如何轻松向 WordPress 添加侧边栏 – 终极教程
已发表: 2024-12-11目录
您有没有想过 WordPress 中的侧边栏到底是什么?或者您可能在某些主题中发现了它们,并询问它们是否仍然与所有可用的新的基于块的工具相关。嗯,您来对地方了!今天,我们将揭开侧边栏的面纱 - 探索它们在经典主题和块主题中的作用,为什么它们仍然很方便,以及如何使用它们在您的网站中发挥最佳效果。
最重要的是,我将指导您完成使用站点编辑器从头开始构建 WordPress 侧边栏并将其无缝添加到模板中的过程。让我们直接进入侧边栏 WordPress 教程!
侧边栏到底是什么?
首先,侧边栏是许多 WordPress 网站上常见的景象。有时它被称为 WordPress 侧边栏菜单。它通常是一个垂直的列,放置在主要内容旁边,其中包含额外的功能,例如导航菜单、最近的帖子,甚至是电子邮件注册表单。根据您的主题,您可能会在左侧、右侧或有时两侧找到侧边栏。有些主题允许您完全打开或关闭它们,而其他主题(例如 MotoPress 的 Prime FSE)则将它们保留给特定页面,例如博客或档案。
与此同时,像 Divi 这样的主题更进一步,提供了侧边栏生成器,让您可以向不同的帖子类型或页面添加独特的侧边栏 - 想想这对于在电子商务网站上组织产品有多么方便!凭借额外的灵活性,您可以创建独特的布局,引导访问者找到他们认为最有帮助的内容,无论是通过突出显示的帖子、有用的链接还是特定的产品建议。
简而言之,侧边栏就像一个帮助指南,通过在视觉上不同的部分中提供额外的信息或工具来引导访问者浏览您的网站。在大多数情况下,您可以删除 WordPress 中的侧边栏。现在我们已经介绍了侧边栏的基础知识,让我们看看这个概念是如何从经典主题演变为块主题的。
为什么侧边栏在 WordPress 中仍然很重要
您可能会认为侧边栏已经是旧闻了,尤其是在围绕块编辑器和现代网页设计趋势的所有讨论中。但事情是这样的:侧边栏具有持久力是有原因的。它们提供了一个共享重要内容和导航工具的黄金地点,而不会压倒主要内容区域。如果设计得当,侧边栏可以通过提供相关页面或帖子的有用快捷方式来改善用户体验,从而提高网站的可访问性和功能。这就像您网站门口有一个有用的助手,只需看一眼即可引导访问者到达关键部分。
经典侧边栏与块侧边栏:有什么区别?
现在,事情变得有趣了。 WordPress 在5.9 版本中引入了站点编辑器和块主题,使经典主题侧边栏感觉有点老派。经典主题侧边栏是简单的“小部件区域”,您可以在其中拖放小部件,例如“最近的帖子”或“自定义菜单”。这是您的 WordPress 侧边栏小部件。然而,一个很大的缺点是主题会限制这些内容的去向;自定义有点受限,您无法在每个页面上创建完全独特的侧边栏。
在经典主题中,您对侧边栏样式的选择也主要限于小部件选项提供的内容。如果您希望侧边栏仅出现在某些类型的页面上或为帖子和页面提供不同的内容,则通常需要自定义编码或其他插件。如果您更改了主题,并且新主题不支持相同的小部件区域,则可能需要从头开始重建侧边栏布局。
经典主题侧边栏的优点:
- 快速设置:即插即用设计,无需太多麻烦。
- 可靠的布局:这些主题通常更加稳定和可预测。
- 简单的定制:添加小部件非常简单且用户友好。
经典主题侧边栏的缺点:
- 有限的设计灵活性:在小部件之外进行自定义可能会很棘手。
- 静态布局:侧边栏在所有页面上保持在同一位置,这意味着它可能并不总是最适合每种类型的内容。
但有了块主题,我们已经进入了一个全新的世界。块已取代小部件成为创建侧边栏的首选,为您提供更多创意控制。您可以通过直接在站点编辑器中拖动和排列块来设计侧边栏,无需任何小部件。是的,甚至像“日历”或“搜索”这样的传统小部件现在也是块,因此与老式 WordPress 侧边栏菜单相比,您可以更灵活地获得所有功能!
