如何在 2222 主题中编辑 WordPress 侧边栏?
已发表: 2022-02-03介绍
今天我们将讨论如何在二十二十二个 WordPress 主题中编辑 WordPress 侧边栏。 与往常一样,它将是简短而有效的内容供您遵循。
我敢肯定,你们中的许多人都喜欢我们为 222 个主题添加站点图标和 WordPress 菜单编辑的内容。 是的,有一些变化需要应对。 幸运的是,它指导了 WordPress 完整站点编辑的方式。
侧边栏编辑的问题
与往常一样,在 222 个 WordPress 主题中编辑 WordPress 侧边栏有一些注意事项。 如果您已经跟进,那么您现在可能应该知道定制器并不容易获得。
编辑 WordPress 侧边栏的唯一可能方法是使用模板和模板部分。 使用模板和模板部分,您可以轻松地在单个页面或您需要的所有页面上创建和显示侧边栏。
在开始之前,这里有一些关于 WordPress 中的模板和模板部分的内容。
2222 WordPress 主题中的模板
2222 WordPress 主题的一大优点是开发人员正在推动它能够创建完整的网站。

这就是页面模板的全部意义所在。
创建新页面时,您可以调用特定模板并将其显示在页面上。 即使您希望多个页面展示相同的内容,您也可以使用页面模板来实现。
例如,在我们的主页设计中,我们必须创建一个特定的模板来配合该页面。 为了直接访问它,您需要:
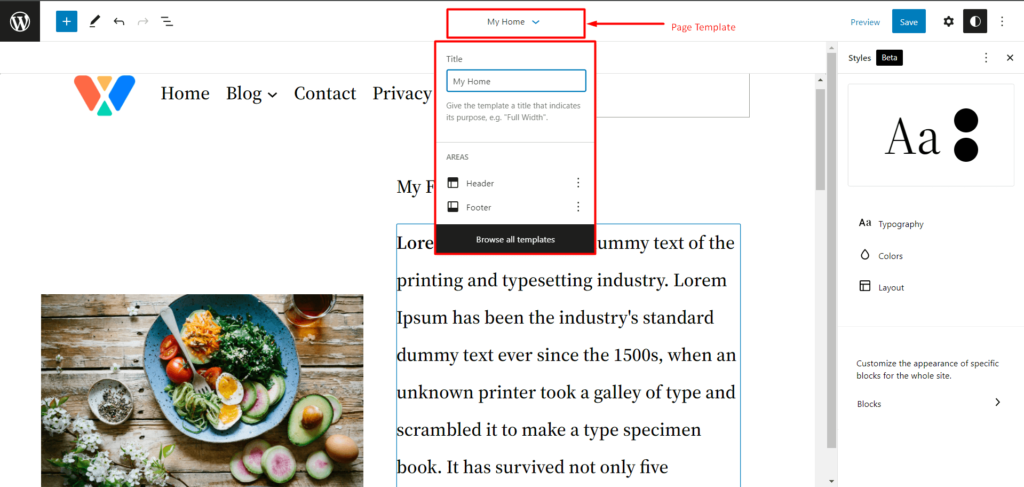
- 转到主题>编辑器。
- 在这里,在最顶部,您会找到页面模板选项。

