WordPress 形状分隔器:掌握分隔部分的艺术
已发表: 2023-07-26您是否正在尝试制作更好的网页来宣传或展示您的内容、服务和产品? PostX 提供的一个元素可能很方便——Shape Divider。
形状分隔符是一种设计元素或工具,用于在网页上创建具有视觉吸引力和动态的部分分隔符。 它允许您添加独特的形状、图案或线条来分隔不同的内容部分,从而使您的网站更具吸引力和现代外观。
但如何使用形状分隔器分隔部分呢?
- 首先,创建一个页面并添加行块。
- 然后从设置中选择“形状分隔线”。
- 将形状样式添加到顶部/底部。
- 最后,您可以添加颜色、翻转它或调整宽度和高度。
这只是摘要。 您可以使用形状做不同的事情,在本文中,我们正确解释了如何使用 WordPress 形状分隔线。 所以,继续阅读。
如何使用 WordPress 形状分隔线?
现在是时候解释使用形状分隔器的分步指南了。 PostX 提供多功能网站部分分隔线。 因此,如果您不使用 PostX,请安装并激活 PostX。
获取 PostX Pro解锁所有令人兴奋的功能并制作令人惊叹的网站
第 1 步:登录并创建帖子/页面
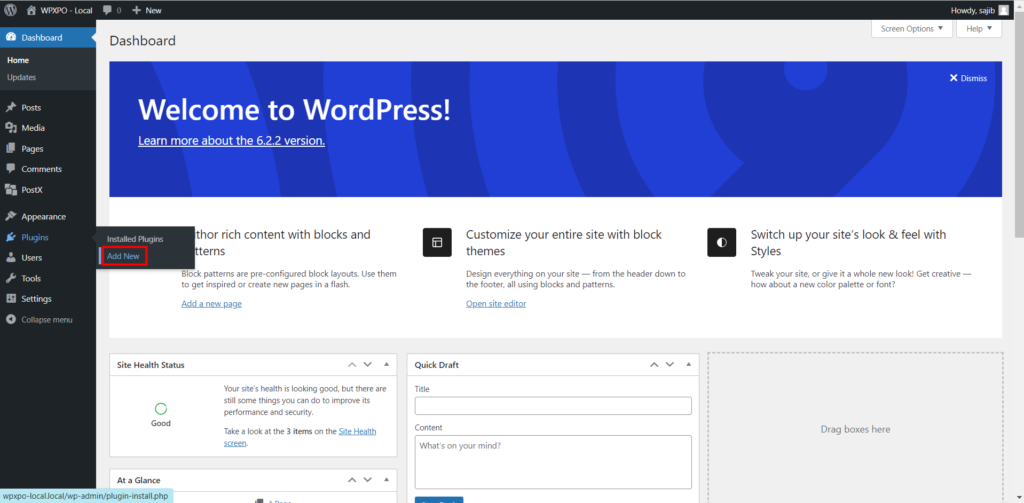
首先,登录 WordPress 仪表板,然后查找顶部的“+ 新建”按钮。 现在将光标悬停在那里,然后根据您的喜好添加帖子或页面。

第 2 步:添加行列块
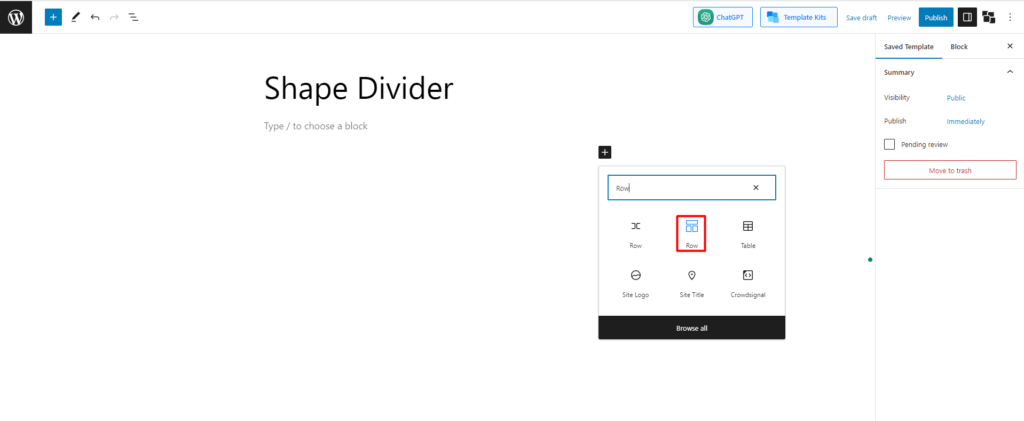
现在点击“+”按钮,会出现一个搜索框来添加块。 然后在搜索框中输入“行”,您将看到行列块图标。 如果您需要澄清,请考虑下图。