真正令人兴奋的是,在块主题中,侧边栏是站点结构的全局组件。它们被创建为可重复使用的块(称为模板部分),这意味着您可以设置一次侧边栏样式并在网站上的任何位置重复使用它。您甚至可以根据需要自定义每个侧边栏,或为网站的不同部分创建多个侧边栏,从而轻松保持所有内容看起来一致。
块主题侧边栏的优点:
- 完全的设计自由:使用与您的品牌相匹配的块构建您的侧边栏。
- 特定于内容的侧边栏:自定义侧边栏以仅显示在特定的帖子或页面上。
- 用户友好的定制:全站点编辑意味着您不需要编码技能即可进行重大更改。
块主题侧边栏的缺点:
- 学习曲线:新的块系统可能需要一些时间来适应,特别是对于那些习惯了经典主题的人来说。
- 难以预测:由于您可以进行如此多的自定义,因此除非您进行彻底测试,否则该设计可能并不总是适用于每种设备或屏幕尺寸。
如何轻松地将侧边栏添加到 WordPress 块主题
现在,我将引导您在 WordPress 站点编辑器中从头开始创建 WordPress 侧边栏并将其添加到您的模板中。这篇文章的这一部分都是关于实际步骤的,所以如果您准备好深入实践部分,那么让我们开始吧!
要求
在开始之前,请确保您的WordPress 版本已更新至至少5.9或最新版本。您还需要激活块主题,它支持站点编辑器并允许您完全自定义主题部分。
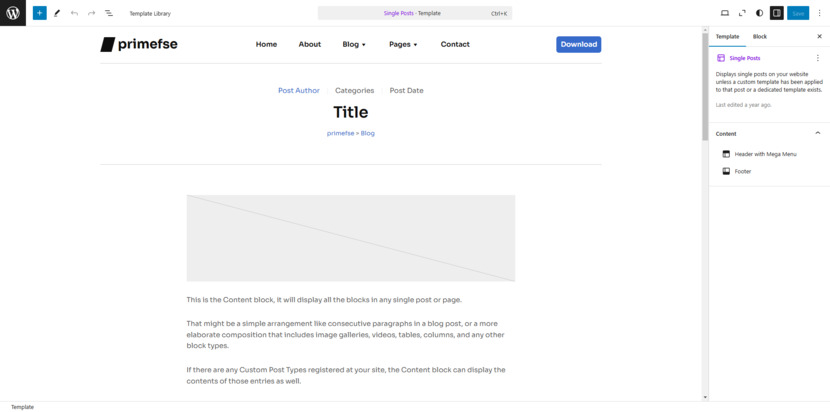
