如何使用 WordPress 网站标语块
已发表: 2023-02-04站点标语块是使 WordPress 如此易于使用的众多有用块之一。 有了它,您可以在网站的任何位置添加网站的标语,并使用内置样式选项对其进行自定义。 在本文中,我们将讨论您需要了解的有关网站标语块的所有信息,以便您可以在您的网站上有效地使用它。
什么是网站标语块?
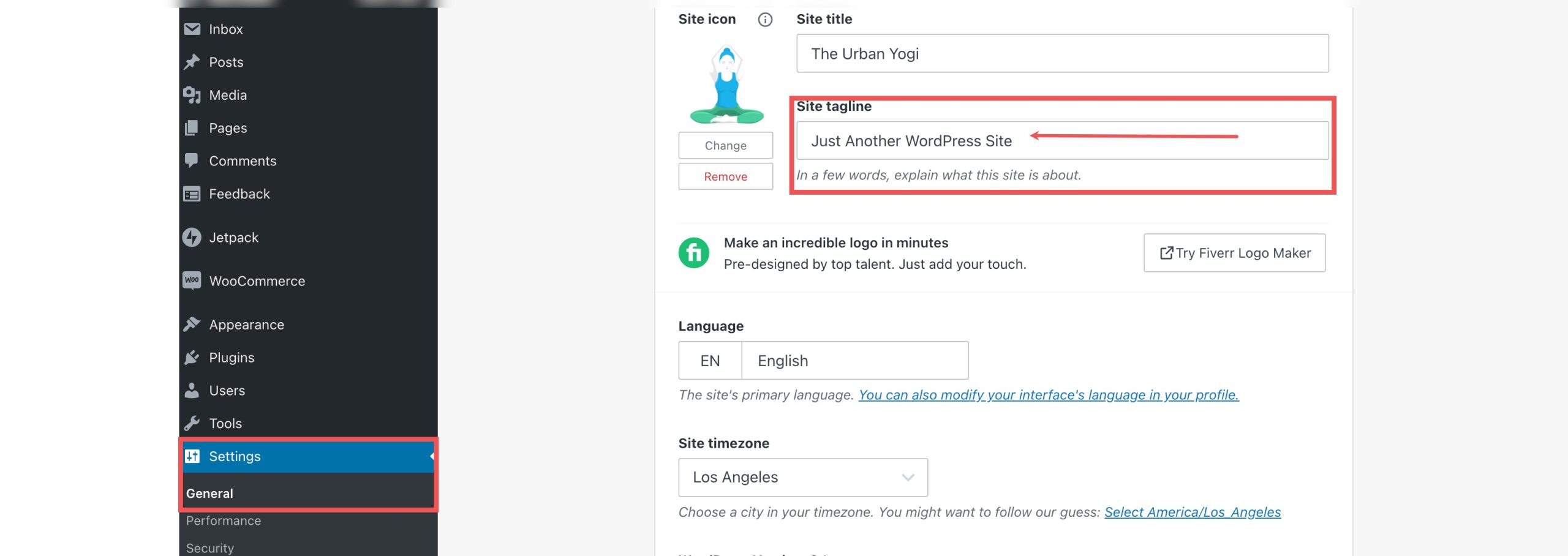
您的网站标语(连同网站标题)通常在您首次安装 WordPress 时添加,并且可以在控制面板的常规设置中找到。 标语应该从默认的“Just another WordPress Site”更新为更合适的关于您网站内容的摘要。 要在后端更改您网站的标语,您可以导航至“设置”>“常规”。

网站标语块是 WordPress 中的一个主题块,可让您轻松地将网站标语作为动态内容添加到网站的任何位置。 您可以将块拖到页面、模板或页眉中,然后根据需要对其进行自定义。 这是在 WordPress 中引入完整站点编辑的众多块之一。

如何将站点标语块添加到您的帖子或页面
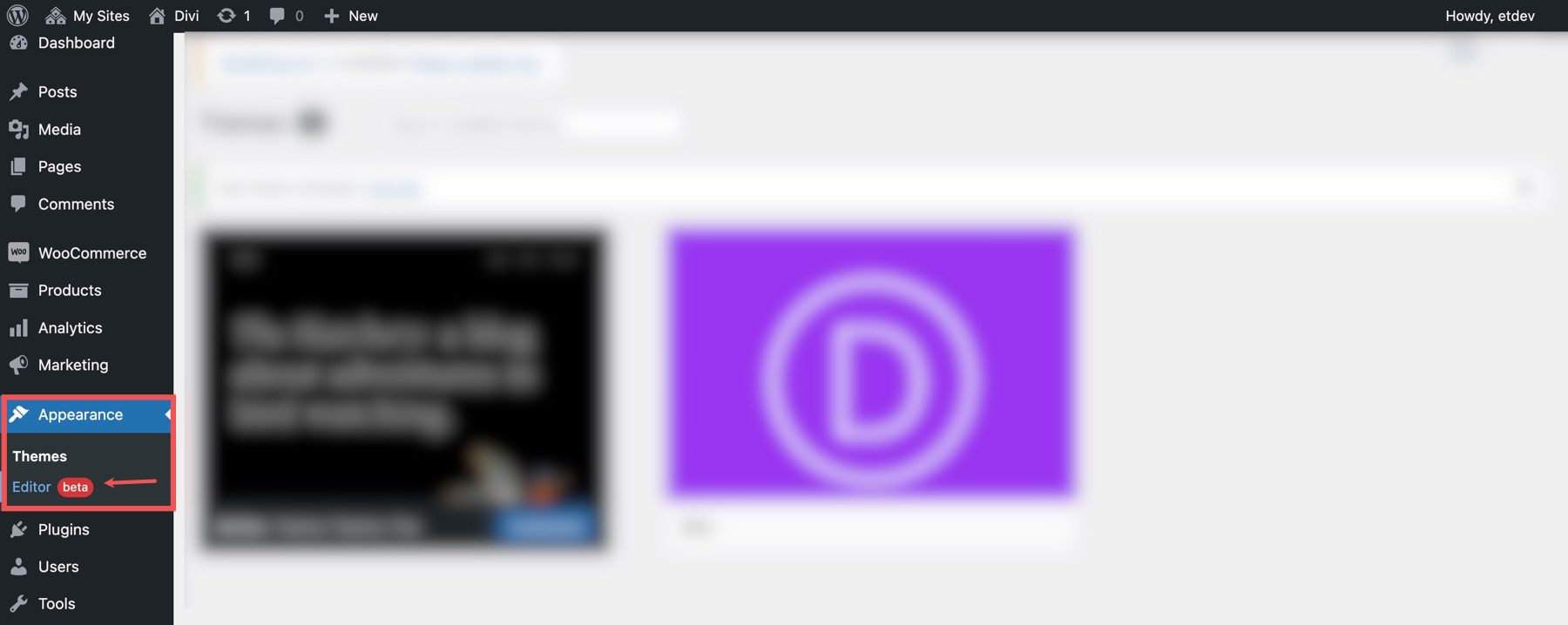
对于此示例,我们将使用二十二十二主题将网站标语添加到模板的标题区域。 从 WordPress 仪表板,转到外观> 编辑器。

