WordPress:在页面上显示特定类别的帖子
已发表: 2022-07-03在 WordPress 中,您可以创建一个仅显示来自特定类别的帖子的页面吗?
虽然 WordPress 具有默认类别模板,但我们认为您正在寻找更可定制的类别页面或想要制作包含特定类别帖子的页面。 是的,您可以使用我们的插件 PostX 做到这一点。
本文将介绍如何在页面上显示特定类别的帖子。
什么是 WordPress 中的类别?
WordPress 将类别作为默认分类法。 因此,可以使用类别以多种方式组织您博客的帖子。 例如,新闻网站上的文章可能会被分类为“新闻”、“时尚”、“天气”和“体育”等单独的部分。
将您的内容组织成相关类别可以让网站用户更轻松地找到他们想要的信息。
首次设置 WordPress 时,您的帖子将归档在“未分类”类别下。 如果您在创建帖子时未选择类别,则会将其归档在最后使用的类别下。
WordPress 类别的工作原理
了解类别模板的层次结构是设计独特布局的先决条件。
WordPress 带有用于存档页面的预定义模板系统,可用于创建静态和动态内容,例如类别存档。 首先,WordPress 在页面加载时检查特定类别的模板是否存在。 然后,如果缺少特定模板,系统将转到以下可行模板。
以下是 WordPress 首先检查的模板类型列表:
分类:category-slug.php → category-id.php → category.php → archive.php → index.php
创建一个名为 category.php 的文件,作为特定类别中所有页面的基础。 此外,在命名特定类别的模板时,必须使用 category-slug.php 或 category-id.php。
为什么按特定类别显示帖子?
在某些情况下,您希望突出显示特定类别的内容:
可以修改指定的帖子以更好地适应特定页面的内容。 这增加了读者访问链接资源的可能性。
您可以为特定帖子制作单独的部分并广泛宣传它们以增加网站流量。 用于突出显示 WordPress 主页上特定类别的内容。
从用户体验的角度来看,这是最佳的。 因为,如果呈现的信息不相关,它就会成为用户的负担而不是资产。
话虽如此,让我们检查组织内容以在页面上显示特定类别帖子的过程。
现在让我们继续讨论如何在页面上显示特定类别的帖子,好吗?
如何在页面上显示特定类别的帖子?
这是一种使用 PostX 在页面上显示特定类别帖子的方法。
自定义页面
如果您想创建自定义页面并在页面上保留特定类别的帖子,您可以使用 PostX 来实现。
让我们看看如何做到这一点。