显示模板的默认外观
这是我的设置:博客主页模板默认有侧边栏,但单个帖子模板没有。

我将从头开始专门为单个帖子模板创建一个侧边栏并将其添加进去。
了解 WordPress 侧边栏功能
在深入了解操作方法之前,有必要了解 WordPress 中侧边栏的功能。侧边栏不仅仅是屏幕上的额外空间。侧边栏为您提供了一个灵活的位置来分享内容,让访问者保持参与和探索。将它们视为各种方便信息的迷你广告牌:它们可以容纳小部件,例如日历、标签云、热门帖子或最近的评论,为访问者提供有价值的信息,而不会压倒主要内容。
位置恰当的WordPress 侧边栏菜单可以为您提供帮助,通过提高点击率并将用户引导至网站的关键区域,从而有效地引导他们完成整个旅程。
侧边栏内容的最佳实践
现在我们知道为什么侧边栏很重要,让我们来谈谈如何让它们为您服务。首先要做的事情是:深入研究网站的分析,了解访问者正在寻找什么。这可以帮助您决定在侧边栏中显示哪些内容。
在设计方面,请保持干净和简单——没有人喜欢杂乱无章!坚持一些与您的目标相符的关键要素。
请记住,您的侧边栏并不是“设置好后就忘记它”的交易。养成定期查看和刷新内容的习惯。无论是突出季节性更新还是展示新产品,保持侧边栏新鲜都是保持访问者兴趣的明智之举。当您的侧边栏感觉最新且相关时,访问者更有可能点击并探索。因此,定期刷新它 - 这是让您的网站保持活力并让用户参与新的和令人兴奋的内容的简单方法。