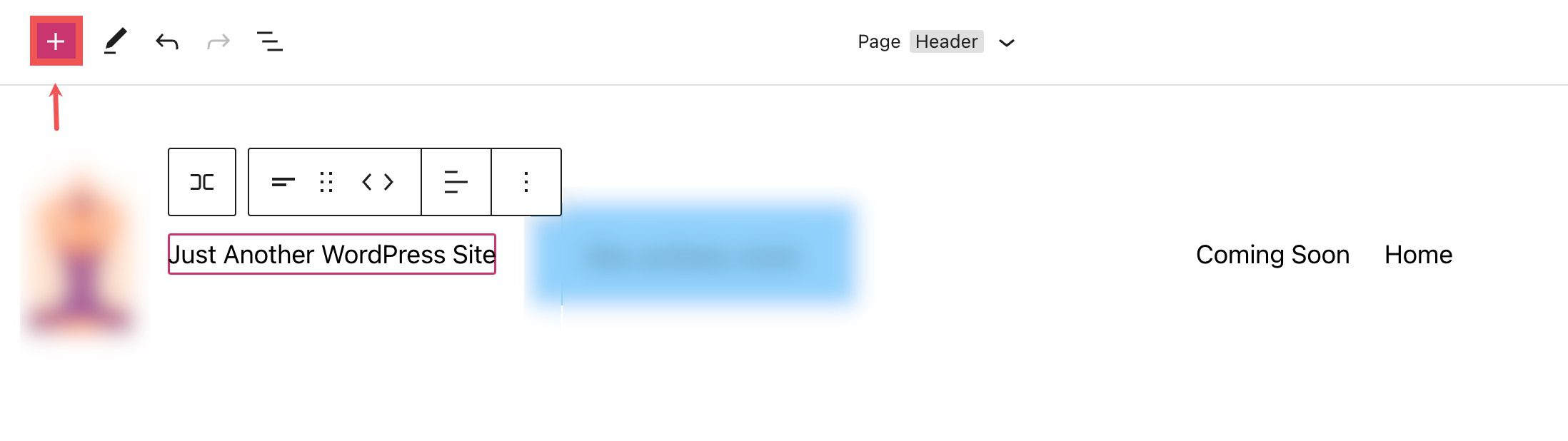
要添加站点标语块,请在编辑页面模板时单击“块插入器”图标。

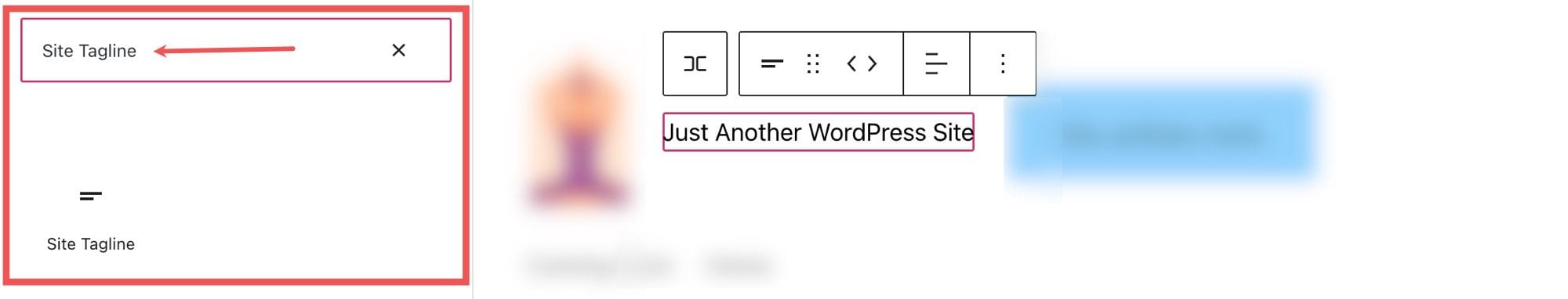
在这里,您可以从搜索栏中搜索站点标语。

单击它或将其拖动到您想要的位置以将块添加到您的页面。

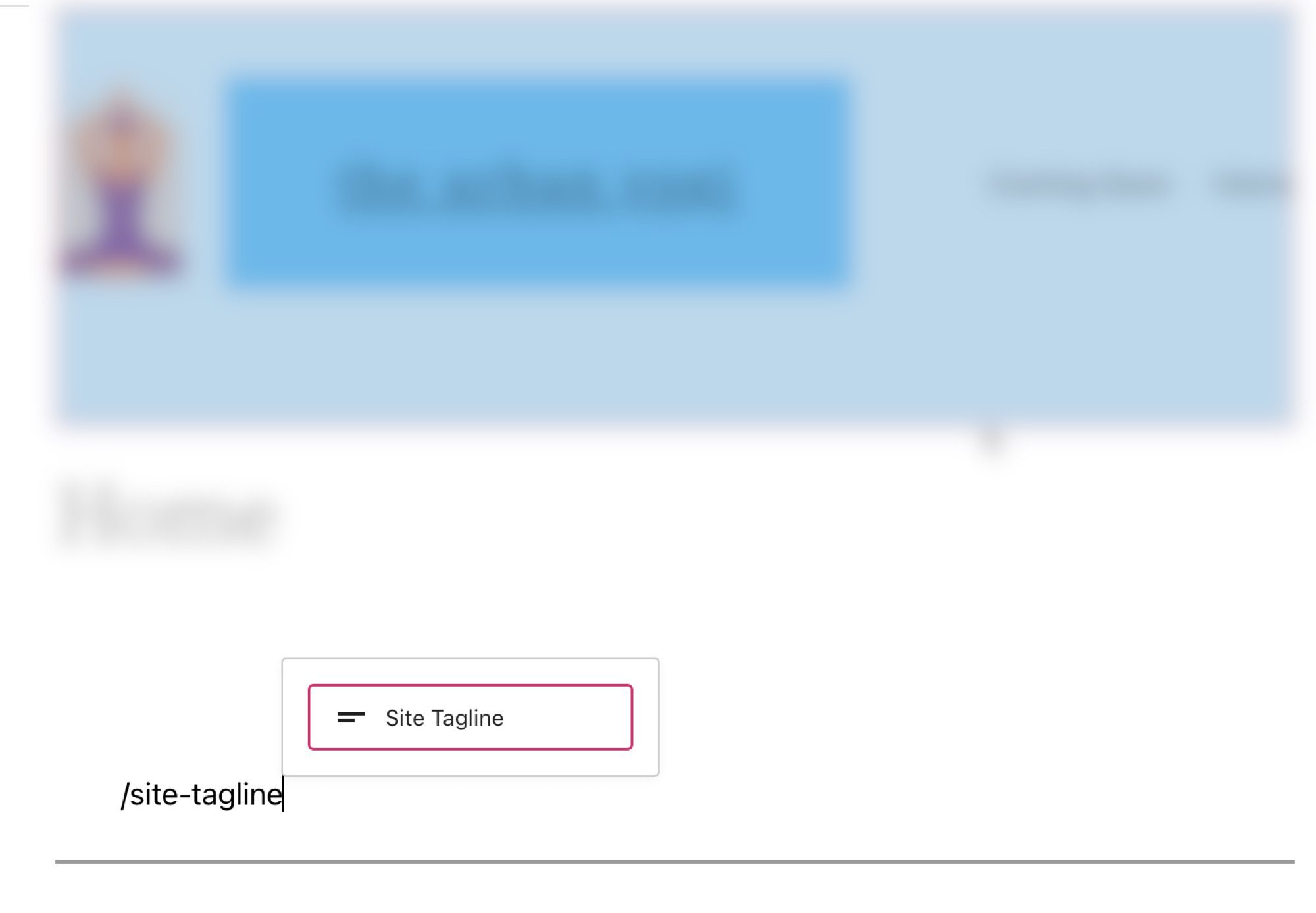
您还可以键入/tagline以快速将您网站的标语添加到您的页面。

站点标语块设置和选项
工具栏设置
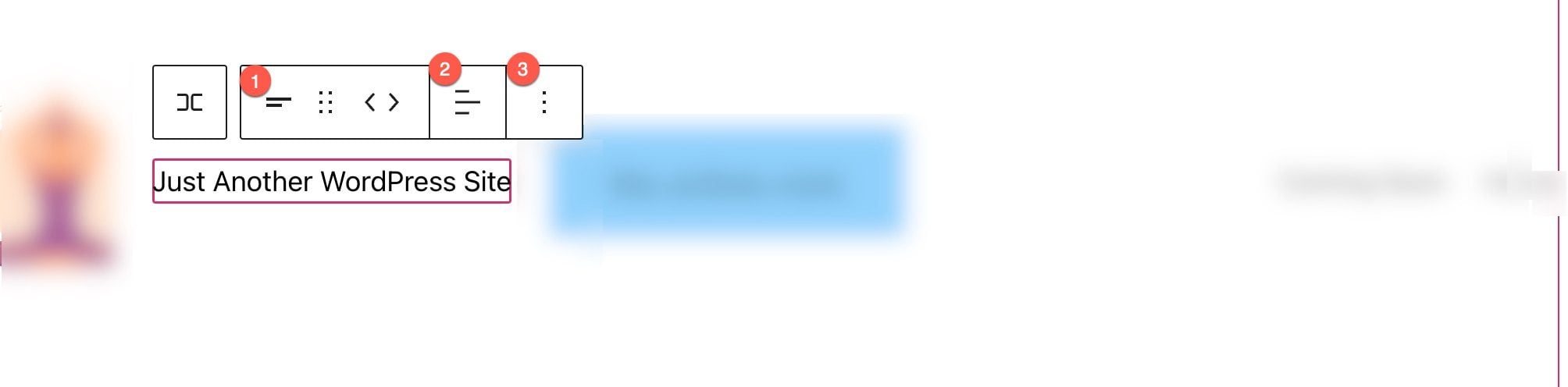
如果将鼠标悬停在块上,您会看到一个格式菜单,其中包含以下选项:
- 将块转换为另一种类型的元素
- 更改文本的对齐方式
- 其他设置。
这是一个快速备忘单,显示了每个选项在格式工具栏中的位置:

其他设置
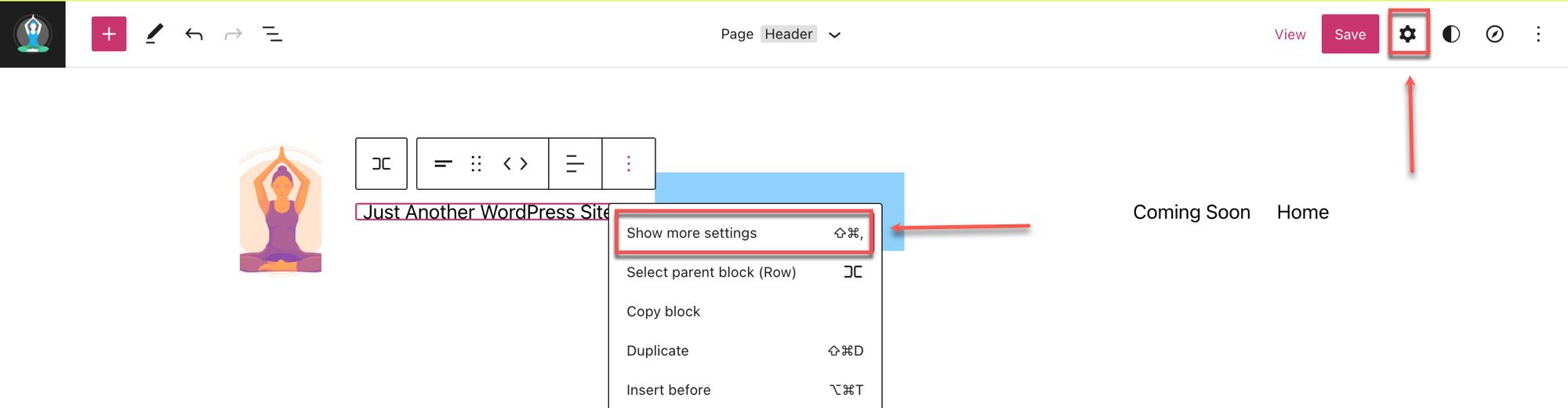
如果您单击工具栏右侧的三个垂直点并选择显示更多设置或右上角的齿轮,您可以访问侧边栏以查看可用的其他块设置。

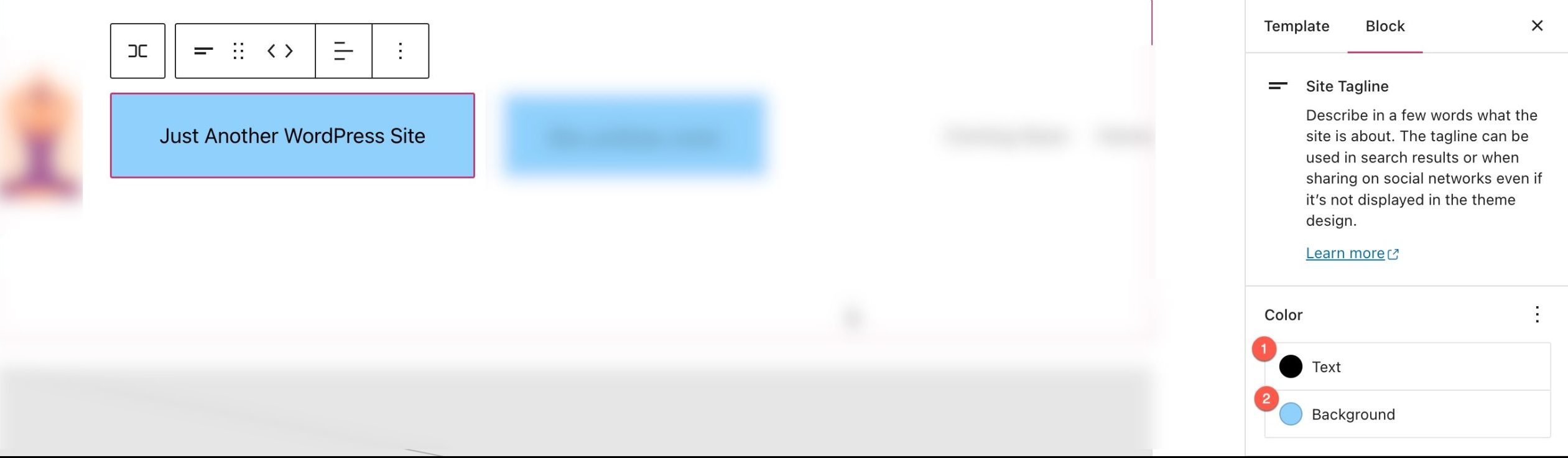
在此侧面板中,您可以查看其他设置,首先我们将查看可用的颜色设置:
- 更改文本颜色。
- 更改文本的背景颜色。

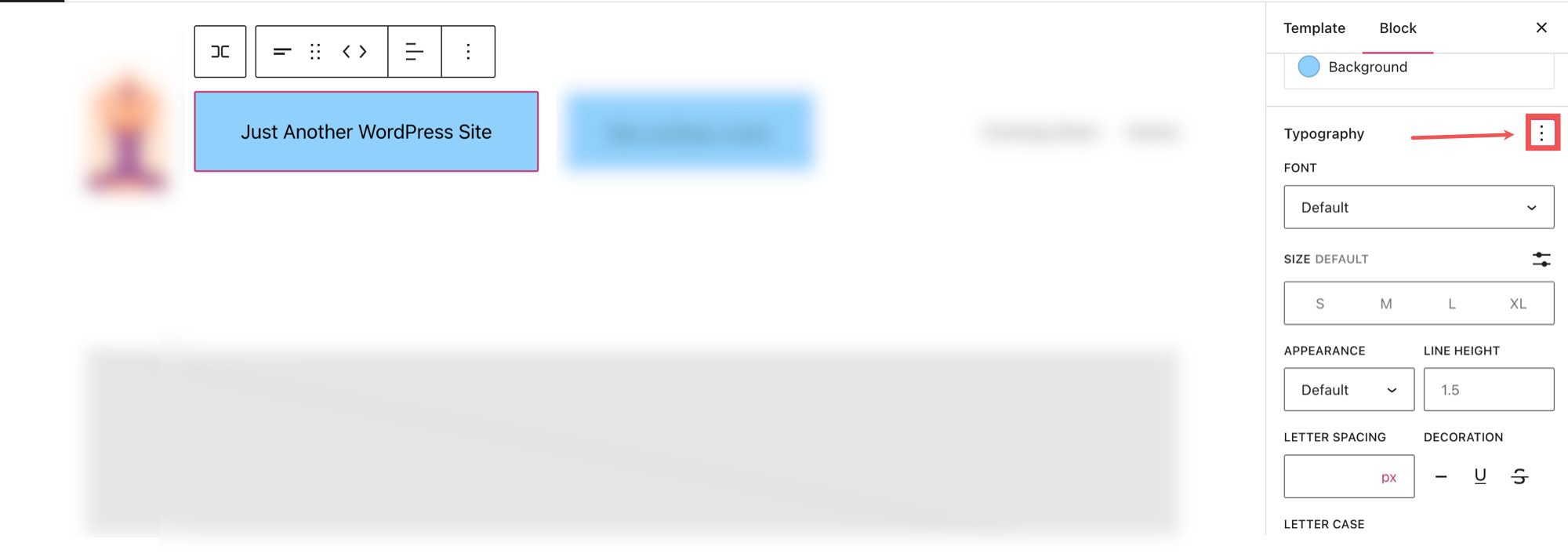
您还可以更改字体、外观(粗体、斜体等)、行高、字母间距、装饰(下划线、删除线)和字母大小写,方法是单击“颜色”部分下“排版”旁边的三个垂直点。