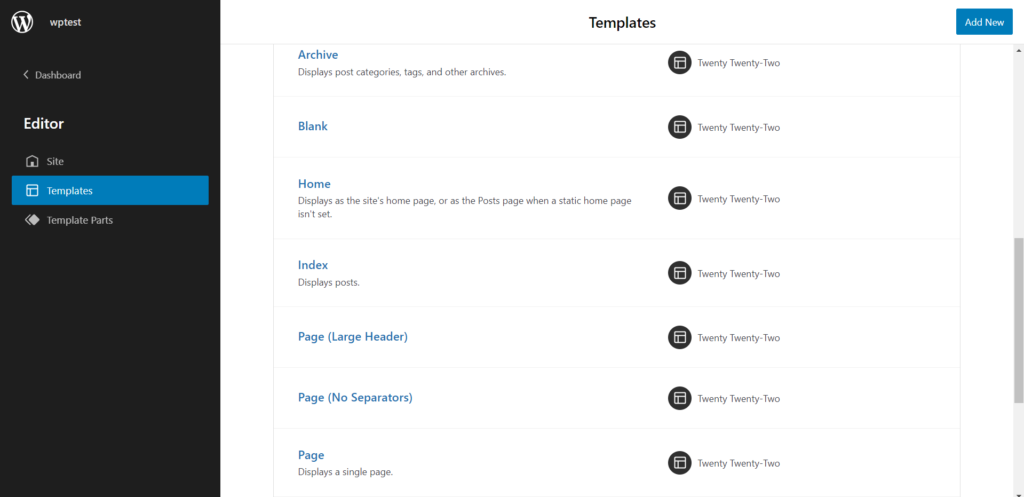
如果您想使用不同的模板,则只需选择“浏览所有模板”。 它将带您到模板页面。 在这里,您可以为页面创建或使用现有模板。
总而言之,模板正在成为真正有用的功能(与以前的 WordPress 版本非常不同)。
2222 WordPress 主题中的模板部分
剧透警告-我们将创建一个模板部分并将其用作接下来的部分中的侧边栏。
您可以将模板视为父级,将模板部分视为子级。 将它们结合在一起,您将拥有一个幸福的家庭。
通常,您可以将模板部件与页面模板本身一起使用。 您也可以将它们添加到页面模板中。
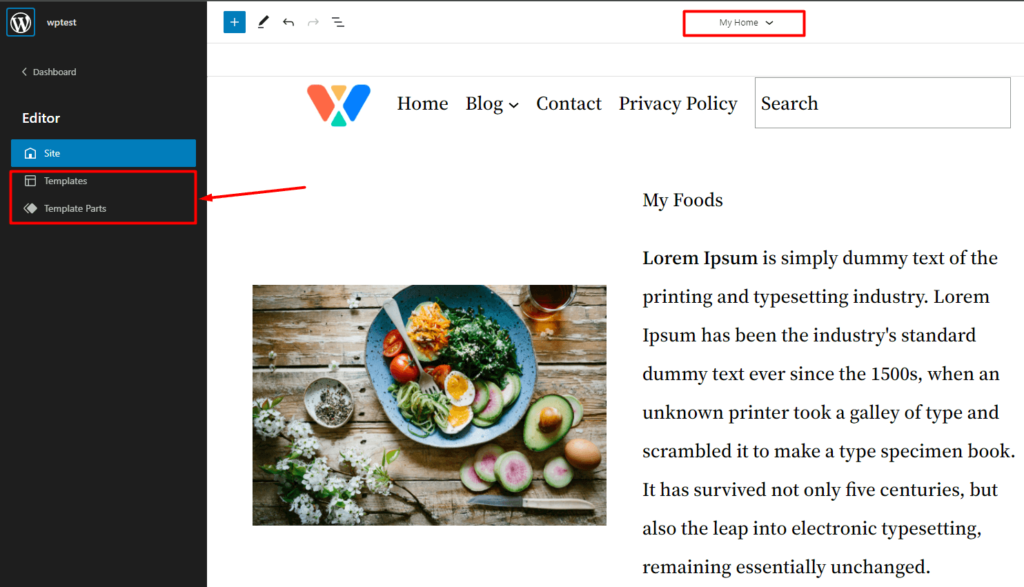
如果您转到主题>编辑器,那么您将登陆您网站的主页(或视情况而定的空白模板)。 您有两种方法可以进入模板部分页面:

一,您可以单击页面的模板部分,然后单击Browse All Templates 。 您将登陆可以访问页面模板部分的页面。

二,只需点击左上角的 WordPress 图标。 从那里,您可以进入模板部分页面。

如何在 2222 主题中编辑 WordPress 侧边栏
您可以使用 2022 WordPress 主题以 2 种方式创建侧边栏。 您可以选择在特定页面模板(用于博客和类似页面)中创建侧边栏,也可以创建模板部分并将其添加到自定义页面。 我们将带您完成这两个过程。
让我们开始吧!
如何在页面模板中创建 WordPress 侧边栏
为了创建 WordPress 侧边栏页面模板,您需要执行以下操作:
第 1 步:为侧边栏创建一个 WordPress 页面
您可以创建一个新页面,编辑需要侧边栏的页面。 创建页面非常简单。 只需转到页面>添加新的。 它将带您创建新页面。
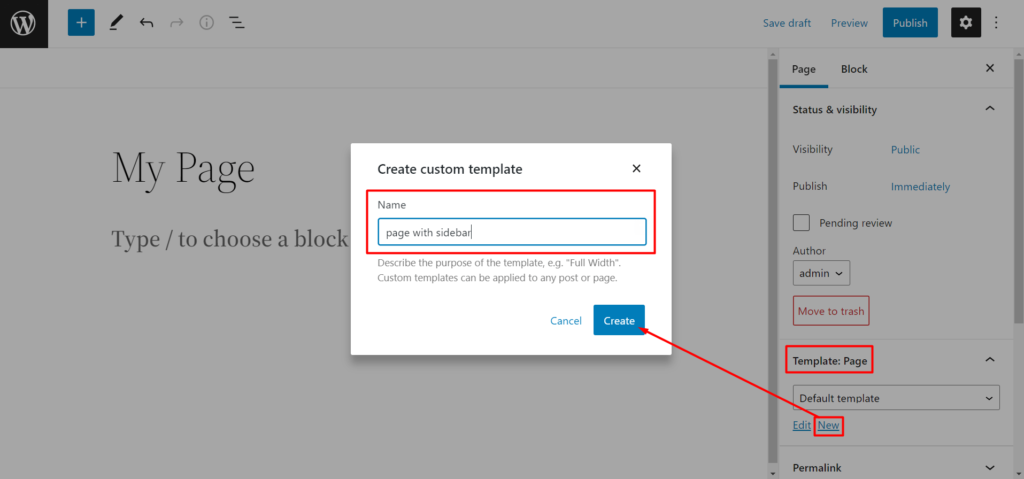
第 2 步:创建一个新的 WordPress 页面模板并进行编辑
在右侧,您将看到页面的模板选项。 为页面创建一个新模板。 只需单击“新建”。 现在为您的模板添加一个名称(您可以随意命名。

完成后,它会将您带到编辑器。
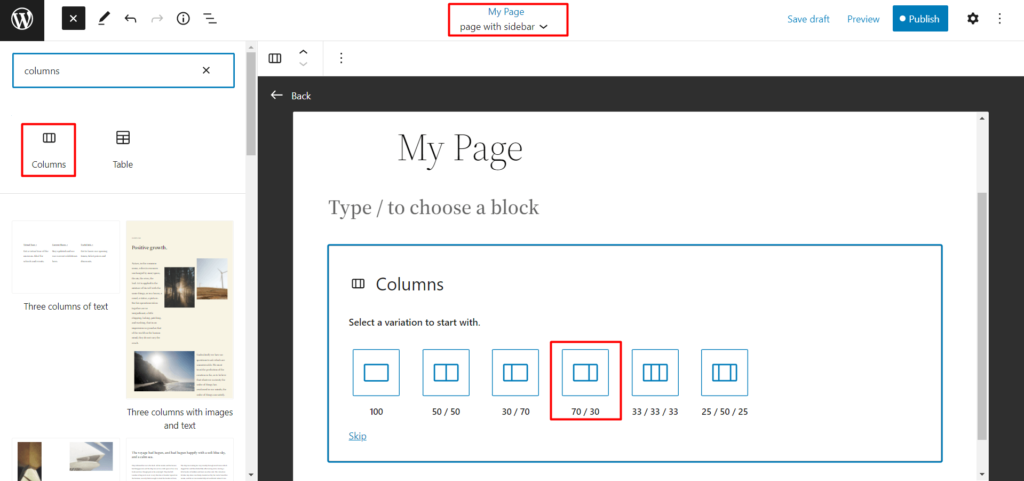
第 3 步:制作列
为了创建您的侧边栏,一个 70/30 列应该可以解决问题。 当然,这将取决于您的喜好。 您可以混合和匹配偏好。