从头开始创建 WordPress 侧边栏
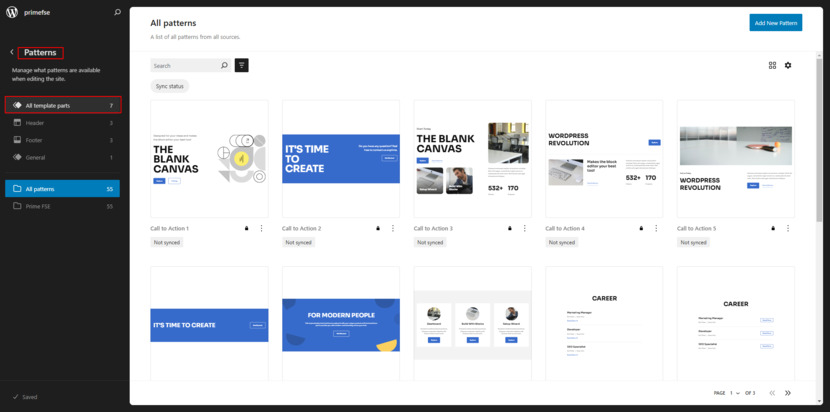
登录您的WordPress 网站并转到外观 > 编辑器以访问网站编辑器。从这里,前往存储模板部件的Patterns 。

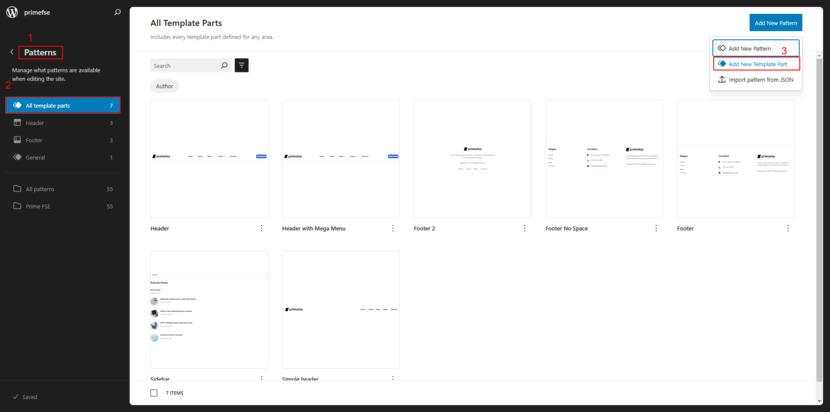
单击“添加新图案”按钮,然后单击“添加新模板部件” 。

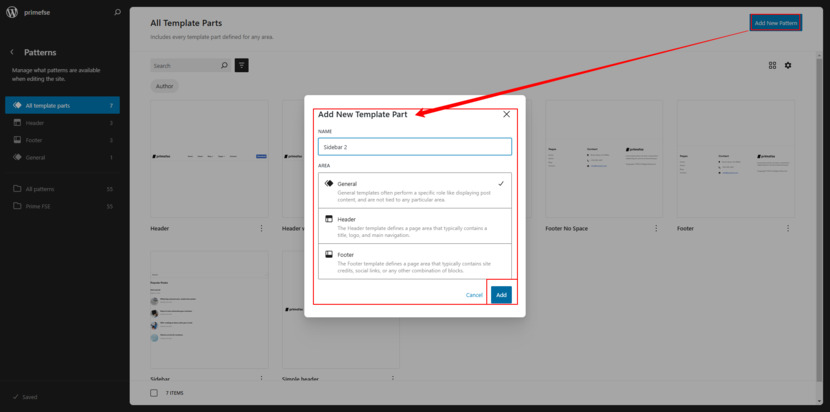
将出现一个带有“常规”选项的弹出窗口,因此请保持原样。

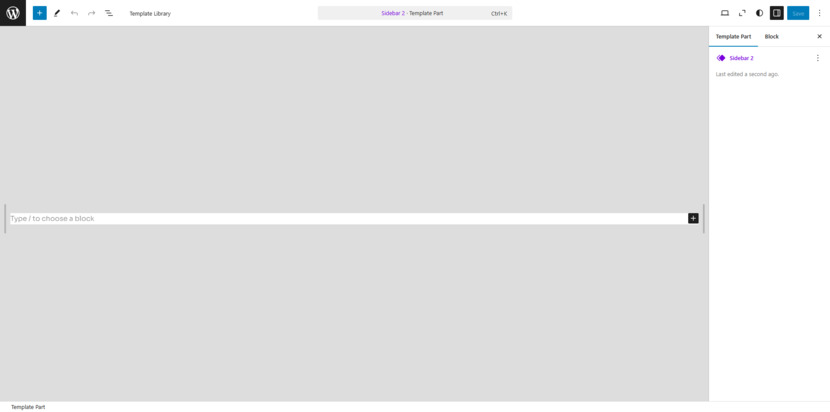
只需给您的侧边栏命名,点击“添加”,您就会看到一个空白屏幕,您可以在其中开始构建侧边栏。
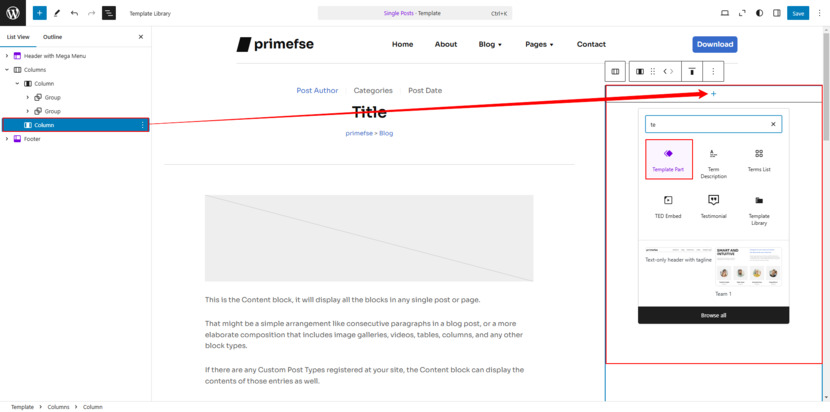
单击+号添加所需的块。

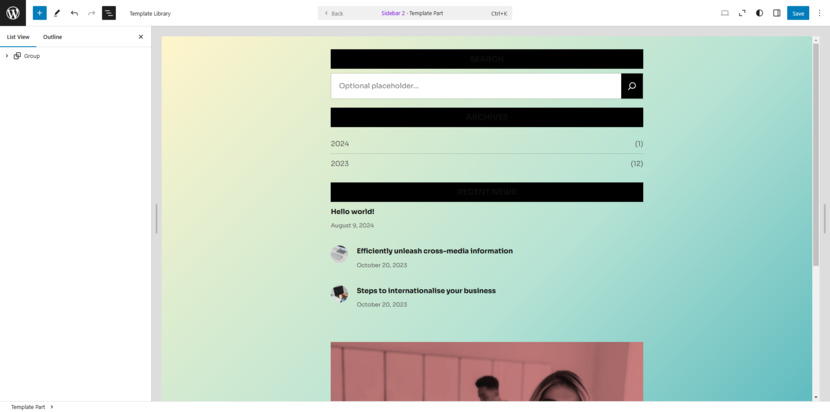
对于我的侧边栏,我添加了标题、搜索框、档案、最新帖子、图像和带有一个按钮的按钮块。

您还可以添加分隔符,但这是可选的。使用列表视图检查所有块是否就位。完成后,单击“保存”以保留新的侧边栏。
将侧边栏添加到模板
