如何自定义您的 WordPress 搜索结果页面
已发表: 2022-09-29 您想自定义您的 WordPress 搜索结果页面吗? 默认的 WordPress 搜索引擎开箱即用。 但是,当用户搜索网站上没有的术语时,他们可能会看到一个空白屏幕。
您想自定义您的 WordPress 搜索结果页面吗? 默认的 WordPress 搜索引擎开箱即用。 但是,当用户搜索网站上没有的术语时,他们可能会看到一个空白屏幕。
这看起来不专业,并且可能使您的用户决定在其他地方搜索。
此外,拥有一个专门的搜索页面可以让您的网站用户轻松发起搜索,并查看更丰富的结果。 由于这些原因,您需要优化搜索结果页面以获得最佳性能。
本指南将解释搜索结果页面在 WordPress 中的含义。 然后我们将分享有关如何在 WordPress 中自定义搜索结果页面的提示。
内容:
- 关于 WordPress 搜索结果页面
- 为什么要自定义您的搜索结果页面
- 如何在 WordPress 中创建搜索结果页面?
- 使用块编辑器
- 手动创建搜索结果页面
- 自定义 WordPress 搜索结果页面
- 使用 WordPress 搜索插件
- 使用 WordPress 全站编辑
- 添加搜索表单小部件
- 结论
关于 WordPress 搜索结果页面
当您的受众使用您网站上的搜索功能时,WordPress 会在新页面上列出相关结果。 此页面称为搜索结果页面。
WordPress 搜索的工作方式与 Google 搜索结果非常相似,但它只显示来自您网站的结果。 像谷歌这样的传统搜索引擎会显示所有网站的结果。
内部搜索结果页面对于显示基于文本的内容并从搜索引擎接收自然流量的网站至关重要。
通常,如果用户偶然发现您的网站,可能会发生以下两种情况之一:
- 他们会立即找到他们正在寻找的东西,或者使用搜索表单来找到他们需要的东西。
- 如果他们无法找到他们的目的,他们最终会离开您的网站。
用于搜索和查看结果的专用页面是让用户在您的网站上停留更长时间的好方法。
为什么要自定义您的搜索结果页面
当访问者搜索您的网站时,他们希望获得与其查询相关的结果。 即使他们正在寻找的术语在您的网站上不存在,也最好显示相关结果。 这比显示空白页要好得多。

拥有定制的搜索结果页面可以提高用户在您网站上的参与度。 那是因为他们可以轻松访问您的内容。
如果做得好,搜索结果页面将确保用户查询永远不会枯竭。 这将使用户在您的网站上花费更多时间。
如果他们在您的网站上花费更多时间,则会降低跳出率。 所以在某种程度上,优化你的搜索结果页面可以提高你的网站在搜索引擎上的排名。
最重要的是,搜索结果页面使您可以轻松地在您的网站上找到内容。 这对于拥有数千篇博客文章的大型博客网站很有用。 用户在寻找特定内容时浏览您网站上的每个页面将非常乏味。

如果您的搜索返回许多结果,您还可以对其进行自定义并添加分页,这样它就不会消耗服务器资源。
如何在 WordPress 中创建搜索结果页面?
您可以使用 Gutenberg 块编辑器在 WordPress 中轻松创建搜索页面。 但是,如果您不使用块编辑器,则可以通过创建搜索模板来手动创建搜索页面。 我们将在本节中解释这两种方法。
使用块编辑器创建搜索页面
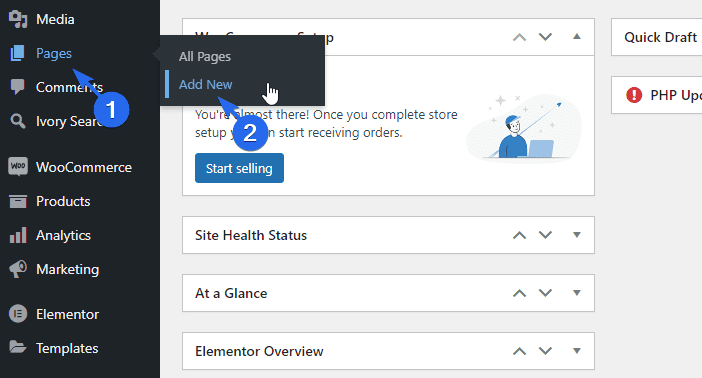
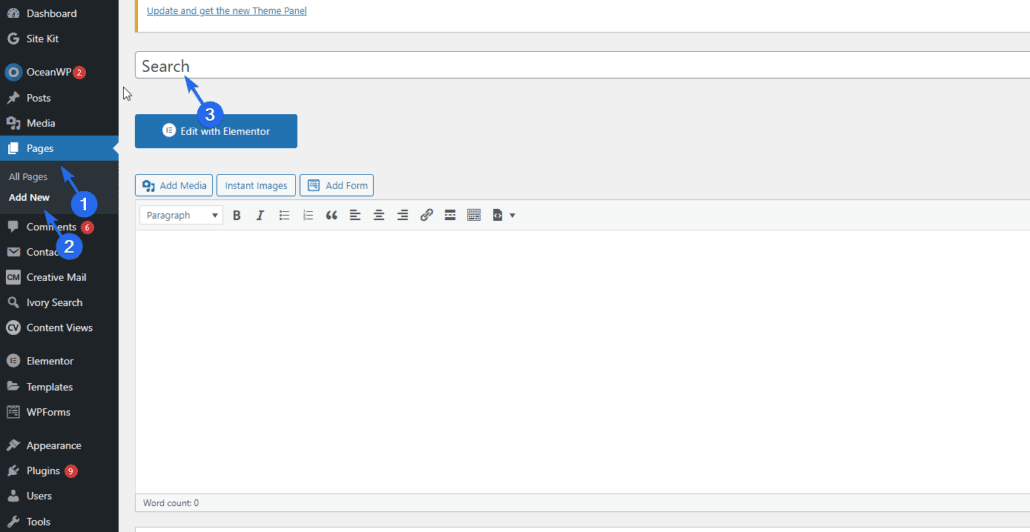
首先,登录到您的管理面板,然后转到Pages >> Add New创建一个新页面。

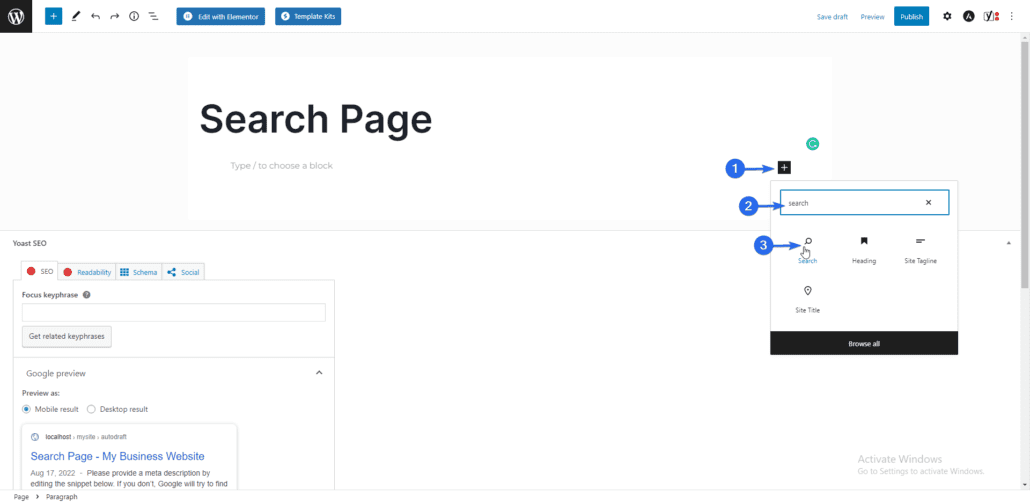
接下来,输入页面的标题。 在页面编辑器上,单击添加块(加号)图标并在文本框中输入“搜索”。 从列表中选择搜索块。

