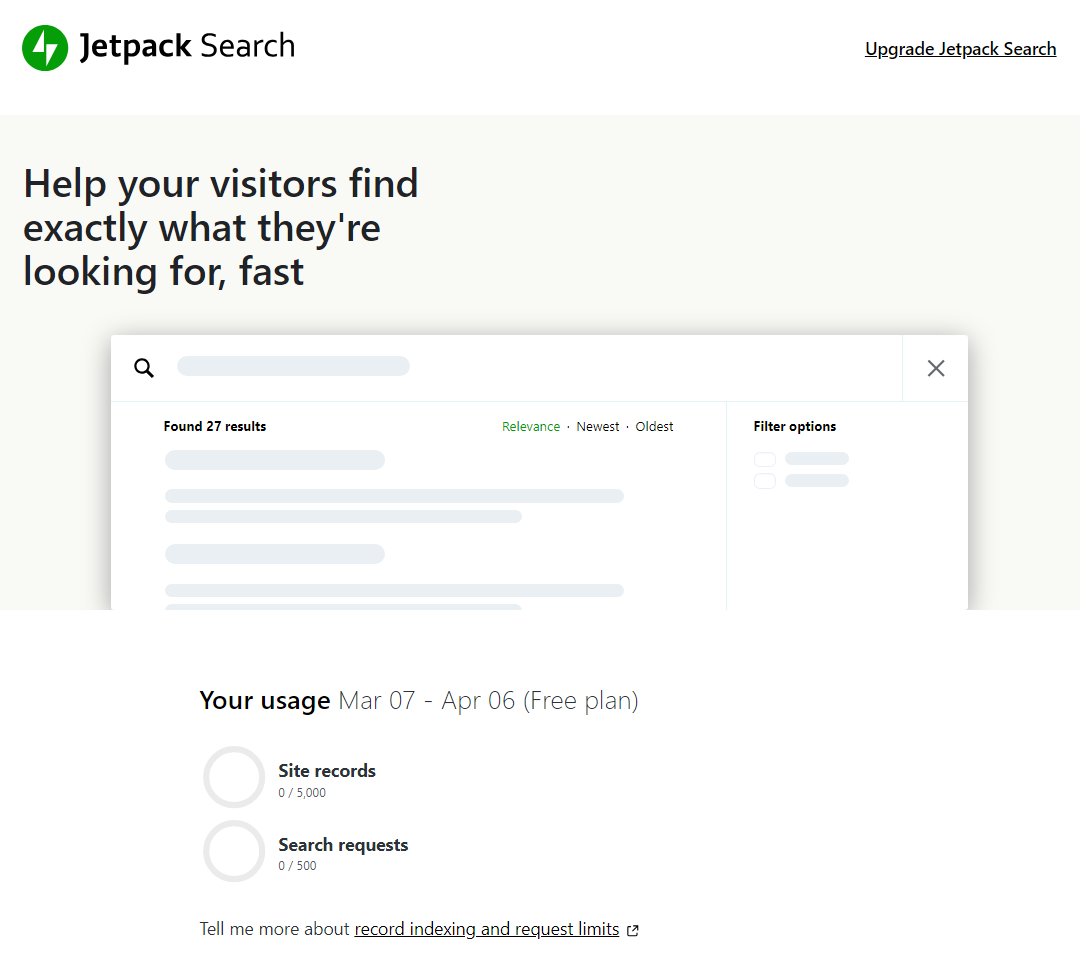
如果您选择免费计划,该插件将要求您免费完成结账流程。 当您返回仪表板时,您将看到Jetpack → 搜索页面现在包含有关您每月使用情况的信息。

索引过程是自动的,但插件可能需要一段时间才能索引您网站的内容。 网站上的内容越多,索引所需的时间就越长。
如果滚动到搜索页面底部,您将看到用于打开和关闭 Jetpack Search 功能以及即时搜索的选项。 启用这两个选项以获得最佳用户体验。

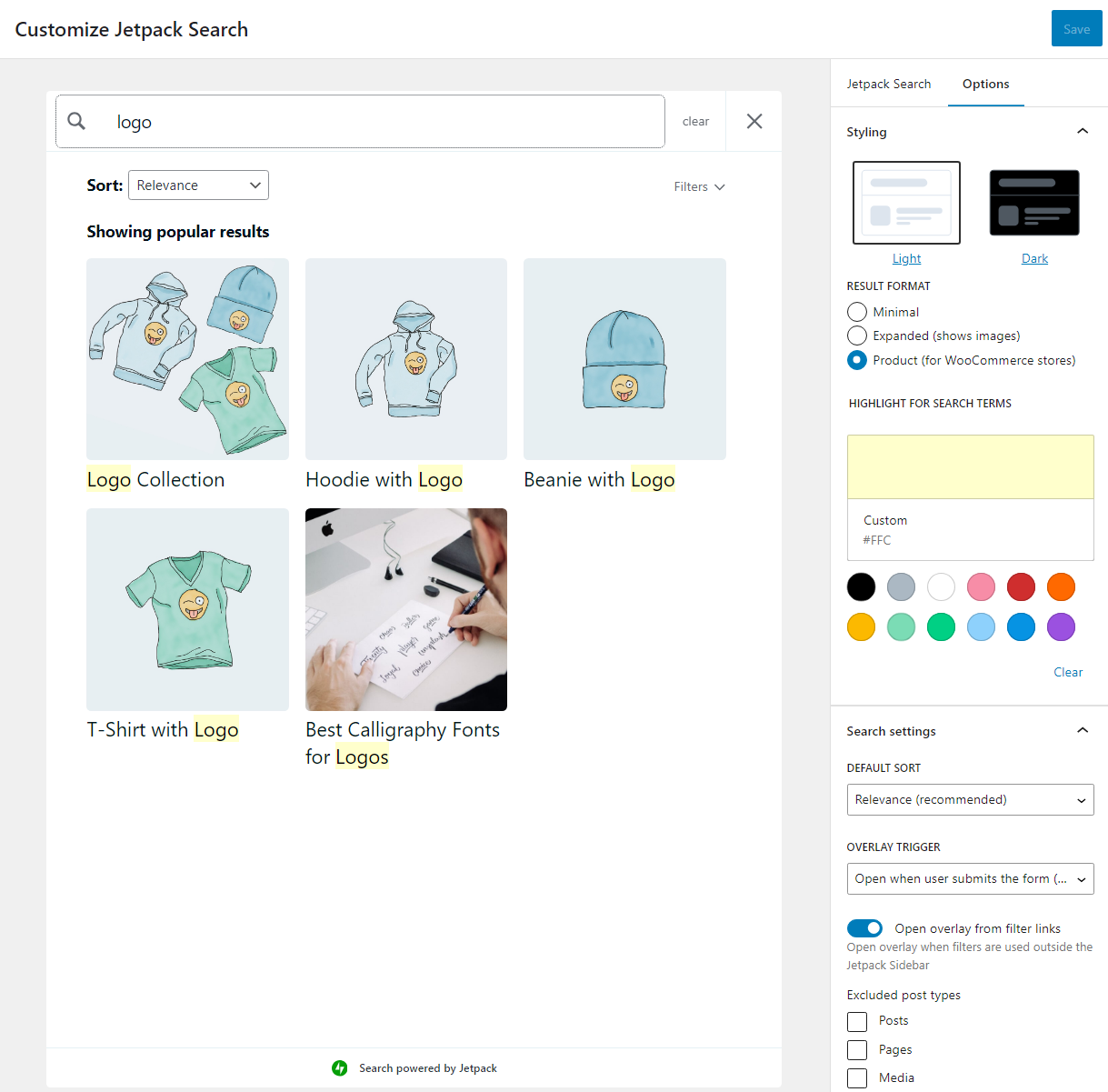
您还可以利用其他两个自定义选项。 如果您单击“自定义搜索结果” ,将启动一个编辑器,使您能够修改 WordPress 搜索页面的样式和外观。