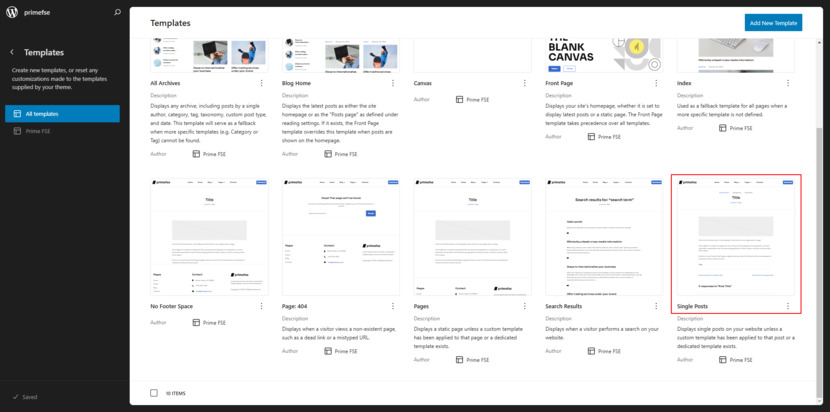
现在,前往模板并选择单个帖子模板。

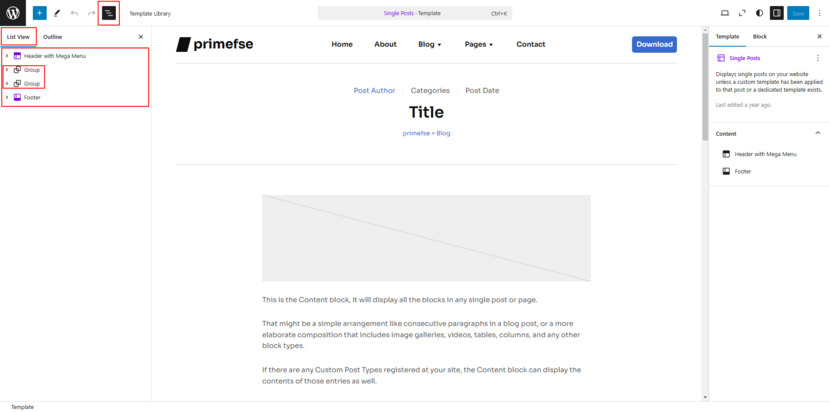
即使此默认模板中没有侧边栏,我们也会添加一个。单击“编辑”打开模板编辑器。在结构视图中,找到页眉和页脚之间的内容区域。

这是我们插入侧边栏的地方。
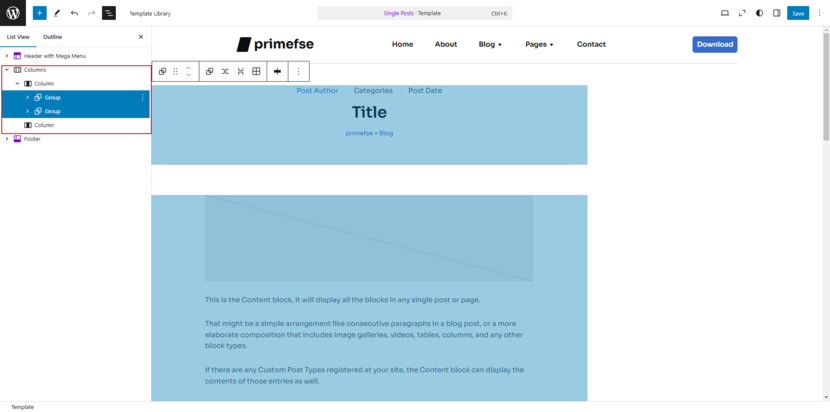
向此部分添加一个列块,选择左侧内容、右侧边栏的布局。

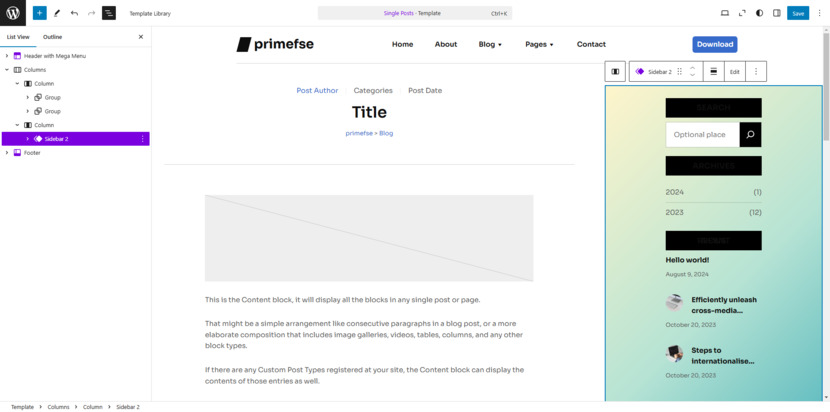
再次使用列表视图将内容放置在左列中,然后在右列中添加模板部件块并选择我们刚刚创建的侧边栏。


最终调整
为了确保一切看起来都正确,我稍微调整了布局。我将这些列包裹在一个剖面块(来自 Getwid)中,它提供了更多的样式选项。在我的主题(Prime FSE)中,此部分完美匹配1160px默认内容宽度。您的主题可能有不同的设置,因此您可能需要调整容器或样式。至于样式,您可能已经注意到,我更改了背景颜色。
请记住,块样式和尺寸来自主题的theme.json文件或样式书,因此每个主题可能会有所不同。在处理布局和样式时请记住这一点。
最终造型
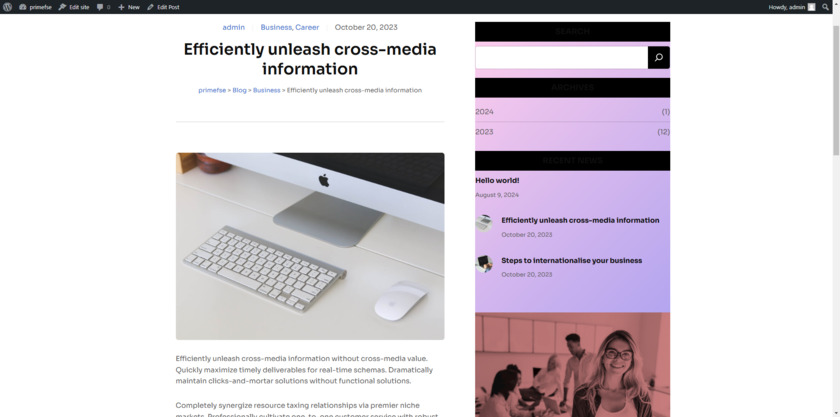
我们来看看最终的结果吧!