完成后,进入下一步。
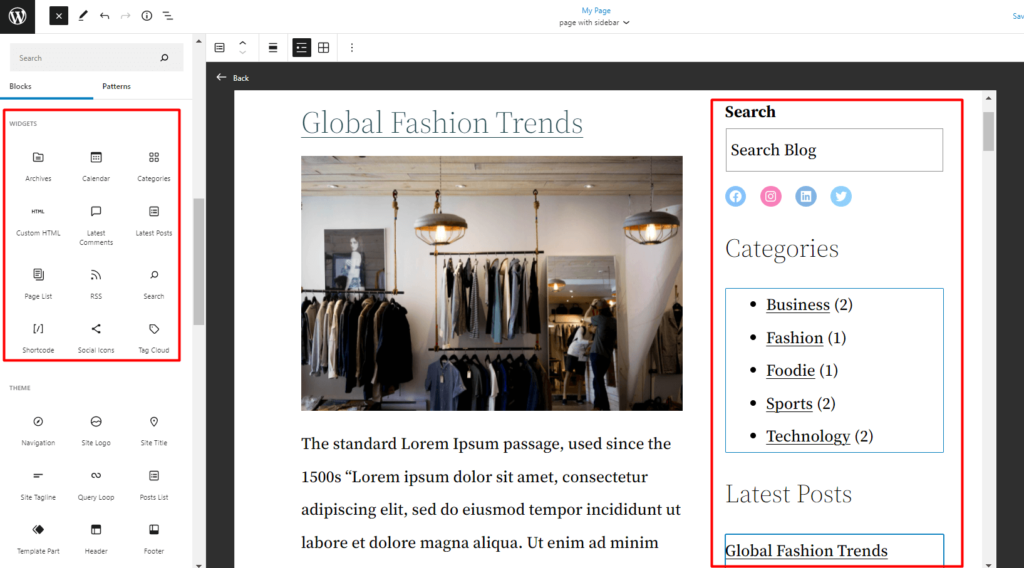
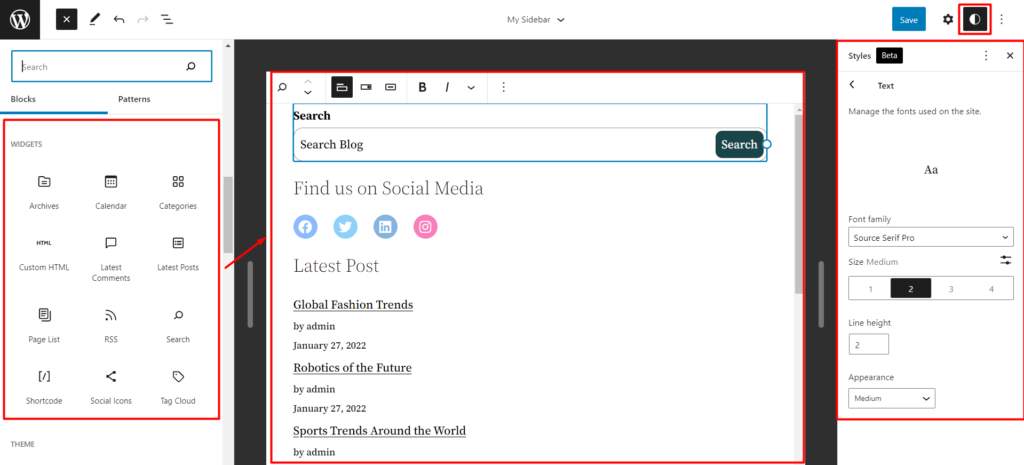
第 4 步:使用小部件块创建自定义 WordPress 侧边栏
完成列后,您可以从块库中拖放小部件。 您可以根据需要添加最新的帖子、类别、标题、社交图标和其他相关的小部件块。