第 3 步:选择任意模板
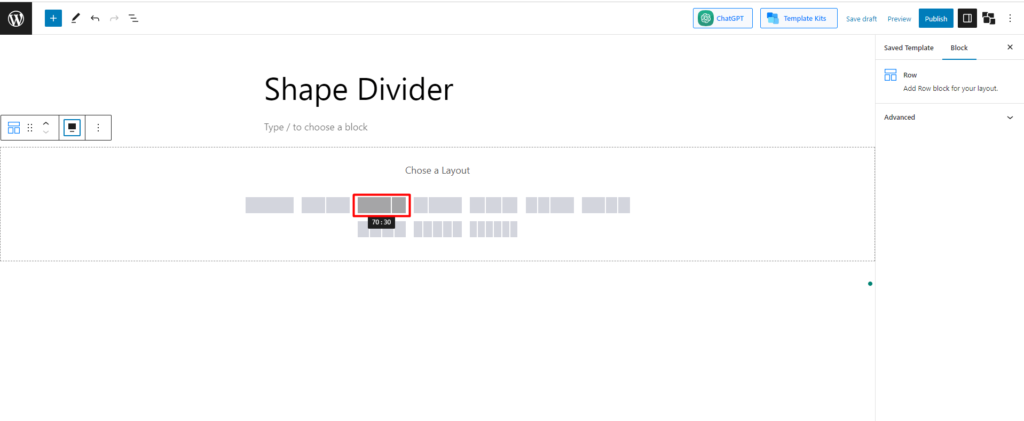
现在系统会要求您选择任何布局。 有 10 种预设布局。 选择其中任何一个作为您的偏好。 我将采用 70:30 的布局。

第 4 步:选择形状分隔线设置
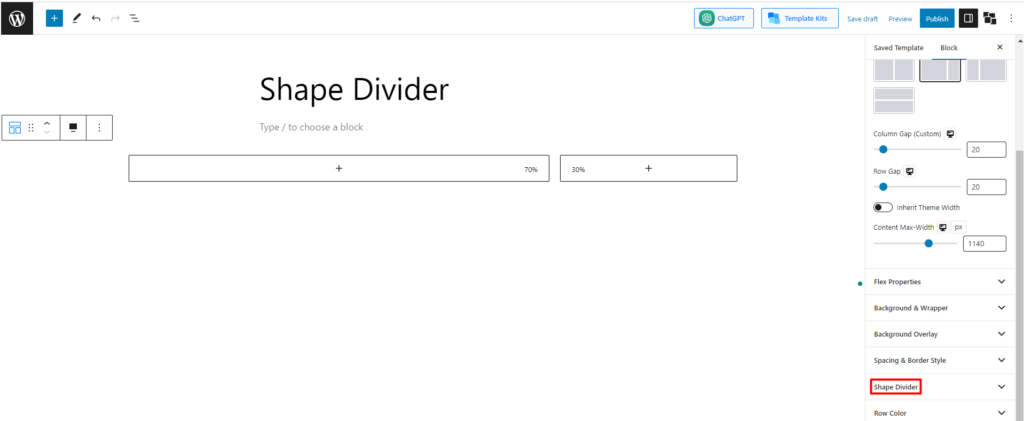
创建布局后,您将在设置中找到用于自定义行的不同选项。 您会发现的选项之一是“形状分隔符”。 检查图像以更轻松地找到它。