该编辑器包括浅色和深色页面样式、结果格式和搜索词突出显示的选项。 您还可以修改结果显示的顺序并排除特定的帖子类型。
如果返回“搜索”页面,您还会在“自定义搜索结果”按钮旁边看到一个标记为“编辑侧边栏小部件”的选项。 如果您单击此按钮,它将加载“外观”→“小部件”选项卡,并使您能够将 Jetpack 搜索块添加到站点的侧边栏或页脚。
如果您准备好改善网站的用户体验并通过辛勤工作获得更好的参与度和更多转化,请立即获取 Jetpack Search,明天即可开始看到更好的结果。
如果您想花更多时间自定义搜索,我们将继续提供更多选项!
2.使用WordPress块编辑器
如果您使用 WordPress 块主题,则可以利用块编辑器自定义其模板。 这意味着您可以使用块修改主题的任何页面设计,包括其搜索页面模板。
要确定您是否使用启用块的主题,请转到仪表板并查找外观 → 编辑器。 如果您没有看到此选项,则意味着您的主题不支持完整的站点编辑。
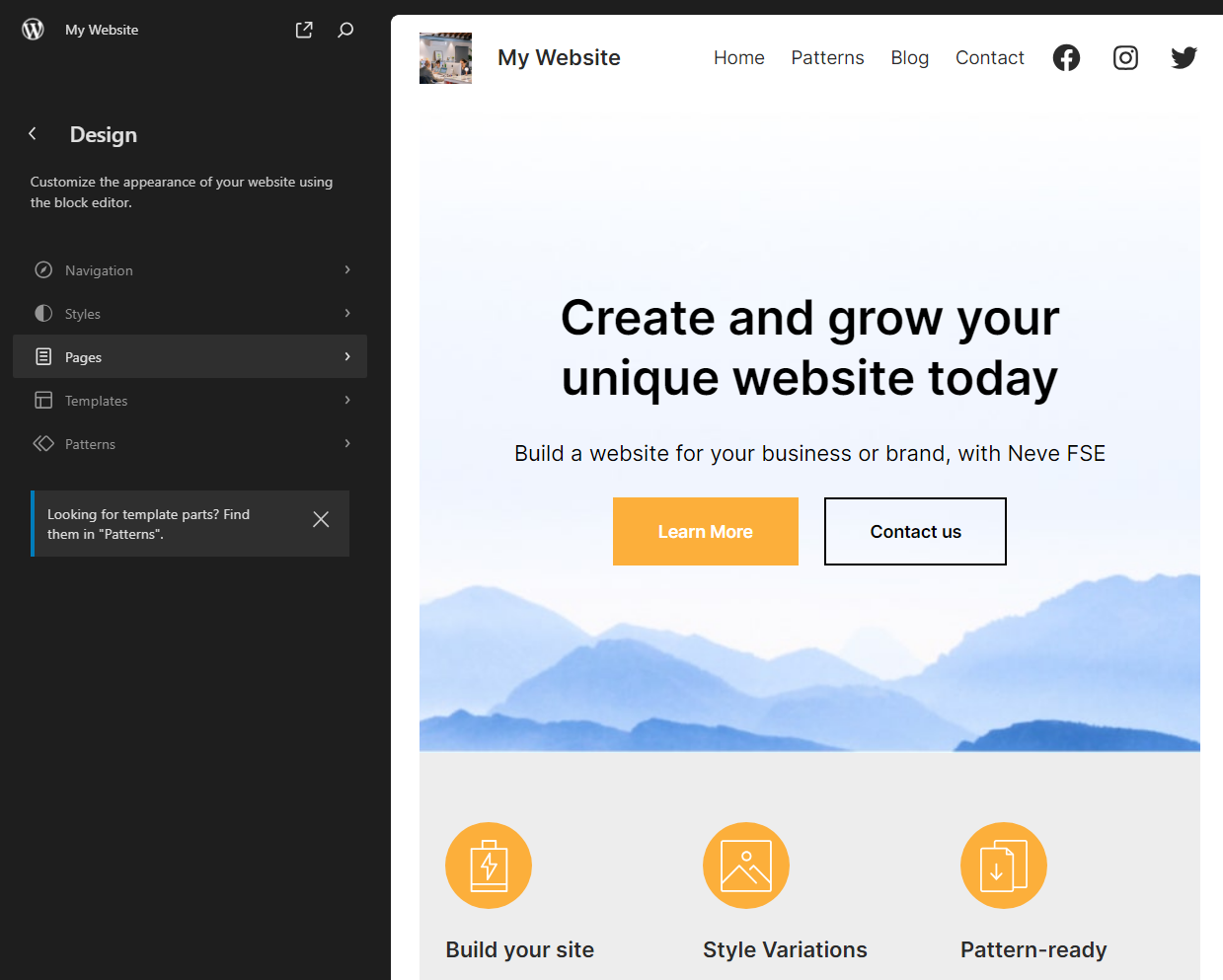
如果您确实看到该选项,请继续选择它。 在下一个屏幕上,您可以导航主题的模板并选择要自定义的模板。

请记住,并非所有主题都附带搜索页面模板。 如果您的主题没有,则意味着它使用默认样式。 在这种情况下,您可以从头开始创建模板,也可以使用 Jetpack Search 等插件来自定义结果页面。
接下来,单击页面并在下一个菜单中查找搜索结果模板。 单击该模板将在页面右侧加载其预览。