最初,帖子没有侧边栏,但现在,我们定制的侧边栏就在那里。根据您主题的预设样式,它可能看起来有点不同,但请随意根据需要进行调整,使其看起来恰到好处。
WordPress 中侧边栏的实际用途
此时,您可能想知道如何使用 WordPress 侧边栏来改进您的网站。好吧,这里有一些添加侧边栏的重要提示,可以让人们探索并参与您的内容:
- 添加搜索框:添加搜索框,使访问者可以轻松找到他们想要的内容。如果您有一个大型内容库,用户可能希望跳转到特定的帖子或主题,而无需深入研究整个网站,那么这尤其有用。
- 导航链接:虽然主导航位于顶部,但您可以使用侧边栏来方便地快速链接到其他重要页面。事实上,许多企业发现在侧边栏中放置号召性用语链接(例如“获取报价”或“联系我们”)是推动转化和查询的好方法。
- 突出热门内容:突出您的热门帖子或最近的文章,以促进搜索引擎优化并保持访问者的参与度。带有“热门帖子”部分的侧边栏通常会看到更高的点击率,因为人们喜欢查看您网站上的趋势。利用这个机会引导您的受众找到让他们回访的内容。
- 扩大您的电子邮件列表:侧边栏非常适合添加订阅表单,以吸引新闻通讯或更新的新订阅者。诱人的优惠或免费下载以换取注册可能是强大的动力,侧边栏提供了一个很好的位置。
- 社交媒体链接:通过在侧边栏添加社交关注链接来保持访问者的联系。侧边栏的突出地位使其成为将人们连接到您的社交渠道而不中断他们的阅读体验的绝佳场所。
- 广告和横幅:侧边栏也是广告或特别促销的主要地点。如果侧边栏符合您的品牌目标,请考虑使用侧边栏来展示赞助内容或附属链接。
设计一个很棒的侧边栏
无论您使用的是经典主题还是块主题,您需要决定的第一件事就是侧边栏的位置。
侧边栏位置:左侧、右侧还是浮动?
左侧边栏还是右侧边栏?左侧放置和右侧放置之间的争论在网页设计中由来已久。虽然左侧往往是传统网站的首选(由于从左向右的阅读习惯),但右侧边栏近年来由于几个原因而受到欢迎。首先,它使主要内容成为用户首先看到的内容,尤其是在他们浏览博客文章时。但最终,这取决于什么适合您的网站。
- 左侧边栏:左侧边栏非常适合导航,是放置类别、档案或社交链接的好地方。它位于左上角附近,方便用户识别并用作快速指南。
- 右侧边栏:右侧边栏通常用于促销,非常适合广告、号召性用语或赞助内容的链接。您还可以在此处突出显示相关帖子或社交链接,以让用户不断探索。
在经典主题中,侧边栏的位置通常是由主题的设置预先确定的,除非您愿意调整代码,否则您没有太大的灵活性。另一方面,块主题提供完全控制,您可以根据用户行为测试不同的展示位置。您可能会发现左侧边栏最适合您网站的访问者,但浮动边栏(当用户滚动时保持固定)对于某些部分可能是一个不错的选择。
浮动侧边栏在博客、电子商务网站和登陆页面中特别受欢迎。当用户滚动浏览内容时,这些侧边栏仍然可见,这可以帮助您最大限度地提高与时事通讯或促销等内容的互动。在块主题中,可以通过块编辑器调整侧边栏容器中的设置来创建浮动侧边栏。
设计侧边栏不仅仅是为了填充空间,而是为了构建一个有用的、具有视觉吸引力的区域,以支持您网站的目标并保持访问者的参与度。以下是正确的做法:
优先考虑关键内容:首先将要点放在首位。想想搜索栏、最近的帖子、类别列表和流行内容的链接。您希望访客首先看到什么?确保最有价值的东西一目了然。
创建空间和分隔:使用间距、分隔线或微妙的线条来保持各个部分的不同。组织良好的侧边栏让人感觉干净且易于导航,可帮助用户快速浏览而不会感到不知所措。混乱?没有被邀请!