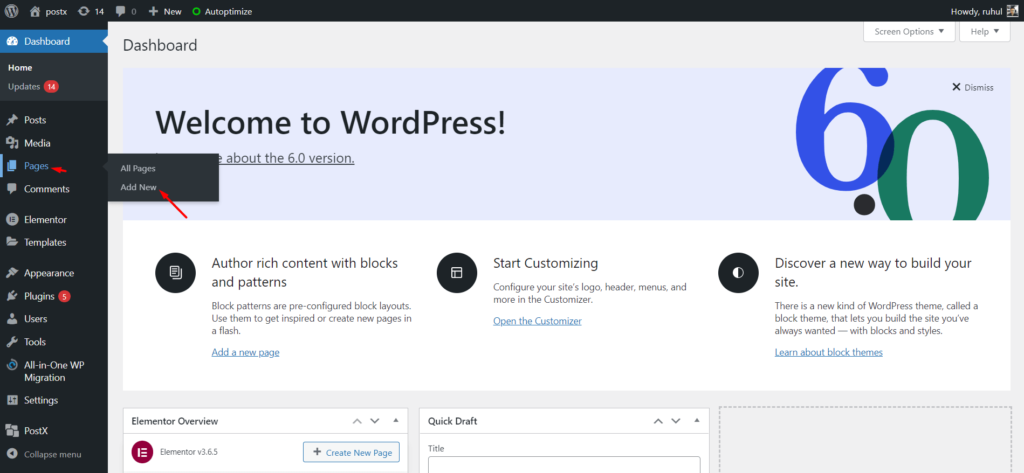
首先,转到页面 -> 添加新的。
然后给你的页面起一个标题,即“主页”。
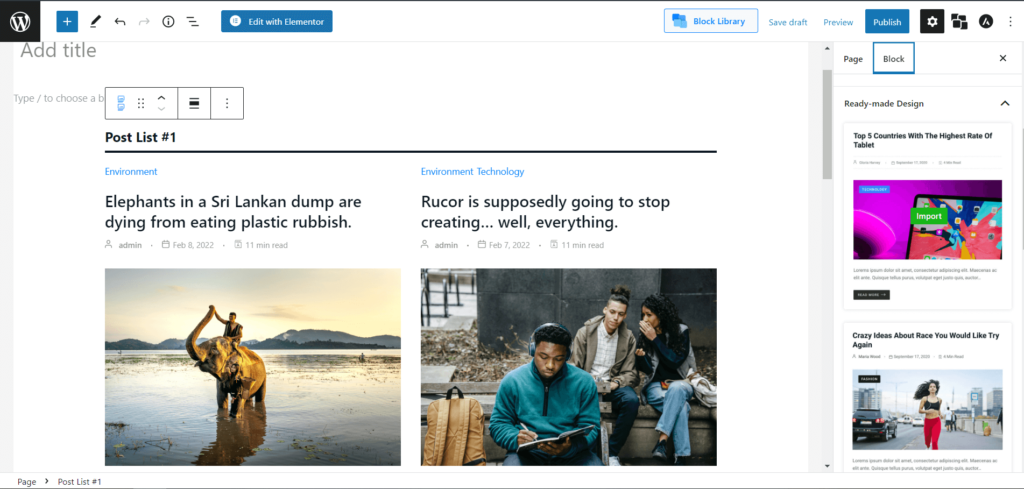
然后选择帖子列表或帖子网格。 PostX 有多个帖子列表和网格,所有这些都可以自定义。

然后您可以选择任何现成的设计,或者您可以选择自己定制它们。
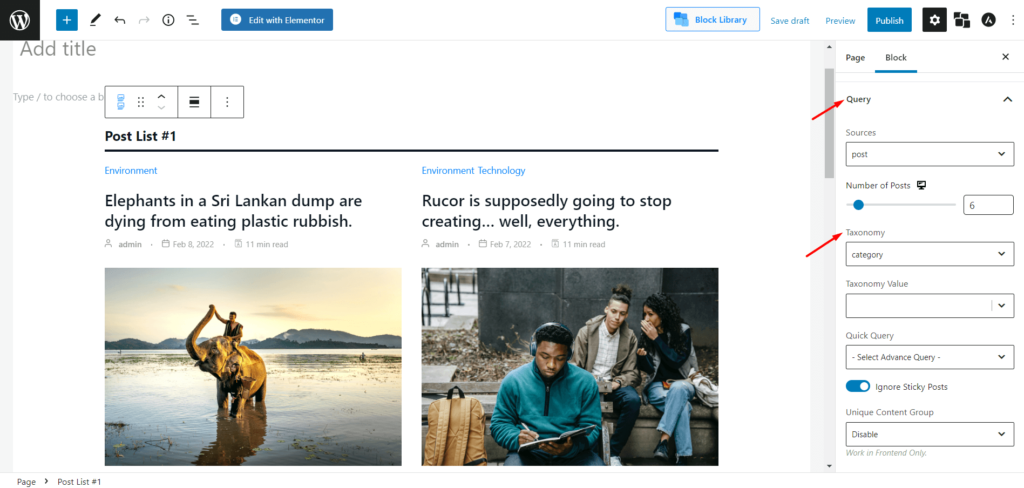
然后在右侧边栏上,单击设置。 之后,转到查询部分。
您可以在此处选择要显示的帖子数量。