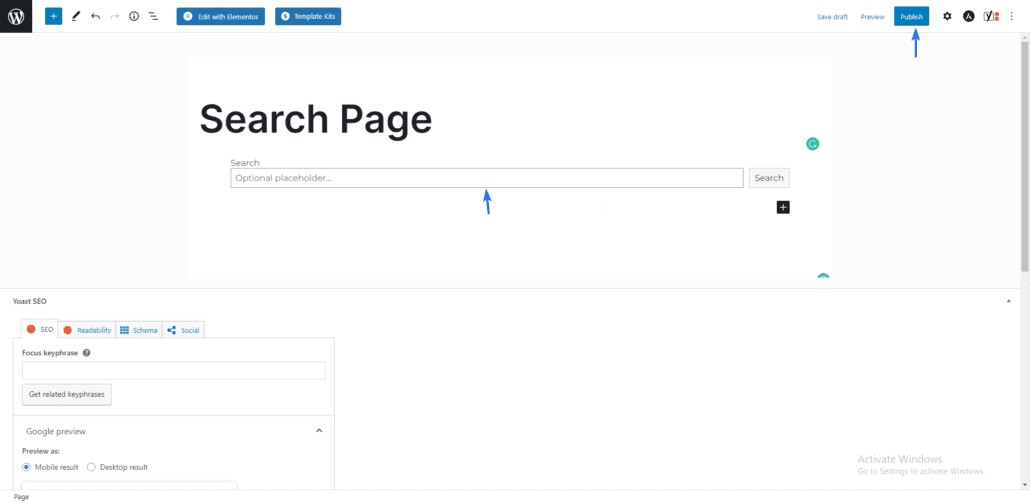
这将向您正在编辑的页面添加一个搜索表单。 您可以将其他内容添加到页面或直接点击发布/更新以保存您的更改。

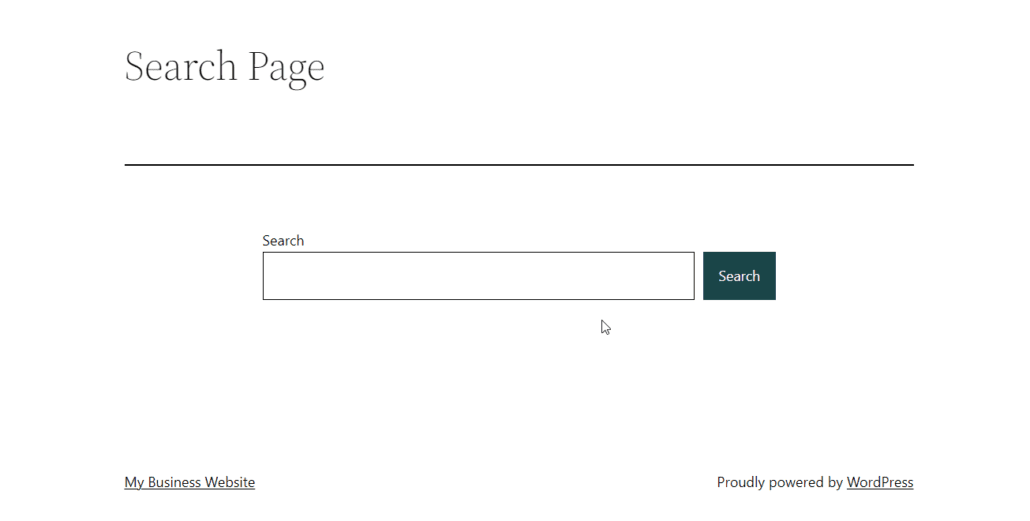
当用户访问此页面时,他们将看到一个可用于查找特定内容的搜索表单。

使用块编辑器,您可以将其他元素添加到您的搜索页面。 这使得自定义页面变得容易。 它也非常适合没有技术经验的初学者。
手动创建搜索结果页面
如果您使用的是经典编辑器,您可以通过创建自定义搜索模板手动创建搜索页面。 然后在您网站的页面上使用该模板。 我们将引导您完成本指南中的步骤。
首先,请记住,所涉及的一些步骤有点技术性。 您应该考虑让专业人士来帮助您。
但是,如果您有信心,那么让我们继续吧。
在我们开始之前,您应该备份您的网站。 有关创建备份的帮助,请参阅指南。
大多数 WordPress 主题都带有一个 search.php 模板。 请注意,这不是搜索页面,而是用作显示搜索结果的模板。
您可以基于默认的 page.php 文件在 WordPress 中创建搜索页面。
要创建新的页面模板,您需要从服务器访问您的站点文件。 我们将在本指南中使用 FTP。 您可以查看本指南以了解如何使用 FTP。
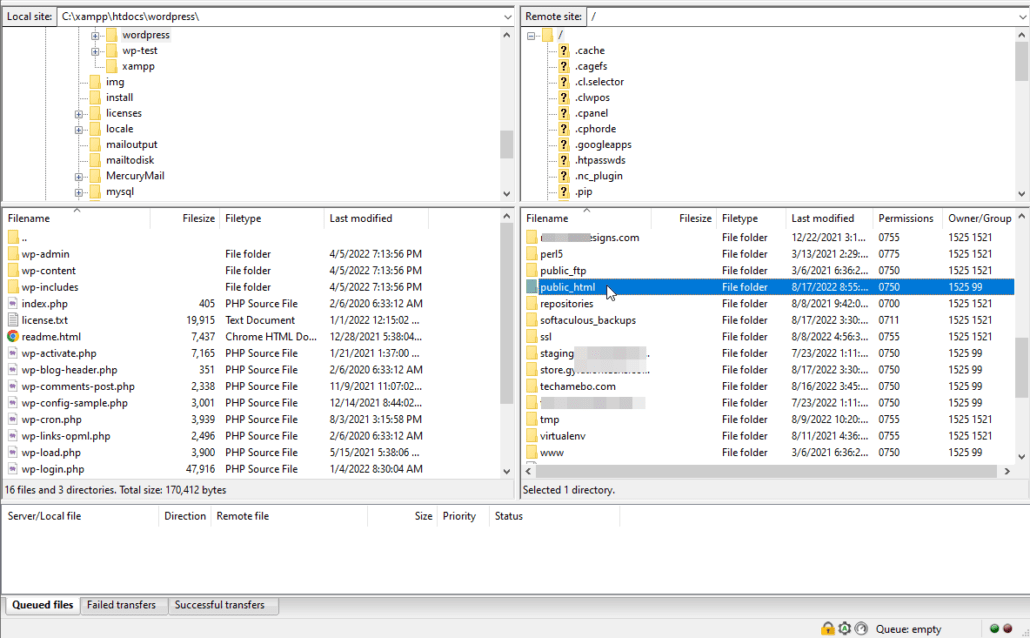
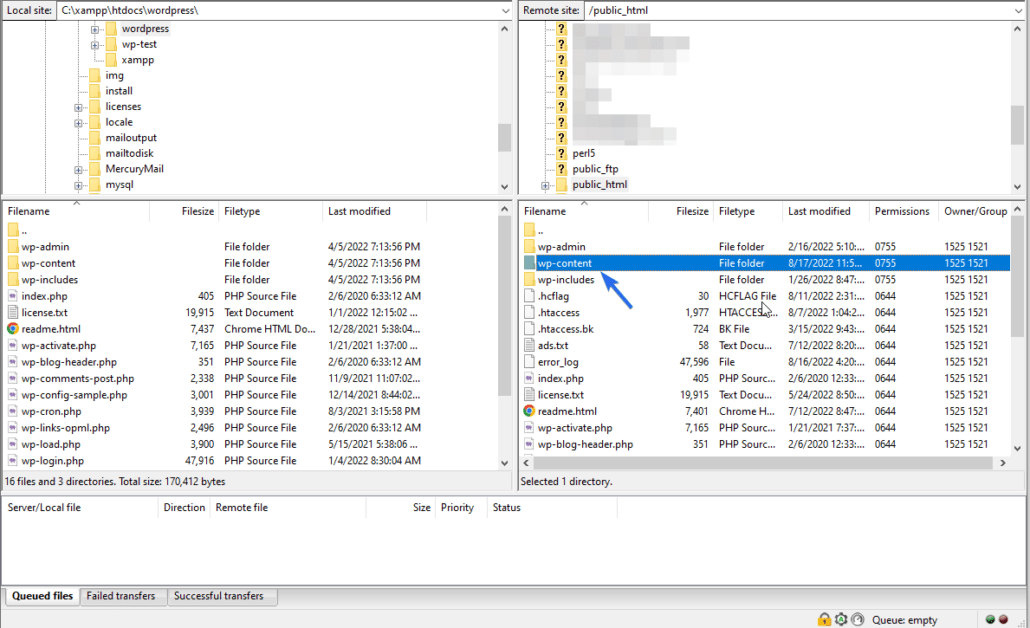
将您的网站连接到 FileZilla 等 FTP 客户端后,您需要导航到包含 WordPress 文件的目录。 这通常是 public_html 文件夹。

