如何使用 WordPress 站点徽标块
已发表: 2023-01-12运行 WordPress 网站最重要的部分之一是品牌塑造,没有什么比徽标更引人注目。 您的徽标定义了您的品牌,因此您需要正确使用它。 在这篇文章中,我们将告诉您如何使用 WordPress 站点徽标块将徽标植入您的网站。 我们还将介绍可用的块设置,并为您提供一些有效使用徽标的有用提示。
什么是 WordPress 站点徽标块?
随着完整站点编辑的兴起,WordPress 中的站点徽标块是 WordPress 编辑器中可用的众多站点块之一。 该块使您能够将站点的徽标添加到 WordPress 中的页面模板或主标题。

网站徽标块也是动态的,因为它可以从您网站的数据中提取您的网站徽标作为动态内容。 因此,通过站点徽标块或在后端更改站点徽标将自动更新整个站点中站点徽标块的所有迭代。 此外,在模板上使用站点徽标块时,您可以更轻松地控制全局徽标设计。
重要的是要注意网站图标,即在仪表板和浏览器选项卡等中看到的较小图像,与网站徽标不同。 但是,如果您通过更新我们将在下面进一步讨论的块设置选项卡来选择,站点徽标也可以用作站点图标。
如何将站点徽标块添加到您的 WordPress 标头
对于此示例,我们将向您展示如何使用 Twenty Twenty-Two 主题在模板中的 WordPress 标头上添加或自定义站点徽标。 这是如何做的。
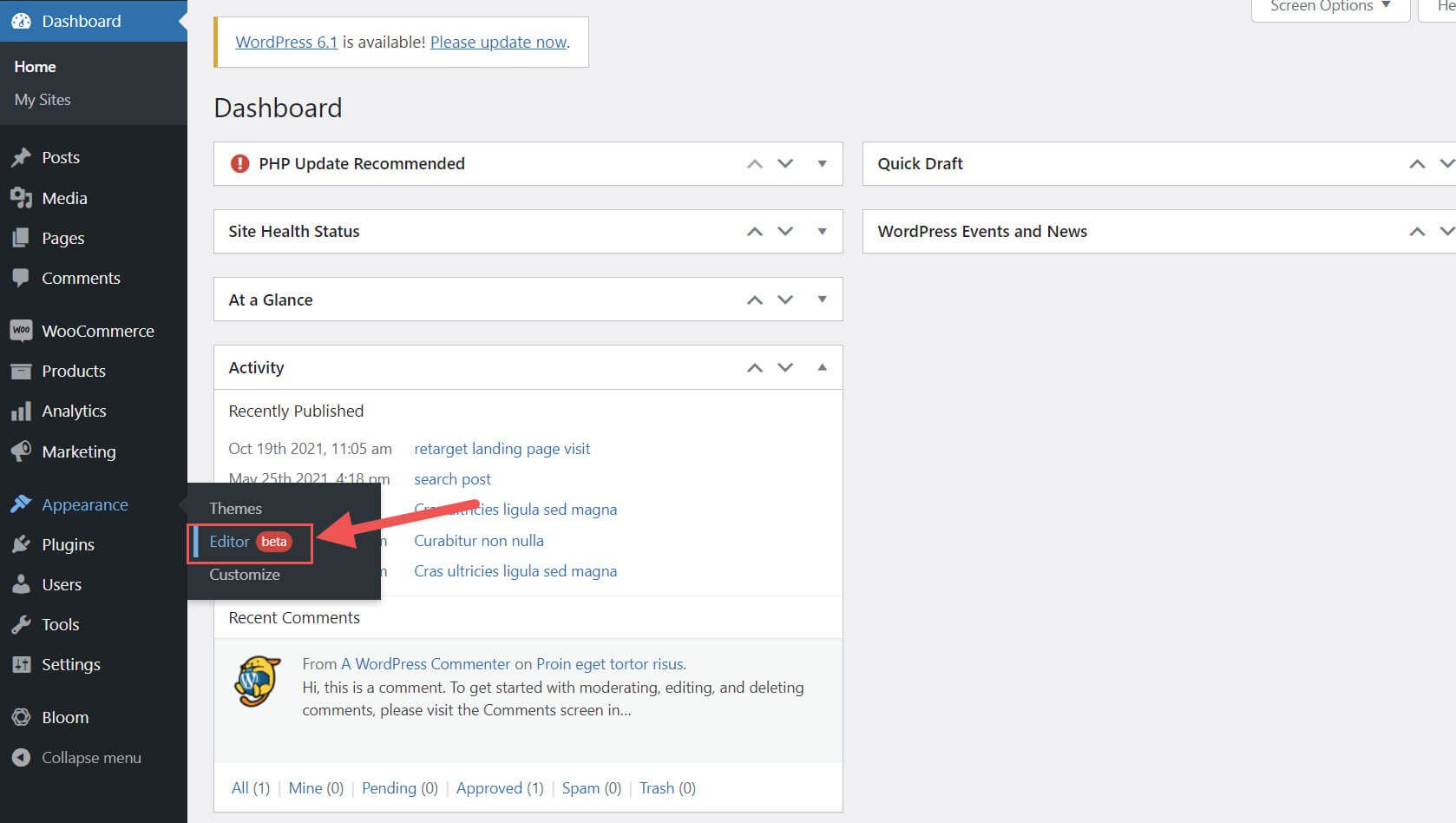
在 WordPress 仪表板中,导航至外观 >编辑器。