动态 WordPress 侧边栏:根据页面自定义您的侧边栏。例如,博客文章的侧边栏可能包含相关文章,而产品页面侧边栏可能包含号召性用语和推荐。定制内容可以保持相关性。
保持跨页面的一致性:自定义很棒,但要保持整体布局一致,以便访问者始终知道在哪里可以找到关键项目。一致性可以建立信任,用户在了解布局时会有宾至如归的感觉。
平衡风格和功能:使字体、颜色和按钮与网站主题保持一致,但不要为了美观而牺牲可读性。一个好看的侧边栏很重要,但一个实用且易于阅读的侧边栏也很重要。
响应式设计:确保您的侧边栏适合移动设备。在较小的屏幕上,侧边栏通常位于主要内容下方,因此请优先考虑移动用户应该首先看到的内容,以获得无缝体验。
测试不同的布局:不要害怕尝试!使用 A/B 测试或收集反馈来找出最有效的方法。小的调整,例如移动号召性用语或添加流行的帖子小部件,可以产生巨大的影响。
关注用户体验:精心设计的侧边栏可以成为增强用户体验的强大工具。力求清晰、简单,帮助访客轻松找到所需内容。
通过精心规划的侧边栏,您不仅可以增强用户体验,还可以保持访问者的参与度,使其成为您的 WordPress 网站的宝贵资产。
侧边栏小部件:为您的网站选择合适的小部件
经典主题和块主题都允许您将小部件添加到侧边栏,但是使用块主题,您可以在可以添加的小部件方面获得更多自由。
使用经典主题,您经常在主题提供的小部件区域中工作,其中通常包括基本选项,例如:
- 最近的帖子
- 搜索栏
- 类别
- 档案
但是,块主题允许您将几乎任何内容块添加到侧边栏中,包括高级元素,例如:
- 号召性用语 (CTA) 块
- 自定义 HTML(用于广告或其他集成)
- 图片库
- 感言
- 预订表格
最好的部分?您可以添加动态块。例如,如果您正在经营一家在线商店,您可以添加一个“产品”块来自动更新您的最新商品。或者,对于服务业务,您可以创建一个包含最新促销或预订时段的自定义块,使您的侧边栏既相关又有吸引力。
一些更有创意的 WordPress 侧边栏创意
对于那些想要更多定制的人来说,侧边栏可以充当迷你仪表板。例如,如果您正在管理会员网站,您的侧边栏可以根据用户角色或登录状态显示个性化内容。
在博客上,侧边栏可以显示轮播的“当日报价”或最新 Twitter 帖子的实时提要,添加动态元素,每次访问者回来时都会刷新内容。
在电子商务商店中,使用侧边栏显示季节性优惠或仅限会员的独家优惠可以创造紧迫感并推动销售。请记住,好的侧边栏感觉就像是网站的自然延伸,可以引导用户而不会让他们感到不知所措。
移动优化:为移动访问者调整侧边栏
我们生活在一个移动优先的世界,您的侧边栏必须尽可能适合移动设备。经典主题侧边栏,尤其是较旧的主题,在较小的屏幕上可能会有点拥挤。通常,这些侧边栏要么隐藏在菜单后面,要么变成简单的可折叠元素。虽然这解决了空间问题,但它也可能使用户更难与侧边栏元素交互,特别是当它是诸如预订表单或号召性用语按钮之类的关键内容时。
然而,块主题可以完美地处理移动优化。它们的设计考虑到了移动响应能力,这意味着您在侧边栏中使用的块将适应任何屏幕尺寸。无论您的访问者使用的是台式机、平板电脑还是智能手机,您的侧边栏内容都会缩放并重新排列以适合屏幕。您还可以选择专门针对移动设备隐藏或重新排序块,以保持内容整洁且易于导航。
专业提示:即使在块主题中,也不要使用太多元素使侧边栏超载。如果信息太多,可能会让移动用户不知所措。保持简单——在移动优化方面,少即是多。
总结
现在你就拥有了!侧边栏可能已经发展,但它们仍然同样有用。经典主题和块主题都有各自的优点,各自满足不同的需求。经典主题提供简单性和易用性,而块主题则通过更现代的方法提供全面的创意控制。了解这些差异可以帮助您就哪种布局最适合您的 WordPress 网站做出明智的决定。
借助块主题,您现在可以使用块来构建和放置侧边栏,无需任何小部件。 WordPress 中基于块的侧边栏非常灵活,只需进行一些调整,您就可以创建个性化的外观和感觉,从而增强网站的布局和功能。
在 WordPress 中创建和设计自定义侧边栏是增强网站功能和用户体验的绝佳方法。侧边栏是关键的导航工具,可帮助访问者找到重要信息,同时保持布局井井有条且具有视觉吸引力。
通过执行我们介绍的步骤,您可以轻松添加适合您的内容并满足您网站目标的侧边栏。请记住保持其更新和相关性,因为新的侧边栏可以显着提高用户参与度和保留率。无论您是在运营博客、在线商店还是任何其他类型的网站,精心设计的侧边栏都可以发挥巨大作用。因此,继续发挥 WordPress 侧边栏菜单的创意,并毫不犹豫地在下面的评论中分享您的经验或任何提示。我们很高兴听到您如何让侧边栏闪闪发光!