在此文件夹中,您将看到所有 WordPress 站点文件。

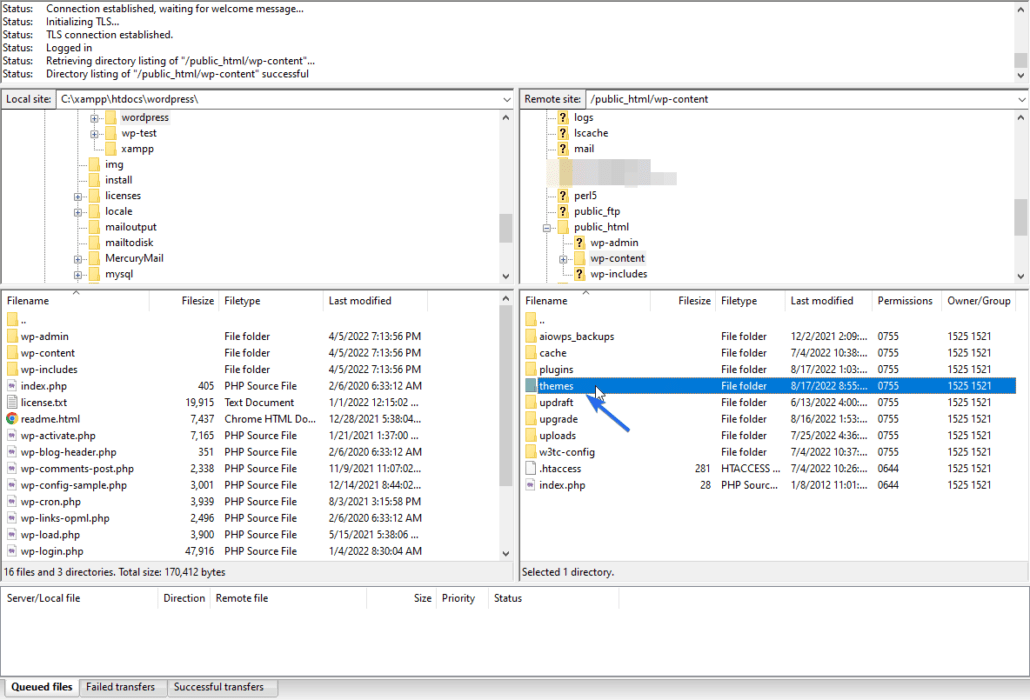
现在,导航到wp-content ,然后是主题目录。

找到活动的 WordPress 主题后,双击它。 在这里,我们将为搜索结果页面创建一个新文件。 根据您使用的主题,您可能会看到一个 search.php 文件。
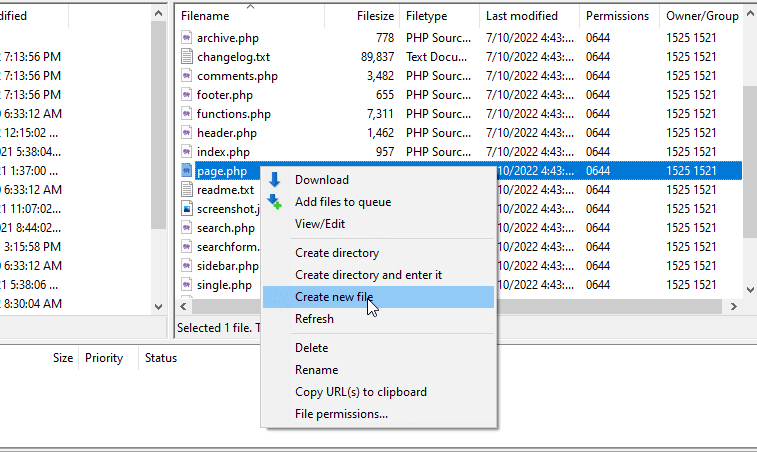
通过 FTP 创建新的搜索页面模板
要创建新的模板文件,请右键单击文件,然后单击创建新文件。

现在输入您正在创建的文件的名称。 名称 search.php 由 WordPress 保留。 您应该使用不同的名称。 WordPress 建议将文件命名为 searchpage.php。
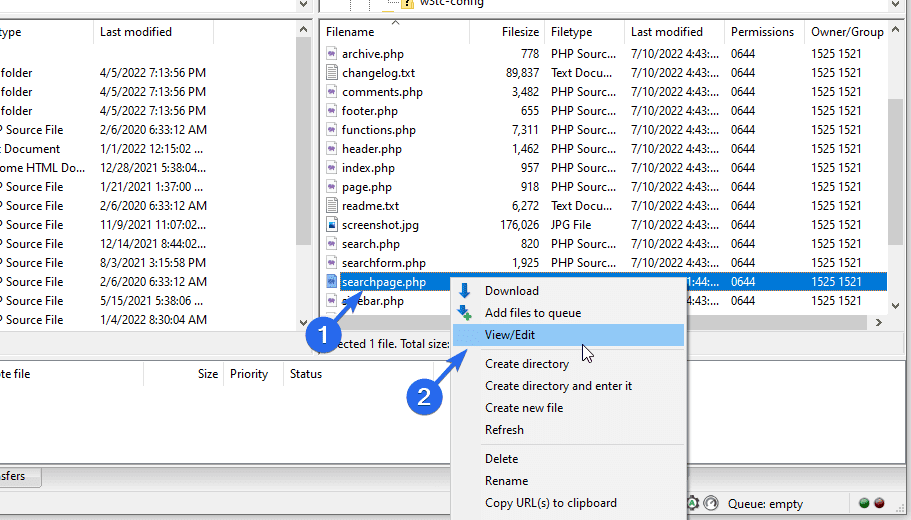
创建文件后,我们需要将其转换为页面模板。 为此,右键单击新文件,然后选择View/Edit 。 您将需要选择文本编辑器来编辑文件。

在文本编辑器中,将以下代码复制并粘贴到文件中。 该代码告诉 WordPress 将该文件视为模板。
<?php
/*
Template Name: Custom Search Page
*/
?>模板名称是您在网站的任何页面上使用模板时将看到的名称。 您可以使用任何名称作为模板名称。
创建模板后,我们需要在模板中填充一些代码,例如您网站的页眉、搜索表单和页脚。 我们可以使用 page.php 文件作为起始模板。
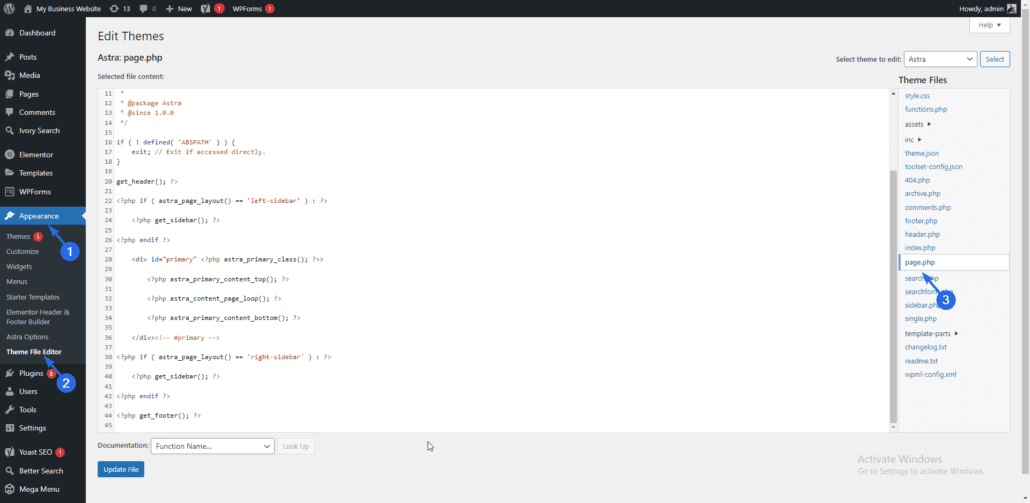
要使用此模板,请登录您的 WordPress 仪表板,然后转到外观 >> 主题文件编辑器。 接下来,单击右侧列表中的page.php文件。