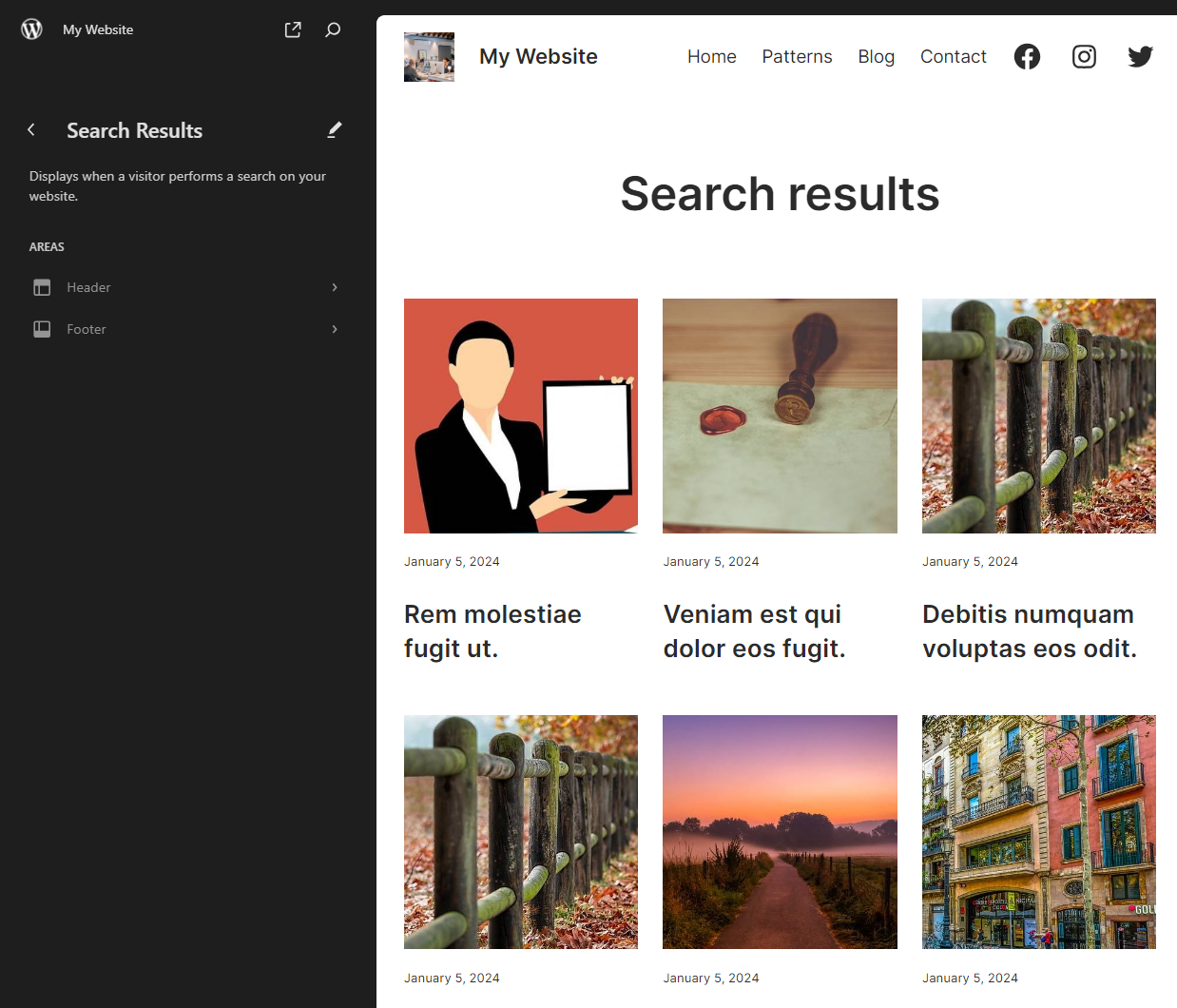
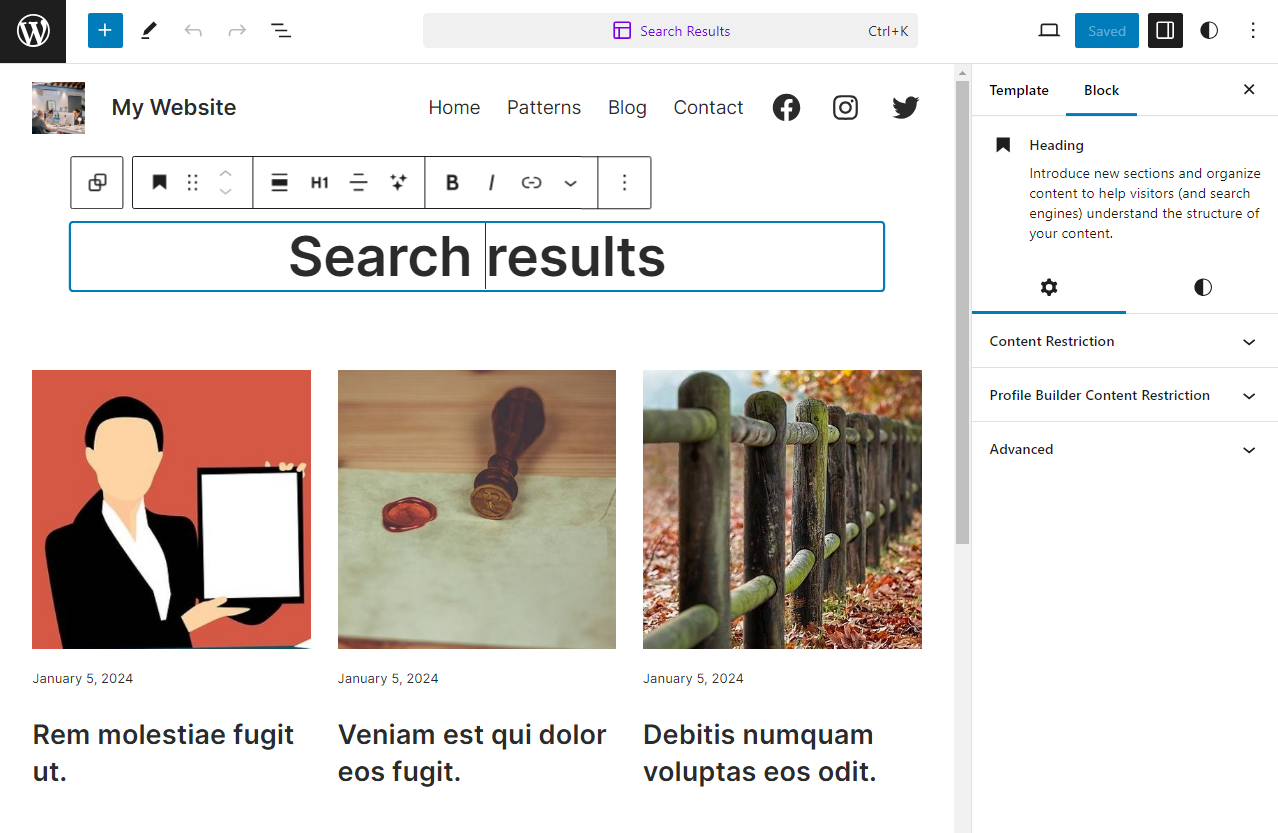
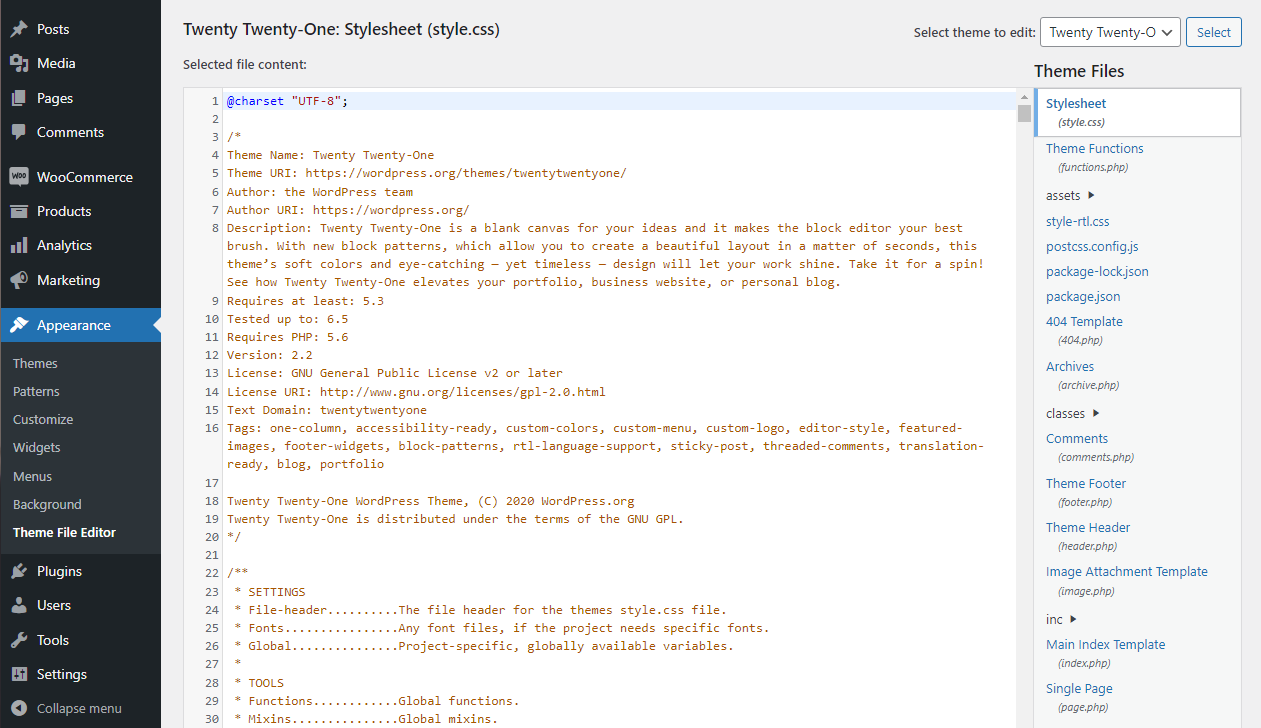
要编辑模板,请单击屏幕左侧搜索结果标题旁边的铅笔图标。 这将启动该特定模板的块编辑器。