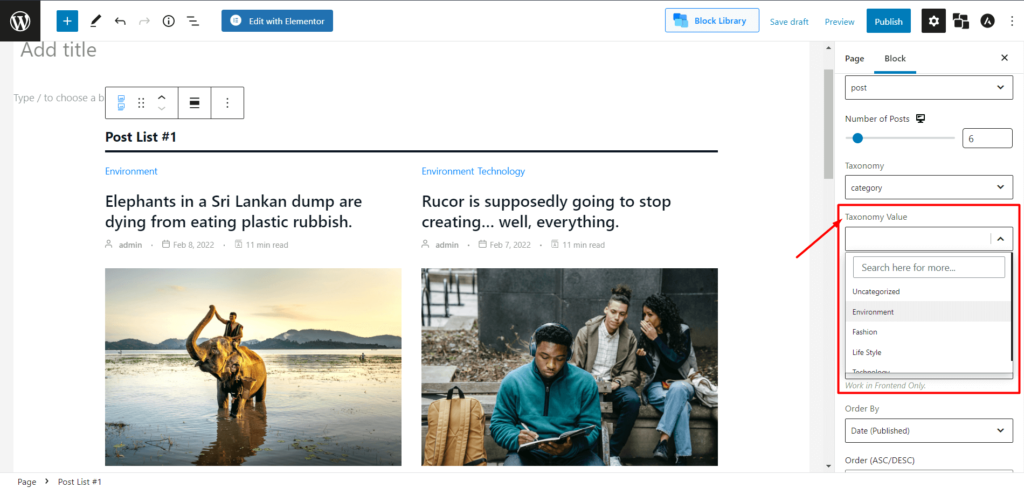
这是来自分类选择类别的主要部分。 然后,从分类值中,选择要在所需页面上显示的所需类别。
我们在这里有以下类别,例如:
- 环境
- 时尚
- 生活方式
- 技术

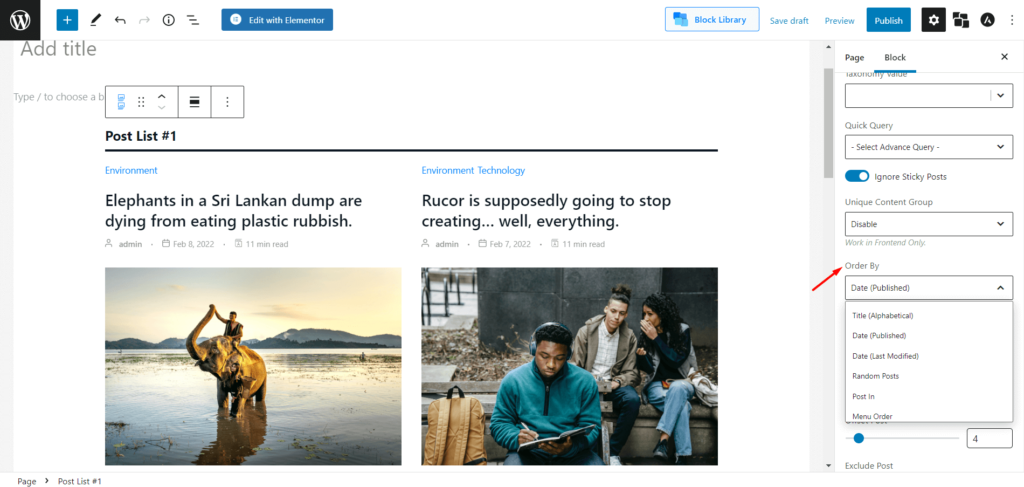
您还可以从快速查询中对特定类别进行排序:
- 热门帖子(1 天 – 浏览量)
- 热门帖子(7 天 – 浏览量)
- 热门帖子(30 天 - 浏览量)
- 热门帖子(所有时间 - 视图)
- 随机帖子
它并没有在这里结束。 您还可以通过以下方式对帖子进行排序:

- 标题(按字母顺序)
- 日期(发布)
- 日期(最后修改)
- 随机帖子
- 发表于
- 菜单顺序
- 评论数
- 元值编号

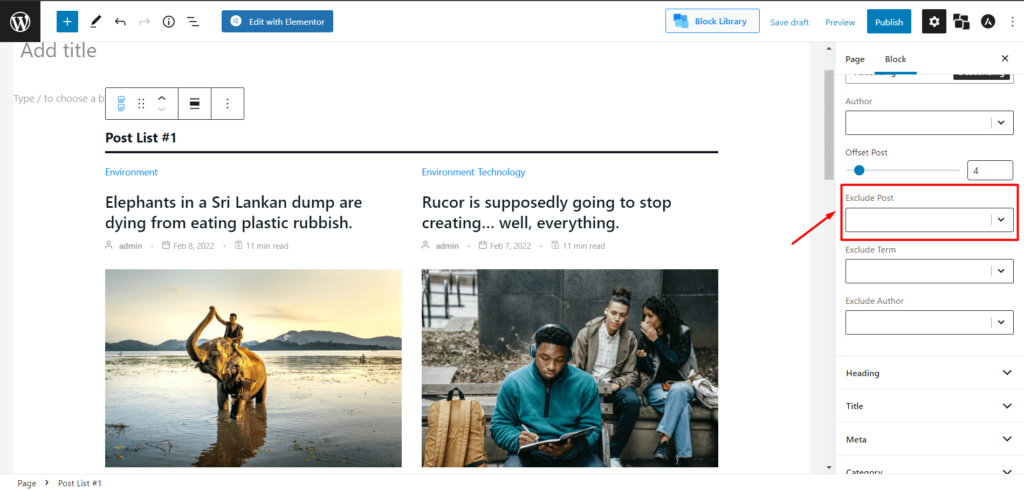
您还可以从排除帖子设置中排除指定类别中的某些帖子。
如何在 WordPress 中自定义类别?
WordPress 提供了两个用于修改类别设置的选项。 首先,可以使用 Cpanel 访问 Category 模板并使用一些代码对其进行修改。 PostX 插件的 Builder 插件是为单个类别页面或所有类别页面创建独特设计的另一种选择。
使用 PostX
您想要自定义 WordPress 类别模板但不知道如何编码,还是您是 WordPress 新手? 不用担心; 有一种更简单的方法可以做到这一点。
PostX 的 Builder 插件让您只需点击几下鼠标即可轻松设计独特的模板。 此外,还有可能节省金钱和时间,这两者都有助于增强用户体验。
制作自己的类别模板需要做的事情如下:
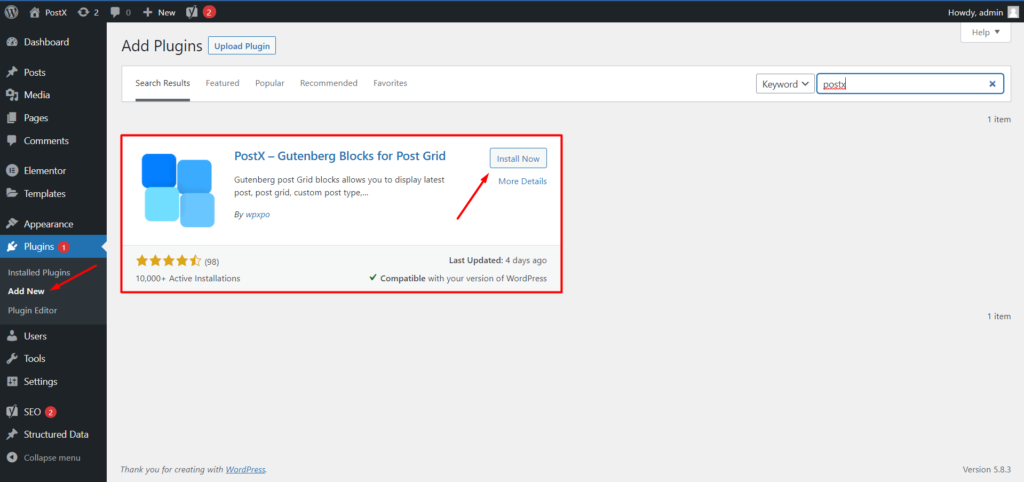
安装 PostX