下面是来自 Astra 主题的 page.php 文件的示例代码。 根据您的 WordPress 主题,代码可能看起来不同。
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>在这个模板中,我们对get_header()函数中的代码感兴趣。 继续将代码复制到get_footer()函数。
复制代码后,将其粘贴到新的 searchpage.php 文件中。 该代码将类似于下面的代码。
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>此代码实质上显示了您网站的布局,即页眉、页脚和侧边栏区域。
在代码中添加搜索功能
我们需要将搜索表单插入到主要内容区域。
为此,请将 div 标签之间的所有代码替换为以下代码行。
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>这是一个示例模板代码,无论您使用什么主题,您都可以在您的网站上使用。 请记住,您需要使用 CSS 设置页面样式以适合您的网站设计。 放在一起,搜索页面文件应如下所示:

<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>在上面的代码中,我们使用get_search_form()函数在页面上显示一个搜索表单。 该表单包含从 WordPress 数据库中搜索和检索结果所需的所有逻辑。
您可以将标题和段落标签中的文本替换为您的网站信息。
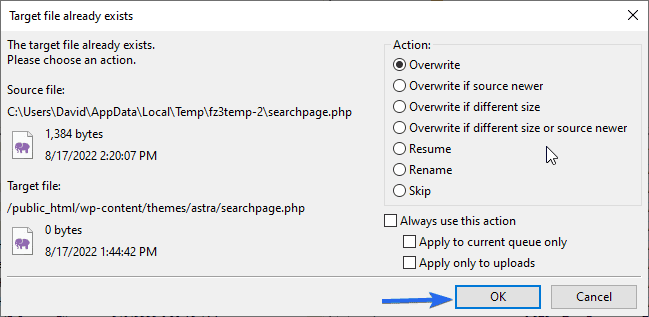
添加代码后,保存文件,FileZilla 将提示您重新上传包含新更改的文件。 上传时,选择覆盖旧文件的选项。

之后,单击“确定”继续。
使用自定义搜索页面
要使用我们刚刚创建的这个模板,请登录到您的 WP 管理仪表板,然后转到Pages >> Add New 。 输入“搜索”作为页面的标题。

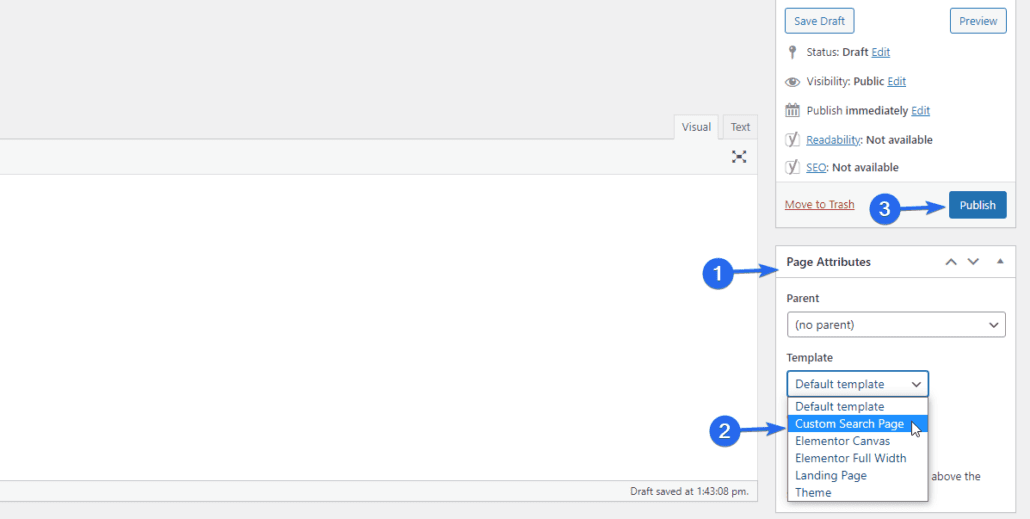
在“页面属性”部分下,单击模板下拉菜单并选择我们在上一步中创建的模板。

将页面内容留空,最后点击发布按钮以保存您的更改。 当您预览此页面时,您将看到一个表单,您的用户可以在其中键入并获得对其查询的响应。

您可以复制此页面的 URL 并将其添加到您网站上的任何帖子或页面中。
拥有自定义搜索页面的好处是您可以自定义元素并将其添加到您认为合适的模板中。 但是,您需要一些 PHP 和 CSS 知识才能自定义 WordPress 文件。
您可以查看官方 CODEX 文档以获取有关在 WordPress 中创建搜索页面的更多信息。
自定义 WordPress 搜索结果页面
您可以手动自定义搜索结果页面,也可以使用插件。 我们推荐使用插件方法,因为它易于安装和配置 WordPress 插件。 另外,您需要成为高级 WP 用户才能手动自定义页面。
您还可以使用 WordPress 提供的完整站点编辑功能来自定义您的搜索结果页面。 我们将在本指南中解释这两种方法。
使用 WordPress 搜索插件
使用正确的搜索插件将从本质上改善默认的 WordPress 搜索功能。 一些插件完全包含在您的网站上构建强大的搜索引擎所需的工具。
WordPress有很多搜索插件。 因此,为您的网站选择正确的插件似乎是一项艰巨的任务。
为了帮助您,您可以查看我们对可用的最佳 WordPress 搜索插件的评论。
一些插件可以免费使用。 但是,也有几个高级选项可用。
如果您的网站很小,那么您可以摆脱免费插件提供的功能。 大型网站所有者应考虑选择高级插件来为其网站获取更高级的功能。
将搜索框添加到结果页面
考虑到您的导航菜单上可能已经有一个搜索表单,您可能会认为此步骤是多余的。 虽然是真的,但它确实有额外的好处。
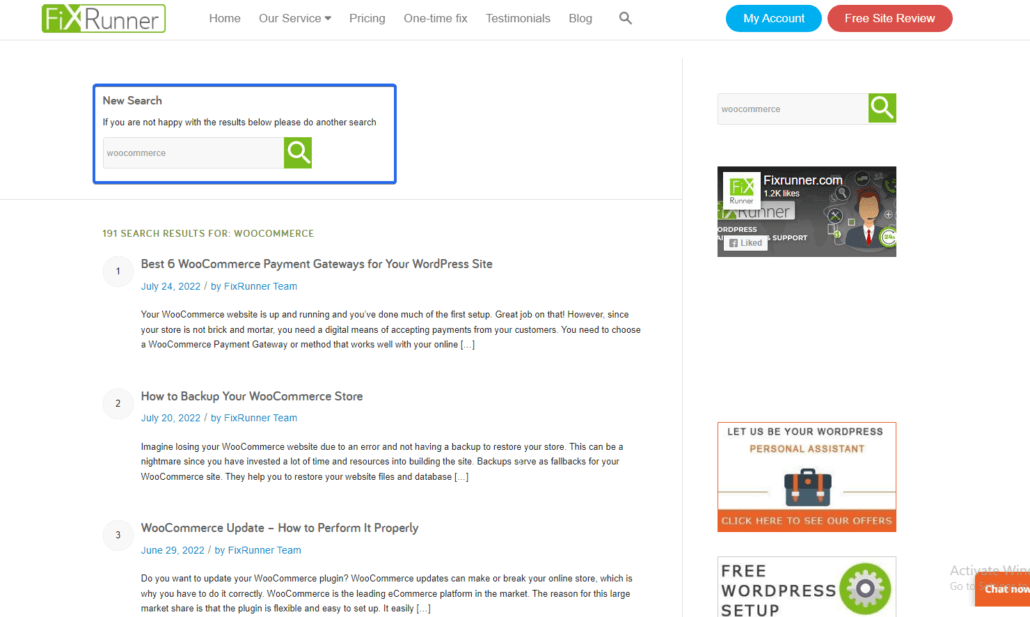
例如,如果用户的搜索查询返回空(无结果),则向用户显示该查询实际通过是合乎逻辑的。 实现此目的的一种方法是添加一个搜索表单并使用用户的查询填充该表单。