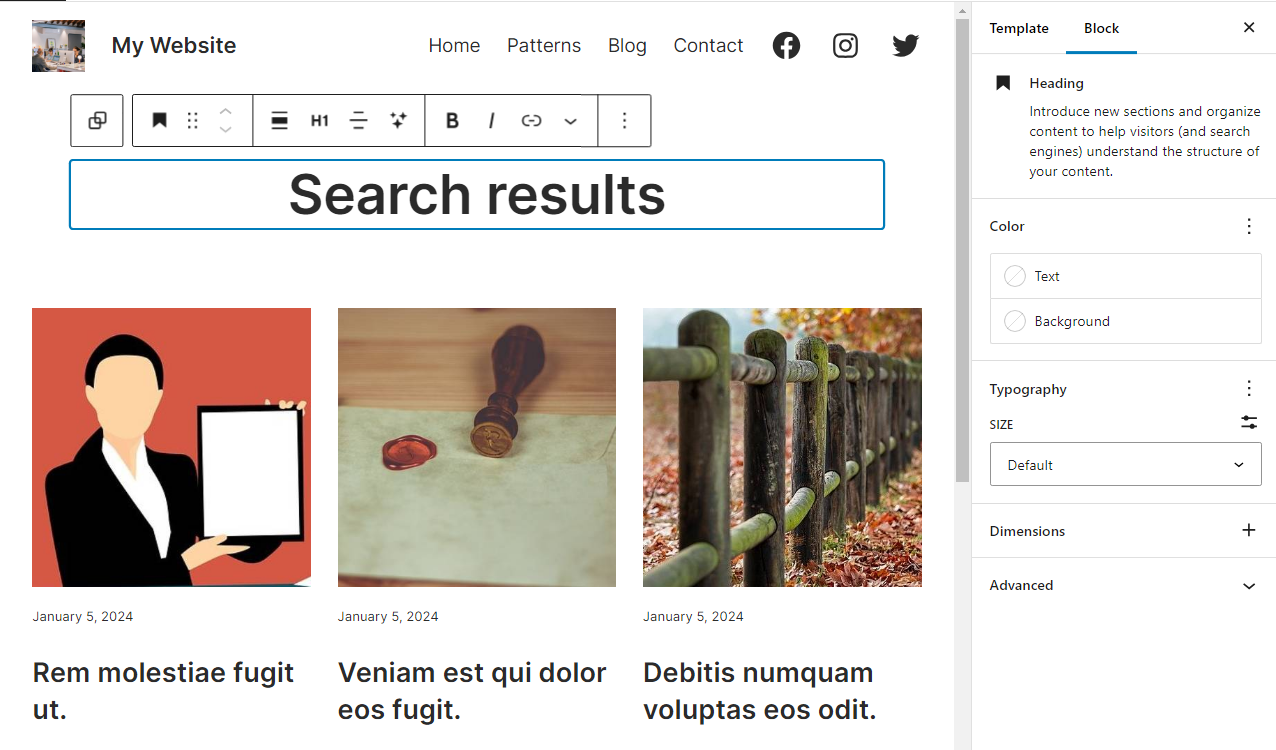
进入编辑器后,您可以自定义页面设计的任何方面。 例如,您可能想要修改标题,可以通过单击它并访问块选项菜单来完成。