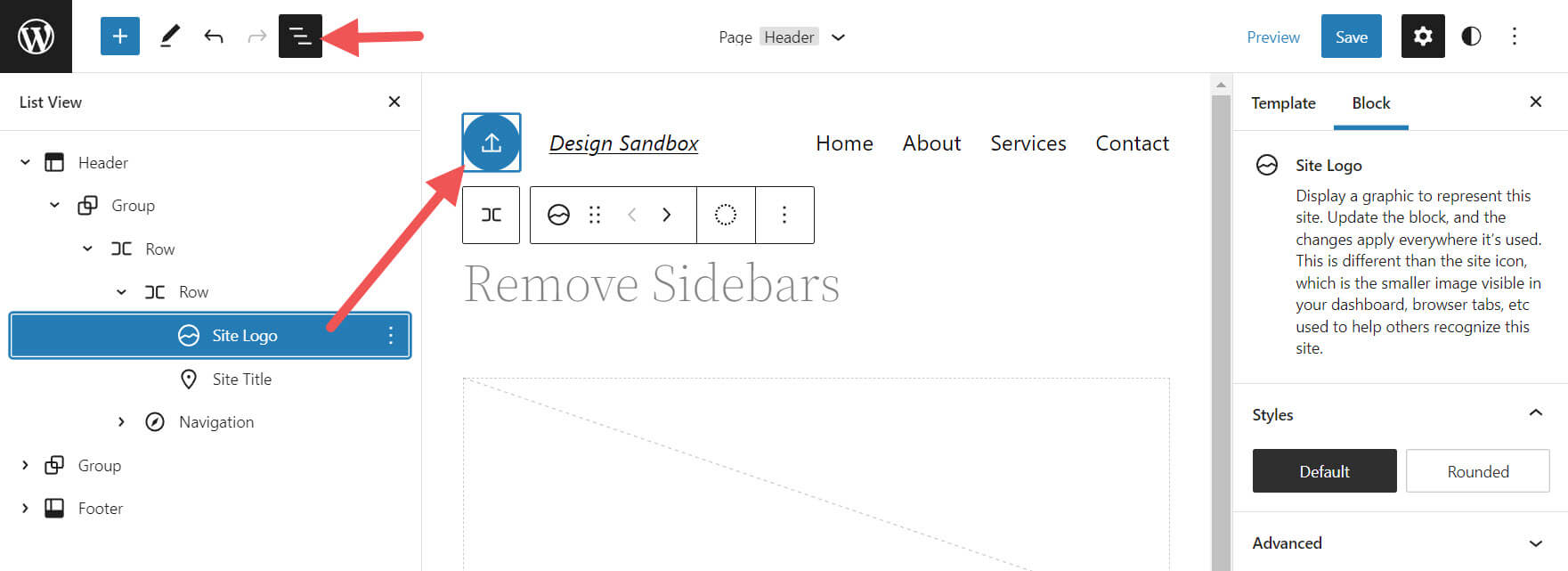
在网站标题左侧的页面模板的页眉区域内应该已经有一个网站徽标。 您也可以打开列表视图来找到它。

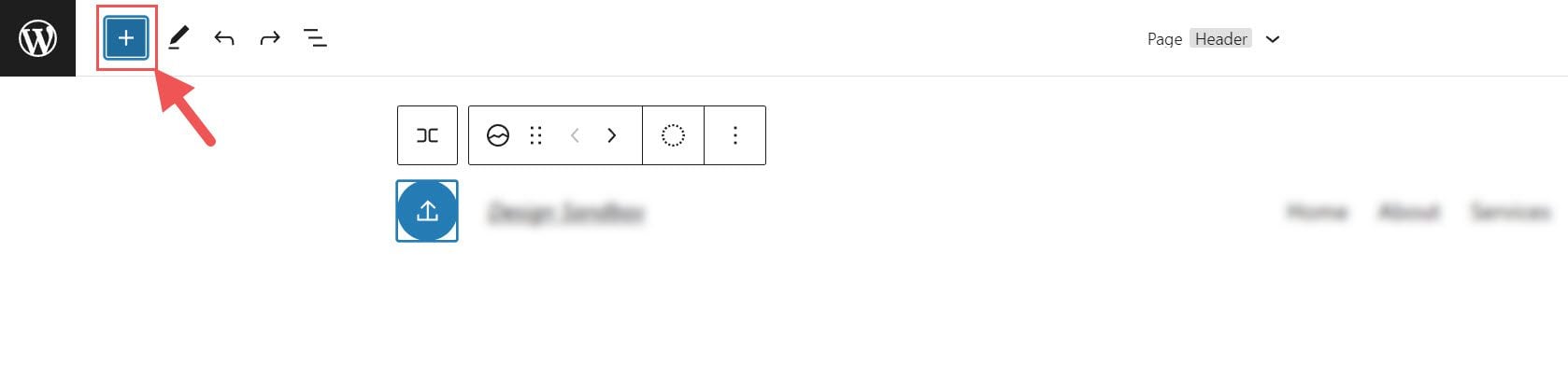
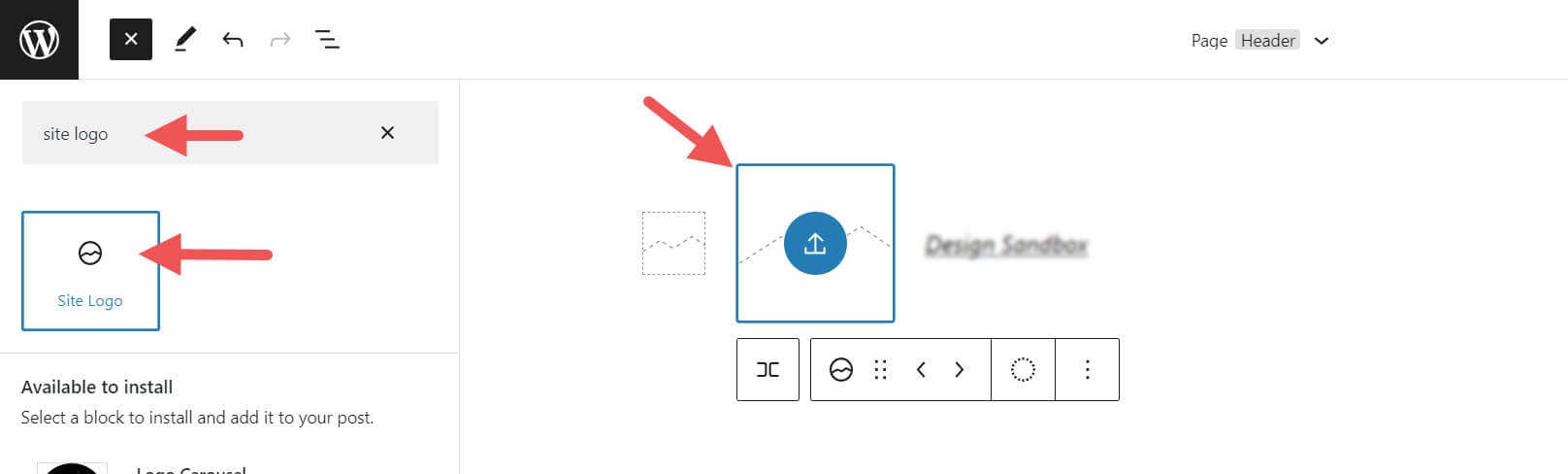
如果要将站点徽标块添加到模板,可以单击+块插入器图标。

