4 种适用于您的 WordPress 网站的图像优化工具
已发表: 2023-03-24优化站点的图像对于在不牺牲质量的情况下保持高性能至关重要。 因此,手头有专门的工具有助于使流程更轻松、更有效——尤其是当您运行一个图像密集型网站时。
幸运的是,有许多方法可以“缩小”图像的文件大小。 例如,有些网站可以让你通过他们的算法运行你的图像,WordPress 插件可以自动处理这个过程,甚至还有用于需要额外级别“咕噜”的网站的图像优化服务器。
在这篇文章中,我将介绍一些可供考虑的解决方案。 然而,在此之前,让我先给大家介绍一下一般的图像优化!
图像优化:它是什么以及为什么需要它

首先,让我们把优化作为一个“高级”概念来谈谈。 简单来说,每个文件都会占用一定的空间。 有些文件,例如 JavaScript 或 CSS 文件,在大多数情况下实际上是“字节大小”的。 但是,文件包含的信息越多,其文件大小就越大。
图像也不例外。 对于具有大量细节和颜色的高分辨率示例,您可以找到数十兆字节 (MB) 的文件。 然而,未经优化的图像通常重约 500KB 到 1MB。
您可能认为这是可以接受的,但实际上网站需要处理的数据量很大。 虽然我不会在这里详细介绍完整的技术细节,但页面上的文件越大,加载所需的时间就越长。 您的网站上可能会有很多图片,这意味着页面大小会迅速增加,加载时间也会增加。
为了解决这个问题,图像优化使您能够在不影响图像外观的情况下减小图像的文件大小。 有很多方法可以做到这一点,稍后我将讨论它们。 现在,让我们首先讨论为什么这如此重要。
为什么需要图像优化
从表面上看,图像优化只是一种使图像加载速度更快的解决方案。 然而,深入挖掘就会发现,这项技术对于网站获得的流量、转化率优化 (CRO)、搜索引擎优化 (SEO) 等至关重要。
这完全是由于用户体验 (UX),因为用户不想等待网站加载。 此外,移动浏览的激增意味着网页需要尽可能精简,以便无论用户使用什么设备,都能为他们提供可靠的体验。
因此,充满未优化图像的页面将需要不必要的长加载时间。 因此,减小图片的文件大小会对网站的跳出率和潜在转化产生重大影响。 考虑到这一点,让我们讨论如何真正优化您的图像。
如何优化图像

大多数图像开始时都是巨大的文件。 例如,用相机拍摄的照片每个图像文件可能约为 40MB。 这显然太大了。
大多数图像都会使用 Lightroom 或 Photoshop 等应用程序进行转换。 这可以显着降低文件大小——假设大约 5MB——但不足以在网站上使用。
此时,您需要使用多种方法优化文件。 最常见的是:
- 一个专门的网站,需要你上传图片,然后在优化后下载它们。
- 插件——通常通过您的内容管理系统 (CMS),尽管 Photoshop 和 Lightroom 也可以使用它们自己的插件格式。
- 图像优化服务器可在不使用您网站资源的情况下处理数千张图像。
进一步讨论最后一个选项,在网站上进行的图像优化(例如通过使用 WordPress 插件)有时会使用您服务器的资源。 如果您使用自己的资源通过解决方案压缩多个大图像,这可能会导致滞后和其他延迟,从而破坏整个优化目的。
相比之下,专用服务器只负责优化图像。 主要的好处是你基本上可以让它做它自己的事情,同时支付固定费用来优化尽可能多的图像。
4 种适用于您的 WordPress 网站的图像优化工具
为了结束这篇文章,让我们看看四种不同的图像优化解决方案。
- 小PNG
- 图像优化
- 想像
- 短像素
1.小PNG