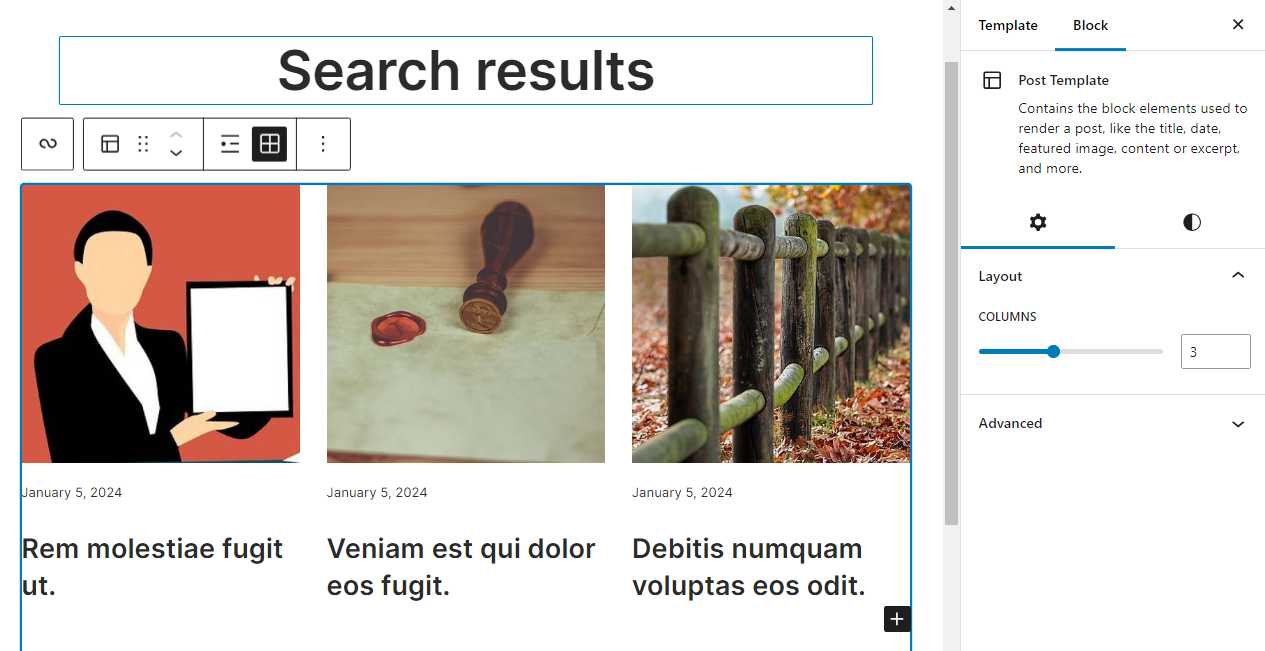
如果您选择搜索结果,您将看到编辑器将它们视为帖子模板块。 您无法使用块编辑器直接更改搜索显示的结果。 但您可以自定义页面布局的各个方面,例如搜索结果的列数、排版和颜色。

完成后,单击屏幕右上角的“保存” 。 然后您可以尝试搜索功能,并在前端查看新的搜索结果页面设计。
3.使用WordPress定制器
只有块主题允许您使用块编辑器编辑 WordPress 搜索结果页面。 如果您使用的是经典主题,则需要使用 WordPress 定制器来更改页面模板。
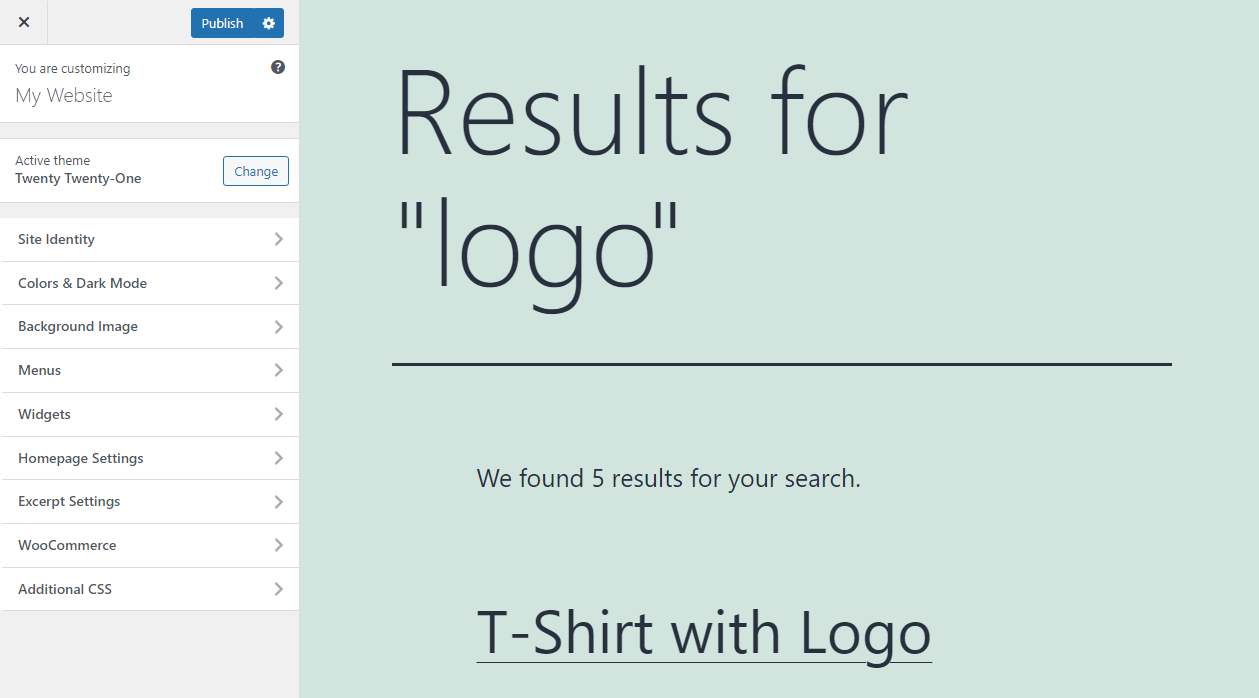
如果您不确定所使用的主题类型,请转到外观 → 自定义。 该选项仅出现在非块主题中。 单击“自定义”将启动 WordPress 自定义程序。