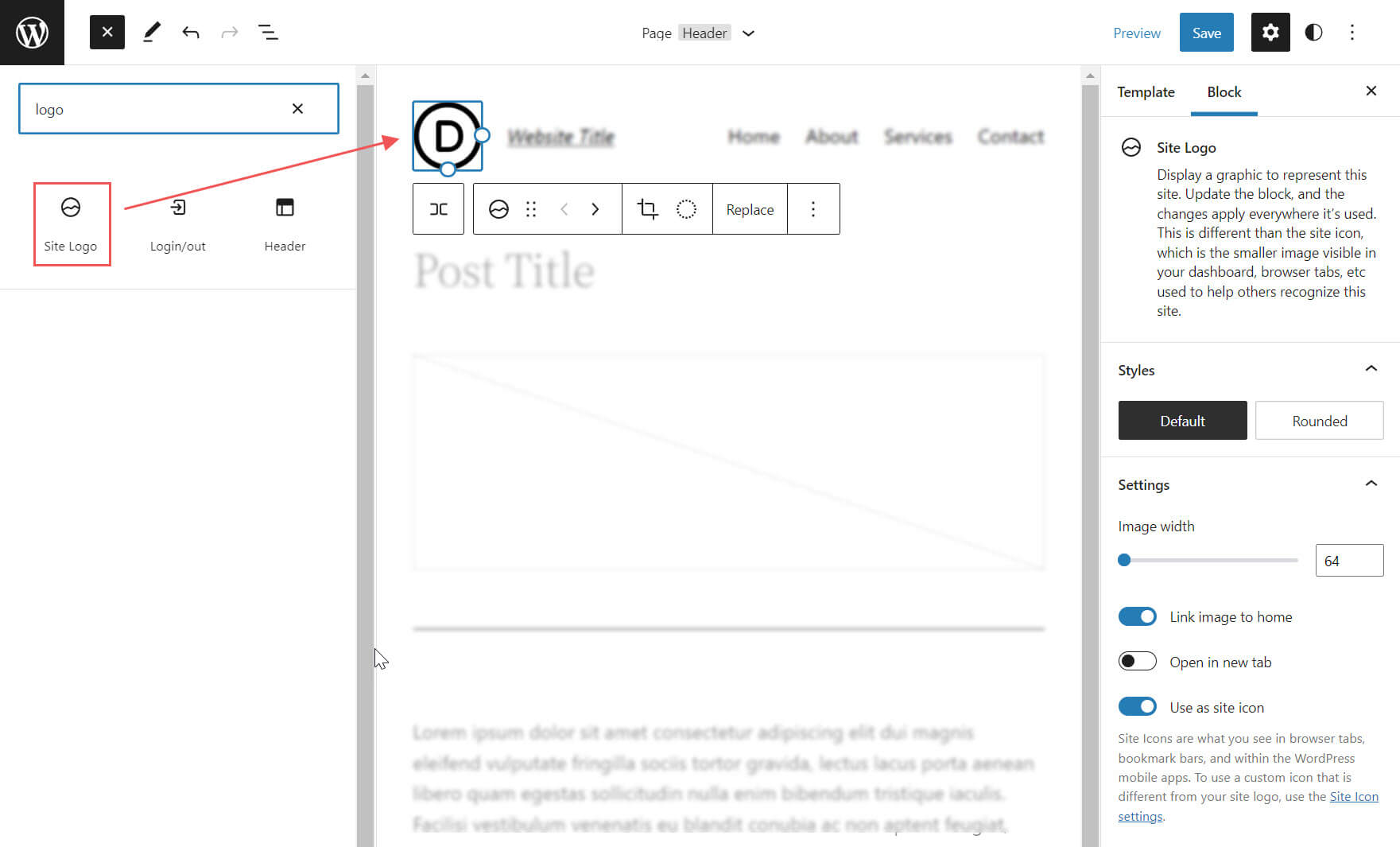
然后搜索“站点徽标”并单击它和/或将其拖动到您想要的位置以将块添加到您的页面。

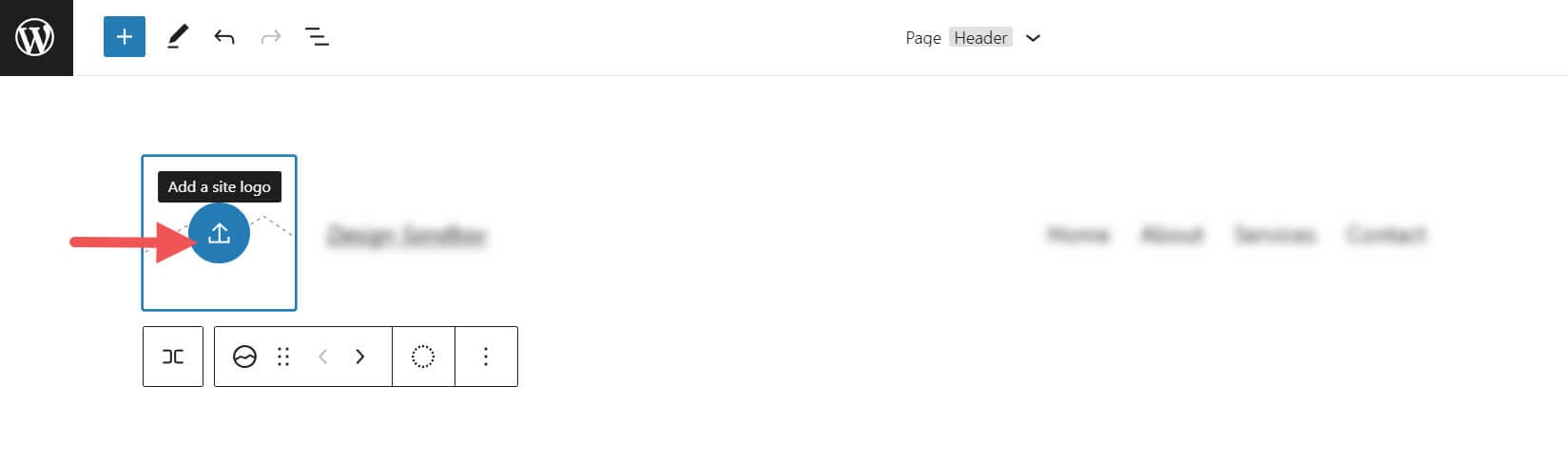
如果你还没有设置你的标志,你可以在点击站点标志块上的上传标志后上传。

通过站点徽标块更改站点徽标后,站点徽标的所有其他副本将显示相同的图像。 这是正在运行的块的动态功能。
站点徽标块设置和选项
站点徽标块带有其他设置和选项,可以轻松地为您的网站进行自定义。 以下是可用设置的简要概述。
工具栏设置
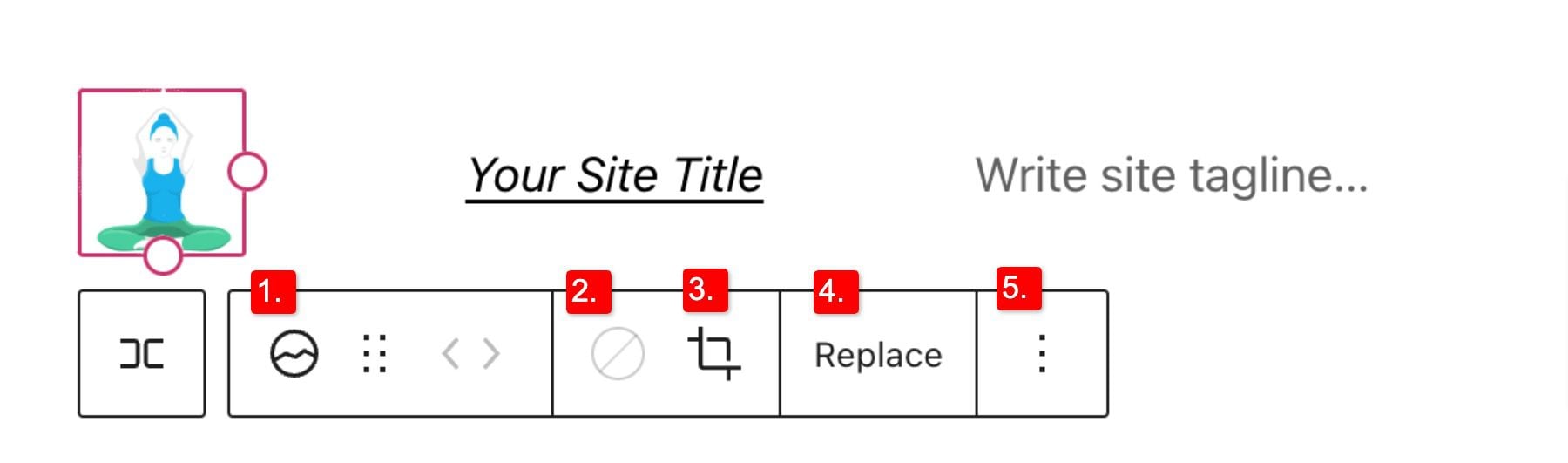