要添加此功能,您可以使用 Ivory Search 插件。 这个免费插件扩展了您的默认 WP 搜索引擎的功能。

使用该插件,您可以创建无限数量的搜索表单并自定义它们以适合您的页面布局和样式。
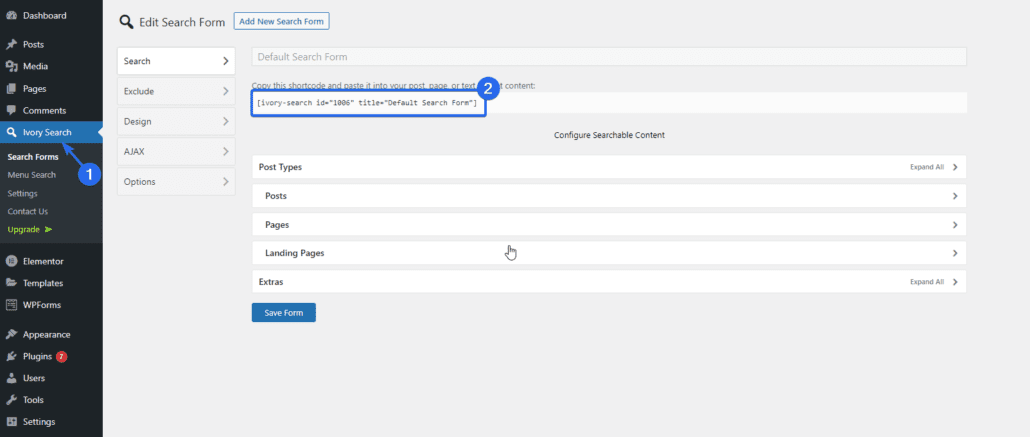
安装并激活插件后,您可以通过选择Ivory Search菜单访问插件的设置页面。

该插件将自动为您创建一个表单。 您可以将它生成的简码添加到您希望显示表单的区域。
将您的搜索扩展到帖子和页面之外
默认情况下,WordPress 搜索仅扫描您的帖子和页面。 这对于一个简单的博客来说已经足够了。 但是,如果您有一个包含自定义帖子类型或电子商务产品的大型网站,那么您需要扩展您的 WP 搜索。
WordPress 搜索插件通过包括对类别、分类法甚至媒体文件的支持来扩展您网站的功能。
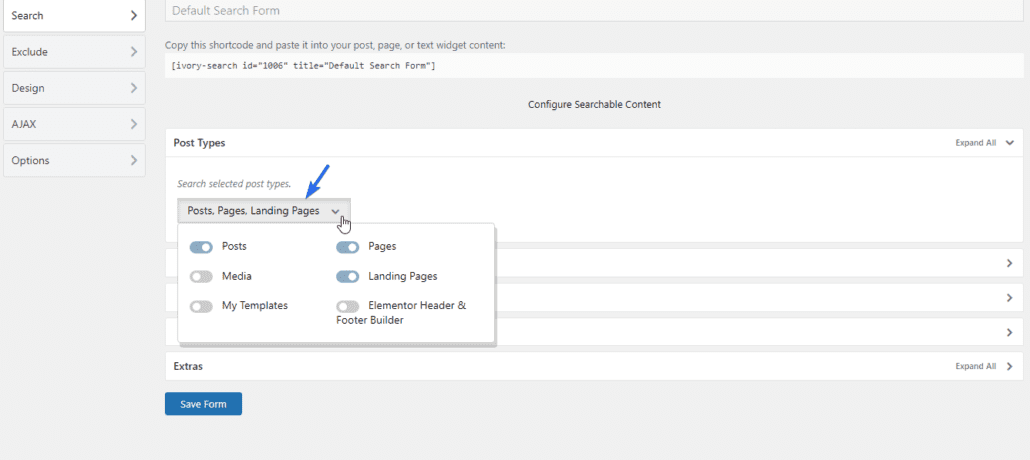
在本指南的前面部分,我们展示了如何安装和设置 Ivory Search 插件。 使用此插件创建搜索表单时,您可以选择要允许的帖子类型。

添加建议/相关搜索内容
您可以通过在 WordPress 搜索结果页面上建议相关内容来提高用户参与度。
除了返回用户搜索的信息外,您还可以包含一个部分,即使搜索结果枯燥,该部分也将始终显示相关结果。
您可以使用 WordPress 插件将此功能添加到您的网站。 我们推荐的插件是 Better Search 插件。

使用此插件,您可以启用热图来跟踪您网站上最受欢迎的搜索。 该插件将使用这些信息在搜索结果页面上显示热门帖子列表。
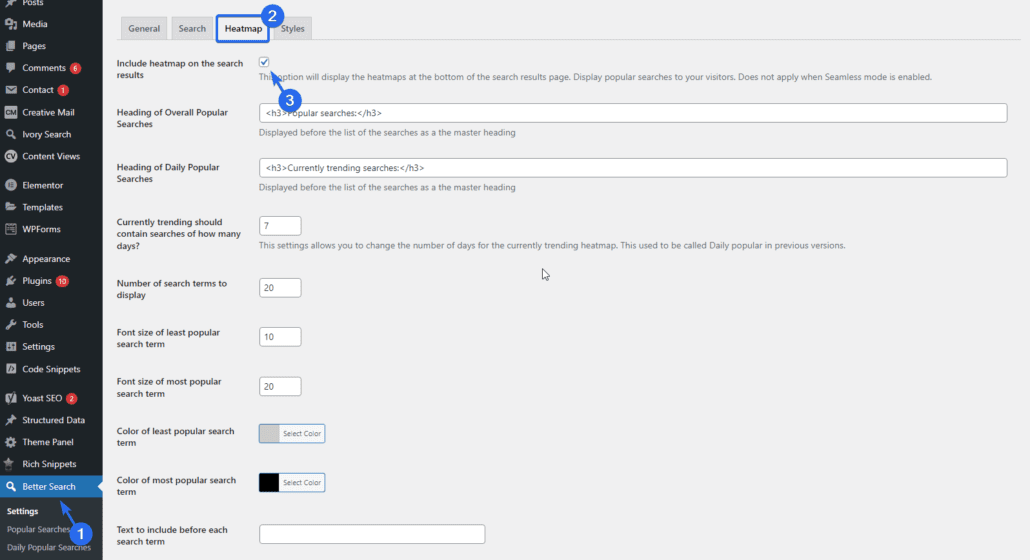
安装插件后,您可以通过Better Search >> Settings访问插件设置页面。

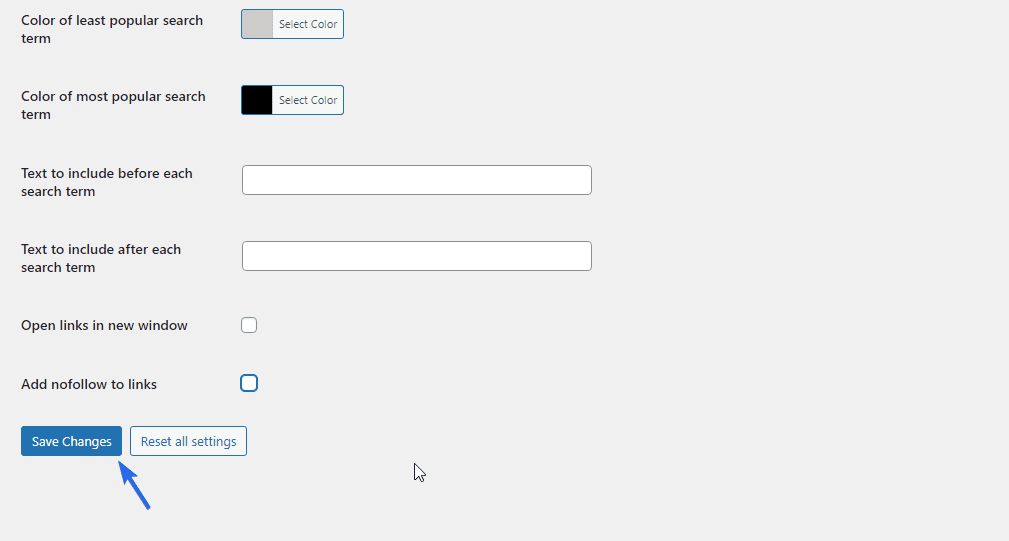
在“热图”选项卡上,勾选在搜索结果页面上启用热图的选项。 之后,向下滚动并单击“保存更改”按钮。