首先,安装备受期待的 Gutenberg Blocks 插件。 它可以在 WordPress 插件目录中找到。
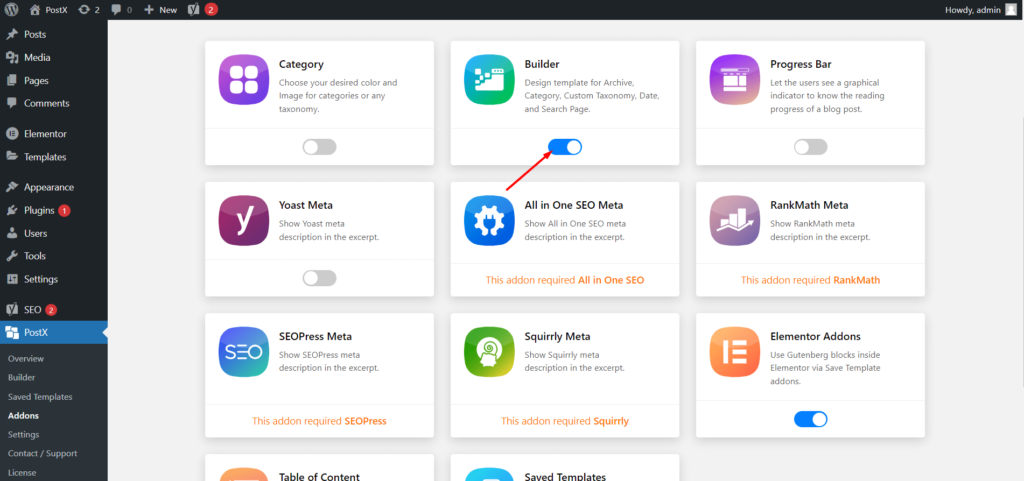
打开生成器插件