如果将鼠标悬停在块上,您会看到一个格式菜单,其中包含以下选项:
- 将块转换为另一种类型的元素
- 调整徽标的阴影、高光或色调
- 更改徽标的缩放比例、纵横比和旋转
- 更换您的徽标和图像
- 显示更多高级选项,例如复制、复制、移动、锁定、分组、添加到可重用块或删除块。

您可能已经注意到,这些工具可以帮助您调整徽标的外观,以便您可以获得与网站风格相匹配的位置和设计。
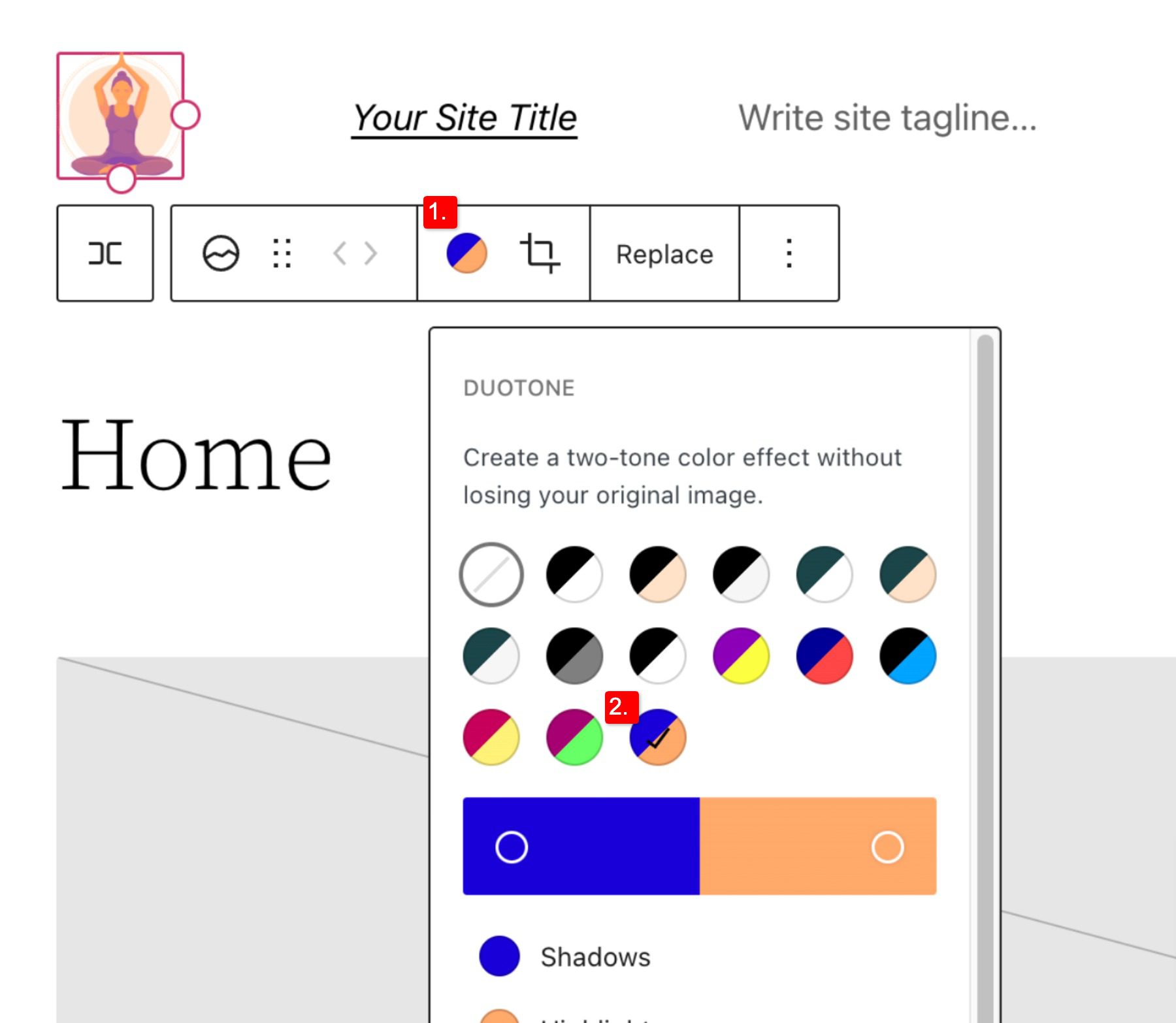
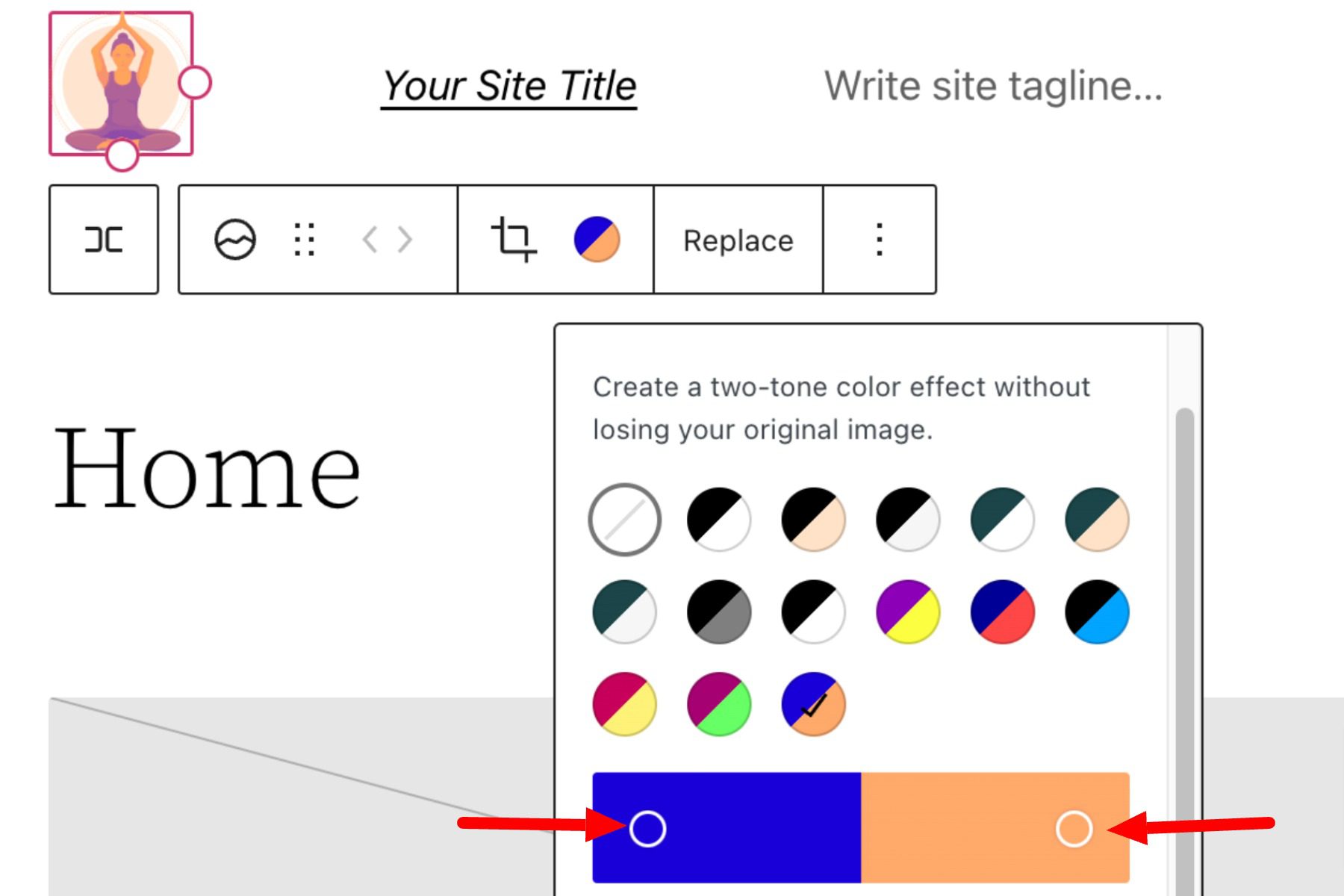
要更改徽标图像的颜色,请单击双色调工具并选择所需的配色方案。