您的用户将开始在搜索结果页面上看到建议,即使他们的查询没有得到回复。
启用 Ajax 加载
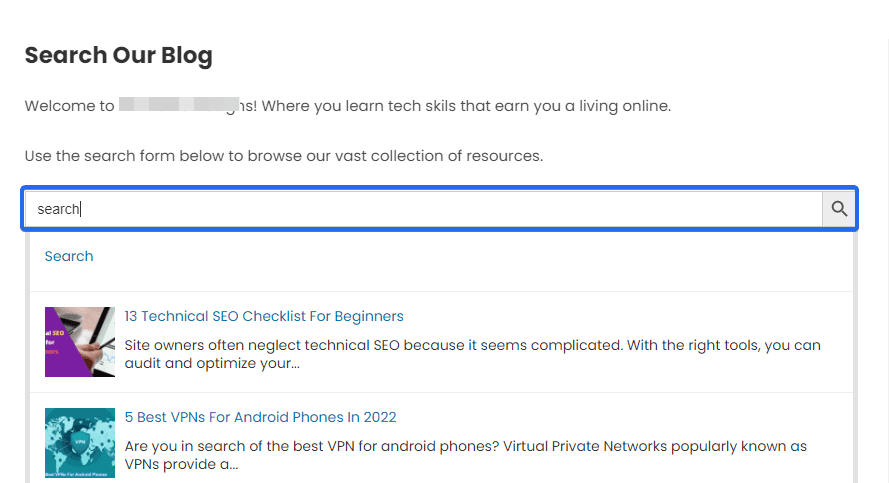
如果您想将 WordPress 搜索提升到一个新的水平,启用“实时”搜索将帮助您的用户在他们在搜索表单上键入时看到结果。

Ivory Search 等 WordPress 插件支持实时搜索,并且还与 WooCommerce 很好地集成。 因此,您不必担心在您的网站上安装新插件。
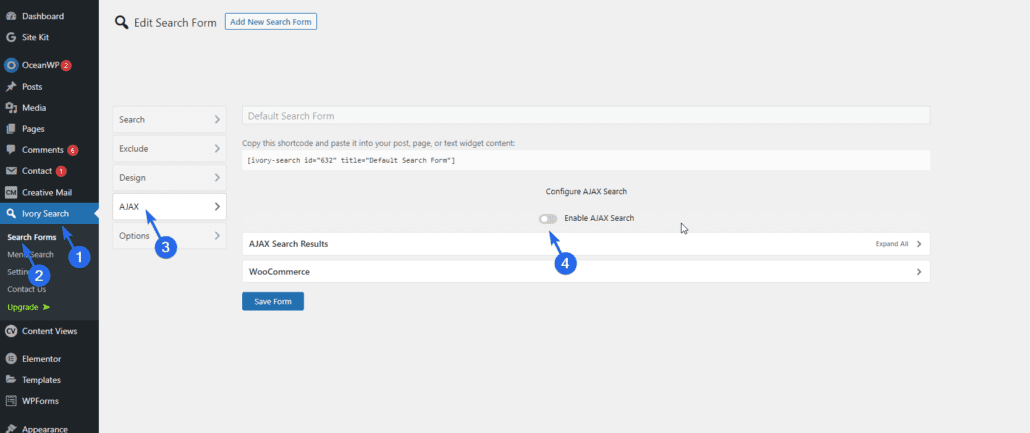
要使用此功能,请登录您的 WP 管理仪表板,然后转到Ivory Search >> Search Forms 。

之后,选择AJAX菜单并切换开关以启用 Ajax 搜索。
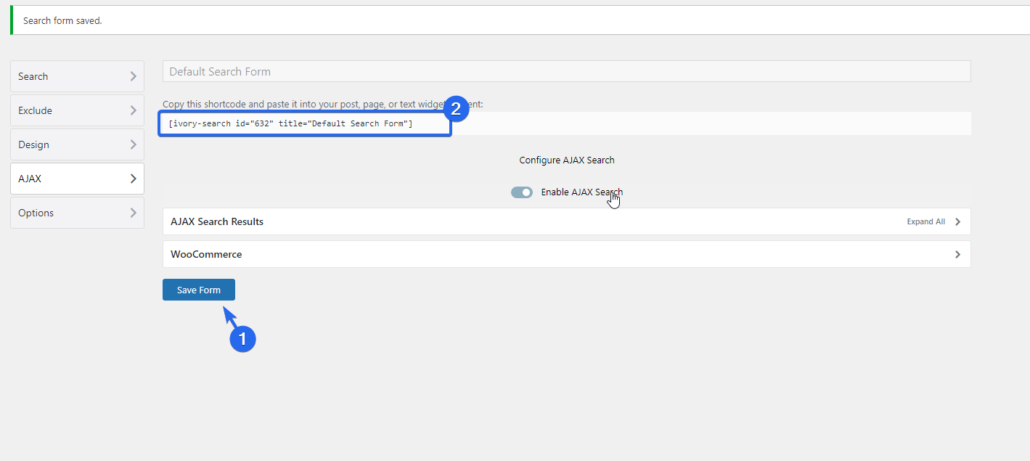
单击保存更改以更新设置。 现在,您需要复制插件生成的短代码并将其添加到您希望显示搜索表单的区域。

该插件包含在您的网站上激活实时搜索所需的样式和脚本。
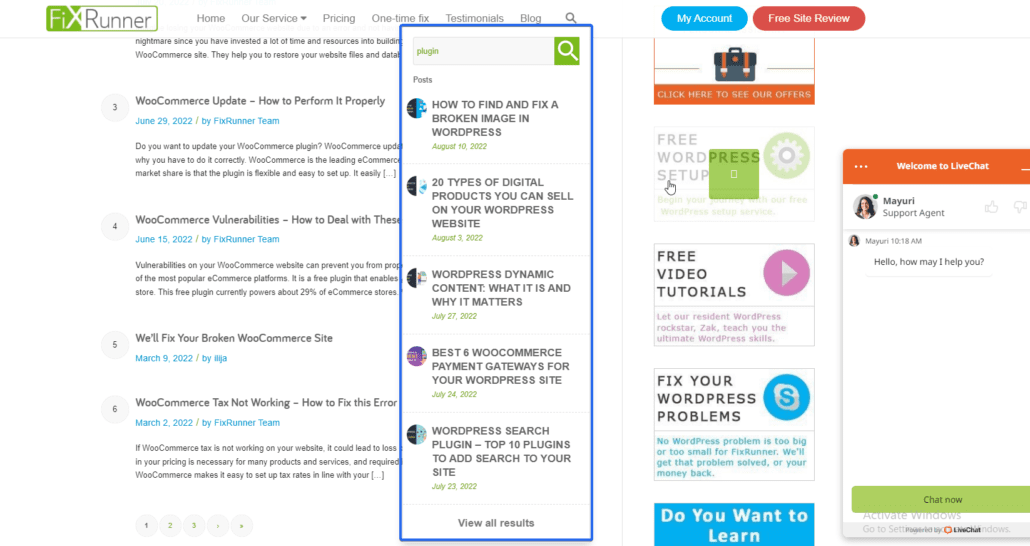
如果用户使用此表单在您的网站上进行搜索,一旦他们开始输入,该表单就会自动填充相关结果。
使用 WordPress 全站编辑
从 WordPress 5.9 及更高版本开始,开发团队引入了全站编辑。 此功能可让您使用块编辑器自定义您的网站。 有了它,您也可以轻松自定义搜索结果页面。
注意:您需要拥有最新版本的 WordPress 并使用块主题才能访问完整的站点编辑。 但是,如果您使用的是经典主题,则可以使用我们上面介绍的插件方法来自定义您的 WordPress 搜索结果页面。
使用块编辑器自定义搜索结果
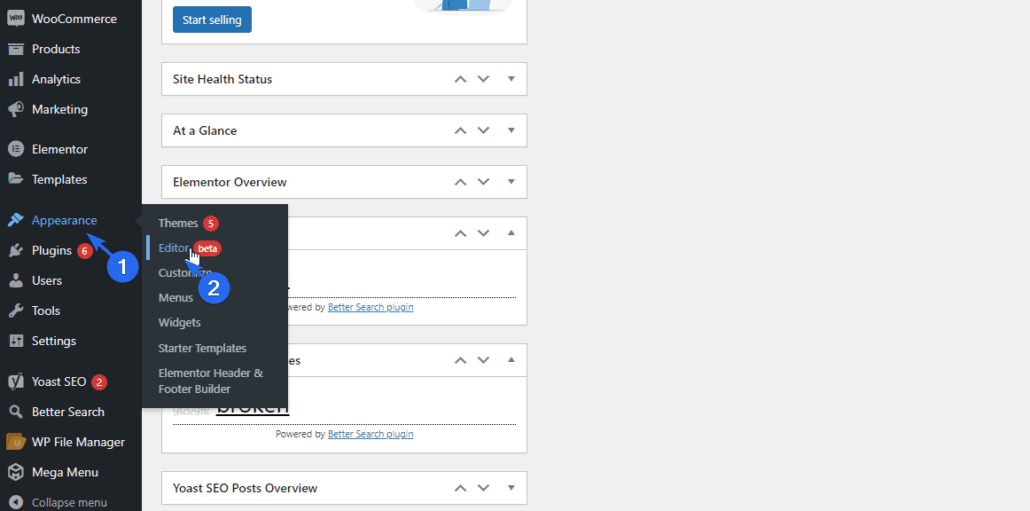
要使用此功能,请登录您的管理仪表板,然后转到外观 >> 编辑器以访问块编辑器。