如果您想设计自己的类别模板,PostX 的 Builder 就是您想要去的地方。
创建新模板

激活后,PostX 插件菜单中将出现一个“构建器”子标题,以便您可以重新开始归档页面,如类别、作者等。
自定义类别页面

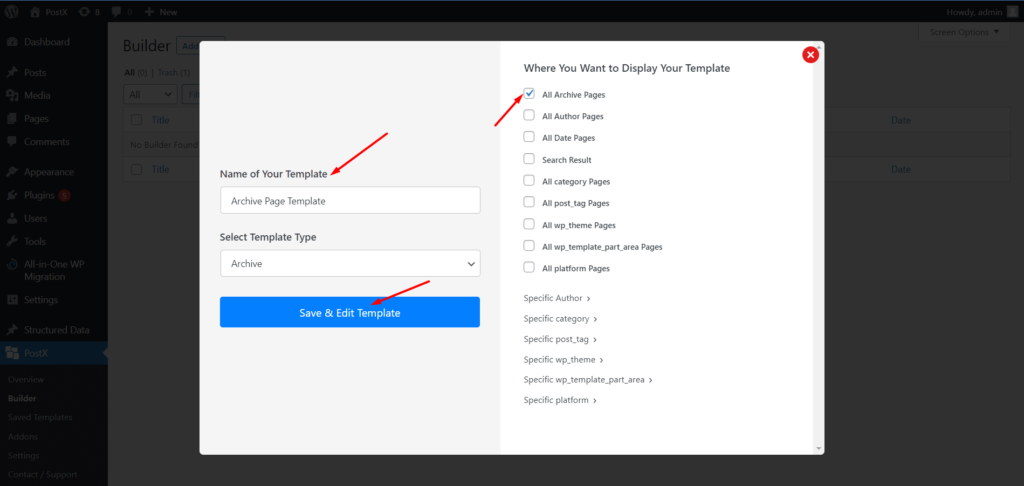
命名模板后,您将在右侧看到以下选项。
- 所有存档页面
- 所有作者页面
- 所有日期页
- 搜索结果
- 所有类别页面
- 所有 post_tag 页面
- 具体作者
- 具体类别
- 具体post_tag
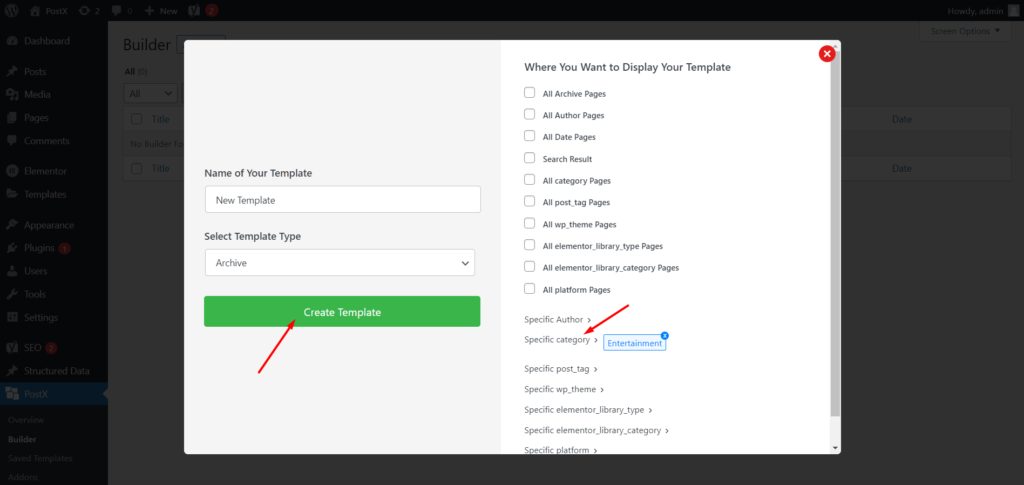
选择特定类别,就像我们之前所做的一样。
IE:
- 环境
- 时尚
- 生活方式
- 技术
注意:您可以根据需要选择多个类别。 或者,您可以选择所有类别页面以在所有类别页面上具有相似的外观。
然后单击创建模板。 然后再次按保存并编辑模板。
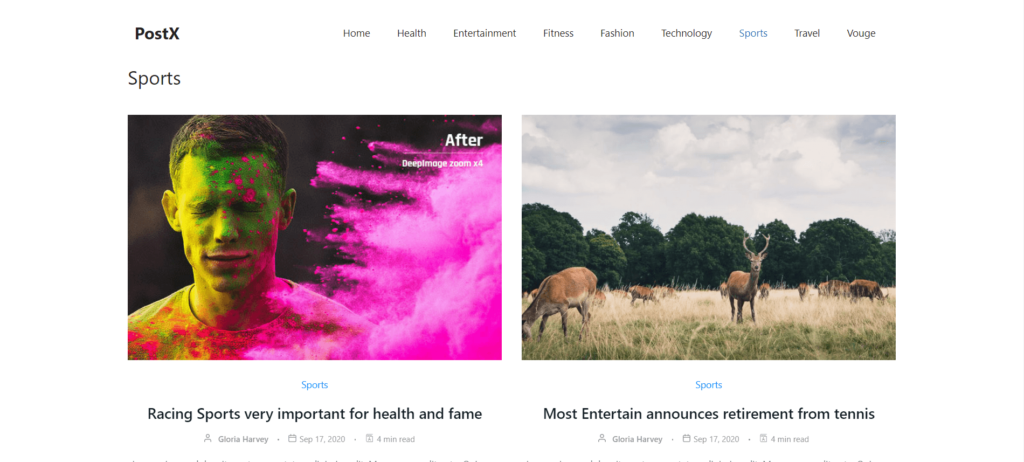
选择存档标题。
现在,就像之前一样,选择帖子列表或网格,然后根据需要设置您的页面。 该过程类似于自定义页面。
然后只需转到您的类别页面,您就会在此处看到更改。 此外,要更改存档标题的信息,请单击编辑类别,您会看到弹出一个新页面。 最后,更改描述,为您指定的类别页面提供自定义描述。
瞧,您已经成功创建了一个自定义类别页面。

如果您想要关于这方面的深入指南,您可以查看我们关于创建 WordPress 类别页面模板的帖子以解决所有疑问。

结论
关于创建自定义 WordPress 类别页面和自定义页面以在页面上显示特定类别帖子的讨论到此结束。 如果您对本文有更多疑问,请随时在下面发表评论。 让我们知道您的需求,我们将帮助您创建一个令人惊叹的网站。

WordPress 按类别和标签过滤帖子
![Coblog:个人博客的最佳免费 WordPress 主题 [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/40128/4AGL9DZPpYUHOOdm.jpg)
Coblog:个人博客的最佳免费 WordPress 主题 [2021]

为 PostX 推荐的 29 个最佳 WordPress 主题

如何自定义 WooCommerce 商店页面模板