要设置颜色,请选择颜色条内的点:


站点徽标块设置
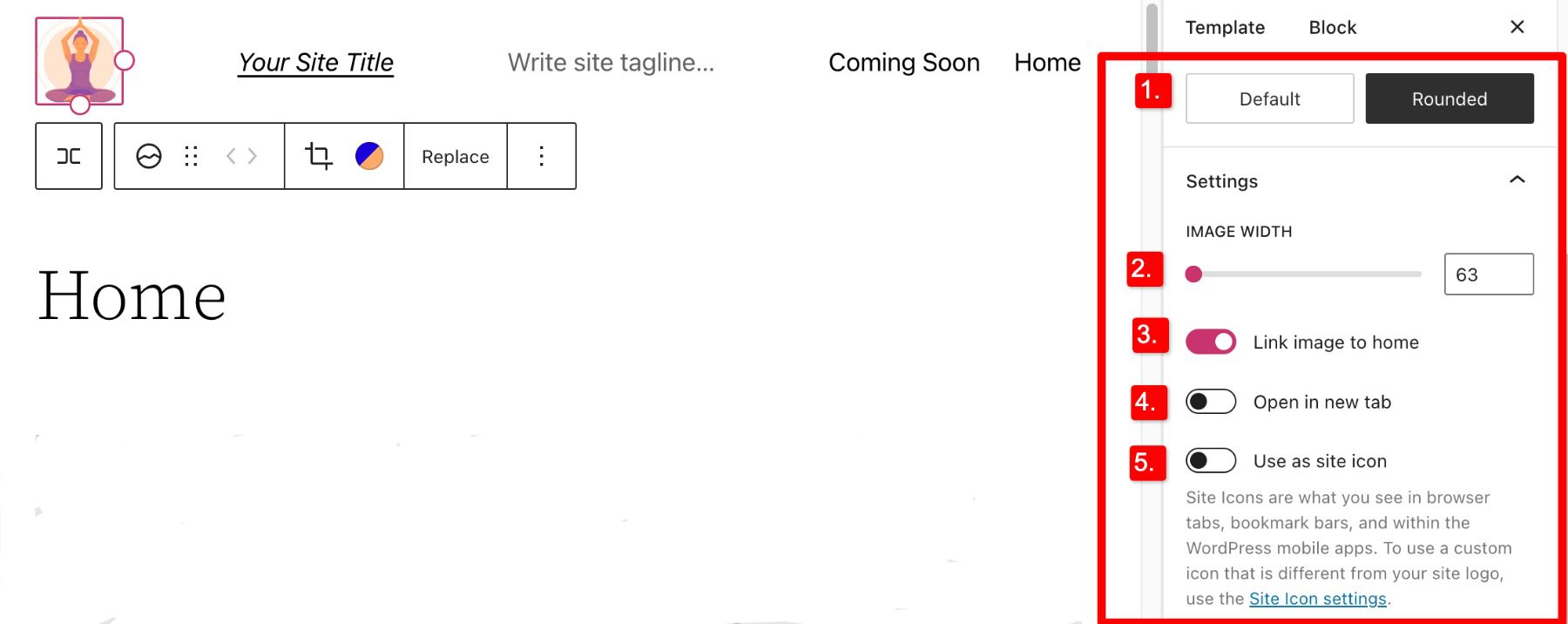
如果您在侧边栏中打开附加选项或块设置开关,您可以找到更多可以自定义的块设置。