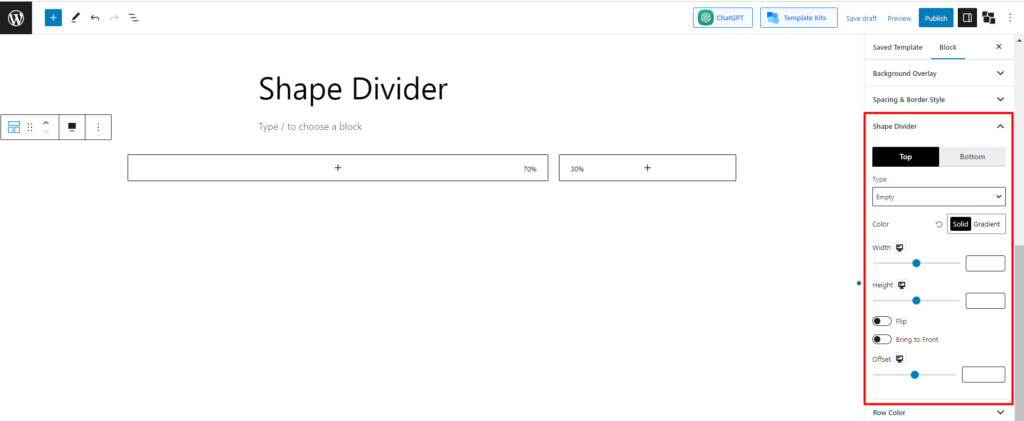
第 5 步:探索形状分隔线设置
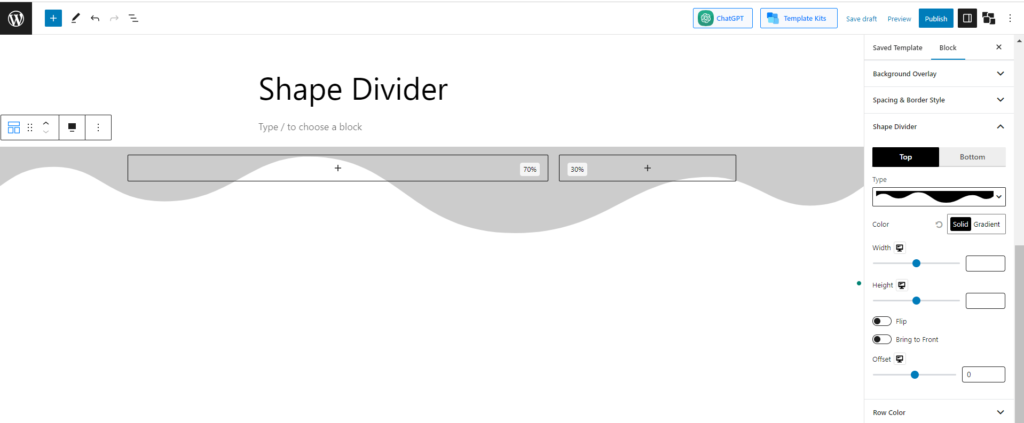
现在我们进入主要部分。 选择“形状分隔线”按钮后,您会在其下找到不同的设置选项。

根据图像,我们可以看到有 9 个初始可定制字段。 现在让我们对主要功能有一些了解。
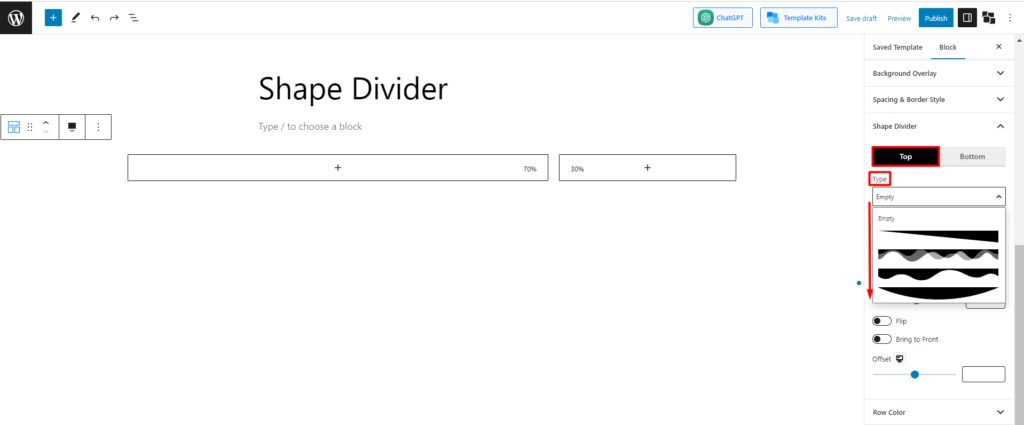
1. 位置和类型
在第一个设置中,您必须选择位置。 有 2 个选项供您选择。 您可以选择顶部、底部或两者。 让我们从顶部位置开始。 之后,您必须选择类型。 有 8 种预设形状可用。