是时候进行一些重新安排了。
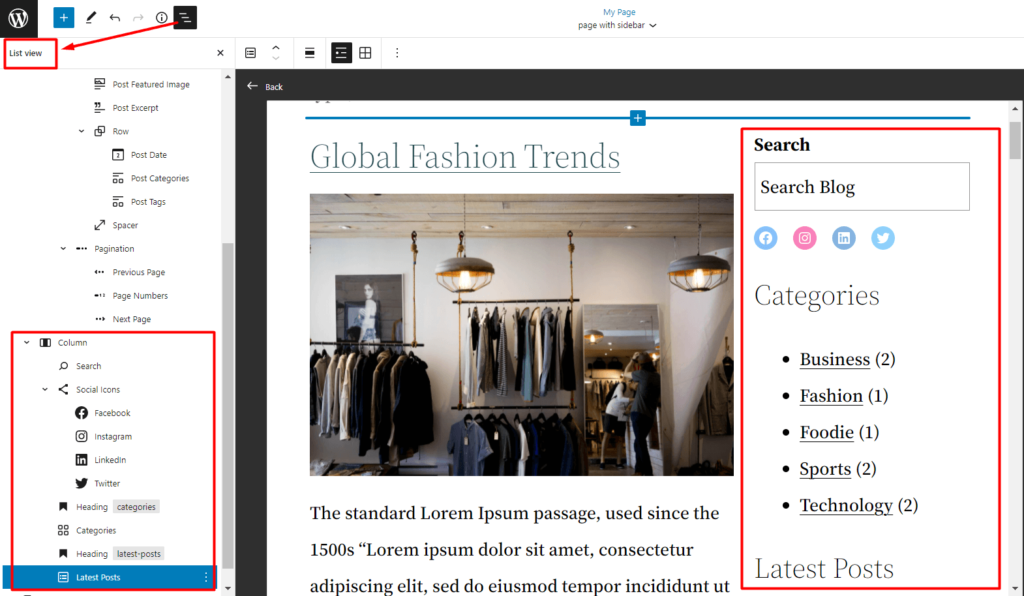
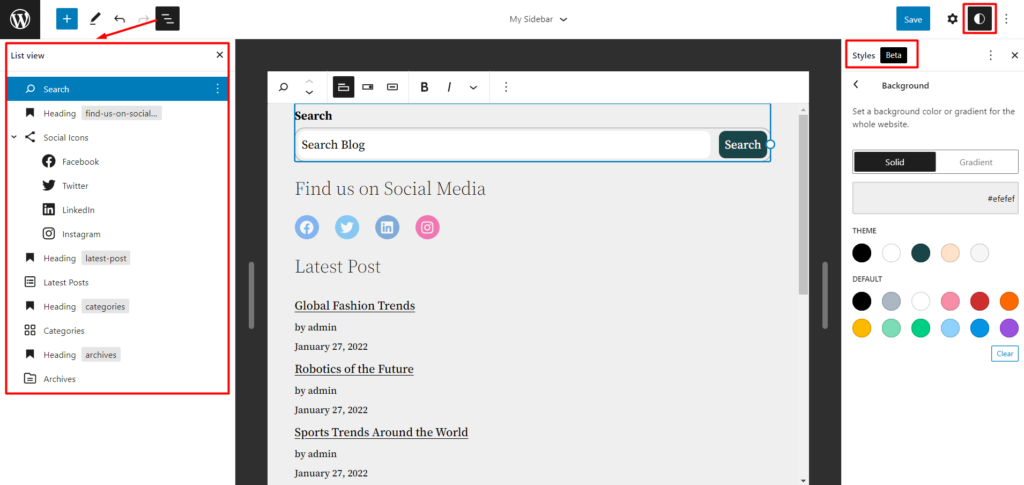
第 5 步:重新排列您的物品
如果您对布局不满意,您可以使用列表视图轻松重新排列项目。

如何创建侧边栏模板部件并在页面模板中使用它
让我们看看如何创建 WordPress 侧边栏模板部分。 这里的优点是您可以轻松地在任何页面模板中使用模板部分(这意味着它是可重用的模板)。
步骤 1:创建新模板部件
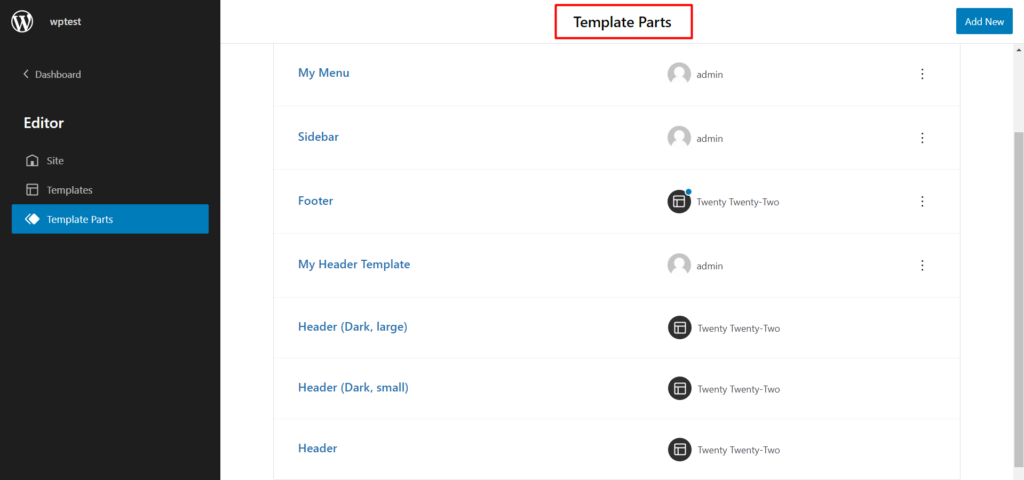
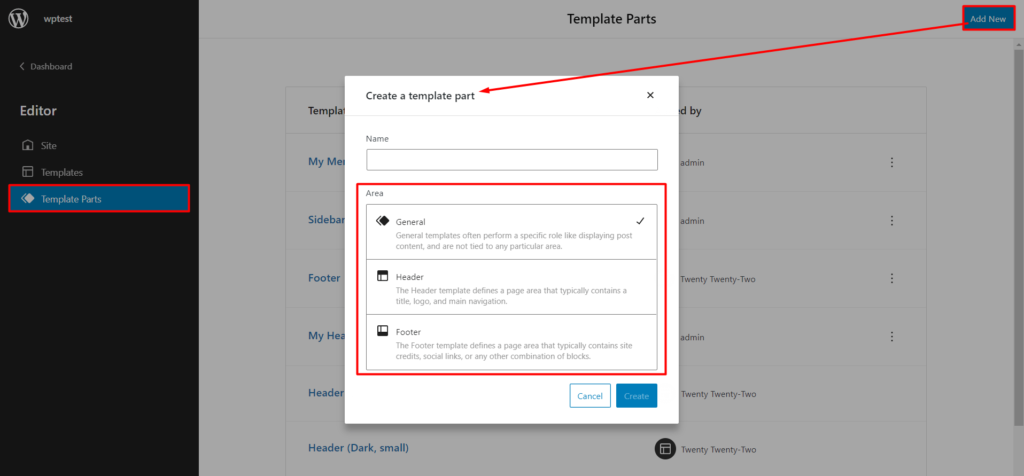
为了创建一个新的模板部分,你需要去Themes>Editor 。 到达那里后,单击左上角的 WordPress 图标,如前所述。 在模板部件窗口中,单击左上角的“添加新” 。 为您的模板部分命名。