从这里您可以将徽标更改为:
- 显示为圆形而不是默认的方形或矩形设置
- 调整图像宽度以创建更大的徽标(为徽标选择最佳尺寸很重要)
- 将图像链接到主页,如果启用,将在单击您的徽标时将用户导航回您的主页
- 在新标签页中打开,如果启用将在新标签页中打开您的主页
- 用作站点图标,如果启用,将使用您的徽标作为站点图标或网站图标
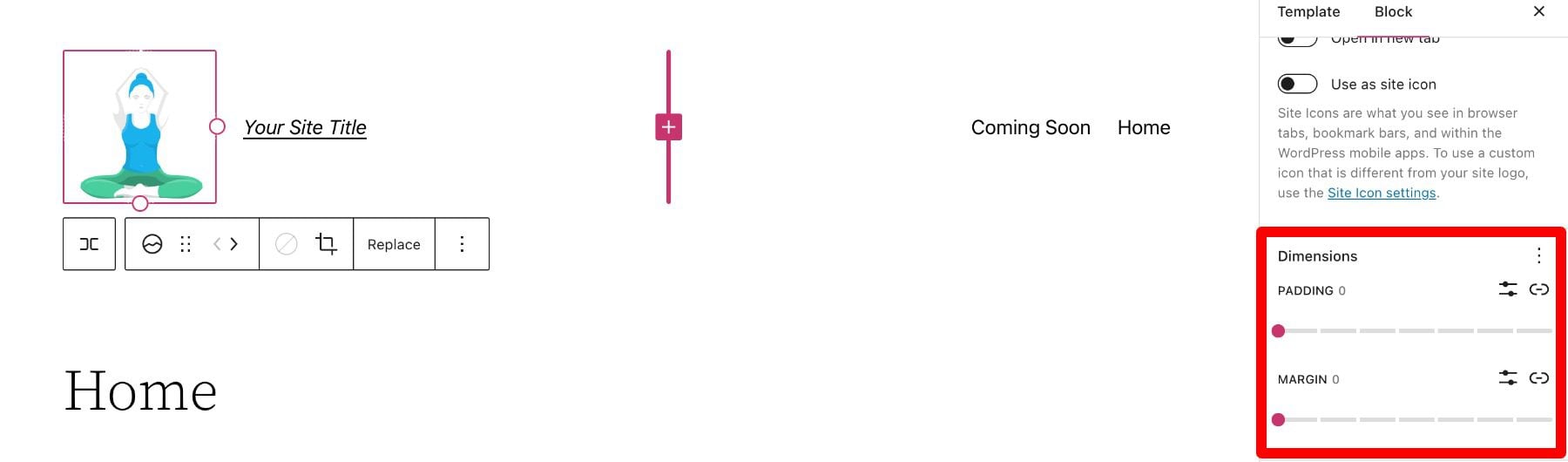
在设置部分下方,您可以找到尺寸选项卡,您可以在其中调整徽标的填充和边距。

这涵盖了您需要了解的有关徽标块可用设置的所有信息,因此您可以自定义徽标的样式以与您网站的其余部分完美匹配。 现在,让我们深入研究如何有效使用此块的一些技巧。
有效使用站点徽标块的提示和最佳实践
使用站点徽标块非常简单易用,但记住一些事项仍然很重要。
上传前优化徽标图像
就像通过 WordPress 上传的任何图像一样,在将其上传到站点徽标块之前优化徽标非常重要。 这将提高您的加载速度,也有利于图像搜索引擎优化。 您的徽标应该是 PNG,并且文件不应太大,我们建议使用 TinyPNG 等网络工具,以帮助压缩图像而不会在此过程中降低质量。
匹配您网站的风格
假设您的网站已经有了设计和方案,您的徽标不得与网站其余部分已有的风格形成鲜明对比。 因此,请查看您网站的颜色和布局,看看您是否可以尽可能无缝地使用您的徽标。
突出显示您的徽标
确保在创建徽标后正确使用徽标是有效打造网站品牌的重要步骤。 在大多数情况下,您的徽标应该显示在您的 WordPress 标题区域/模板上,以便可以在您网站的所有页面上看到它。 此外,最好的做法是让您的徽标链接回到您的主页,以帮助用户流动并不断吸引用户注意您的徽标。
关于站点徽标块的常见问题
完成创建徽标的艰巨任务后,在 WordPress 中使用徽标块相对容易一些。 不过,与任何事情一样,有些问题需要回答。 以下是有关徽标块的常见问题解答。
如何更改站点徽标?
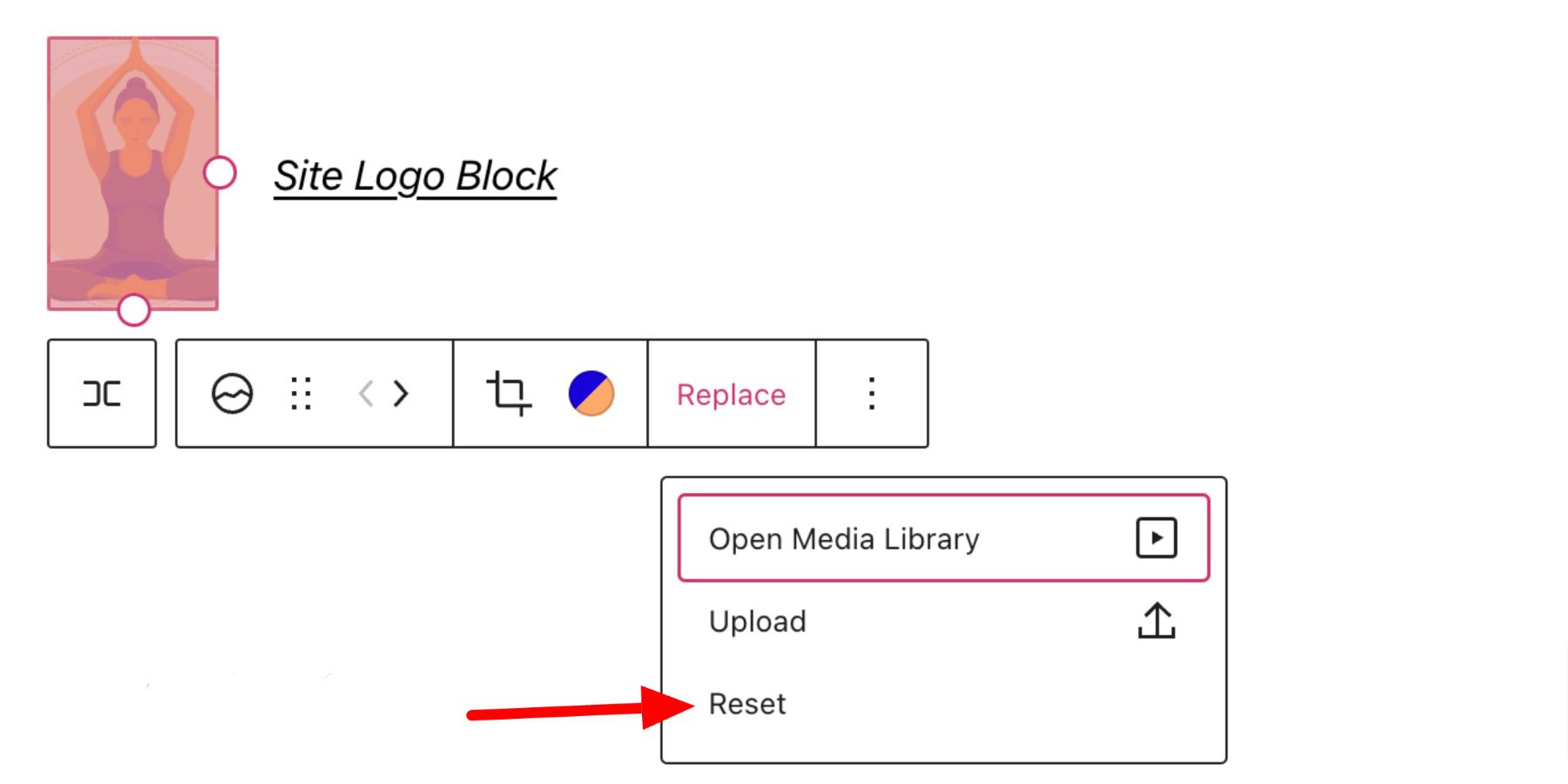
要替换站点徽标,请单击站点徽标块,然后单击工具栏设置中的替换。 在那里,您可以从媒体库中添加一个,上传一个新的,或将站点徽标重置为默认值。