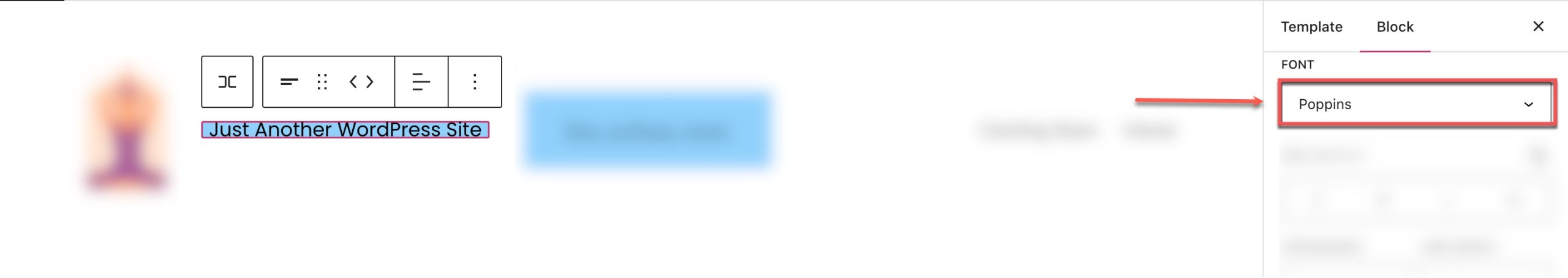
您可以从字体设置部分更改字体。

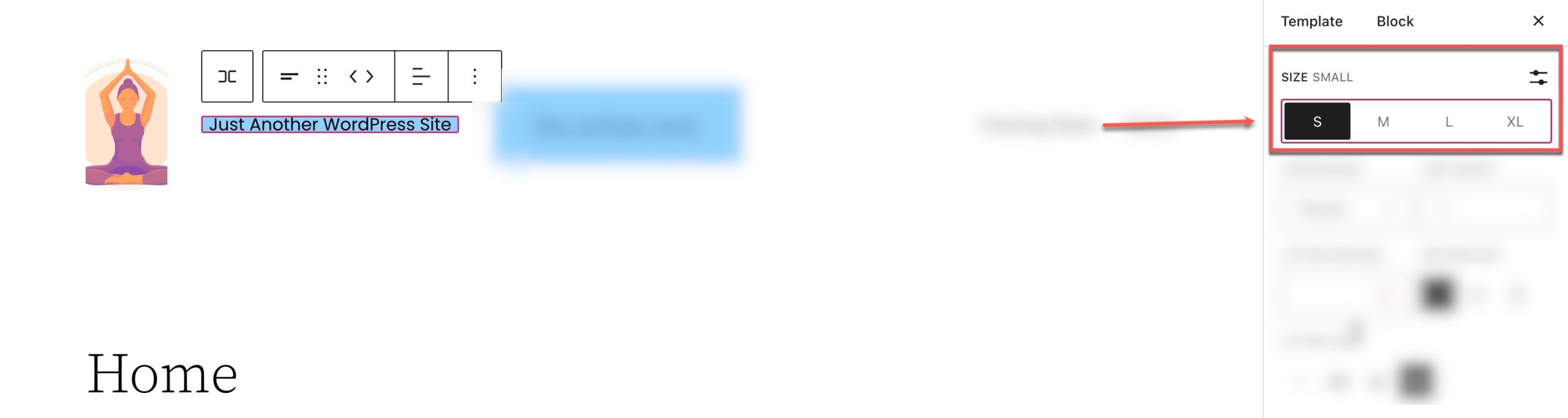
在大小设置下调整字体大小。
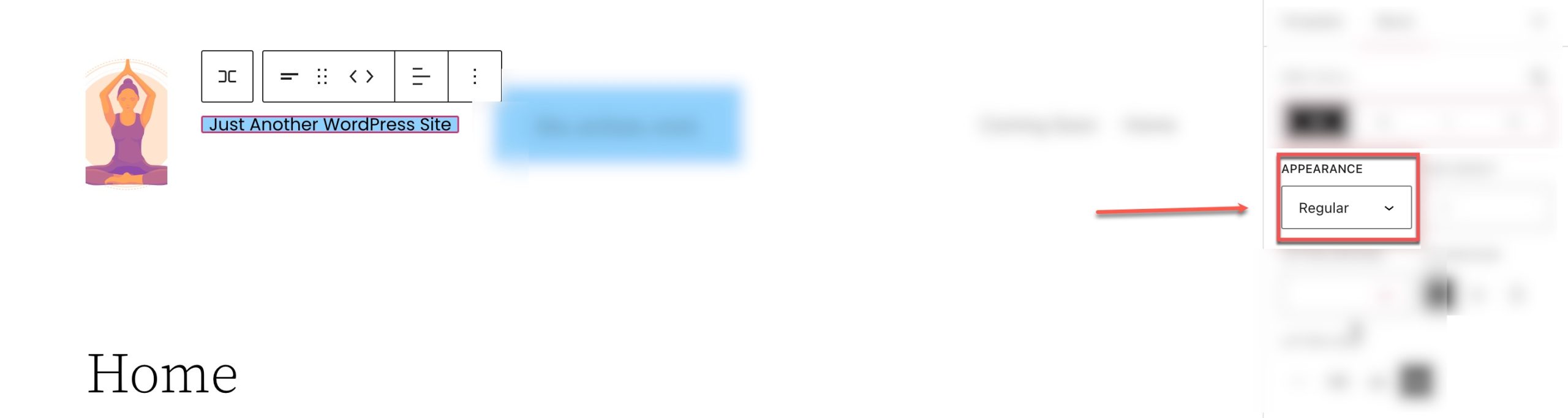
可以在外观部分更改字体粗细(粗体、细体等)。
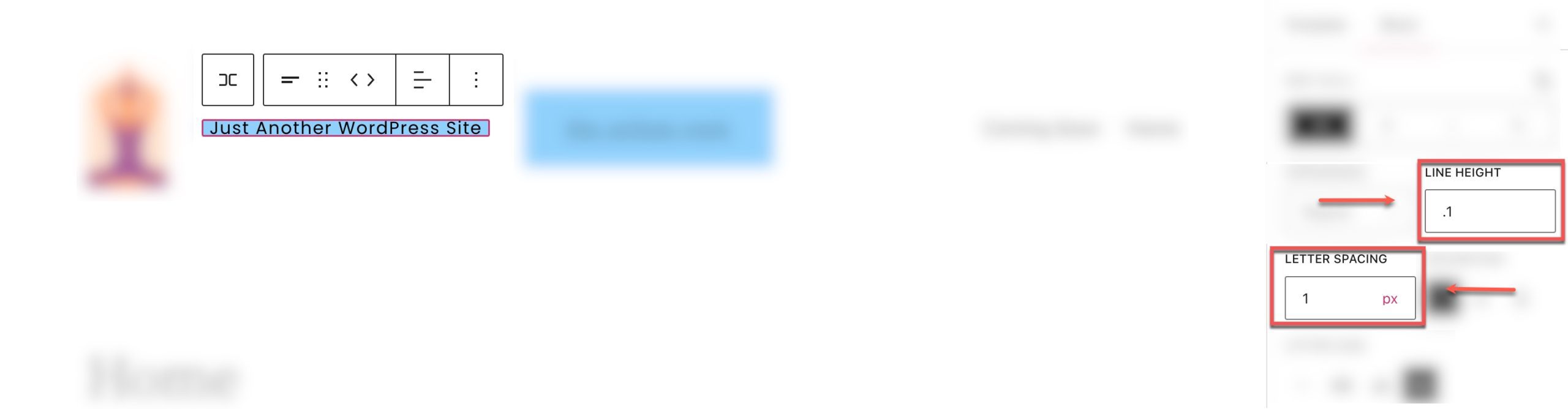
您还可以调整各自部分中的字母间距和行高。