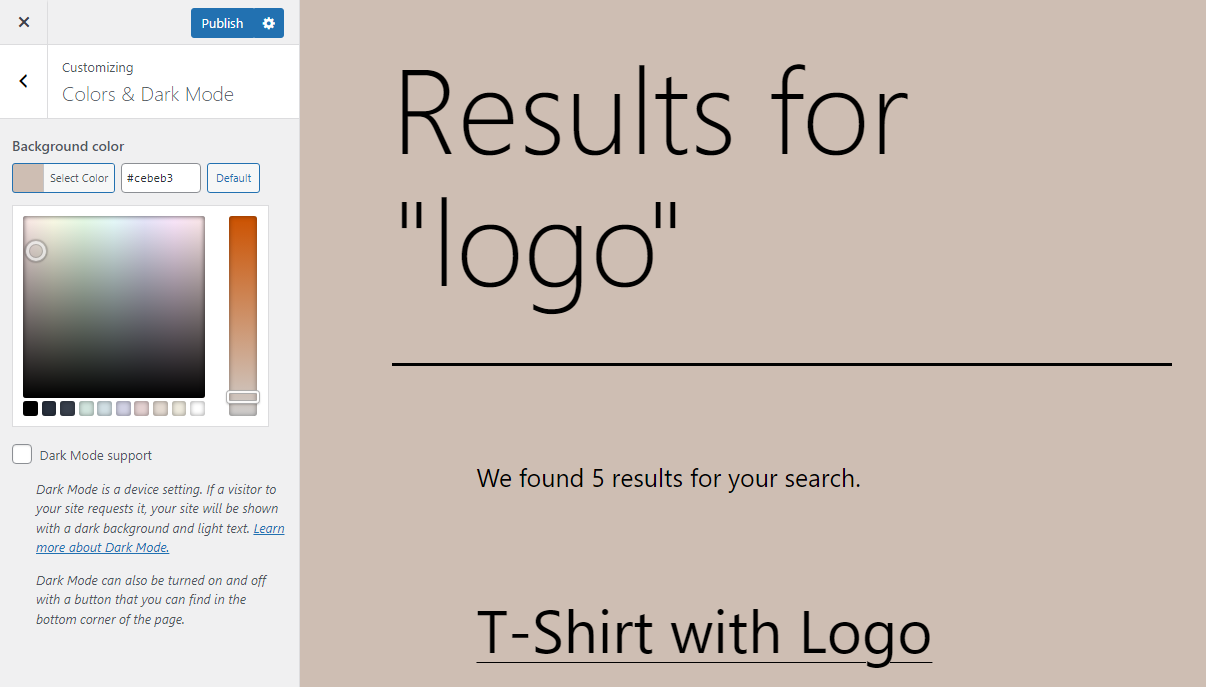
定制器使您能够使用配置菜单更改站点设计的多个方面。 定制器的主要缺点是您无法使用它来更改特定页面的设计。 您使用定制器所做的任何更改都适用于整个站点(除非您使用自定义 CSS)。
此外,您可以使用定制器进行的更改将取决于您使用的主题。 一般来说,您将能够自定义网站的背景颜色、版式、按钮设计,甚至总体布局。
选择与要更改的设计元素相对应的菜单项,然后查看主题提供的选项。 例如,如果您想编辑网站的背景颜色,您可以单击“背景”菜单并使用颜色选择器来更改设计。

虽然此方法有一定的局限性,但如果您使用经典主题并想要简单的外观,它可能是一个不错的选择。 如果您想在不使用插件或块主题的情况下对 WordPress 搜索页面进行更深入的更改,则需要手动执行此操作,这意味着使用代码。 我们将在下一节中详细探讨该选项。
请记住,如果您当前使用的是经典主题,则可以随时切换到块主题。 这样,您就可以使用块编辑器创建 WordPress 自定义搜索结果页面,如上所述。
4.手动添加自定义代码
使用 WordPress 可以做的事情没有限制,特别是如果您习惯于手动自定义代码并且具有 Web 开发经验。
您可以自由地为您使用的任何主题自定义模板文件。 WordPress 不会以任何方式限制您。 但如果您不知道自己在做什么,自定义这些文件可能会破坏您的网站。

因此,如果您没有 Web 开发经验,最好的选择是使用迄今为止讨论的其他自定义方法之一。 或者,您可能想聘请一位专业人士来对搜索结果页面进行所需的更改。

同样重要的是要注意,使用在线找到的自定义代码来编辑页面模板可能会产生不可预见的后果。 如果您不确定如何审查或编辑代码,则很难将其与主题文件集成。 此外,适用于一个主题的代码可能不适用于其他主题。
无论您进行什么更改,请记住在尝试此方法时使用暂存站点。 然后,一旦准备好,请务必在对其代码进行任何更改之前完整备份您的实际网站。
这是标准做法,理想情况下,您将始终拥有网站的最新备份。 如果您还没有备份解决方案,请考虑使用 Jetpack VaultPress Backup,它可以为您的站点创建实时备份并安全地存储它们。
优化 WordPress 搜索结果页面的五个最佳实践
如果您不确定应使用上述哪种方法来自定义 WordPress 搜索页面,则需要考虑您想要进行的更改类型。 您可以实施以下一些最佳实践来改善访问者的搜索体验。
1.实现即时搜索
人们习惯于在网络上获得即时结果。 如果需要一段时间才能找到某些内容,访问者可能会感到沮丧,并可能决定离开您的网站。
WordPress 搜索默认的工作方式是这样的——您使用搜索栏,确认您的查询,然后网站会加载一个包含结果的新页面。 即时搜索意味着一旦您开始输入,您就会开始看到结果。 如果您不喜欢它返回的选项,您可以修改搜索或应用过滤器,结果将自动更改,而无需加载新页面。
此功能使搜索更加用户友好。 如果您的网站加载速度很慢,情况尤其如此,因为迫使访问者连续等待新的搜索结果可能会令人沮丧。
有多种方法可以实现即时搜索。 有些网站直接在搜索栏中显示结果,而其他网站则会在您输入新查询时更新搜索页面。 Jetpack Search 会立即更新 WordPress 搜索结果页面,因此访问者无需等待。
2. 包含描述性页面标题和片段
有时,搜索结果页面没有包含足够的信息供访问者决定单击哪个项目。 为了避免这种错误,所有被索引的页面都应该包含描述性的页面标题和片段或描述。
包含特色图像也是一个好主意。