我什么时候应该使用站点徽标块?
您的徽标是代表您网站的符号,因此几乎在您网站的每个页面上都应该很显眼。 这就是为什么我们建议将您的徽标放在页眉区域,它可用于导航(主页按钮)和品牌推广目的。
徽标和站点图标之间有什么区别?
站点图标用作您站点的浏览器和应用程序图标; 您可能会在浏览器的选项卡旁边看到它。 您站点的徽标不一定用作站点图标,但可以在徽标块的高级设置中激活。
使用 Divi 将站点徽标添加到 WordPress 中的全局标题
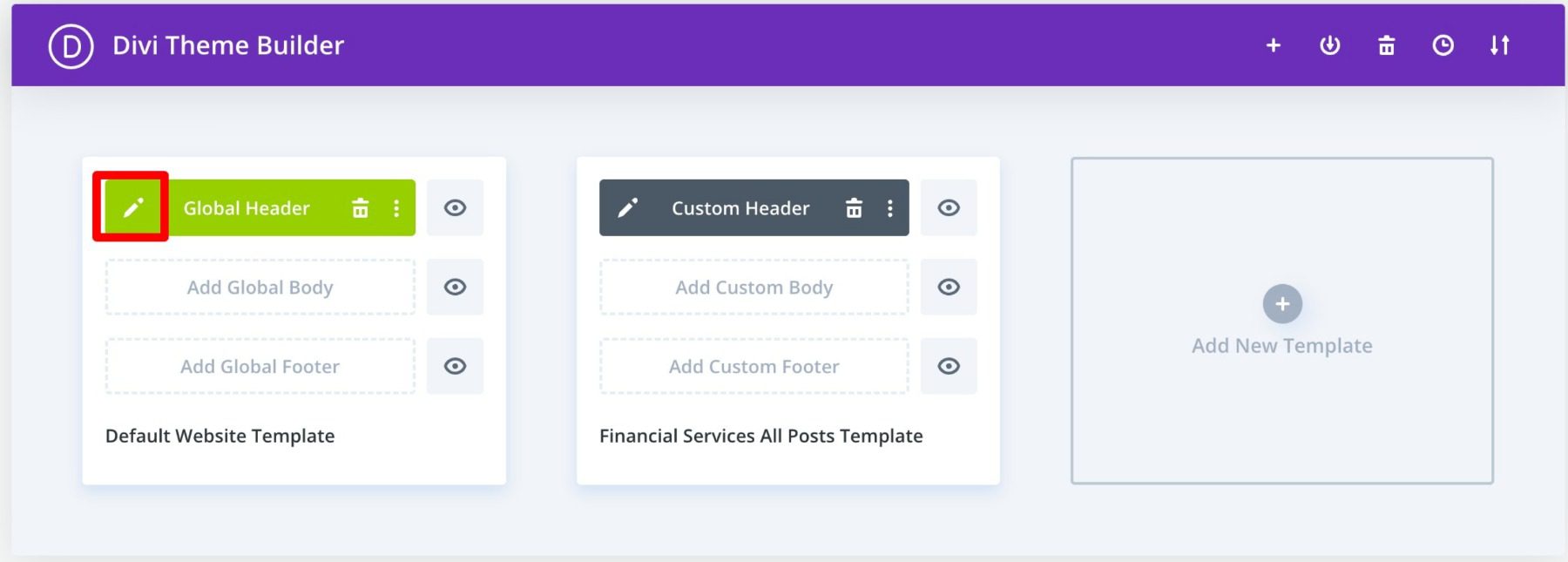
使用 Divi 时,只需几个简单的步骤,您就可以使用 Divi 主题构建器将站点徽标添加到全局标题。 您可以先单击默认网站模板中全局标题旁边的编辑按钮。