您可以选择其中任何一个来设计您的页面。 让我们来探讨其中的一些。
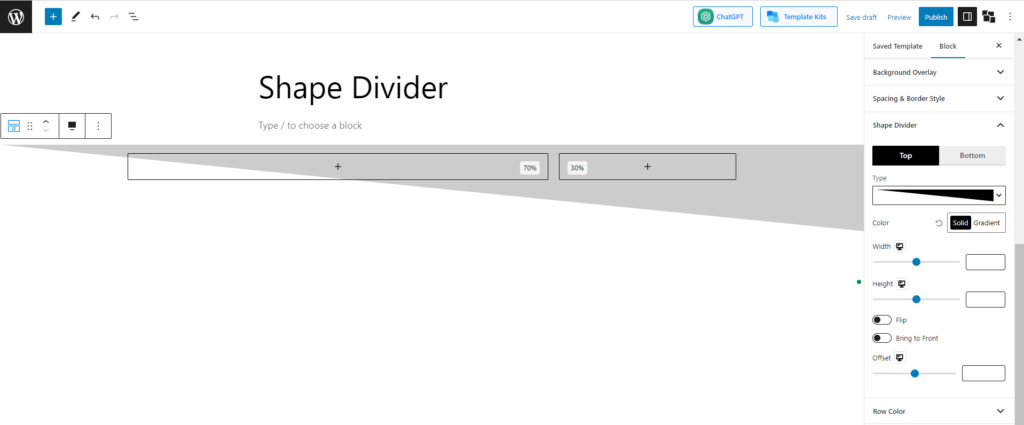
如果您选择第一个预设,它将显示为:

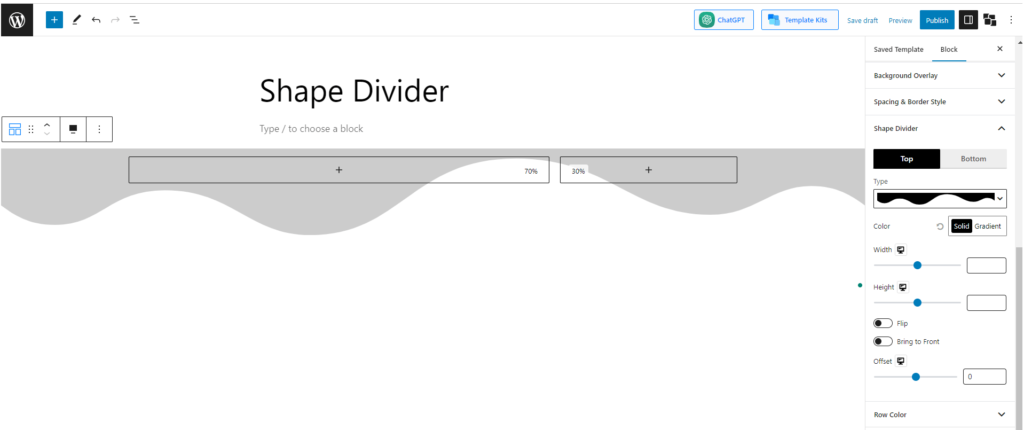
如果您选择第三个预设,它将显示为:

如果您选择最后一个预设,它将显示为:

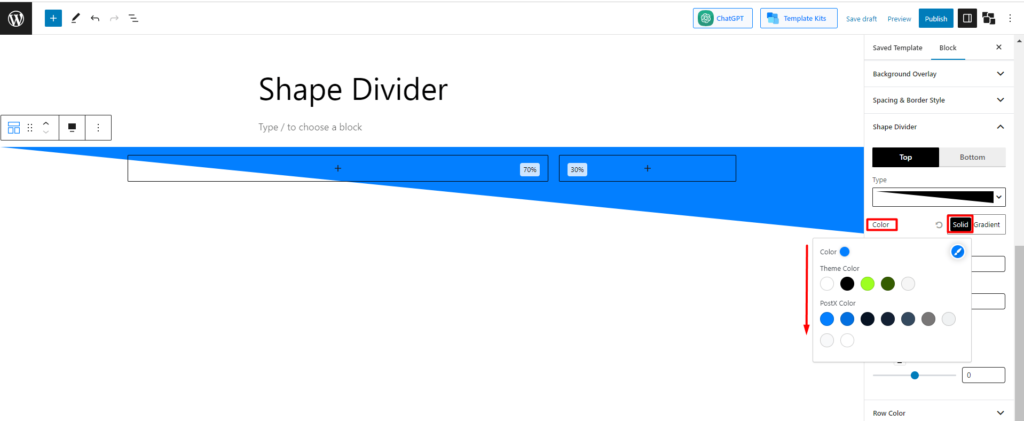
2. 颜色
下一个也是另一个重要的功能是颜色设置。 您可以根据个人喜好更改形状的颜色。 幸运的是,有选项可以选择“纯色”和“渐变”。 “让我们看一个例子。
当您选择“纯色”颜色设置时,您会发现不同的纯色选项。 选择其中任何一个。 或者,您可以单击颜色选择器(画笔图标)打开调色板并选择您想要的颜色。 让我们选择蓝色,看看它的外观:

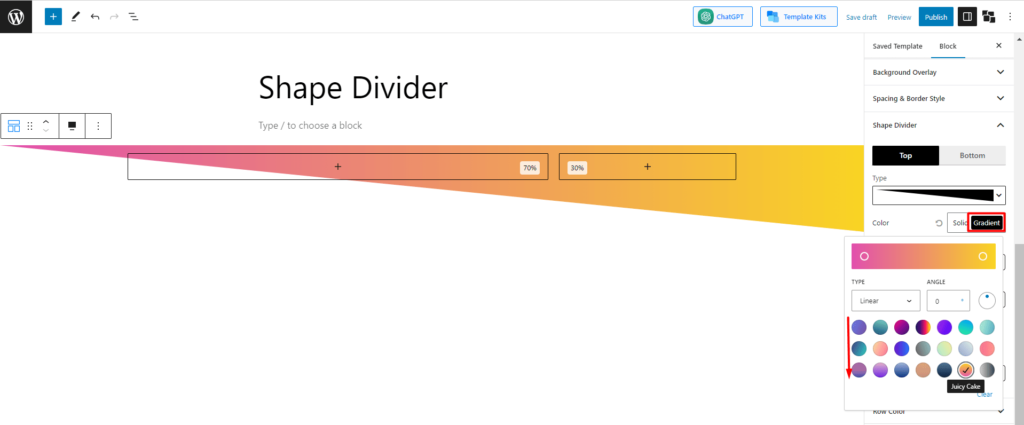
现在,让我们进行渐变设置,与前一个一样,您会发现一些渐变颜色。 我选择了“Juicy Cake”颜色,它的外观如下:

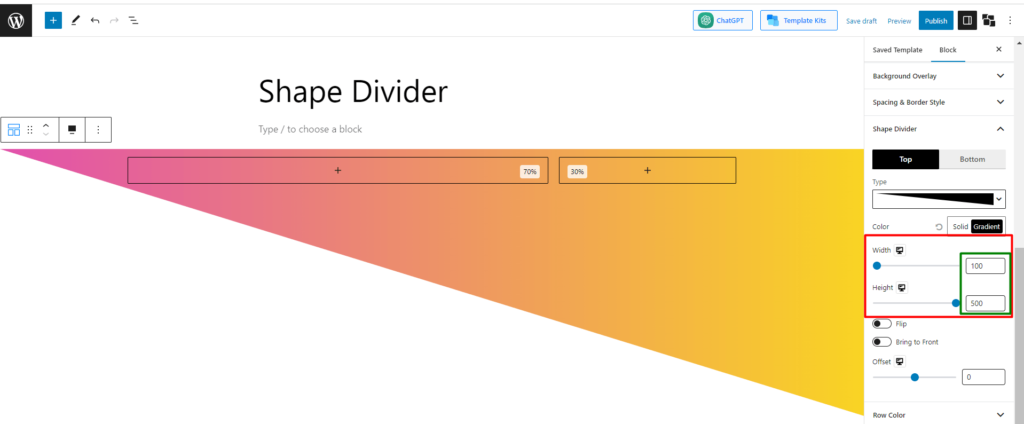
3. 宽度和高度
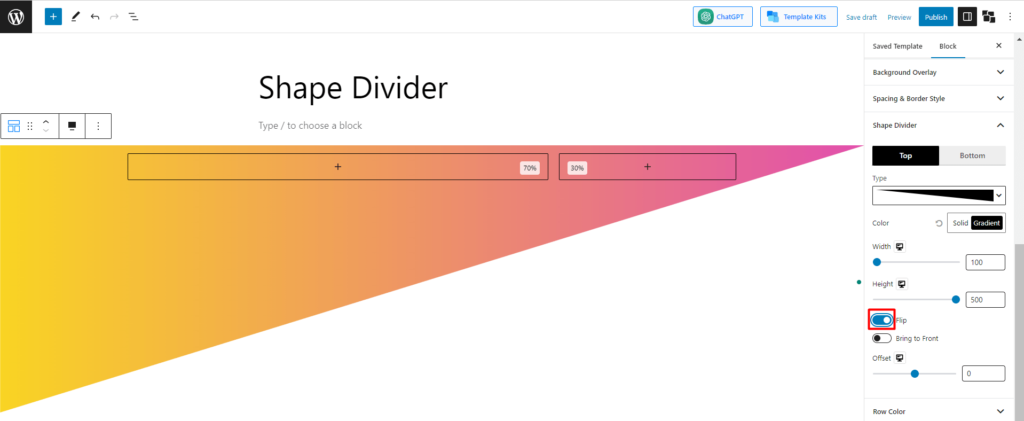
您将找到的下一个选项是宽度和高度。 您可以根据自己的意愿轻松更改宽度和高度。 例如,让我们保留“宽度 100,高度 500”,看看形状如何 -