不包含这些元素将使您的搜索页面不太用户友好。 更重要的是,它会让人们几乎不可能找到他们想要的东西。 如果没有清晰的标题和描述,访问者可能必须点击多个结果才能找到正确的结果。
在设计方面,这意味着在搜索结果页面布局中为每个条目留出足够的空间以包含图像以及完整的标题。 您还需要配置结果以显示足够长的描述,以便人们可以获得有关该页面包含的内容的更多信息。
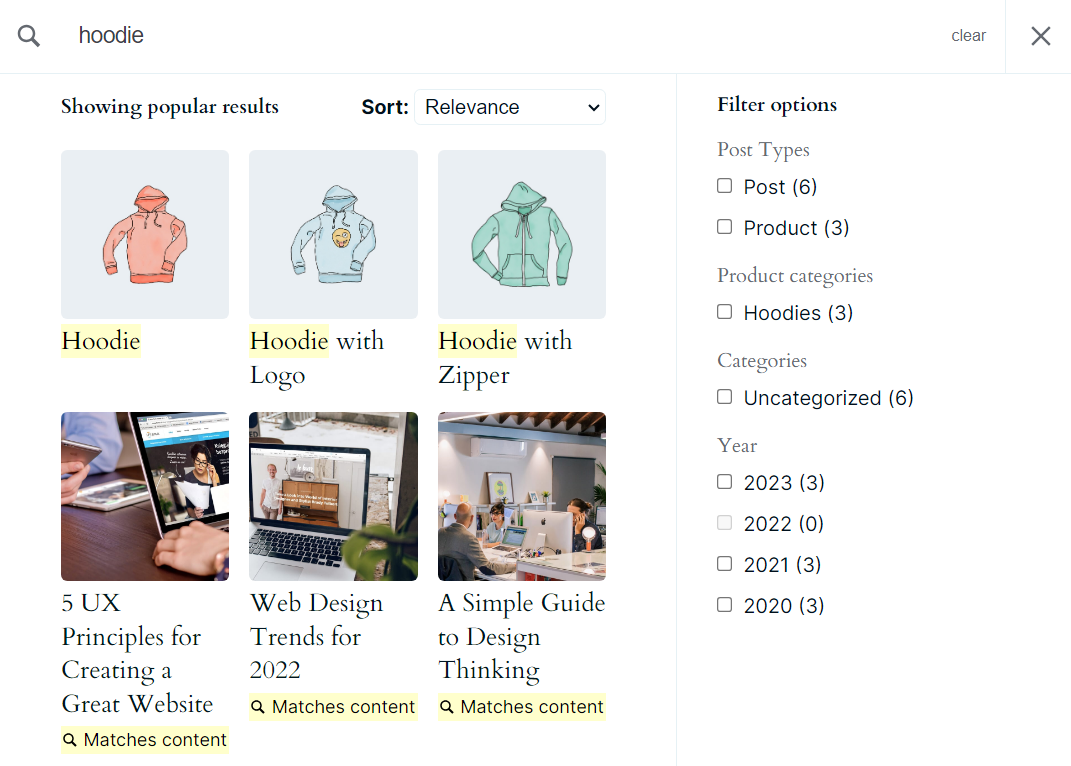
3. 提供过滤器以缩小结果范围
过滤器是在线搜索的重要组成部分。 如果您的网站包含大量页面、帖子、产品或其他自定义帖子类型,则需要过滤器才能创建可用的搜索体验。
通过过滤器,您网站的访问者可以缩小他们看到的结果数量。 这可以帮助他们比手动浏览结果更有效地找到所需的内容。
默认情况下,WordPress 不包含搜索功能的过滤器。 您可以使用 Jetpack Search 等插件向搜索结果页面添加过滤器。

请注意,大多数网站都可以从不同的过滤器组中受益匪浅。 举个例子,如果您经营一家在线商店,您将需要提供与产品类别、标签、价格甚至运输选项(如果可能)相对应的过滤器。
4. 在结果中突出显示搜索词
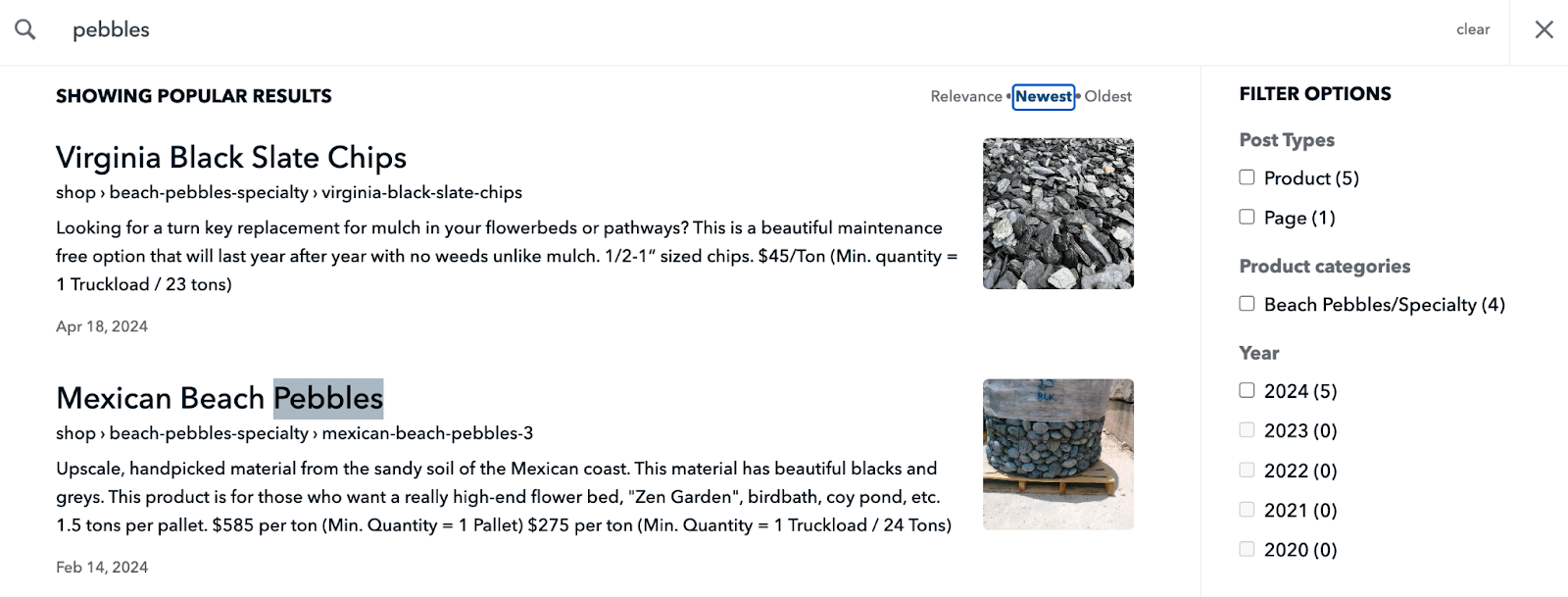
如果访问者运行的搜索返回大量结果,那么确定要点击的正确选项可能是一个挑战。 使搜索页面更加用户友好的一种选择是突出显示搜索者在每个结果中查找的术语。
突出显示搜索查询可以向访问者显示哪些结果包含他们正在查找的确切单词以及在什么上下文中。 这可以帮助他们确定哪些结果最相关以及哪些结果可以忽略。