TinyPNG 在图像优化方面一直是坚定的,并且是减少图像文件大小的流行选择。 虽然该名称专门指的是一种文件类型 (PNG),但它实际上能够处理多种不同的图像类型。
使用该网站很简单。 您将图像拖到界面上,算法会发挥其魔力,之后您可以下载新优化的图像。 此外,您会看到新文件与原始文件相比到底小了多少。
虽然该网站可以说是主要吸引力,但还有一个 WordPress 插件可用,以及一个 Photoshop 插件。 但是,与此列表中的其他解决方案相比,高级计划相当“吝啬”。

此外,每个未优化的图像最多只能有 5 MB。 大多数时候这不会成为问题,但当您尝试优化非常大的图像时,它可能会让您头疼。 在这些情况下,您可能需要求助于专用应用程序。
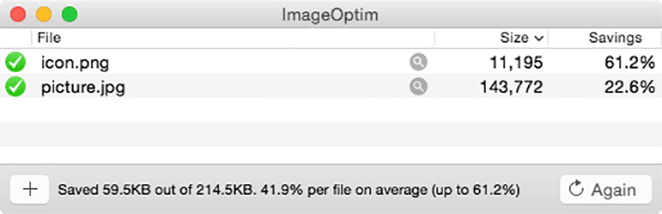
2.图像优化

您可能不想仅仅依靠在线解决方案来优化图像,离线应用程序将是理想的选择。 如果您使用的是 macOS,ImageOptim 是离线使用的可靠解决方案。 但是,还有其他适用于 Windows 和 Linux 机器的类似工具。
这个特定的应用程序是低调的,并且与其他解决方案的工作方式相似,因为您将图像拖到界面上,然后等待它优化文件大小。 然而,虽然我喜欢这个用于从图像中剥离元素(例如 EXIF 数据)的工具,但它的还原能力是有限的。
简而言之,当您的图像超出您最喜欢的优化解决方案的最大文件限制时,我建议您使用专用应用程序。 通常,在使用其他工具进行更大的缩减之前,删除文件中多余的数据就足以“消除边缘”。
3.想象

如果您使用诸如 WordPress 之类的 CMS,则该平台有很多插件可以帮助您进行图像优化。 Imagify 就是这样一种选择。
它基本上使整个优化过程自动化,让您可以继续开展业务而不必担心图像是否会影响您的网站加载速度。 有大量选项可用于确保按您的喜好缩小图像,并且您添加到媒体库的任何图像都会自动优化。
虽然基本插件是免费的,但除非您选择高级计划,否则您可以优化的图像数量非常有限。 然而,这些产品价格合理,这意味着几乎完整的解决方案触手可及,只需很少的支出。
4.短像素

我在上一节中使用了术语“接近完成”,主要是因为该特定插件没有提供全套解决方案。 例如,图片较多的网站会出现前面讨论的滞后现象,这意味着对页面加载时间有负面影响。
解决方案是找到一个选项,使您可以在 WordPress 中自动执行该过程,而且还可以在不影响您的资源的情况下处理批量优化。 输入短像素。
就常年首选插件而言,ShortPixel 就在那里。 它提供自动优化和非常合理的保费计划。 但是,其他解决方案缺少一个绝招——使用专用服务器进行图像优化的选项。
这为您提供了成为高级用户的所有好处,同时提供物理服务器来批量优化您扔给它的几乎所有图像。 更重要的是,通过 ShortPixel 处理的每张图像都在云端进行了优化,因此您网站自己的资源不会受到影响。
结论

图像优化是加快网站速度的重要方法,我认为它应该是一个自动的考虑因素。 幸运的是,有很多解决方案可以做到这一点。 因此,没有理由不使用小而仍然具有视觉吸引力的图像。
这篇文章提供了图像优化的入门知识,并介绍了四种可用的解决方案。 让我们快速回顾一下:
- 小PNG。 这个受欢迎的网站可让您使用简单的在线界面快速减小文件大小。
- 图像优化。 虽然它不是唯一可用的应用程序,但这是 macOS 的可靠(如果是补充)选择。
- 想象一下。 这个外观时尚且价格合理的 WordPress 插件适用于除要求最苛刻的网站以外的所有网站。
- 短像素。 我认为这是最完整的软件包,尤其是当您考虑他们的专用图像优化服务器时。