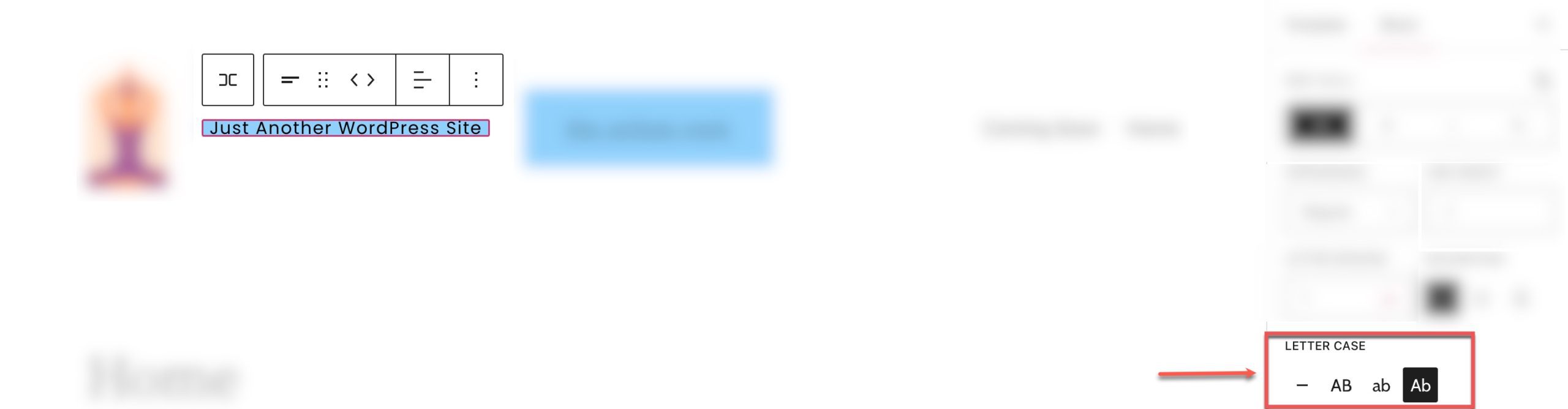
在字母大小写设置中,我们可以调整网站标语块的大小写。

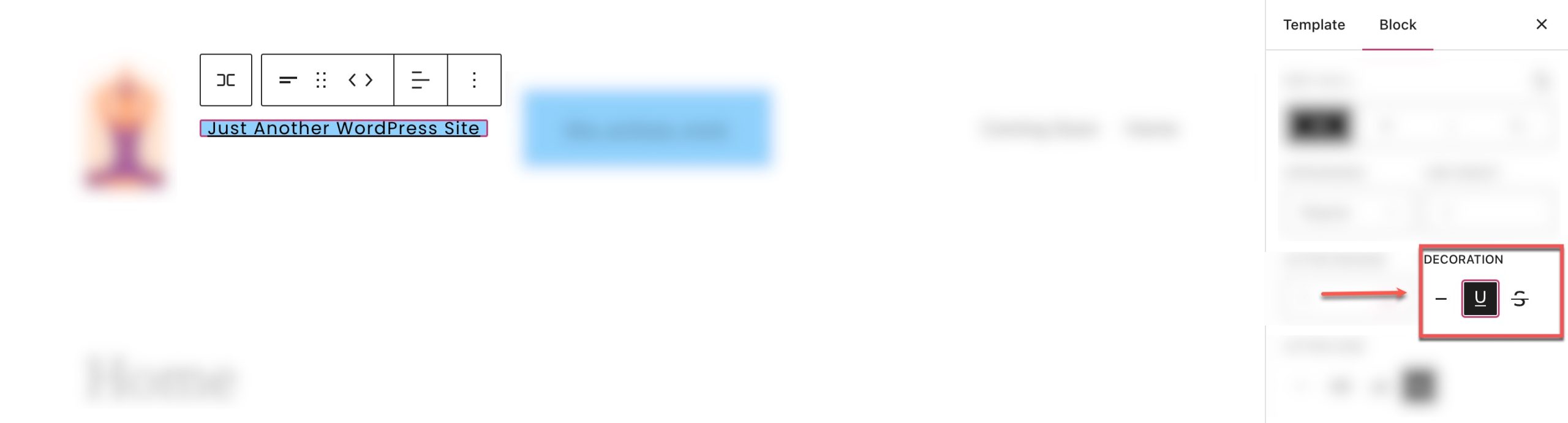
 我们可以通过在装饰部分选择这些选项来强调或删除我们的网站标语。
我们可以通过在装饰部分选择这些选项来强调或删除我们的网站标语。

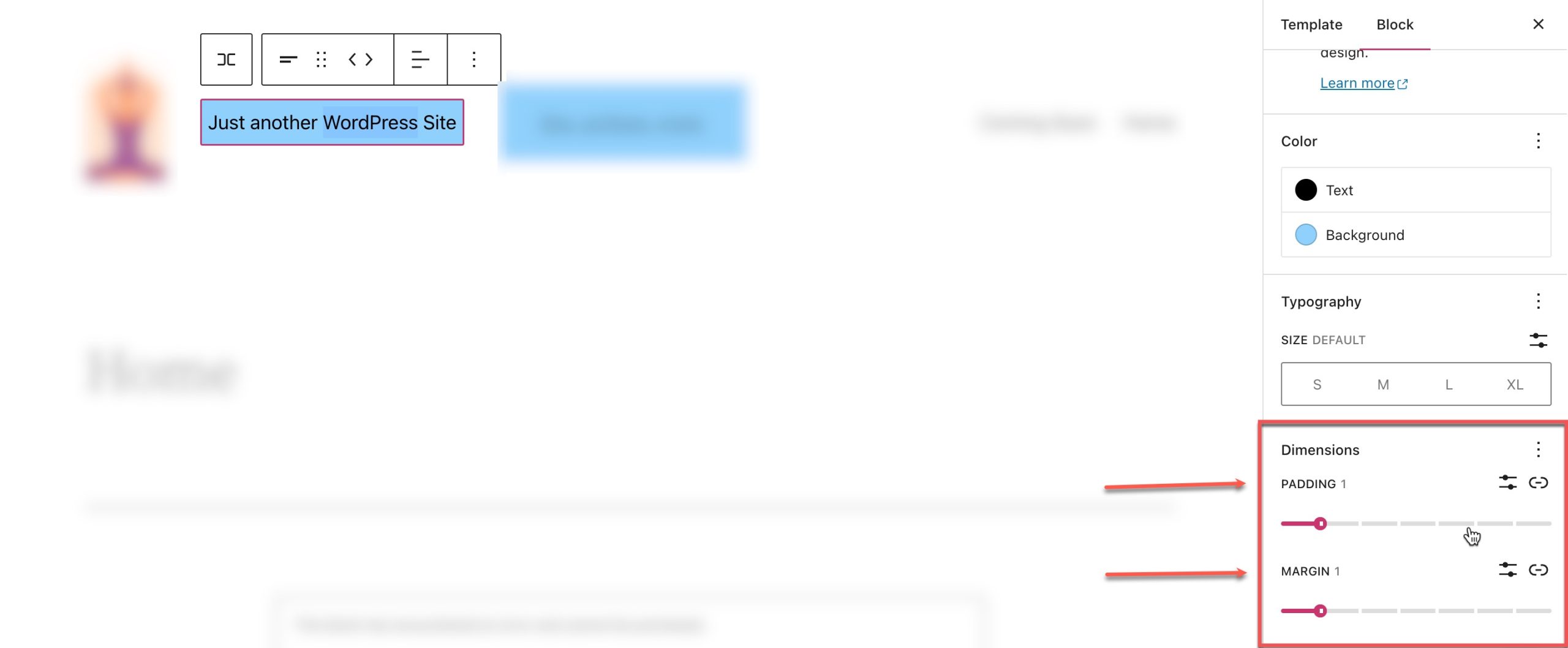
在设置部分下方,您可以找到尺寸选项卡,您可以在其中调整网站标语块的填充和边距。

在 WordPress 中更改站点标语块的全局样式
如前所述,您的实际 WordPress 网站标语(文本内容)可以使用网站标语块动态更新该块的所有交互。 但是,块的样式(背景颜色、文本颜色等)不会应用于所有交互,除非您更改块的默认全局样式。
例如,下面我们将标题中网站标语块的背景颜色调整为蓝色。