4. 翻转、置于前面和偏移
还有 3 个设置专门用于进一步自定义。 让我们来探讨一下它们。
有一个名为“翻转”的选项。默认情况下,它是禁用的。 如果启用它,形状将翻转其位置。 它的显示方式如下。

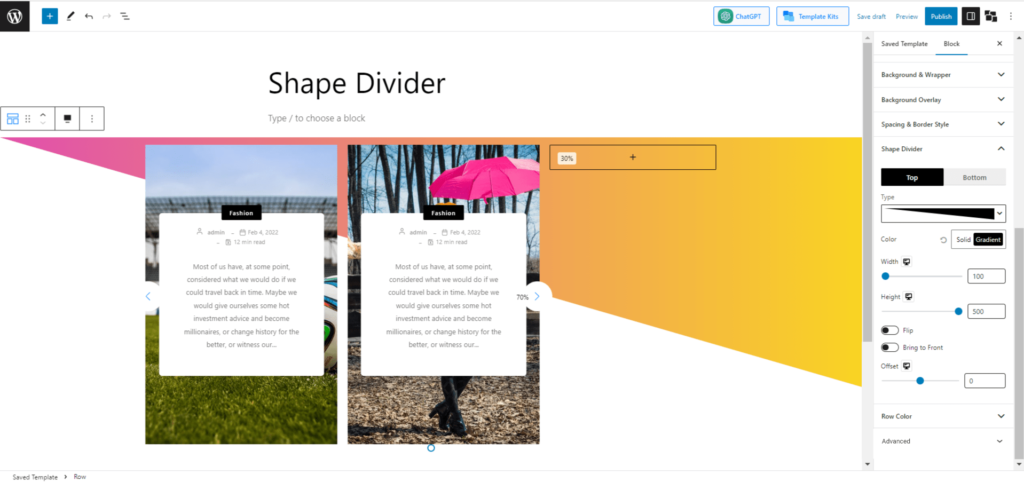
下一个选项是“置于前面”。 该设置的作用是如果有任何块与形状重叠,可以选择形状在前面还是块在前面。 默认情况下,该选项处于禁用状态,这意味着如果您添加任何块,它将出现在形状的前面。