注意:您可以选择创建通用模板部分或用于页眉或页脚的内容。
第 2 步:创建侧边栏
创建侧边栏与以前相同。 您所要做的就是拖放侧边栏的元素。 您可以随心所欲地发挥创造力。

第 3 步:重新排列元素并添加样式
您可以随时重新排列元素并添加样式(222 WordPress 主题的新功能)。

第 4 步:保存模板部分
最后,您所要做的就是保存模板部分。
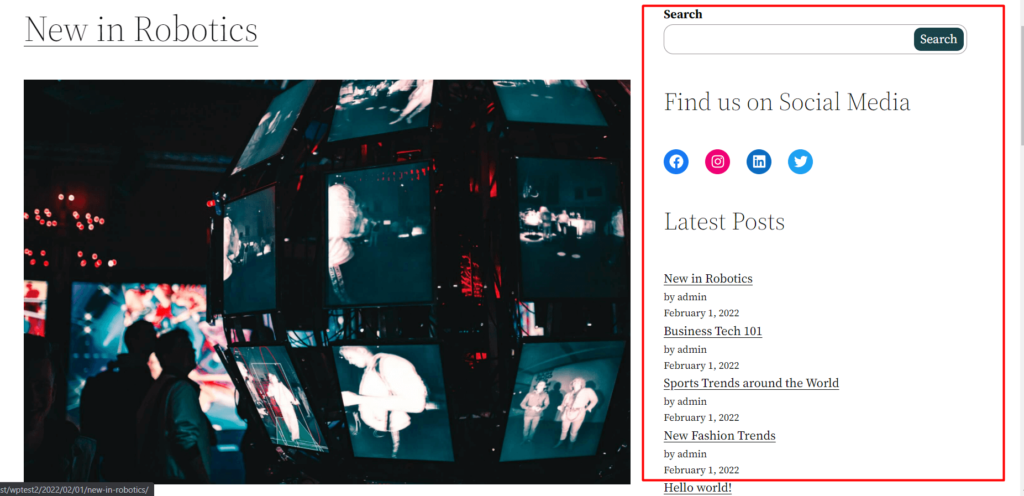
完成后,您可以将此模板部分添加到任何页面模板中。 这是一个例子:

最后的想法
在我们结束今天关于如何编辑 WordPress 侧边栏的讨论之前的一些观察。
创建自定义页面时最好使用您自己的自定义设计。 在某些情况下,我们发现内容并不总是显示在后端。 因此,请确保在开始该路径之前检查不同的设置。
二十二十二个 WordPress 主题的另一个重要观察是设计可定制性。 不幸的是,222 主题,除了样式属性,目前并没有太多用处。
但这就是它的全部。 请务必分享您对新的 222 WordPress 主题的其他观察结果的想法。