如果我们打开一篇博文,我们可以看到标题随新样式 (1) 发生变化,但如果我们将站点标语块放在页面的其他位置 (2),则样式会关闭。

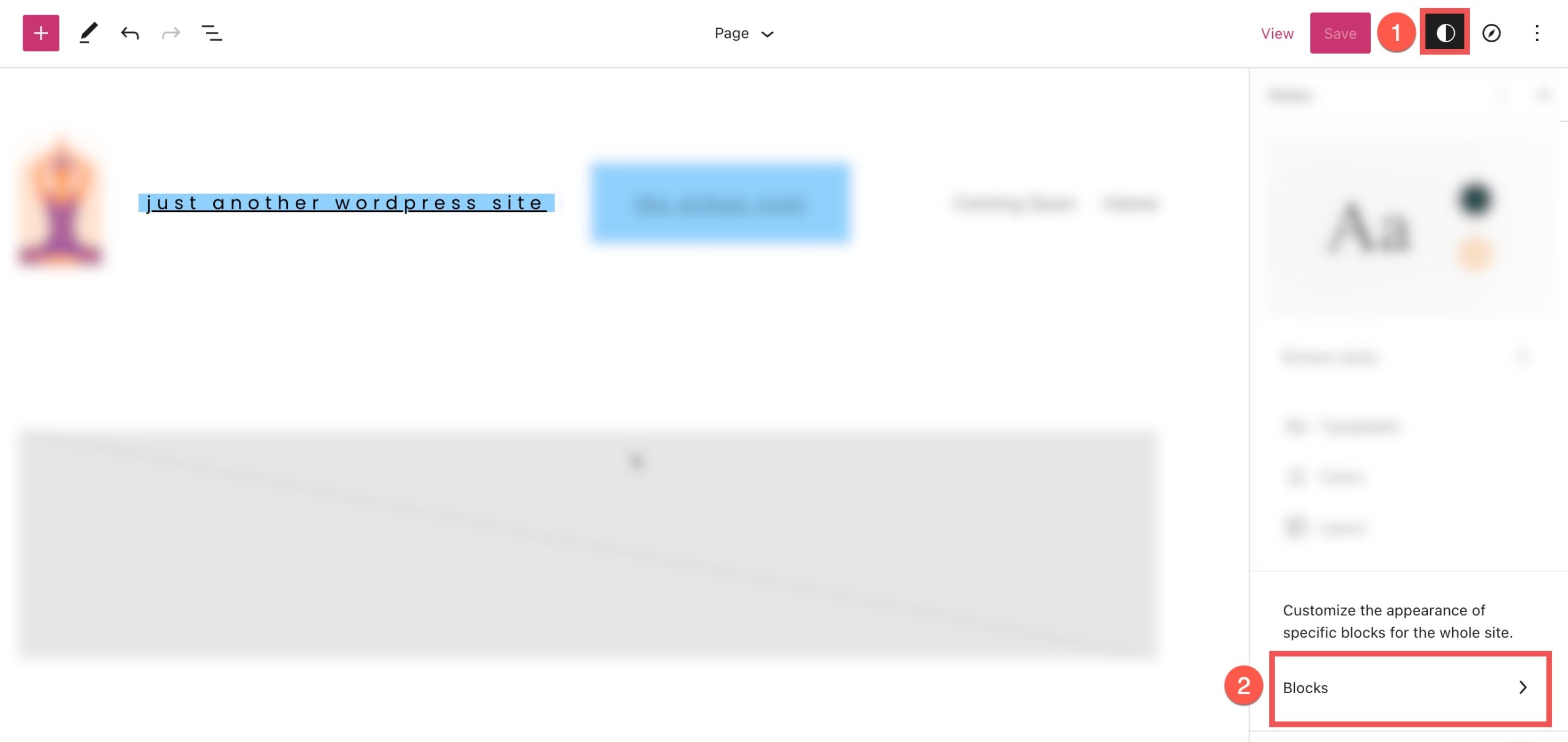
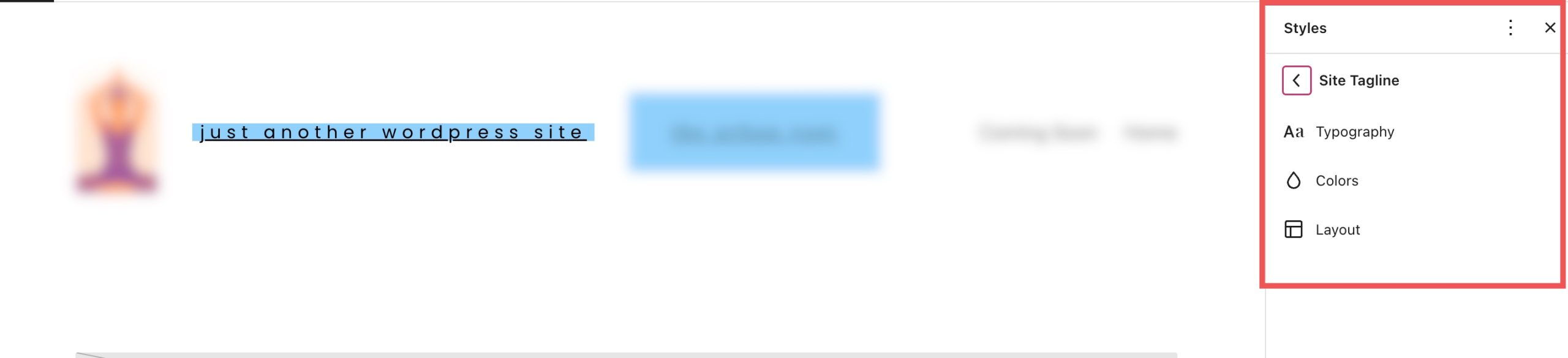
要更改整个 WordPress 网站上所有网站标语块的样式,我们可以通过单击模板编辑器右上角的半白半黑圆圈并选择块来导航到样式选项卡。