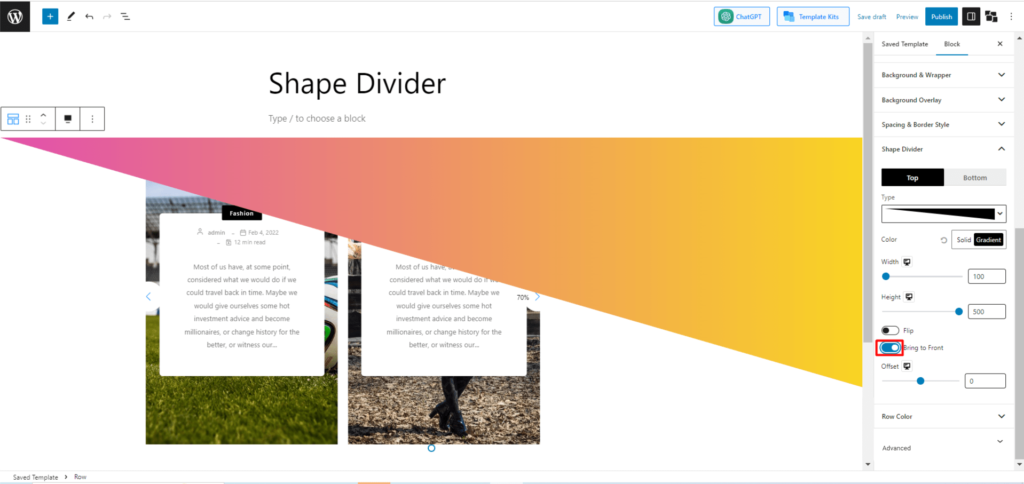
但如果您希望将形状置于前面,请启用该选项。 那么我们来看看它是什么样子的。

这就是关于分隔线的一切。 我想现在您已经了解了它的功能。 不过,为了让您有更好的想法,让我们一起使用 PostX 的 Shape Divider 创建一个项目。
形状分隔器的实际使用
由于您已经了解了使用形状分隔器的过程,这一次,我们将直接指导您使用由 PostX 提供支持的形状分隔器创建任何项目。
第 1 步:创建行块并添加选择 70:30 布局
在上一节“如何使用形状分隔线?”中我们展示了如何添加 PostX 行块并选择布局。 只需按照“如何使用形状分隔线?”的步骤 1、2 和 3 进行操作即可。 部分,这一步就完成了。
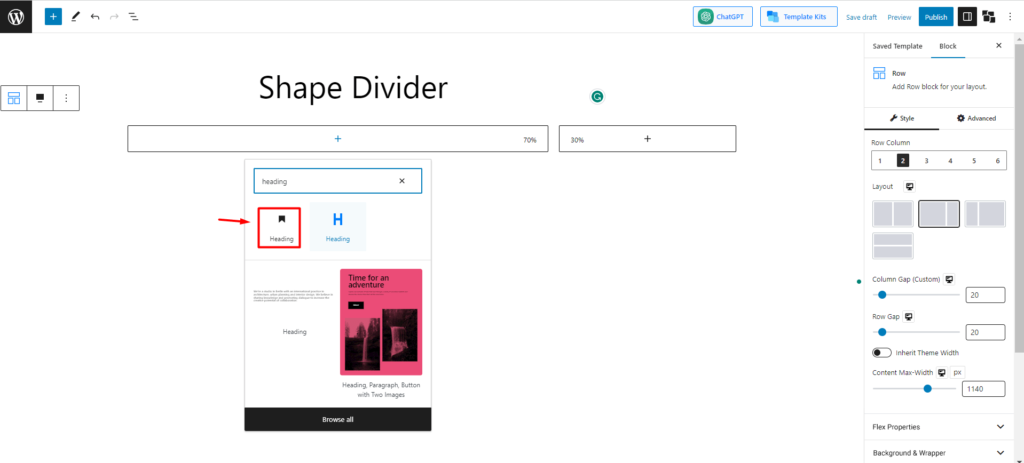
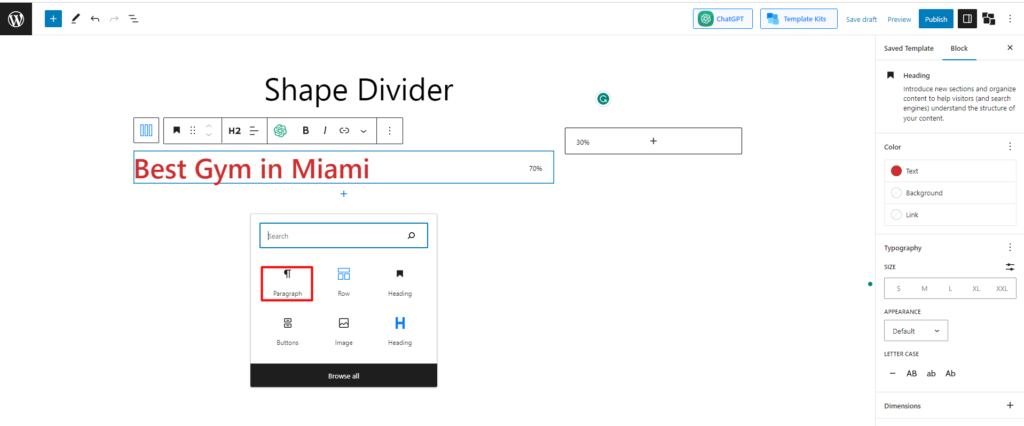
第 2 步:选择标题按钮
现在单击第一个块并添加 PostX 的“标题”块。 在标题中,我们将添加与迈阿密健身房相关的内容。

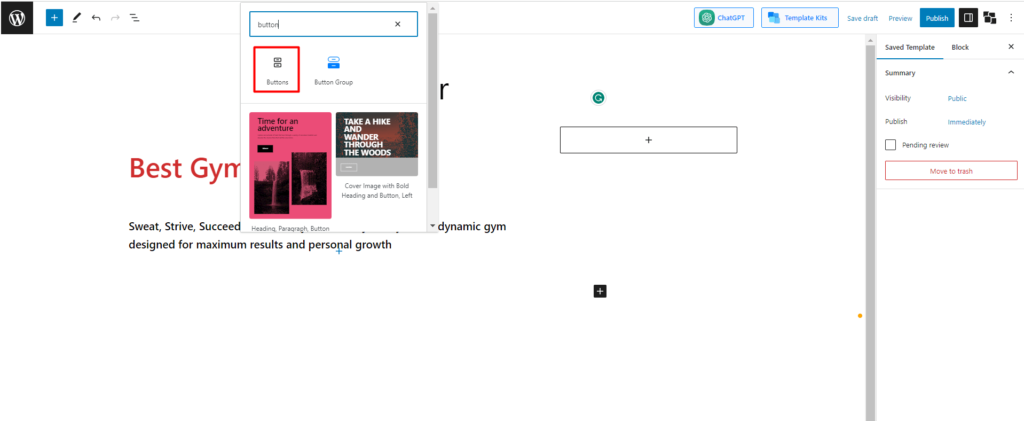
第 3 步:在标题下添加段落和按钮
现在,在标题下,我们添加了一个段落按钮,用于写一些有关健身房的令人兴奋的内容以吸引人们。