Jetpack Search 会自动在显示的所有结果中突出显示搜索词。 如果搜索结果因查询更改而更新,这也适用。
突出显示查询是一个简单的更改,可以使导航结果更易于访问。 通过 Jetpack Search,您可以轻松实现这一功能。
帮助您的访客找到他们需要的东西
使用 Jetpack Search 立即向访问者提供最相关的结果。 无需编码、无广告、无跟踪。
免费获取 Jetpack 搜索5.优化移动设备搜索结果页面
目前,移动设备使用量占网络总流量的 50% 以上。 这意味着,如果您的网站不适合移动设备,那么您将为大约一半的潜在访问者提供较差的体验。
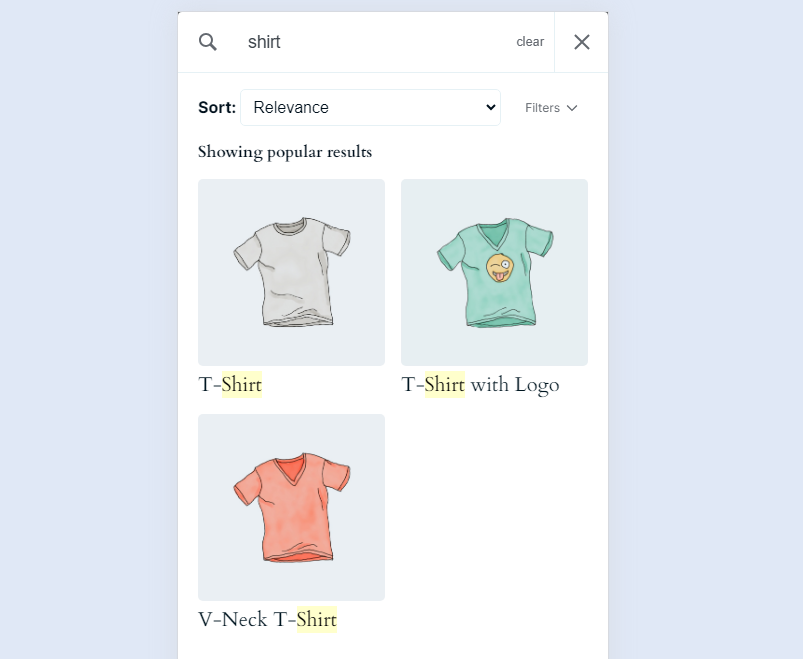
至少,“移动友好”意味着网站可以使用较小的屏幕和触摸界面轻松导航。 这也适用于 WordPress 搜索结果页面。 如果这些页面在移动设备上难以导航,访问者可能会对这种体验感到沮丧并离开。
移动设备上搜索结果页面的外观将在很大程度上取决于您使用的主题以及对其进行的自定义。 让您的搜索结果页面更加适合移动设备的一种方法是使用 Jetpack Search。

该插件会自动将搜索结果页面替换为新设计,在移动设备和更大的屏幕上看起来都很棒。
Jetpack Search 如何增强 WordPress 中的搜索体验
到目前为止,我们已经讨论了很多关于 Jetpack Search 的工作原理以及如何使用该插件自定义 WordPress 搜索结果页面。 现在,让我们简要回顾一下它如何改善搜索体验:
- 即时搜索和过滤,无需重新加载页面。 Jetpack Search 使您能够根据需要运行任意数量的搜索,而无需重新加载结果页面。 结果会立即更新,这可以更快地缩小搜索范围。
- 为其他类型的内容建立索引。 您可以配置 Jetpack Search 以在搜索结果中显示您想要的内容类型。 该插件还添加了对 WooCommerce 产品的支持并将其包含在结果页面中。
- 可定制的搜索页面。 您可以通过多种方式自定义 Jetpack 搜索结果页面。 这使您可以完全控制结果页面的外观以及它显示的元素类型。
- 无限滚动。 此功能取代了分页,并使访问者无需加载新页面即可查看其他结果。 只要有更多选项,结果就会在访问者浏览时继续加载。
- 显示发布日期信息。 Jetpack Search 使您能够在搜索结果页面上显示发布日期。 这可以为访问者提供关于结果的相关性的背景信息,具体取决于结果的发布时间。
总体而言,Jetpack Search 可帮助您整合自定义 WordPress 搜索结果页面所需的最佳实践。 此外,该插件几乎不需要配置。 启用它会自动实现大多数功能,您只需花时间在其设计自定义选项上(如果您愿意)。
经常问的问题
如果您对 WordPress 搜索以及如何自定义结果页面仍有任何疑问,请让我们讨论一下。
什么是 WordPress 搜索结果页面?
当您在 WordPress 中运行搜索时,CMS 会加载一个包含结果的新页面。 某些 WordPress 主题默认包含搜索结果页面模板,您可以自定义该模板。 或者,您可以从头开始设计。
我可以在没有编码知识的情况下自定义搜索结果布局吗?
您可以使用插件或块编辑器自定义 WordPress 搜索结果布局。 要使用编辑器,您需要一个块主题。 或者,像 Jetpack Search 这样的插件可以轻松添加高级增强功能,例如实时搜索、突出显示的搜索词等等。
如何创建具有实时搜索功能的搜索结果页面?
您需要使用插件将实时搜索添加到您的 WordPress 网站。 Jetpack Search 是这项工作的绝佳选择。 当访问者输入和修改搜索查询时,它会不断更新结果页面,这意味着搜索是实时发生的。
如何实施模糊搜索来处理 WordPress 搜索查询中的拼写错误?
WordPress 的一些搜索插件提供对“模糊”搜索的支持。 这样,即使查询有轻微拼写错误,它们也可以显示结果。 如果原始查询未能获得任何命中,Jetpack Search 会显示类似查询的结果。
是否可以创建支持多种语言的搜索结果页面?
要获得对多种语言的支持,您需要一个可以满足此要求的 WordPress 搜索结果页面插件。 Jetpack Search 提供对数十种语言的支持。 此外,由于多语言支持,该插件可以以多种语言显示拼写错误查询的结果。
什么是 Jetpack Search?该插件是谁创建的?
Jetpack 是 WordPress 工具 Automattic 系列的一部分。 这意味着它是由 WordPress.com 背后的同一个人创建的。 您可以使用多个 Jetpack 插件以及可以注册的服务。 Jetpack Search 就是其中之一,它专注于改善 WordPress 搜索体验。
在哪里可以了解有关 Jetpack Search 的更多信息?
您可以访问官方 Jetpack 搜索页面,了解有关该插件及其功能的更多信息。 该页面还包括高级 Jetpack Search 许可证的定价信息。
优化您的 WordPress 搜索结果页面
随着网站的发展,搜索变得越来越重要。 需要导航的页面越多,访问者就越有可能需要使用搜索功能来查找他们想要的内容。 如果您不提供直观且准确的搜索体验,您可能会发现自己失去了一些受众。
使用 WordPress,在自定义搜索结果页面时有几个选项。 您可以使用插件、块编辑器或 WordPress 定制器。 或者,您可以使用自定义代码手动更改它。
也就是说,使用 Jetpack Search 这样的插件是迄今为止增强 WordPress 搜索体验和修改结果页面的最简单方法。 该插件提供了许多外观和功能的自定义选项。 它允许您启用无限滚动、过滤器和即时搜索,以帮助访问者更有效地找到他们需要的结果!