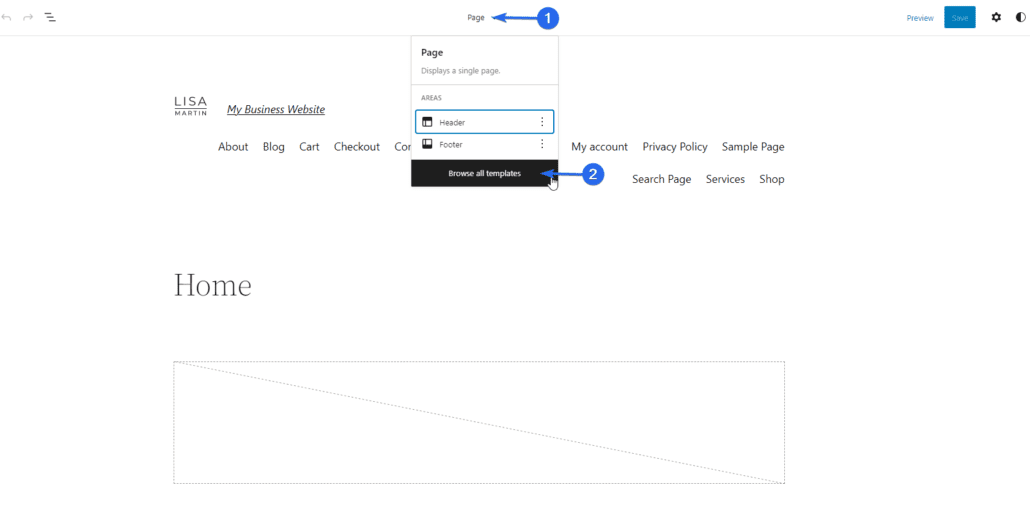
从那里,单击Page下拉菜单并选择Browse all templates 。

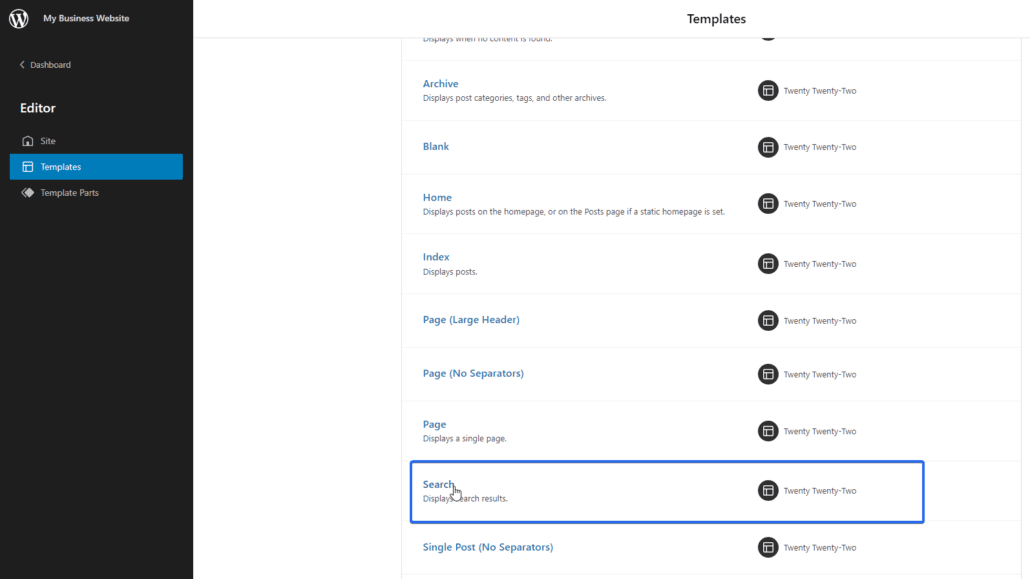
接下来,向下滚动并找到“搜索”模板。 该模板的描述表明它在 WordPress 中显示搜索结果。 要编辑此模板,请单击搜索链接。