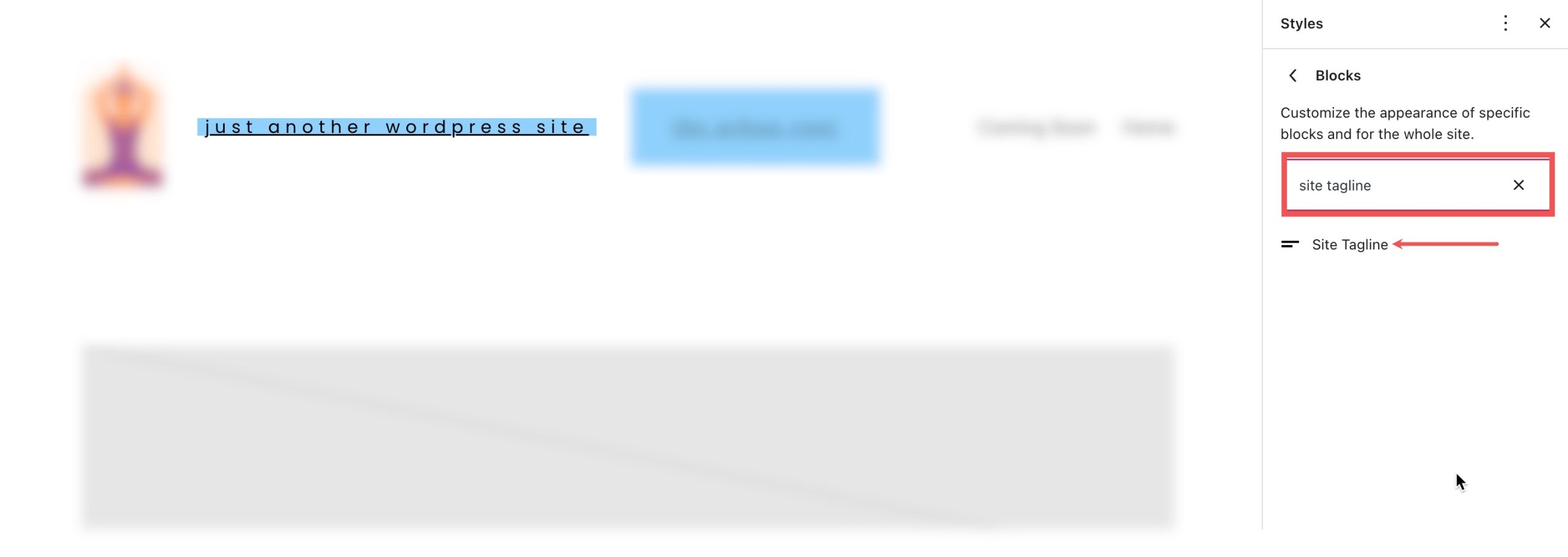
在这里,从搜索栏中搜索“站点标语”并选择它。

您可以在此处进行更改,以更改您网站上网站标语块的所有当前和未来迭代的默认样式。

当然,您始终可以根据需要为任何单个块覆盖这些全局样式。
关于站点标语块的常见问题
以下是一些常见问题解答,可以帮助您更好地了解网站标语块。
我的网站需要网站标语吗?
绝对地! 与您的网站标题一样,网站标语有助于定义您网站的身份和目的。 最重要的是,标语有助于 SEO。 搜索引擎使用它来帮助对您的网站进行排名,尤其是当它显示在 SERP 上时。 即使您选择不在标题上显示您的标语,在“设置”>“常规”中创建一个标语仍然是 SEO 的好习惯。
我应该在哪里使用网站标语块?
通常,站点标语主要在幕后使用。 但添加到页眉或页脚是常见的做法。 您可以将它放在站点徽标块或站点磁贴块旁边,以帮助访问者了解您的站点的内容。
我可以将自定义 CSS 添加到我的网站标语块吗?
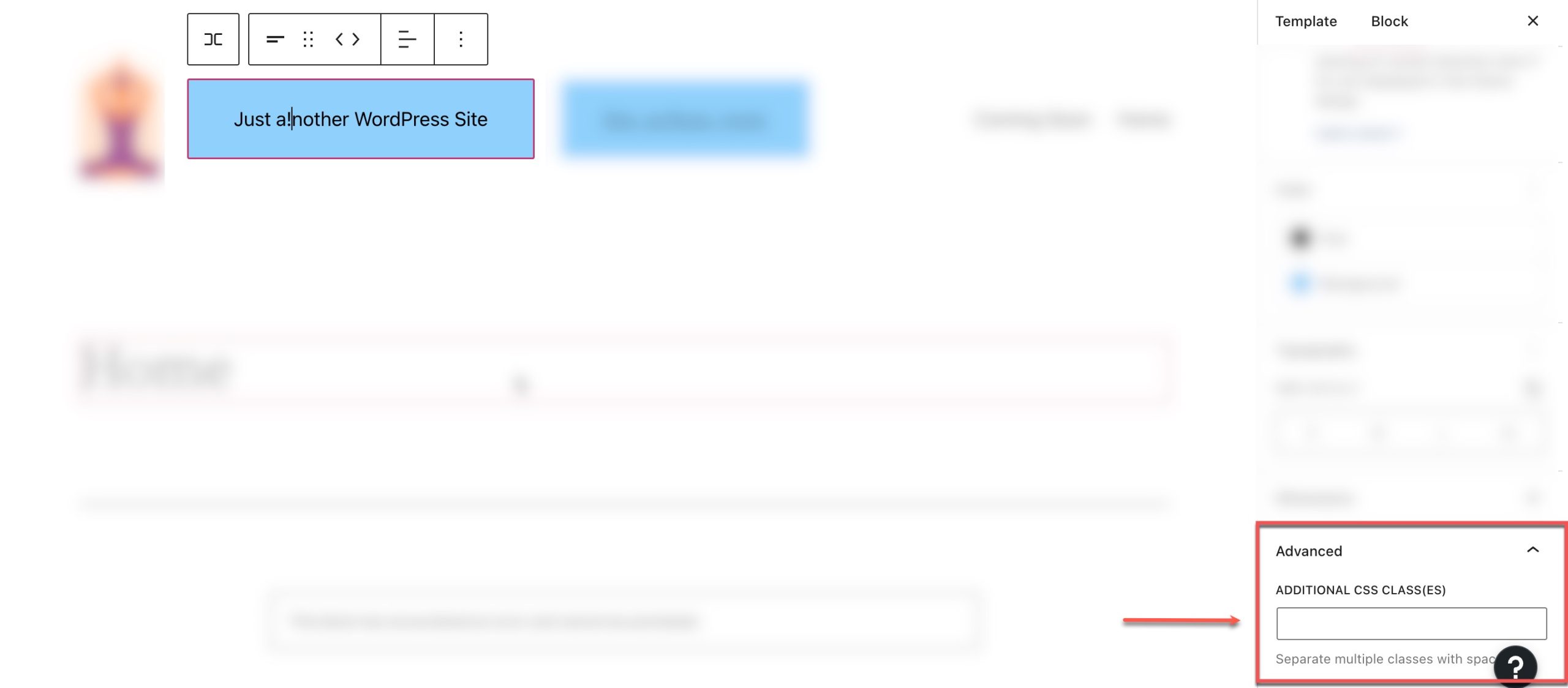
在附加设置侧边栏的维度部分下,您可以看到高级部分。 在这里,您可以将 CSS 类添加到您的块,以在您的 CSS 样式表中定位该块,或根据需要使用主题的附加 CSS 区域。

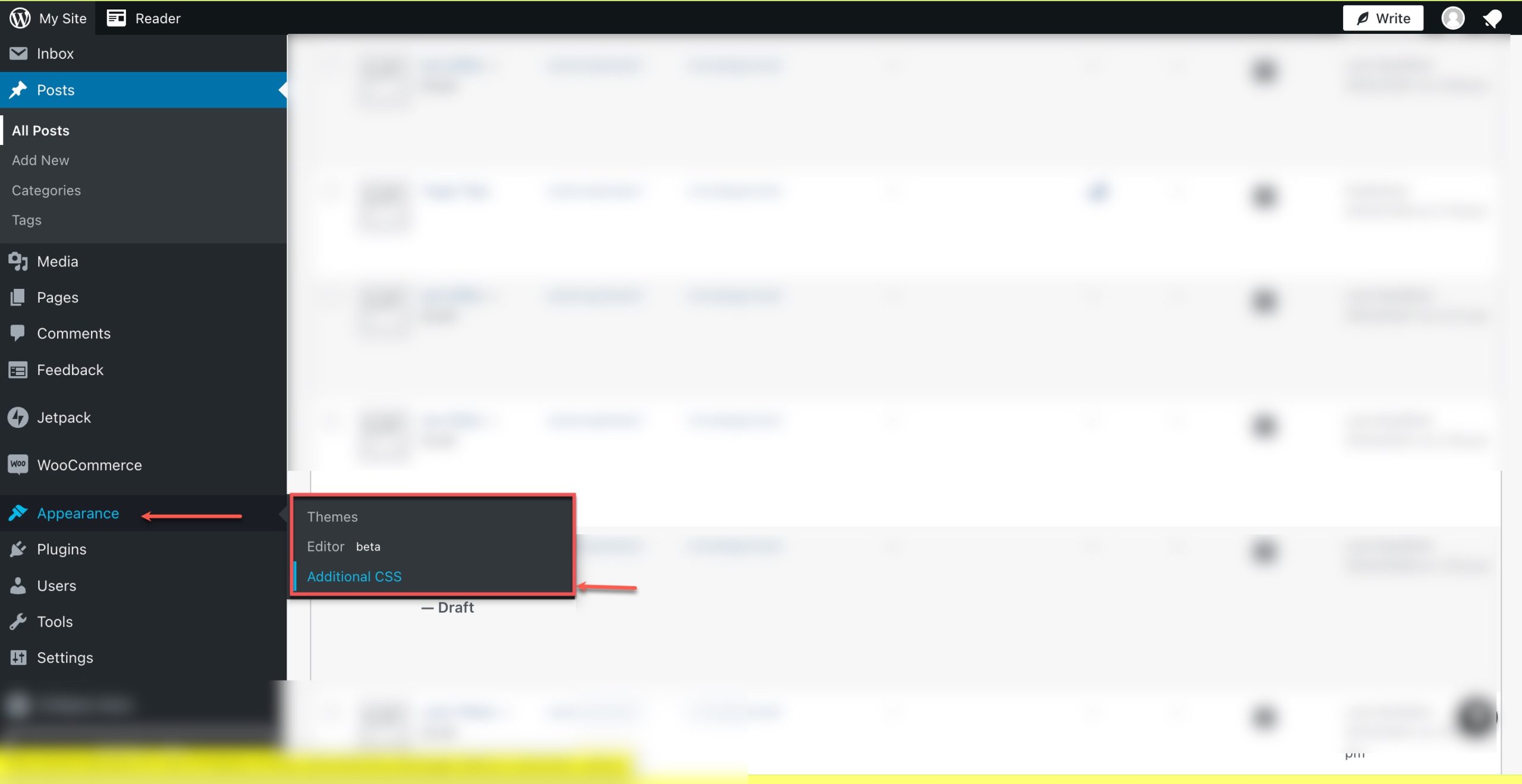
要访问 CSS 编辑器,请转到外观>其他 CSS :