常问问题
WordPress 中的经典主题和块主题之间的主要区别是什么?
我可以在经典主题和块主题中使用侧边栏菜单吗?
如何在块主题中添加侧边栏菜单的链接?
经典主题中自定义侧边栏有限制吗?
WordPress 经典主题和块主题哪个更适合侧边栏定制?
如何在WordPress中添加侧边栏?
经典主题:转到仪表板中的“外观”>“小部件”。将小部件拖到“侧边栏”区域,它们就会出现在您的网站上。
块主题:前往“外观”>“编辑器”,然后选择“模板”或“模板部件”。选择您想要侧边栏的位置,添加组块或列块,然后将小部件放置在其中。
插件:要获得更多侧边栏选项,您可以使用侧边栏插件来添加自定义侧边栏和放置选项。
我需要 WordPress 侧边栏插件来添加侧边栏吗?
不,您不一定需要插件。如果支持,您可以直接在 WordPress 主题设置中添加侧边栏,尤其是在块主题中,您可以使用站点编辑器自定义布局。但是,如果您想要更高级的自定义,您可以考虑使用侧边栏插件来进行额外的布局控制或独特的功能。
如何删除 WordPress 中的侧边栏?
这取决于你的主题。许多经典主题允许您在“外观”>“自定义”>“常规”>“侧边栏”下禁用侧边栏 - 只需选择“无侧边栏”并点击“发布”即可保存。或者,您可以删除“外观”>“小部件”中的所有小部件以这种方式隐藏它。对于硬编码侧边栏,您可能需要自定义 CSS 或插件。
如果您使用的是块编辑器,请转到“外观”>“编辑器”,从左侧选择“模板”或“页面”,单击您的模板,然后选择侧边栏。然后单击工具栏中的三个点并选择“删除列”。瞧——侧边栏不见了!
我可以为任何 WordPress 主题添加侧边栏吗?
是的,但如果您想使用 WordPress 站点编辑器(从版本 5.9 开始)构建侧边栏,则需要块主题。并非所有主题都是块就绪的,因此请检查您的主题是否支持它。否则,请查找主题的小部件区域,看看可以在哪里添加侧边栏样式的内容。
如何让侧边栏内容保持新鲜?
简单的!进入站点编辑器,进行更新,然后点击“保存”。可以将其想象为更换商店橱窗 - 新鲜的内容(季节性更新、促销、新帖子)使您的网站感觉最新,并鼓励访问者四处点击。
我可以为不同的页面设置不同的侧边栏吗?
是的!使用块主题,您可以为每种页面类型创建独特的侧边栏。例如,在包含相关文章的博客文章上使用侧边栏,并在包含推荐或号召性用语的产品页面上将其切换。定制的侧边栏使您的内容保持相关性。
我的侧边栏必须具备哪些内容?
坚持帮助引导访问者的关键元素——比如搜索栏、最近的帖子、类别链接和社交图标。目标是保持其有用且整洁。让访问者轻松找到他们需要的内容并探索您网站的更多内容。
我的侧边栏在移动设备上的外观如何?
在移动设备上,侧边栏通常移动到主要内容下方,使页面易于导航。优先考虑重要内容,以便移动用户无需额外滚动即可获得重点内容。力求打造干净、简单的外观,适合任何屏幕尺寸。