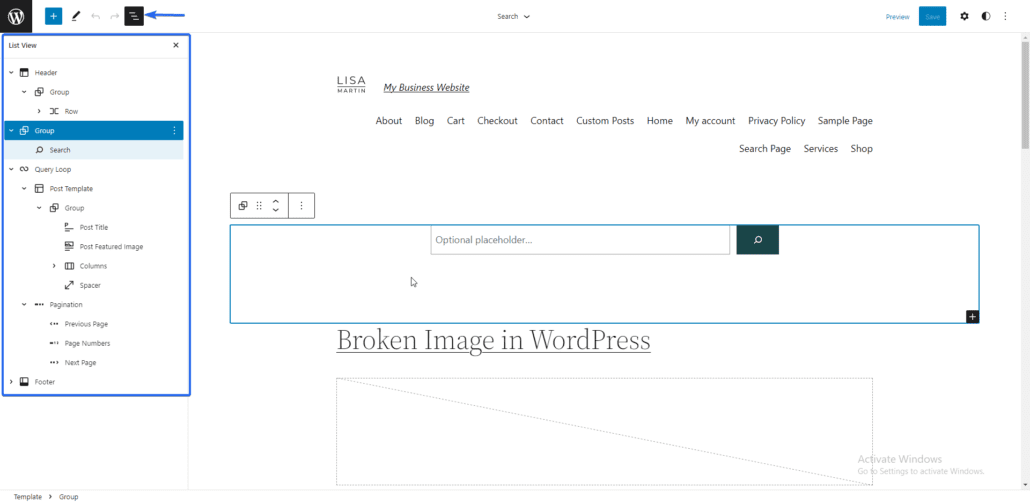
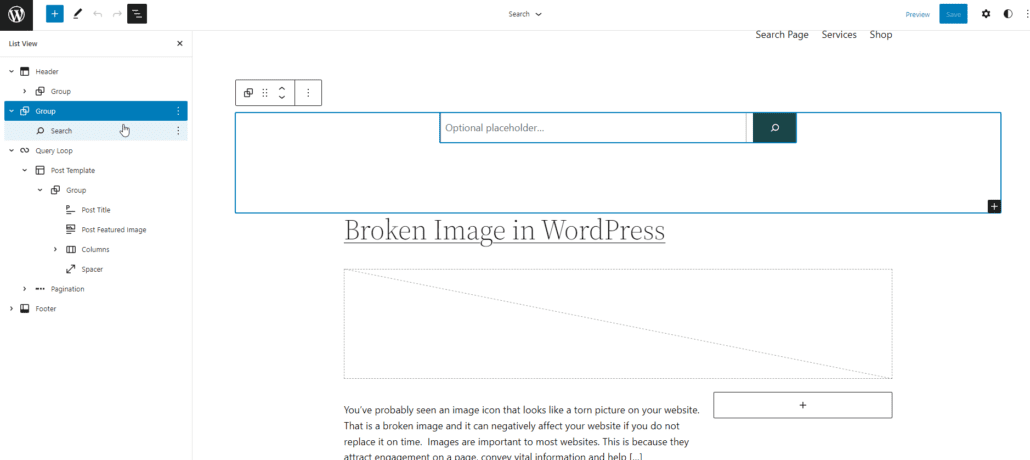
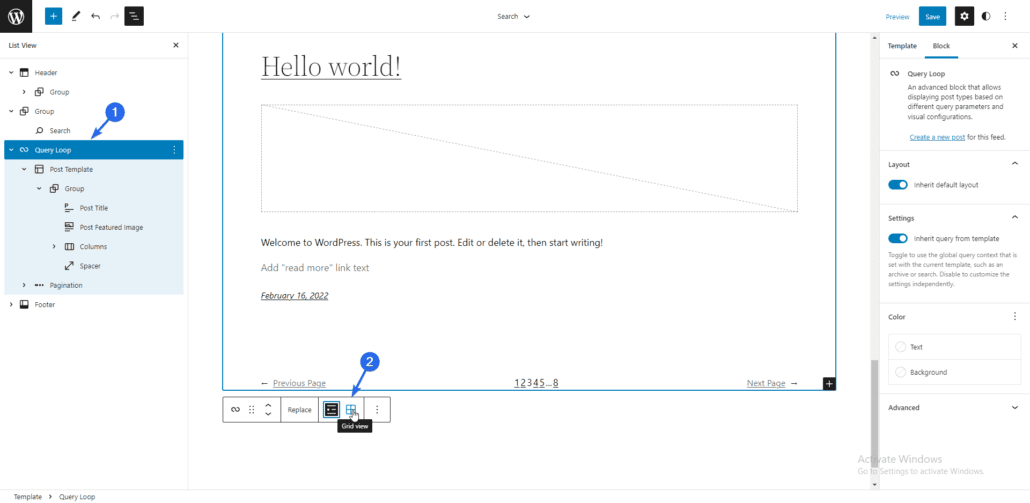
它将在块编辑器中打开模板。 该模板显示用户在您的网站上搜索时您的搜索结果的外观。 您可以通过单击列表视图图标来预览页面结构。

此页面包含一个搜索表单,可让用户输入他们的搜索查询。

搜索表单下方是显示搜索结果的查询循环。 您可以根据自己的喜好将布局从“列表”视图更改为“网格”视图。

使用此方法自定义搜索结果页面的好处是您可以使用拖放块编辑器向页面添加元素。
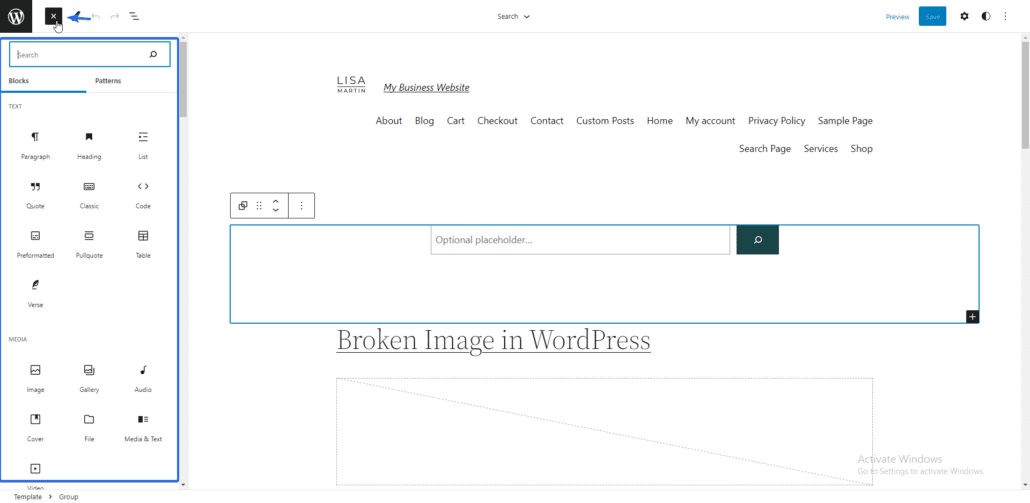
要添加元素,请单击“添加块”图标,然后从 WordPress 提供的块中进行选择。

编辑搜索结果页面后,单击保存以更新您的更改。

您可以将其他自定义应用到此页面,例如更改背景图像。 您可以在我们的 WordPress 5.9 发布指南中了解更多信息。
添加搜索表单小部件
尽管它不一定适用于自定义搜索结果页面,但您需要让您的用户可以轻松访问您的搜索表单。
一种方法是将搜索表单小部件添加到您网站的战略部分,例如主导航菜单和侧边栏区域。
正在寻找特定内容的用户可以使用搜索表单轻松找到内容。
位置可能因您的 WordPress 主题而异。 例如,默认情况下,某些主题可能不允许在导航菜单中添加搜索图标。 在这种情况下,您可以使用插件。
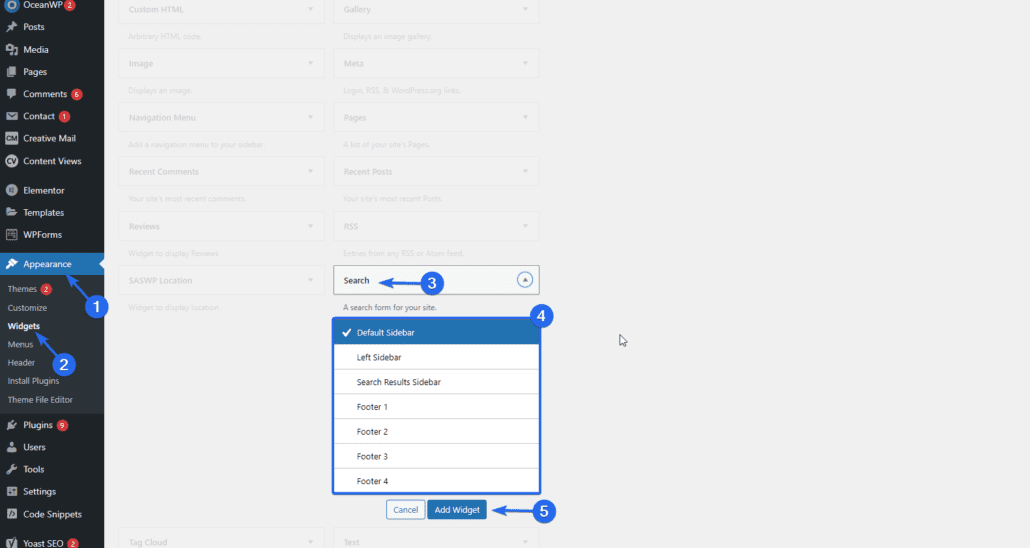
但是,如果您的主题支持它,您可以通过Appearance >> Widgets访问小部件页面。 您可以在此处找到所有小部件以及可以将它们添加到的区域。

向下滚动并找到搜索小部件。 之后,单击下拉菜单,然后选择要放置小部件的区域。 完成后,单击Add Widget 。
或者,您可以简单地将小部件拖放到您想要的位置。
结论
作为网站所有者,让读者在您的网站上停留更长时间应该是您的首要任务。 只需改进 WordPress 搜索结果页面,就可以降低网站的跳出率。
在本指南中,我们向您展示了自定义 WordPress 搜索结果页面的重要性。 我们还分享了有关如何扩展默认 WordPress 搜索功能的提示。
简而言之,如果要自定义和改进 WordPress 搜索,则需要安装 WordPress 搜索插件。
有关 SEO 的更多提示,请查看我们针对 WordPress 网站的完整 SEO 指南。 此外,请查看我们博客的其余部分以获取其他 WordPress 教程。