在 Divi 中添加动态网站标语
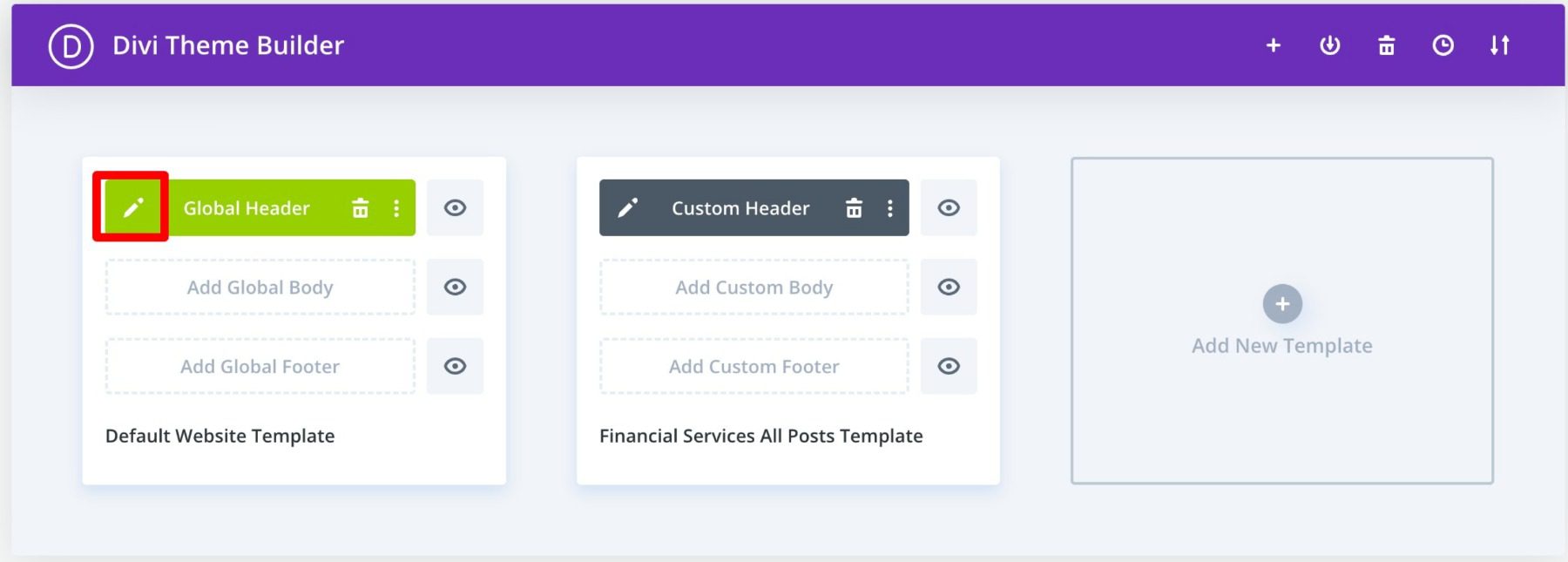
只需几个简单的步骤,您就可以使用 Divi Theme Builder 将站点标语添加到全局标题中。 您可以先单击Divi Theme Builder中Global Header旁边的编辑按钮。 我们在本教程中使用预制模板,但这些步骤适用于任何主题。

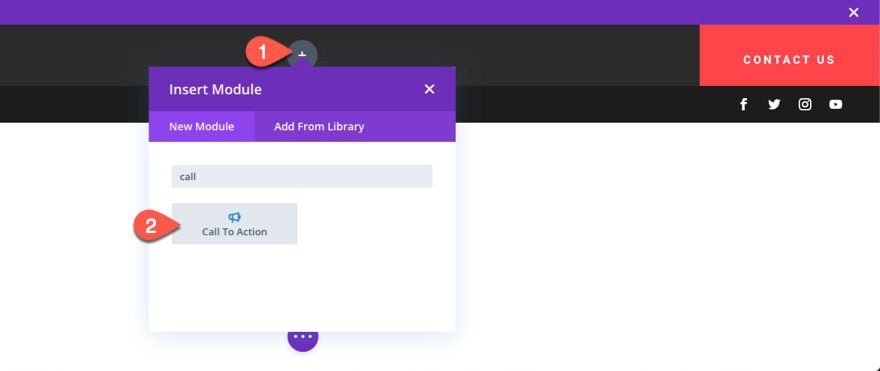
接下来,在标题中添加一个新的号召性用语模块。

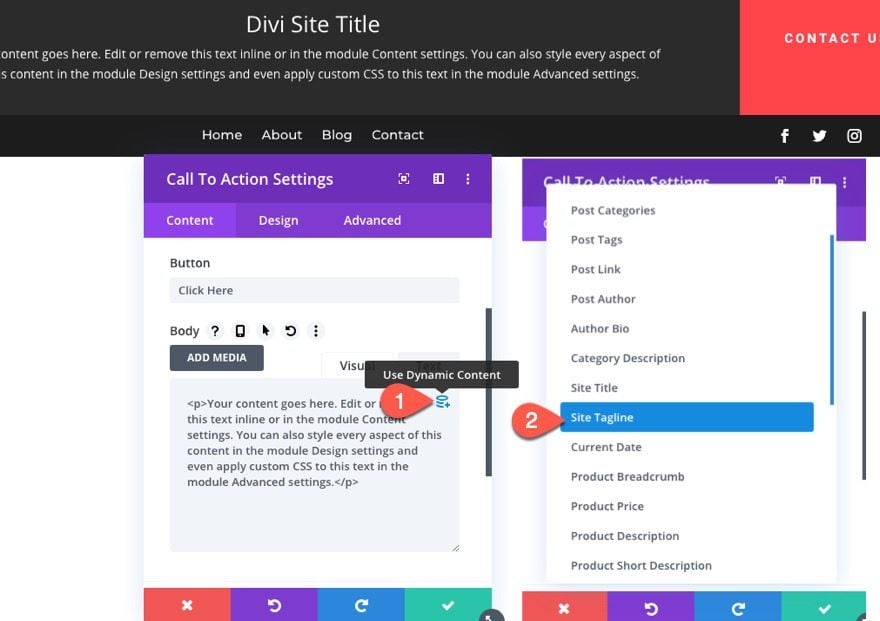
接下来,将鼠标悬停在正文区域上并选择“使用动态内容”图标。 然后从列表中选择“站点标语”。

有关更多信息,请查看我们关于如何在 Divi 中添加动态标题和标语的教程。
结论
站点标语块使您可以完全控制要在整个站点中显示它的位置。 使用 WordPress 编辑器中可用的内置块设置,您可以轻松添加、编辑块或设置块样式以适合您的设计。 使用它可以将漂亮的标语添加到您网站的页眉、页脚或您想要的任何位置。
您可能还对我们关于 WooCommerce 块和块模式的教程感兴趣。
如果您对 WordPress 网站标语块有任何疑问,请在评论中告诉我们!