现在在标题下添加一个按钮。 为此,搜索一个按钮并添加它。

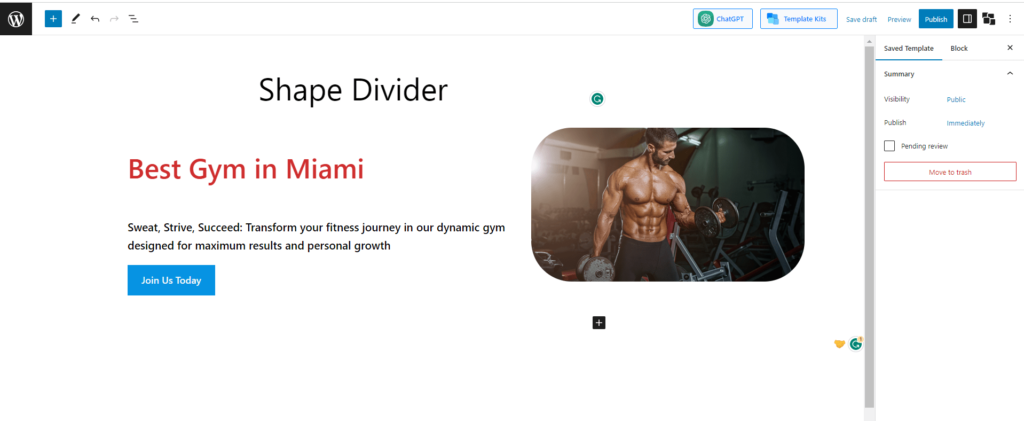
现在,用特定的颜色和文字设计它。 让我们检查一下我们做了什么。
第 4 步:添加图像
现在,在右侧的空块上,我们将添加一个引人注目的健身房图像,使其看起来很专业。

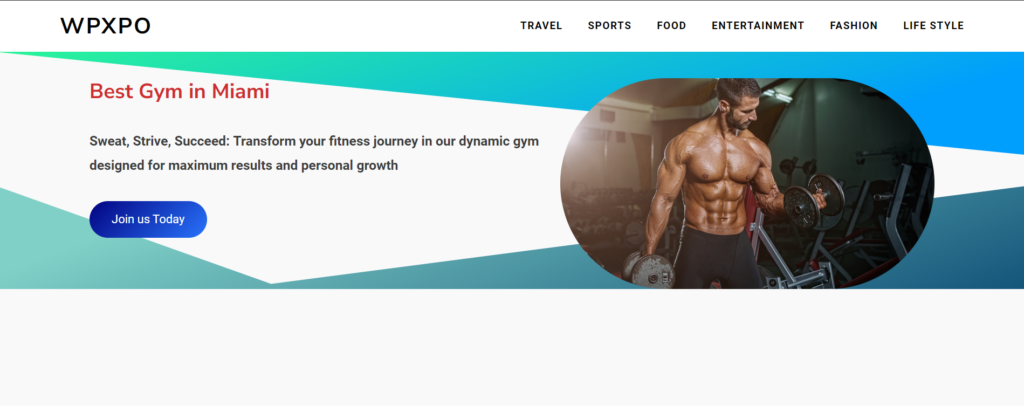
第5步:添加形状分隔线并设计它
最后,按照我下面给出的步骤添加形状分隔线。 在这里,我们将为顶部和底部添加形状分隔线并使用渐变颜色。 让我们看看最终版本。


最后的话
这就是形状分隔器的全部内容。 形状分隔线提供一系列可自定义的选项,例如选择不同的形状、调整其大小和位置以及选择颜色或渐变以符合您网站的美感。
通过将形状分隔符添加到您的 WordPress 网站,您可以增强其视觉吸引力,创造原创感,并通过富有创意和迷人的部分划分使您的内容脱颖而出。
所以,我们认为您现在已经清楚了有关元素形状分隔线的所有内容。
获取 PostX Pro解锁所有令人兴奋的功能并制作令人惊叹的网站

如何优化精选片段

如何在任何主题上添加 WordPress 分页

二十二十二主题中的WordPress菜单定制

独家食物布局 2 – 周一入门包