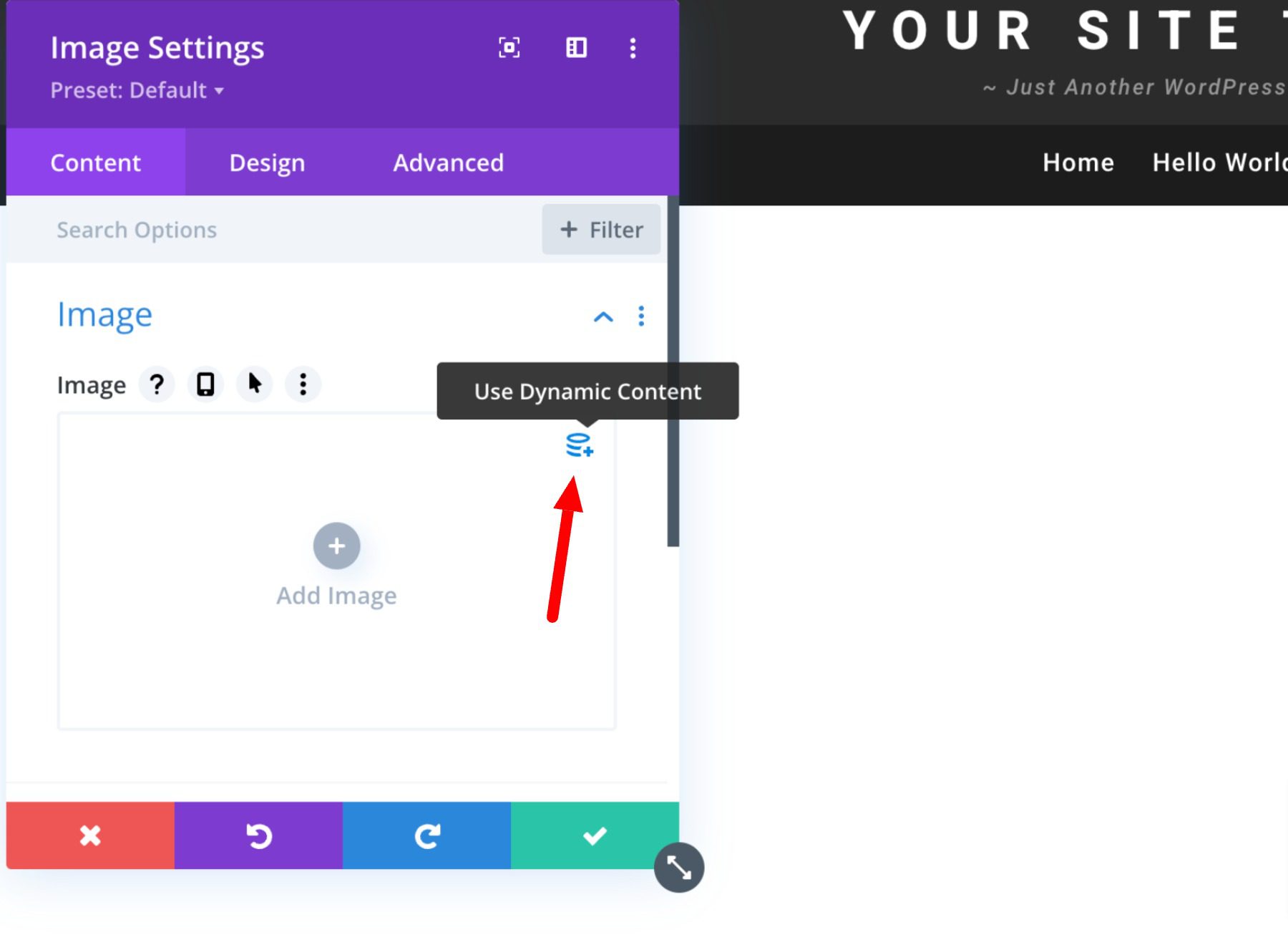
现在,您只需将图像模块添加到页眉并选择右上角的“使用动态内容”选项。

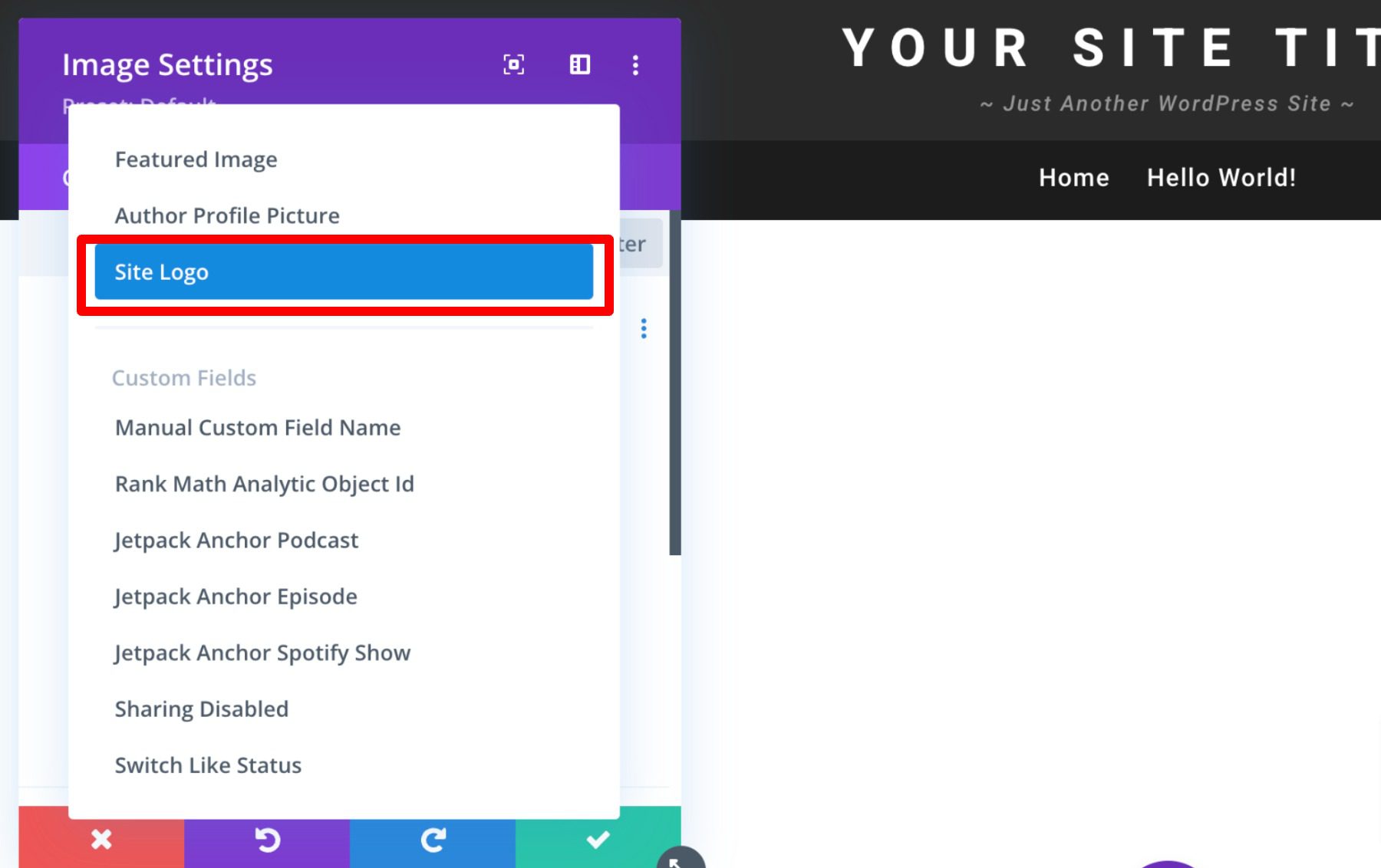
然后系统将提示您从所有可访问的动态内容列表中进行选择。 选择站点徽标以将动态徽标添加到页眉。

在此处了解有关通过 Divi 使用动态内容的更多信息。
结论
夸大品牌标志的重要性是不可能的。 但是,您需要一种系统的方法来有效地为您的网站打造品牌。 如果您希望它给观众留下持久的印象,则尤其如此。 希望上面提到的一些技巧可以帮助您创建理想的徽标并正确有效地使用徽标块。
如果您有任何其他关于制作令人难忘的徽标的技巧,请将它们留在下面的评论部分!
特色图片来自 VectorMine / shutterstock.com
